您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 网站设计开发团队(专业团队打造您的网站)
- 网页设计与制作作业成品分享(这些技巧让你的作品脱颖而出)
- 网推(网站推广的有效方法)
- 如何选择靠谱的北京网站设计公司(这些细节你必须知道)
- 金华专业企业网站建设公司推荐
- 把握这5个关键点,让你成为互联网运营高手
- 南宁哪家公司做网站好?
- 关键词排名优化的实用技巧和方法
- 如何在阿里巴巴国际站开展全球贸易
- 如何打造专业的旅游网站设计方案
- 百度广告怎么投放(详解百度推广投放步骤和技巧)
- 镇江网络科技有限公司-领先的互联网科技服务提供商
- 昆明网站开发制作公司推荐哪些?
- 在线做网站大概多少钱(网站建设费用分析)
- 铜梁伯才网招聘让你轻松找到铜梁招聘信息
- 企业建站的必备技巧,让您的网站一秒脱颖而出
- 微信小程序官网平台推荐(快速上手,轻松打造自己的小程序)
- 如何选择合适的网址注册平台进行注册
- UI设计入门指南(从零开始学习UI设计的基础知识和技巧)
- 如何选择靠谱的郑州网站制作公司(5个必须要看清的细节)
- 网站定制公司有哪些(全面介绍网站定制公司排名及服务)
- 开网店详细步骤教程(从零开始,一步步教你开启网店赚钱之路)
- 物流企业如何打造专业网站?
- 抱歉,未能理解您的输入,请重新输入关键词
- 抢占市场先机,成功建立网络平台的秘诀在这里
- 在线平面设计网站推荐哪些?
- 如何免费注册个人com网站
- 如何使用网站收录查询网提高网站权重(详细教程)
- 网站建设案例分享成功打造优秀网站的关键
- 网站建设基本流程视频教程(零基础也能轻松学会)
BootStrap table 左侧固定列,表头固定 垂直滚动条,水平滚动条展示在可视化界面
作者:mmseoamin日期:2023-12-02
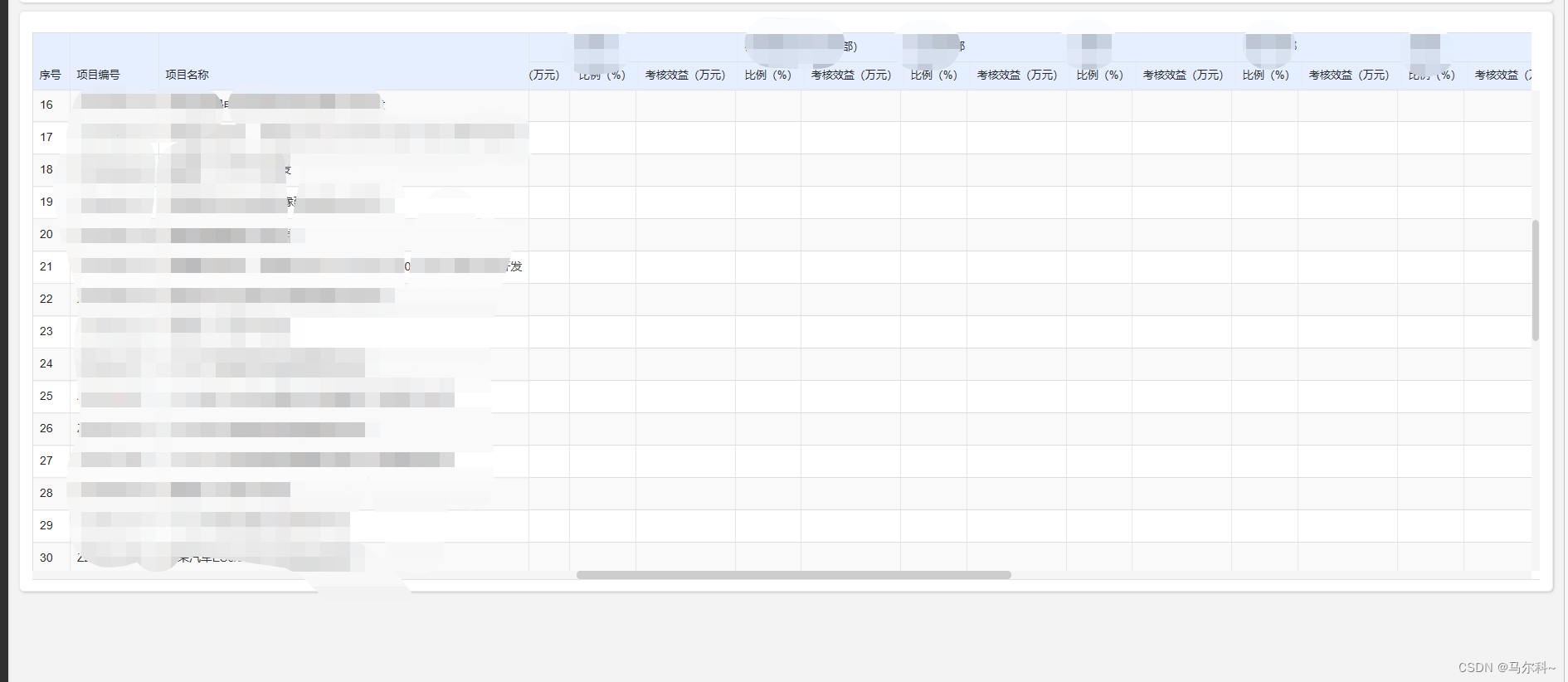
例如:
不管垂直滚动条怎么滚动 (蓝色表头)表头始终在不动;
列数过多时除了左侧固定的列 其他列通过水平滚动条进行滚动;
css:定义最外层div宽度
var options = {
url: prefix + "/getData",
modalName: "xxx",
fixedColumns: true,//是否固定列
fixedNumber:3,//固定几列
striped:true,
pagination:false,//不分页
showSearch:false,
showColumns:false,
showToggle:false,
showRefresh:false,
height:700 //加入这个固定表头
};
加入height 固定表头 上下滚动表头一直在最上方
效果:

大功告成!!!














