- 免费网站自助建站系统,让你的网站轻松拥有专业品质
- 公司简介我们的故事,从一场创业开始
- 绍兴网站建设公司推荐及建站流程解析
- 温州网站建站指南(从0到1打造专业网站的实用技巧)
- 网站设计论文摘要(探讨网站设计的关键性因素和设计技巧)
- 自己做网站的制作流程(一步步教你如何打造专业网站)
- 成都专业展示型网页制作服务
- 网站备案查询方法详解(一键查询,轻松完成备案)
- 打造永久免费的商城系统,让你轻松创业
- 湖南地区最佳网站建设公司推荐
- 企业网站的主要类型有(全面解析企业网站的分类和特点)
- 抢滩新媒体领域,成为运营界的明日之星
- 免备案虚拟主机空间为什么越来越受年轻人欢迎?
- 公司网站建设需要注意哪些问题?
- 高端网站模板(打造专业高质量的网站)
- 武汉做网站设计哪家公司好?
- UI设计网站推荐(为你推荐几个优秀的UI设计网站)
- 如何制作个人网站(详解个人网站的制作步骤和方法)
- 网推(网站推广的有效方法)
- 郑州如何打造专业网站并提升网站流量
- 南昌网站建设专家为您提供最佳解决方案
- 外贸订单接单平台推荐
- 做一个公司网站要多少钱(网站建设的费用预算及方案)
- 现在如何进行网上推广(实用网上推广技巧和策略)
- 企业网站首页效果图设计与制作要注意哪些细节?
- 公司网站制作要多少钱(详解网站制作的费用及流程)
- 苏州免费自助建站模板推荐,让你的网站更专业更优秀
- 沧州哪家网络公司能够为您专业打造网站
- 高端大气网站建设(打造专业品牌形象的网站设计)
- 美国网件路由器设置让你的网络速度飞起来
记录一下前端大屏的几种适配方案。
我们是1920*1080的设计稿。
文章目录
- 一、方案一:rem+font-size
- 1.查看适配情况
- 1.1 1920*1080情况下
- 1.2 3840*2160(4k屏)情况下
- 1.3 7680*2160 超宽屏下
- 二、方案二:vw(单位)
- 三、方案三:scale(缩放)强烈推荐
- 1、根据宽度比率进行缩放
- 2、动态计算
- 2.1、超宽屏最终适配效果
大屏是适配是前端开发必不可少的技能,适配各种大屏也是为了给用户更好的体验。
一、方案一:rem+font-size
动态设置HTML根字体大小和body字体大小,会使用到lib-flexible.js插件
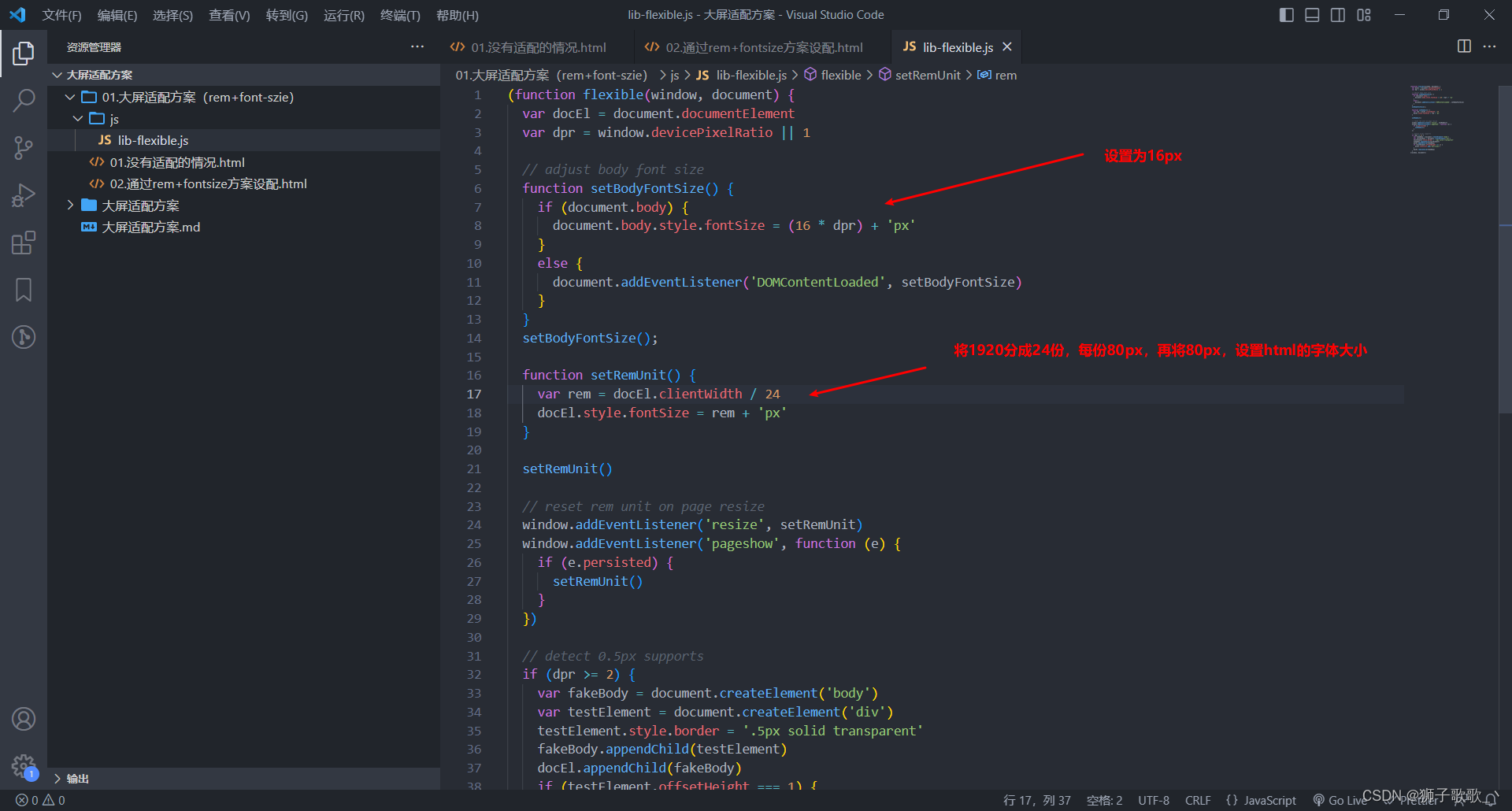
lib-flexible.js
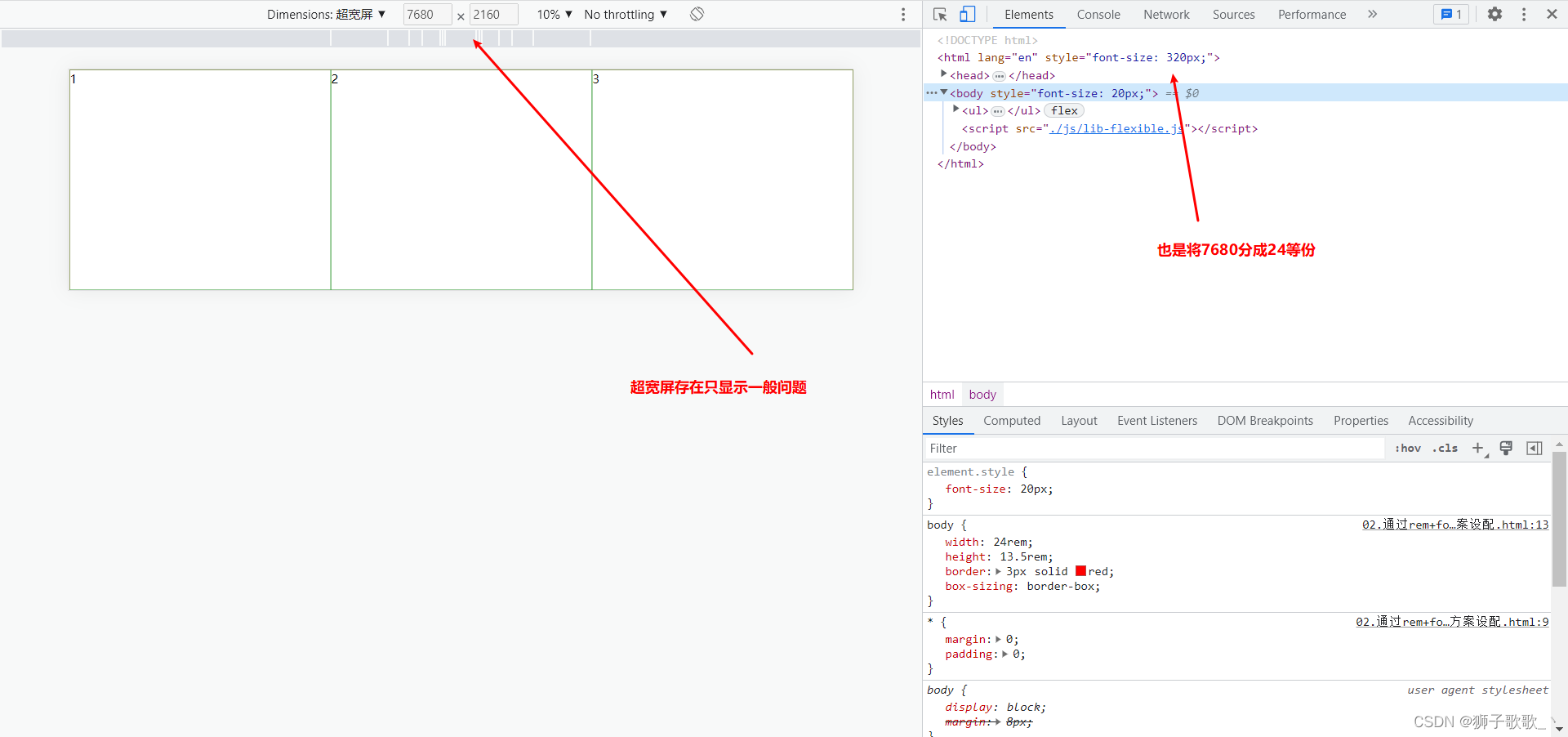
(function flexible(window, document) { var docEl = document.documentElement var dpr = window.devicePixelRatio || 1 // adjust body font size function setBodyFontSize() { if (document.body) { document.body.style.fontSize = (16 * dpr) + 'px' } else { document.addEventListener('DOMContentLoaded', setBodyFontSize) } } setBodyFontSize(); function setRemUnit() { var rem = docEl.clientWidth / 24 docEl.style.fontSize = rem + 'px' } setRemUnit() // reset rem unit on page resize window.addEventListener('resize', setRemUnit) window.addEventListener('pageshow', function (e) { if (e.persisted) { setRemUnit() } }) // detect 0.5px supports if (dpr >= 2) { var fakeBody = document.createElement('body') var testElement = document.createElement('div') testElement.style.border = '.5px solid transparent' fakeBody.appendChild(testElement) docEl.appendChild(fakeBody) if (testElement.offsetHeight === 1) { docEl.classList.add('hairlines') } docEl.removeChild(fakeBody) } }(window, document))我们可以将它下载下来。打开js文件,将设计稿的宽度(1920px)平均分成24等份,每一份为80px。将这个值设置为html字体大小,既1rem = 80px; 24rem = 1920px。
tips:rem是根据html字体大小来计算的,假如html字体为16px,则1rem就等于16px;

在移动端通常会分成10份,PC端分成24份。
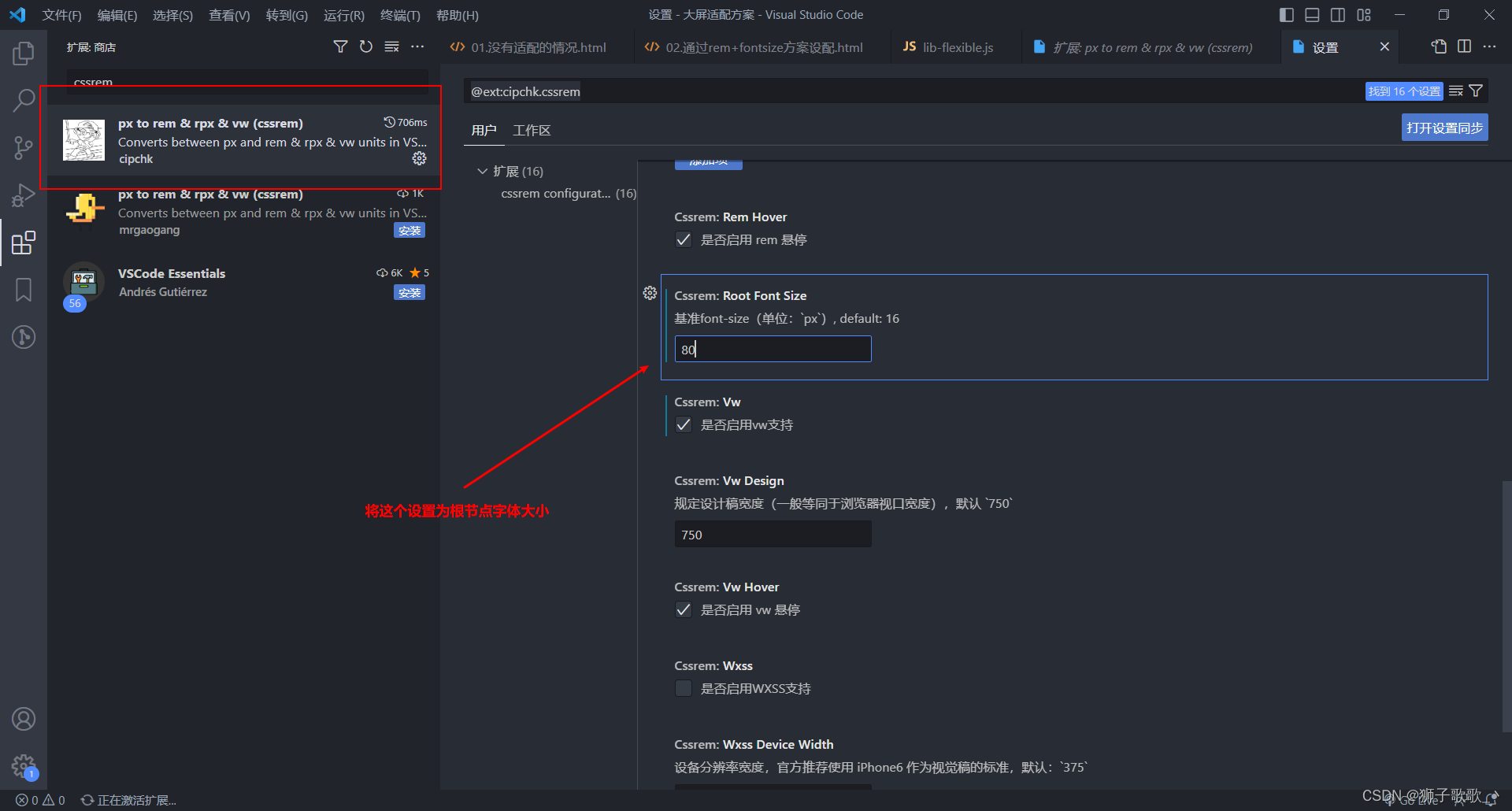
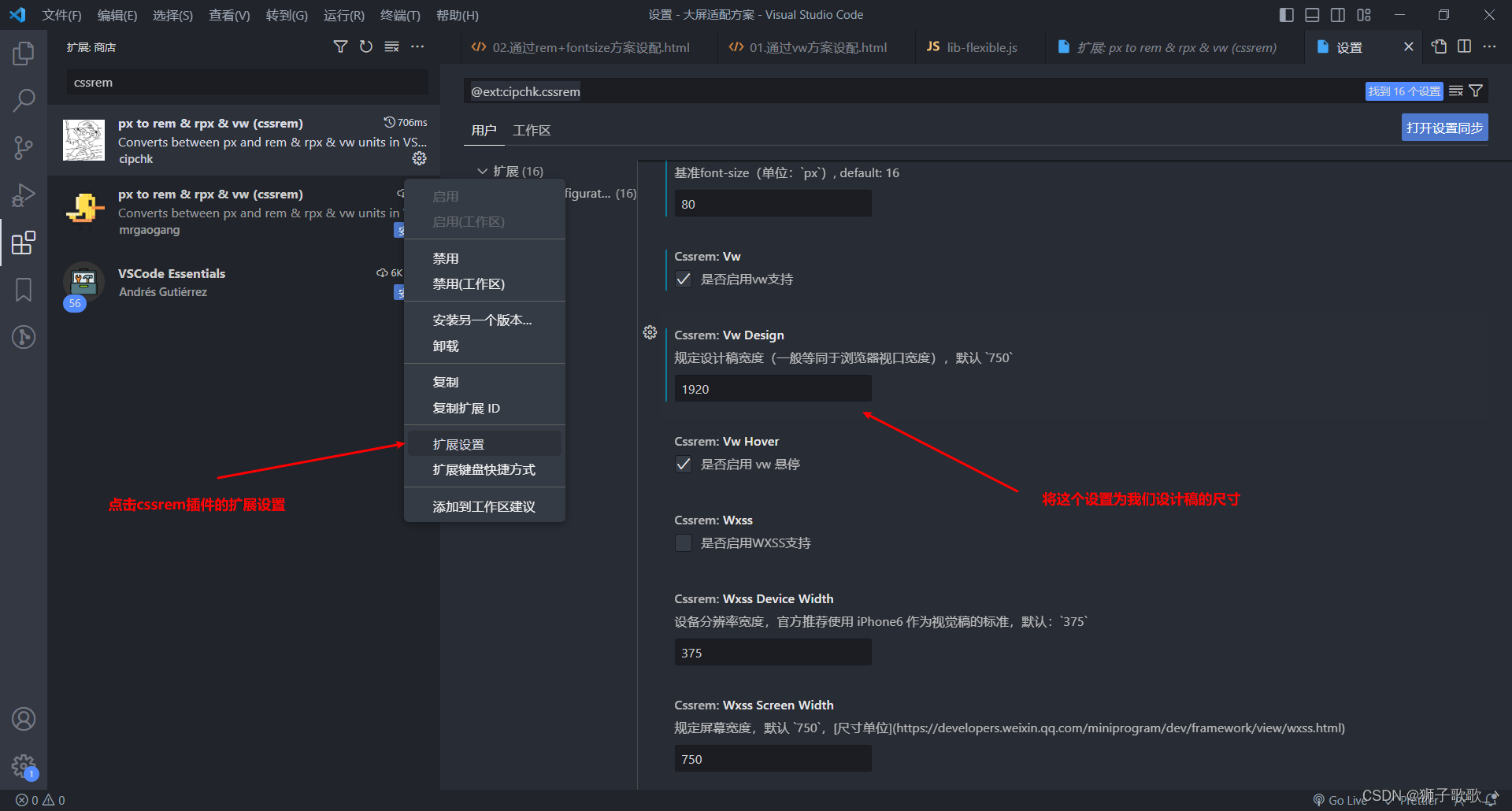
安装cssrem插件,根节点的字体大小设置为80px。这个是px单位转rem的参考值。

配置插件的基准值:

这样的话放我们在书写px的适合,这个插件就会自动帮我们转化成rem。
Document - 1
- 2
- 3
- 4
- 5
- 6
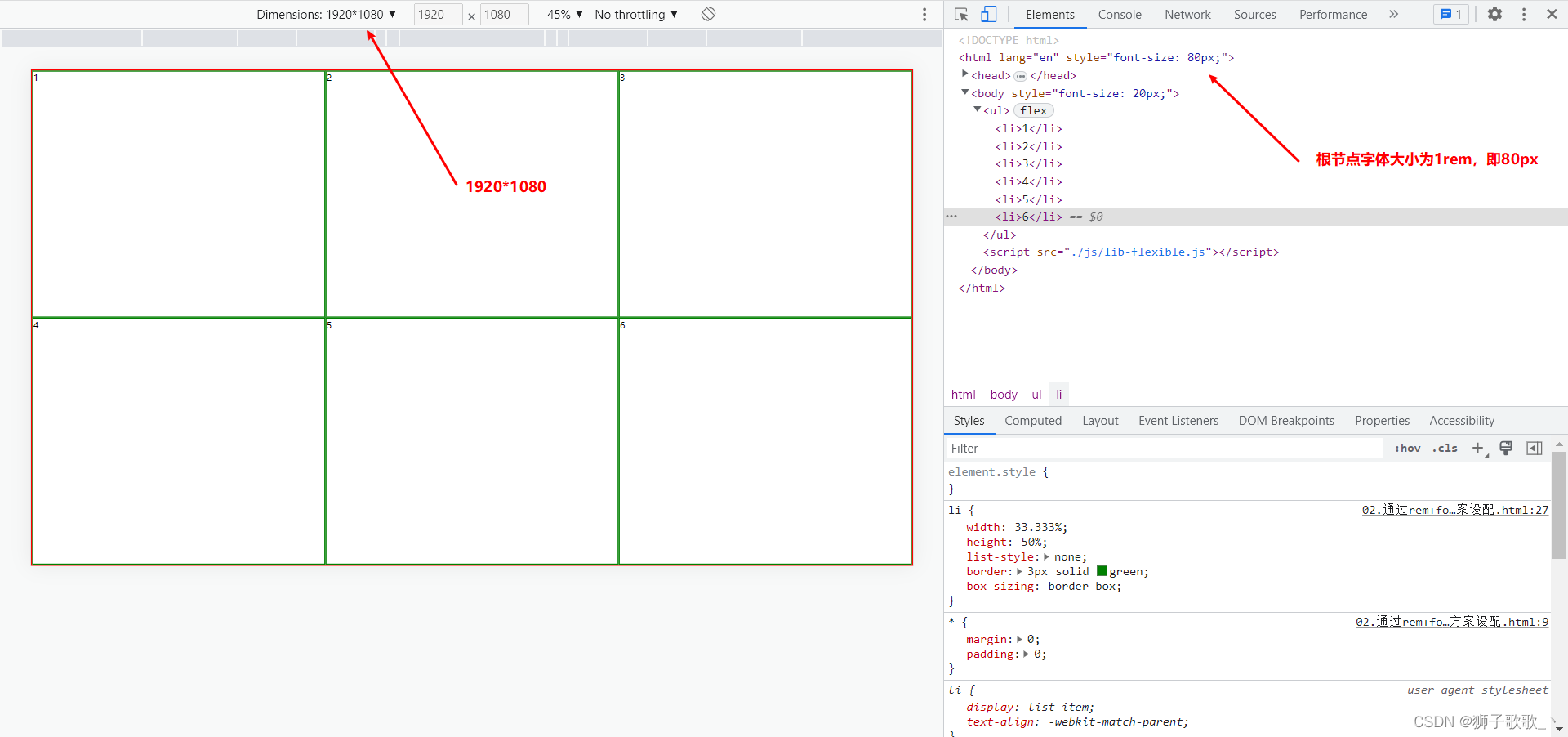
1.查看适配情况
1.1 1920*1080情况下

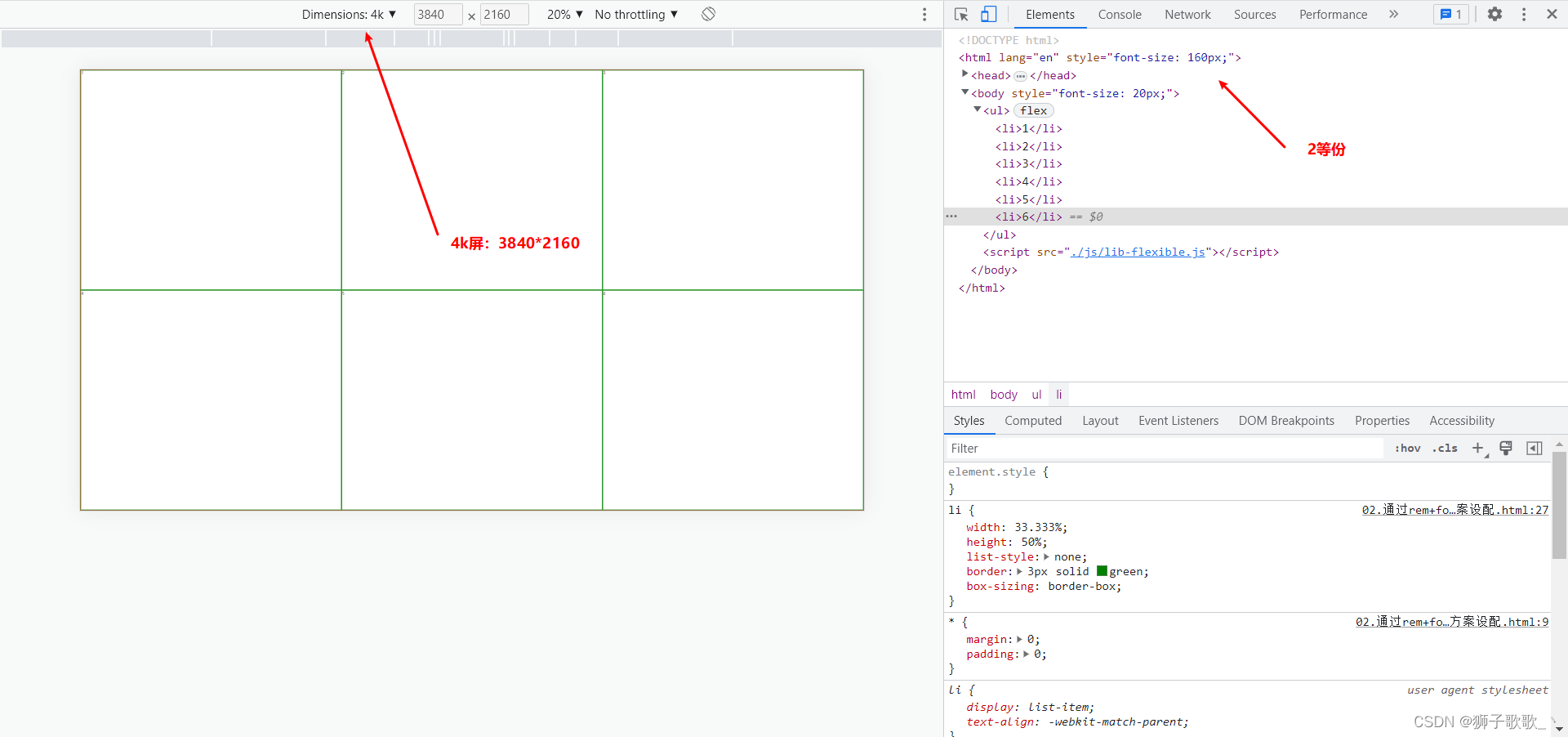
1.2 3840*2160(4k屏)情况下
3840也是分成24等份:3840 / 24 = 160

1.3 7680*2160 超宽屏下
超宽屏情况下只显示了上半部分,这种适配方式比较适合16:9的情况下使用,后面会有其他方案解决这个问题。

二、方案二:vw(单位)
直接使用vw单位,屏幕宽度默认为100vw,那么100vw = 1920px;1vw = 19.2px。这个也是使用cssrem插件,直接将body的宽高(1920px * 1080px),将px转成vw单位。

这种方案和第一个方案类似,超宽屏的情况下也是不能全部显示。
Document - 1
- 2
- 3
- 4
- 5
- 6
三、方案三:scale(缩放)强烈推荐
很多的大屏适配都是使用的这种方案。
这种方案的原理就是根据宽高比例进行缩放。
1、根据宽度比率进行缩放
(宽度比率=网页当前宽度/设计稿宽度)
上面这种根据宽度比例进行缩放的,针对1920 * 1080,3840 * 2160(4k)是没有问题的,但是在超宽屏的情况下还是存在只显示一半的问题。
分析原因:
我们的设计稿: 1920 * 1080 => 要适配 (1920*2=3840, 1080*2=2160, 4k屏) 3840 * 2160 也要适配=> ( 1920*4 = 7680 : 1080 * 2 = 2160) 7680 * 2160 我们当前是根据宽度比率进行缩放的: 先设配3840 * 2160 scaleRatio = 3840 / 1920 = 2 根据这个缩放比率 我们的设计稿宽高都会被缩放两倍 1920 * 2 = 3840 1080 * 2 = 2160 设配7680 * 2160 scaleRatio = 7680 / 1920 = 4 根据这个宽度比例我们的设置稿宽高都会被缩放4倍 1920 * 4 = 7680 1080 * 4 = 4240 这个原先的比例是 4 : 2,现在变成了 4 :4 ,这也是为什么我们只看到一半高度的原因。
2、动态计算
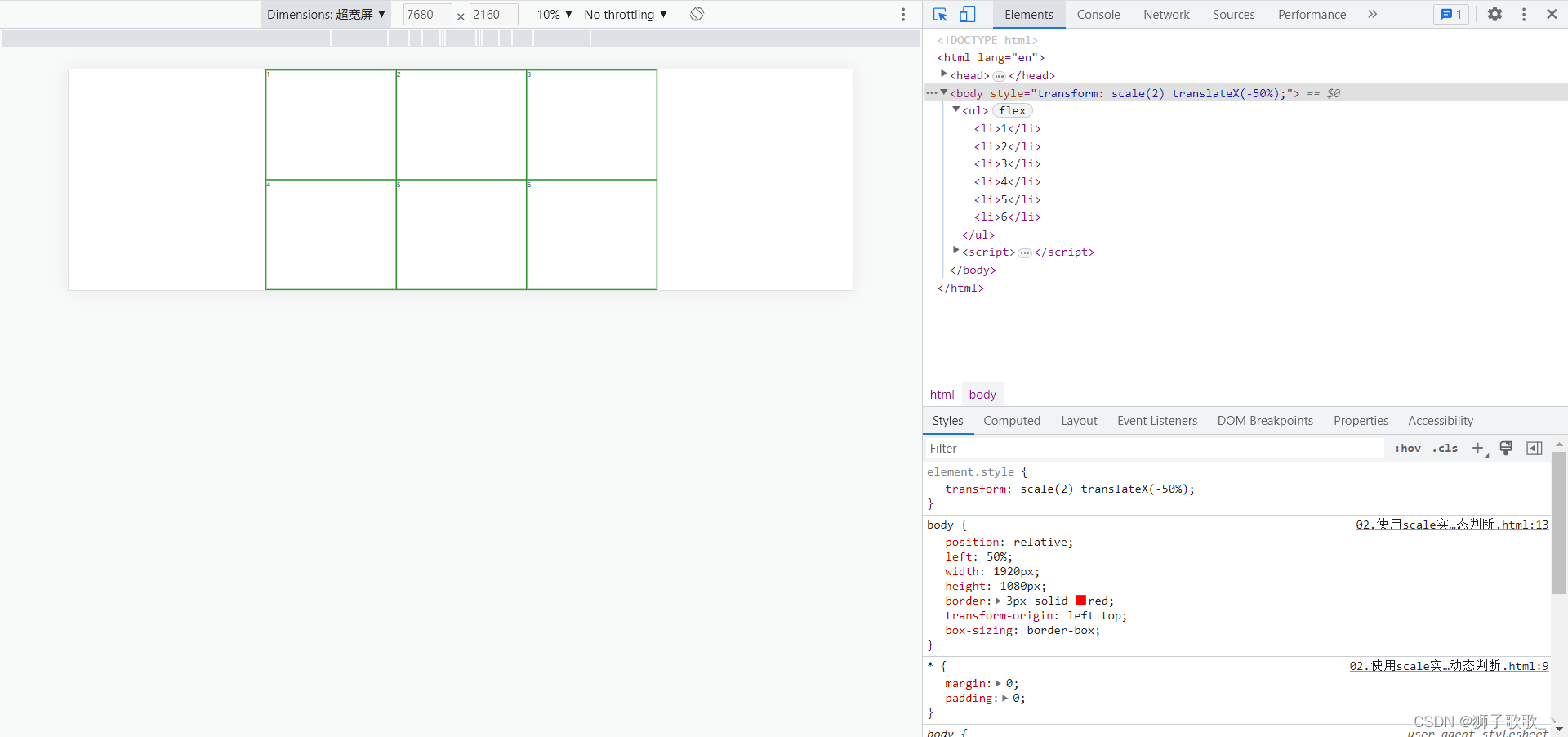
动态计算网页宽高比,决定是按照宽度的比例还是高度的比例进行缩放。
2.1、超宽屏最终适配效果

完整demo代码:
Document - 1
- 2
- 3
- 4
- 5
- 6
最近看网上一直在说前端,Java的行情不好,不够也确实如此,我好几个朋友都在找工作,也是说现在工作挺难找的,不知道讲何区何从,怕是会转行吧。唉,工作是为了生活,当时在当下的社会里,很多人包括我自己,都被工作给填满了,没有空余的时间发展自己的爱好了,挺难过的,我这种从农村出来的人,刚出社会也是信心满满,想要干出一番事业,何曾想被每天的工作堆满,可能很多人从出生就注定了只能当螺丝钉啊,但是我希望我这个螺丝钉是在最重要的部分,哈哈,见笑了,吐槽一下就行了。生活还要继续,明天会更好,加油吧,同志。
- 2.1、超宽屏最终适配效果
上一篇:利用vue实现登陆界面及其跳转














