您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 网站建设设计报告怎么写?
- 怎么注册免费网站?
- 杭州萧山区网站建设公司推荐
- 如何快速搭建一个网站(0基础小白也能学会的实用教程)
- 镇江网络科技有限公司-领先的互联网科技服务提供商
- 商务网站开发流程详解(从需求分析到上线发布全流程解析)
- 打造让人眼前一亮的公司首页设计(不得不知的5个设计技巧)
- 新安人才网最新招聘信息发布
- 重庆建设工程信息网建筑行业的新机遇和挑战
- UI设计入门指南(从零开始学习UI设计的基础知识和技巧)
- 网页设计工资一般多少行业薪酬水平解析
- 网站建设的优势与重要性
- 求推荐一个好用的网站
- 网页设计作品展示如何提升自己的设计水平?
- 网站建设的全流程指南(从零开始打造一个完美的网站)
- 官网建设公司的秘密武器,助力你获得更多客户
- 工程造价信息网官网介绍(全面了解建筑工程造价相关信息)
- 浏阳地区最佳网站制作服务推荐
- 如何打造出色的平面设计网站
- 网站建设设计说明(从零开始搭建一个专业网站的全过程)
- 如何选择适合自己的线上商城平台
- 重庆网站建设方案服务如何选择?
- 网站建设与网页制作案例分享(学习这些成功案例,让你的网站更具吸引力)
- 在线免费企业黄页网站(打造企业品牌的最佳选择)
- 网页编程语言大全(初学者必须掌握的5种语言)
- 高端网站制作的流程和技巧是什么?
- 哈尔滨网站建设蒸千(专业网站建设服务商)
- 福州网站建设公司排名大揭秘
- 深圳网有哪些值得关注的新闻和资讯?
- 如何将网页快捷方式创建到桌面
CSS滚动条详解(::-webkit-scrollbar )
作者:mmseoamin日期:2023-12-02
滚动条出现的事件:
当设置定宽或者定高的元素添加overflow:scroll属性,会出现滚动条,但是原生样式的会比较丑影响美观。
.content {
width: 500px;
height: 500px;
background-color: black;
overflow: scroll;
}
.contain {
width: 600px;
height: 200px;
background-color: white;
}
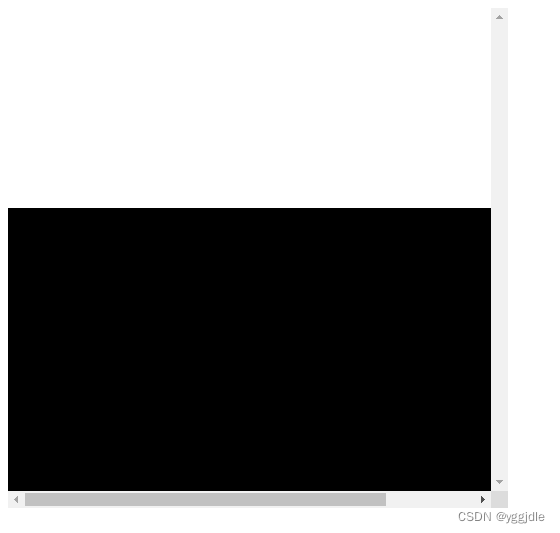
效果

如何美化滚动条:
通过设置 ::-webkit-scrollbar 伪元素影响滚动条样式,注意它仅在基于 Blink 或 Webkit 的浏览器上可用
::-webkit-scrollbar — 整个滚动条.
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头),允许通过点击微调小方块的位置.
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块.
::-webkit-scrollbar-track — 滚动条轨道.(里面装有Thumb)
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分.
::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分.
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮).
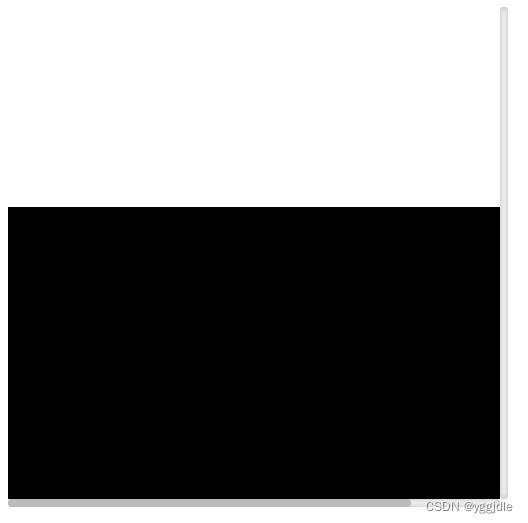
demo

/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 8px;
height: 8px;
background-color: #f5f5f5;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgb(186, 183, 183);
border-radius: 10px;
background-color: #f5f5f5;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgb(186, 183, 183);
background-color: rgb(190, 190, 190);
}
参考文章
- https://blog.csdn.net/weixin_46828094/article/details/128183459
- https://blog.csdn.net/u012551928/article/details/109286853
- https://blog.csdn.net/m0_49714202/article/details/124166367?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-124166367-blog-109286853.235%5Ev38%5Epc_relevant_sort_base2&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-124166367-blog-109286853.235%5Ev38%5Epc_relevant_sort_base2&utm_relevant_index=1














