您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 阿里巴巴做网站多少钱(了解阿里巴巴网站建设的费用)
- 沧州哪家网络公司能够为您专业打造网站
- 抖音运营秘籍教你轻松获得数百万粉丝
- 苏州做网站的专业公司(提供专业网站建设服务)
- 学校网站设计的关键点及注意事项
- 外贸营销网站建站(打造专业外贸网站的关键)
- 南宁专业制作网站(为你打造高质量的网站)
- 如何选择一个好的网站建设公司?(5个关键点帮你选出靠谱的合作伙伴)
- 杭州萧山区网站建设公司推荐
- 建设工程司法解释详解(必看的指南,让你少走弯路)
- 开发一个企业网站多少钱(网站开发费用及流程)
- 无锡哪里有做网站的(推荐几家专业的网站建设公司)
- 网站SEO最新优化方法,提升排名的技巧分享
- 网站建设行业为何努力都看不到效果?(从这三个方面入手提升网站流量)
- 如何选择一家优秀的网站建设公司
- 暂无输入关键词,无法制作对应的软件请提供关键词后重新提交
- 廊坊建站公司让你的网站从0到1的路上不再孤单
- 网站设计规划报告详解(从用户体验到营销转化)
- app开发费用一般多少钱(市场行情分析及开发费用参考)
- 如何打造一款营销型深圳网站?
- 淄博最火爆的网络公司,为什么越来越多的人向往加入?
- 免费姓名logo设计,让你的名字更有品牌价值
- 网页制作用什么软件好(推荐几款好用的网页制作软件)
- IT外包是什么意思(解析IT外包的含义和作用)
- 精选优秀的学生个人网页模板推荐
- 如何高效地规划公司网站的建设预算?
- 如何快速获取30元代备案域名
- 网站建设的方案怎么做(详细解析网站建设的步骤和方法)
- 武汉网站建设优化必备技巧,让你的网站流量暴增
- 搭建网站的步骤(从零开始的网站建设指南)
vue3 :deep()的使用
作者:mmseoamin日期:2023-12-02
文章目录
- 前言
- 一、:deep()是什么?
- :deep()是可以改变css解析时私有属性的样式
- 常见使用场景: 如改变输入框的背景颜色
- 使用:deep()修改背景颜色
- 总结
前言
对应前端小白来说,一看到:deep()这些模式的用法就不理解是啥意思,下面简单介绍一下:deep()是什么以及如何使用。
一、:deep()是什么?
:deep()是可以改变css解析时私有属性的样式
常见使用场景: 如改变输入框的背景颜色

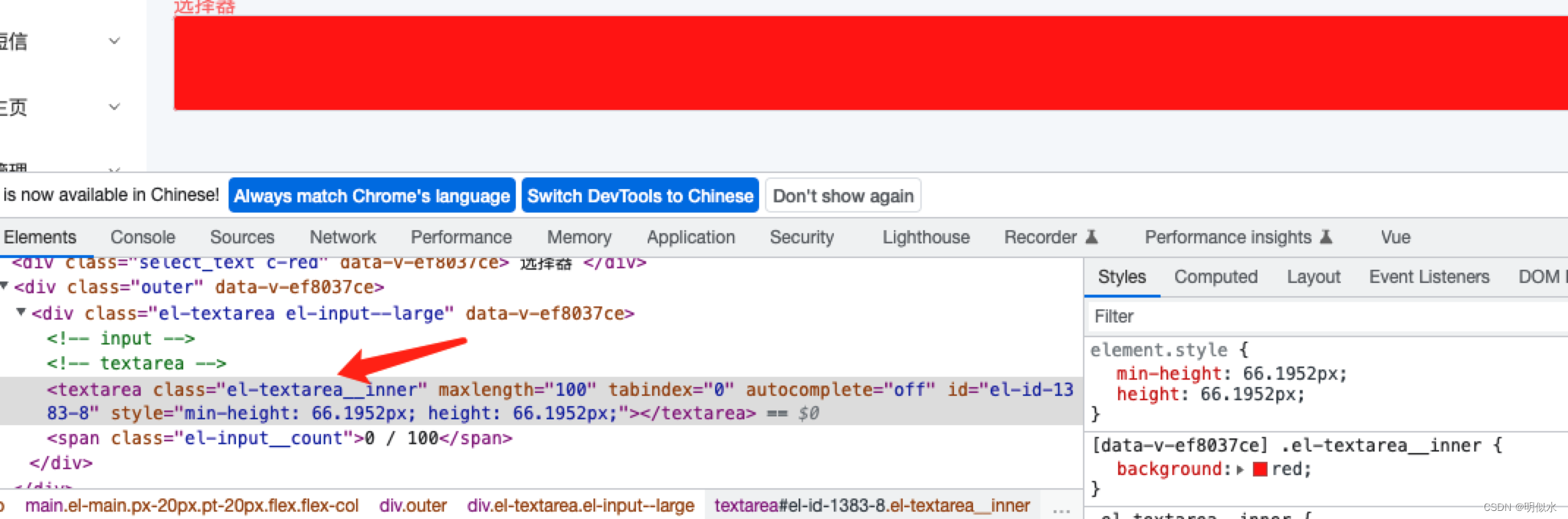
我们找到解析时找到输入框的class

使用:deep()修改背景颜色
meta: title: 测试界面 选择器
总结
这个实现例子虽然简单,但是对于小白来说,还是要一点时间去理解的,希望能帮助到您!














