- 企业网页设计中汉字体系的应用研究-企业网页设计中汉字体系的应用
- 建站系统推荐-新手如何选靠谱的建站系统?
- 网站建设的目的是什么
- 企业网站制作需要考虑哪些主要问题和建议-企业网站制作需要考虑哪些主要问
- 中小公司网站制作注意事项包括-中小公司网站制作注意事项
- 网站建设的基本步骤有哪些内容-网站建设的基本步骤有哪些
- 企业建站必备的几大常识是什么-企业建站必备的几大常识
- 企业网站能为企业带来什么好处和好处-企业网站能为企业带来什么好处?
- 响应式网站一般怎么设计-响应式网站制作成本比普通网站要高
- 网页售后服务-中山网站建设,网站售后服务一般是多少年?技术支持多久?
- 新手如何做一个网站赚钱-新手如何做一个网站?
- 模板建站有什么优势-模板建站企业官网还有没有存在的价值?
- 网站管理的重要性有哪些-网站管理的重要性
- 企业制作响应式网站都有哪些优势呢-企业制作响应式网站都有哪些优势
- 网站建设需要提供哪些材料呢-网站建设需要提供哪些材料
- 网站建设公司推荐-如何选择一家靠谱的网站建设公司
- 企业门户网站作用-企业门户网站都有哪些类型
- 电商网站建设都具有什么特点和作用-电商网站建设都具有什么特点
- 建站怎么做-如何选择优质的建站公司
- 企业网站建设的基础步骤是-企业网站建设的基础步骤
- 企业网站如何做好站内优化服务-企业网站如何做好站内优化?
- 什么叫模板建站?如何选择模板建站系统
- 企业建网站都需要哪些资料
- 网站建设对企业有什么重要作用呢-网站建设对企业有什么重要作用
- 化妆品店发展战略-化妆品行业建站方案
- 网站制作的主要过程包括-网站制作的主要过程
- 网站建设如何备份数据?
- 做个网站要多少钱,建站费用明细表怎么填-做个网站要多少钱,建站费用明细
- 移动网站建设需要注意哪些细节呢-移动网站建设需要注意哪些细节
- 免费网站建站真的存在吗-免费网站建设到底好不好?
一.小程序的开发准备
1. 小程序的安装与创建
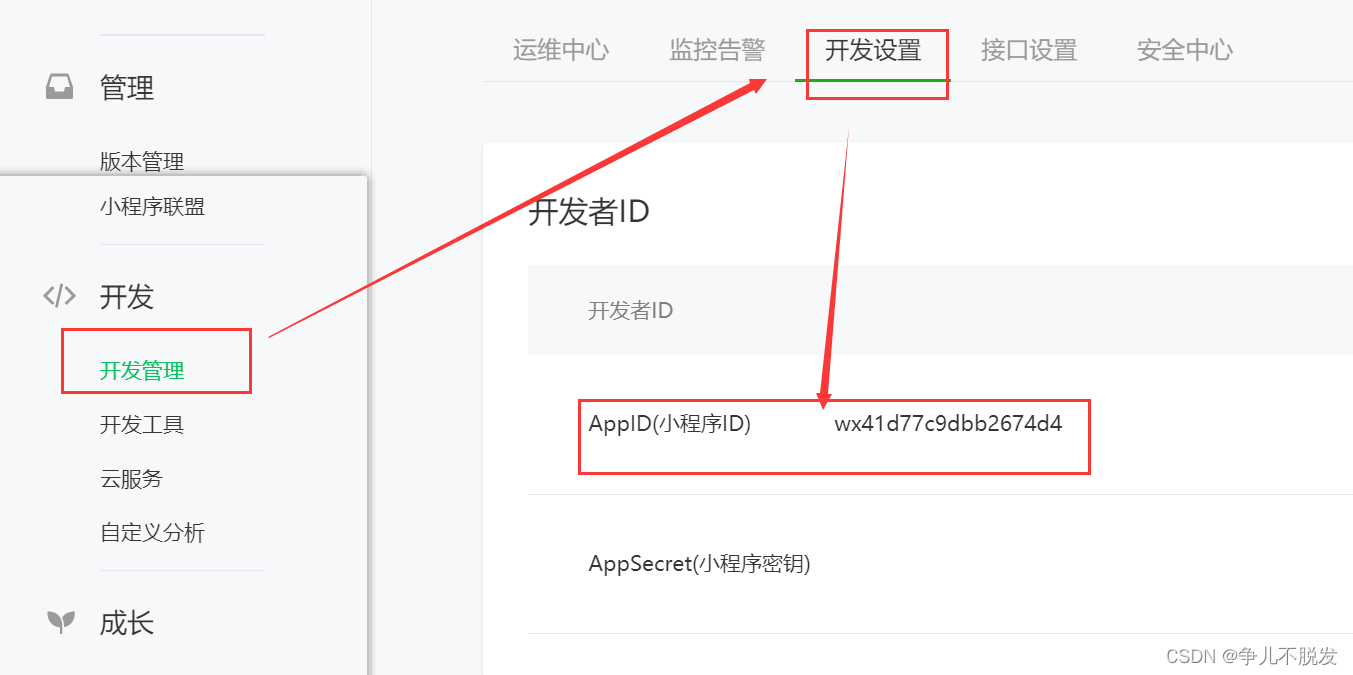
- 第一步 打开小程序官网
- 第二步 找到开发管理,找到开发设置,下面有一个AppID,复制即可,后面开发小程序需要用

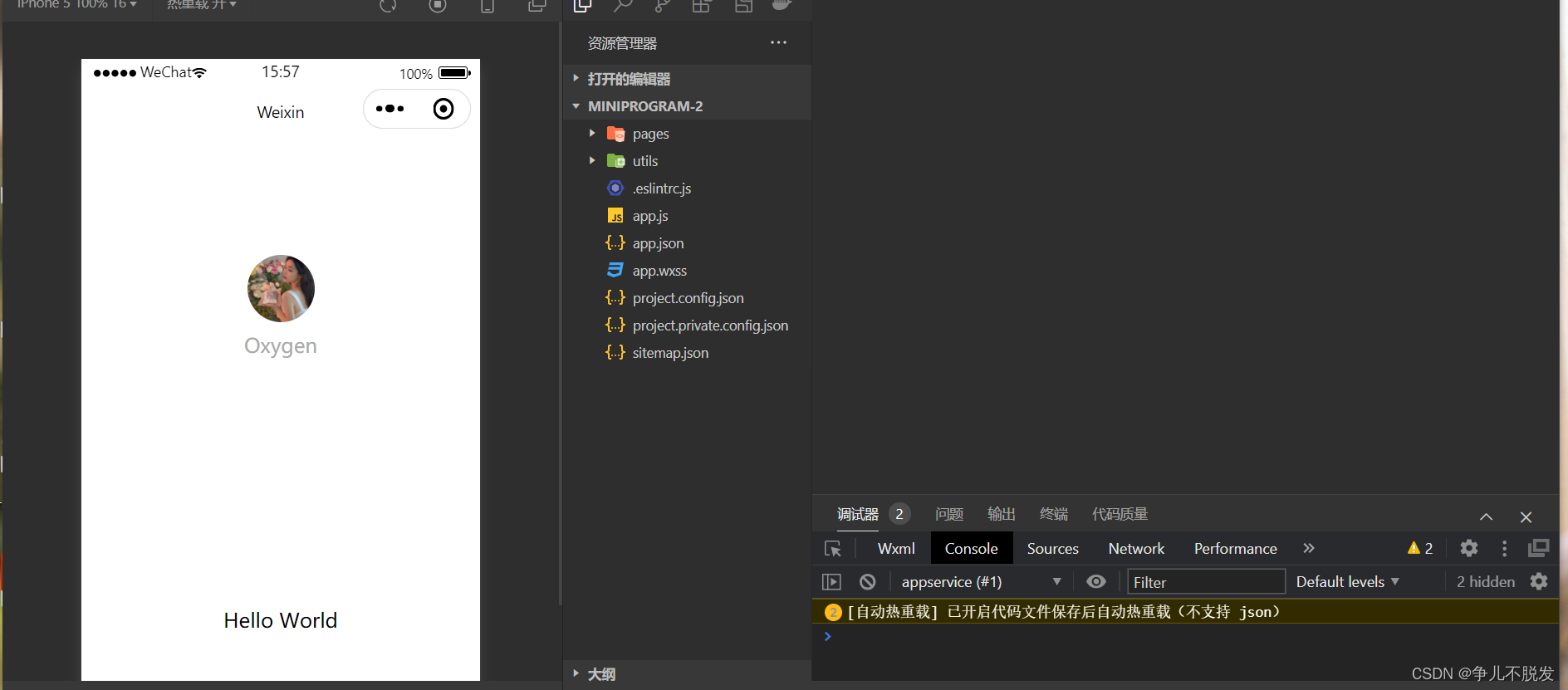
- 新建项目 ,需要先下载微信开发工具下载网址,安装完成之后进入如下的界面。复制刚才的AppID,选择不使用云开发,javascript基础模板,进行创建
- 这样就成功创建了小程序,页面显示如下

2. 小程序的介绍
小程序就是微信里面app,16年推出,它的内存,源码,图片,存储,接口与数据都有限制。在微信自由分享,不用下载app,能快速的开发,使用微信的api接口。竞品:支付宝小程序,钉钉,美团,头条,抖音,QQ,小程序等。
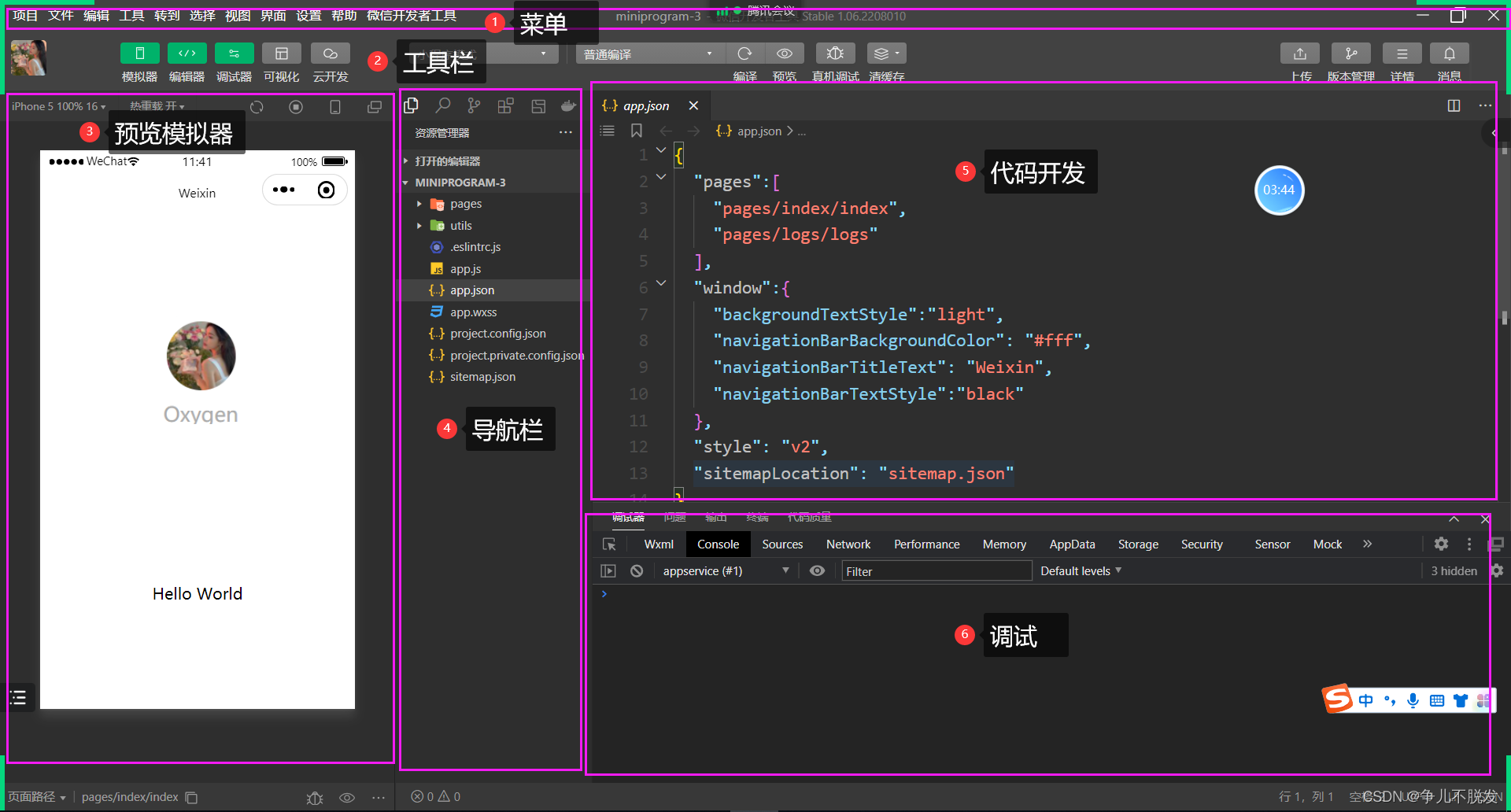
- 我们发现小程序的界面主要由一下几部分组成

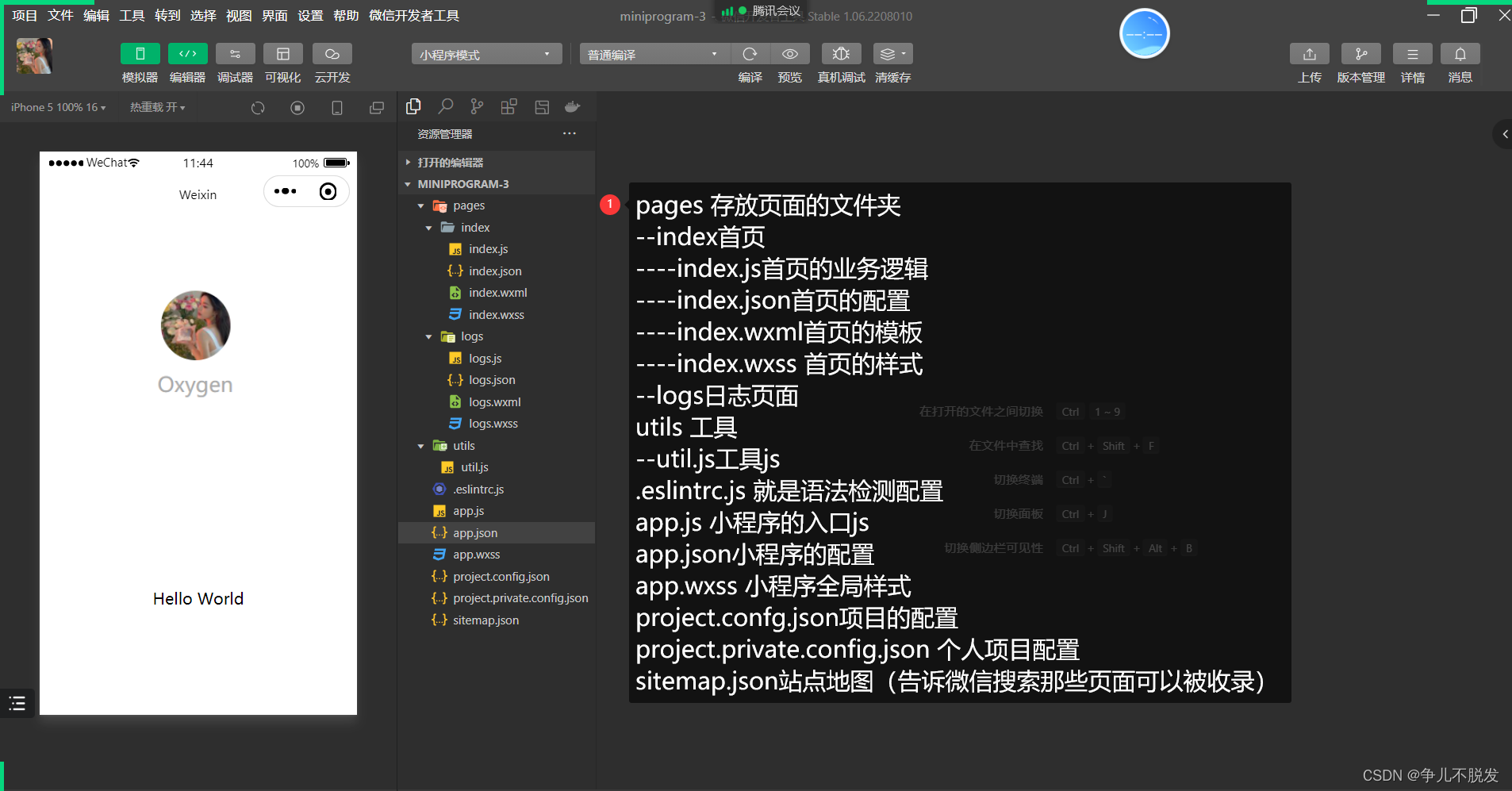
- 项目的组成主要包括以下内容

- 页面组件pages/home
- home.wxml 模板文件
- home.js业务逻辑
- home.wxss 样式
- home.json 页面配置
-
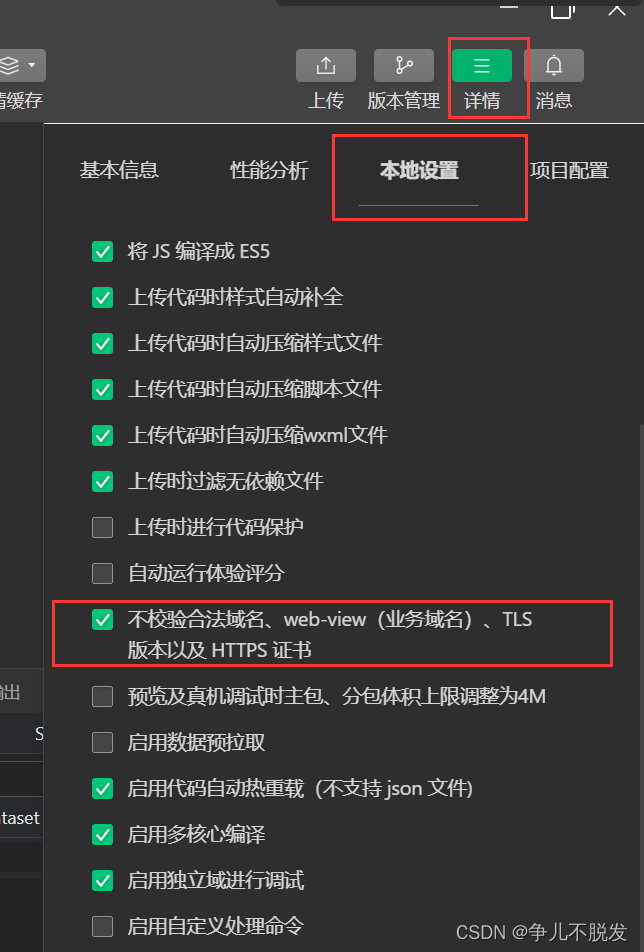
特别注意勾选⭐⭐ 不检验合法域名

-
小程序的限制
源文件大小 每个包不能超过2M 总共不能超过16-20M
页面缓存堆栈5层 底部栏 最少2个最多5个 底部栏图片31K
本地存储 1次1M最多100M
setData 不能超过1M
功能和微信一致(右上角胶囊按钮,下拉刷新...)
3. 如何新建页面
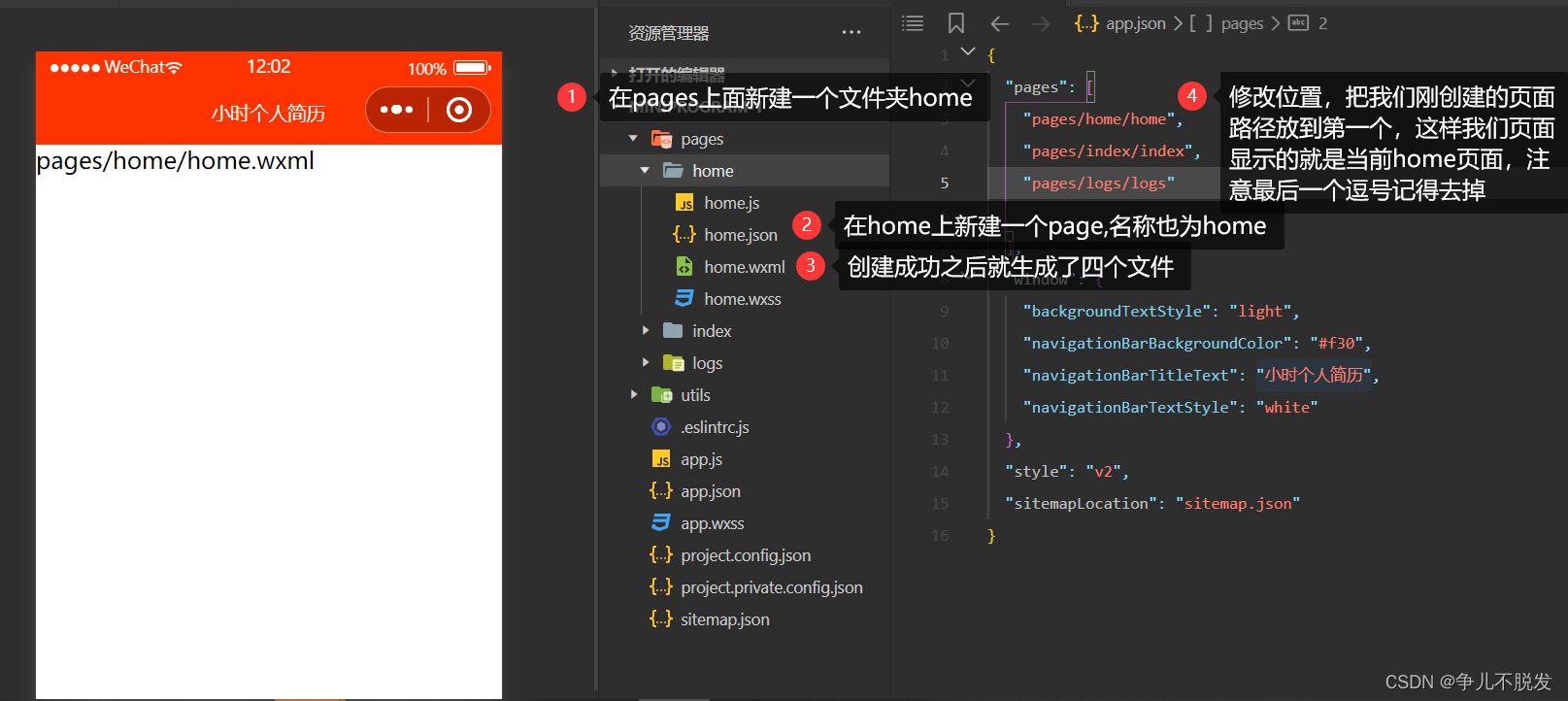
- 在pages文件夹右键建立新的文件夹
- 在文件中右键新建页面

- ⭐哪个page在最上面,默认显示哪页
- ⭐json要求严格语法,不能有多余的注释和逗号
pages 注册页面 window 窗口信息

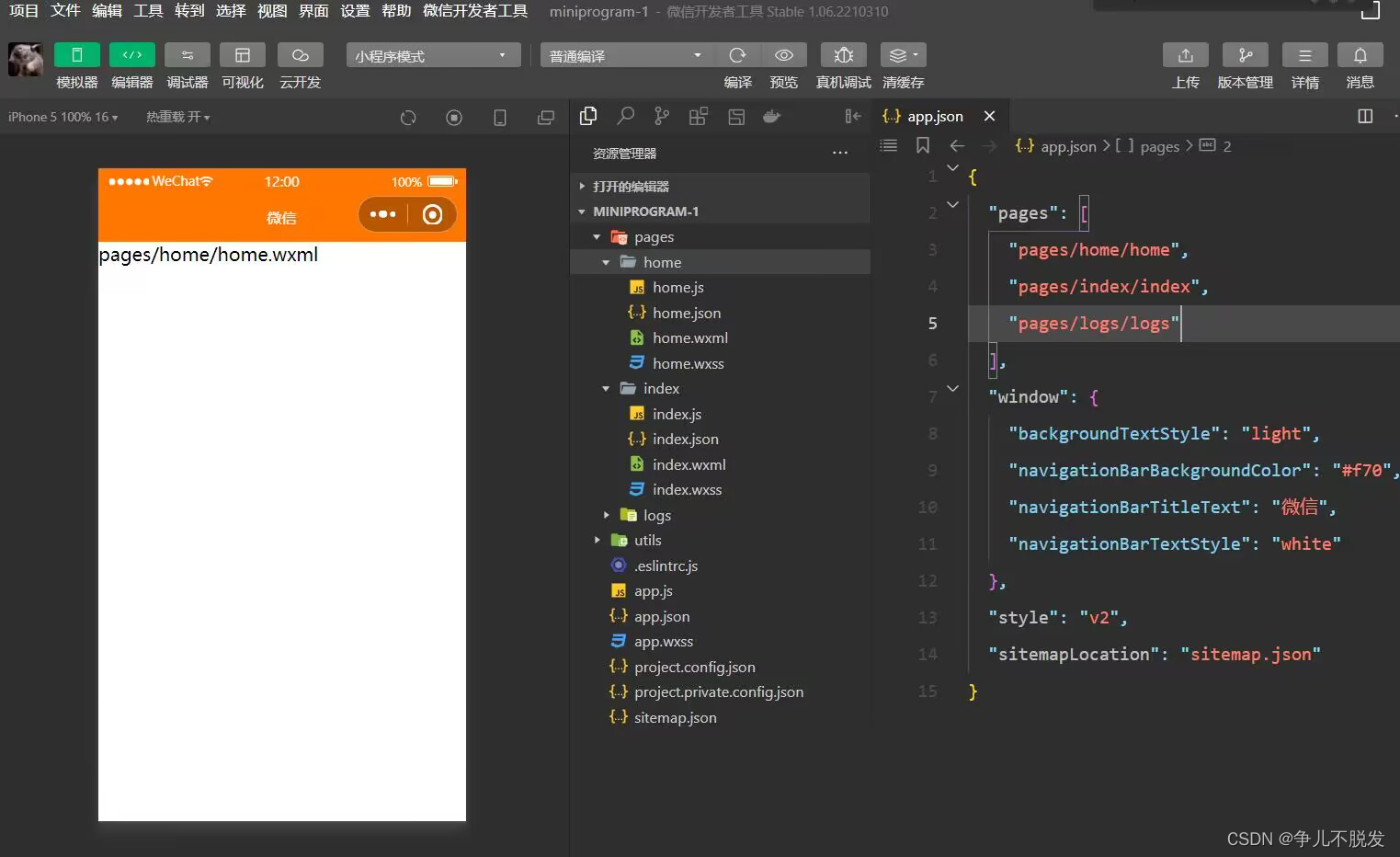
4.修改页面默认设置(页面配置)
- 这是页面默认的

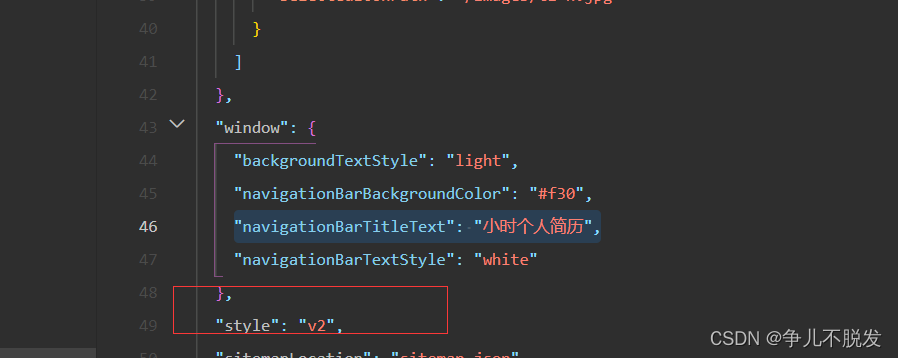
- 我们对导航栏背景颜色,标题,文字颜色进行了修改
{ "enablePullDownRefresh": true, 允许下拉刷新 "backgroundTextStyle": "dark",背景文字颜色 "backgroundColor": "#f70",背景颜色 "navigationBarTitleText": "小时讲笑话", "usingComponents": {} 组件 }
二.小程序的相关语法
1.小程序的模板语法约等于vue的模板语法
- 文本渲染 {{msg}}
可以执行简单的js表达式{{2+3}} {{msg.length}}
- 条件渲染
wx:if=""
wx:elif=""
wx:else
- 列表渲染
wx:for="{{list}}"
wx:key="index" {{item}} {{index}}
- 自定义列表渲染
定义item与index的名称
wx:for="{{list}}" wx:for-item="myitem" wx:for-index="myidx" {{myidex}} {{myitem}}
- 导入(不常用)
import 只能导入templat内容
用户名:{{name}}include 只能导入非template内容
{{内容}} 2. 内置组件
(1) view组件 块组件 (2)text组件 行内组件 (3) button组件 按钮 (4) input组件 表单
3. wxss
默认单位是rpx
750rpx等于一个屏幕的宽
375就是50%的宽
4. 事件
-
事件
(1)bindinput 表单输入时
(2)bindconfirm 表单输入确认
(3)bindtap点击时候

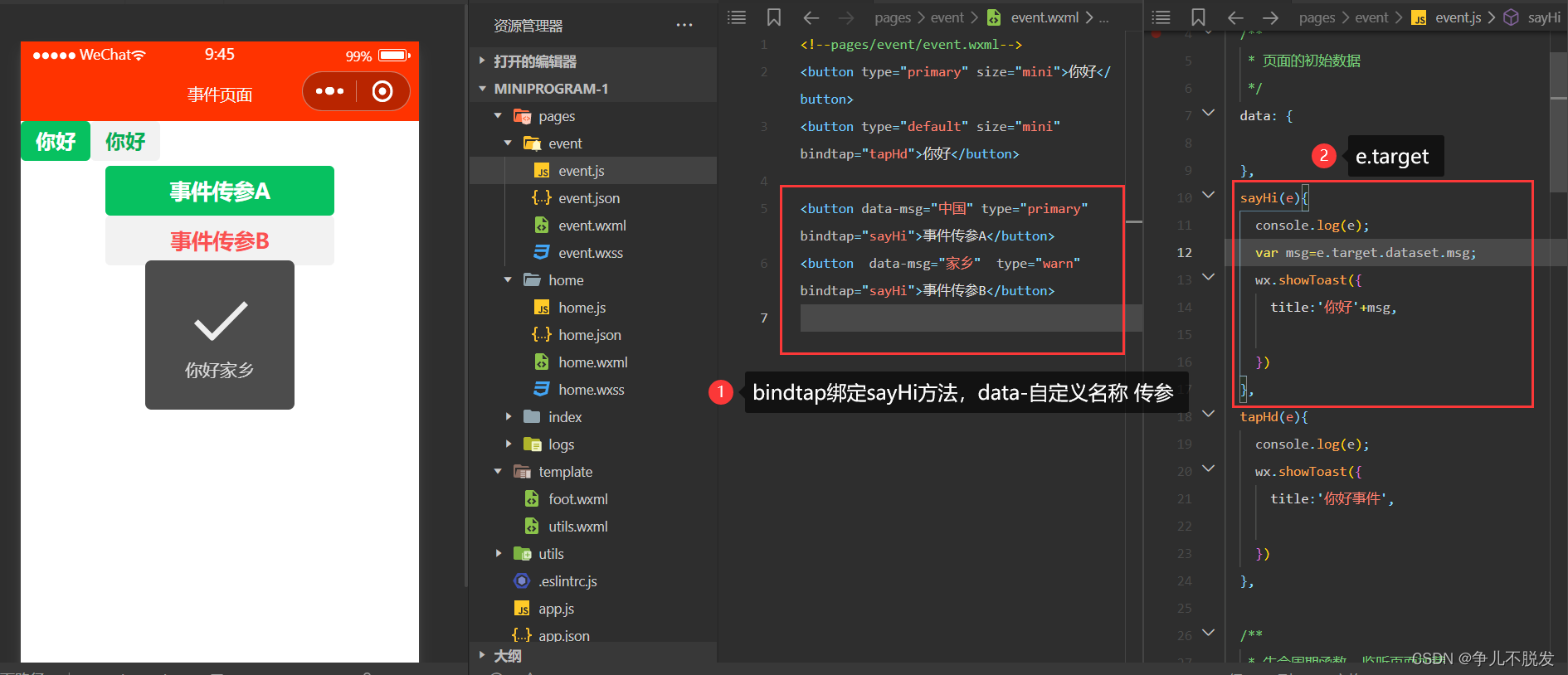
-
事件的传参
🚩获取事件的参数 e.target.dataset.msg

5. 表单
- 表单的绑定
inputHd(e){ this.setData({s1:e.detail.value}) }- 🚩表单的值获取:e.detail.value
6. 内置的api
(1)显示提示showToast (2)本地存储wx.setStorageSync(key,value) (3)本地取 wx.getStorageSync(key)
7. 生命周期
(1)onload页面加载完毕 (2) onPullDownRefresh下拉刷新 (3) onReachBottom触底更新
8.更新数据与视图
this.setData({k:v})9. 页面栈
页面栈 A页面 B 页面 C 页面 D 页面 E 页面
通过 open-type = “navigate” 页面会缓存起来 最多缓存5层
A页面->redirect B页面 A页面是不会被缓存
E 页面 “navigateBack” 到 D页面 (页面的缓存移除一次)
总结:navigate会增加一层缓存页面
redirect 会替换一层缓存页面
navigateBack 会移除一层缓存页面
10. 小程序的页面跳转
(1)组件跳转
url跳转的地址·
open-type 打开类型
navigate普通跳转
redirect跳转并替换
reLaunch重启
navigateBack返回
(2) api跳转
wx.navigateTo跳转 wx.switchTab 切换底部栏 wx.redirect重定向 wx.rel.aunch重启- 为什么需要封装request
1. 定义baseURL
2. 添加请求头
3. 添加加载提示
4. 同一错误处理
三.Vant Weapp的引入
-
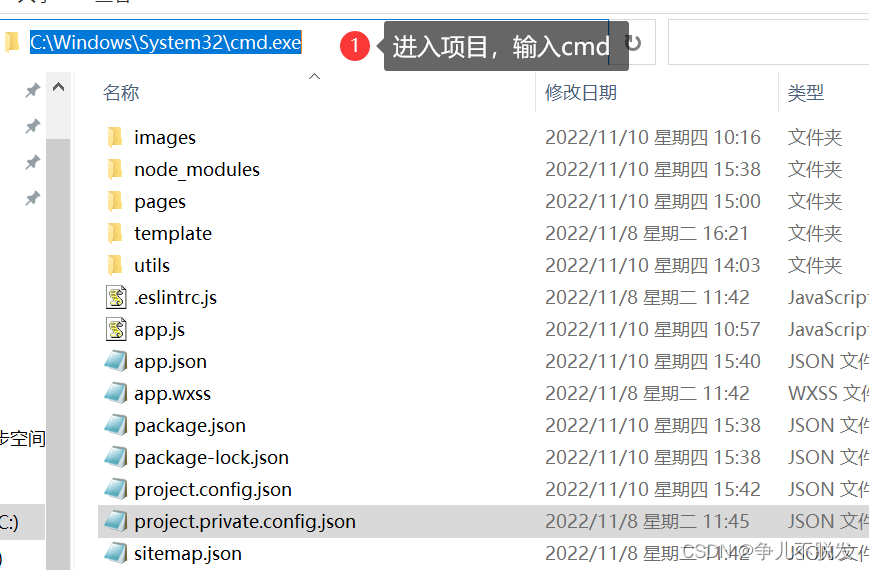
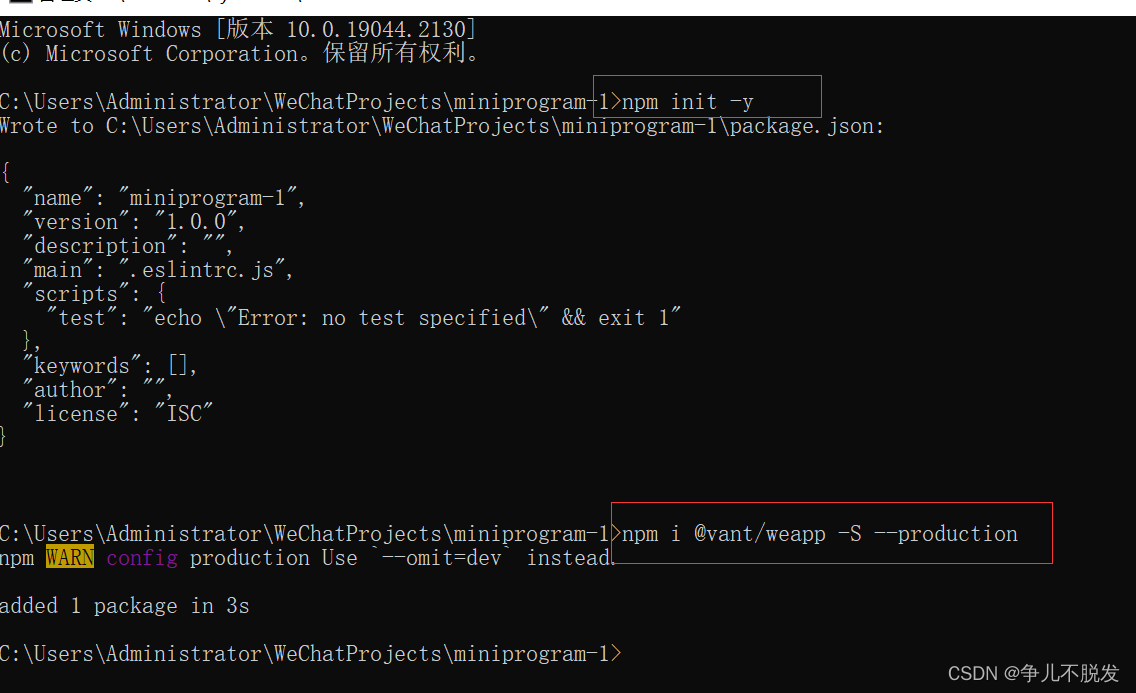
初始化 ,进入项目,输入cmd,j进入后输入npm init -y

-
安装通过 npm 安装
npm i @vant/weapp -S --production

3. 删除style:v2

-
修改project.config.js,packNpmManually改为 TRUE 添加对象

-
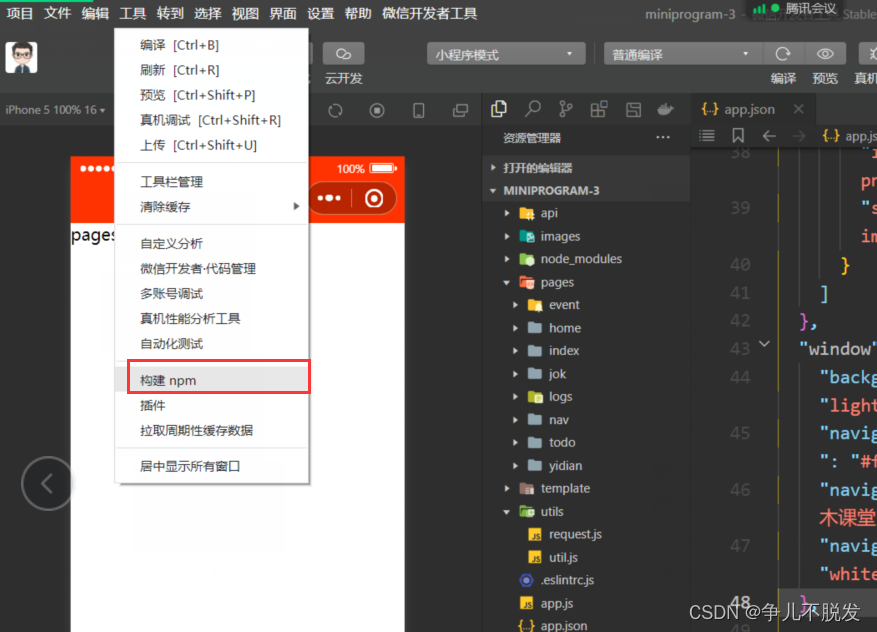
点击工具,构建npm ,构建成功会出现
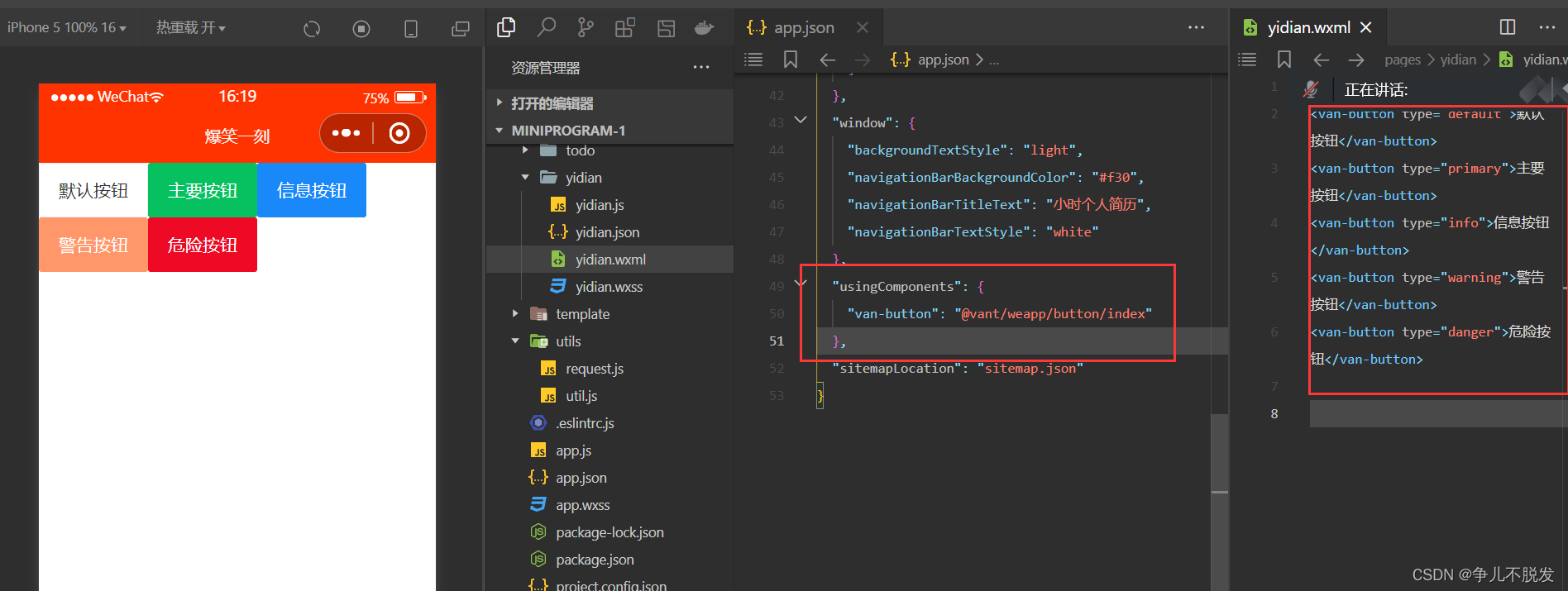
 6. 导入组件,使用组件
6. 导入组件,使用组件
四. tab底部栏
- 引入,在app.json或index.json中引入组件
"usingComponents": { "van-tab": "@vant/weapp/tab/index", "van-tabs": "@vant/weapp/tabs/index" }- 使用插件.通过active设定当前激活标签对应的索引值,默认情况下启用第一个标签
内容 1 内容 2 内容 3 以上就是全部内容啦,有点多但是很全, 对你有帮助的话,不要忘了一键三连哦💗

-














