- 学生信息管理系统MySql课程设计
- Centos6.5环境Nginx 1.16.1升级到1.24.0版本
- Node.js、Express框架之获取客户端IP地址,并获取IP对应
- Mysql用户创建以及权限赋予操作
- 【MySQL】内置函数
- 【Spring Cloud】基于 Feign 实现远程调用,深入探索
- 基于Springboot仓库管理系统的设计与实现 毕业设计开题报告
- MySQL 雪花Id函数
- (附源码)python电影院购票系统 毕业设计221133
- 1. GO 之基础命令
- MySQL创建商品订单数据库
- MyBatis 动态SQL之<where>标签-
- Tomcat调试端口被占用解决办法
- Windows搭建Typecho个人博客并发布公网访问【内网穿透】
- SQL之SQL索引
- QT 5.13 使用MySQL数据库,含MYSQL安装和QT驱动安装及
- 四步完全卸载 MySQL
- 【Spring从成神到升仙系列 一】2023年再不会动态代理,就要被淘
- Spring redis使用报错Read timed out排查解决
- 深入理解 SpringBoot 日志框架:从入门到高级应用——(五)L
- Nginx缓存配置
- 2.1、如何在FlinkSQL中读取&写入到Kafka
- 【Java面试篇】Spring中@Transactional注解事务失
- nodejs升级引起的构建错误:0308010C:digital en
- 处理The injection point has the follo
- 使用Node.js进行应用程序的打包和部署
- 图数据库Neo4j——SpringBoot使用Neo4j &
- Spring实战 | Spring IOC不能说的秘密?
- PHP实践:用ThinkPHP6完整实现用户分页功能
- 【Docker】进入docker下的mysql
分享一下基于若依的二开经验
- 一、前言
- 二、搭建环境
- 1.基础环境
- 2.开发环境
- 三、克隆项目
- 四、运行项目
- 1.后端工作
- A.application.yml
- B.application-druid.yml
- C.导入项目中sql目录下的两个sql文件。
- 2.前端工作
- 五、二次开发
- 1.新建模块
- 2.绕过验证
- 3.代码生成
- 4.增加链接
- 六、总结
一、前言
若依后台管理框架是github和码云上优秀的开源项目,基于它进行二次开发,教程多资料详细,非常适合练手。
二、搭建环境
想要基于若依进行二次开发,基础环境要先搭好
1.基础环境
这里罗列一下需要的基础环境:
1、 数据库服务器mysql或mariadb,最好再配上navicat数据库工具。
2、 redis。这个非必要,如果没有,则将配置文件中关于redis的部分注释掉。
数据库和redis,搞起来比较简单,方法也多。
比较快速的方法有2个,
- 一个是用docker(当然docker搞起来又要一番折腾)
- 另一个是装一个小皮面板phpstudy。
关于具体怎么配置基础环境,就不再啰嗦了。
2.开发环境
搞定基础环境,就要搞好开发环境。需要东西有:
1、 jdk8
2、 node.js
3、 开发IDE,推荐jetbrains出品的IDEA(后端)和WebStorm(前端)
4、 Maven,下载一个,不用IDEA内嵌的,我用的3.8.6版。
三、克隆项目
从github或码云上克隆ruoyi-vue(前后端分离版本),我用的是3.8.5版。
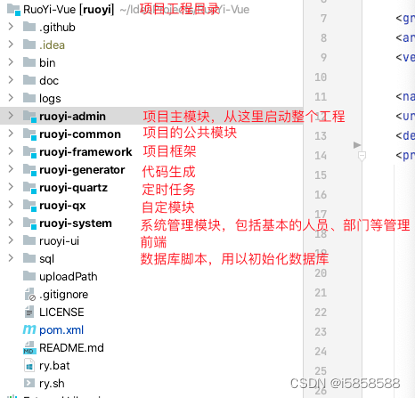
克隆好之后,项目目录如下:

四、运行项目
运行前要做一些准备工作
1.后端工作
主要是修改ruoyi-admin模块中的两个配置文件以及导入数据库
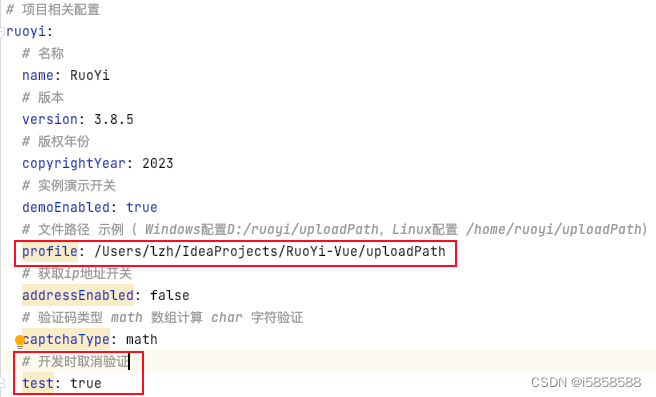
A.application.yml
两个地方:ruoyi配置和redis配置。
ruoyi配置中,要修改profile为自己指定的路径;另外增加一个test: true,这个是为了调试用(可以以后再改)。

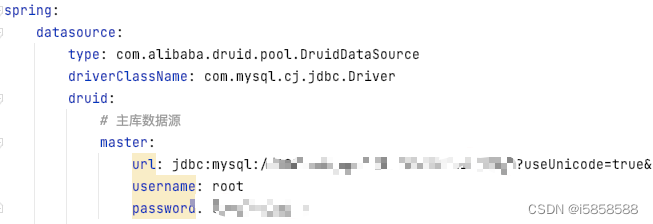
B.application-druid.yml
这个是为了修改数据配置。这个也是根据实际修改:

C.导入项目中sql目录下的两个sql文件。
至此,后端应该可以跑起来了,不防运行一下试试。
2.前端工作
用webstorm打开前端目录ruoyi-ui,执行两个命令:
npm i # 安装依赖 npm run dev # 运行项目
正常情况下都是一次通过的。跑起来后,就可以用浏览器打开了
五、二次开发
我们用若依的主要目的就是二次开发,因此我们现在进入二次开发环节。
1.新建模块
新建一个maven管理的模块,按规范取名,比如为ruoyi-demo。
我们的目标是自己的controller、entity、mapper、service等都存放在我们自己的模块中。
因此需要修改一下两个pom文件,这个很重要!
本模块的pom文件增加对ruoyi-common的依赖
admin模块的pom文件增加对本模块的依赖。
然后在本模块的controller包中新建一个TestOk类,看看是否正常
@RestController @RequestMapping("/qx") public class TestOk { @GetMapping("testOk") public String testOk(){ return "Ok"; } }推荐一个插件:RestfulTool,可以直接在Idea里面调用接口。
基本上,到此处都会返回401错误。
原因是若依系统请求接口需要带上token,没有token,是无法访问对应接口的。这个时候,我们可以简单的绕过验证。
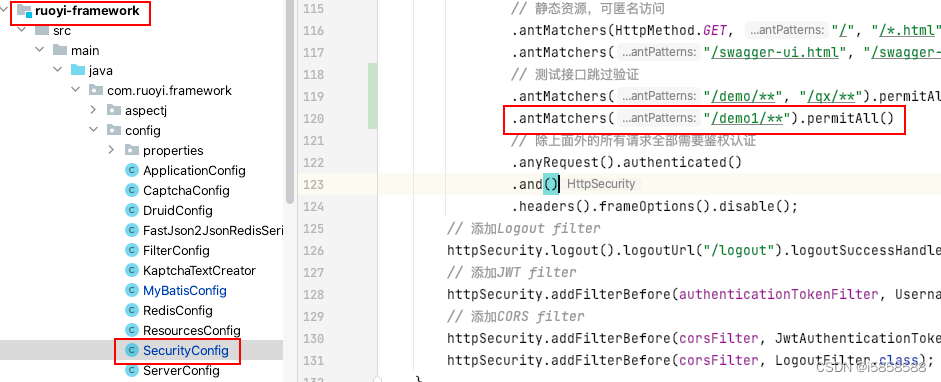
2.绕过验证
修改ruoyi-framwork模块中config里面的SecurityConfig文件,找到.antMatchers部分,增加一个跳过项:
.antMatchers(“/demo1/**”).permitAll()
就可以在开发阶段跳过验证。

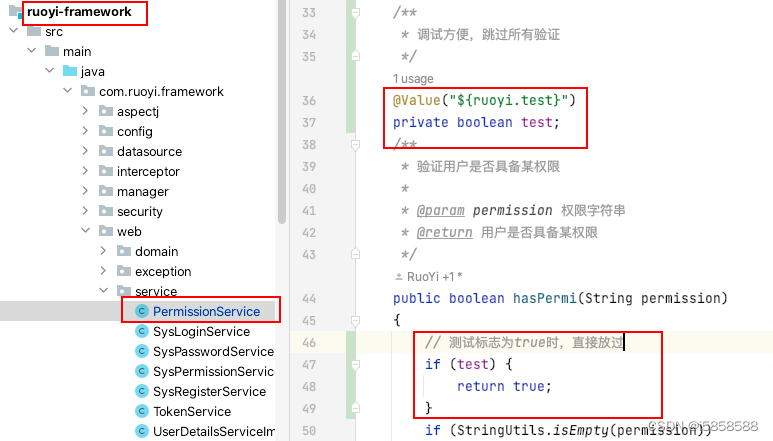
补充一点:为了让调试过程更轻松,在第四部分修改application.yml中提及增加test: true,请修改一下,并修改另一个文件:

修改完这个两个文件,在开发阶段就会比较轻松,当然项目上线时,还是要相应进行修改的。
3.代码生成
若依二开其实并不太麻烦,因为作者已经给我们做好了工具,那就是代码生成。
首先,要扩充功能,必然要增加数据表。这个从数据库管理界面来完成。
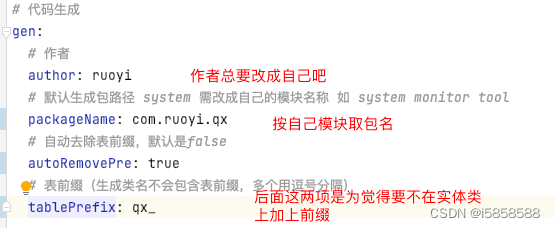
其次,修改一下ruoyi-generator模块下的配置文件generator.yml。
作者总要改成自己吧,包也要和自己的模块一致。后面两个是表前缀的处理,可以自动去除表前缀。

最后,用浏览器打开若依项目,进入系统工具/代码生成部分,导入自己的数据表,一键生成全套代码。
将后端代码复制到对应模块,前端代码api和view复制到对应目录中。项目已具备新功能,所需只是增加访问链接。
4.增加链接
在浏览器中,访问系统设置/菜单设置,参照其它写法,完成自己模块的挂载,提交之后,就是见证奇迹的时刻!
六、总结
基于若依的二开,只要把脉络理清楚了,就变得容易了。若依系统很流行,教程也很多,本人班门弄斧,总结了自己的摸索历程,也是为项目二开做个梳理。参照者在所有过程中要仔细操作,就能顺利完成,谢谢。
上一篇:Rust核心功能之一(所有权)














