相关推荐recommended
- 如何建设一个有企业特色的网站和服务-如何建设一个有企业特色的网站
- 网站制作好之后,这样做才能效果更好
- 企业如何开展初次建站业务-企业如何开展初次建站?
- 5G时代网站建设如何设计制作
- 茶叶网站的策划方案-如何使用模板建站搭建茶叶公司网站
- 有哪些免费自助建站系统简单又好用的软件-有哪些免费自助建站系统简单又好
- cms网站建站流程-三大CMS建站系统助你免费建网站
- 企业网站建站-企业建网站如何选择建站公司
- 制作一个网站是怎么样的流程图-制作一个网站是怎么样的流程?
- 企业如何建立官网账户-企业如何建立官网
- 基于WEB的网上购物系统的设计与实现(附:源码 论文 sql文件)
- 新手建设网站注意的三点是什么-新手建设网站注意的三点
- 企业网站制作包含了那些费用
- 如何搭建一个手机端的网站软件-如何搭建一个手机端的网站
- 网站开发公司哪家靠谱?
- cms网站建设-如何选择一套好的cms网站管理系统
- 网站建设需要做什么前期准备
- 快速搭建前端页面并与后端交互
- 三个步骤教你快速自己建设网站的软件-三个步骤教你快速自己建设网站
- webpack看这一篇就够了
- 网站建设好了后如何运营
- 企业建网站如何选择公司名称-企业建网站如何选择公司
- 自助建站和定制网站的区别在哪-自助建站和定制网站的区别
- 如何制作一个好的网站链接-如何制作一个好的网站?
- 企业网站的制作步骤有哪些内容-企业网站的制作步骤有哪些
- 移动网站建设需要注意哪些细节呢-移动网站建设需要注意哪些细节
- 一个网站如何制作
- 虚拟主机跟云服务器有什么区别-虚拟主机和云服务器有哪些区别
- 自建网站的关键词挖掘方法主要有哪些-网站建设如何挖掘关键词
- 如何建设个人网站教程-如何建设个人网站?
uniapp小程序跳转到外部页面
作者:mmseoamin日期:2023-11-30
方案1
使用uni-app的扩展组件 uni-link,使用参考文档uni-app官网

该组件的行为是在app内打开外部浏览器,在h5打开新网页。
方案2:

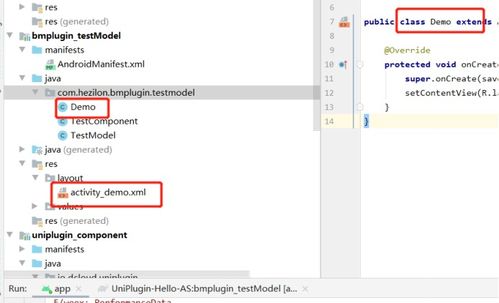
通过先跳转到web-view页面,通过web-view这个标签进行动态绑定接收来的有效可访问网址,即可实现跳转功能 在pages中新建一个webview页面 如下。
然后在pages.json中配置webview.vue页面路径

{
"path" : "pages/webview/webview",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
然后做一个跳转
go() {
uni.navigateTo({
url: '/pages/webview/webview'
})
},
在模拟器上 不存在跳转的网站有https和http之分都可以跳转。
上一篇:【PDF】前端生成pdf














