- 网站建站公司(专业为您打造高质量网站)
- 如何选择专业的网站建设公司(避免被坑,必须知道的几个要点)
- UI设计入门指南(从零开始学习UI设计的基础知识和技巧)
- 建网站必须购买服务器和域名吗?解析建站过程中的重要性
- 如何打造专业的宜春网站建设方案
- 南宁专业制作网站(为你打造高质量的网站)
- 郑州营销网站建设设计方案及费用预算
- 成都网站制作公司在网站制作领域,我们的差距在哪里?
- 公司做网站那家好(寻找优秀的网站建设公司)
- WEB网页设计尺寸规范详解(从PC到移动端,完美适配不再难)
- 公司官网是什么?如何找到公司官网?
- 如何做一个优秀的网站设计(从用户体验到视觉风格,全面解析)
- 国内网站制作哪家专业(推荐几家国内知名网站制作公司)
- CF活动代做网站(精品网站开发服务)
- 广州哪家网站制作公司口碑最好?
- 打造最受欢迎的APP,这些开发价格你必须知道
- 深圳交易服务中心的建设与发展现状分析
- 如何打造一个具有创意的LOGO和网站设计
- 网站建设案例分享成功打造优秀网站的关键
- 在线做网站大概多少钱(网站建设费用分析)
- 徐州哪家公司做网站最专业
- 如何选择靠谱的网站建设公司?(这些细节决定了你的网站质量)
- 凡科互动成就您品牌的营销利器
- 深入了解网件路由器的性能和特点
- 网站开发教程10个让你成为前端大佬的技巧
- 长沙网站推广合作(助力企业网络营销)
- 益阳网站建设如何打造一个高效的网站运营团队?
- 在线免费建网站(推荐几个免费网站建设平台)
- 创业初期的小伙伴们,这些运营技巧你们一定要掌握
- 网页制作入门教程(从零开始学习,轻松打造专业网站)
开发微信小程序是一项非常有趣的任务,它涉及到前端、后端和小程序端的开发。在本文中,我们将介绍如何开发微信小程序,并将其部署到腾讯云托管。
一、前端开发
前端开发是微信小程序开发的第一步。在这一步中,我们需要使用微信小程序开发工具来创建一个新的小程序项目。在创建项目时,我们需要选择一个合适的模板,例如空白模板或示例模板。
在创建项目之后,我们需要使用微信小程序开发工具来编写前端代码。前端代码主要由HTML、CSS和JavaScript组成。我们可以使用微信小程序提供的组件和API来构建小程序的界面和功能。
在编写前端代码时,我们需要注意以下几点:
1. 尽量使用微信小程序提供的组件和API,以确保小程序的兼容性和稳定性。
2. 优化代码结构和性能,以提高小程序的加载速度和响应速度。
3. 遵循微信小程序的设计规范,以确保小程序的用户体验。
二、后端开发
后端开发是微信小程序开发的第二步。在这一步中,我们需要使用一种后端语言(例如PHP、Java或Node.js)来编写后端代码。后端代码主要用于处理小程序的业务逻辑和数据交互。
在编写后端代码时,我们需要注意以下几点:
1. 使用合适的框架和库,以提高代码的可维护性和可扩展性。
2. 使用合适的数据库(例如MySQL或MongoDB)来存储小程序的数据。
3. 遵循微信小程序的安全规范,以确保小程序的数据安全和用户隐私。
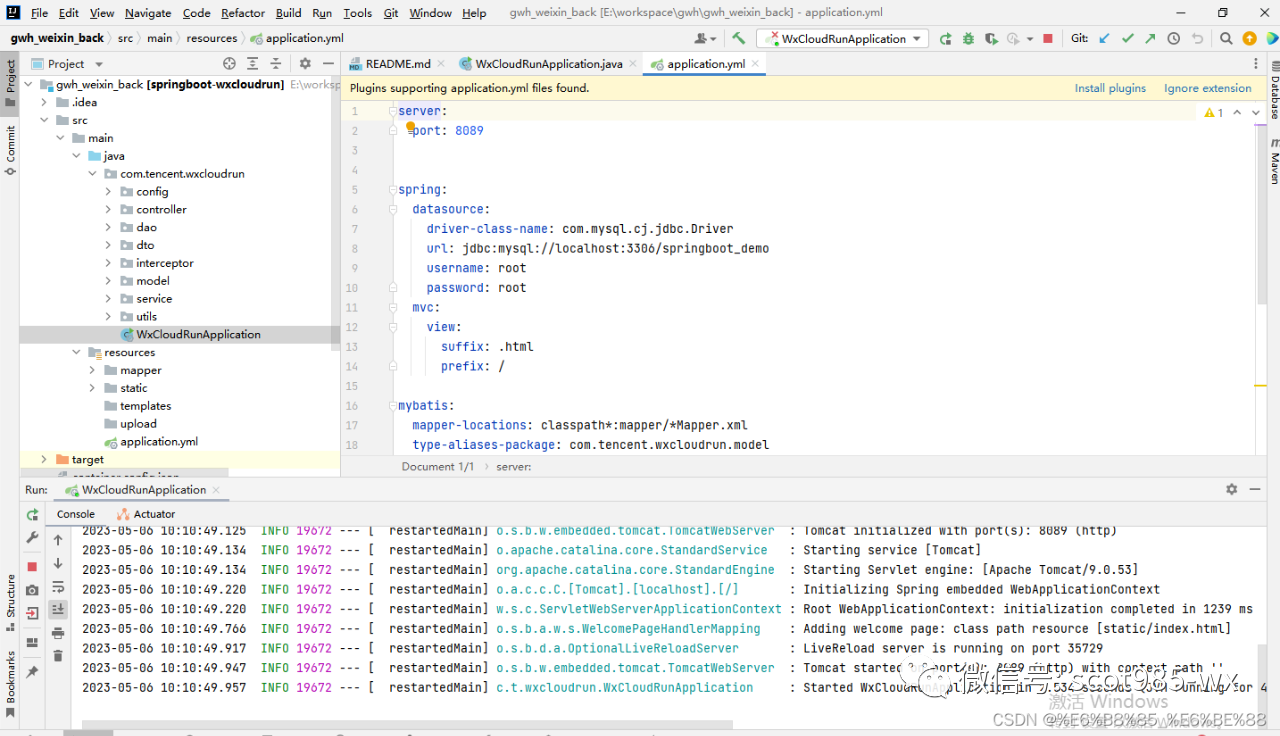
后端gwh_weixin_back工程修改 application.yml 文件的 如下mysql数据库配置, mysql数据库和后端springboot服务使用 微信云托管 部署
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://sh-cynosdbmysql-grp-fw8ly2og.sql.tencentcdb.com:22737/springboot_demo
username: root
password:
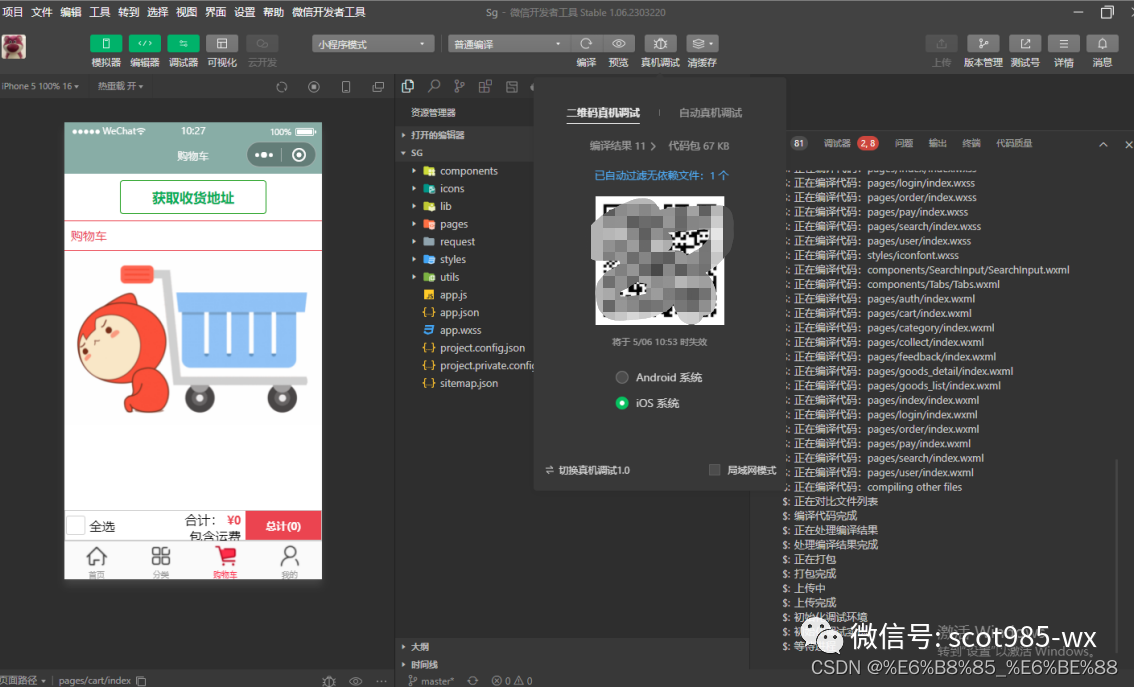
三、小程序端开发
小程序端开发是微信小程序开发的第三步。在这一步中,我们需要使用微信小程序提供的API来调用后端接口,并将数据展示在小程序界面上。
在编写小程序端代码时,我们需要注意以下几点:
1. 使用微信小程序提供的API来调用后端接口,以获取数据和执行业务逻辑。
2. 使用微信小程序提供的组件和样式来构建小程序的界面。
3. 遵循微信小程序的设计规范,以确保小程序的用户体验。
4、前端工程修改 front\src\utils 目录下的 request.ts文件的如下 接口地址和端口配置
const request = extend({
prefix: 'https://spring-weixin-2054579-1312703774.ap-shanghai.run.tcloudbase.com/api/v1',
timeout: 3000,
5、 小程序端工程wechatApplet 修改wechatApplet\Sg\request目录下的index.js文件的如下接口地址配置
const baseUrl = "https://spring-weixin-2054579-1312703774.ap-shanghai.run.tcloudbase.com/api/public"




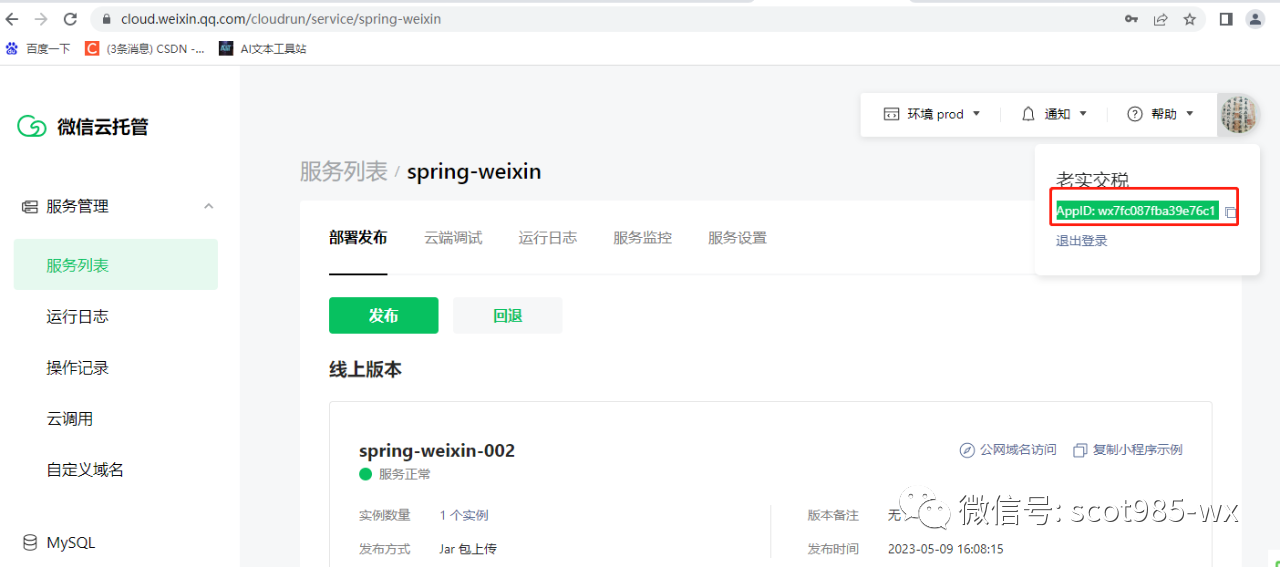
四、部署到腾讯云托管
部署到腾讯云托管是微信小程序开发的最后一步。在这一步中,我们需要将前端、后端和小程序端代码打包成一个可执行的文件,并将其上传到腾讯云托管。
在部署到腾讯云托管时,我们需要注意以下几点:
1. 使用合适的打包工具(例如Webpack或Gulp)来打包前端、后端和小程序端代码。
2. 使用合适的部署工具(例如Git或FTP)来上传代码到腾讯云托管。
3. 配置合适的环境变量和参数,以确保代码在腾讯云托管上的正常运行。


总结
微信小程序开发涉及到前端、后端和小程序端的开发,以及部署到腾讯云托管。在开发过程中,我们需要注意代码结构、性能、安全和用户体验等方面。通过本文的介绍,相信读者已经了解了如何开发微信小程序,并将其部署到腾讯云托管。














