- 大数据技术——spark集群搭建
- springboot启动的时候报错:Error creating be
- 电影Top250数据分析可视化,应用Python爬虫,Flask框架,
- SpringBoot+Redis完成数据缓存(内容丰富度一定超出你的想
- nginx部署前端项目时location时root和alias配置
- MySQL创建商品订单数据库
- 建立数据库连接时出现错误:原因与解决方案
- Spring IOC之对象的创建方式、策略及销毁时机和生命周期且获取方
- 【Spring篇】Spring入门案例
- 银河麒麟v10sp2安装卸载配置nginx和本地防火墙设置
- equals()和hashcode() 方法的区别
- Springer Nature LaTex Template常见问题
- ElasticSearch基础学习(SpringBoot集成ES)
- Access denied for user ‘‘@‘localhos
- 用Nginx做端口转发(反向代理)
- 一步到位教你在centos8stream搭建zabbix6.4+ngi
- springboot yml文件自定义配置的读取、使用 字符串 数组
- SpringBoot导出Excel的四种方式
- SpringBoot多环境配置,让你部署无忧
- mysql 求多个字段的和
- ElasticSearch完整入门及springboot集成
- Centos6.5环境Nginx 1.16.1升级到1.24.0版本
- java: 错误: 不支持发行版本 17
- 【MySQL5.7麒麟系统,ARM架构下离线安装,搭建主从集群】
- 【Go】Go语言基础内容
- 使用 Ubuntu 安装最新版本的 Node.js
- GO开篇:手握Java走进Golang的世界
- xxl-job执行器无法自动注册
- MySQL求和技术:如何轻松计算总和
- MySql5.7下载与安装教程(保姆级教学)

什么是Monaco Editor?
微软之前有个项目叫做Monaco Workbench,后来这个项目变成了VSCode,而Monaco Editor(下文简称monaco)就是从这个项目中成长出来的一个web编辑器,他们很大一部分的代码(monaco-editor-core)都是共用的,所以monaco和VSCode在编辑代码,交互以及UI上几乎是一摸一样的,有点不同的是,两者的平台不一样,monaco基于浏览器,而VSCode基于electron,所以功能上VSCode更加健全,并且性能比较强大。
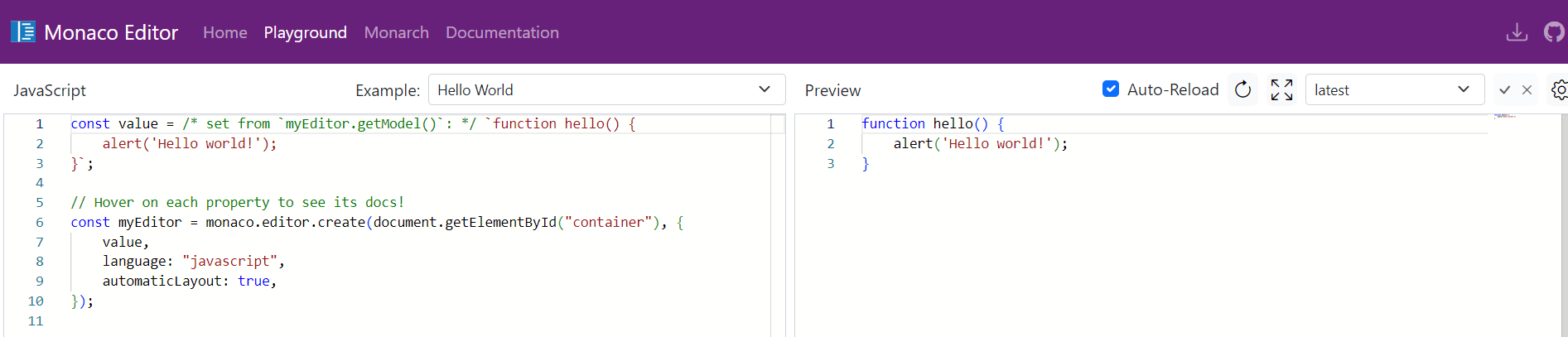
官方文档:Monaco Editor
也可以在它提供的Playground玩一会:Monaco Editor
Github地址:monaco-editor/samples at main · microsoft/monaco-editor · GitHub

开始使用
本文采用的是webpack编译,所以以下都是基于webpack来说明。
基本功能,首先,我们需要安装monaco-editor和monaco-editor-webpack-plugin,并且版本要对应,不然会报错:Module parse failed: Unexpected token (30:15)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
npm install monaco-editor@0.30.0 -S npm install monaco-editor-webpack-plugin@6.0.0 -D
创建一个子组件并引入monaco-editor
在父组件中使用
定时任务补偿
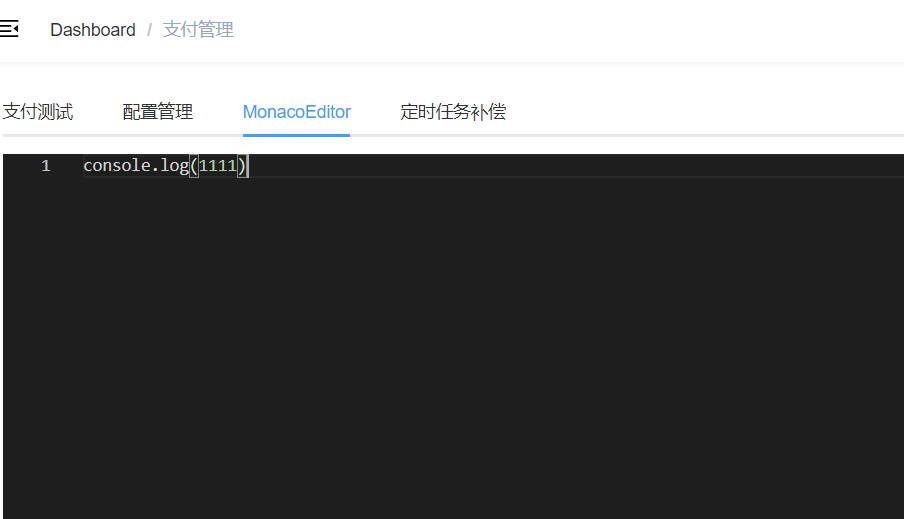
最后启动项目实现的效果

最终的实现效果里我发现的功能有:
- 代码提示
- 代码高亮
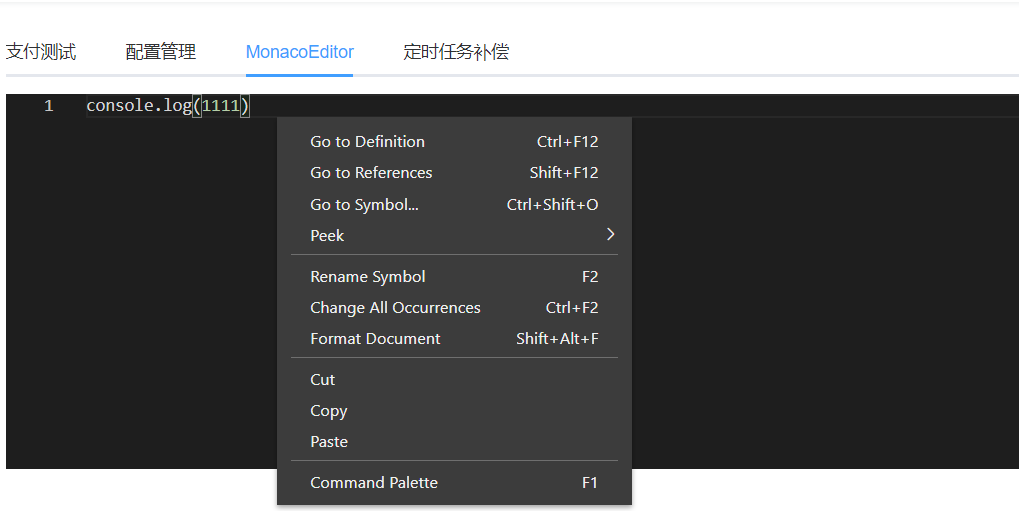
- 右键有菜单

代码搜索

其他配置
代码提示
根据上面的步骤引入调用后,是有代码提示的,效果如下:

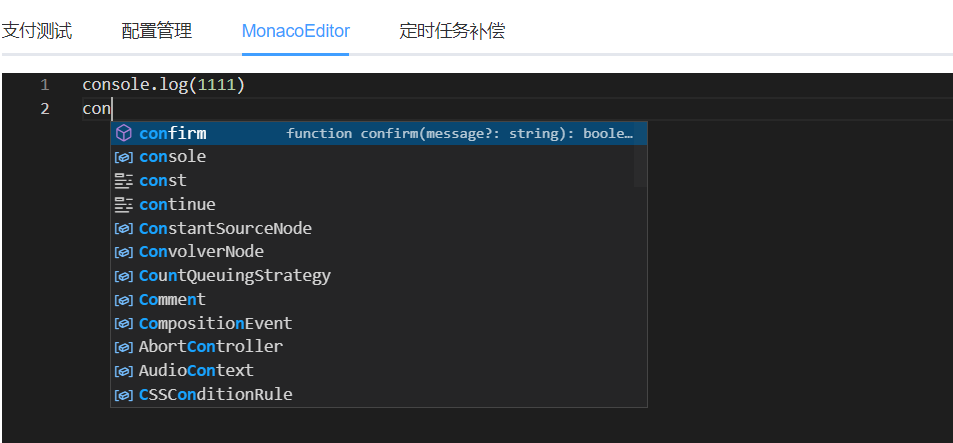
重点来了!!!!
我在 vue.config.js 里配置了以下代码:
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin'); module.exports = { configureWebpack: { plugins: [ new MonacoWebpackPlugin() ] } };代码提示一下子多了起来。

示例
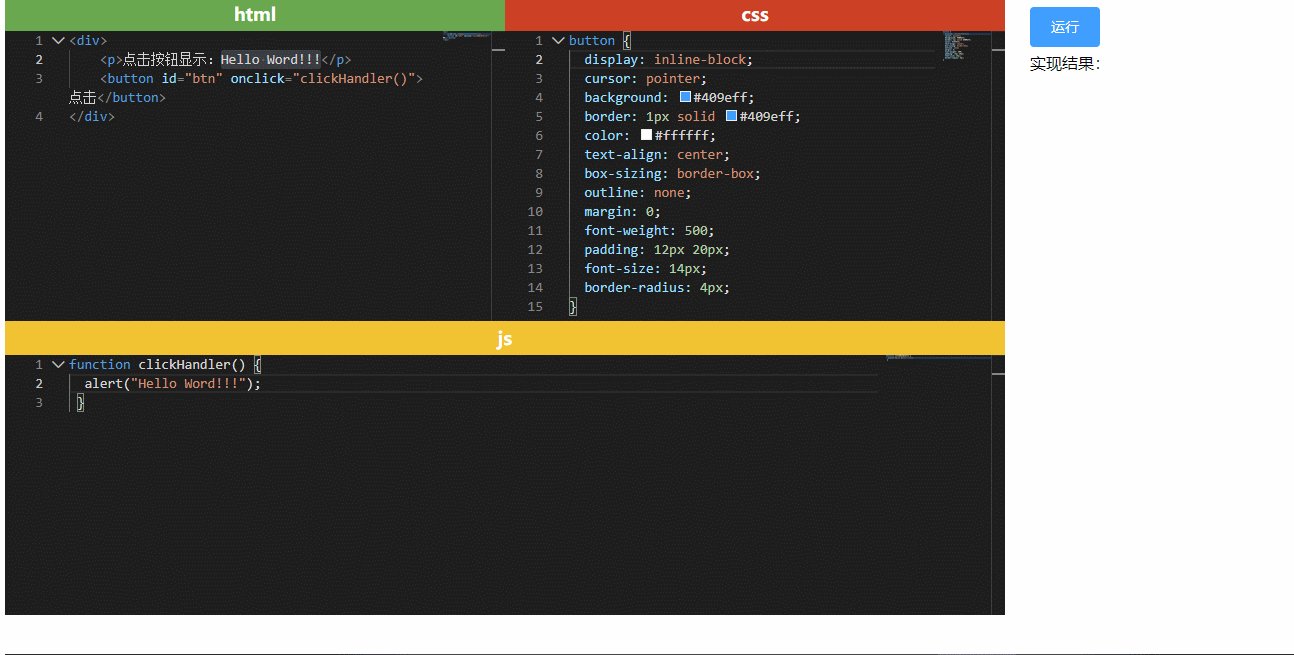
完成以上的使用和配置后,接下来就可以实现一个在线编辑器了
html
css
js
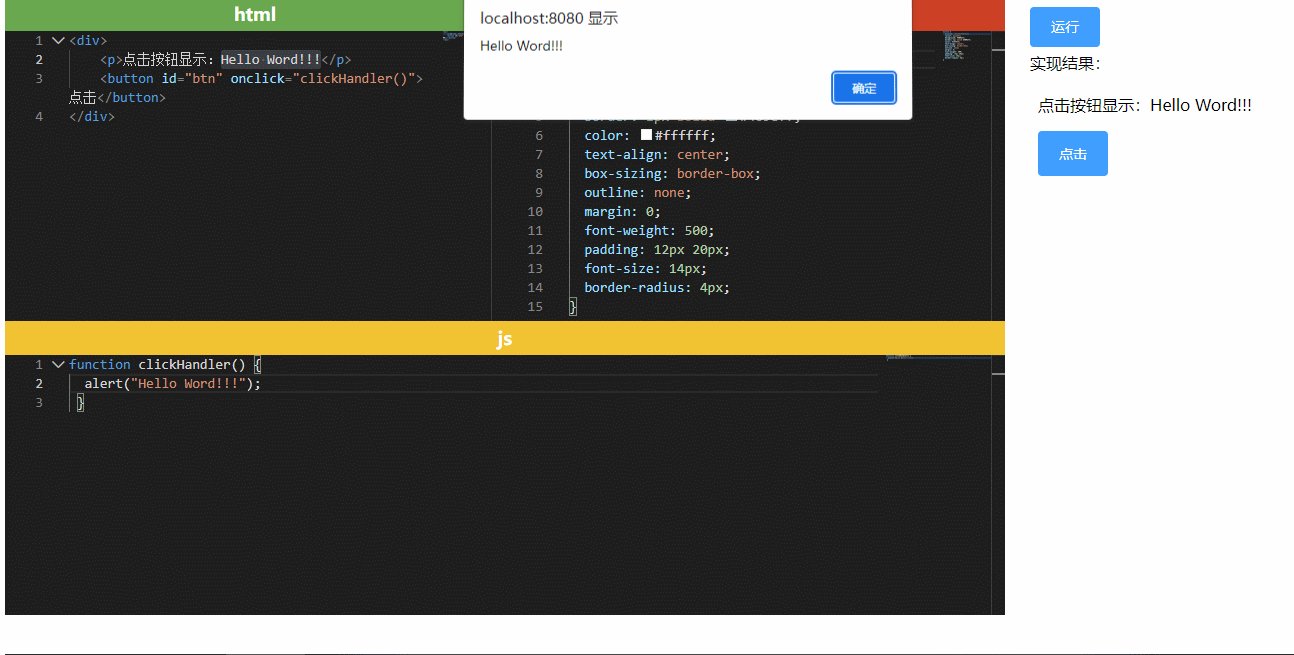
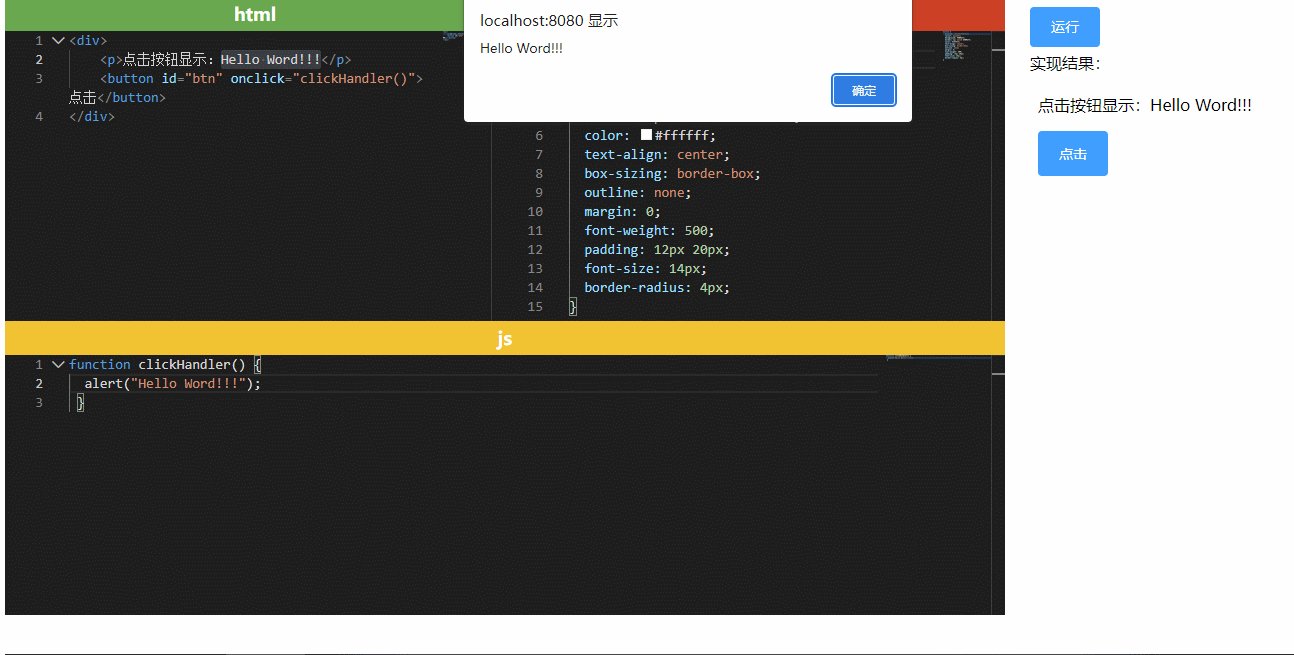
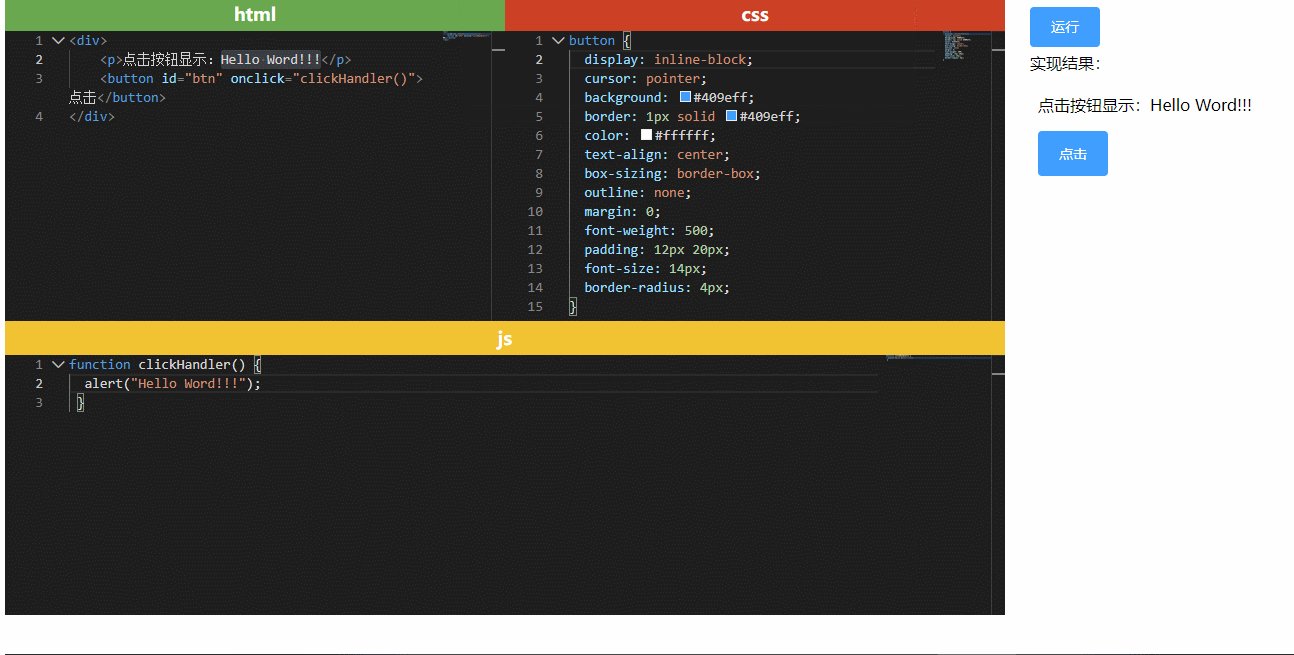
实现结果:
还要配置下 vue.config.js
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin'); module.exports = { configureWebpack: { plugins: [ new MonacoWebpackPlugin({ languages: ['javascript', 'typescript', 'html', 'css', 'json'] }) ] } };实现效果