- 网站协议设计制作勾选的步骤和要点
- 打造属于你的个性化网站,让你的品牌更具吸引力
- 微信小程序开发费用,不用担心,这里有最实用的省钱技巧
- 暂无输入关键词,无法制作对应的软件请提供关键词后重新提交
- 免费h5制作平台推荐(小白也能轻松制作出专业的h5页面)
- 学室内设计如何避免毁一生?
- 网站设计必备软件推荐
- 办一个网站需要多少钱(网站建设的成本分析)
- 如何选择靠谱的郑州网站制作公司(5个必须要看清的细节)
- 网站制作运营(如何打造一个成功的网站)
- 设计师网专业设计师交流平台介绍
- 如何利用免费网站建设打造属于自己的互联网王国?
- 专业高端网站设计从零到一的完美实现指南
- 揭秘成功网页设计的5个关键要素
- 郑州网页制作公司(提供专业的网站建设服务)
- 网络推广的奥秘如何让你的品牌快速走红?
- 浏阳地区最佳网站制作服务推荐
- 如何用网页设计制作出高质量的网站(让你的网站脱颖而出的技巧)
- 免费推广网站排名,你需要知道的5个技巧
- 抖音上的热门营销策略,让你的产品销售翻倍
- 免费制作网站平台(轻松打造属于自己的网站)
- 网站开发与维护必须掌握的技能(包含前端后端SEO等方面)
- 阿里云建网站(打造专业的网站建设服务)
- 网站策划书模板范文(实用的网站策划书写作指南)
- 如何利用网站建设提升网络营销效果
- 完整企业网站模板(打造专业企业形象的网站模板)
- 外贸网站建设的关键步骤和技巧
- 电子商务行业薪资水平分析与解析
- 网络设计师招聘,如何找到最适合自己的工作?(从这些方面入手)
- 公司网站建设哪家便宜又专业?
近期做了一个前端vue实现人脸识别的功能,主要功能逻辑包含:人脸识别,人脸验证,唤起摄像头视频流之后从三个事件(用户点头、摇头、眨眼睛)中随机选中两个事件,待两个事件通过判断后人脸静止不动3秒钟后截取视频流生成图片,上传到阿里或者腾讯oss,通过oss返回的url或者自己拼接的url去跟调取后台接口实现人脸识别/人脸识别二次校验

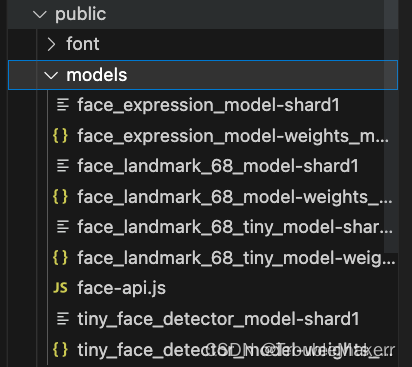
基于face-api.js要实现人脸识别功能,首先要将自己需要的模型文件下载保存在静态目录下,
可以通过cdn的方式在index.html中引入face-api.js
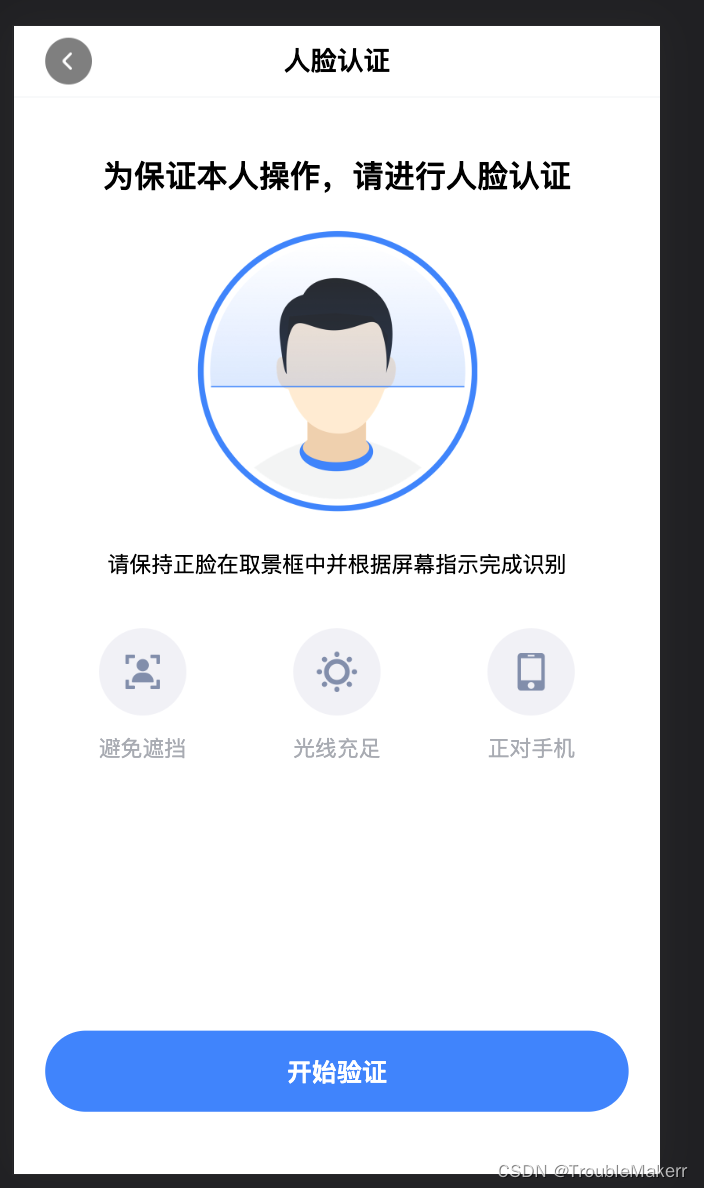
上面页面是自己或者UI给出的前置页面,点击开始验证进入人脸识别页面
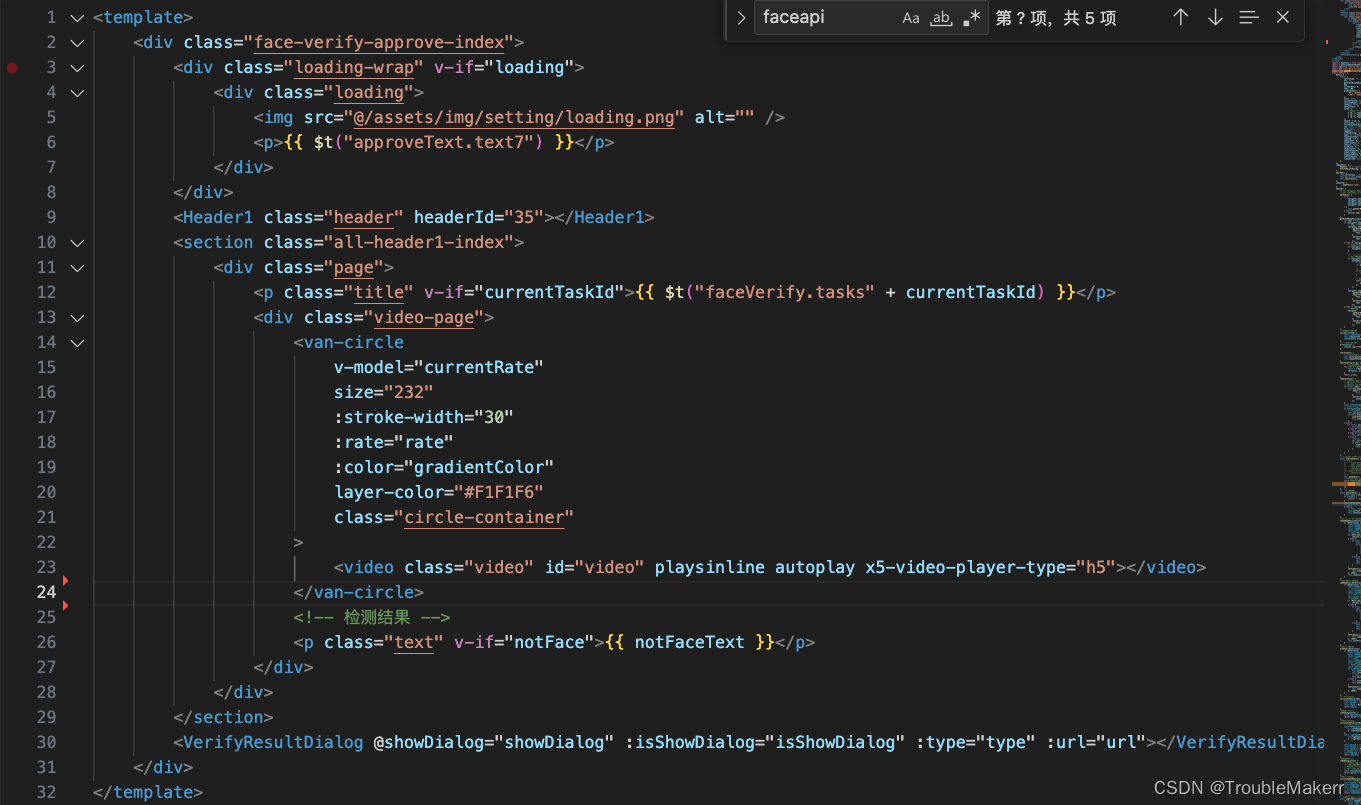
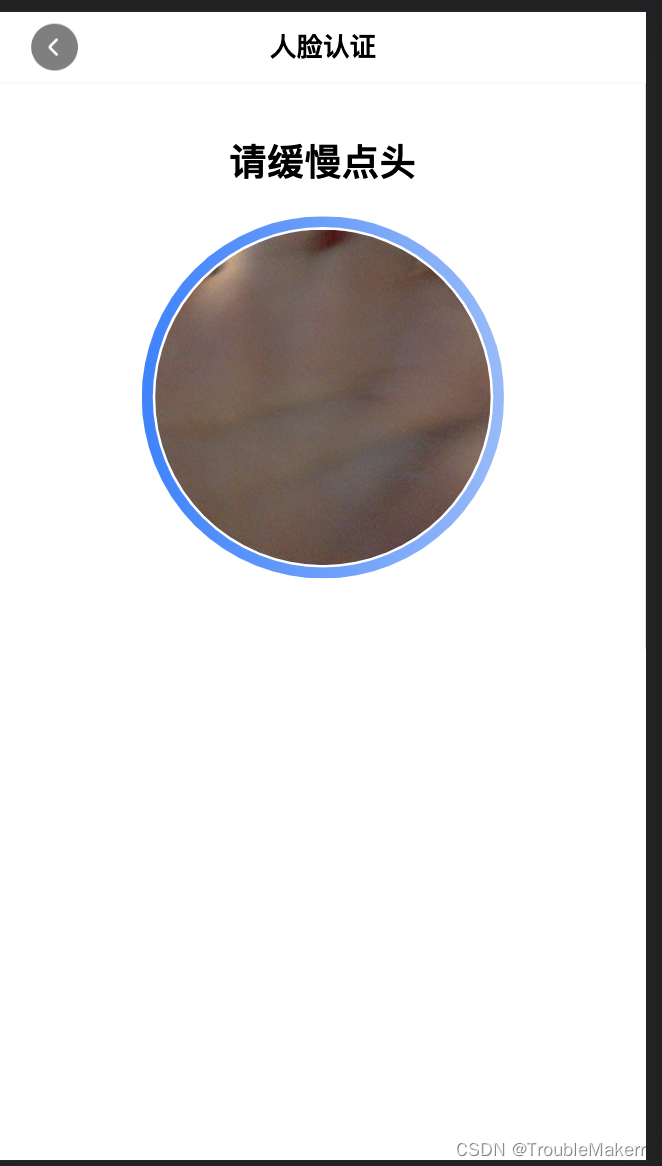
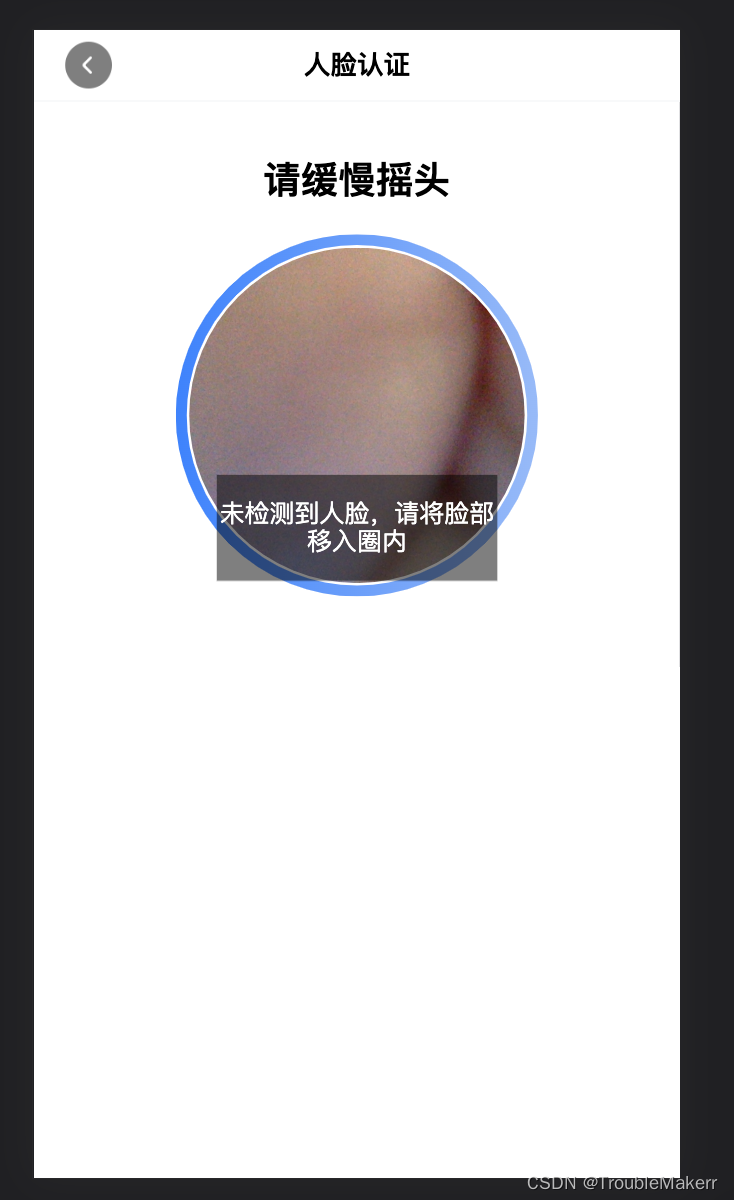
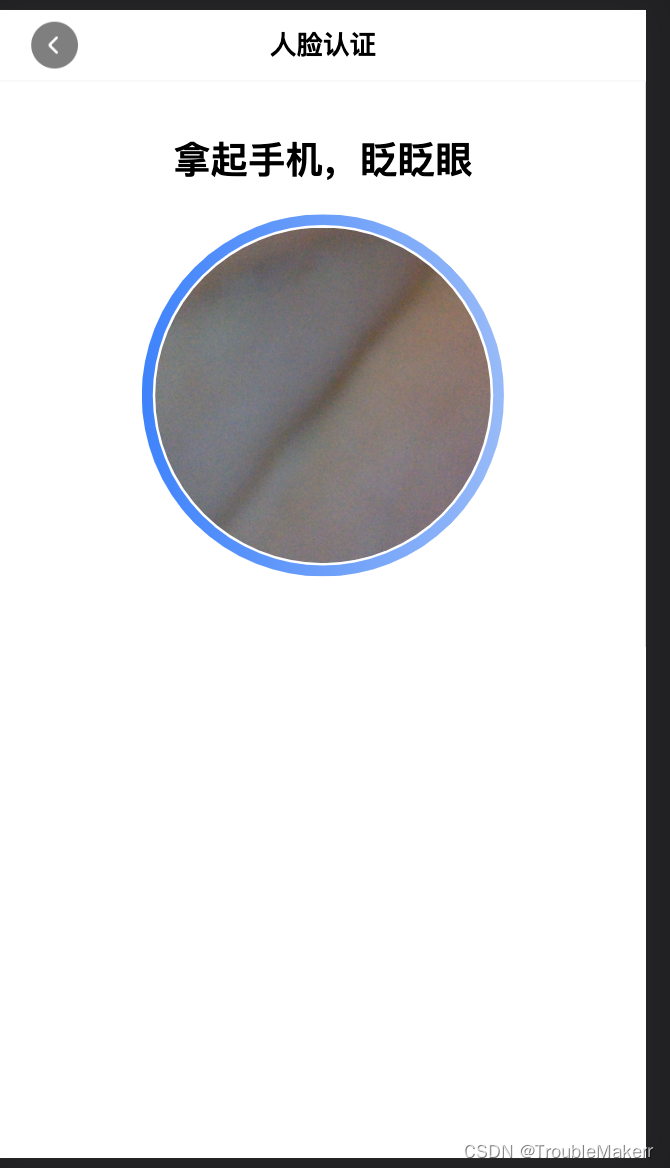
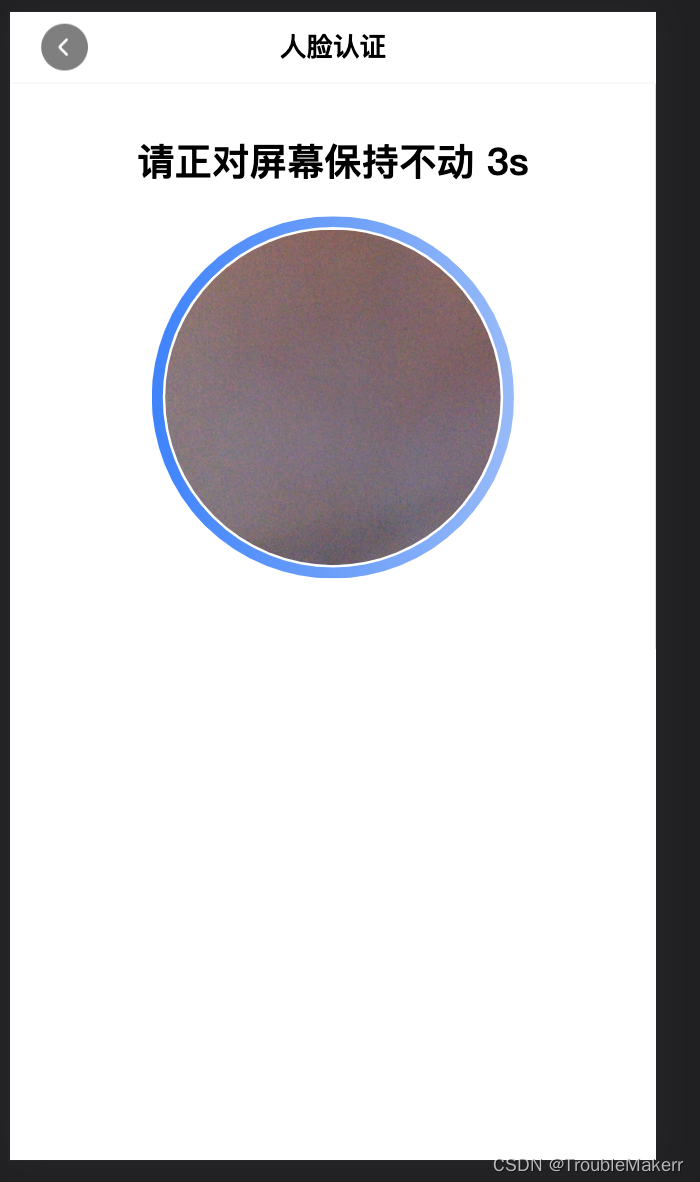
下面代码为人脸识别页面静态内容
页面显示效果为下图:






业务逻辑代码
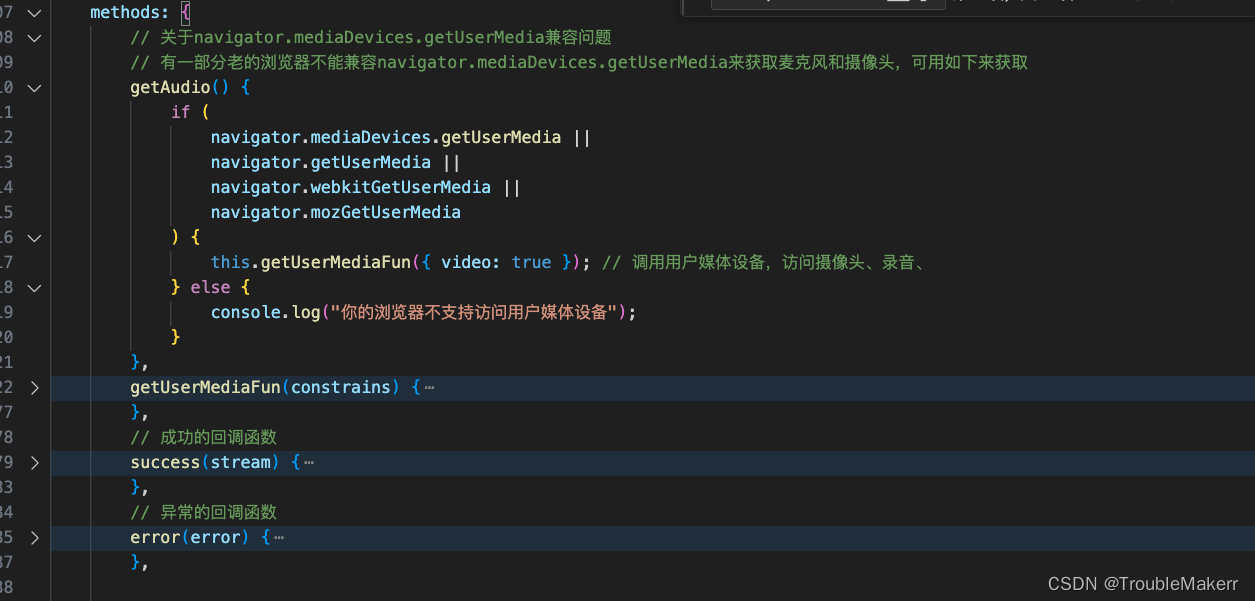
首先需要通过navigator.mediaDevices.getUserMedia获取视频流
navigator.mediaDevices.getUserMedia涉及到兼容性问题,可以自行参考资料去解决

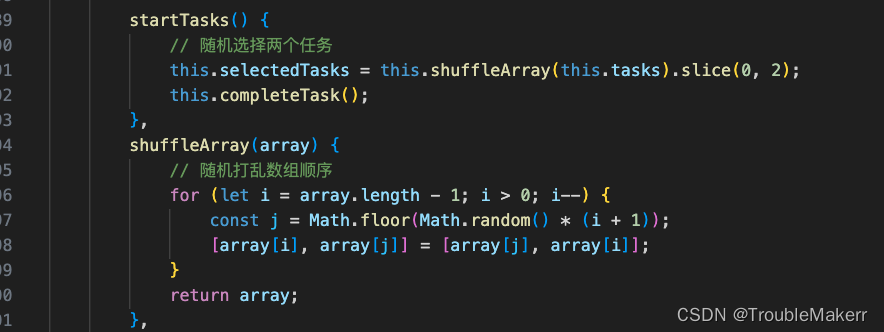
下面为随机三个事件中选中两个事件的方法也可以忽略不计,可根据自身需求安排

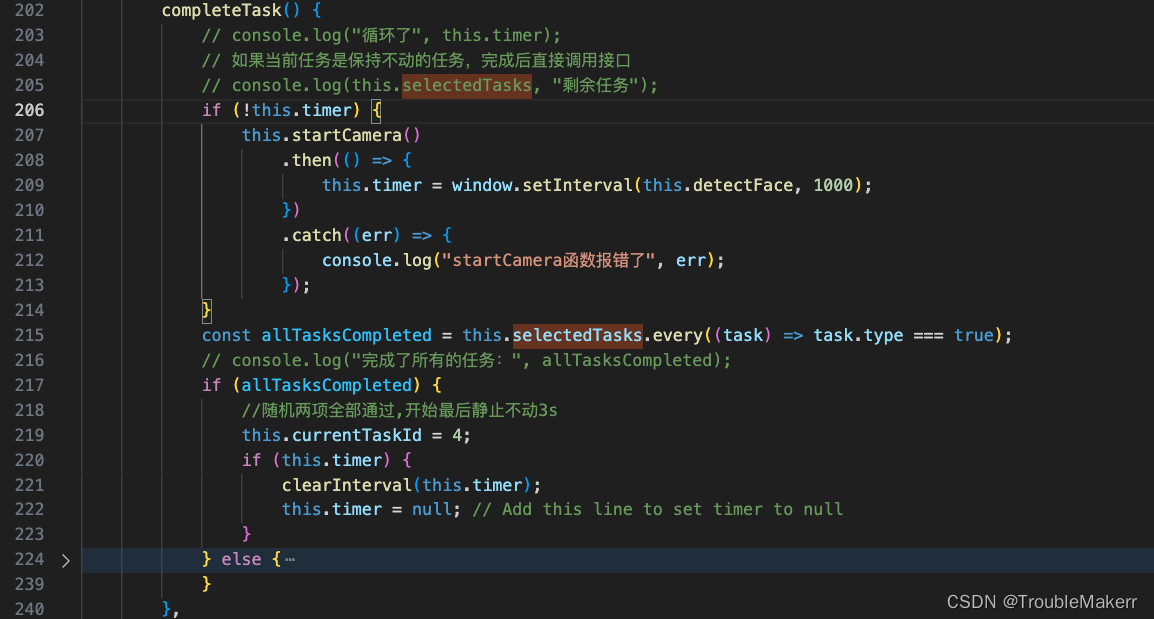
人脸识别设置的是每一秒钟执行一次检测
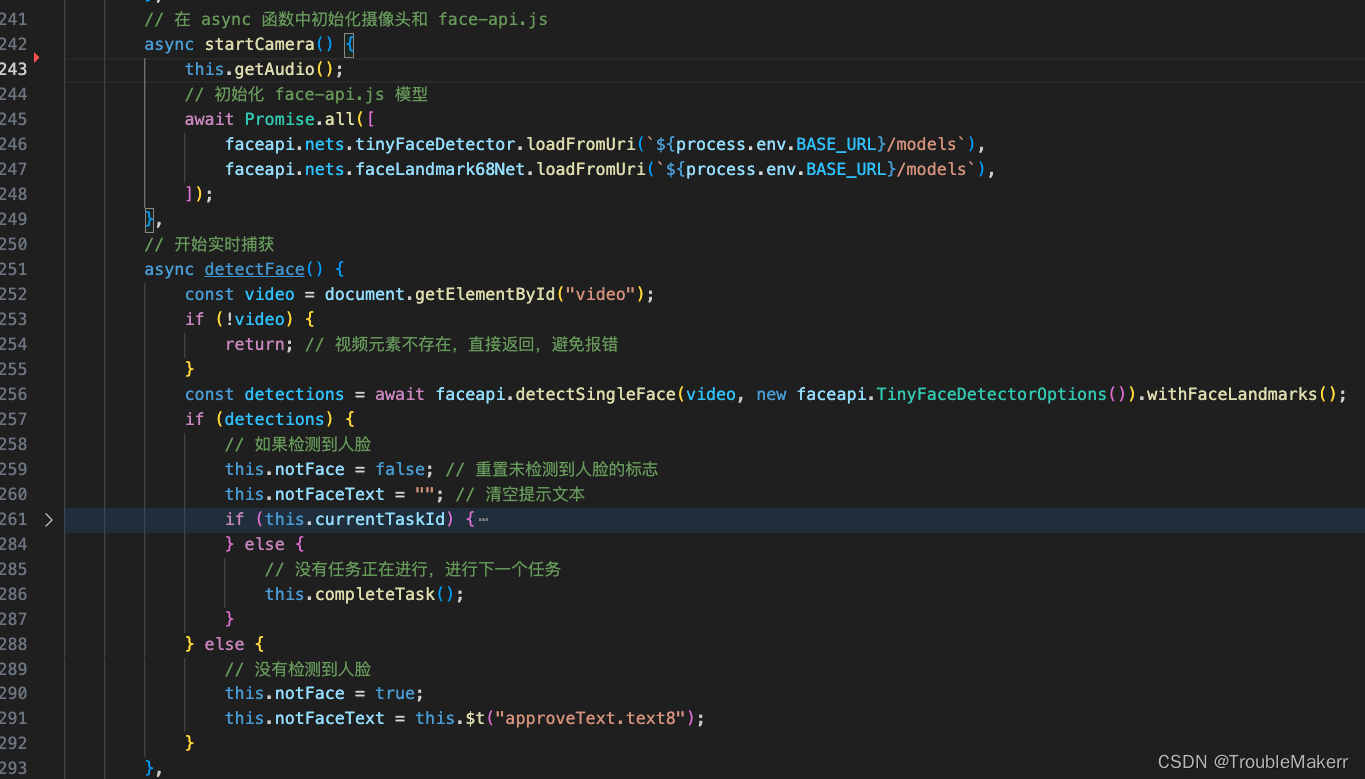
下面是主要的实现人脸识别的初始化摄像头和调用face-api.js代码部分:


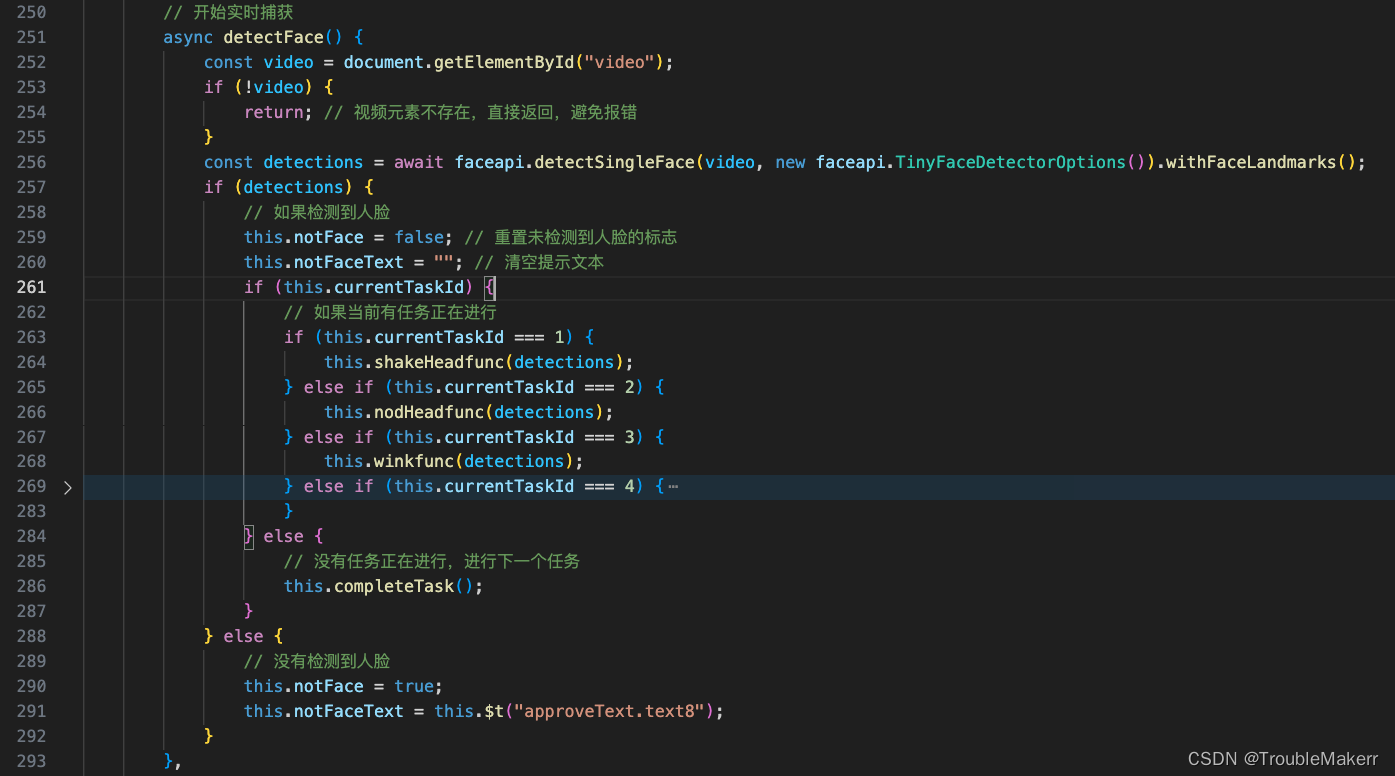
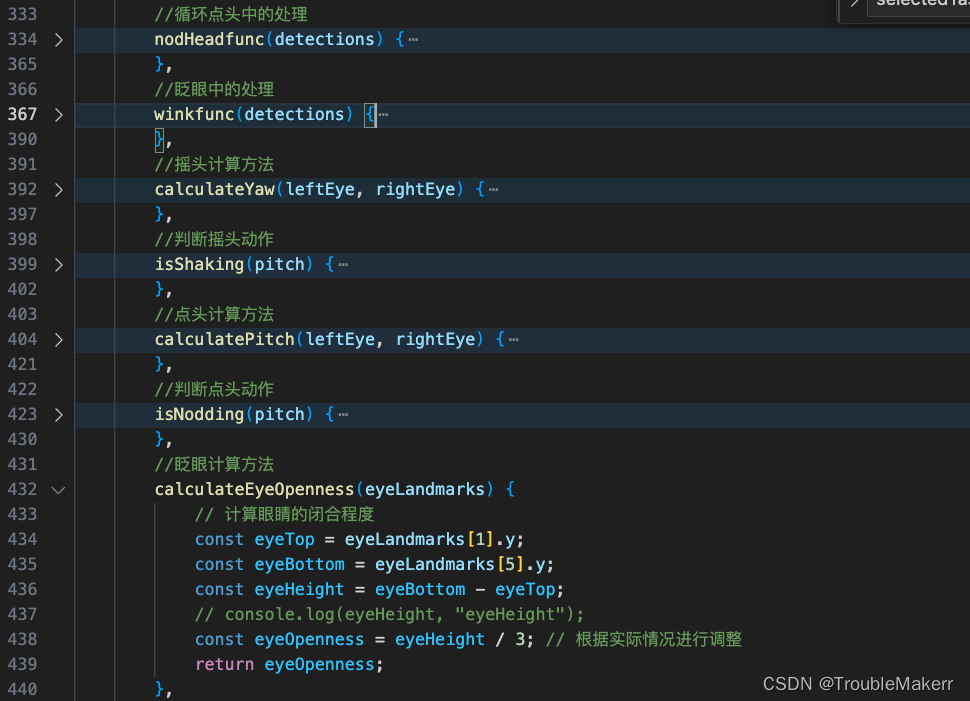
下面方法包含了点头,摇头,眨眼睛三个事件的判断逻辑代码可能存在精度上的问题可以根据自己的实际需求进行调整,api中都有详细的计算公式
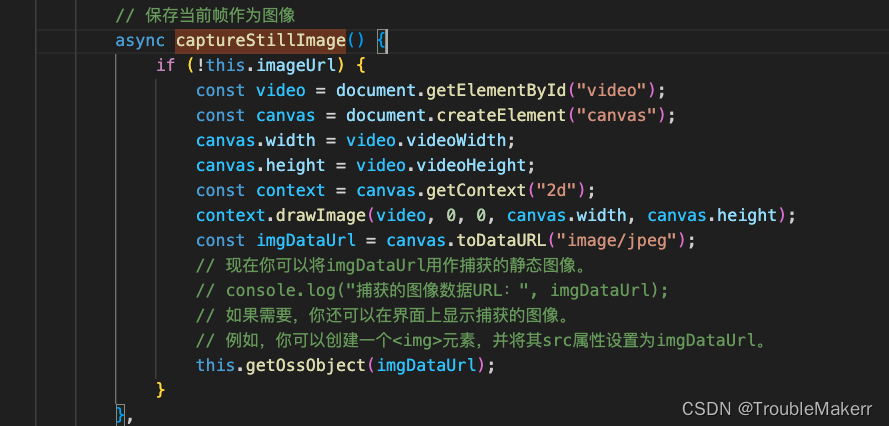
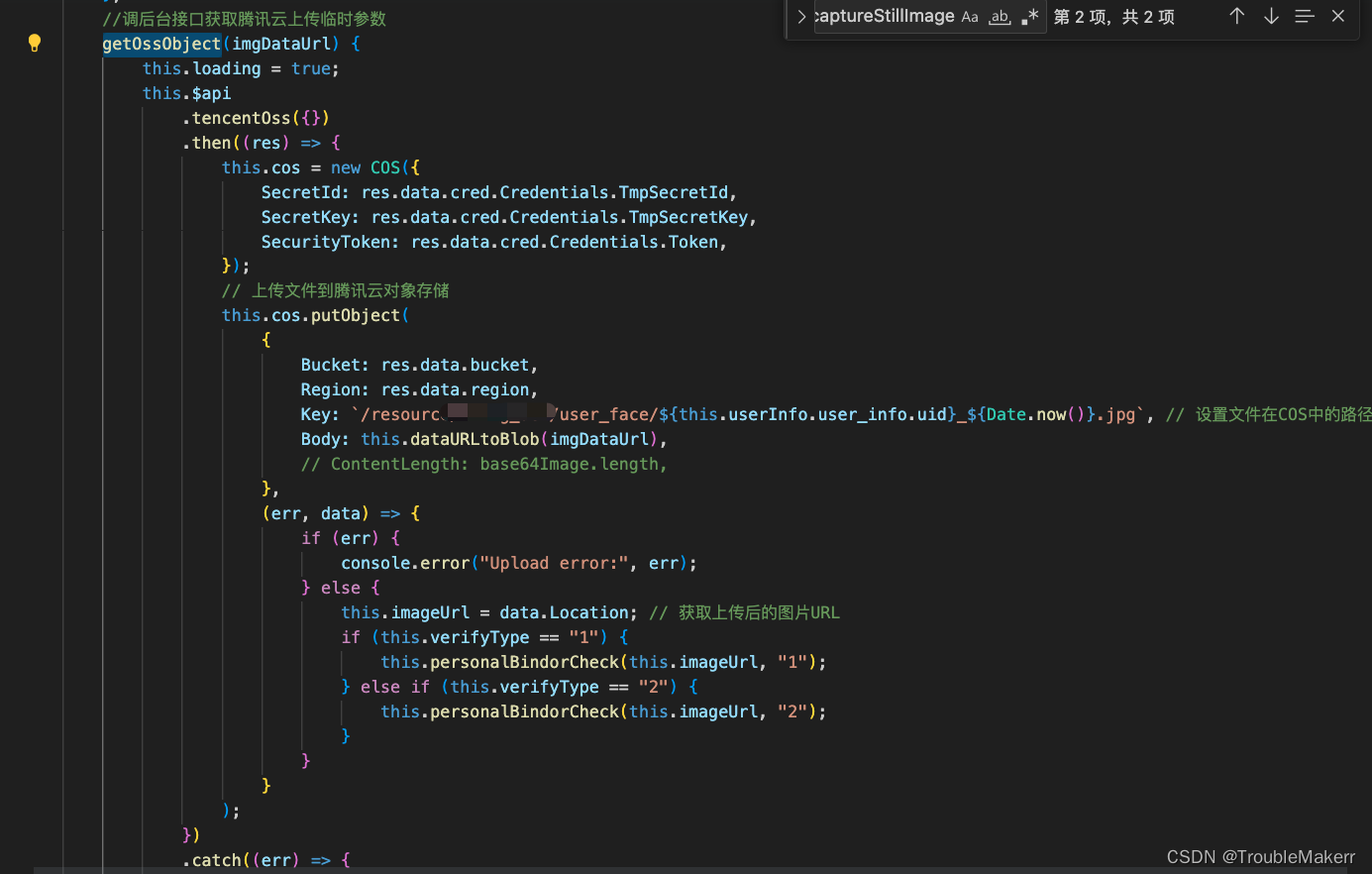
以下为截取到的视频流的当前帧的图片上传到oss部分代码
不管是上传到腾讯云还是阿里云都是大同小异,一般都是通过调用后台封装的接口根据临时的SecretId,SecretKey,SecurityToken去获取oss上传之后的图片的url地址

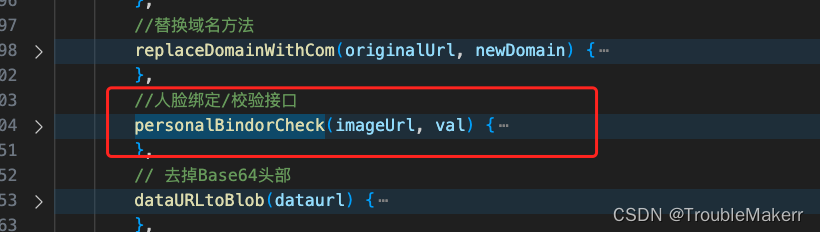
再拿到imageUrl地址之后 就可以根据自身需求去做后续处理了,比如调后台接口进行人脸识别或者人脸二次校验等功能

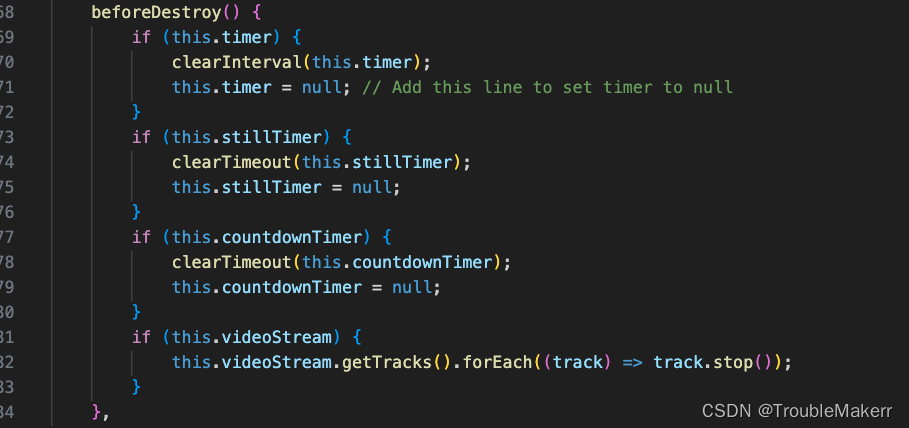
还有就是在页面销毁的时候不要忘了清掉 设置的定时器,以及停止掉video的视频流