- Django入门简介
- SpringBoot统一返回处理遇到cannot be cast to
- SpringBoot多环境配置,让你部署无忧
- PTA-SQL刷题系列之基础篇——查询补充练习(一)
- SpringBoot的全局异常拦截
- 【文末送书】计算机网络编程 | epoll详解
- 基于java Swing 和 mysql实现的飞机订票系统(源码+数据
- 关于部署vue项目在Linux上的两种方式tomcat以及nignx(
- MySQL创建商品订单数据库
- OpenAI开发系列(二):大语言模型发展史及Transformer架
- 如何搭建一个简单的springCloudAlibaba项目,并实现基本
- Linux 部署 Nginx
- 2.1、如何在FlinkSQL中读取&写入到Kafka
- 基于Spring Boot的LDAP开发全教程
- failed to open stream: No such file
- 【MybatisPlus】MP的分页查询、多条件查询以及查询过程中解决
- Tomcat配置环境变量(超详细)
- SQL Server中查询时间段的语句写法
- Navicat如何连接远程服务器的MySQL
- Tomcat与Netty比较
- 【Spring Cloud Alibaba】(二)微服务调用组件Fei
- 完美解决Qt中关于Mysql程序的连接、打包等各类问题
- Flask 返回 Json
- 【计算机毕业设计】外卖点餐系统
- postgresql执行计划
- MySQL中的多表查询详解
- 10.网络爬虫—MongoDB详讲与实战
- MySQL5.7和MySQL8.0的区别是什么
- SpringCloud GateWay与Nacos使用
- MySQL——表的增删查改
前言
本篇博文记录了Node.js安装与环境变量配置的详细步骤,旨在为将来再次配置Node.js时提供指导方法。
另外:Node.js版本请根据自身系统选择,安装位置、全局模块存放位置和环境变量应根据自身实际情况进行更改。
Node.js安装与配置
- 一、安装Node.js
- 1.下载
- 2.安装
- 3.添加环境变量
- 二、验证是否安装成功
- 三、修改模块下载位置
- 1.查看npm默认存放位置
- 2.在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹
- 3.修改默认文件夹
- 4.测试默认位置是否更改成功
- 四、设置淘宝镜像
- 1.将npm默认的registry修改为淘宝registry
- 2.全局安装基于淘宝源的cnpm
- 五、总结大家的问题
- 1.勾选文件夹权限后,下载模块时仍然报错。
- 2.使用`npm install express --global`安装express时提示:
- 3.`cnpm -v`只能在cnpm目录下才可以正常显示版本号。
- 4.安装完cnpm时 运行`cnpm -v `出现'cnpm' 不是内部或外部命令,也不是可运行的程序。
一、安装Node.js
1.下载
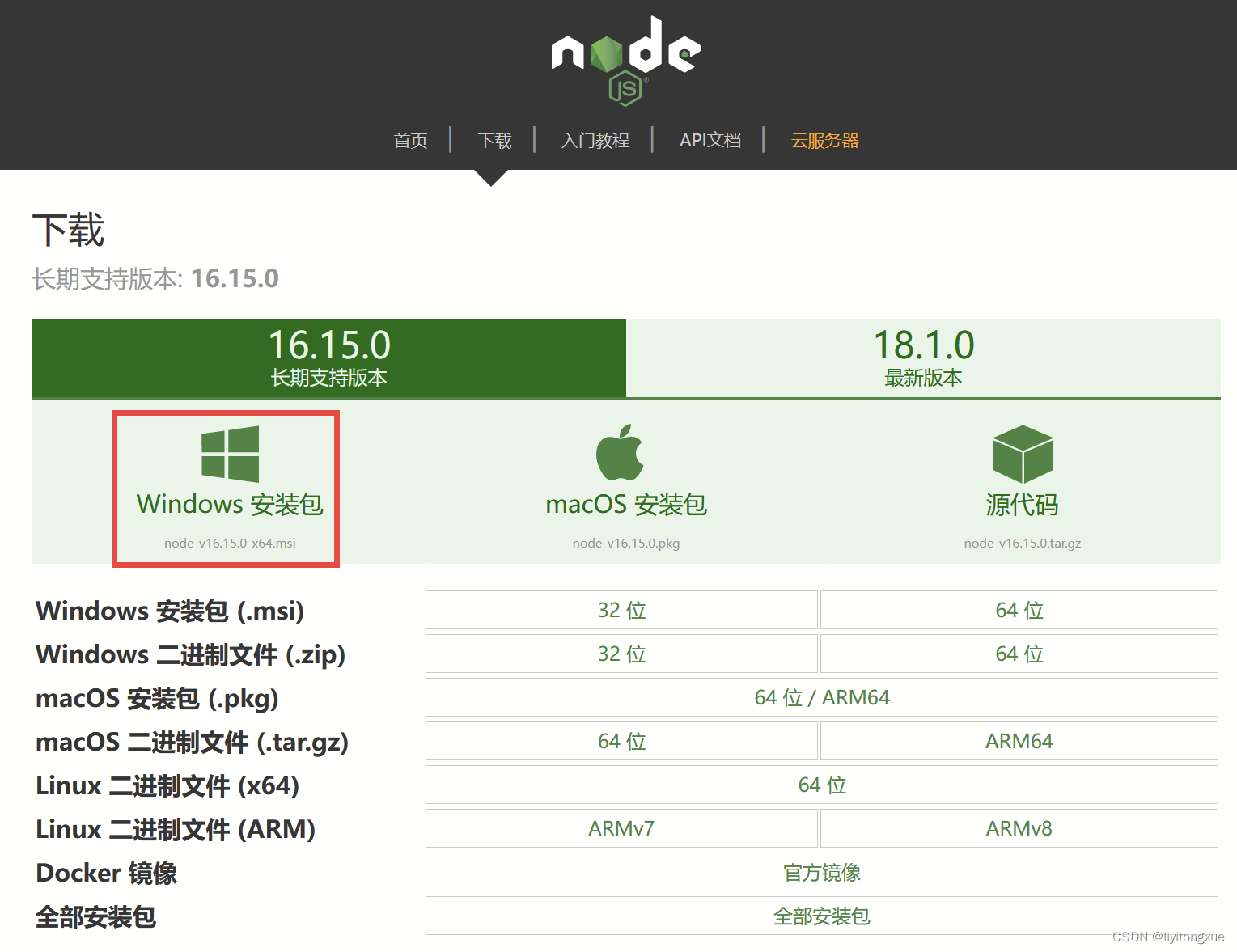
Node.js官网下载
根据自身系统下载对应的安装包(我这里为Windows11 64位,故选择下载第一个安装包)

2.安装
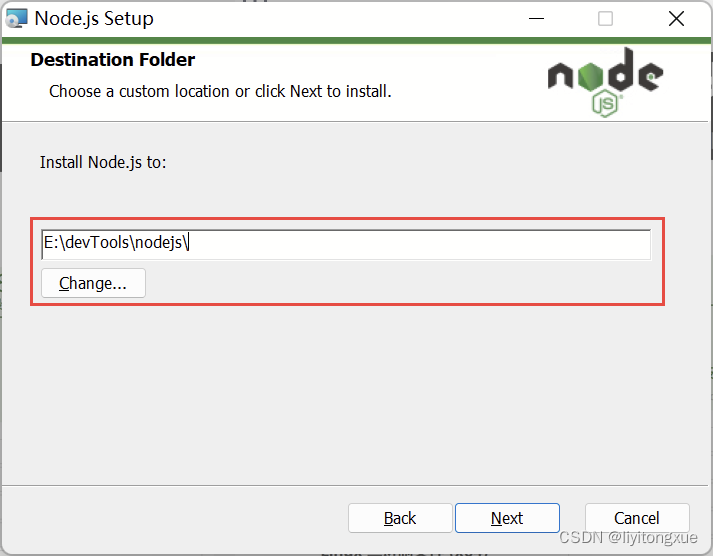
双击安装包,点击Next,勾选使用许可协议,点击Next,选择安装位置(可根据个人情况更换路径,我这里选择安装在E:\devTools\nodejs)

继续点击Next,点击Next,点击Install,点击Finish完成安装。
3.添加环境变量
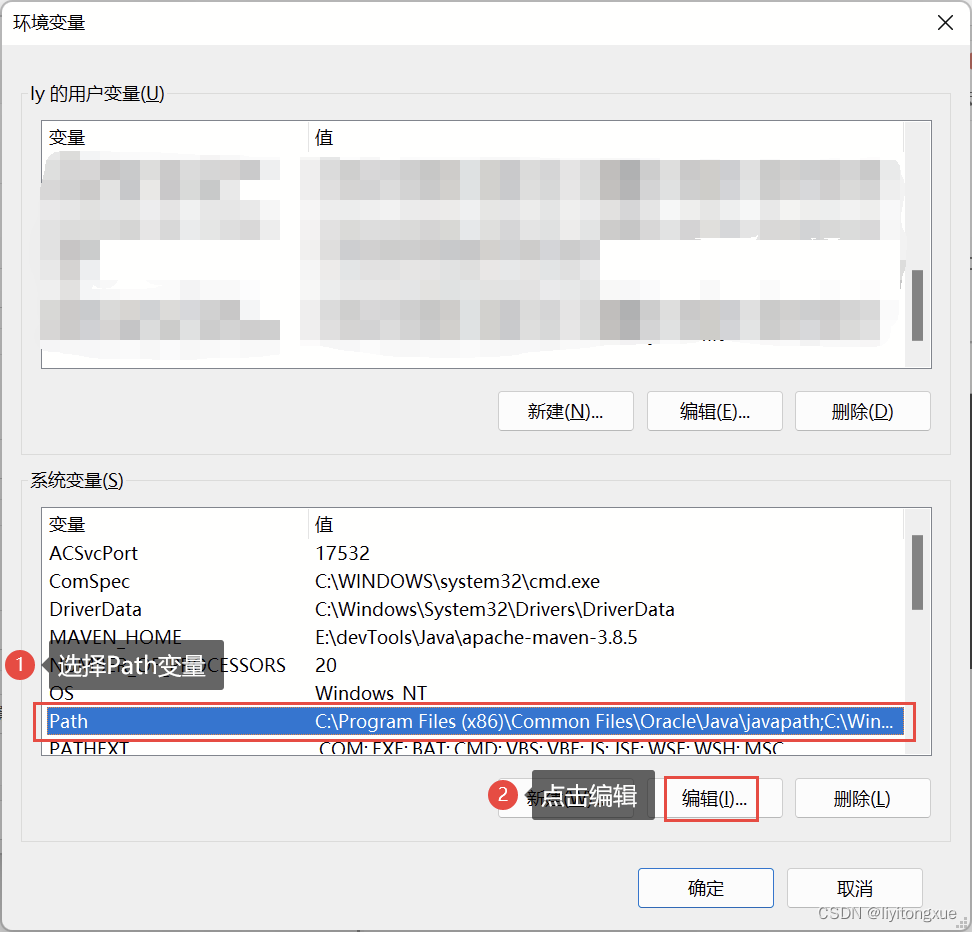
3.1 进入环境变量,编辑【系统变量】下的变量【Path】
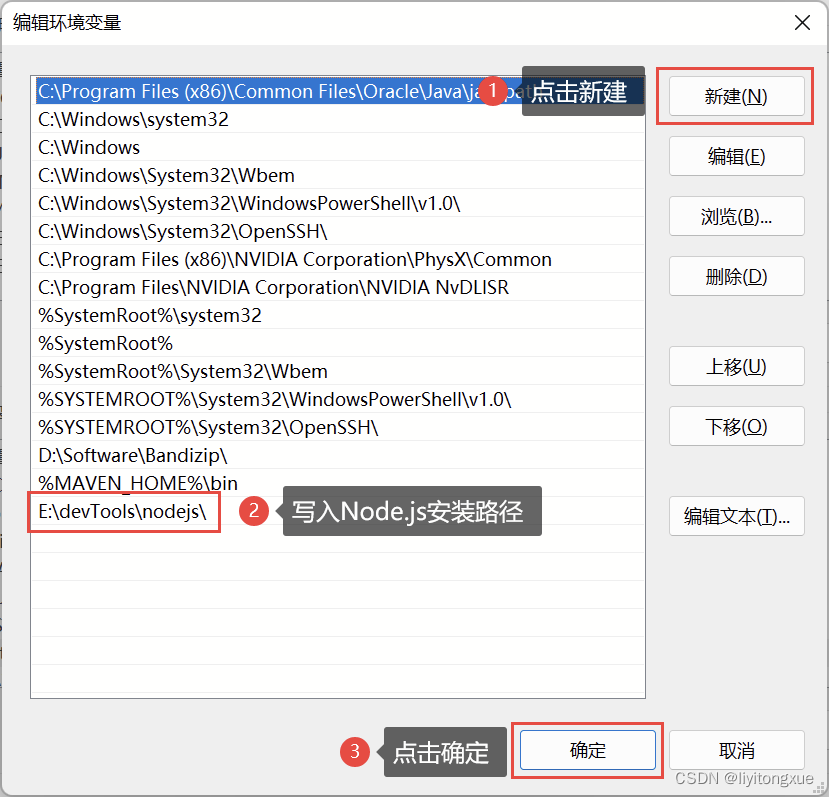
 3.2 添加Node.js的安装路径(此处为E:\devTools\nodejs\)
3.2 添加Node.js的安装路径(此处为E:\devTools\nodejs\)
二、验证是否安装成功
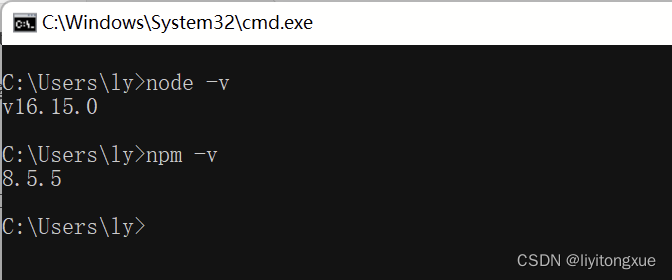
进入cmd命令行窗口,输入node -v查看nodejs版本
node -v
输入npm -v查看npm版本
npm -v
如下图所示,即为安装成功:

三、修改模块下载位置
此步骤修改以后npm全局下载模块的保存位置,可根据自身情况选择是否更改。
1.查看npm默认存放位置
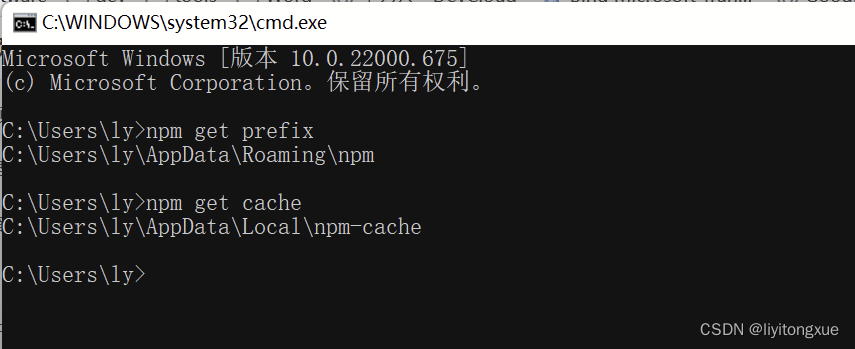
使用npm get prefix查看npm全局模块的存放路径
npm get prefix
使用npm get cache查看npm缓存默认存放路径
npm get cache

如上图所示,npm 全局模块存放位置以及cache的存放位置,默认是在 C 盘 “C:\Users\用户\AppData” 下。
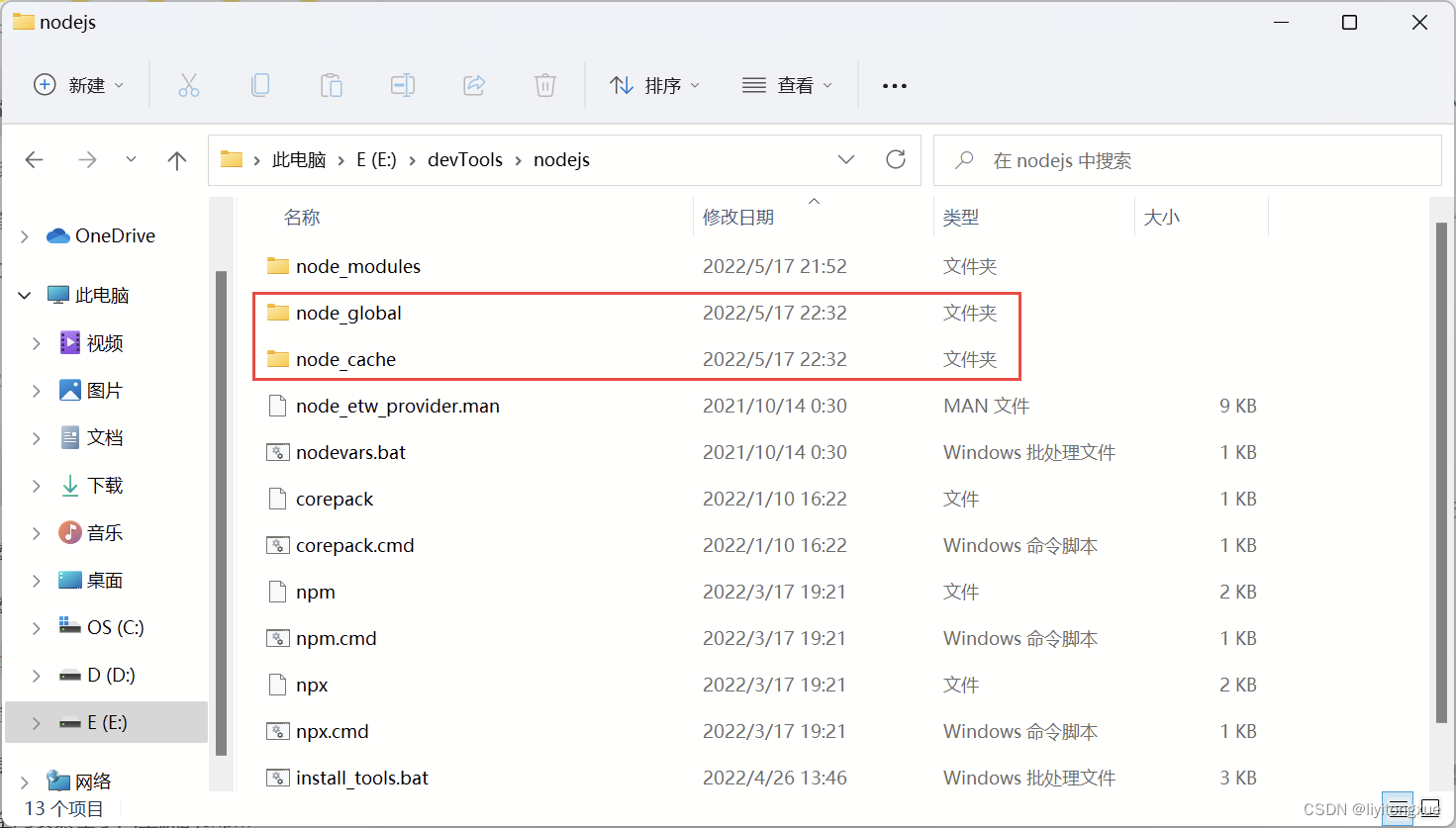
2.在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹

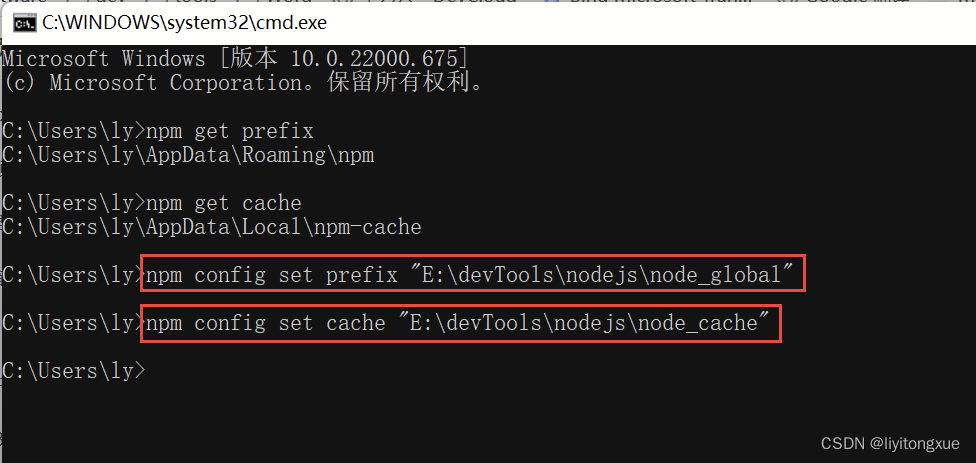
3.修改默认文件夹
设置全局模块的安装路径到 “node_global” 文件夹,
npm config set prefix "E:\devTools\nodejs\node_global"
设置缓存到 “node_cache” 文件夹
npm config set cache "E:\devTools\nodejs\node_cache"
如下图所示:

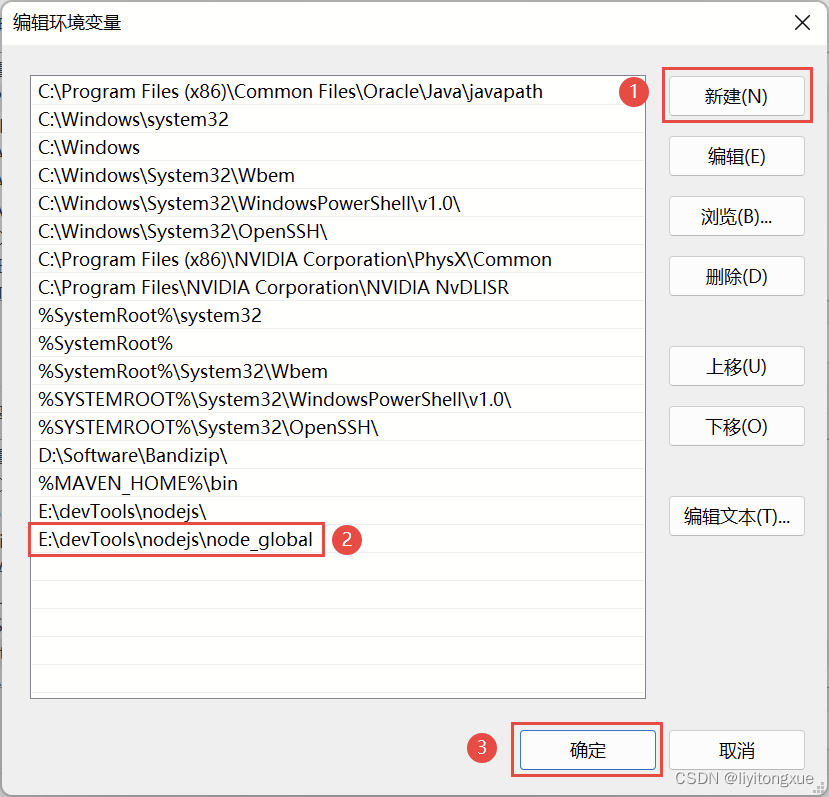
注意:由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“E:\devTools\nodejs\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:

4.测试默认位置是否更改成功
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
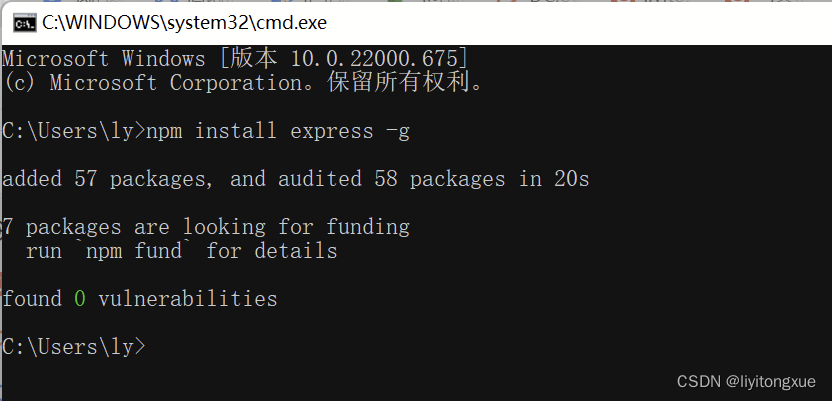
npm install express -g
或者
npm install express --global
注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“E:\devTools\nodejs\node_global\node_modules” 路径下。
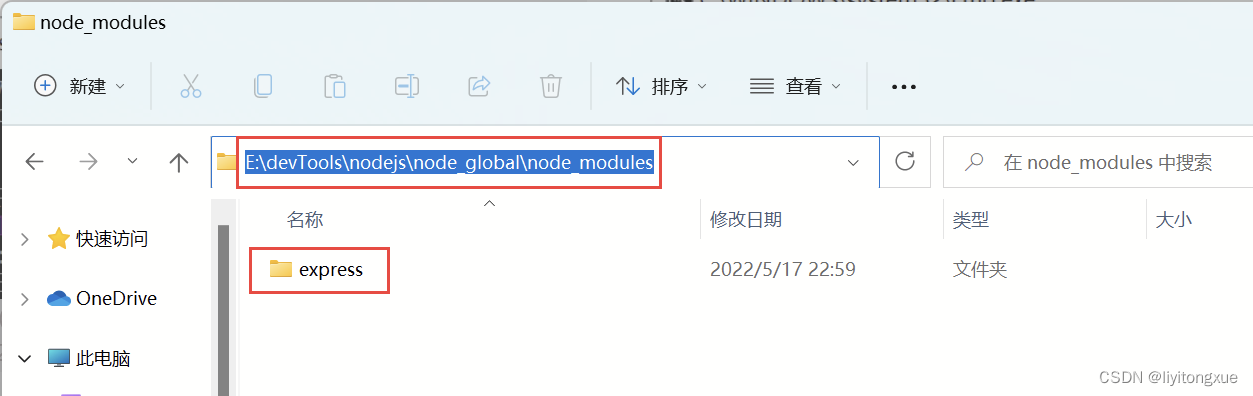
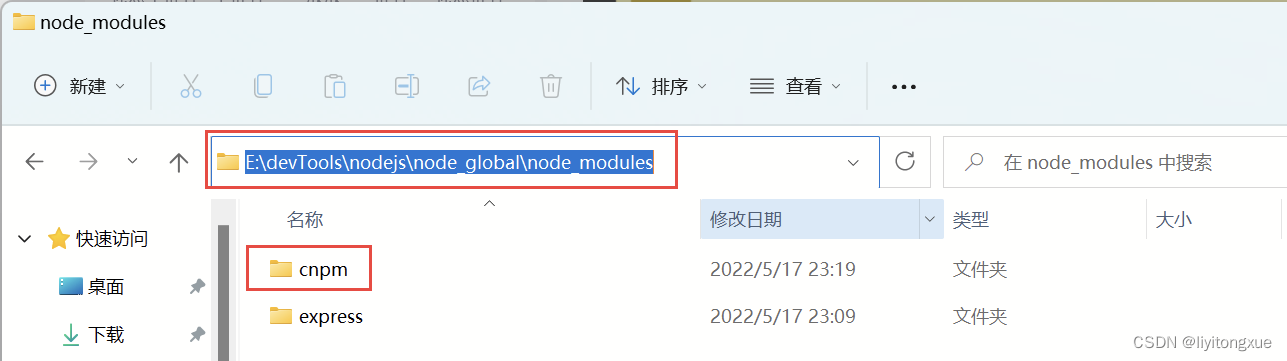
 如上图所示,下载express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下。
如上图所示,下载express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下。 可以看到,express模块已经成功地下载到【E:\devTools\nodejs\node_global\node_modules】下。
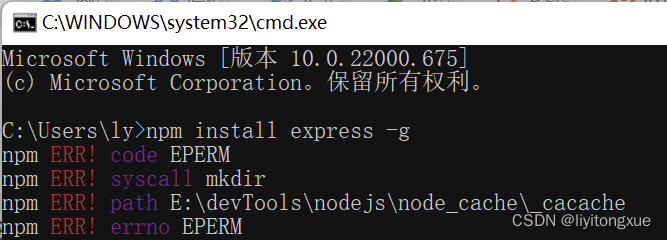
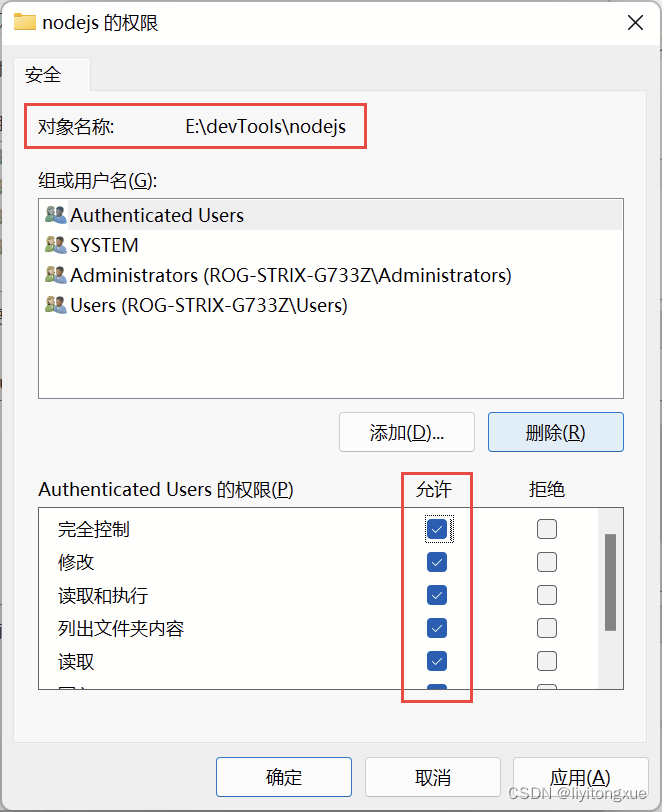
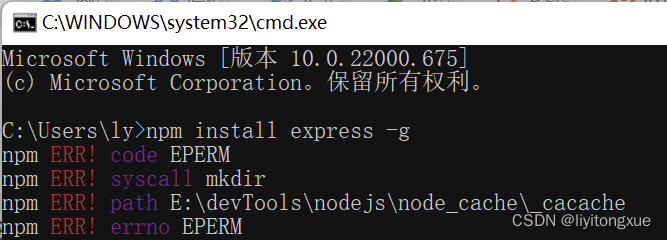
可以看到,express模块已经成功地下载到【E:\devTools\nodejs\node_global\node_modules】下。注意:若执行命令npm install express -g出现如下报错:

是由于对文件夹操作的权限不够,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。

※执行npm install express -g仍然出错的话继续将nodejs下【node_cache】、【node_global】、【node_modules】这三个文件夹的所有权限勾选,再次执行:
npm install express -g
即可下载成功。
四、设置淘宝镜像
1.将npm默认的registry修改为淘宝registry
说明:npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,可以更换为国内镜像:
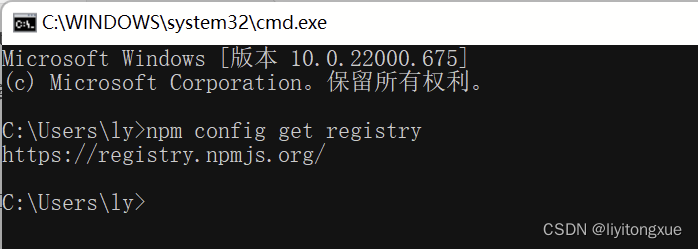
https://registry.npm.taobao.org(官方已更换域名)https://registry.npmmirror.com。1.1 查看当前使用的镜像路径
npm config get registry

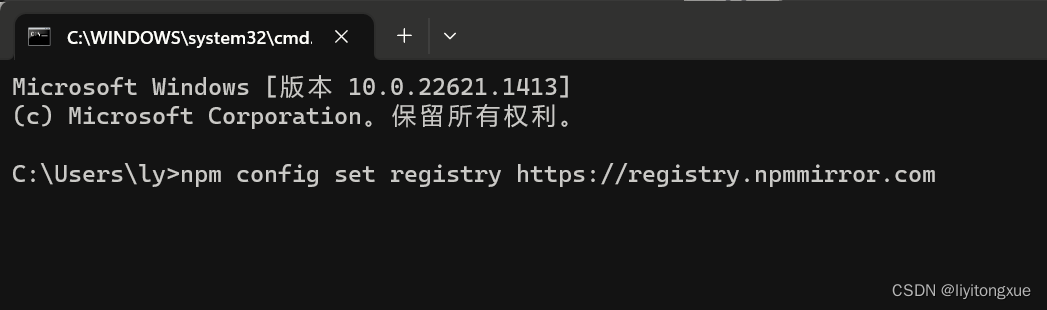
1.2 更换npm为国内镜像
# npm config set registry https://registry.npm.taobao.org npm config set registry https://registry.npmmirror.com
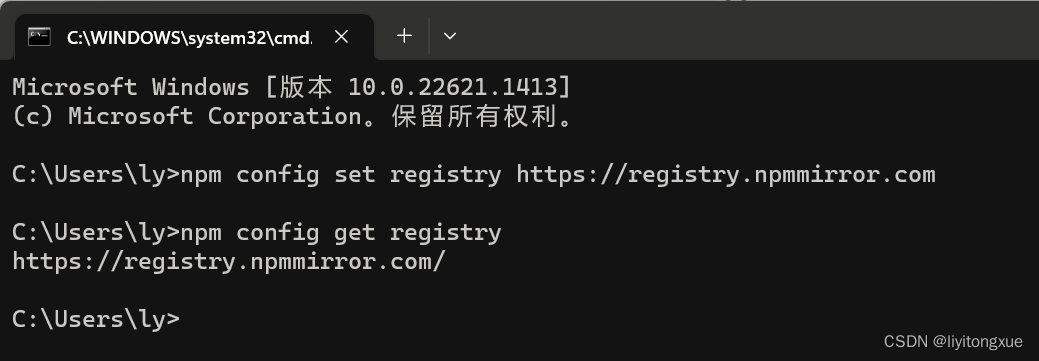
 1.3 检查镜像是否配置成功
1.3 检查镜像是否配置成功再次执行npm config get registry,检查当前的镜像路径:
npm config get registry
 如上图所示,npm默认的registry已修改为国内镜像registry。
如上图所示,npm默认的registry已修改为国内镜像registry。2.全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
2.1 全局安装基于淘宝源的cnpm
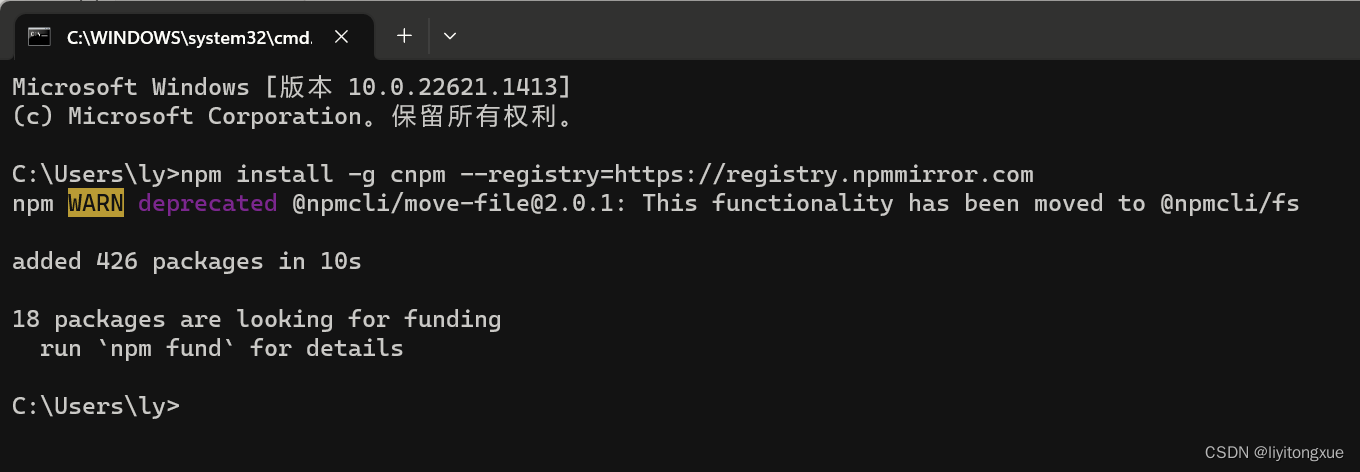
# npm install -g cnpm --registry=https://registry.npm.taobao.org npm install -g cnpm --registry=https://registry.npmmirror.com

2.2 本地查看cnpm模块

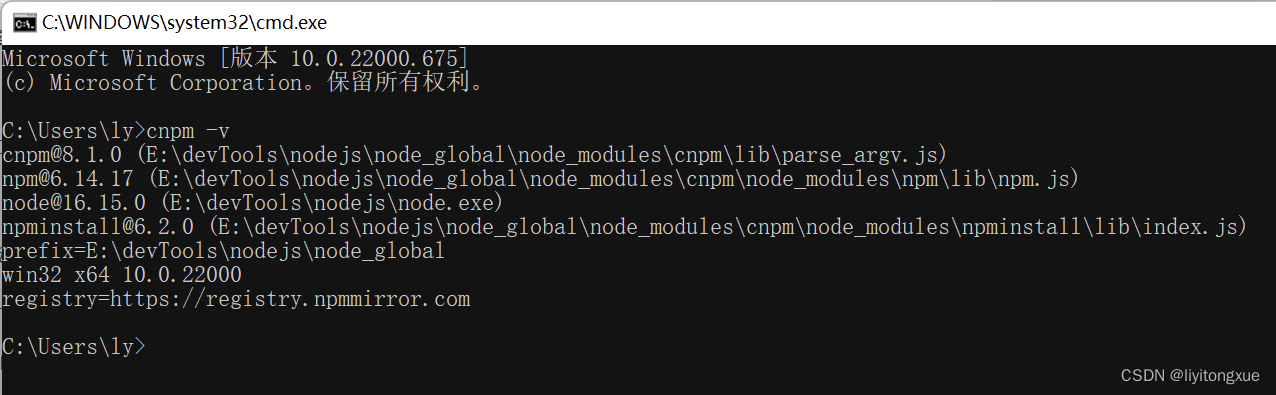
2.3 执行命令查看cnpm是否安装成功
cnpm -v
如下图所示,即代表cnpm配置成功。

五、总结大家的问题
--------------------------- 分割线 2022.10.20 总结大家提的问题 ---------------------------
非常感谢大家踊跃评论,可能部分评论的问题没有及时作出回答,在此道歉。
下面是大家提出的一些问题并总结回答如下:
1.勾选文件夹权限后,下载模块时仍然报错。
回答:
将node.js的安装路径和下面的【node_cache】、【node_global】、【node_modules】几个子文件夹的权限都勾选上。
如果执行npm install命令安装模块仍然报错,可以再根据报错信息中的path将文件夹的权限都勾选上。

2.使用npm install express --global安装express时提示:
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
回答:
这仅是一条警告,不是报错,仍可以正常下载模块,可以忽略,意思是npm不建议使用–global(等价于-g)或者–local,应该使用--location=global替代。
如果仍使用-g且不想让npm报warn,请自行百度查找解决办法。
3.cnpm -v只能在cnpm目录下才可以正常显示版本号。
回答:cnpm -v只能在cnpm安装的目录才能运行,应是未使用-g或–global进行全局安装导致。
4.安装完cnpm时 运行cnpm -v 出现’cnpm’ 不是内部或外部命令,也不是可运行的程序。
回答:
①首先确认是否使用的-g全局安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
②如果是,检查npm模块本地存放位置是否有cnpm文件夹
③新建一个管理员身份的cmd命令行窗口再次执行cnpm -v
ps:如果将npm默认的registry修改为淘宝registry后,使用npm下载时就会使用国内的淘宝镜像,如果大家安装cnpm遇到报错或者安装后仍然有问题,就可以不用再安装cnpm了,npm淘宝镜像和cnpm两种方案选择其一即可。当然,小朋友才做选择,作为成年人,大家也可以都要(不是
写在最后
安装Node.js后,可通过安装Vue.js运行vue项目,Vue.js安装与创建默认项目可见下一篇博文:https://blog.csdn.net/qq_42006801/article/details/124852760














