- 专业的网站制作公司如何选择?
- 征服运营岗位必备的10项技能,让你成为互联网行业的佼佼者
- 叮当app开发平台(打造高效稳定安全的移动应用开发平台)
- 网站建设费用明细表(详细列出网站建设所需费用)
- 高端网站建设哪家最适合你?一位业内专家的实测评比
- 优秀企业网站案例分享,值得借鉴的设计思路
- 怎样免费制作自己的网站?
- 选择哪家电商网站建设公司更为可靠
- 如何快速搭建一个网站(0基础小白也能学会的实用教程)
- 网站搭建平台推荐及使用指南
- 企业为什么要做网站(网站带来的这些好处,你不得不知道)
- 住房和城乡建设厅都有哪些职责和权限?
- 哈尔滨专业小程序制作公司推荐
- 如何选择靠谱的北京网站设计公司(这些细节你必须知道)
- 如何在合理的价格范围内建立高质量企业网站
- 如何选择靠谱的郑州网站制作公司(5个必须要看清的细节)
- 创建网站需要花费吗?
- 公司网络建设方案(打造高效稳定的企业网络)
- 如何快速创建一个个人网站的方法和技巧
- 如何给公司网站做推广(详解网站推广的方法和技巧)
- 用手机轻松打造精美网页的方法与技巧
- 网件路由器设置教程(详细步骤让你轻松上手)
- 网站备案需要多长时间完成?
- 大型网站建设从零开始,打造千万级流量的秘诀
- 网页制作与网站设计的关系(初学者必看)
- 企业网络策划打造成功的网络营销策略,让你的企业脱颖而出
- 商城制作网站公司(打造专业商城网站,提升电商品牌形象)
- 微信小程序开发费用,不用担心,这里有最实用的省钱技巧
- 企业官网制作(打造专业的企业形象网站)
- 创建一个网站需要多少钱?如何省钱建站?
一、安装nvm
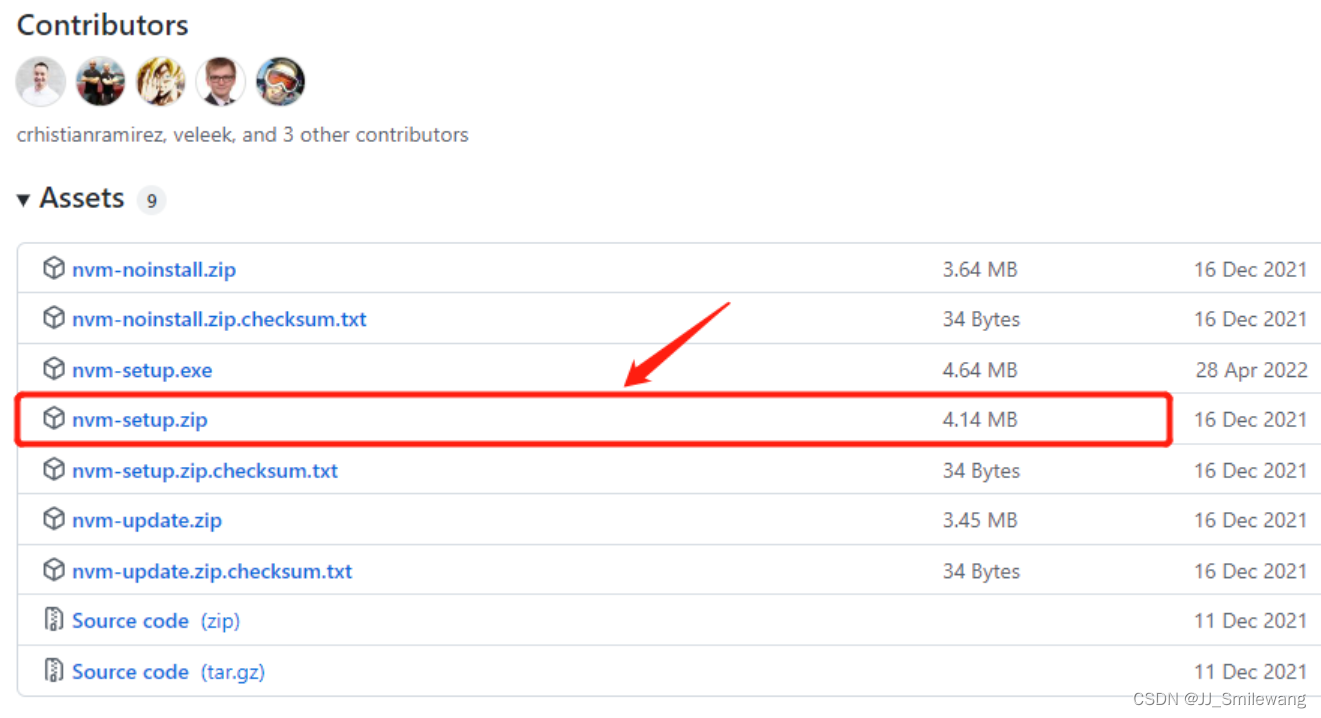
1.下载nvm

解压后点击exe文件进行安装:

2、点击下一步安装到 D:\NVM 下

3、先在D:\NVM 下创建nodejs文件夹,然后将路径设置如下:

4、点击next 一直点击 完成安装;
5、找到指定nvm打开后:

给该文件添加这两行命令:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
环境变量配置:
- 点击计算机
- 右击点击属性
- 选择高级系统设置

4.点击环境变量
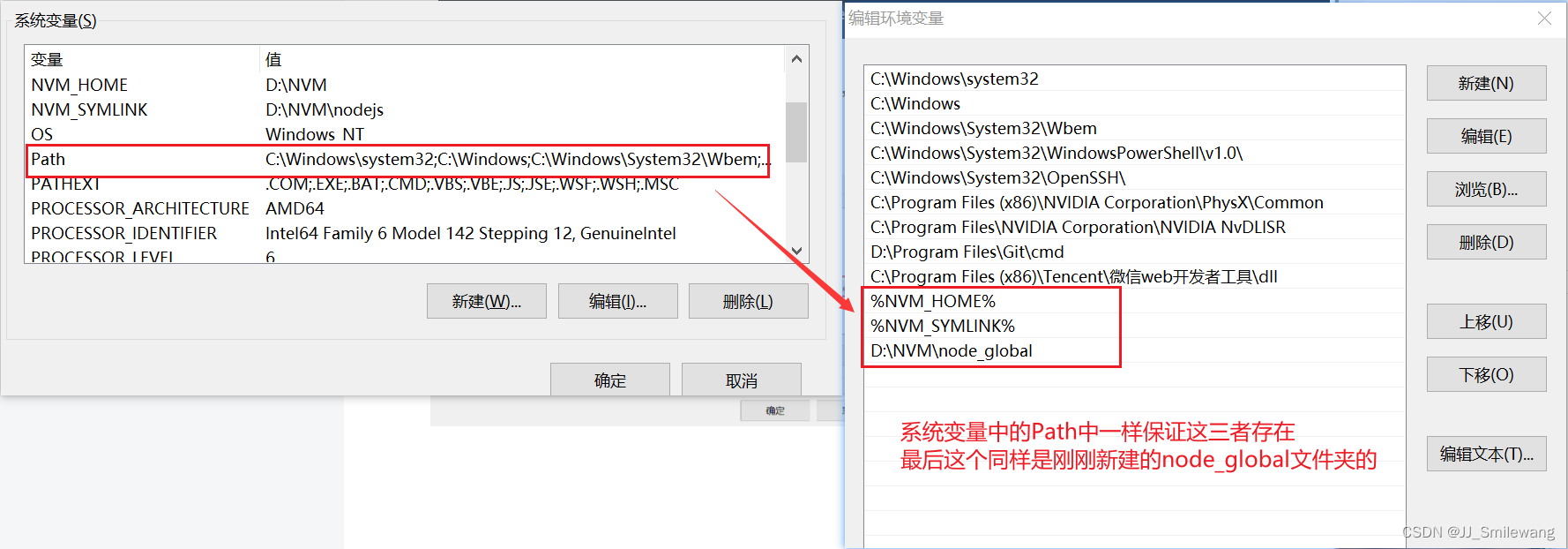
5.查看环境变量是否配置(默认nvm安装成功后,自动生成):
与如下配置(保持一致):

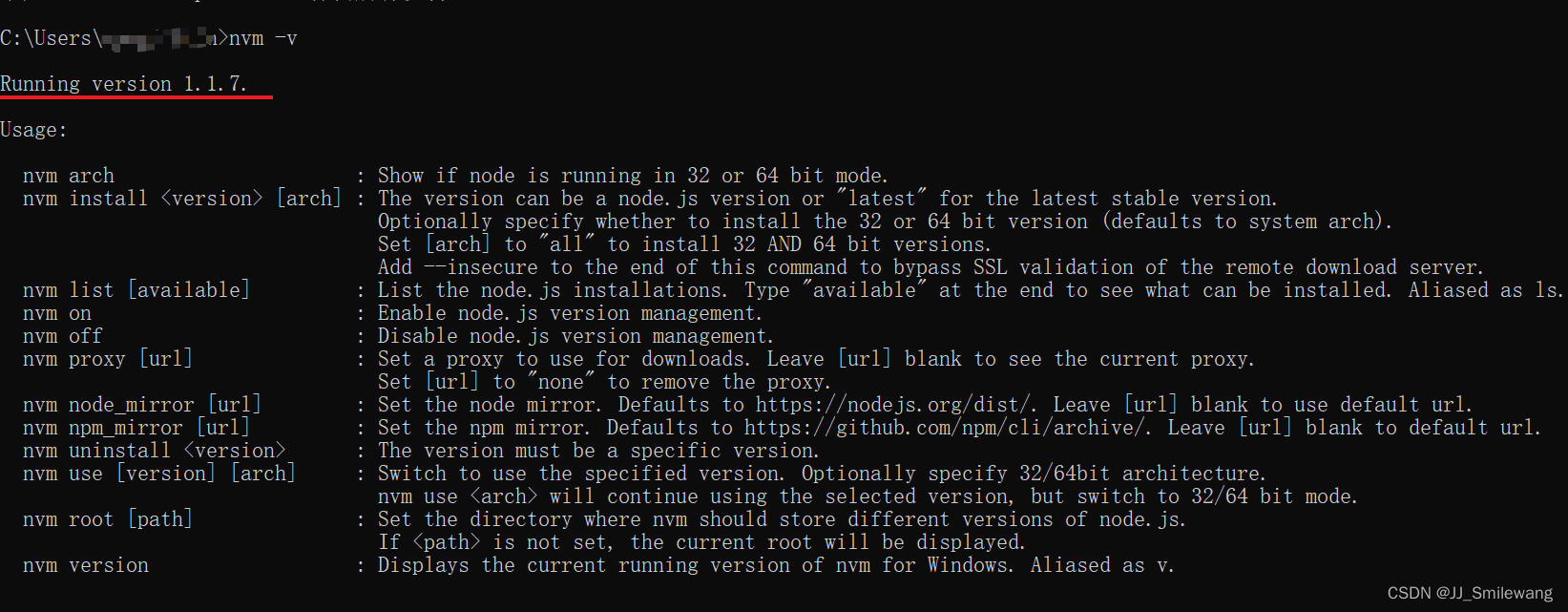
验证nvm安装:
打开cmd,输入nvm -v

返回版本号,说明成功。
二、安装node
1.通过nvm安装node
重新打开cmd,输入:
nvm install node版本号 // 安装对应版本的node nvm ls // 用于查看已安装的node版本列表 nvm use node版本号 // 切换到对应版本的nodejs 如: nvm install 16.0.0 // 安装16.0.0版本的nodejs nvm use 16.0.0 // 使用16.0.0版本的nodejs
查看node版本号的网址:https://nodejs.org/en/download/releases/

2、node环境变量配置
1.首先在NVM的安装目录新建两个文件夹node_global和node_cache

2.创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:\NVM\node_global" npm config set cache "D:\NVM\node_cache"
3.接下来设置电脑环境变量,右键“我的电脑”=》属性=》高级系统设置=》环境变量 进入以下环境变量对话框。
(1)先设置用户变量

注意:【用户变量】中的path变量,%NVM_HOME% 和 %NVM_SYMLINK% 理论上是nvm安装成功后自动生成的。
如果有C:UsershuaAppDataRoaming npm,则将其修改为D:\NVM\node_global,如果没有就自己新建D:\NVM\node_global,总之保证有以上内容。
(2)再设置系统变量 --- Path变量的设置和用户变量中一致
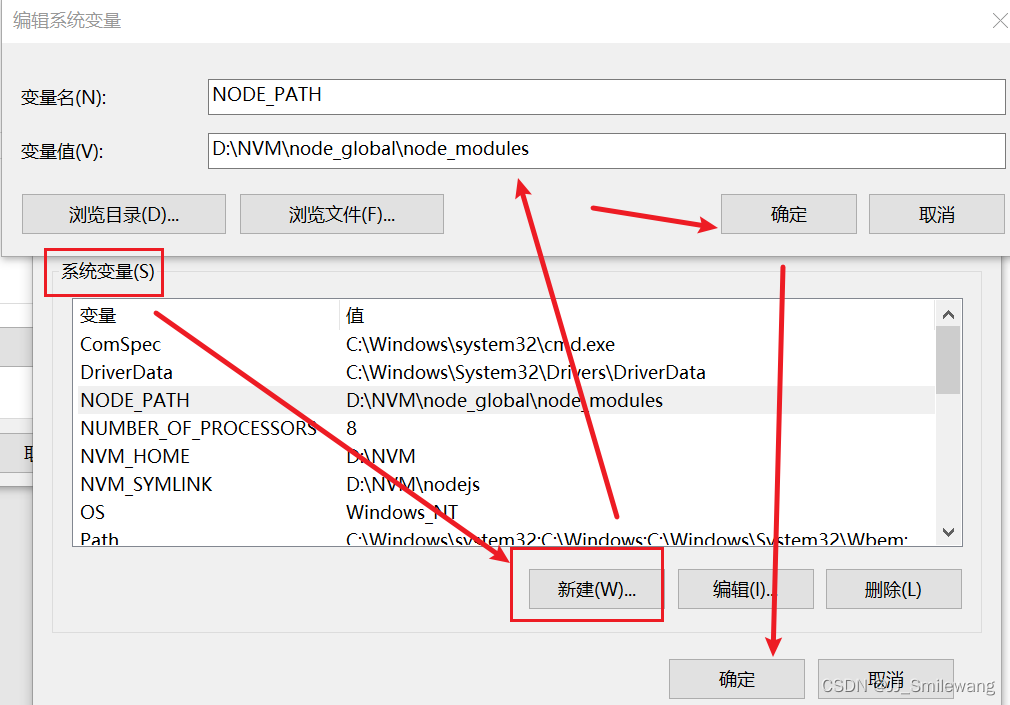
4.在【系统变量】新建环境变量 NODE_PATH,值为D:\NVM\node_global\node_modules,其中D:\NVM\node_global\node_modules是上述创建的全局模块安装路径文件夹

5.所有设置完点击确定,即配置完成。
三、安装Vue
1. 切换镜像源
npm config set registry=https://registry.npm.taobao.org/
2.查看当前镜像下包源 npm config get registry

3.安装vue、vue-cli、webpack
npm install vue -g npm install vue-cli -g npm install webpack -g
检查Vue是否安装成功
返回版本号则说明安装成功,注意V是大写,小写不成功

注意:我安装以上包的时候,使用的nodejs版本是16.0.0,因为开始使用18.0.0时由于版本过高,无法成功安装vue。
上一篇:微信小程序个人中心页面 案例














