相关推荐recommended
- 企业新建站有什么意义吗-企业新建站有什么意义
- 企业进行网站制作有哪些好处和坏处-企业进行网站制作有哪些好处
- 如何选择适合自己的建站公司
- 如何使用网站模板快速建站
- cms网站建站流程-网站建设哪个CMS建站系统更适合于seo优化?
- 建站都需要注意什么问题-建站都需要注意什么
- 创建金融公司-如何建设一个大气的金融公司官网
- 做网站用企业网站模板好不好用-做网站用企业网站模板好不好
- 如何建立一个网站平台-如何建立一个网站
- 手机网站建设的注意事项包括-手机网站建设的注意事项
- 企业网站建设前期需要做好哪些准备工作内容-企业网站建设前期需要做好哪些
- 教育培训类网站建设-培训学校类网站建设方案
- 如何避免手机网站制作流程中的错误
- 网站设计中h5网页和普通网页的区别-网站设计中H5网页和普通网页的区别
- 企业网站建设成本都花在了哪里
- 网站建设需要准备的工作有哪些呢-网站建设需要准备的工作有哪些?
- 企业网站改版应该注意的问题是-企业网站改版应该注意的问题
- 从购买服务器到网站搭建成功保姆级教程~超详细
- 中小企业的网站建设-中小企业也能做出一个高质量网站
- 如何建设好一个网站?都要注意哪些细节?
- 建设集团网站需要注意哪些细节呢-建设集团网站需要注意哪些细节
- 企业建站必备的几大常识是什么-企业建站必备的几大常识
- 网站制作如何才能更好地体现企业形象管理-网站制作如何才能更好地体现企业
- 如何建设新闻类网站
- 适合新手的企业网站建设步骤分享
- 做一个企业官网多少钱合适-做一个企业官网多少钱?
- 如何建设手机网站账号-如何建设手机网站
- 建立一个网站建设公司需要什么条件
- 网站制作运营需要满足哪些条件呢-网站制作运营需要满足哪些条件呢
- 如何辨别模板网站建设好坏?要从这3个方面来看
JavaScript详解
作者:mmseoamin日期:2023-11-30
目录
一、什么是JavaScript?
二、JavaScript的引入方式
三、JavaScript的基础语法
3.1 书写语法
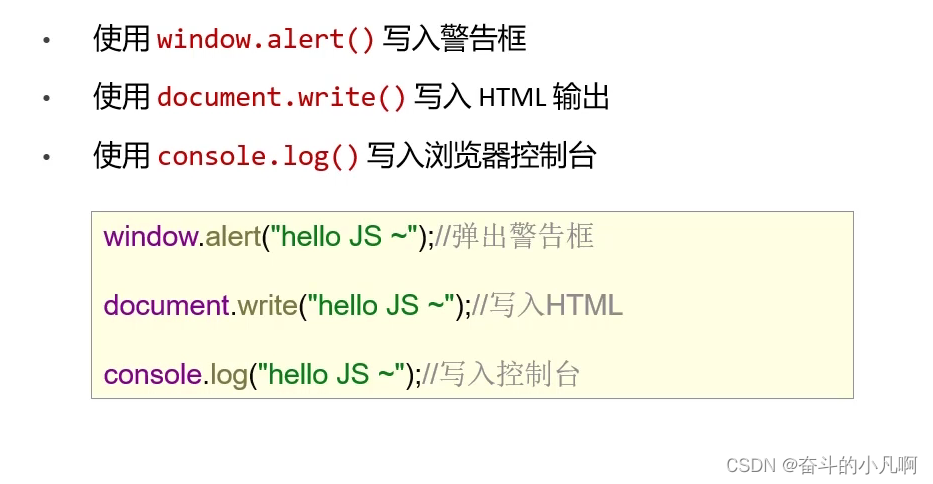
3.2 输出语句
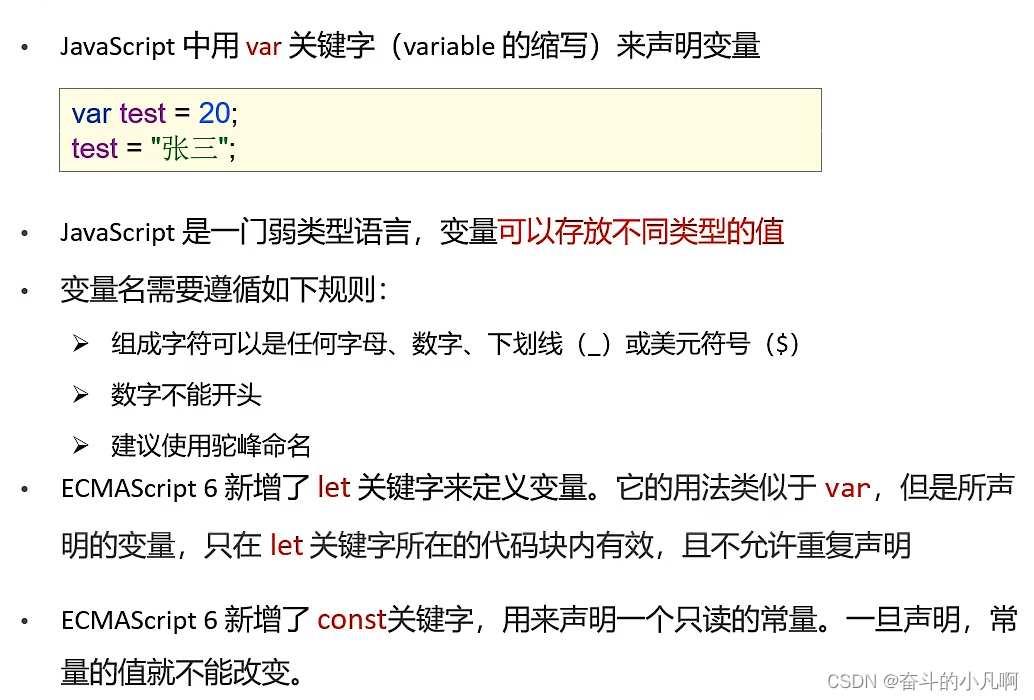
3.3 变量
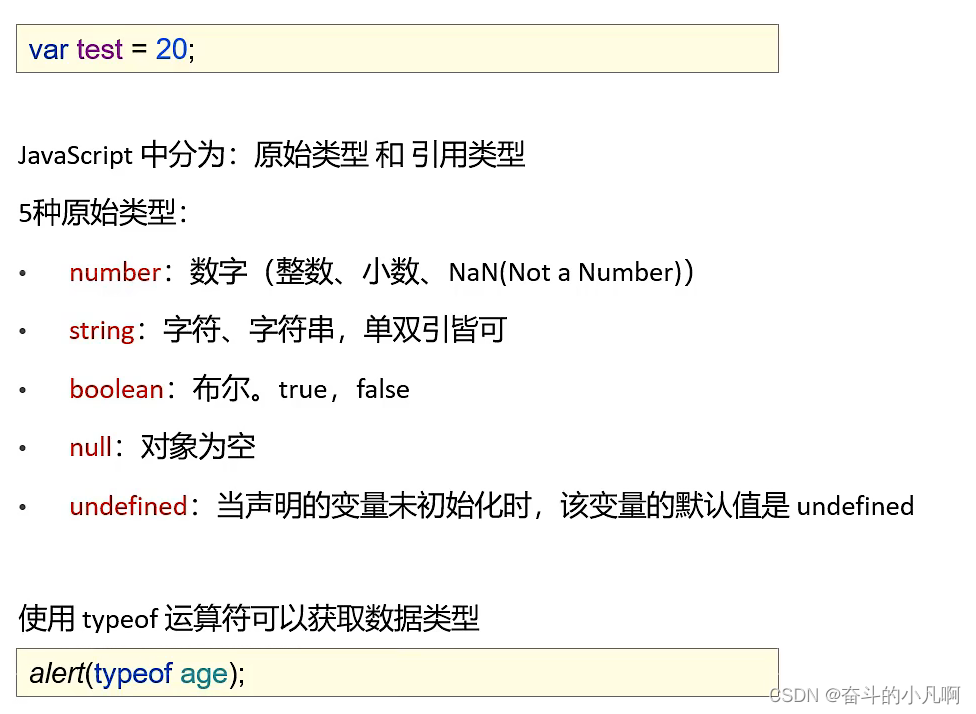
3.4 数据类型
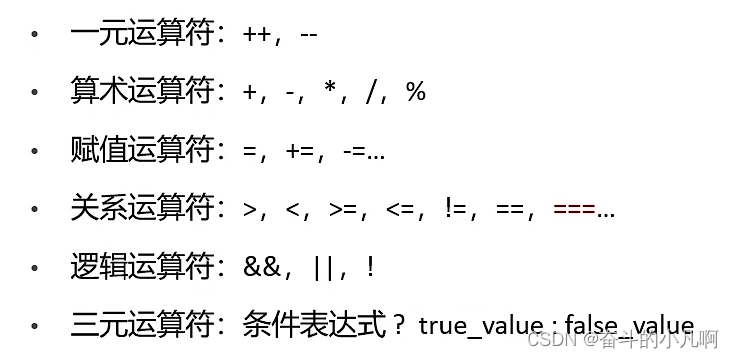
3.5 运算符
3.6 流程控制语句
3.7 函数
四、JavaScript对象
4.1 Array对象
4.2 String对象
4.3 自定义对象
五、BOM对象
5.1 window对象
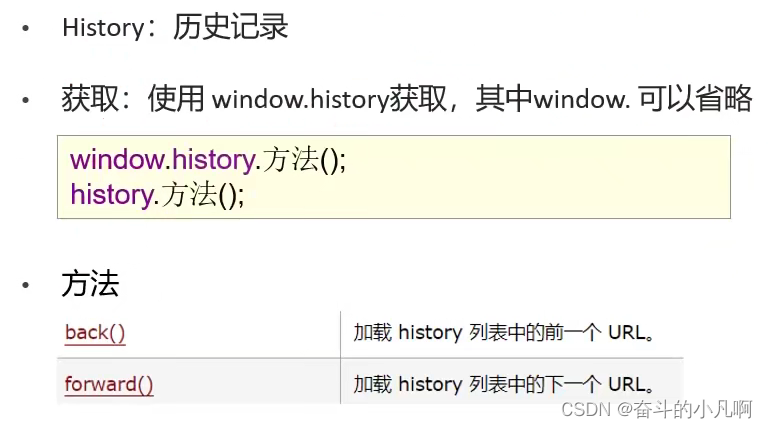
5.2 history对象
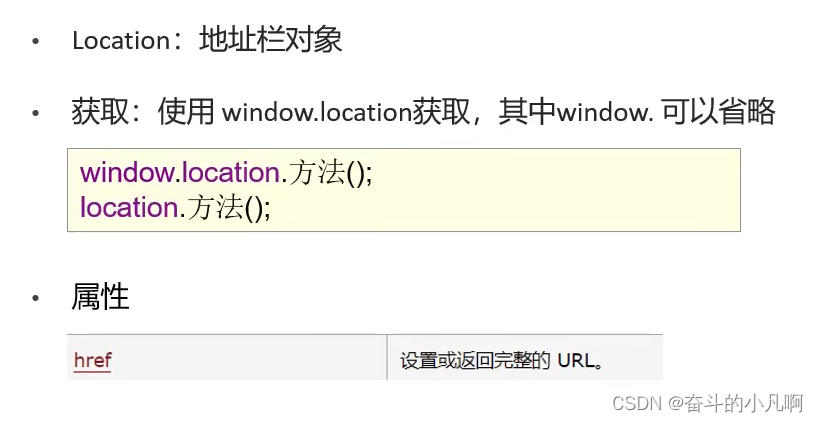
5.3 location对象
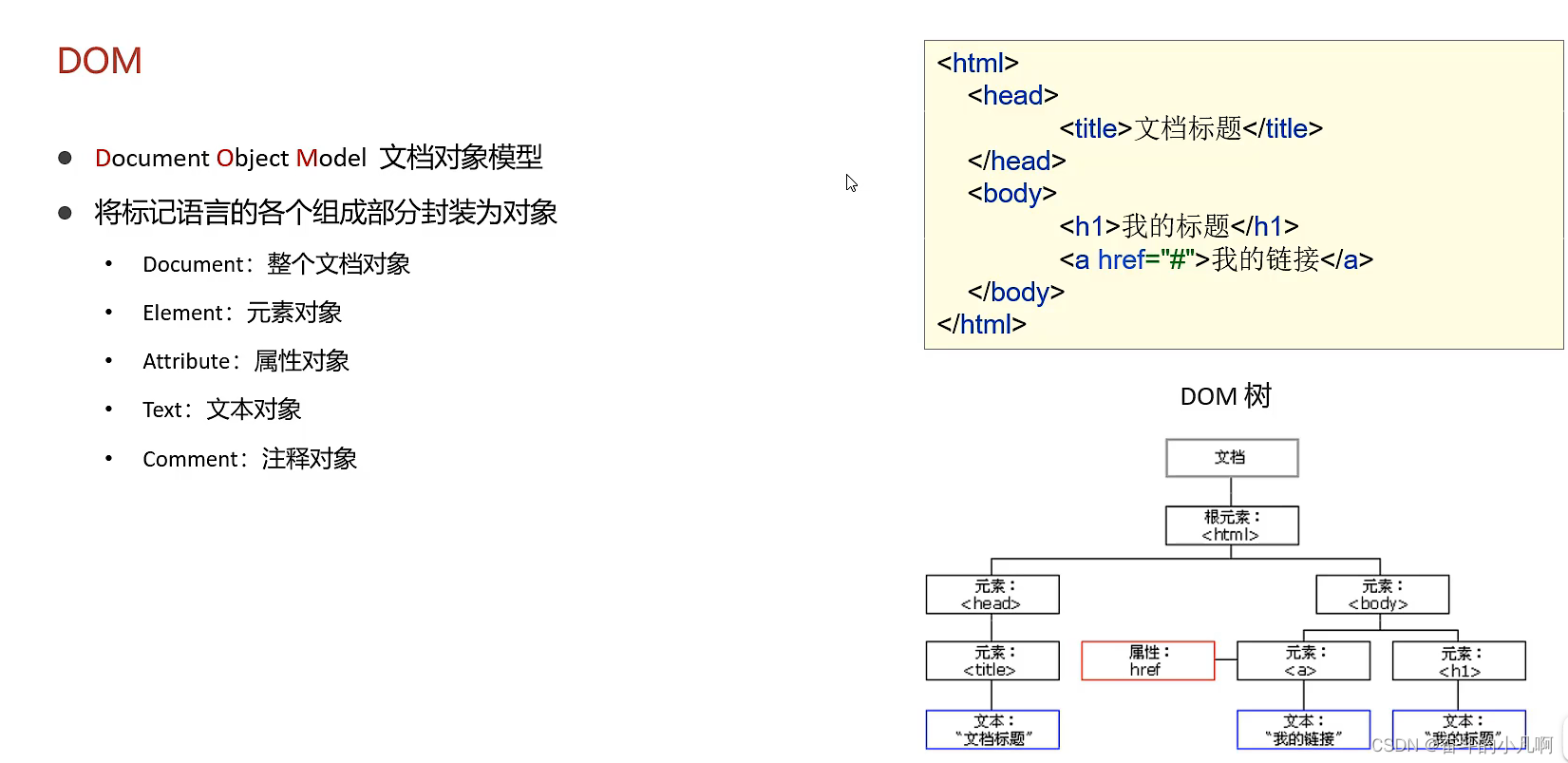
六、DOM对象
七、事件监听
八、案例——表单验证
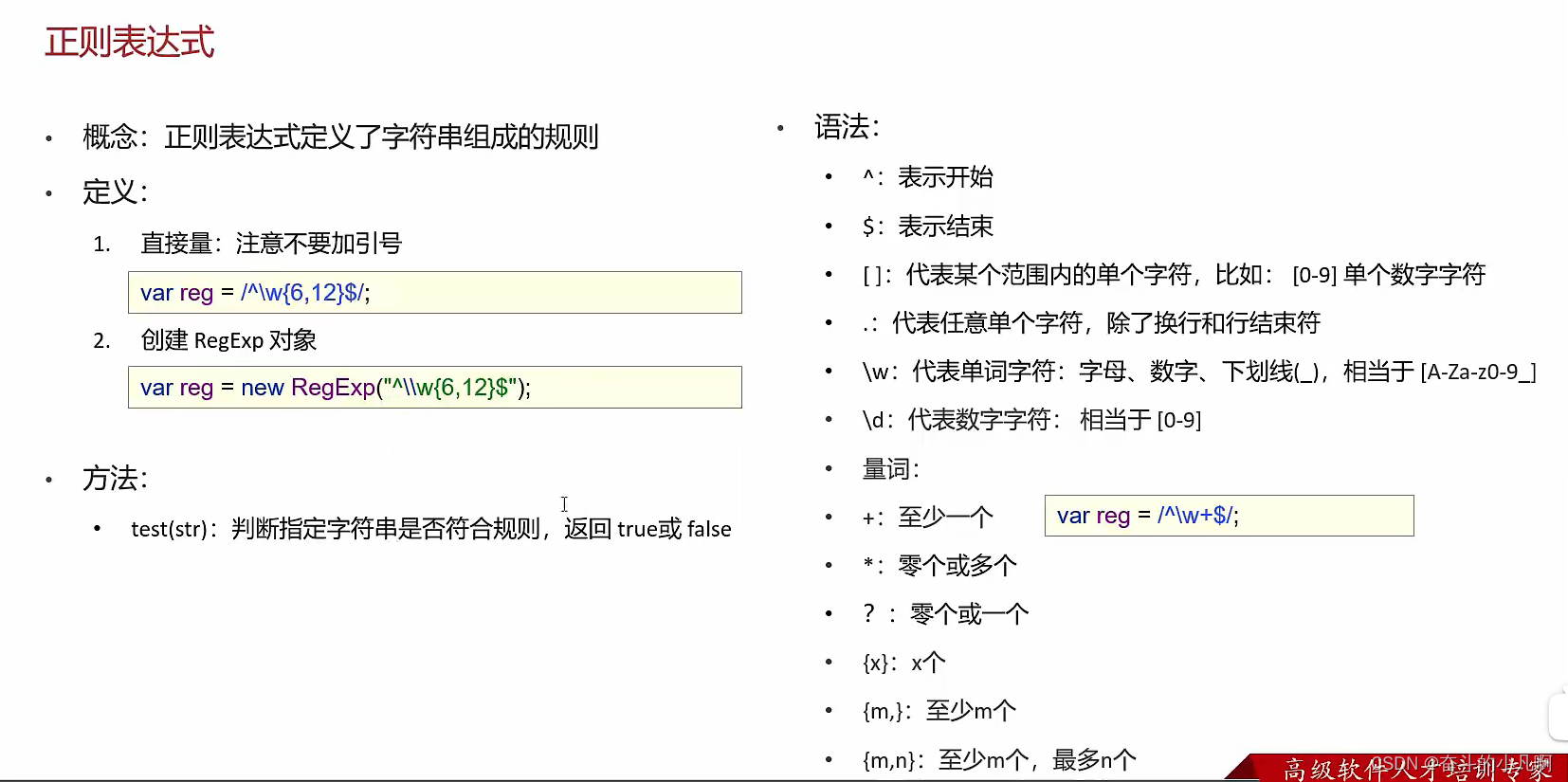
九、正则表达式
一、什么是JavaScript?
JavaScript是一门跨平台、面向对象的脚本语言(不需要编译,直接解释运行即可),来控制网页的行为,它能使网页可交互
W3C标准:网页主要由三部分构成
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是在基础语法上类似。
JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年成为一部ECMA标准。
ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
二、JavaScript的引入方式
1.内部脚本:将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于
与 标签之间提示:
- 在HTML文档中可以在任意地方,放置任意数量的
注意:
- 外部文件不能包含
三、JavaScript的基础语法
3.1 书写语法
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
- 注释:单行注释://注释内容 多行注释:/*注释内容*/
- 大括号表示代码块
if(count == 3){ alter(count); }
3.2 输出语句
 3.3 变量
3.3 变量 
3.4 数据类型

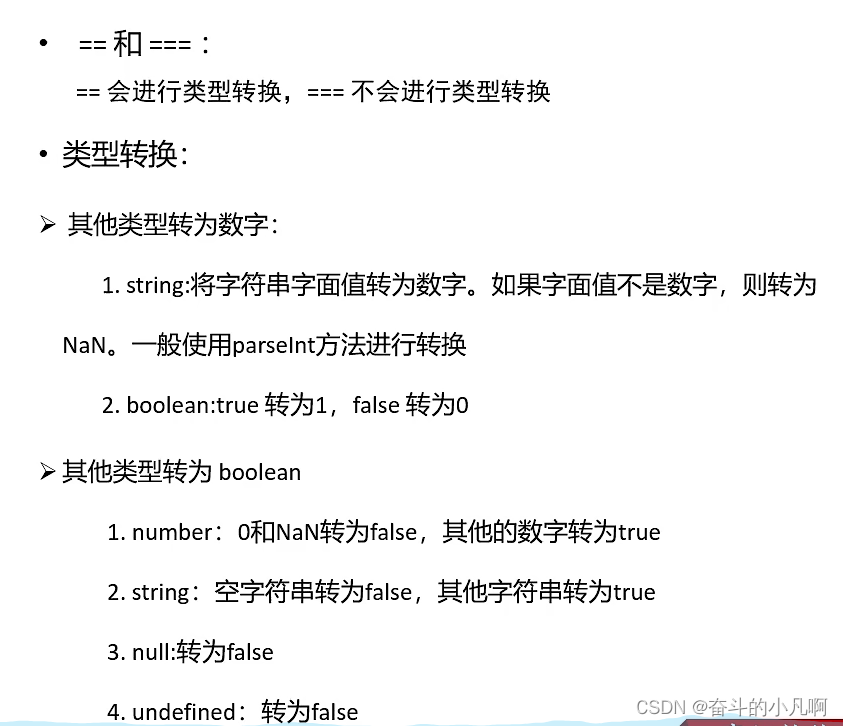
3.5 运算符


3.6 流程控制语句
- if判断
- switch选择
- for循环
- while循环
- do...while循环
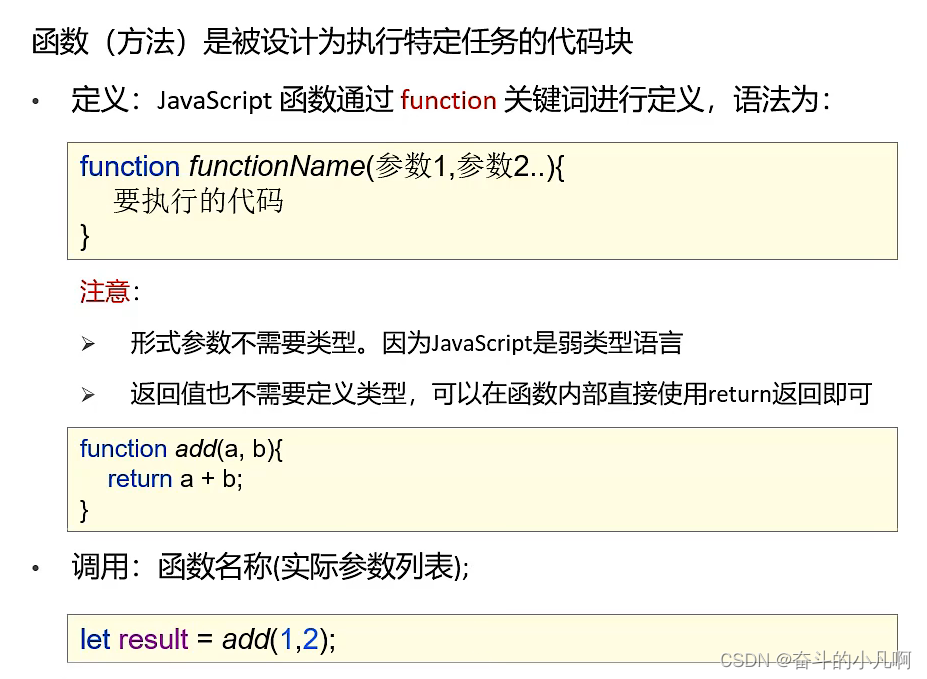
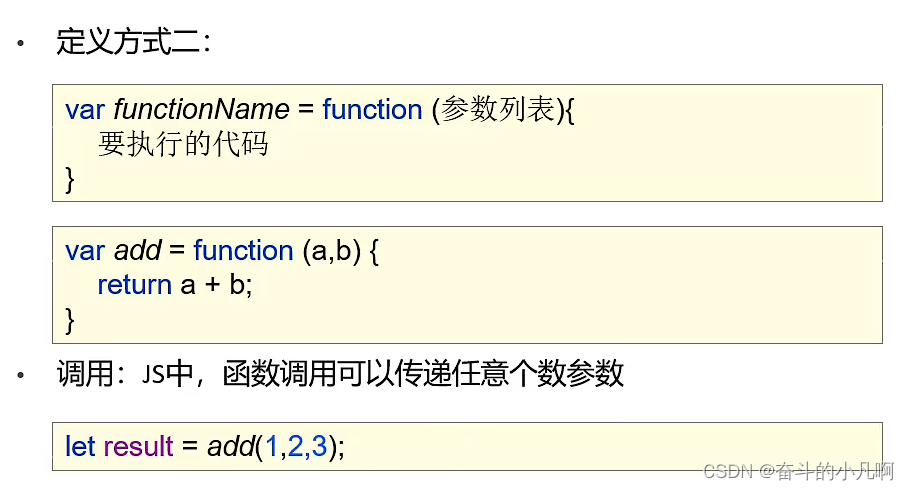
3.7 函数


四、JavaScript对象
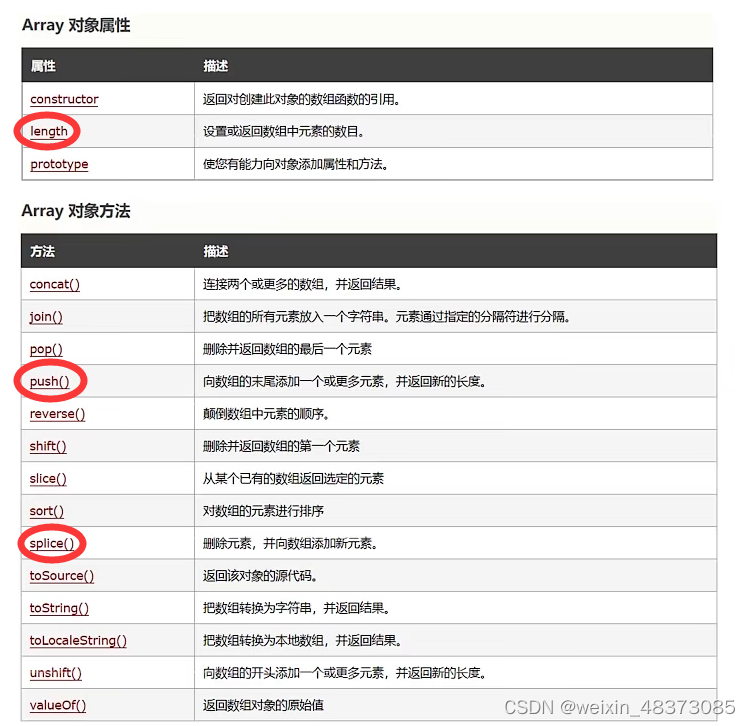
4.1 Array对象

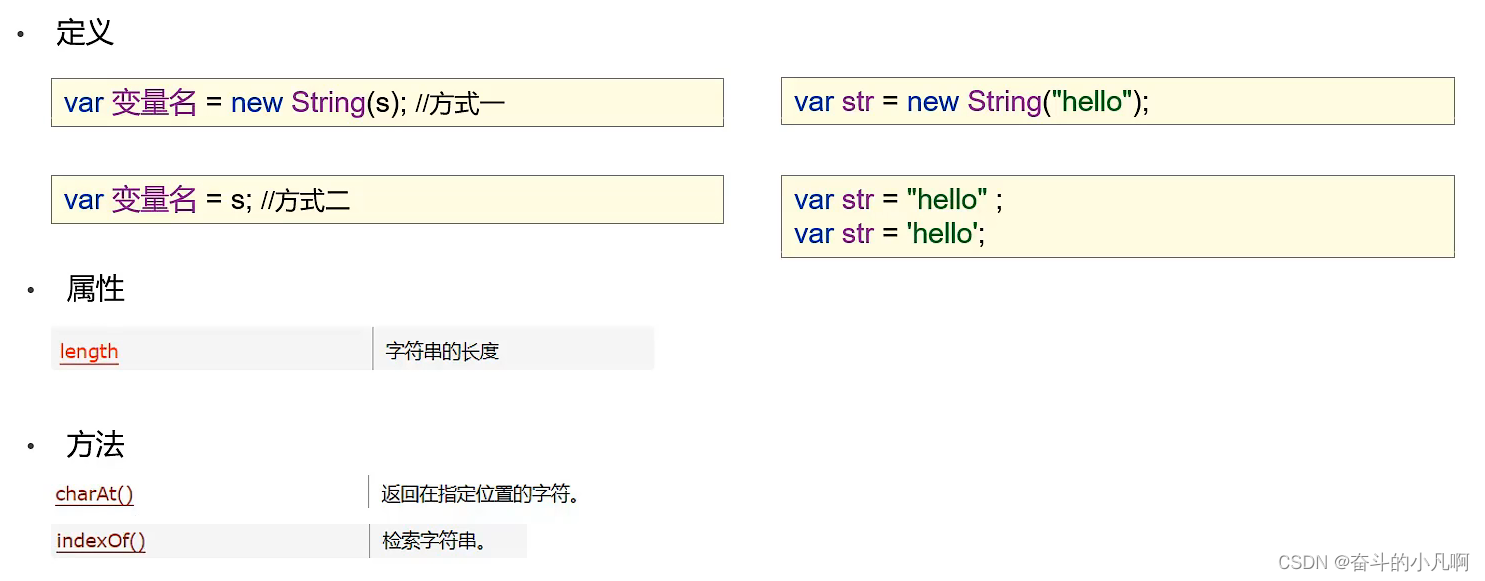
 4.2 String对象
4.2 String对象
trim():去除字符串前后两端的空白字符
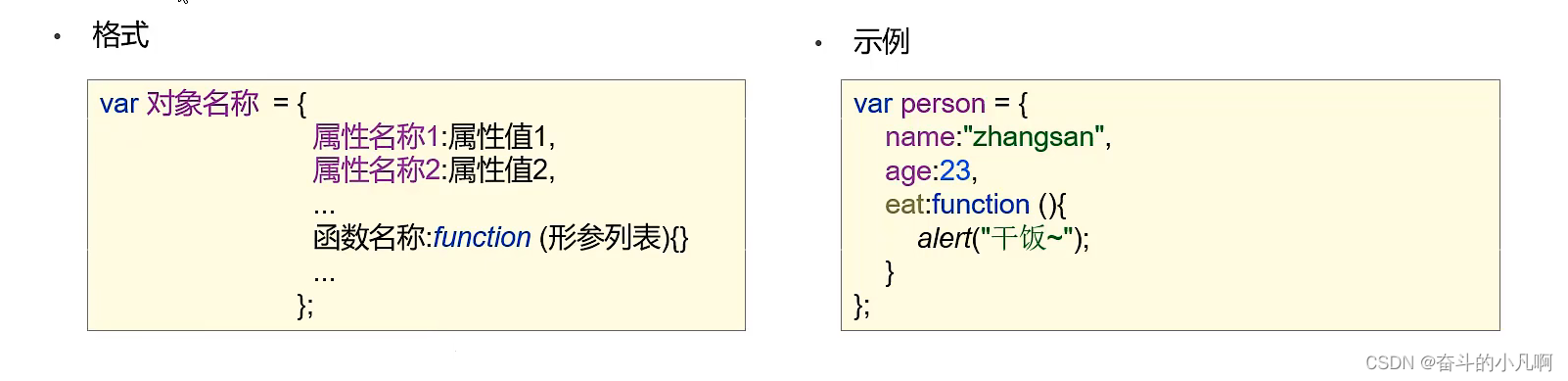
4.3 自定义对象

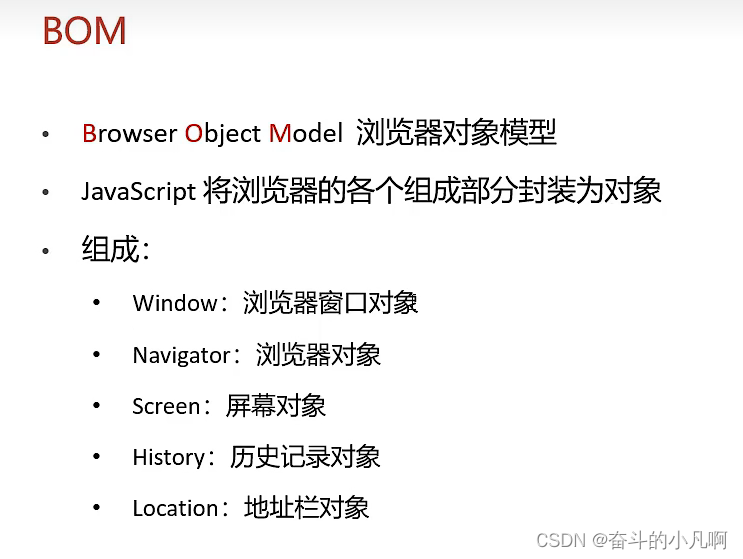
五、 BOM对象

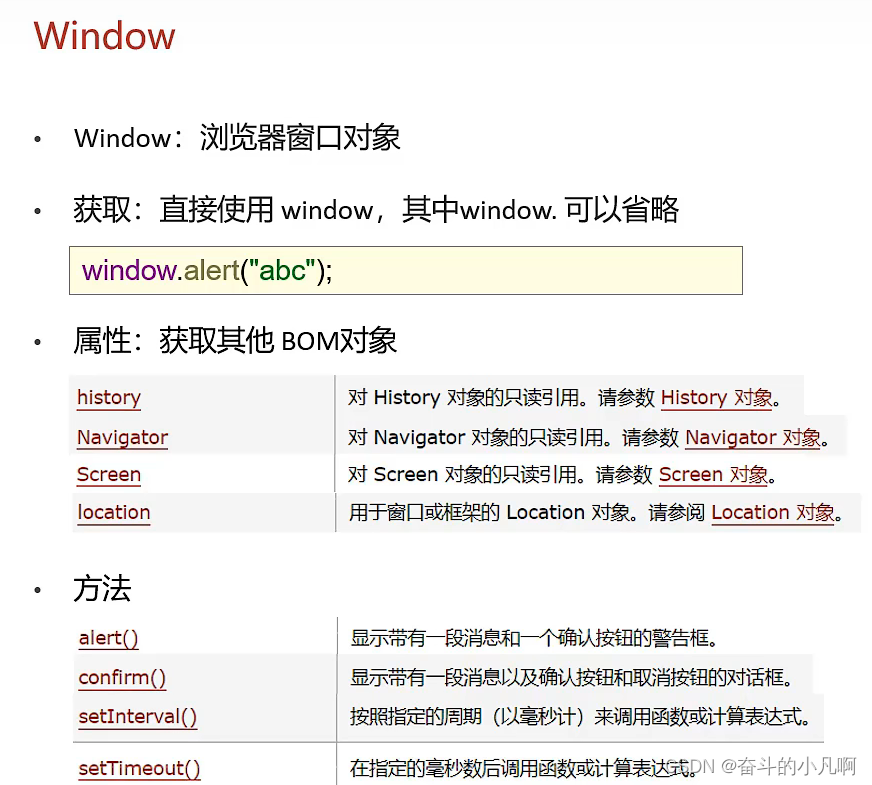
5.1 window对象



5.2 history对象

5.3 location对象

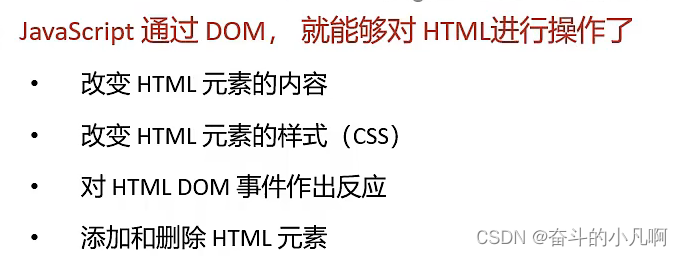
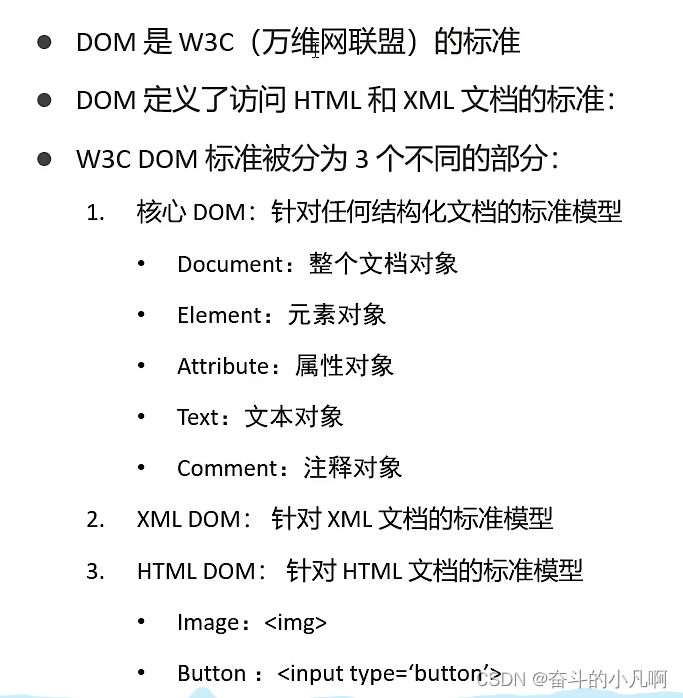
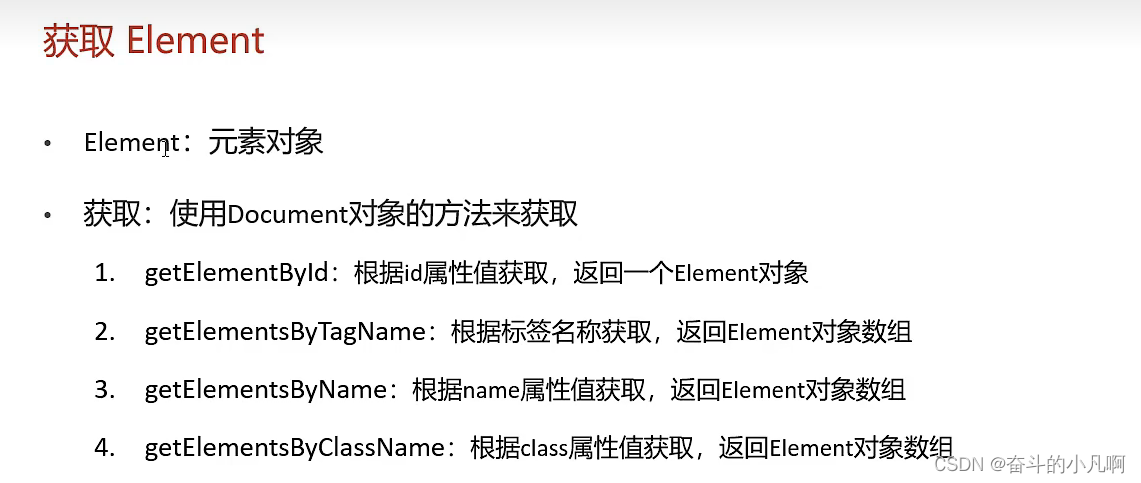
六、 DOM对象




修改 img 对象的 src 属性来改变图片
style:设置元素css样式
innerHTML:设置元素内容通过将 复选框(checkbox) 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态
七、事件监听

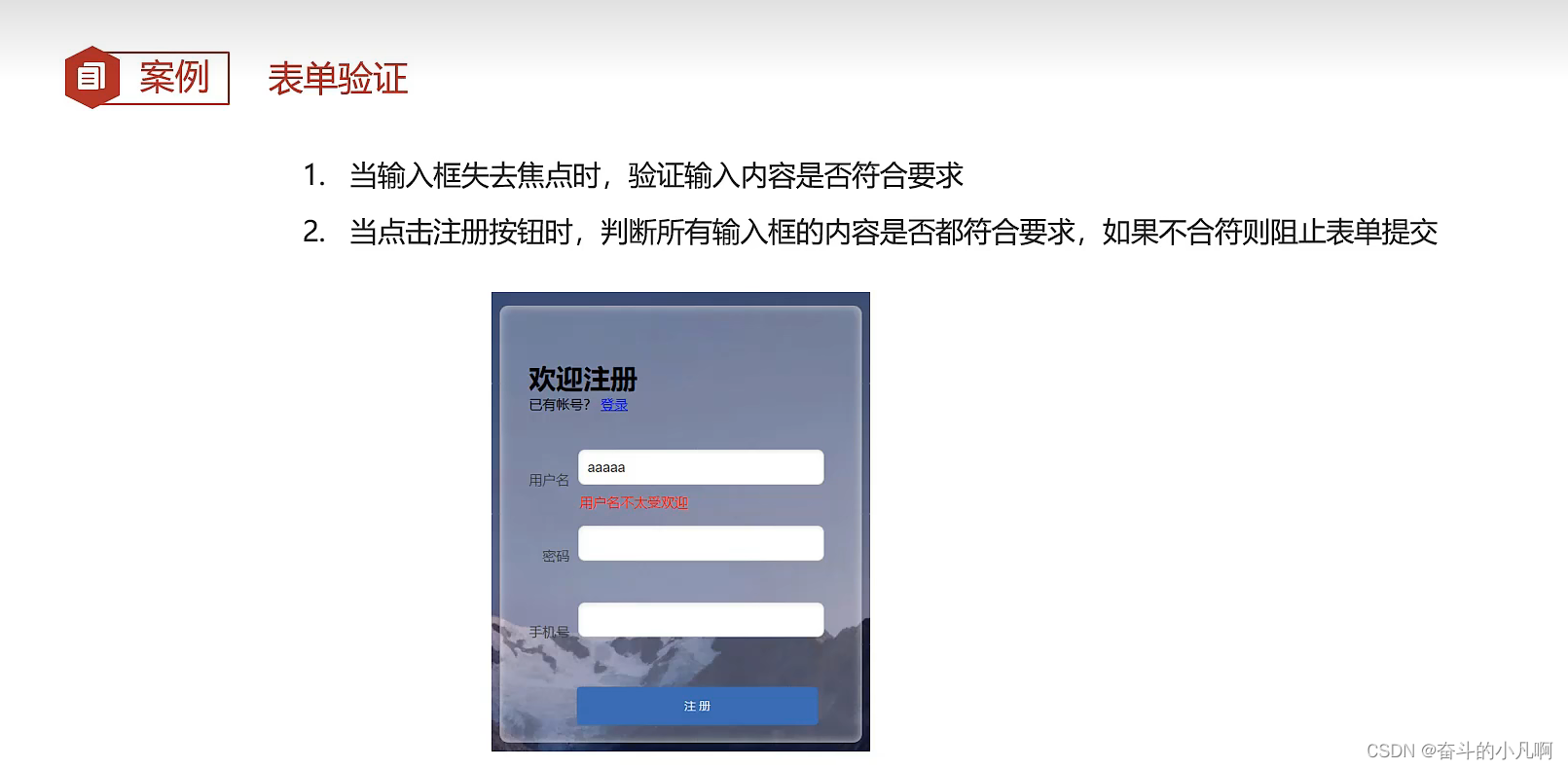
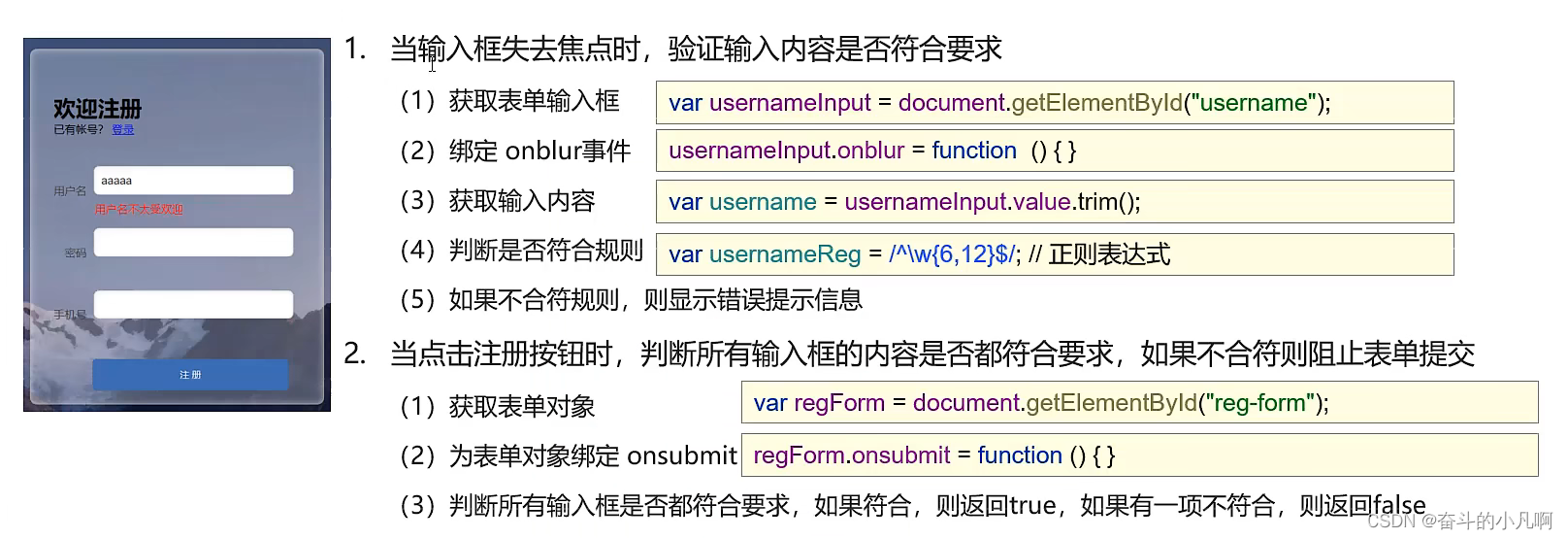
 八、案例——表单验证
八、案例——表单验证
 HTML源代码:
HTML源代码:欢迎注册 欢迎注册
已有帐号? 登录register.css:
* { margin: 0; padding: 0; list-style-type: none; } .reg-content{ padding: 30px; margin: 3px; } a, img { border: 0; } body { background-image: url("../imgs/reg_bg_min.jpg") ; text-align: center; } table { border-collapse: collapse; border-spacing: 0; } td, th { padding: 0; height: 90px; } .inputs{ vertical-align: top; } .clear { clear: both; } .clear:before, .clear:after { content: ""; display: table; } .clear:after { clear: both; } .form-div { background-color: rgba(255, 255, 255, 0.27); border-radius: 10px; border: 1px solid #aaa; width: 424px; margin-top: 150px; margin-left:1050px; padding: 30px 0 20px 0px; font-size: 16px; box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3); text-align: left; } .form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"] { width: 268px; margin: 10px; line-height: 20px; font-size: 16px; } .form-div input[type="checkbox"] { margin: 20px 0 20px 10px; } .form-div input[type="button"], .form-div input[type="submit"] { margin: 10px 20px 0 0; } .form-div table { margin: 0 auto; text-align: right; color: rgba(64, 64, 64, 1.00); } .form-div table img { vertical-align: middle; margin: 0 0 5px 0; } .footer { color: rgba(64, 64, 64, 1.00); font-size: 12px; margin-top: 30px; } .form-div .buttons { float: right; } input[type="text"], input[type="password"], input[type="email"] { border-radius: 8px; box-shadow: inset 0 2px 5px #eee; padding: 10px; border: 1px solid #D4D4D4; color: #333333; margin-top: 5px; } input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus { border: 1px solid #50afeb; outline: none; } input[type="button"], input[type="submit"] { padding: 7px 15px; background-color: #3c6db0; text-align: center; border-radius: 5px; overflow: hidden; min-width: 80px; border: none; color: #FFF; box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3); } input[type="button"]:hover, input[type="submit"]:hover { background-color: #5a88c8; } input[type="button"]:active, input[type="submit"]:active { background-color: #5a88c8; } .err_msg{ color: red; padding-right: 170px; } #password_err,#tel_err{ padding-right: 195px; } #reg_btn{ margin-right:50px; width: 285px; height: 45px; margin-top:20px; }九、正则表达式

- 在HTML文档中可以在任意地方,放置任意数量的














