您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 建设银行网银登录步骤详解
- 网站推广的基本方法有哪些(掌握网站推广的关键技巧)
- 公司网站建设教程详细步骤解析
- 高端网站制作的流程和技巧是什么?
- 外贸营销网站建站(打造专业外贸网站的关键)
- 免费高质量网页模板下载网站推荐
- web网页设计源代码(带你了解网页设计的技术和方法)
- 抖音上的小姐姐们为何这么火?
- 手工制作大全图片(精选手工制作教程及图片分享)
- 深入了解网件路由器的性能和特点
- 福州网站建设公司排名大揭秘
- 外包网站哪些值得推荐?
- 网站构建步骤详解,让你快速搭建自己的网站
- 个人免费注册域名(快速轻松注册个人域名的方法)
- 国内优秀网页设计让用户眼前一亮的秘密
- 网络运营的关键技巧和方法是什么?
- 西安专业网站建设公司推荐
- 网页怎么做?教你从零开始设计网页
- 天津网站建设开发公司(专业的网站建设与开发服务)
- 网站建设的方案怎么做(详细解析网站建设的步骤和方法)
- 抖音短视频营销的秘密如何让你的视频在万千作品中脱颖而出?
- 网络推广的奥秘如何让你的品牌快速走红?
- 网页设计说明书模板分享(让你的设计更专业更高效)
- 无锡专业建站公司推荐
- 廊坊建站公司让你的网站从0到1的路上不再孤单
- 重庆建站快车(快速搭建网站的首选)
- 从小白到运营达人,这10个技能让你一步登天
- 抢购热度爆表,这些电商平台的限时秒杀你绝对不能错过
- 珠海中小企业如何打造有竞争力的网站?
- 网站设计制作培训机构哪家好?
移动端页面预览pdf文件
作者:mmseoamin日期:2023-12-02
项目背景
我们在项目中经常会遇到预览pdf文件的需求,对pc端来说实现这样的功能相对简单,因为可以直接在浏览器中打开文件链接进行预览,这里就不再详细介绍了。今天主要介绍一下手机端页面如何实现pdf的预览,无论是手机端web项目还是app中嵌入的web页面,我们均可以通过pdf.js + iframe 的方式实现pdf文件的预览。
1. 插件引入
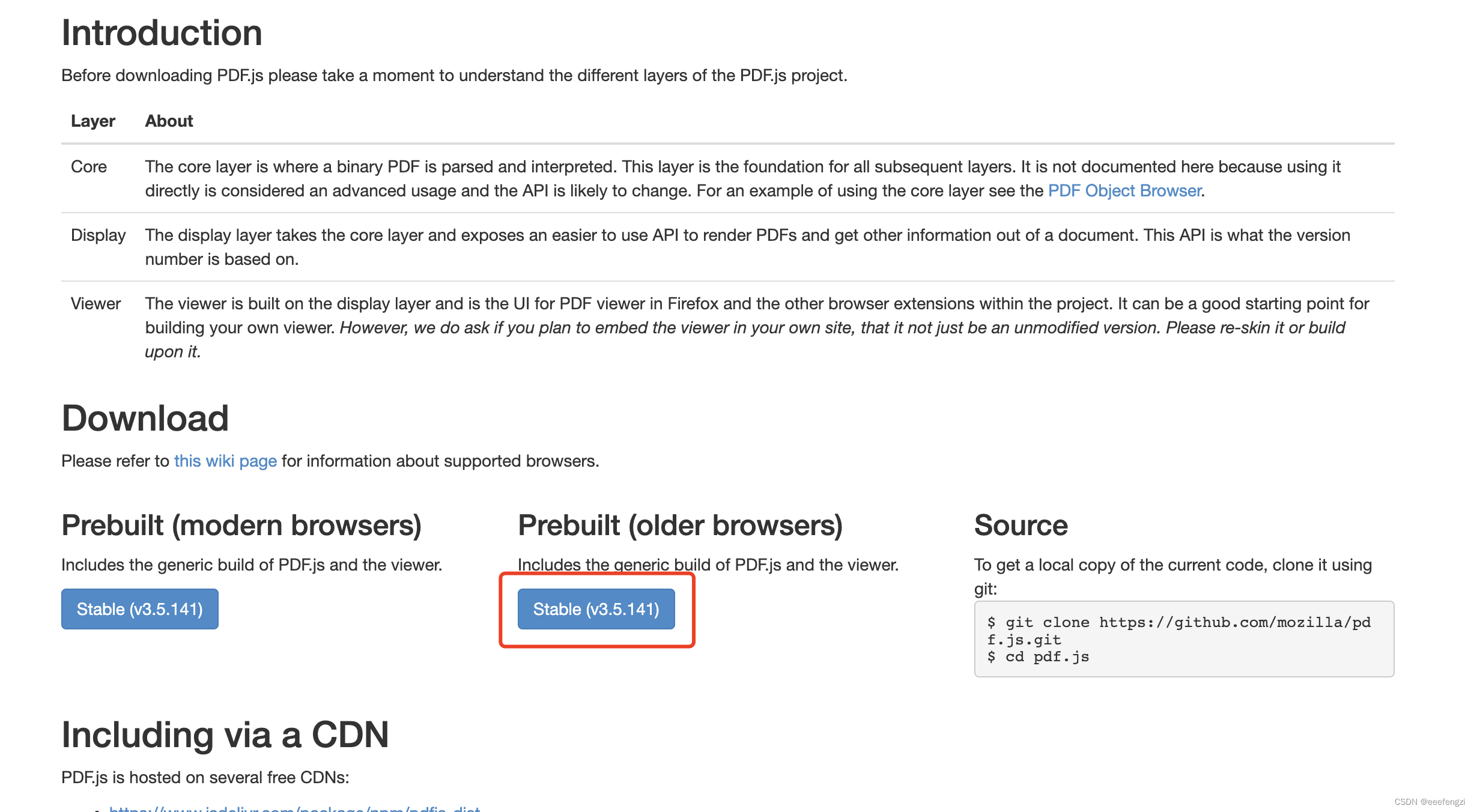
首先我们需要在项目中引入pdf.js插件,这里以vue2的前端项目为例引入插件,pdf.js插件不能通过 npm install 的方式来安装,需要将插件包下载下来并放进项目资源目录中。插件包的下载链接: http://mozilla.github.io/pdf.js/getting_started/#download
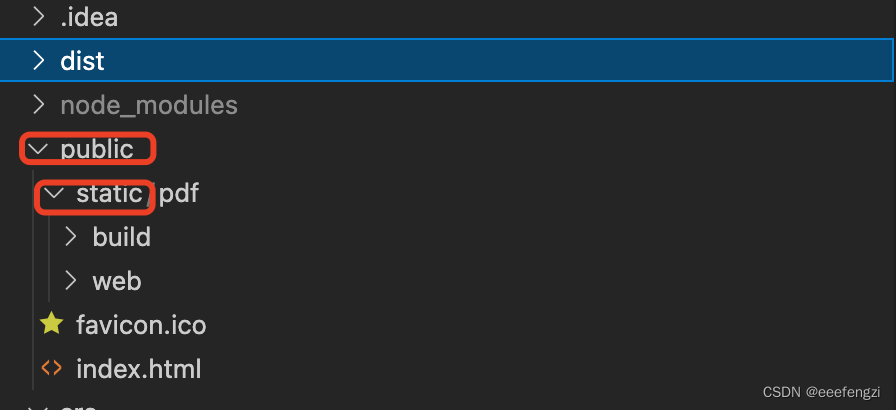
如图点击下载插件包,然后在项目的public目录下创建 static 目录,并将pdf.js插件包放入。

2. 插件使用
插件引入成功后就要在项目中使用了,这里我们使用 iframe标签来渲染pdf文件,相关的html代码如下:
// 在data中定义pdfSrc变量
data() {
return {
pdfSrc: ''
}
},
methods: {
//生成pdfSrc
generatePdfSrc() {
// 这里的url可以是pdf文件的访问路径,也可以是通过window.URL.createObjectURL()生成的路径
let pdfUrl = 'https://xxxxx.pdf'
// ./static/pdf/web/viewer.html 这里的地址是插件在项目中的地址
this.pdfSrc = './static/pdf/web/viewer.html?file=' + pdfUrl
}
}
通过上述方法便完成了pdf在手机端页面的预览。
3. 注意事项
项目中一般会有两种文件的访问方式,一种是后端会直接将文件的访问地址给我们(如https://xxxx.pdf),让前端进行访问,另一种是后端会提供一个获取文件流的接口,通过流的方式获取文件。
如果我们拿到的是文件的地址,直接将地址赋值给项目中定义的pdfUrl就可以直接展示。如果是拿到的流文件,则需要将流文件通过window.URL.createObjectURL进行转换后再赋值给pdfUrl进行展示。详细的处理过程我在另一篇文章中有介绍,前端处理后台返回流类型的图片/PDF,需要的童鞋可以前往查看。
至此,我们要实现的功能就完成了,有问题的童鞋可以在评论区留言,一起交流。














