文章目录
- vue-router 安装使用
- axios 安装使用
- vuex 安装使用
- 插件使用方法(含elementUI安装方法)
- 全局变量使用方法
- 父子组件传值方法
- python+vue 打包 windows 桌面应用
- fastApi+vue 实现 WebSockets 服务端推送
- 在 docker 中使用 nginx 部署 vue 项目
- 声明式路由导航和编程式路由导航使用方法
- 创建子路由的方法(路由嵌套)
- 默认插槽、具名插槽、作用域插槽的定义及使用方法
- 组件公用方法提取(mixin)
- 开发阶段内网无法访问项目的解决办法
vue-router 安装使用
https://blog.csdn.net/weixin_43721000/article/details/125017785
axios 安装使用
https://blog.csdn.net/weixin_43721000/article/details/125527254
vuex 安装使用
https://blog.csdn.net/weixin_43721000/article/details/123684151
插件使用方法(含elementUI安装方法)
https://blog.csdn.net/weixin_43721000/article/details/128629382
全局变量使用方法
https://blog.csdn.net/weixin_43721000/article/details/127926450
父子组件传值方法
https://blog.csdn.net/weixin_43721000/article/details/123600412
python+vue 打包 windows 桌面应用
https://blog.csdn.net/weixin_43721000/article/details/128629382
fastApi+vue 实现 WebSockets 服务端推送
https://blog.csdn.net/weixin_43721000/article/details/128163408
在 docker 中使用 nginx 部署 vue 项目
https://blog.csdn.net/weixin_43721000/article/details/124237610
声明式路由导航和编程式路由导航使用方法
https://blog.csdn.net/weixin_43721000/article/details/125023746
创建子路由的方法(路由嵌套)
https://blog.csdn.net/weixin_43721000/article/details/125528368
默认插槽、具名插槽、作用域插槽的定义及使用方法
https://blog.csdn.net/weixin_43721000/article/details/123630524
组件公用方法提取(mixin)
https://blog.csdn.net/weixin_43721000/article/details/123603990
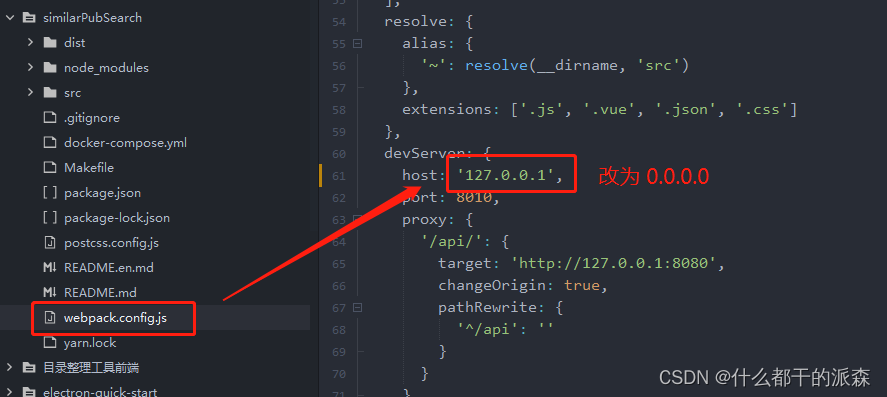
开发阶段内网无法访问项目的解决办法
- 将 webpack.config.js 下的 devServer.host 值 改为 0.0.0.0

- 重启项目(关键)
- 将 webpack.config.js 下的 devServer.host 值 改为 0.0.0.0














