您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- app开发费用一览表(详细解析app开发费用及其构成)
- 互联网公司的三大核心竞争力(成功的秘诀在这里)
- 自己做网站的制作流程(一步步教你如何打造专业网站)
- 网站设计规划书模板怎么选?
- 网站备案查询方法详解(一键查询,轻松完成备案)
- 18种最有效推广的方式,让你的产品火起来
- 福州企业网站设计案例分享
- 抖音上的小姐姐为什么这么火?分析她们的共同特点
- 长沙做网站优秀公司推荐
- 打造高端网站的秘密武器高端网站设计工作室
- 建立一个高效的网站所需要的技术要点
- 网站建设平台教程(详解网站搭建的步骤和技巧)
- 网络建设与维护的关键技巧与实践经验分享
- 福州网站设计要多少钱?如何选择靠谱的设计公司?
- 网络网站建设从0到1打造一个成功的网站
- 提供手机网站建设(专业的手机网站建设服务)
- 化工行业的SEO优化技巧,让你的网站流量翻倍
- 如何自制网页并实现在线发布?
- 龙岩网络(探索龙岩网络发展的新路径)
- 免费注册个人网站的步骤和注意事项是什么?
- 成都网站制作公司哪家好(推荐优质网站制作企业)
- 创建一个网页(从零开始学习如何创建自己的网页)
- 北京网站建设推广服务,如何选择最优质的服务商?
- 保定网站建设多少钱?全面解析网站建设费用及注意事项
- 深圳网站制作怎么选(选择优秀的网站制作公司)
- 如何选择适合自己的CMS建站系统开发方案
- 网站规划设计方案的实用指南
- 抢滩新媒体领域,成为运营界的明日之星
- 网页制作入门教程(从零开始学习,轻松打造专业网站)
- 零基础如何建设网站(完整教程附赠,让你轻松拥有自己的网站)
markdown-it基本使用
作者:mmseoamin日期:2023-12-02
markdown-it能够将markdown语法的内容转换为html内容,这样我们使用markdown语法写的笔记,就可以转换作为网页使用了
Markdown语法
Markdown语法图文全面详解(10分钟学会)
基础使用
安装markdown-it
npm install markdown-it --save
使用markdown-it
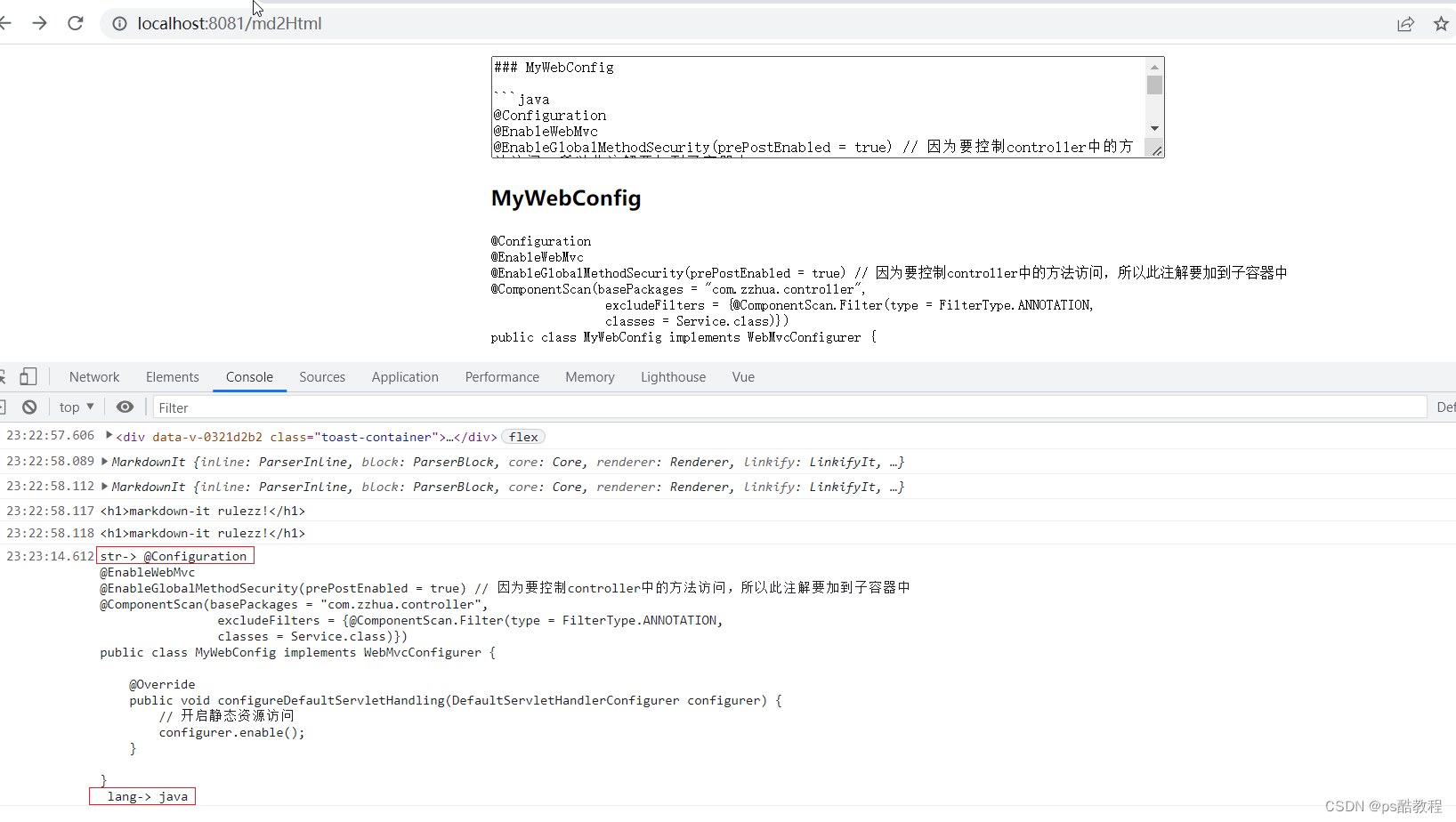
可以看到,使用markdown-it,我们把markdown语法的内容转为了html内容。我们发现,md内容中标记的java语言代码会包裹再pre code标签中,并且再highlight函数中回调。。

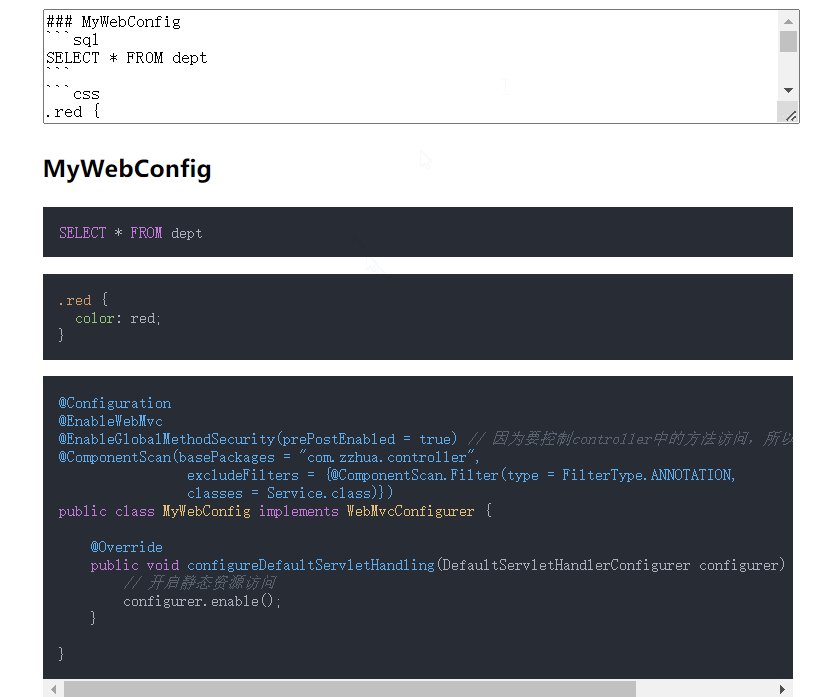
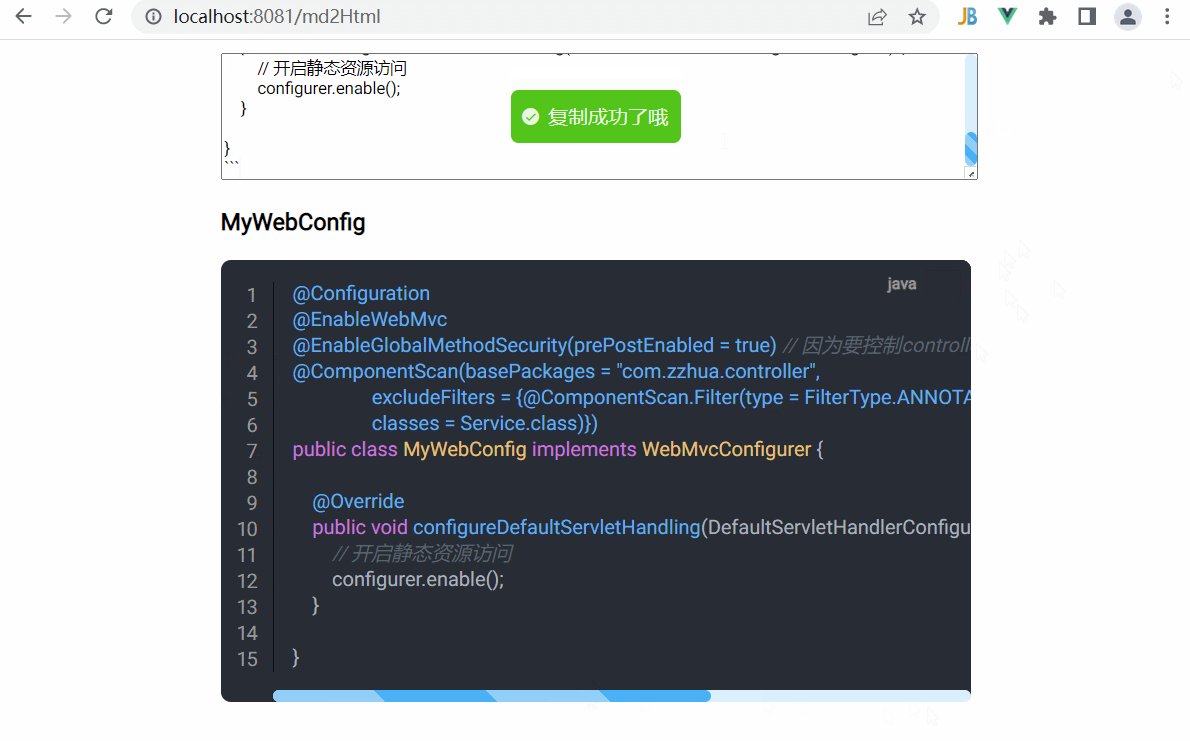
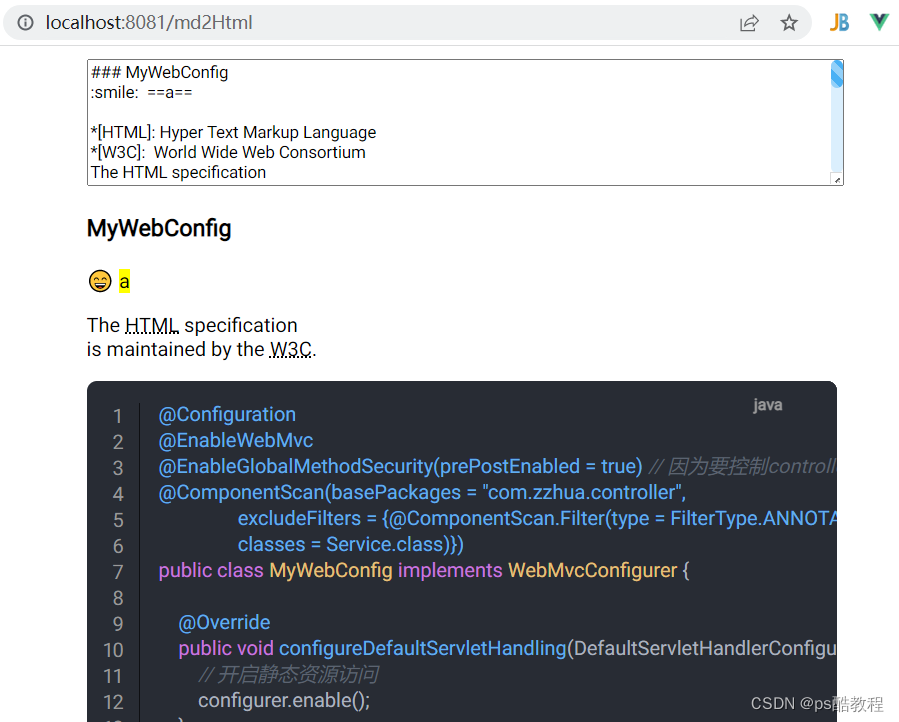
转化的html文档

代码简单高亮1
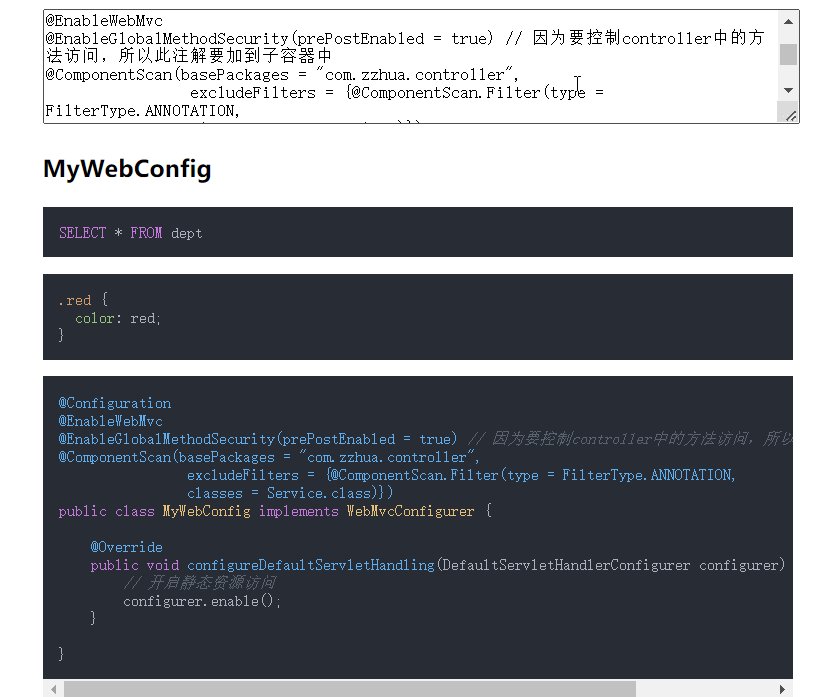
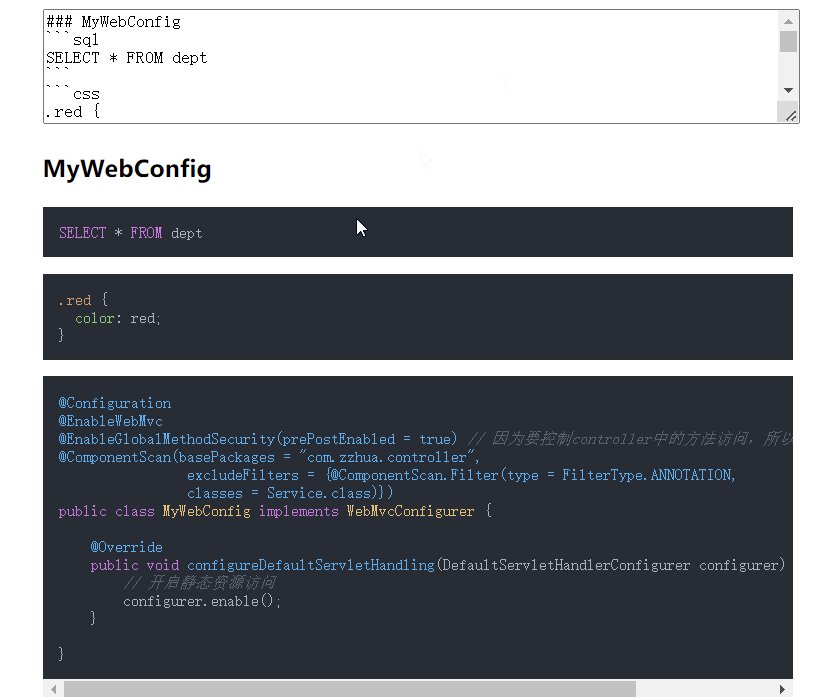
根据我们前面学到的highlight.js的用法,我们可以这么做,在编辑的时候实时高亮,就是在md转完html,并且渲染完成后,在$nextTick中,高亮对应的html就可以了。

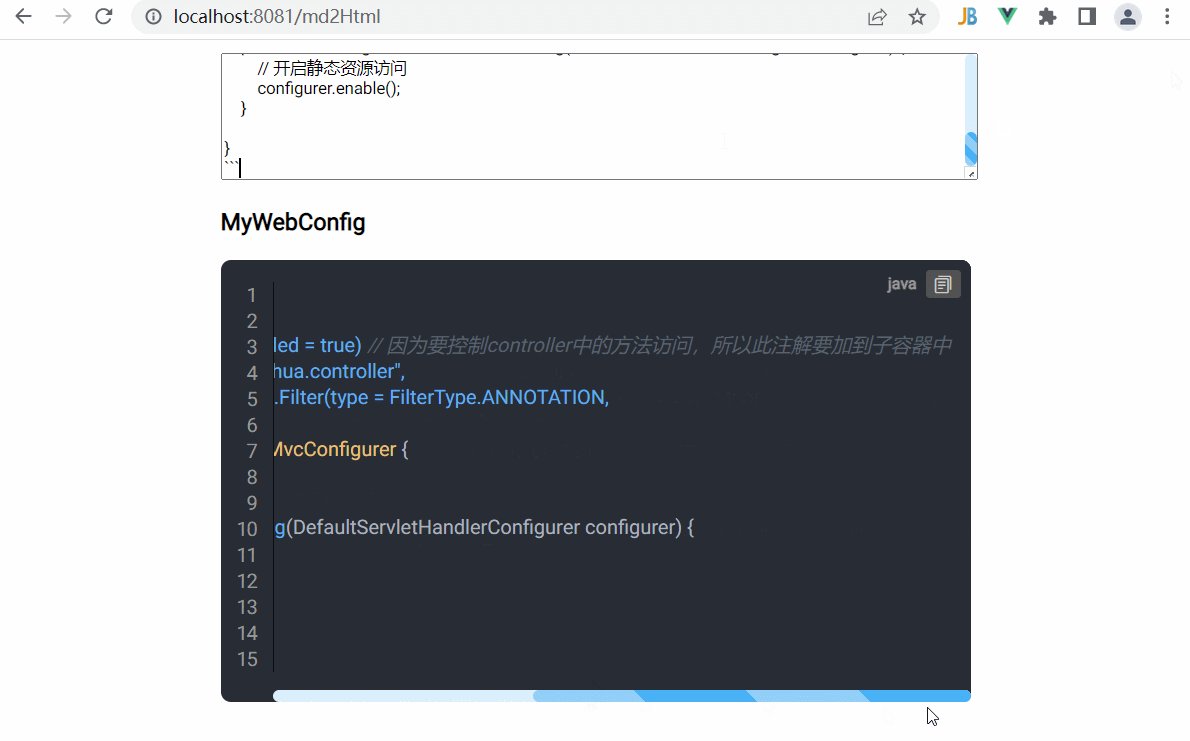
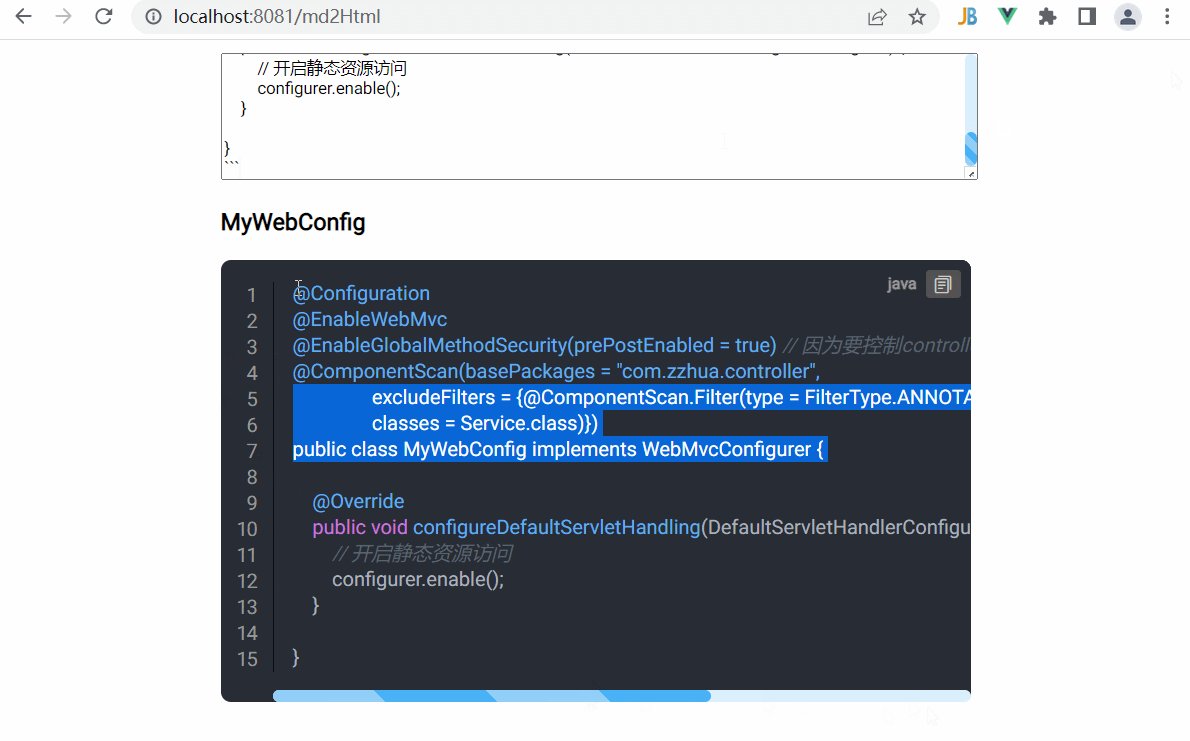
代码高亮2(学习风宇blog)
添加功能:
- 代码高亮
- 行号
- 一键复制

markdown-it 扩展插件
有些markdown语法,在没有装插件之前不能正常显示,需要安装插件后,才能正确显示。
使用示例
需要安装插件,安装命令在后面
import MarkdownIt from 'markdown-it' let md1 = new MarkdownIt() console.log('未用markdown-it-sub时: ', md1.render('H~2~0')); /* 未用markdown-it-sub时:H~2~0
*/ const md3 = new MarkdownIt().use(require('markdown-it-sub')) console.log('使用markdown-it-sub时: ', md3.render('H~2~0')); /* 使用markdown-it-sub时:H20
*/ console.log(md3.render('Hello from mars :satellite:')); md3.use(require('markdown-it-emoji')) /*Hello from mars :satellite:
*/ console.log(md3.render('Hello from mars :satellite:'));/*Hello from mars 📡
*/代码

安装插件
npm i markdown-it-sub markdown-it-sup markdown-it-mark markdown-it-abbr markdown-it-container markdown-it-deflist markdown-it-emoji markdown-it-footnote markdown-it-ins markdown-it-katex-external markdown-it-task-lists --save














