您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 抖音快手微信,哪个更适合做社交电商?
- 怎样做网站卖东西(成功卖出产品的5个秘诀)
- 如何利用手机轻松创建自己的网站
- 设计师网专业设计师交流平台介绍
- 东莞网站建设SEO如何提升网站排名?
- 网站定制公司有哪些(全面介绍网站定制公司排名及服务)
- 如何选择嘉兴网站建设公司(从这几个方面入手,不再被坑)
- 90设计网专业的设计服务平台
- 用手机轻松打造精美网页的方法与技巧
- 从零开始写营销方案(详细步骤分享,让你轻松拿下客户)
- 免费h5制作平台推荐(小白也能轻松制作出专业的h5页面)
- 西安建站服务哪家好?
- 如何利用企业网站提升品牌影响力?
- 网页设计与制作作业成品分享(这些技巧让你的作品脱颖而出)
- 廊坊建站公司让你的网站从0到1的路上不再孤单
- DW网页设计与制作教程从入门到精通的完全指南
- 字体设计网站(为你推荐最优秀的字体设计网站)
- 企业邮箱注册教程,轻松创建专业邮箱账号
- 大型网站建设从零开始,打造千万级流量的秘诀
- 湖南专业网站制作公司推荐
- 网站设计方案范文(一份完整的网站设计方案范文)
- 打造独具特色的主题制作平台网页
- 网站建设的费用如何合理控制?
- 微信小程序开发费用大揭秘(你想知道的都在这里)
- 为什么你的平台搭建费用高于预期?探究行业内暗藏的陷阱
- 哈尔滨专业小程序制作公司推荐
- 手机app开发需要多少钱?(全面解析开发成本和节省方法)
- 超级好用的网页设计工具,让你的网站轻松上线
- 建网站必须购买服务器和域名吗?解析建站过程中的重要性
- 免费姓名logo设计,让你的名字更有品牌价值
关于Vite打包项目后图片丢失的解决方法
作者:mmseoamin日期:2023-12-02
文章目录
- 1.打包时出现的问题
- 2.解决方法
建议直接看 方法3哈哈哈哈!!!!!!
1.打包时出现的问题
在使用Vite脚手架开发项目时,打包后的项目会出现图片、图标等静态资源丢失问题。比如下面:

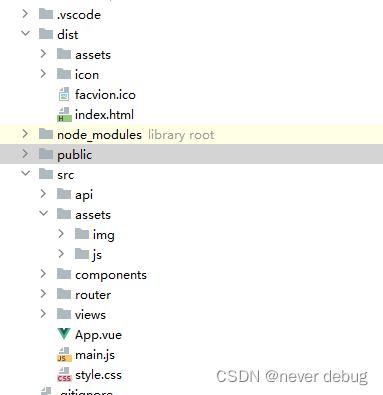
我的图片资源全在src/assets/img目录中,但是经过打包后img文件夹并没有出现在打包后的项目(dist文件夹)当中,这样会导致项目部署后找不到资源等一系列的问题。
2.解决方法
方法1:
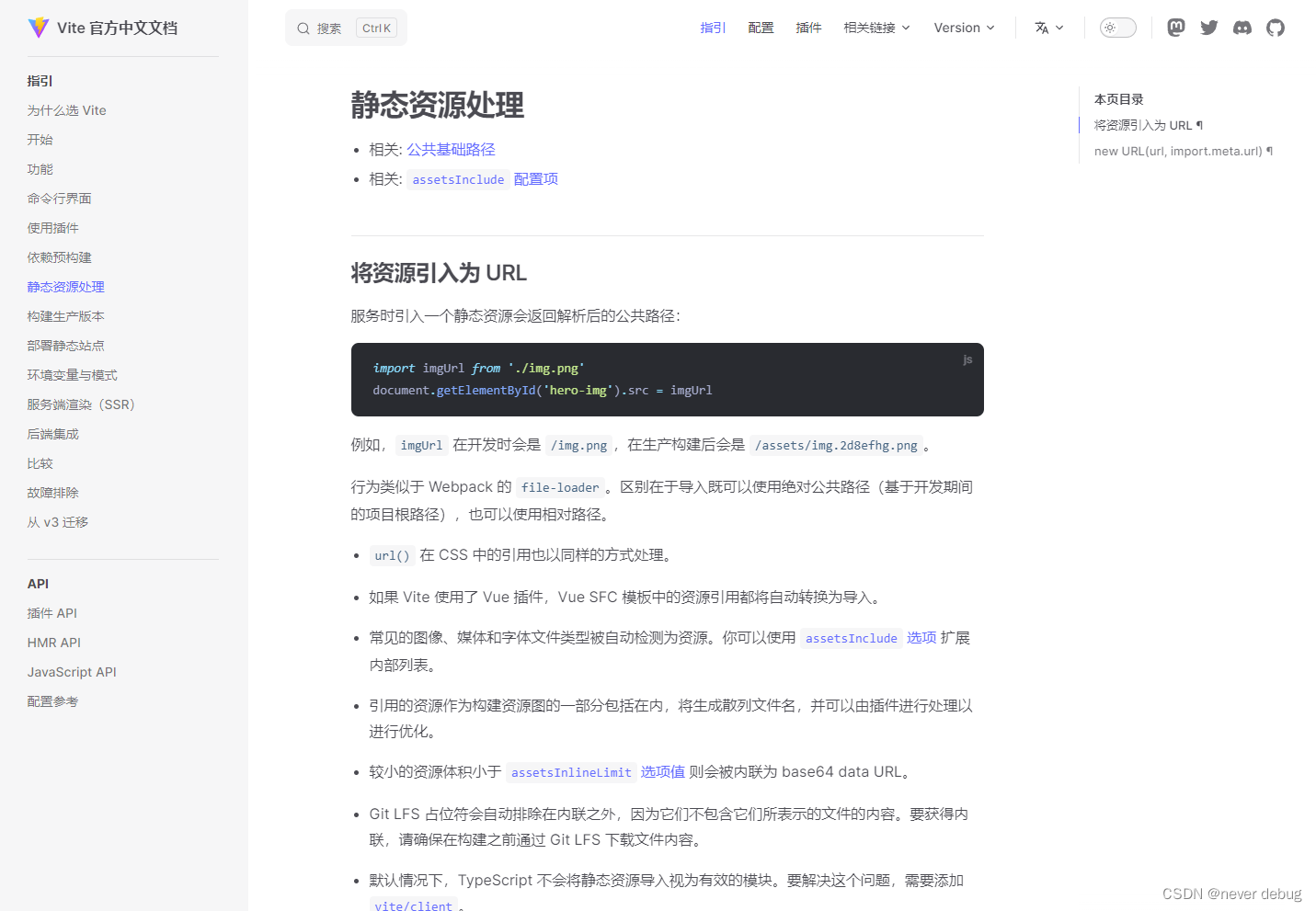
Vite官网地址:https://cn.vitejs.dev/guide/assets.html#importing-asset-as-url

在需要的使用图标的地方去引入,比如:
import imgUrl from './img.png' document.getElementById('hero-img').src = imgUrlimgUrl在开发时会是/img.png,在生产构建后会是 /assets/img.2d8efhg.png。这种方法有一个缺点,当图片资源特别多时会很麻烦,需要先创建一个脚本,将所有需要的资源引入进来,然后以数组的形式导出,最后再通过遍历的形式去使用。(该方法没试过,但似乎应该差不了多少,哈哈哈哈)。
方法2:
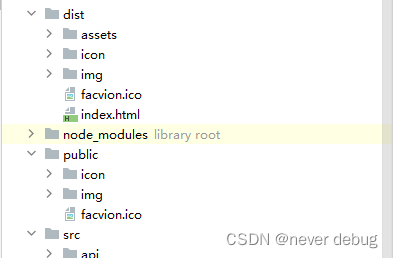
方法2是官网中说的第二种方法,将所有静态资源放到public目录当中,然后打包时会将这些资源一同打包进去,如下面图片所示:

我的图片都在public/img目录当中,打包后会将img文件夹一同打包进项目,如dist文件夹中所示。
官网我只是看了一个大概,总结出这两种方法,如果大佬们不喜欢用可以自己研究一下,然后大家一起分享吧,哈哈哈哈!
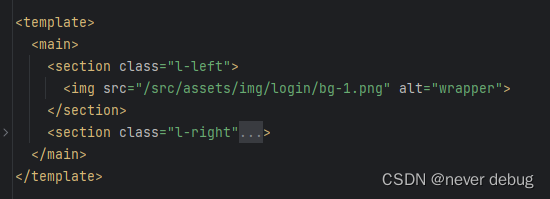
方法3:(亲测有效)

如图片中那样,写绝对路径,Vite在打包时会进行转换,打包之后图片资源是可以看到的。
上一篇:前端高频面试题 Day03














