- 如何快速制作个人网站,打造个人品牌形象
- 企业做个网站多少钱(了解网站建设的费用和流程)
- 如何选择一家专业的网站建设公司?
- 抖音快手爆款视频制作秘籍,让你在短时间内成为网红
- seo整站优化系统怎么使用?
- 如何打造一流的企业官网建站方案
- 郑州如何打造专业网站并提升网站流量
- 如何给网络公司取一个适合的名字(3个步骤教你打造品牌)
- 如何选择靠谱的网站建设公司?(这些细节决定了你的网站质量)
- 旅游网站毕业设计(从用户角度出发的设计思路)
- 提供手机网站建设(专业的手机网站建设服务)
- 如何建立一个成功的网站(从选型到上线,全方位指导)
- 广州建站程序推荐(一款适合小白的建站利器)
- 房产网站制作需要哪些技能和工具?
- app开发费用一览表(详细解析app开发费用及其构成)
- 国内网站制作哪家专业(推荐几家国内知名网站制作公司)
- 怎么找关键词(快速定位关键词的方法与技巧)
- 重庆做网站公司推荐哪家好?
- 米拓建站是什么如何使用米拓建站搭建自己的网站?
- 美国网件路由器设置让你的网络速度飞起来
- 国内网站建设公司排名大揭秘(你想知道的都在这里)
- 建设工程司法解释详解(必看的指南,让你少走弯路)
- 网页编辑(打造专业网页编辑的技能)
- 郑州网页制作公司(提供专业的网站建设服务)
- 网站建设的优势与重要性
- 网站开发的基本流程是什么?从需求分析到上线发布
- 三只松鼠网络营销方案策划书(揭秘三只松鼠如何通过网络赚得盆满钵满)
- 网站搭建多少钱(网站建设费用详解)
- 个人网上银行登录(轻松掌握个人网上银行登录方法)
- 东莞网站建设打造精美主页提升用户体验
reduce()方法可以搞定的东西特别多,就是循环遍历能做的,reduce都可以做,比如数组求和、数组求积、统计数组中元素出现的次数、数组去重等等。
reduce() 方法对数组中的每个元素执行一个由您提供的reduce函数(依次执行),将其结果汇总为单个返回值。
1、语法介绍
// arr.reduce(callback,[initialValue])
array.reduce((prev, cur, index, arr)=> {
/***/
}, initialValue)
reduce 为数组中的每一个元素依次执行回调函数,接受四个参数:初始值 initialValue(或者上一次回调函数的返回值),当前元素值,当前索引,调用 reduce 的数组。
参数:
参数一: callback 函数(执行数组中每个值的函数,包含四个参数):
- prev 必需 (上一次调用回调返回的值,或者是提供的初始值(initialValue))
- cur 必需(数组中当前被处理的元素)
- index 可选 (当前元素在数组中的索引)
- arr 可选 (调用 reduce 的数组)
参数二:initialValue 可选 (表示初始值,作为第一次调用 callback 的第一个参数。)
提供初始值,cur 从数组第一项开始,若不提供初始值,则 cur 从第二项开始执行,对应的第一次 prev 是数组第一项的值
2、实例解析 initialValue 参数
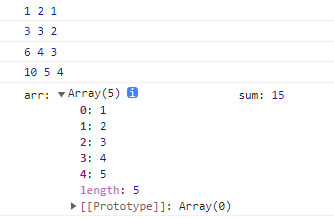
示例一:
- 没有设置函数的初始迭代值
运行结果:

分析:在这里reduce的作用就是对这个数组进行求和,这里可以看出,数组长度是5,但是reduce函数循环4次,函数迭代的初始值是1,也就是默认值(数组的第一项),index是从1开始的,第一次的prev的值是数组的第一个值,而之后prev的值是每次计算后的值。
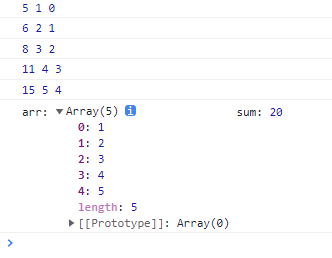
再看示例二:
- 设置函数的初始迭代值
运行结果:

分析:这里我们添加了一个初始的迭代值,也就是让prev从0开始计算(以0为初始值求和),index是从0开始的,数组长度是5,reduce函数循环5次,结果也加上了初始值。
结论:
如果没有提供initialValue,reduce 会从索引1的地方开始执行 callback 方法,跳过第一个索引。
如果提供initialValue,从索引0开始。
3、注意事项
1. reduce是一个对数组累积操作的方法,使用时要加上 return 返回累积操作的数据。这样 prev 才能获取上一次执行的结果,否则是 undefined;
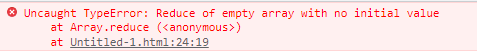
2. 空数组执行 reduce 操作且不提供初始值时reduce会报错,错误信息如下:

但是要是我们设置了初始值就不会报错,如下:
4、reduce的应用
(1)、最简单的就是我们常用的 数组求和,求乘积了。
let arr = [1, 2, 3, 4]; let sum = arr.reduce((x,y)=>x+y) let mul = arr.reduce((x,y)=>x*y) console.log( sum ); //求和,10 console.log( mul ); //求乘积,24
(2)、计算数组中每个元素出现的次数
分析:
1. 由于设置了迭代初始值,pre的第一个值是一个空对象,此时name为Alice,然后进行判断,发现在pre中没有Alice属性,所以就将Alice对应的属性值赋为1。
2. 后面没有重复的是一样的道理,如果碰到重复值,就会将该属性值加1,这样就能计算元素重复的次数了。(3)、数组去重
(4)、将二维数组转化为一维
(5)、将多维数组转化为一维
(6)、对象里的属性求和
(6)、按属性对Object分类
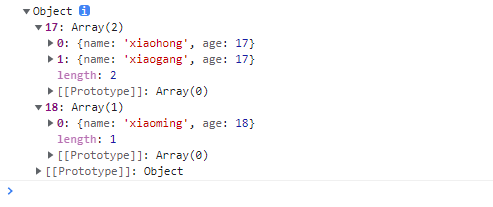
let person = [ { name: 'xiaoming', age: 18 },{ name: 'xiaohong', age: 17 },{ name: 'xiaogang', age: 17 } ]; function groupBy(objectArray, property) { return objectArray.reduce(function (acc, obj) { var key = obj[property]; if (!acc[key]) { acc[key] = []; } acc[key].push(obj); return acc; }, {}); } let groupedPerson = groupBy(person, 'age'); console.log(groupedPerson);运行结果:

总结:
reduce() 是数组的归并方法,与 forEach()、map()、filter()等迭代方法一样都会对数组每一项进行遍历,但是reduce() 可同时将前面数组项遍历产生的结果与当前遍历项进行运算,这一点是其他迭代方法无法企及的。
- 设置函数的初始迭代值














