- Linux系统 利用conda更改gcc、g++版本(非root用户)
- 如果当前node.js版本和项目需要版本不一样,卸载重装其他版本nod
- springboot启动的时候报错:Error creating be
- 通过 docker-compose 快速部署 MySQL保姆级教程
- logback-spring.xml配置详解
- 解决:No qualifying bean of type ‘org.
- Python SQL 数据库操作利器:SQLAlchemy 库详解(看
- 基于springboot的农产品种子进销存管理系统设计与实现 毕业设计
- 关于访问后端接口报404的问题——全网最详细的404错误详解
- 【微服务】springboot 通用限流方案设计与实现
- Apache SeaTunnel:新一代高性能、分布式、海量数据集成工
- mysql:增删改查语句大全
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
- 常用的RabbitMQ命令以及安装RabbitMQ(ARM架构的Cen
- 图数据库Neo4j——SpringBoot使用Neo4j &
- 【毕设必备】手把手带你用Python搭建一个简单的后端服务- API的
- Docker 部署 Nacos(单机),利用 MySQL 数据库存储配
- PHP小区物业管理系统的设计与实现 毕业设计-附源码99201
- postgresql 内核源码分析 事务提交回滚状态记录 clog机制
- 【MySQL】不允许你不会使用组合查询
- 【Spring Boot学习】日志文件,Spring Boot也会写日
- 【Python开发】FastAPI 10:SQL 数据库操作
- 自定义插件解决MyBatis-Plus like查询遇
- SpringBoot统一返回处理遇到cannot be cast to
- 使用MySQL获取当前的年和月
- Spring系列二:基于XML配置bean
- 【SpringMVC】JSON注解&全局异常处理机制
- 报错 com.alibaba.druid.pool.DruidData
- C++ AVL树(四种旋转,插入)
- Springboot自定义ThreadPoolTaskExecutor

目录
1、简介
2、启用Corepack
3、使用Node.js Corepack
4、配置包
5、升级全局版本
6、离线工作流
7、支持的包管理器
8、Node.js Corepack 拦截npm
9、Corepack 常用命令
1、简介
Corepack是一个实验性的工具,可以帮助管理包管理器的版本。它公开的二进制代理 每个受支持的包管理器,当调用时,将识别为当前项目配置包管理器,如果需要的话,可以显式安装,最后在不需要显式用户交互的情况下运行它。
此功能简化了两个核心工作流:
- 它简化了新贡献者的门槛,因为他们不再需要遵循系统特定的安装过程,只需要拥有您想要的包管理器。
- 它允许您确保团队中的每个人都将使用您希望他们使用的包管理器版本,而无需每次您需要进行更新时他们都必须手动同步。
2、启用Corepack
由于目前还处于实验阶段,默认是不开启的,需要我们明确开启才能使用,它将在二进制文件旁边设置环境中的符号链接 (并在必要时覆盖现有的符号链接)。开启,运行如下命令:
corepack enable
从现在开始,对支持的二进制文件支持的二进制文件支持的二进制文件的任何调用都将起作用 无需进一步设置。如果遇到问题,也可以禁用它,可以运行如下命令:
corepack disable
3、使用Node.js Corepack
我本地安装了2个版本的Node版本,查看下对应版本是否有Corepack。
关于Node 多版本安装也可以参考:
http://t.csdn.cn/8Ci3j
 http://t.csdn.cn/8Ci3j
http://t.csdn.cn/8Ci3j查看下版本(V14.4.0)目录并没有发现corepack,如下所示:

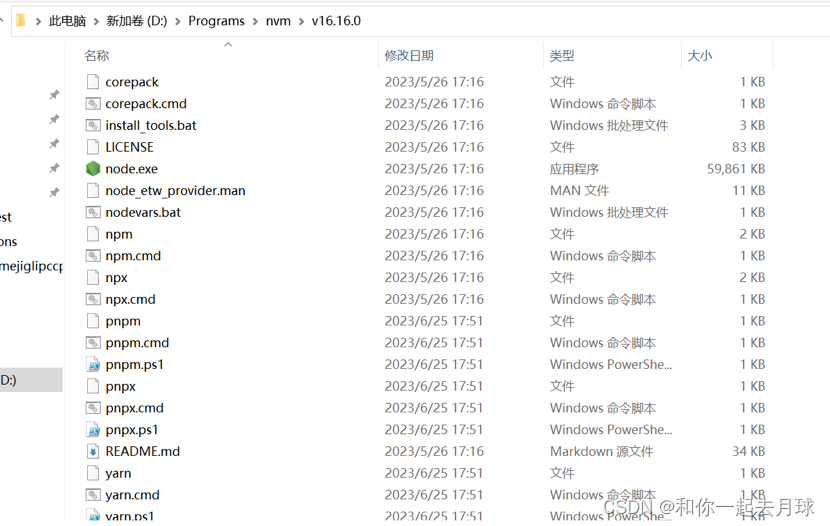
查看下版本(V16.16.0)目录并没有发现corepack,那么手动开启corepack,运行命令:
corepack enable
目录如下图所示:

我们可以看到是有的,当执行corepack enable命令时,发现下面多出来了pnpm和yarn相关的文件了。
也可以通过命令行,查看以下corepack,以及它对应的版本:
C:\Users\Administrator>corepack -v 0.17.0
4、配置包
Corepack代理将在您的目录中找到最接近的package.json文件。 当前目录层次结构以提取其"packageManager"属性。
如果该值对应于支持的包管理器
,则 Corepack 将使 确保对相关二进制文件的所有调用都针对请求的 版本,如果需要按需下载,如果无法下载,则中止已成功检索。例如下面这个配置:
{ "name": "test_yilai", "version": "1.0.0", "packageManager": "pnpm@8.6.3", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "element-plus": "^2.3.7", "element-ui": "^2.15.13", "lodash": "^4.17.21" } }配置完之后,尝试安装以下依赖试试:
yarn install Usage Error: This project is configured to use pnpm
如果packageManager改成yarn
{ "name": "test_yilai", "version": "1.0.0", "packageManager": "yarn@1.22.19", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "element-plus": "^2.3.7", "element-ui": "^2.15.13", "lodash": "^4.17.21" } }看下pnpm执行的结果:
pnpm instal Usage Error: This project is configured to use yarn
为了解决这个问题,我们可以使用包安装神器(ni)来解决这个问题。执行以下命令进行安装:
npm i -g @antfu/ni
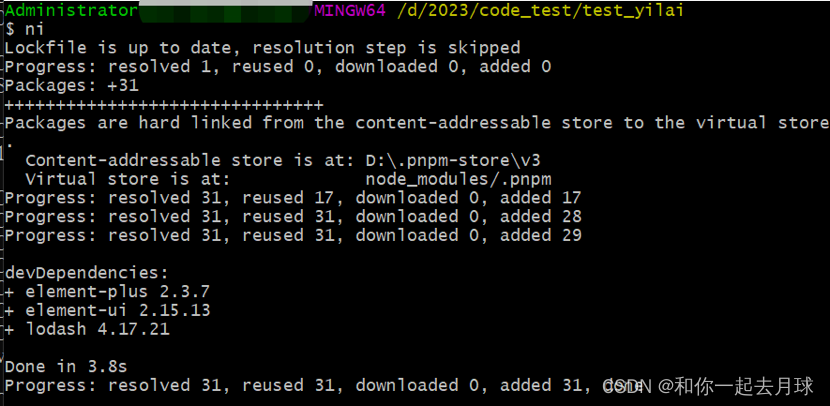
完成完之后直接在命令行输入ni,回车,进行包的安装,如下图所示:

我们可以发现完美的进行安装了。。。。。。
5、升级全局版本
在现有项目之外运行时(例如,在运行 yarn init),Corepack将默认使用预先定义的版本 对应于每个工具的最新稳定版本。这些版本可以 通过运行corepack prepare命令沿着 您希望设置的包管理器版本:
corepack prepare yarn@x.y.z --activate
或者,可以使用标签或范围:
corepack prepare pnpm@latest --activate corepack prepare yarn@stable --activate
6、离线工作流
许多生产环境没有网络访问。自从Corepack 通常直接从它们的注册表下载包管理器发行版, 它可能与这样的环境相冲突。若要避免发生这种情况,请调用 corepack prepare命令,同时您仍然可以访问网络(通常在 同时准备部署映像)。这将确保 即使没有网络访问,所需的包管理器也是可用的。
7、支持的包管理器
以下二进制文件是通过Corepack提供的:
Package manager
Binary names
yarn
yarn, yarnpkg
pnpm
pnpm, pnpx
8、Node.js Corepack 拦截npm
虽然Corepack可以像任何其他包管理器一样支持npm,但它的 默认情况下不启用。
虽然npm是"packageManager"属性中的有效选项,但是不生效。
当然如果你想拦截也是可以的,需要通过 corepack enable npm 解决。
9、Corepack 常用命令
corepack enable 开启corepack功能
corepack disable 移除corepack功能
corepack hydrate 将包管理器导入缓存
corepack prepare 生成包管理器存档

上一篇:【MySQL】表的增删查改














