您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 如何注册域名并创建自己的网站
- 郑州网页制作公司(提供专业的网站建设服务)
- 网站建设案例分享成功打造优秀网站的关键
- 如何建立自己的平台(从零开始,打造属于自己的品牌)
- 如何编写一份完整的网站规划报告
- 哈尔滨做网站多少钱(网站建设费用详解)
- 抖音达人教你轻松赚取千万粉丝
- 网站推广的基本方法有哪些(掌握网站推广的关键技巧)
- 怎么制作网站(详解网站制作的步骤和方法)
- 苏州网站外包行业的未来发展趋势分析
- 镇江网站建设公司为你打造专业级网站,助力企业腾飞
- 如何在黄页上打造专业网站建设服务
- 网站建设设计报告怎么写?
- 网页制作素材图(提供优质网页设计素材资源)
- 如何设计出优秀的app界面
- 做网站怎么挣钱?这几种方式让你轻松实现网赚梦想
- 镇江网络科技有限公司-领先的互联网科技服务提供商
- 抖音达人教你如何快速赚到第一个100万
- 设计领域的精英网站排行榜前十大设计公司
- 长春网站建设维护指南(从零开始,快速打造专业网站)
- 抢滩新媒体领域,成为运营界的明日之星
- 免费姓名logo设计,让你的名字更有品牌价值
- 网络营销推广的渠道有哪些(探讨网络营销的多种推广方式)
- 随州网页设计专家教你如何做出精美的网页设计
- 南宁哪家公司做网站好?
- 温州网站开发技术分享(从0到1的实战经验)
- 云南网站建设快速优化(提升网站效率的方法与技巧)
- 免费域名申请个人网站的方法和步骤是什么?
- 房产网站制作需要哪些技能和工具?
- 如何选择适合自己的网站模板?
vue3 setup语法糖父子组件传值,让女友看得明明白白
作者:mmseoamin日期:2023-12-02
前言
最近在想做个cloud项目,gitee上找了个模板项目,前端使用到vue3 + typeScript,最近使用到vue3 的父子组件之间的传值,顺便学习一下,在此总结一下,若有不足之处,望大佬们可以指出。
vue3官网:https://cn.vuejs.org/
一、父向子组件传值
父组件传递参数
子组件接收参数
defineEmits: defineEmits() 宏仅限于 setup 语法糖 使用,用来声明组件要触发的事件。
点击次数:{{ props.num }}
双倍次数:{{ props.doubleNum }}
点击
父组件小优化
官方文档:https://cn.vuejs.org/guide/components/props.html#prop-passing-details
这实际上等价于:
实现效果


二、子向父组件传值
子组件传递参数
完成
父组件接收参数
我是父组件,我接收到的参数:姓名:{{data.name}} , 年龄:{{data.age}}
实现效果


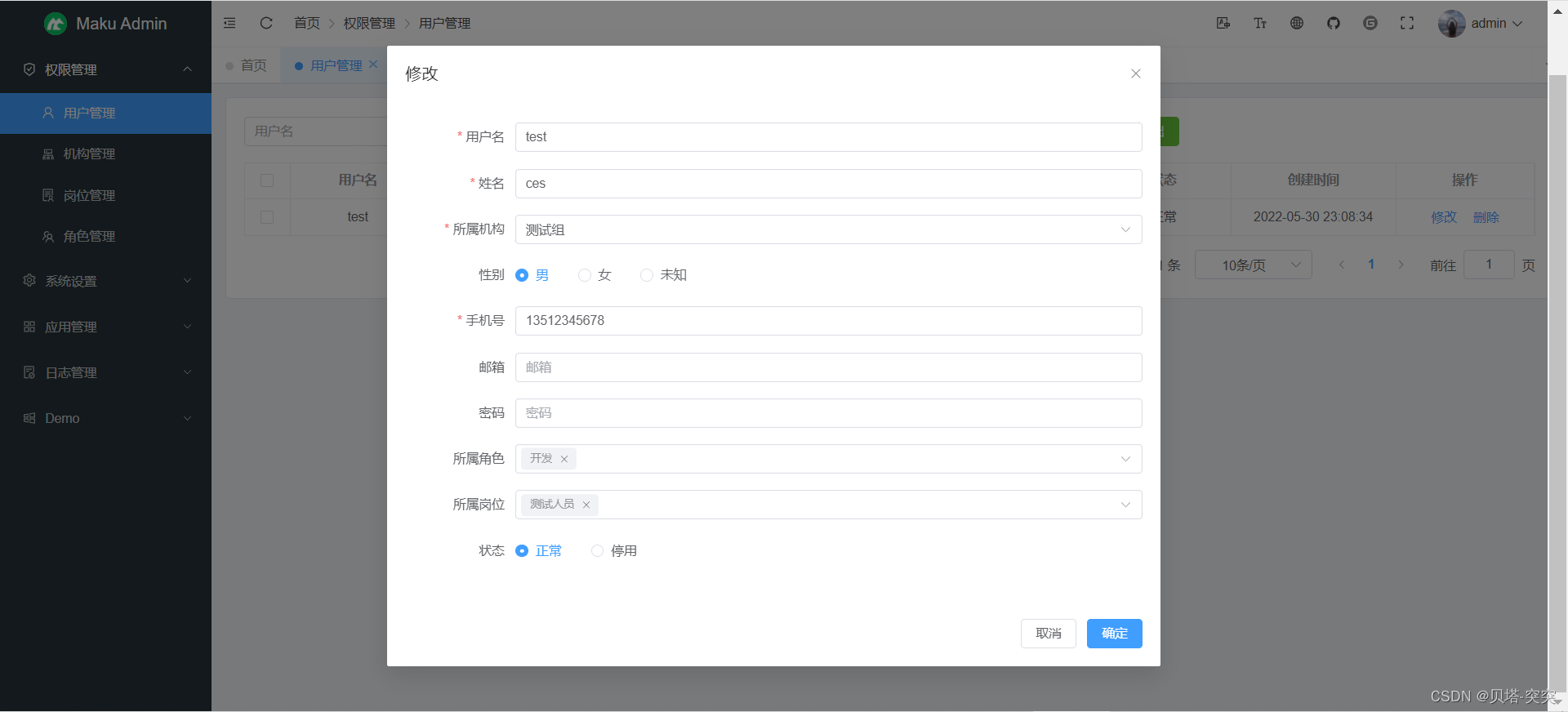
三、 defineExpose 方式(常用)
概述: 这是我在 clone 项目模板中看到的使用方式,也属于最常用的方式。
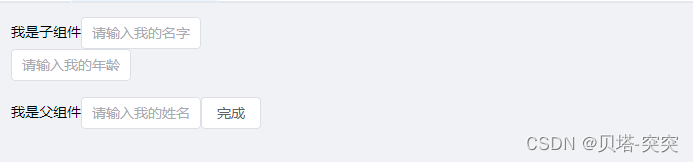
父向组件传值
我是父组件
// 输入姓名
完成
子组件接收值
我是子组件
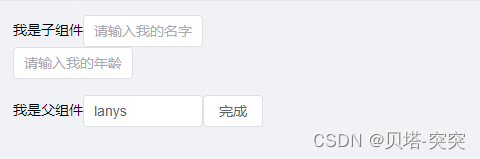
实现效果

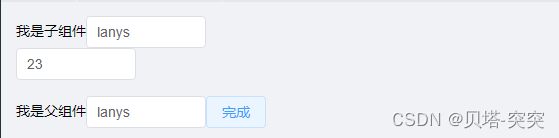
父组件输入 lanys

点击完成

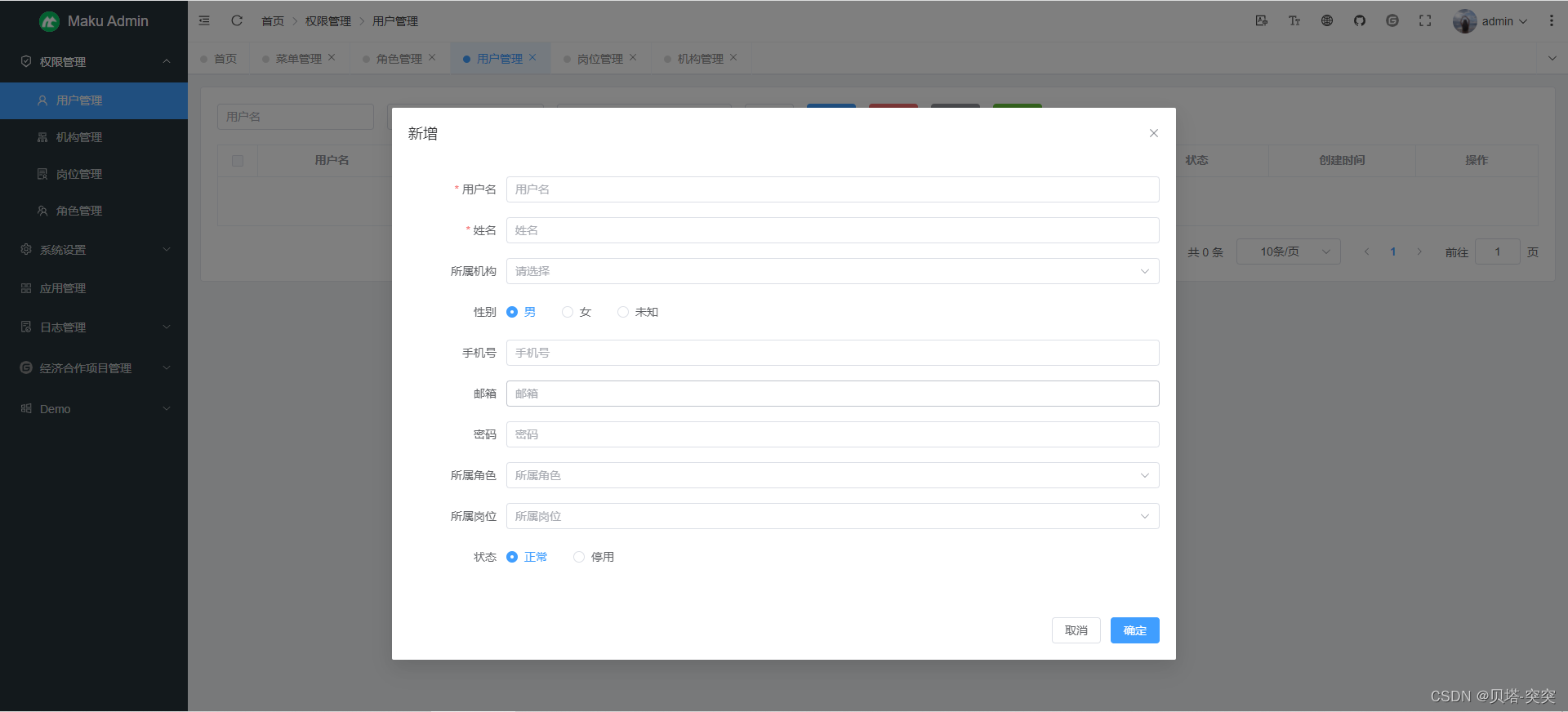
这么设计的好处是什么?
从项目中能看出新增和更新功能可以做到通用,节省开发时间及成本。项目中是这么设计的,
在子组件 init(初始化中)
const init = (id?: number) => {
// id 存在则为修改
if (id) {
getUser(id)
}
// 获取下面的列表数据 可以忽略
getOrgList()
// 忽略
getPostList()
// 忽略
getRoleList()
}
// 暴露组件
defineExpose({
init
})
新增模块(不需要传id)

更新模块(传id)