- SpringBoot 学习(04):Idea 中控制启动命令的详细过程
- 基于python+mysql的学生选课系统(文末附源代码)
- Mybatis-Plus实现分页查询
- Nginx基础配置以及实操
- Python山西太原二手房源爬虫数据可视化分析大屏全屏系统 开题报告
- 基于Java+Swing+mysql实现图书借阅管理系统--期末大作业
- SpringBoot自动装配原理详解
- 基于SSM框架简易项目“书籍管理系统”,超详细讲解,附源码
- 【MySQL】使用 IN 或 NOT IN,数据中有 NULL 出现的
- SSM框架与Springboot框架的区别
- 如何把本地flask项目(框架)上传到服务器(Linux),并后台持续
- nginx报错(error while loading shared
- Mybatis-plus的自动填充功能
- Apache atlas 元数据管理治理平台使用和架构
- 银河麒麟v10sp2安装卸载配置nginx和本地防火墙设置
- 客户端Unexpected end of file from serv
- SpringBoot3中Swagger整合knife4j和spring
- 【MySQL】MySQL索引详解
- Java集合框架最全详解(看这篇就够了)
- PHP入门基础教程 - 专栏导读
- Nacos架构与原理深度分析
- MybatisPlus详细教程,看后不会你打我............
- springboot、java实现调用企业微信接口向指定用户发送消息
- 【MySQL入门实战5】-Linux PRM 包安装MySQL
- 解决PHP Warning: putenv() has been di
- nginx访问地址重定向路径局部替换
- nginx之详解fastcgi指令
- MySQL实现(免密登录)
- Windows系统上安装MySQL 5.7详细步骤
- 多种方法解决SLF4J: Defaulting to no-opera
🌟 所属专栏:献给榕榕🐔 作者简介:rchjr——五带信管菜只因一枚
😮 前言:该专栏系为女友准备的,里面会不定时发一些讨好她的技术作品,感兴趣的小伙伴可以关注一下~
👉 文章简介:献给女友的简单网站源代码
😃0 前言与开发环境
前言
这篇文章把自己今年寒假花了20天做的一个网站放出来。这个网站就是用来练练手感的,接下来会重新做一个属于我的个人网站,主题还没有想好,但是应该是类似于一个个人博客吧。后面做网站时会一直更新进度,感兴趣的小伙伴可以关注我了解后续,这个送给女朋友的就不详解了,直接放置源码,可以直接运行,当做一个参考。
开发环境
开发语言:python 3.8
开发框架:Flask
开发工具:PyCharm专业版
虚拟环境工具:Anaconda
浏览器:谷歌浏览器
😃1 运行结果图

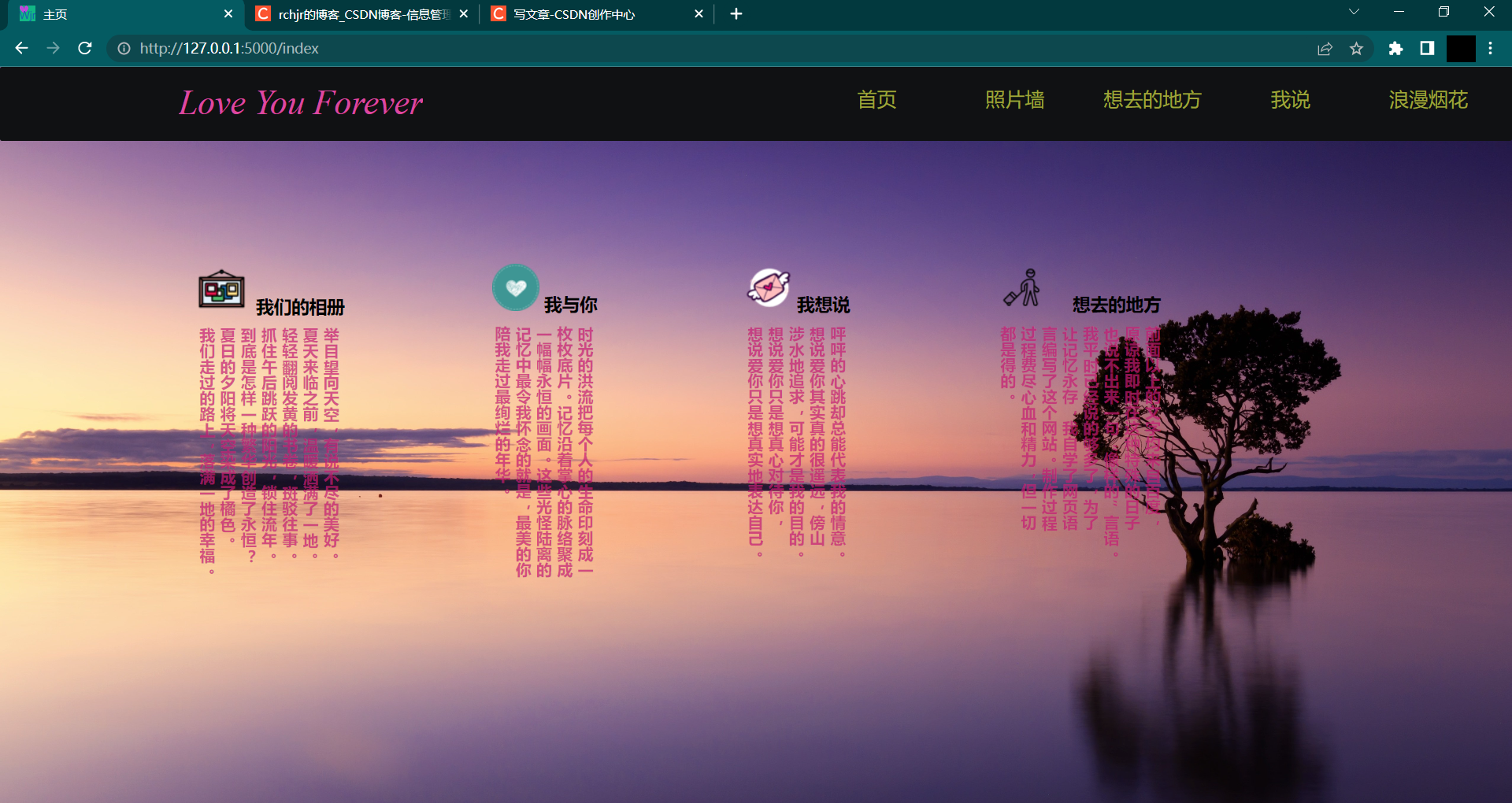
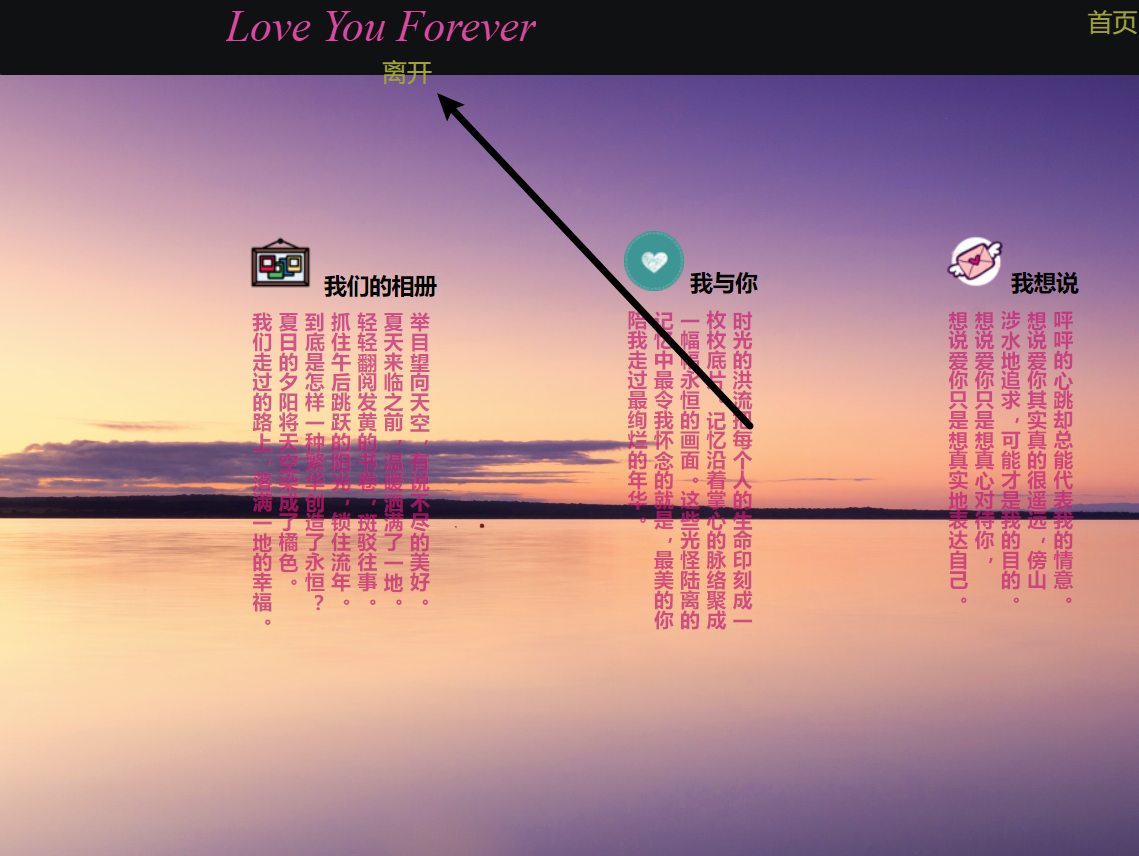
主页

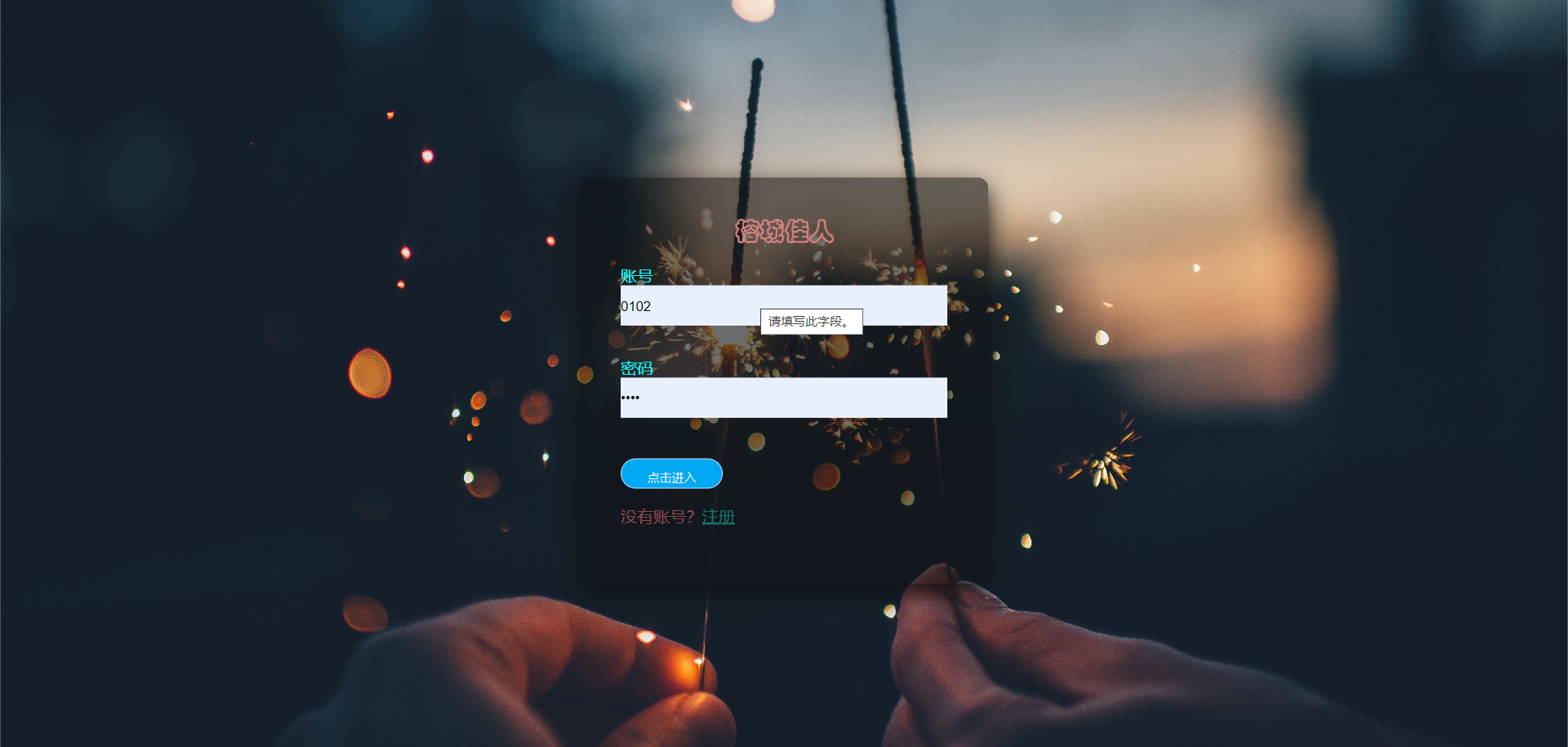
登录界面

注册界面

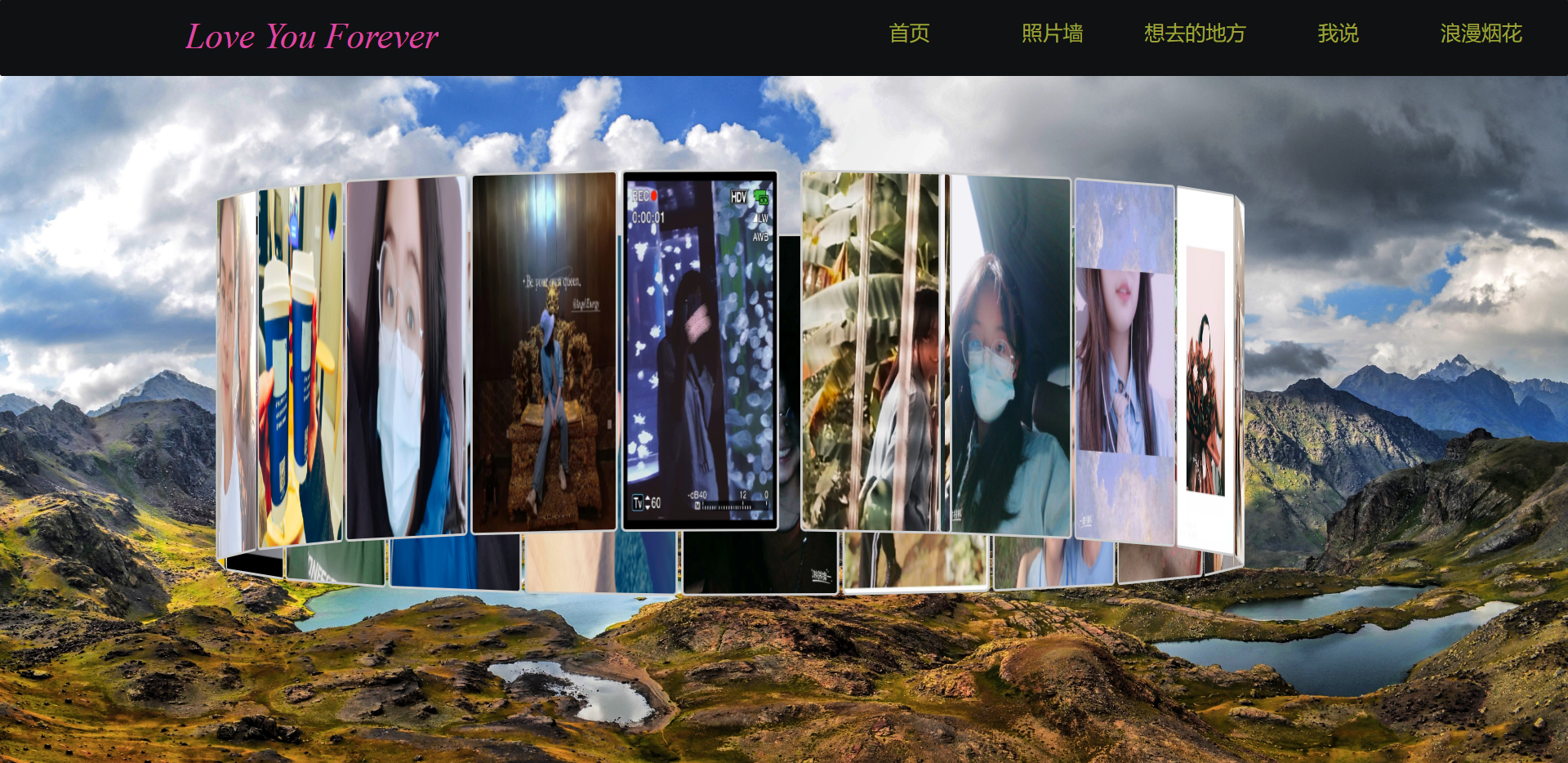
照片墙

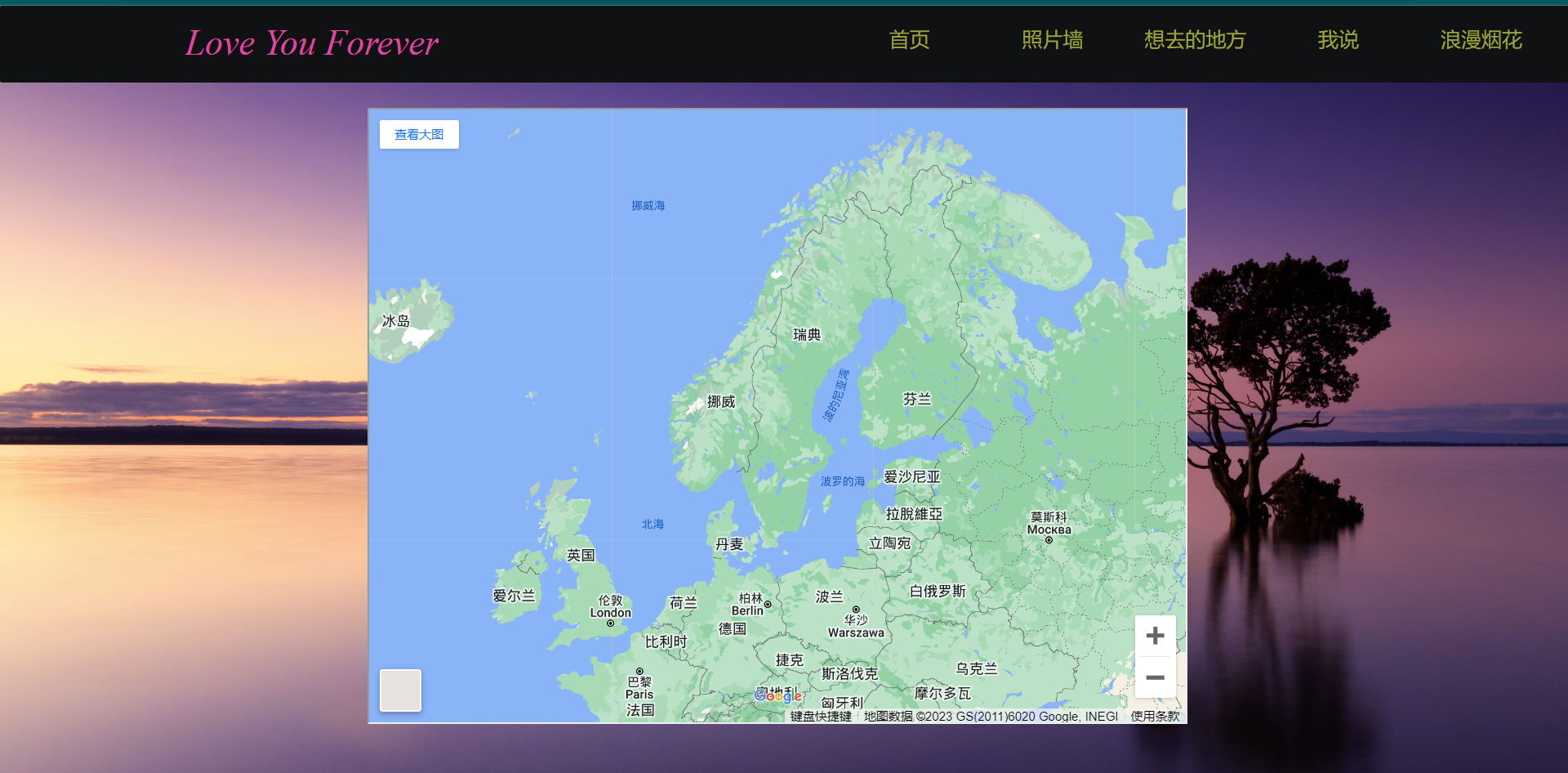
想去的地方(挪威)

留言(无法提交)

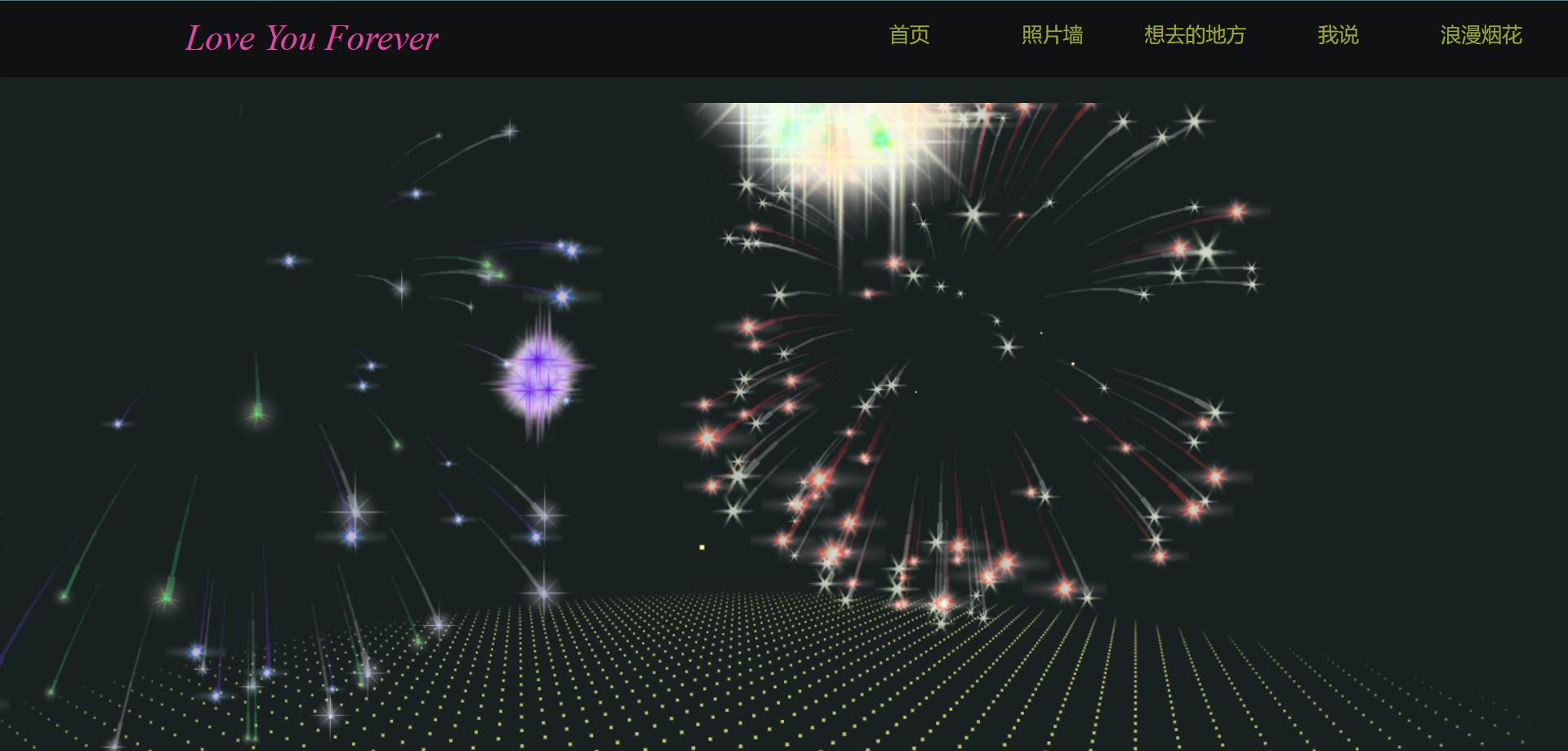
浪漫烟花(带背景音乐)

注销
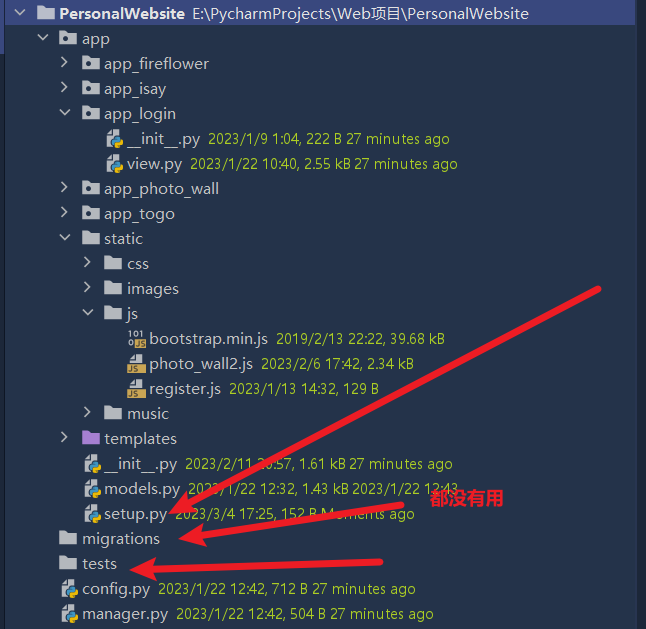
😃2 代码结构
一个app文件夹用来存放各个功能(忘记术语叫啥了),对应上面展示的几个功能。static文件夹存放静态文件,具体包括css文件,js文件和html文件以及图片和背景音乐。当然还有模型文件models.py存放数据库模型。
然后是config.py存放一些要用的配置类,manager.py作为主文件用于启动整个项目。

😃3 config.py配置文件
先从配置信息开始讲起吧。这个网站我用到的配置信息只有连接MySQL要用的一些相关信息,比较简单。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/3 15:08
"""各种配置类"""
class BaseConfig(object):
"""所有配置类的基类"""
SECRET_KEY = "LOVE"
DEBUG = True
TESTING = False
VISIT_TIME = 0 # 网站访问次数
# 数据库配置
SQLALCHEMY_DATABASE_URI = "mysql+pymysql://root:这里换成自己的MySQL密码@localhost/personalwebsite"
SQLALCHEMY_TRACK_MODIFICATIONS = False # 是否追踪数据库的修改
class ProductionConfig(BaseConfig):
"""生产环境下的配置类"""
DEBUG = False
class DevelopmentConfig(BaseConfig):
"""开发模式下的配置类"""
DEBUG = True
TESTING = True
然后我是使用的Navicat这个工具用来可视化操作MySQL的。就是下面这个家伙啦,可以在网上找到破解版的,如果想和我用一样的话,这里也有百度网盘的下载链接:
链接: https://pan.baidu.com/s/1WqS8H2fHAwkPm76O-7OClg?pwd=9rlv
提取码:9rlv
--来自百度网盘超级会员V3的分享

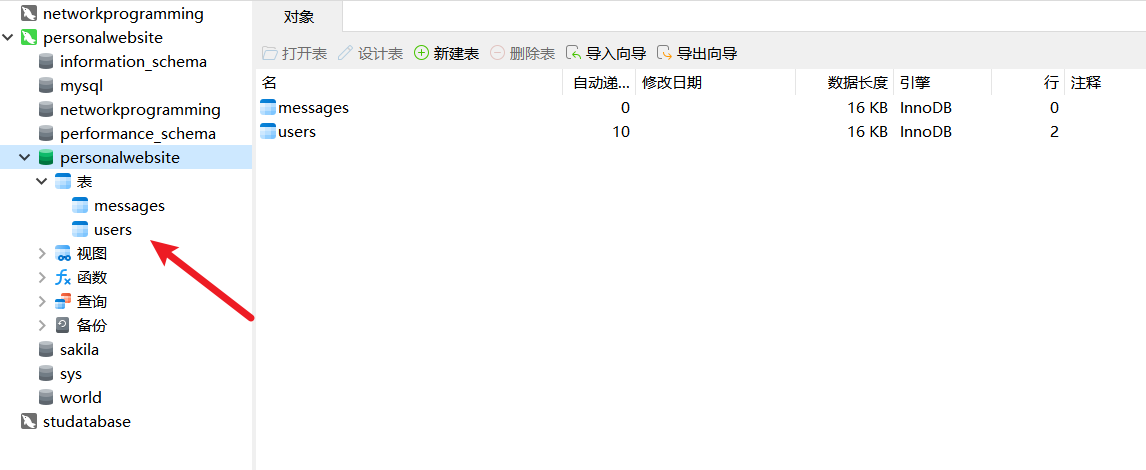
打开Navicat可以看到我创建了一个名为personalwebsite的数据库,双击它可以看到

我创建了两个表,一个是存放用户登录信息的,另一个message本来打算存放留言的,但是后面没用到大家可以不用管。

😃4 app包详解
这个包里面包含了整个网页代码,因此是本次项目的大头,我将按照登录注册功能、照片墙功能、我说功能、我想去的地方功能和浪漫烟花功能的顺序进行讲解。另外项目采用蓝图的方式开发,每次搞定完一个功能,就会在app包下面的__init__.py文件中添加相应的信息。这样方便管理整个项目结构,使之整洁、易于修改,可扩展性也很好。
📜4.1 登录注册功能
登录注册功能在app_login包中,里面一共两个文件,分别是__init__.py和view.py视图文件。先看__init__.py文件。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/8 23:19
"""登录视图的蓝图"""
from flask import Blueprint
login = Blueprint("login", __name__)
from . import view
在app_login/__init__.py文件中我创建了一个登录视图的蓝图。接下来看登录注册的视图文件
首先导入了实现登录要用的一些Flask提供的模块,比如login_required, login_user, logout_user。具体功能我就不细讲了。然后导入了跳转网页要用的request, render_template, redirect, url_for, flash,还导入了数据库模型User和刚刚创建的蓝图login,最后从app包下的__init__.py中导入了管理登录用的login_manager,这个等会展示app/__init__.py的时候会看得到。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/6 11:39
"""登录的视图函数"""
from flask import request, render_template, redirect, url_for, flash
from flask_login import login_required, login_user, logout_user
from . import login
from app.models import User
from app import login_manager
@login_manager.user_loader
def load_user(user_id): # 创建用户加载回调函数,接受用户 ID 作为参数
user = User.query.get(int(user_id)) # 用 ID 作为 User 模型的主键查询对应的用户
return user # 返回用户对象
@login.route('/index', methods=['GET', 'POST'])
@login_required
def index():
return render_template('index.html')
@login.route('/register', methods=['GET', 'POST'])
def register():
# 如果请求为post
if request.method == 'POST':
count = request.form.get('count')
password = request.form.get('password')
repassword = request.form.get('repassword')
from app import db
if password == repassword:
user = User(count, password)
user.set_password(password)
db.session.add(user)
db.session.commit()
return redirect(url_for("login.login_"))
else:
flash("两次密码不一致!")
return render_template("register.html")
return render_template('register.html')
@login.route('/', methods=['GET', 'POST'])
@login.route('/login', methods=['GET', 'POST'])
def login_():
if request.method == 'POST':
count = request.form['count']
password = request.form['password']
if not count or not password:
flash('请输入账号和密码!')
return redirect(url_for('login.login_'))
user = User.query.filter_by(count=count).first()
if not user:
flash("用户不存在")
return redirect(url_for('login.login_'))
if count == user.count and user.check_password(password):
login_user(user) # 登入用户
return redirect(url_for('login.index')) # 重定向到主页
flash('账号或密码不正确, 请重新登录!') # 如果验证失败,显示错误消息
return redirect(url_for('login.login_')) # 重定向回登录页面
return render_template('login.html')
@login.route('/logout', methods=['GET','POST'])
@login_required
def logout():
logout_user()
return redirect(url_for('login.login_'))
导入需要的模块和函数后,用login_manager作为修饰器管理用户登录,具体就是从数据库中查询信息判断是否存在用户,可以看其他博客了解详情。然后是分别用对应的修饰器修饰主页、注册页面、登录页面和注销页面。
下面给出要用到的前端文件
index.html
{% extends 'base.html' %}
{% block title %}
主页
{% endblock %}
{% block div %}
 我们的相册
举目望向天空,有说不尽的美好。
我们的相册
举目望向天空,有说不尽的美好。
夏天来临之前,温暖洒满了一地。
轻轻翻阅发黄的书卷,斑驳往事。
抓住午后跳跃的阳光,锁住流年。
到底是怎样一种繁华创造了永恒?
夏日的夕阳将天空染成了橘色。
我们走过的路上,落满一地的幸福。
 我与你
时光的洪流把每个人的生命印刻成一
我与你
时光的洪流把每个人的生命印刻成一
枚枚底片。记忆沿着掌心的脉络聚成
一幅幅永恒的画面。这些光怪陆离的
记忆中最令我怀念的就是,最美的你
陪我走过最绚烂的年华。
 我想说
呯呯的心跳却总能代表我的情意。
我想说
呯呯的心跳却总能代表我的情意。
想说爱你其实真的很遥远,傍山
涉水地追求,可能才是我的目的。
想说爱你只是想真心对待你,
想说爱你只是想真实地表达自己。
 想去的地方
前面以上的文字均来自百度,
想去的地方
前面以上的文字均来自百度,
原谅我即时在这种特殊的日子
也说不出来一句“像样的”言语。
我平时已经说的够多了,为了
让记忆永存,我自学了网页语
言编写了这个网站。制作过程
过程费尽心血和精力,但一切
都是得的。
{% endblock %}
register.html
Title
注册
{% for item in get_flashed_messages() %}
{{ item }}
{% endfor %}
login.html
榕城与佳人
榕城佳人
{% for item in get_flashed_messages() %}
{{ item }}
{% endfor %}
当然其他的css文件,图片等后面会一并给出。
📟4.2 照片墙功能
照片墙功能在app_photo_wall包中,里面一共两个文件,分别是__init__.py和view.py视图文件。先看__init__.py文件。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/13 16:10
"""照片墙的蓝图"""
from flask import Blueprint
photo_wall = Blueprint("photo_wall", __name__)
from . import view
在app_photo_wall/__init__.py文件中我创建了一个照片墙视图的蓝图。接下来看照片墙的视图文件
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/13 16:20
"""照片墙的视图函数"""
from flask import render_template
from flask_login import login_required
from . import photo_wall
@photo_wall.route('/photo_wall', methods=['GET', 'POST'])
@login_required
def index():
return render_template('photo_wall.html')
照片墙后端很简单,主要是靠前端实现的,下面给出前端代码
photo_wall.html
当然大家可以换成自己想换的照片。
{% extends "base.html" %}
{% block title %}
照片墙
{% endblock %}
{% block div %}
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg) {% endblock %}
{% endblock %}
😛4.3 我说功能
我说功能在app_isay包中,里面一共两个文件,分别是__init__.py和view.py视图文件。先看__init__.py文件。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/22 8:52
""""""
from flask import Blueprint
isay = Blueprint("isay", __name__)
from . import view
在app_isay/__init__.py文件中我创建了一个我说视图的蓝图。接下来看我说功能的视图文件
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/22 8:52
"""我说的视图函数"""
import time
from . import isay
from flask import request, render_template, session
from flask_login import login_required
from app.models import User, Message
@isay.route('/isay', methods=['GET', 'POST'])
@login_required
def isay():
from app import db
if request.method == 'POST':
return render_template('isay.html')
if request.method == 'POST':
title = request.form.get("title")
text = request.form.get("text")
count = session.get('count')
print(count)
# 获取当前系统时间
created_time = time.strftime("%Y-%m-%d %H:%M:%S")
user = User.query.filter_by(count=count).first()
message = Message(title=title, text=text, created_time=created_time, user_id=user.id)
db.session.add(message)
db.session.commit()
blog = Message.query.filter(Message.created_time == created_time).first()
return render_template('blogSuccess.html', title=title, id=message.id)
这个功能其实没开发好,大家可以不用管它或者自行完善也行。
✈4.4 想去的地方功能
想去的地方功能在app_togo包中,里面一共两个文件,分别是__init__.py和view.py视图文件。先看__init__.py文件。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/23 11:34
""""""
from flask import Blueprint
togo = Blueprint("togo", __name__)
from . import view
在app_togo/__init__.py文件中我创建了一个想去的地方视图的蓝图。接下来看看想去的地方功能的视图文件
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/23 11:35
"""想去的地方"""
from . import togo
from flask import render_template
@togo.route("/togo", methods=['POST', 'GET'])
def togo():
return render_template("togo.html")
这个功能主要是在前端导入了谷歌地图的API,下面给出前端页面
togo.html
{% extends "base.html" %}
{% block div %}
{% endblock %}
💥4.5 浪漫烟花功能
浪漫烟花功能在app_fireflower包中,里面一共两个文件,分别是__init__.py和view.py视图文件。先看__init__.py文件。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/2/11 20:48
""""""
from flask import Blueprint
fireflower = Blueprint("fireflower", __name__)
from . import view
在app_fireflower/__init__.py文件中我创建了一个浪漫烟花视图的蓝图。接下来看看浪漫烟花功能的视图文件
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/2/11 20:48
""""""
from flask import render_template
from flask_login import login_required
from . import fireflower
@fireflower.route('/fireflower', methods=['GET', 'POST'])
@login_required
def index():
return render_template('romanticFireFlower.html')
这个功能主要是在前端实现的,下面给出前端页面
romanticFireFlower.html
{% extends "base.html" %}
{% block title %}
浪漫烟花
{% endblock %}
{% block div %}
{# #}
CommandsInfoShare
💻4.6 models.py模型文件
这里创建了User和Message数据库模型,也就是对应数据库里的两张表。其中第一个模型和登录也是有关联的,都是Flask自带的模块。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/4 20:00
"""登录需要的数据库模型(用户表)"""
from werkzeug.security import generate_password_hash, check_password_hash
from flask_login import UserMixin
from app import db
class User(UserMixin, db.Model):
# 第一个参数指定字段类型,后面设置属性
__tablename__ = 'users'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
count = db.Column(db.String(128), nullable=False, unique=True)
password = db.Column(db.String(128), nullable=False)
def __init__(self, count, password):
self.count = count
self.password = password
def set_password(self, password):
self.password = generate_password_hash(password)
def check_password(self, password):
return check_password_hash(self.password, password)
class Message(db.Model):
__tablename__ = 'messages'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title = db.Column(db.String(128))
text = db.Column(db.TEXT)
created_time = db.Column(db.String(64))
# 关联用户id
user_id = db.Column(db.Integer, db.ForeignKey('users.id'))
user = db.relationship('User', backref='user')
if __name__ == '__main__':
user = User(count='0101', password=2021)
db.session.add(user)
db.session.commit()
🔧4.7 __init__.py文件
这里完成对整个项目的蓝图的注册,配置信息和初始化数据库。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/3 1:54
"""构建app,注册蓝图"""
from flask import Flask
from config import BaseConfig
from flask_login import LoginManager
from flask_sqlalchemy import SQLAlchemy
login_manager = LoginManager()
login_manager.session_protection = 'strong'
login_manager.login_view = 'login'
db = SQLAlchemy()
def register_bp(app):
"""
注册蓝图
:param app:
:return:
"""
from .app_login import login as login_blueprint
from .app_photo_wall import photo_wall as photo_wall_blueprint
from .app_isay import isay as isay_blueprint
from .app_togo import togo as togo_blueprint
from .app_fireflower import fireflower as fireflower_blueprint
app.register_blueprint(login_blueprint)
app.register_blueprint(photo_wall_blueprint)
app.register_blueprint(isay_blueprint)
app.register_blueprint(togo_blueprint)
app.register_blueprint(fireflower_blueprint)
def database(app, db):
"""
初始化数据库
:param app:
:return:
"""
db.init_app(app)
db.create_all()
db.session.commit()
def create_app():
my_app = Flask(__name__)
with my_app.app_context():
# app注册蓝图
register_bp(my_app)
# app加载配置
my_app.config.from_object(BaseConfig)
# 数据库管理对象
database(my_app, db)
# 用于登录验证
login_manager.init_app(my_app)
login_manager.login_view = 'login.login'
return my_app
😃5 manager.py 启动项目
从app/__init__.py导入create()函数用于启动,同时设置了错误页面。
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/1/3 13:50
"""启动文件"""
from app import create_app
from flask import render_template, session
app = create_app()
# 404页面
@app.errorhandler(404)
def page_not_found(e):
return render_template('error.html'), 404
# 500页面
@app.errorhandler(500)
def internal_server_error(e):
return render_template('error.html'), 500
if __name__ == '__main__':
app.run(debug=True)
💳6 一些静态文件
下面是要用到的所有静态文件,篇幅原因这里就不全部放出来了,有需要的朋友在评论区扣1我会及时给的。背景图片和照片墙大家可以自己选。