- 抖音快手小红书,哪个平台更适合运营?
- 抖音达人教你如何快速赚到第一个100万
- 揭秘BAT等一线互联网公司运营招聘的内幕
- 大连网站建设搭建需要注意哪些问题?
- 龙岩网络(探索龙岩网络发展的新路径)
- 外贸订单接单平台推荐
- 如何在建材网上找到最适合自己的建材?(详细指南)
- 网页设计制作招聘(招聘优秀的网页设计师)
- 建网站必须购买服务器和域名吗?解析建站过程中的重要性
- 苏州网站外包行业的未来发展趋势分析
- 北京建设有限公司(专业的建筑工程服务提供商)
- 个人网上银行登录(轻松掌握个人网上银行登录方法)
- 网站首页布局设计模板(提供最新的网站首页布局设计方案)
- 怎么注册免费网站?
- 如何选择靠谱的网络推广外包服务商
- 域名注册免费(了解免费域名注册的方法和技巧)
- 网络网站建设从0到1打造一个成功的网站
- 征服面试官,BAT等一线互联网公司运营岗位必备技能大揭秘
- 如何打造一款营销型深圳网站?
- 网页制作入门指南(从零开始学习制作网站的必备技能)
- 网站模板免费(推荐几个免费的网站模板资源)
- 如何选择专业的创意设计公司
- 淄博最火爆的网络公司,为什么越来越多的人向往加入?
- 如何快速搭建一个网站(0基础小白也能学会的实用教程)
- 陕西省交通建设集团公司的官方网站介绍
- 建筑网官网(探索建筑设计与施工的新世界)
- 公司网站模板选择及制作技巧
- 怎么找关键词(快速定位关键词的方法与技巧)
- 廊坊建站公司让你的网站从0到1的路上不再孤单
- 咨询公司排名哪家强?
作品介绍
1.网页作品简介方面 :HTML网站模板。主要有:首页 家乡简介 风景名胜 特色美食 站长介绍 在线调查 等总共 6 个页面html下载。
2.网页作品编辑:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、表单、二级三级页面等,视频、 音频元素 、Flash,基本期末作业所需的知识点全覆盖。
文章目录
一、设计说明
1.LOGO、导航栏、页尾
2.首页
3.家乡简介
4.风景名胜
5.特色美食
6.站长介绍
7.在线调查
二、作品演示
三、代码目录
四、代码演示
一、设计说明
1.LOGO、导航栏、页尾
logo由一张图片组成;导航栏是由列表,超链接组成,划过每个列表块是都会有颜色变化和底部边框的变化;页尾是由段落文字和一个图像构成,图像作为一个标志在右下角。
2.首页
主体部分:首页的主体分为上下两部分,下面在分为左右两部分。上面的部分的div为一个轮播图;下面左部分的div为一个新闻,这个部分由一张图片和一个段落文字链接组成,下右方的div又分为上下两个div,上方为一个简短的家乡介绍段落,下方为一个风景图片滚动介绍。
3.家乡简介
主体部分:左右两个部分。左边为一个简介目录的一个div,该部分的每一个标题对应的是右边简介的内容位置;右边的最上方放置了一个家乡宣传视频,下方是家乡的内容介绍用段落加图片的方式展现,可以从左边的目录直接找到相应位置。
4.风景名胜
主体部分:在一个大的div中设置了一个一列多行的表格,每个表格中都是一个风景的介绍,每个风景介绍都由一个照片、一段文字介绍和一个超链接来链接每个风景点的介绍。
5.特色美食
主体内容:分为上下两个部分,上部分中又分为左中右三个部分,下方为四个相等的div块。上方中左边的div块中为一个美食的轮播图,中间部分为一个整体的美食简介,由一个照片和一个段落文字链接组成,点击文字信息会链接到一个美食的链接;右边为一个美食排行榜的列表。下边的为四个美食的介绍,分别有一个照片和一段文字链接组成,每个链接为一个美食简介。
6.站长介绍
主体内容:分为左右两个部分组成。左边是一个一列两行表格,上边的表格内容设置了一个个性签名,还有一个时钟显示;下边为一个信息栏。右边是一个自我介绍内容,内容用列表来显现,边框设置阴影更有立体感。
7.在线调查
主体内容:一个div块中用表单来设置问题的输入,其中有单选,复选,多行文本输入。
在最下方还有两个按钮,提交和重置。
二、作品演示
首页


家乡简介


名胜风景


特色美食


站长简介

在线调查


三、代码目录

四、代码演示
首页
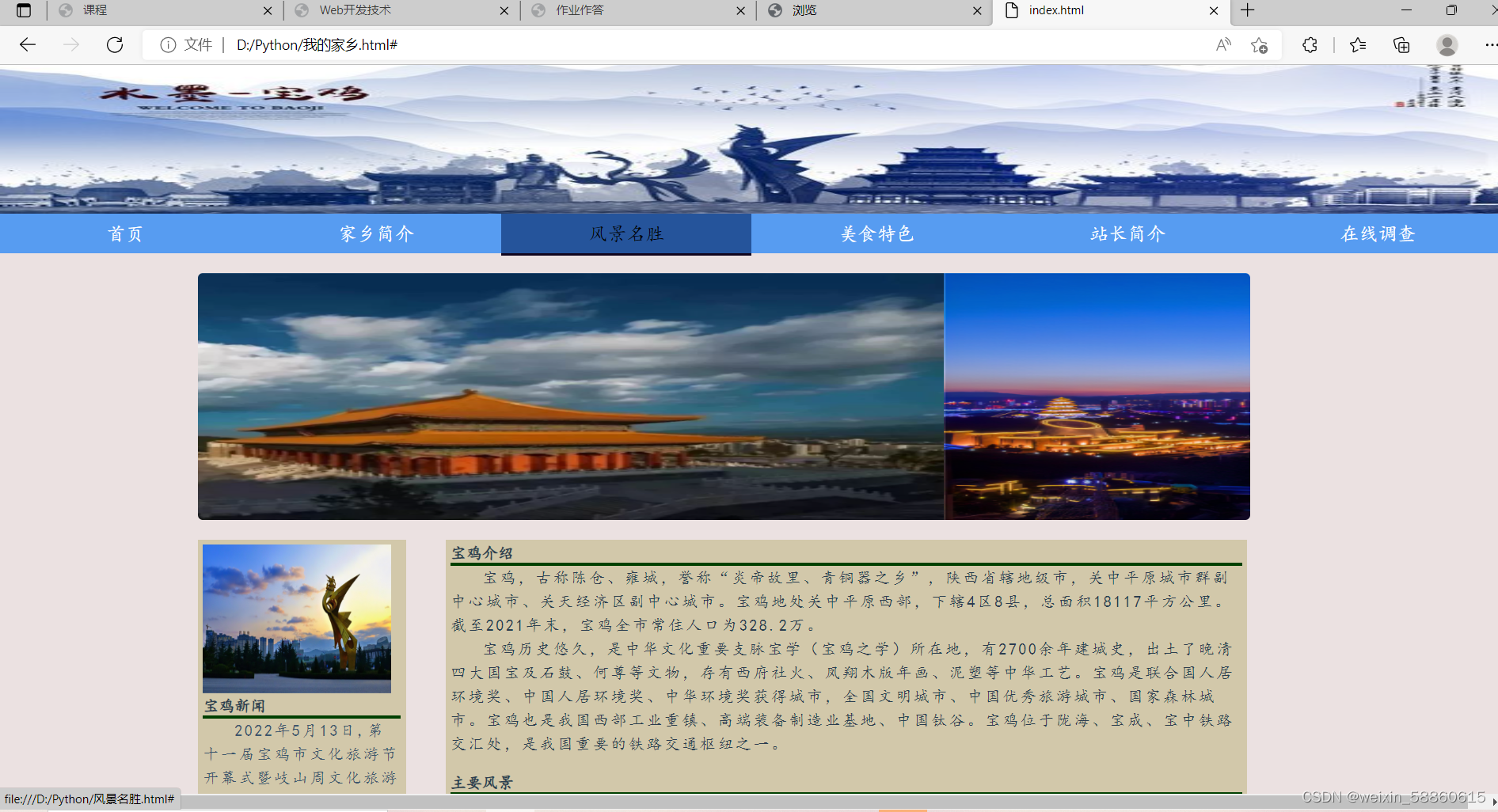
index.html 
- 首页
- 家乡简介
- 风景名胜
- 美食特色
- 站长简介
- 在线调查






宝鸡新闻
2022年5月13日,第十一届宝鸡市文化旅游节开幕式暨岐山周文化旅游季启动仪式在周文化景区举办,本届文化旅游节开幕式由宝鸡市人民政府主办,宝鸡市文化和旅游局、中共岐山县委、岐山县人民政府承办,文化+、旅游+,文化强市、旅游...
宝鸡介绍
宝鸡,古称陈仓、雍城,誉称“炎帝故里、青铜器之乡”,陕西省辖地级市,关中平原城市群副中心城市、关天经济区副中心城市。宝鸡地处关中平原西部,下辖4区8县,总面积18117平方公里。截至2021年末,宝鸡全市常住人口为328.2万。
宝鸡历史悠久,是中华文化重要支脉宝学(宝鸡之学)所在地,有2700余年建城史,出土了晚清四大国宝及石鼓、何尊等文物,存有西府社火、凤翔木版年画、泥塑等中华工艺。宝鸡是联合国人居环境奖、中国人居环境奖、中华环境奖获得城市,全国文明城市、中国优秀旅游城市、国家森林城市。宝鸡也是我国西部工业重镇、高端装备制造业基地、中国钛谷。宝鸡位于陇海、宝成、宝中铁路交汇处,是我国重要的铁路交通枢纽之一。
主要风景

古城宝鸡 璀璨文明
welcome to baoji||宝鸡欢迎您!
/*样式表文件out.css*/
* {
/*全局选择器*/
margin: 0px;/*外边距*/
padding: 0px;/*内边距*/
}
body {
/*主体*/
color: rgb(42, 61, 79);
font-family: 楷体;/*字体样式*/
background-color: rgb(235, 225, 225);/*背景颜色*/
}
.header {
/*头部*/
width: 100%;/*宽度*/
height: 150px;/*高度*/
}
#hi1 {
/*头部图片*/
width: 100%;/*宽度*/
height: 150px;/*高度*/
}
.dh ul {
/*导航栏*/
width: 1539px;
padding: 0px;/*内边距*/
height: 30px;/*高度*/
margin-bottom: 30px;/*外边距*/
}
.dh ul li {/*导航栏行的设置*/
height: 30px;
width: 16.45%;
list-style: none;/*列表样式*/
float: left;/*左浮动*/
display: inline;
font: 0.9em;
}
.dh ul li a {/*导航栏链接设置*/
text-align: center;/*文本位置*/
color: white;
font-size: larger;/*字体大小*/
font-family: 楷体;
width: 100%;
margin: 0px;
text-decoration: none;/*列表样式*/
display: block;
background-color: rgb(87, 156, 241);
line-height: 40px;
border-bottom: 0px solid rgb(168, 164, 172);
}
.dh ul li a:hover { /*鼠标划过导航栏时*/
color: rgb(0, 0, 0);
background-color: rgb(37, 84, 155);
border-bottom: 3px solid rgb(16, 4, 28);
}
.footer {
/*尾部*/
margin-top: 10px;
clear: both;/*清楚浮动*/
width: 100%;
height: 70px;
background-color: rgb(87, 156, 241);
color: rgb(99, 34, 34);
font: italic 14px/20px 宋体;/*文字样式*/
text-align: center;
}
.footer p{
margin-top: 10px;
}
#fi1 {
/*尾部图片*/
width: 100px;
height: 70px;
float: right;/*右浮动*/
padding: 0px;/*内边距*/
}
/*主体部分*/
.donghua {
/*轮播*/
border-radius: 5px;/*边框弧度*/
width: 70%;
height: 250px;
overflow: hidden;/*图片隐藏*/
margin: 10px 200px 0px 200px;
}
#photo {/*轮播图片的总设置*/
display: block;/*块展示*/
width: 6000px;
height: 250px;
animation: bj 8s linear infinite;/*动画设置*/
/*动画*/
}
#photo img {
float: left;
width: 1200px;
height: 100%;
padding: 0px 0px 0px 0px;
}
@keyframes bj {/*轮播图动画*/
0%,
20% {
margin-left: 0px;
}
25%,
40% {
margin-left: -1200px;
}
45%,
60% {
margin-left: -2400px;
}
65%,
80% {
margin-left: -3600px;
}
85%,
100% {
margin-left: -4800px;
}
}
.zhuti {/*主体内容*/
margin: 20px 100px 0px 100px;
}
#zhuti-left {/*主体左边部分*/
float: left;
padding: 5px;
width: 200px;
background-color: rgb(210, 200, 170);
}
#zhuti-left img {/*左边图片设置*/
width: 190px;
height: 150px;
}
#zhuti-left img:hover{
transform: scale(1.1);
}
#zhuti-left a {/*左边超链接*/
text-decoration: none;
color: rgb(61, 87, 109);
}
#zhuti-left a:hover{
color: rgb(211, 35, 35);
}
#zhuti-left p {/*左边文字设置*/
letter-spacing: 2px;/*字间距*/
text-indent: 2em;
line-height: 1.5em;
}
#zhuti-right {/*右边整体设置*/
float: left;/*左浮动*/
width: 800px;
height: 438px;
padding: 5px;
background-color: rgb(210, 200, 170);
margin-left: 40px;
}
#zhuti-right p {/*右边文字设置*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
}
#zhuti-right img {/*右边图片设置*/
width: 170px;
height: 200px;
border: 2px #cc66 ridge;
}
#zhuti-right ul {/*右边列表设置图片*/
list-style-type: none;/*列表样式无*/
}
#zhuti-right li {
float: left;
}
家乡简介
jxjj 
- 首页
- 家乡简介
- 风景名胜
- 美食特色
- 站长简介
- 在线调查
- 简介目录
- 市名由来>>
- 市花市树>>
- 地理环境>>
- 历史沿革>>
- 自然资源>>
- 行政区划>>
- 人口名族>>

市名由来:
(1)唐天宝14年(755年),范阳节度使安禄山起兵反叛,鱼阳鼙动地来的时候,玄宗与贵妃正在华清池温泉水洗凝脂。 叛军破关入陕,直逼长安。玄宗携贵妃杨玉环仓惶出逃,行止马嵬坡驿士兵哗变,玄宗被迫诛杀杨国忠,缢死杨贵妃,玄宗一行逃到陈仓,关中将士纷纷潜散。这时叛军追尾。 玄宗慌不择路,只带几个亲兵钻入山中。爬过一座山峦,四面岩石陡峭无路可行。此时,山外尘土飞扬,叛军战马嘶鸣,玄宗扑到再地,失声痛哭道:“命休此矣。” 忽然飞来两只山鸡,盘旋之后,款款南飞。 众人跟着陈仓山顶,歇入庙中。叛军追到。突然,冰雹倾泻不停,砸得叛军溃退而去。说也奇怪,山下雷雨交加,山上却晴空万里。众人再找那两只山鸡,已化为石鸡,昂首屹立。 临别时,玄宗脱口而出:“陈仓,宝地也;山鸟,神鸡也。”宝鸡便因玄宗御口金言:“宝地神鸡”而得名,此后,陈仓更名为宝鸡,陈仓山始称鸡峰山。
(2)秦文公十九年(公元前747年),有个陈仓人猎到一只像羊又像猪的怪兽,准备进献国君。可是却有两个小孩劝他万不可行。 因为这个怪兽,名叫“獍”,刚一出生,就张口吃母,及长,吸人脑浆,陈仓人一听赶紧用力打头,欲把它杀死。突然,獍开口说话:“你不要杀我,快放了我,去逮这两个小孩。 他们是龙凤胎,都叫陈宝,得男者称霸,得女者称王。” 陈仓人闻言,以为灵异,放下獍去逮小孩。可是两个小孩忽然变成两只神鸡,一只飞到了河南南阳,千年之后转生为汉光武帝刘秀,另一只直飞陈仓山顶,化为石鸡,体大如羊,光洁如玉。 陈仓人放了獍,獍感其德,衔草掩护石鸡。陈仓山从此林密草茂,幸赖石鸡之福,石鸡默默,以俟盛世。在唐至德二年(757年),陈仓山复闻神鸡啼鸣,声传十余里。当是时也,正是安史之乱的紧要关头。 玄宗避乱四川,太子李亨在灵州提前登基,史称肃宗,挂帅平叛。闻神鸡鸣叫,唐军节节胜利,叛军一蹶不振。肃宗认为神鸡为国之宝,鸡鸣乃是吉祥之兆,随改陈仓为宝鸡,沿用至今。

宝鸡市市花——海棠花
海棠花(英文名:Malus spectabilis)是蔷薇科苹果属的植物,是中国的特有植物。生长于海拔50米至2,000米的地区,一般生于平原和山地,目前已由人工引种栽培。为落叶小乔木。

宝鸡市市树——白皮松
白皮松是一种高大的乔木,能长到30多木,是我国的特优品种。白皮松的树型挺拔茎枝,生命力旺盛且枝繁叶茂,而且寿命很长,在宝鸡市的栽培历史悠久,是很有代表性的树种之一。

地理环境:
宝鸡地处陕、甘、宁、川四省(区)结合部,处于西安、兰州、银川、成都四个省会城市的中心位置,介于东经106°18′~108°03′,北纬33°35′~35°06′之间。 陇海铁路、宝成铁路、宝中铁路在此交会,是中国境内亚欧大陆桥上第三个大十字枢纽。 东连咸阳、杨凌示范区,南接汉中,西北与甘肃省的天水和平凉毗邻。秦岭南屏,渭水中流,关陇西阻北横,渭北沃野平原。东西长156.6千米,南北宽160.6千米,总面积18117平方千米 [90] ,其中市区面积3625平方千米。
地形地貌:
宝鸡地质构造复杂,东、西、南、北、中的地貌差异大,具有南、西、北三面环山,以渭河为中轴向东拓展,呈尖角开口槽形的特点。 山、川、原兼备,以山地、丘陵为主,呈显“六山一水三分田”格局,巍峨峻峭的秦岭群峰与平畴沃野的渭河平原互为映衬,构成了宝鸡市的地貌主体。 位于宝鸡市太白县境内的秦岭主峰太白山海拔3767米,是中国大陆东部的最高山峰。
宝鸡市位于秦岭纬向构造体系与其他构造体系的复合交接部位,具南北衔接、东西过渡的特点,可分为南部的秦岭褶皱带、中部的渭河断陷带和北部的鄂尔多斯台向斜区3个地质构造单元。 中生代(末期)的燕山运动奠定了现代秦岭山脉的基础。渭河断陷盆地处于鄂尔多斯台向斜和秦岭褶皱系之间,为第四纪沉积物所覆盖,形成渭河平原及其两侧不对称的黄土台原。渭河由西向东横贯其间。 渭河北部的岐山是以奥陶纪灰岩为主的低山,而渭河南部则是由古老变质岩和不同时代的花岗岩组成的中高山。
宝鸡土壤分布由于地质地貌结构复杂,海拔高度差异悬殊,形成十分复杂且多种多样的成土环境,主要分为秦岭、关山山地和渭北黄土台塬、渭河谷地等不同区域。
水文:
宝鸡市河流网排列以秦岭为界,分属黄河、长江两大水系。黄河水系河流主要是以渭河为干流的渭河水系,其主要支流有通关河、小水河、清姜河、石头河、汤峪河、金陵河、千河、漆水河等。 渭河横贯宝鸡市境内206.1公里,多年平均径流量为35.51亿立方米。 长江水系以嘉陵江上游河段为主干,其主要支流有将龙沟、北星沟、安河、石家沟、小峪河、旺峪河等,宝鸡市境内流长72公里,多年平均径流量为56.27亿立方米。 境内秦岭主脊南侧还分布着汉江水系的支流湑水河、红崖河等。
气候:
宝鸡市位于中国内陆中心腹地,关中平原西部,属于中纬度暖温带的半湿润气候区,为大陆性季风气候类型。 冬冷夏热,春暖秋凉,四季分明。境内地形复杂,北部山区、中部川塬、南部秦岭,渭河横贯其中,因而气候类型多样,垂直差异明显,气象灾害频繁。 宝鸡市年平均气温13度,全区在7.5-13.0度之间,4-9月为暖温期,10-3月为冷温期。全年无霜期在158-225天。极端最高气温42.7度(扶风),极端最低气温-25.5度(太白)。 宝鸡市平均降水量700毫米,全区在610-780毫米之间,4-10月份降水占全年总量的90%,5-9月为多雨期,7-9月为主汛期,7-9月降水量占全年的60%。历史年雨量最多是秦岭,达1137毫米,年雨量最少是扶风,仅325毫米。

历史沿革:
宝鸡是周秦王朝发祥地。公元前11世纪,周先祖之一的古公亶父率族人迁徙到岐山下的周原(今宝鸡市岐山县),“古公乃贬戎狄之俗而营筑城郭室屋而邑别居之,作五官有司”( 《史记·周本纪》),建立了周王朝早期的国家组织。 这就是西周最早的都城岐邑,距今已3200多年。古公亶父被后世尊为太王。周在古公亶父死后的季历和文王时期,国势发展很快,先后征服了西落鬼戎、始呼、翳徒之戎,邻近的许多部落和方国也归附于周,巩固了周族在渭水中游的统治,为伐纣灭商,建立西周王朝奠定了基础。
自然资源:
矿产资源:
宝鸡市自元古代至第四纪地层发育齐全,经历多旋回构造变动和岩浆活动以及复杂的变质作用,形成多种内生矿床和沉积矿床,矿产资源丰富。 境内已发现矿产地202处,发现各类矿种资源45种,有铁、铜、铅、锌、镍、金、银、钨、钼、汞、黄铁等金属矿产,石灰石、电石灰石、大理石、白云石、硅石、耐火粘土、萤石、磷块岩、石英岩等非金属矿产。 其中列入陕西省矿产资源储量表的矿种26种,矿区96处。已探明矿产储备资源/储量潜在价值在全市前三位的矿种有:水泥用灰岩、磷、煤。宝鸡地区煤矿主要集中在凤县,有草滩沟、罗钵庵、扈家窑等煤矿,陇县娘娘庙、麟游北马坊也有分布。 全市共有各类采矿企业338户,共设置探矿权88个,勘察登记总面积2600平方公里。
植物资源
宝鸡境内植物类型很多。植物区系以华北区系成分为主,华中、中国喜马拉雅区系成分也占重要地位。 森林植物主要集中在秦岭和关山,秦岭山地随海拔递升,依次有落叶阔叶林、针阔叶混交林、针叶林和高山灌丛草甸等植被类型。 植物资源丰富,宝鸡境内有资源植物2100多种,仅秦岭主峰太白山就有种子植物1550多种。特别是宝鸡有极其丰富的经济植物,据统计共有经济植物1000余种,太白山已发现的药用植物就有510多种,有广阔的综合利用前途。 渭北台原、渭河平原主要为大田农作物、蔬菜、果园和城市绿化等栽培植物类型。全市森林覆盖率53.78%。山区有林地面积64.3万公顷,种植作物包括苹果、核桃、板栗、柿子、梨,桃子等。秦岭、关山的天然森林和在太白县的原始森林中还有野生果树,如猕猴桃,五味子、山荆子、山楂、沙棘果等近百种。 野生中药材有500多种,其中有党参、当归、黄芪、天麻、杜仲、山萸、贝母等。
动物资源
野生动物资源主要分布在秦岭、关山山地,市境内有国家一级保护珍贵动物10种,即大熊猫、金丝猴、羚牛、秦岭虎、云豹、豹、朱鹮、大鸨、黑鹳、白肩雕;另有国家二级保护动物18种。

水资源:
宝鸡市地下水储量估算,可供开采水量约7.56亿立方米。可控制利用水资源量为11亿立方米,宝鸡市有较理想的地表水源基地。 1999年建成的引嘉济清工程,每年可向宝鸡供水912.5万立方米;2006年又建成冯家山引水二期工程,市区自来水供水能力达到20.9万立方米/日,冯家山引水工程,每年可向宝鸡供水2920万立方米,满足了宝鸡市区的用水需求
行政区划:
截至2021年1月,宝鸡市辖4个市辖区、8个县,市政府驻地金台区陈仓大道行政中心

人口民族:
人口:
截至2019年年末,宝鸡市常住人口376.10万人,城镇人口比重为54.26%。全市人口出生率9.7‰,死亡率6.19‰,人口自然增长率3.51‰
截至2017年末,宝鸡市常住人口378.10万人,城镇人口比重为52.12%。全市人口出生率9.91%,死亡率6.07%,人口自然增长率3.84%。
截至2017年末,宝鸡市常住人口377.10万人,城镇人口比重为53.17%。全市人口出生率9.61%,死亡率6.13%,人口自然增长率3.48‰。
民族
2016年末,宝鸡市汉族人口占绝大部分,达到了99.9%,全市有回族、满族、蒙古族、羌族等27个少数民族,共2万多人,占372万总人口的0.54%,集中分布在金台区、渭滨区、陈仓区、陇县、凤县、千阳县等7个县区。

古城宝鸡 璀璨文明
welcome to baoji|宝鸡欢迎您!
* {
/*全局选择器*/
margin: 0px;
padding: 0px;
}
.header {
/*头部*/
width: 100%;
height: 130px;
}
body {
background-color: rgb(235, 225, 225);
}
#hi1 {
/*头部图片*/
width: 100%;
height: 150px;
}
.dh {
height: 30px;
margin-top: 20px;
}
.dh ul {
/*导航栏*/
margin-bottom: 30px;
width: 1539px;
padding: 0px;
height: 30px;
}
.dh ul li {
/*列表设置*/
height: 30px;
width: 16.45%;
list-style: none;
/*列表样式*/
float: left;
display: inline
/*行内显示*/
}
.dh ul li a {
/*列表超链接设置*/
text-align: center;
/*文本中部*/
color: white;
width: 100%;
font-size: larger;
font-family: 楷体;
text-decoration: none;
/*列表下划线无*/
display: block;
background-color: rgb(87, 156, 241);
line-height: 40px;
/*行高*/
border-bottom: 1px solid rgb(168, 164, 172);
}
.dh ul li a:hover {
/*鼠标划过时*/
color: rgb(0, 0, 0);
background-color: rgb(37, 84, 155);
border-bottom: 3px solid rgb(16, 4, 28);
}
.footer {
/*尾部*/
margin-top: 10px;
clear: both;
/*浮动清空*/
width: 100%;
height: 70px;
background-color: rgb(87, 156, 241);
color: rgb(28, 41, 99);
font: italic 14px/20px 宋体;
/*字体设置*/
text-align: center;
}
.footer p {
margin-top: 10px;
}
#fi1 {
/*尾部图片*/
width: 100px;
height: 70px;
float: right;
/*右浮动*/
padding: 0px;
/*内边距*/
}
#shiming {
/*市名简介*/
clear: both;
/*浮动清除*/
margin-top: 30px;
background-color: rgb(255, 255, 255);
padding: 15px;
border-color: rgb(75, 99, 153);
border-style: dashed;
/*虚线 */
border-radius: 10px;
}
#shiming img {
/*市名图片*/
border-radius: 5%;
/*边框弧度*/
width: 150px;
height: 150px;
float: left;
/*左浮动*/
margin: 5px 10px 0px 5px;
}
#shiming img:hover {
/*图片划过时*/
transform: scale(1.2);
/*图片放大*/
}
#shiming p {
/*市名文本设置*/
letter-spacing: 2px;
/*字体间隔*/
text-indent: 2em;
/*缩进*/
line-height: 1.5em;
}
#shihua {
/*市花1*/
clear: both;
/*浮动清除*/
margin-top: 20px;
padding: 5px;
/*内边距*/
height: 200px;
background-color: rgb(255, 255, 255);
border-color: rgb(75, 99, 153);
border-style: dashed;
/*虚线*/
border-radius: 10px;
}
#shihua1 {
/*市花2*/
width: 450px;
height: 200px;
float: left;
/*左浮动*/
}
#shishu {
/*市树*/
width: 450px;
height: 200px;
float: right;
/*右浮动*/
padding: 5px;
/*内边距*/
}
#hua {
/*花图片*/
border-radius: 5%;
/*图片弧度*/
width: 150px;
height: 150px;
float: left;
/*左浮动*/
margin: 5px 10px 0px 5px;
}
#hua:hover {
/*划过图片时*/
transform: scale(1.2);
/*图片放大*/
}
#shu {
/*树图片*/
border-radius: 5%;
/*图片弧度*/
width: 150px;
height: 150px;
float: left;
/*左浮动*/
margin: 0px 10px 0px 0px;
}
#shu:hover {
/*鼠标化过时*/
transform: scale(1.2);
/*图片放大*/
}
#shihua p {
/*市花文本设置*/
letter-spacing: 2px;
/*字间距*/
text-indent: 2em;
/*缩进*/
line-height: 1.5em;
}
#dili {
/*地理*/
clear: both;
/*清除浮动*/
background-color: rgb(255, 255, 255);
padding: 15px;
margin-top: 20px;
border-color: rgb(75, 99, 153);
border-style: dashed;
border-radius: 10px;
}
#dili img {
/*地理图片*/
width: 150px;
height: 150px;
float: left;
/*左浮动*/
margin: 0px 20px 0px 10px;
padding: 10px 10px 10px 0px;
border-radius: 5px;
border: 1px solid rgb(20, 3, 31);
/*左浮动*/
}
#dili img:hover {
/*鼠标划过时*/
transform: scale(1.2);
/*图片放大*/
}
#dili p {
/*地理文本设置*/
letter-spacing: 2px;
/*字间间距*/
text-indent: 2em;
line-height: 1.5em;
}
#lishi {
/*历史*/
clear: both;
background-color: rgb(255, 255, 255);
padding: 15px;
margin-top: 20px;
border-color: rgb(75, 99, 153);
border-style: dashed;
/*边框样式*/
border-radius: 10px;
/*边框弧度*/
}
#lishi p {
/*历史字段*/
letter-spacing: 2px;
/*字间距*/
text-indent: 2em;
/*缩进*/
line-height: 1.5em;
}
#lishi img {
/*历史图片*/
width: 150px;
height: 100px;
float: left;
margin: 5px 10px 0px 10px;
border-radius: 5px;
/*边框弧度*/
}
#lishi img:hover {
/*历史图片划过时*/
transform: scale(1.2);
}
#ziyuan {
/*资源*/
clear: both;
background-color: rgb(255, 255, 255);
padding: 15px;
margin-top: 20px;
border-color: rgb(75, 99, 153);
border-style: dashed;
/*边框样式*/
border-radius: 10px;
/*边框弧度*/
}
#ziyuan p {
/*资源字段*/
letter-spacing: 2px;
/*字间距*/
text-indent: 2em;
/*文段缩进*/
line-height: 1.5em;
}
#ziyuan img {
/*资源图片*/
width: 150px;
height: 100px;
float: left;
margin: 5px 10px 0px 10px;
border-radius: 5px;
}
#ziyuan img:hover {
/*鼠标划过时资源图片*/
transform: scale(1.2);
}
#quhua {
/*行政区划*/
clear: both;
background-color: rgb(255, 255, 255);
padding: 15px;
margin-top: 20px;
border-color: rgb(75, 99, 153);
border-style: dashed;
border-radius: 10px;
}
#quhua p {
/*区划段落*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
}
#quhua img {
/*区划图片*/
width: 800px;
height: 400px;
margin: 5px 10px 0px 10px;
border-radius: 5px;
}
#quhua img:hover {
/*鼠标划过时的区划图片*/
transform: scale(1.2);
}
#renkou {
/*人口*/
clear: both;
background-color: rgb(255, 255, 255);
padding: 15px;
margin-top: 20px;
border-color: rgb(75, 99, 153);
border-style: dashed;
border-radius: 10px;
}
#renkou p {
/*人口段落*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
}
.mulu {
/*页面目录*/
float: left;
/*左浮动*/
width: 200px;
margin-top: 30px;
background-color: rgb(201, 176, 162);
}
#d1 {
/*目录块大小设置*/
font-family: 黑体;
font-size: 100%;
/*字体大小*/
color: white;
float: left;
background-color: rgb(61, 58, 128);
width: 70px;
height: 20px;
padding: 5px 5px;
margin: 4px;
}
#d2 {
/*目录内容块设置*/
clear: both;
}
.mulu ul li {
/*列表设置*/
list-style-type: none;
}
.mulu ul {
/*目录块*/
margin: 0px;
padding: 15px 10px 15px 10px;
}
.mulu ul li a {
/*目录超链接设置*/
display: block;
text-decoration: none;
/*下划线无*/
color: rgb(79, 50, 72);
line-height: 30px;
/*行高*/
border-bottom: 1px dashed black;
/*底部边框*/
padding: 0px 0px 0px 0px;
}
.mulu ul li a:hover {
/*鼠标划过时目录时*/
color: aqua;
}
.mulu span {
/*目录链接块*/
float: right;
}
.zhuti {
/*主体*/
background-color: rgb(235, 225, 225);
margin: 0px 200px 0px 300px;
}
#ship {
/*视频设置*/
text-align: center;
margin-top: 50px;
}
名胜风景
fenjin 
- 首页
- 家乡简介
- 风景名胜
- 美食特色
- 站长简介
- 在线调查
风景名胜

太白山
太白山,秦岭山脉最高峰,如鹤立鸡群之势冠列秦岭群峰之首。 自古以来,太白山就以高、寒、险、奇、富饶、神秘的特点闻名于世、称雄华夏。
>>>

关山草原
关山草原(Guanshan Grassland)位于陕西省宝鸡市陇县西南部,西邻甘肃省天水市张家川回族自治县马鹿乡, 距宝鸡市区134公里、西安市300公里,是中国西北内陆地区唯一的以高山草甸为主体的具有欧式风情的省级风景名胜区,国家AAAA级旅游景区...
>>>

嘉陵江源头
嘉陵江源头风景区位于陕西宝鸡市南郊、川陕公路三十三公里处的秦岭之巅。 属天台山国家森林公园四大风景区之一,总面积三千六百公顷,著名的嘉陵江发源于景区内海拔二千八百多米的嘉陵谷中。 最新开发景点神河峡谷,幽兰深谷,飞龙盘道,潭瀑交错,奇石遍布,植被丰富,鸟鸣幽谷静,清流白石出,人道...
>>>

黄柏塬
太白县黄柏塬乡地处秦岭南麓腹地,位于太白山西南脚,太白县东南方,距县城71公里,辖区总面积896平方公里,现已成立黄柏塬原生态风景区 ,境内崇山拱持,层峦迭嶂;苍松翠柏,四季常青;碧流穿峡,山秀水清;空气清新,植被丰富,被誉为“天然氧吧”。气候的垂直分带和小气候差异, 不仅利于各种生物繁衍生息,还形成了许多奇异的自然景观。由于...
>>>

红河谷
红河谷森林公园位于陕西省眉县境内,地处秦岭主峰太白山北麓红河流域,东临太白山国家森林公园,西南接太白山自然保护区。 公园设计2341公顷,园内林木茂盛,森林覆盖率达91.7%以上,最高海拔3666.6米。这方集山、谷、石、林、水于一体,“幽、奇、峻、秀”特色独具的风水宝地, 以其挡不住的魅力,吸引着八方游人前来旅游...
>>>

通天河国家森林公园
通天河国家森林公园位于陕西省宝鸡市西南部,秦岭南麓凤县唐藏镇境内,距宝鸡市90公里,距凤县县城41公里,距宝汉公路31公里。公园面积5235公顷。地势西北高、东南低,最高海拔2738.7米,最低海拔1580米, 森林覆盖率达98.6%,拥有广阔的自然森林植被景观...
>>>

鸡峰山
鸡峰山景区为陕西省省级重点保护单位。位于天台山主峰景区的东北方,宝鸡市区的东南方,距市区15公里,主峰元始天尊峰海拔2014米。古称“陈仓山”、“宝鸡山”,或称“鸡山”。宝鸡地名即源于此...
>>>

千湖国家湿地公园
陕西千湖国家湿地公园位于渭河一级支流千河谷地中游陕西省宝鸡市千阳县境内,总面积573.2公顷,公园规划为湿地保护保育区、科普宣教展示区、湿地观光休闲区、湿地管理服务区四大功能区。 是以河流实地特征为主,集河流湿地、库塘湿地、沼泽湿地特征于一体,是我国西北地区典型的黄土高原湿地...
>>>

陕西省龙门洞森林公园
陕西省龙门洞森林公园,陕西省重点文物保护单位,省级森林公园。位于陕甘交界的陇县新集川乡境内。宝中铁路从东侧穿过,212省级公路可达景区。距宝鸡市119公里,西安市300公里,平凉市100多公里。 是宝鸡市北线旅游的重点景区,是独具特色的融道教名胜、原始森林、喀斯特岩溶景观为一体的综合性森林公园。龙门洞古称灵仙岩,因元代丘处机创建道教全真龙门派而誉满神州,素有“关山第二华山”之美誉。
>>>

青峰峡森林公园
青峰峡森林公园,国家AAAA级旅游景区 [1] ,位于宝鸡市东南75公里处的太白县桃川镇,西距太白县城8公里,杨凌100公里、咸阳130公里、西安160公里、汉中170公里,南至秦岭主峰四十里跑马梁, 北至褒斜古栈道,东西两侧以五里峡山梁为界。姜眉公路从公园门口经过,将公园与西安、咸阳、汉中、宝鸡等城市连为一体,交通十分便利。
>>>

古城宝鸡 璀璨文明
welcome to baoji|宝鸡欢迎您!
* {/*全局选择器*/
margin: 0px;
padding: 0px;
}
.header {
/*头部*/
width: 100%;
height: 150px;
}
body{/*主体*/
background-color: rgb(235, 225, 225);
}
#hi1 {
/*头部图片*/
width: 100%;
height: 150px;
}
img{/*图片设置*/
border-radius: 15px;/*边框弧度*/
}
.dh ul {
/*导航栏*/
margin-bottom: 30px;
width: 1539px;
padding: 0px;
height: 30px;
}
.dh ul li {/*导航栏列表*/
height: 30px;
width: 16.45%;
list-style: none;/*列表样式*/
float: left;/*左浮动*/
display: inline;/*行内显示*/
font: 0.9em;/*字体大小*/
}
.dh{/*导航高度*/
height: 30px;
}
.dh ul li a {/*导航链接设置*/
text-align: center;/*文字居中*/
color: white;
width: 100%;
font-size: larger;
font-family: 楷体;
text-decoration: none;/*下划线无*/
display: block;/*块显示*/
background-color: rgb(87, 156, 241);
line-height: 40px;
border-bottom: 1px solid rgb(168, 164, 172);/*底部边框*/
}
.dh ul li a:hover {
/*鼠标划导航栏时过时*/
color: rgb(0, 0, 0);
background-color: rgb(37, 84, 155);
border-bottom: 3px solid rgb(16, 4, 28);
}
.footer {
/*尾部*/
margin-top: 10px;
clear: both;/*清除浮动*/
width: 100%;
height: 70px;
background-color: rgb(87, 156, 241);
color: rgb(28, 41, 99);
font: italic 14px/20px 宋体;/*字体设置*/
text-align: center;
}
.footer p{/*底部段落设置*/
margin-top: 10px;
}
#fi1 {
/*尾部图片*/
width: 100px;
height: 70px;
float: right;/*右浮动*/
padding: 0px;
}
span{
/*>>>行内设置*/
float: right;
}
span p{/*>>>行内段落设置*/
font-size: small;
}
span a{/*链接设置*/
color: rgb(0, 0, 0);
}
span a:hover{/*鼠标划过时链接变化*/
color: rgb(77, 248, 10);
}
.zhuti h2{/*主体标题设置*/
color: red;
font-family: 楷体;/*字体样式*/
margin-top: 20px;
}
.zhuti{/*主体设置*/
text-align: center;/*文本居中*/
margin: 0px 200px 0px 200px;
background-color: rgb(235, 225, 225);
}
#taiba{/*太白介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#taiba p{
letter-spacing: 2px;/*字简介*/
text-indent: 2em;/*缩进*/
line-height: 1.5em;/*行高设置*/
font-size: large;
}
#taiba img{/*太白图片*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#taiba img:hover {/*鼠标划过时*/
transform: scale(1.2);
}
#caoyuan{/*关山草原介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#caoyuan p{/*关山草原段落*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#caoyuan img{/*关山草原图片*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#caoyuan img:hover {/*鼠标关山草原图片时*/
transform: scale(1.2);
}
#jialin{/*嘉陵江源头介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#jialin p{/*嘉陵江源头段落*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#jialin img{/*嘉陵江源头图片*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#jialin img:hover {/*鼠标划过时嘉陵江源头图片*/
transform: scale(1.2);
}
#baiyuan{/*黄柏塬介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#baiyuan p{/*黄柏塬段落设置*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#baiyuan img{/*黄柏塬图片*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#baiyuan img:hover {/*鼠标划过时黄柏塬图片*/
transform: scale(1.2);
}
#honghe{/*红河谷介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#honghe p{/*红河谷段落设置*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#honghe img{/*红河谷图片*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#honghe img:hover {/*鼠标划过红河谷图片*/
transform: scale(1.2);
}
#tongtian{/*通天河国家森林公园介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#tongtian p{/*通天河国家森林公园段落设置*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#tongtian img{/*通天河国家森林公园图片设置*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#tongtian img:hover {/*鼠标划过通天河国家森林公园图片*/
transform: scale(1.2);
}
#jifen{/*鸡峰山介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;/*字体大小*/
padding: 10px;
font-family: 楷体;
}
#jifen p{/*鸡峰山段落设置*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#jifen img{/*鸡峰山图片设置*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#jifen img:hover {/*鼠标划过鸡峰山图片设置*/
transform: scale(1.2);
}
#qianhu{/*千湖国家湿地公园介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#qianhu p{/*千湖国家湿地公园段落设置*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#qianhu img{/*千湖国家湿地公园图片设置*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#qianhu img:hover {/*鼠标划过千湖国家湿地公园图片设置*/
transform: scale(1.2);
}
#longmen{/*陕西省龙门洞森林公园介绍*/
margin-top: 20px;
height: 200px;
background-color: rgb(235, 225, 225);
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#longmen p{/*陕西省龙门洞森林公园段落设置*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#longmen img{/*陕西省龙门洞森林公园图片设置*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#longmen img:hover {/*鼠标划过陕西省龙门洞森林公园图片设置*/
transform: scale(1.2);
}
#qinfen{/*青峰峡森林公园介绍*/
margin-top: 20px;
height: 200px;
background-color:w;
font-size: x-large;
padding: 10px;
font-family: 楷体;
}
#qinfen p{/*青峰峡森林公园段落设置*/
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
font-size: large;
}
#qinfen img{/*青峰峡森林公园图片设置*/
height: 200px;
width: 300px;
float: left;
margin: 0px 10px 0px 0px;
}
#qinfen img:hover {/*鼠标划过青峰峡森林公园图片设置*/
transform: scale(1.2);
}
.zhuti a{/*主体超链接设置*/
text-decoration: none;
}
美食特色
meishi 
- 首页
- 家乡简介
- 风景名胜
- 美食特色
- 站长简介
- 在线调查






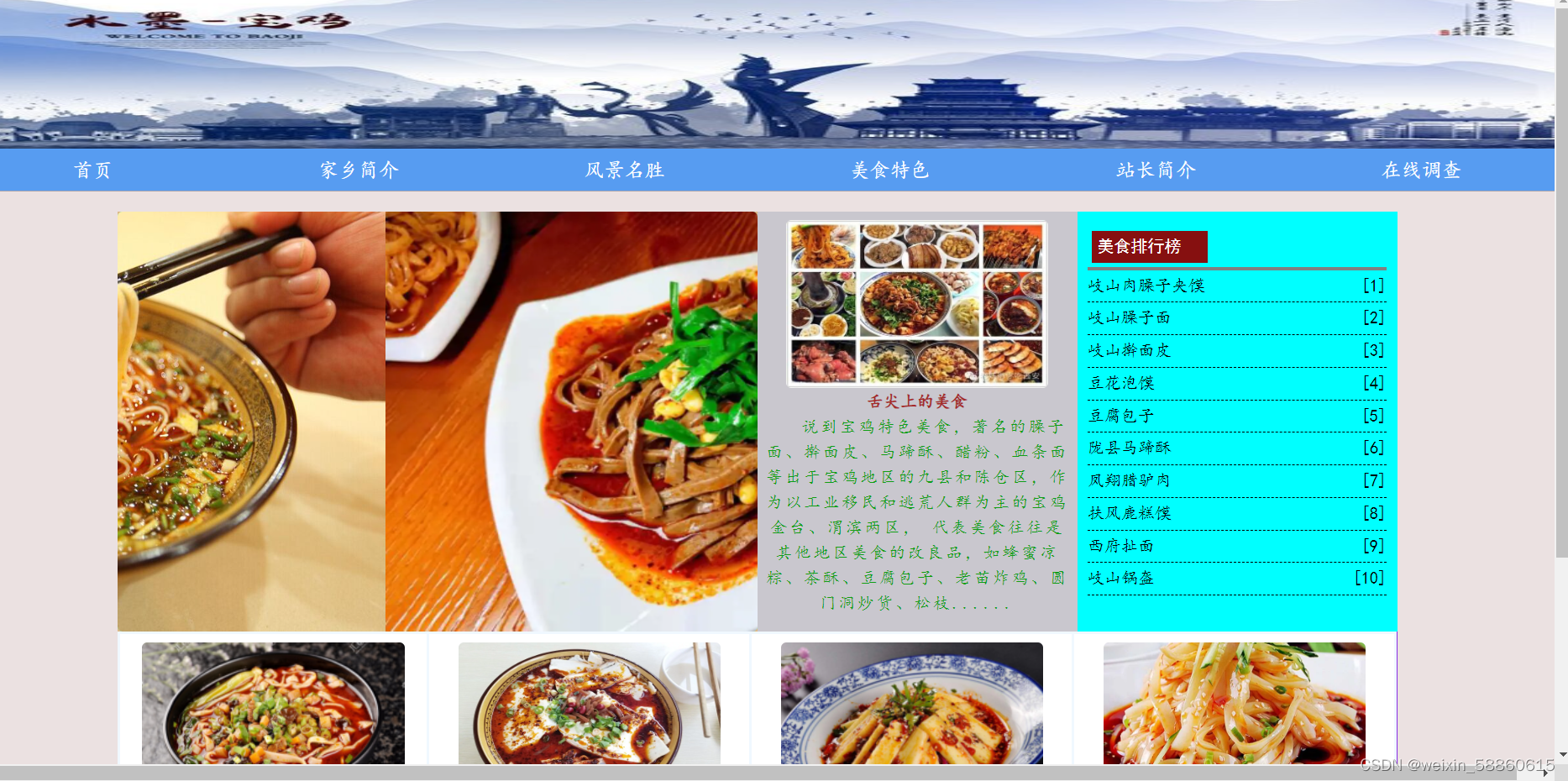
舌尖上的美食
说到宝鸡特色美食,著名的臊子面、擀面皮、马蹄酥、醋粉、血条面等出于宝鸡地区的九县和陈仓区,作为以工业移民和逃荒人群为主的宝鸡金台、渭滨两区, 代表美食往往是其他地区美食的改良品,如蜂蜜凉粽、茶酥、豆腐包子、老苗炸鸡、圆门洞炒货、松枝......
- 美食排行榜
- 岐山肉臊子夹馍[1]
- 岐山臊子面[2]
- 岐山擀面皮[3]
- 豆花泡馍[4]
- 豆腐包子[5]
- 陇县马蹄酥[6]
- 凤翔腊驴肉[7]
- 扶风鹿糕馍[8]
- 西府扯面[9]
- 岐山锅盔[10]

岐山臊子面
臊(sào)子面是中国陕西省的特色传统面食之一、是著名西府小吃,以宝鸡的岐山臊子面最为正宗。在陕西关中平原及甘肃...

豆花泡馍
豆花泡馍是流传于陕西省西府地区(即今天陕西省宝鸡市凤翔区)地方传统风味的名小吃,其馍采用独特工艺加调味料烙成,厚过...

搅团
臊(sào)子面是中国陕西省的特色传统面食之一、是著名西府小吃,以宝鸡的岐山臊子面最为正宗。在陕西关中平原及...

岐山擀面皮
擀面皮是陕西关中地区特有的传统名小吃,尤以西府宝鸡地区为最佳,宝鸡岐山擀面皮2011年被认定为中华名小吃。擀面...

古城宝鸡 璀璨文明
welcome to baoji|宝鸡欢迎您!
* {
/*全局选择器*/
margin: 0px;
padding: 0px;
}
body {
/*主体*/
color: aliceblue;
/*颜色*/
font-family: 楷体;
/*字体样式*/
background-color: rgb(235, 225, 225);
}
.header {
/*头部*/
width: 100%;
height: 150px;
}
#hi1 {
/*头部图片*/
width: 100%;
height: 150px;
}
.dh ul {
/*导航栏*/
margin-bottom: 30px;
padding: 0px;
height: 30px;
width: 1539px;
}
.dh ul li {
/*导航栏列表*/
height: 30px;
width: 16.45%;
list-style: none;
/*列表样式无*/
float: left;
/*左浮动*/
display: inline;
/*行内显示*/
font: 0.9em;
}
.dh ul li a {
/*导航栏超链接*/
text-align: center;
color: white;
width: 100%;
font-size: larger;
text-decoration: none;
/*下划线无*/
display: block;
background-color: rgb(87, 156, 241);
line-height: 40px;
border-bottom: 1px solid rgb(168, 164, 172);
}
.dh ul li a:hover {
/*鼠标划过时*/
color: rgb(0, 0, 0);
background-color: rgb(37, 84, 155);
border-bottom: 3px solid rgb(16, 4, 28);
}
.footer {
/*尾部*/
clear: both;
width: 100%;
height: 70px;
background-color: rgb(87, 156, 241);
color: rgb(28, 41, 99);
font: italic 14px/20px 宋体;
text-align: center;
}
.footer p {
/*尾部段落*/
margin-top: 10px;
}
#fi1 {
/*尾部图片*/
width: 100px;
height: 70px;
float: right;
padding: 0px;
}
.zhuti {
/*主体*/
margin: 10px 150px 0px 150px;
background-color: burlywood;
}
#zhutiright {
/*美食排行耪标题主体右边*/
width: 25%;
height: 400px;
background-color: aqua;
float: left;
}
#d1 {
/*美食排行耪标题主体右边*/
font-family: 黑体;
font-size: 100%;
color: white;
float: left;
background-color: rgb(134, 16, 16);
width: 100px;
height: 20px;
padding: 5px 5px;
margin: 4px;
}
#d2 {
/*美食排行耪内容设置*/
clear: both;
}
#zhutiright ul li {
/*列表设置*/
list-style-type: none;
/*列表样式无*/
}
#zhutiright ul {
/*列表设置*/
margin: 0px;
padding: 15px 10px 15px 10px;
}
#zhutiright ul li a {
/*列表超链接设置*/
display: block;
text-decoration: none;
color: black;
line-height: 30px;
border-bottom: 1px dashed black;
padding: 0px 0px 0px 0px;
}
#zhutiright span {
/*排列大小*/
float: right;
}
#zhutileft {
/*主体左边设置*/
width: 50%;
height: 400px;
background-color: aquamarine;
float: left;
overflow: hidden;
/*隐藏*/
border-radius: 5px;
/*弧度*/
}
#photo {
/*动画设置图片*/
display: block;
width: 3045px;
height: 400px;
animation: bj 8s linear infinite;
/*动画*/
}
#photo img {
/*图片设置*/
float: left;
width: 609px;
height: 100%;
padding: 0px 0px 0px 0px;
}
/*轮播图动画*/
@keyframes bj {
0%,
20% {
margin-left: 0px;
}
25%,
40% {
margin-left: -609px;
}
45%,
60% {
margin-left: -1218px;
}
65%,
80% {
margin-left: -1827px;
}
85%,
100% {
margin-left: -2436px;
}
}
#zhutimain {
/*中间内容设置*/
width: 25%;
height: 400px;
background-color: rgb(201, 199, 206);
float: left;
text-align: center;
}
#zhutimain img {
/*中部图片设置*/
border-radius: 5px;
width: 250px;
height: 160px;
margin: 8px 0px 0px 0px;
}
#zhutimain img:hover {
/*划过中间图片设置*/
transform: scale(1.2);
}
#zhutimain h4 {
/*中间内容标题设置*/
color: brown;
}
#zhutimain a {
/*中间内容超链接设置*/
text-decoration: none;
/*下划线无*/
color: rgb(16, 159, 21);
}
#zhutimain a:hover {
/*划过中间主体超链接设置*/
color: rgb(120, 8, 109);
}
#zhutimain p {
/*中间主体段落设置*/
margin: 3px 5px 0px 5px;
letter-spacing: 2px;
/*字间距设置*/
text-indent: 2em;
line-height: 1.5em;
}
#bottom {
/*底部四个美食div设置*/
width: 100%;
height: 300px;
background-color: blueviolet;
clear: both;
}
#meishi1 {
/*美食1设置*/
float: left;
width: 24%;
height: 300px;
background-color: rgb(255, 255, 255);
text-align: center;
border-style: solid;
}
#meishi1 img {
/*美食1图片设置*/
border-radius: 5px;
width: 250px;
height: 160px;
margin: 8px 0px 0px 0px;
}
#meishi1 img:hover {
/*划过美食1图片设置*/
transform: scale(1.2);
}
#meishi1 h4 {
/*美食1标题设置*/
color: brown;
}
#meishi1 a {
/*美食1超链接设置*/
text-decoration: none;
color: rgb(16, 159, 21);
}
#meishi1 a:hover {
/*划过美食1超链接设置*/
color: rgb(120, 8, 109);
}
#meishi1 p {
/*美食1段落设置*/
margin: 3px 5px 0px 5px;
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
}
#meishi2 {
/*美食2设置*/
float: left;
width: 25%;
height: 300px;
background-color: rgb(255, 255, 255);
text-align: center;
border-style: solid;
border-left: none;
}
#meishi2 img {
border-radius: 5px;
width: 250px;
height: 160px;
margin: 8px 0px 0px 0px;
}
#meishi2 img:hover {
transform: scale(1.2);
}
#meishi2 h4 {
color: brown;
}
#meishi2 a {
text-decoration: none;
color: rgb(16, 159, 21);
}
#meishi2 a:hover {
color: rgb(120, 8, 109);
}
#meishi2 p {
margin: 3px 5px 0px 5px;
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
}
#meishi3 {
/*美食3设置*/
float: left;
width: 25%;
height: 300px;
background-color: rgb(255, 255, 255);
text-align: center;
border-style: solid;
border-left: none;
}
#meishi3 img {
border-radius: 5px;
width: 250px;
height: 160px;
margin: 8px 0px 0px 0px;
}
#meishi3 img:hover {
transform: scale(1.2);
}
#meishi3 h4 {
color: brown;
}
#meishi3 a {
text-decoration: none;
color: rgb(16, 159, 21);
}
#meishi3 a:hover {
color: rgb(120, 8, 109);
}
#meishi3 p {
margin: 3px 5px 0px 5px;
letter-spacing: 2px;
text-indent: 2em;
line-height: 1.5em;
}
#meishi4 {
/*美食4设置*/
float: left;
width: 25%;
height: 300px;
background-color: rgb(255, 255, 255);
text-align: center;
border-style: solid;
border-left: none;
}
#meishi4 img {
border-radius: 5px;
width: 250px;
height: 160px;
margin: 8px 0px 0px 0px;
}
#meishi4 img:hover {
transform: scale(1.2);
}
#meishi4 h4 {
color: brown;
}
#meishi4 a {
text-decoration: none;
color: rgb(16, 159, 21);
}
#meishi4 a:hover {
color: rgb(120, 8, 109);
}
#meishi4 p {
margin: 3px 5px 0px 5px;
letter-spacing: 2px;
/*字间距设置*/
text-indent: 2em;
line-height: 1.5em;
}
站长简介
zhanzhang

- 首页
- 家乡简介
- 风景名胜
- 美食特色
- 站长简介
- 在线调查
年轻是我们唯一有权利
去编织梦想的时光
---李嘉诚
24
二0二二年五月
20:57
学院:
专业:
班级:
学号:
联系方式:
邮箱:
站长简介
- 姓名:
- 性别:
- 家乡:宝鸡
- 爱好:乒乓球、追剧、看书、散步、看电影
- 推荐的书:
- 《堂吉诃德》
- 《百年孤独》
- 《平凡的世界》
- 推荐的综艺:
- 令人心动的offer
- 王牌对王牌
- 极限挑战
- 推荐的书:
- 其他:......

古城宝鸡 璀璨文明
welcome to baoji|宝鸡欢迎您!
* {
/*全局选择器*/
margin: 0px;
padding: 0px;
}
body {
/*主体*/
color: rgb(0, 0, 0);
font-family: 楷体;
background-color: rgb(218, 202, 202);
}
.header {
/*头部*/
width: 100%;
height: 150px;
}
#hi1 {
/*头部图片*/
width: 100%;
height: 150px;
}
.dh ul {
/*导航栏*/
margin-bottom: 30px;
padding: 0px;
width: 1539px;
height: 30px;
}
.dh ul li {
/*导航栏链接*/
height: 30px;
width: 16.45%;
list-style: none;
float: left;
display: inline;
font: 0.9em;
}
.dh ul li a {
/*导航栏超链接*/
text-align: center;
color: white;
width: 100%;
font-size: larger;
text-decoration: none;
display: block;
background-color: rgb(87, 156, 241);
line-height: 40px;
border-bottom: 1px solid rgb(168, 164, 172);
}
.dh ul li a:hover {
/*鼠标划过时*/
color: rgb(0, 0, 0);
background-color: rgb(37, 84, 155);
border-bottom: 3px solid rgb(16, 4, 28);
}
.footer {
/*尾部*/
margin-top: 10px;
clear: both;
width: 100%;
height: 70px;
background-color: rgb(87, 156, 241);
color: rgb(28, 41, 99);
font: italic 14px/20px 宋体;
text-align: center;
}
.footer p {
/*尾部段落*/
margin-top: 10px;
}
#fi1 {
/*尾部图片*/
width: 100px;
height: 70px;
float: right;
padding: 0px;
}
#zhuti {
/*主体*/
margin: 10px 300px 0px 300px;
background-color: blueviolet;
}
#left {
/*左边div设置*/
width: 28.5%;
padding: 5px;
height: 600px;
float: left;
background-color: rgb(218, 202, 202);
}
#geqian h2 {
/*个签*/
margin: 30px 0px 0px 0px;
padding: 10px;
height: 100px;
}
#right {
/*右边*/
width: 60%;
height: 565px;
background-color: rgb(218, 202, 202);
float: left;
border: 0px double rgb(64, 151, 120);
margin: 20px 0px 50px 50px;
/*外边距*/
box-shadow: 20px 20px 25px 10px #242443;
/*阴影*/
border-radius: 100px;
/*弧度设置*/
}
#shijian {
/*时间*/
text-align: center;/*文本居中*/
margin: 90px 0px 0px 0px;
height: 150px;
}
#ri {
/*日*/
font-size: 45px;
margin: 0px 0px 5px 0px;
}
#nianyue {
/*年月*/
font-size: 20px;
}
#tt {
/*几点*/
margin-top: 5px;
}
table {
/*表格*/
border-color: rgb(64, 151, 120);
}
#xinxi {
/*信息*/
height: 200px;
}
#zhan1 {
/*右边标题*/
margin: 30px 0px 30px 0px;
text-align: center;
}
#zhan2 {
/*右边内容设置*/
font-size: large;
width: 60%;
margin: 40px 10px 0px 70px;
}
#zhan2 ul li {
/*右边列表设置*/
height: 30px;
font: 0.9em;
}
#tuijian {
/*推荐设置*/
margin: 10px 0px 0px 30px;
}
#shu {
/*书设置*/
margin-left: 30px;
}
#zong {
/*综艺设置*/
margin-top: 80px;
}
#zongyi {
/*综艺设置*/
margin: 10px 0px 0px 30px;
}
#qita {
/*其他*/
margin-top: 250px;
}
在线调查
diaocha 
- 首页
- 家乡简介
- 风景名胜
- 美食特色
- 站长简介
- 在线调查

古城宝鸡 璀璨文明
welcome to baoji|宝鸡欢迎您!
* {
/*全局选择器*/
margin: 0px;
padding: 0px;
}
body {
/*主体*/
color: rgb(0, 0, 0);
font-family: 楷体;
background-color: rgb(218, 202, 202);
}
.header {
/*头部*/
width: 100%;
height: 150px;
}
#hi1 {
/*头部图片*/
width: 100%;
height: 150px;
}
.dh ul {
/*导航栏*/
margin-bottom: 30px;
padding: 0px;
width: 1539px;
height: 30px;
}
.dh ul li {
/*导航栏列表*/
height: 30px;
width: 16.45%;
list-style: none;
/*列表样式无*/
float: left;
/*左浮动*/
display: inline;
/*行内显示*/
font: 0.9em;
}
.dh ul li a {
/*导航栏超链接*/
text-align: center;
/*文本居中*/
color: white;
width: 100%;
font-size: larger;
text-decoration: none;
display: block;
background-color: rgb(87, 156, 241);
line-height: 40px;
border-bottom: 1px solid rgb(168, 164, 172);
}
.dh ul li a:hover {
/*鼠标划过时*/
color: rgb(0, 0, 0);
background-color: rgb(37, 84, 155);
border-bottom: 3px solid rgb(16, 4, 28);
}
.footer {
/*尾部*/
margin-top: 10px;
clear: both;
/*清除浮动*/
width: 100%;
height: 70px;
background-color: rgb(87, 156, 241);
color: rgb(28, 41, 99);
font: italic 14px/20px 宋体;
/*字体设置*/
text-align: center;
}
.footer p {
/*尾部段落*/
margin-top: 10px;
}
#fi1 {
/*尾部图片*/
width: 100px;
height: 70px;
float: right;
padding: 0px;
}
#main {
/*主体内容设置*/
font-size: large;
color: rgb(6, 2, 69);
margin: 30px 300px 30px 300px;
}
#tijiao {
/*提交按钮*/
margin-top: 20px;
text-align: center;
}
#tijiao input {
width: 100px;
height: 35px;
background-color: rgb(99, 150, 134);
}
fieldset {
/*定义域设置*/
padding: 20px;
}上一篇:Vue3 组件之间的通信














