您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 企业邮箱申请流程及注意事项详解
- 官网建设公司的秘密武器,助力你获得更多客户
- 重庆建筑工程网站推荐及使用方法
- 免费建立个人网站官网(打造属于自己的个人品牌)
- 如何选择靠谱的网络推广外包服务商
- UI设计网站推荐(为你推荐几个优秀的UI设计网站)
- 网络推广的奥秘如何让你的品牌快速走红?
- 推广文案(如何撰写有效的推广文案)
- HTML网页制作模板代码分享,让你的网页更加精美
- 湖南地区最佳网站建设公司推荐
- 金华专业企业网站建设公司推荐
- 抖音达人教你如何快速赚到第一个100万
- 装修公司(为你打造理想家居的专业团队)
- 优秀网站网页设计,让你的品牌脱颖而出
- 成都专业展示型网页制作服务
- 网站建设技术的最佳解决方案
- 南宁网站建设方案报价怎么选择最优方案?
- 温州哪家公司值得信赖的网站建设服务
- 网页设计页面如何提升用户体验?
- 打造专业网站不花大钱,这家便宜公司帮你实现梦想
- 如何使用HTML设计出精美的静态网页
- 从小白到运营大神,这10个高效方法让你成为职场赢家
- 大型网站建设从零开始,打造千万级流量的秘诀
- 建筑网官网(探索建筑设计与施工的新世界)
- 网站优化方案(提升网站排名的有效方法)
- 创建网站需要花费吗?
- seo整站优化系统怎么使用?
- 岳阳网站建设一站式服务,让您的网站更具竞争力
- 网页制作的基本步骤(详细教程,不需要编程基础)
- WordPress建站教程从入门到精通
【网页上视频无法拖动进度条,如何进行加速播放操作以及网页失焦后如何可继续播放】
作者:mmseoamin日期:2023-12-02
面对网页视频无法加速时如何进行加速播放
遇到一 zhengzhi 刷题任务时 ,发现无法拖动进度条,也没有加速播放并且鼠标一失焦就会自动暂停时,让我乖乖看完是不可能,因此找了一个解决方案快速完成该任务
1、首先点击键盘F12键,进入开发者模式

发现标志, html5播放器,属于原生支持最方便实现加速的

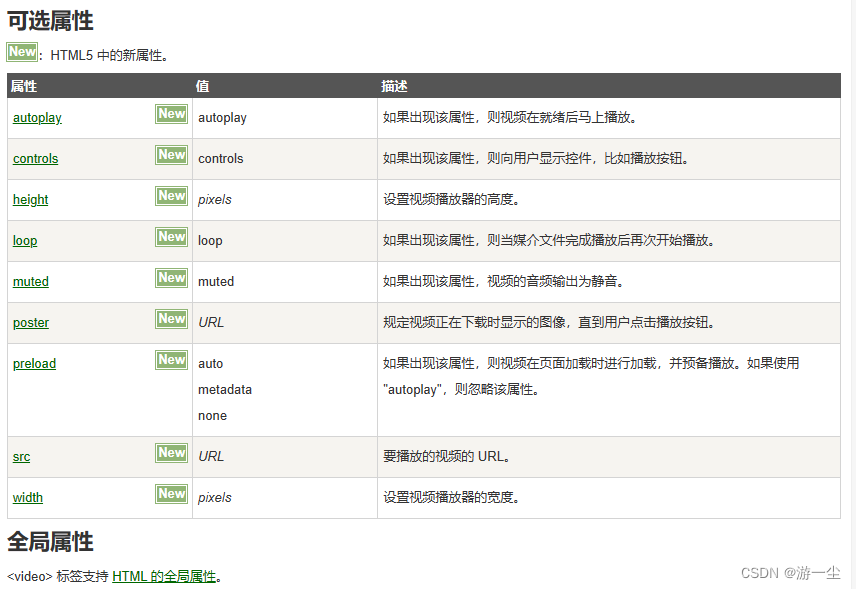
顺带复习下 video标签:https://www.runoob.com/tags/tag-video.html
这里是要用到 video的playbackRate 属性,基本浏览器都支持,不过当然最好用 chrome来进行操作

基础语法:
document.getElementById("myVideo").playbackRate = 0.5;
// 或者是找到video元素
document.querySelector('video').defaultPlaybackRate = 1.0;//默认一倍速播放
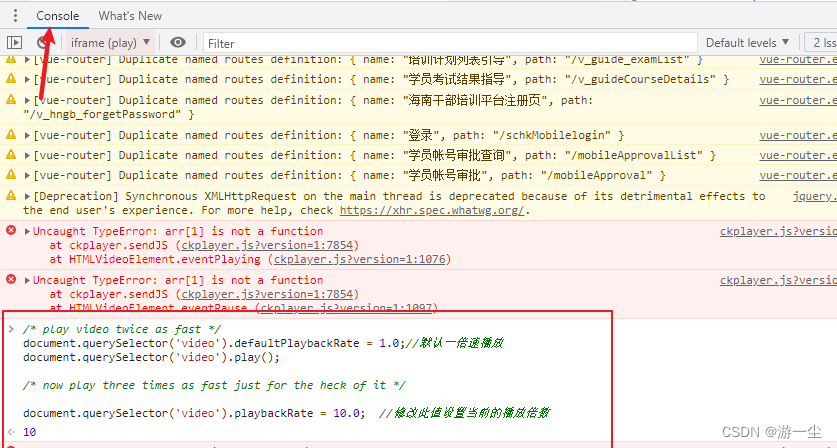
2、通过Console调式窗口,调节播放倍数
document.querySelector('video').defaultPlaybackRate = 1.0;//默认一倍速播放
document.querySelector('video').play();
document.querySelector('video').playbackRate = 10.0; //修改此值设置当前的播放倍数

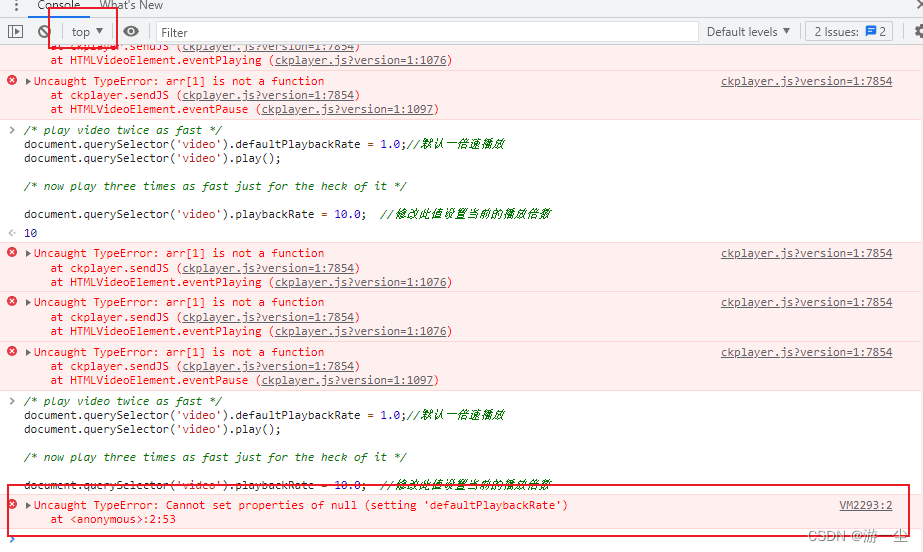
大功告成,不过有个注意事项就是进行元素搜索时需要注意切换下iframe,否则可能会遇到赋值为null的情况,
VM2293:2 Uncaught TypeError: Cannot set properties of null (setting 'defaultPlaybackRate')
at :2:53
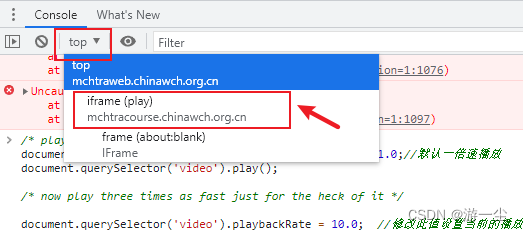
如下图

为什么昵,主要是因为元素定位时找不到video这个元素,因此无法进行属性赋值。
解决方案就是先切换到video所在的iframe所在界面,两种方案
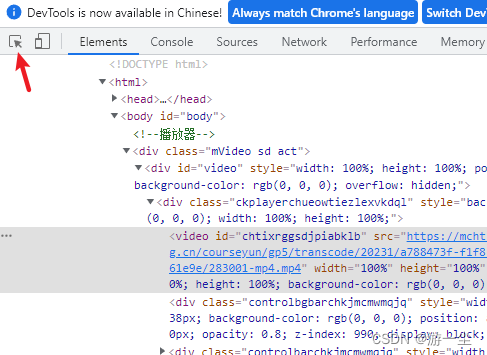
1、可以通过开发者工具里元素定位工具,直接选中 video所在的iframe

2、就是切换console控制台上的标签页,切换后再执行刚才那一块的代码就可以了。

网页失焦后就暂停播放
1、如果视频是video元素,可以写个定时器,每秒钟设置一下播放状态
f12打开开发者工具,切换到console面板,输入下面代码并回车
setInterval(function () {
var current_video = document.getElementsByTagName('video')[0]
current_video.play()
}, 1000)
同样注意console面板执行JS代码时,需要注意iframe的切换
2、如果是flash视频,可以重写失去焦点函数。
f12打开开发者工具,切换到console面板,输入下面代码并回车
if (!-[1,] && !window.XMLHttpRequest || navigator.userAgent.indexOf("MSIE 8.0") > 0) {
document.onfocusout = function () {
return true;
}
} else {
window.onblur = function () {
return true;
}
}














