相关推荐recommended
- 如何制作高端的企业网站
- 自己建网站怎么建立-自己建网站怎么建?
- 制作网站不可缺少的核心内容
- 网站建设如何更新网站内容信息-网站建设如何更新网站内容
- 创建个人网站有什么好处
- pageadmin网站管理系统-PageAdmin自助建站系统功能分布
- 网站建设中怎样让你的网站内容留住游客
- 企业如何开展网站建设
- 企业网站建设公司哪家好一点-企业网站建设公司哪家好
- 企业建站如何更好的节约成本和成本-企业建站如何更好的节约成本
- 企业网站建设如何才能更出色
- 网站制作有价值内容让用户喜欢网站怎么办-网站制作有价值内容让用户喜欢网
- 如何写网站建设方案
- 手机网站建设应该注意的问题有-手机网站建设应该注意的问题
- 你应该知道的网站建设的十条小技巧有哪些-你应该知道的网站建设的十条小技
- 企业建站需要注意哪些主要问题和建议-企业建站需要注意哪些主要问题
- 制作企业网站的基本步骤包括-制作企业网站的基本步骤
- 建站公司怎么找客户-怎么样挑选好的建站公司
- 网站建设后打不开是什么原因造成的-网站建设后打不开是什么原因
- 解决:Uncaught (in promise) Error: Req
- 企业cms是什么意思啊-企业如何选择CMS系统?
- 高质量的企业建站都有哪些特点和优势-高质量的企业建站都有哪些特点
- 网站建设改版过程中哪些地方值得注意呢
- 上海网站建设网站建设
- 怎么提高网站打开相应速度快-怎么提高网站打开相应速度
- 专业的网站制作设计-改善网站设计,从这网站制作5点入手就对了
- 企业建站需求注意哪些问题呢-企业建站需求注意哪些问题
- 给企业网站建设中肯意见和建议-给企业网站建设中肯意见
- 网站建设中色彩的应用与介绍
- 企业网站建设要怎样才可成功
前端vue打包时遇到‘default‘ is not exported by node
作者:mmseoamin日期:2023-11-30
主要原因是由于用到的组件进行npm i时默认使用的是vue2,不支持vue3,但是前端框架使用的是vue3,所以导致重构编码时会报错,
网上查询说
当我们在使用rollup编译es6时,可能会遇到以下报错问题,需要
- 安装@rollup/plugin-commonjs插件
npm install @rollup/plugin-commonjs
-
最后,修改vite.config.js文件中写入以下代码即可
import commonjs from '@rollup/plugin-commonjs'
plugins: [
commonjs(),
]
但是不管用,且npm i时生成的node_modules包已经包含rollup/plugin-commonjs插件了
解决方法是修改node_modules包中的两个地方
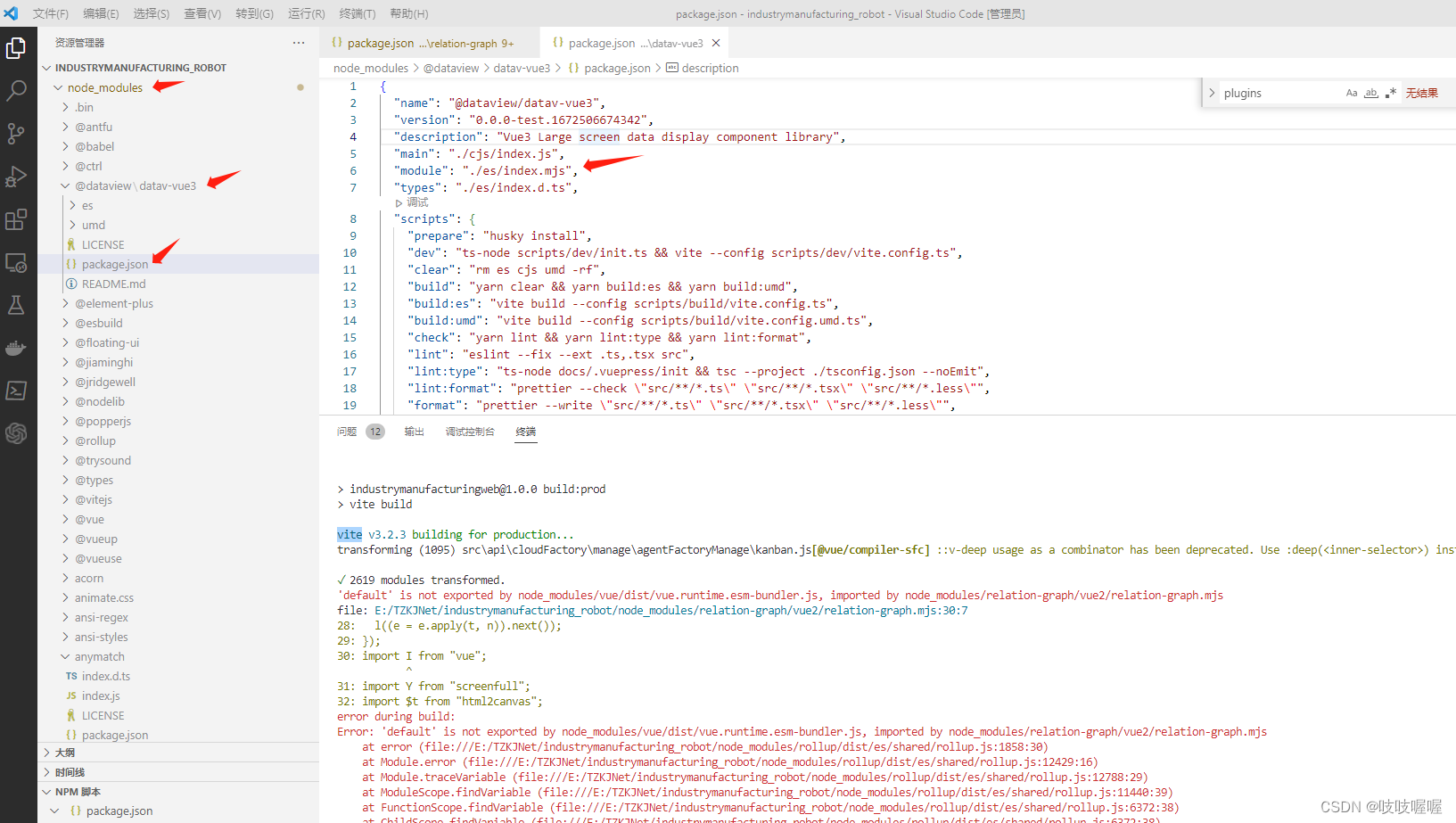
1、修改项目路径中的node_modules\@dataview下的package.json中
"module": "./es/index.mjs",如下图,之前的是"module": "./es/index.js",文件类型改为mjs

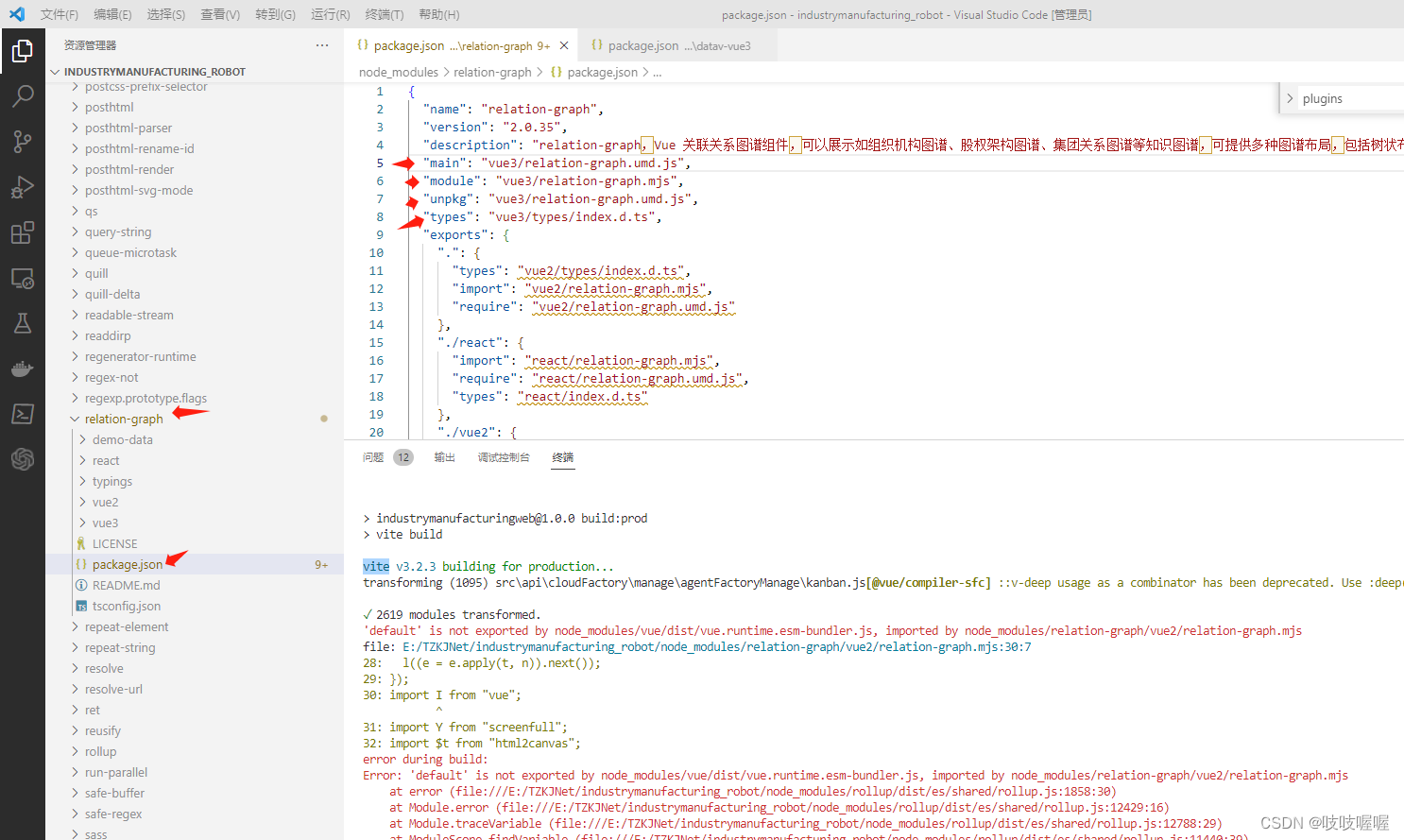
2、修改项目路径中的node_modules\relation-graph文件夹下package.json中的
"main": "vue3/relation-graph.umd.js",
"module": "vue3/relation-graph.mjs",
"unpkg": "vue3/relation-graph.umd.js",
"types": "vue3/types/index.d.ts",
这四处都改为vue3,之前使用的是vue2