相关推荐recommended
- MySQL以及版本介绍
- Cannot load JDBC driver class ‘com.
- mysql: error while loading shared l
- Spring Boot Web
- springboot集成Flink-CDC
- Spring-WebFlux使用,一文带你从0开始学明白Spring-
- 【SpringBoot快速入门】(2)SpringBoot的配置文件与
- SQL 将一列拆分成多列
- mybatis 批量查询时候多条件,怎么写?
- 关系型数据库(SQL)默认值操作
- 【爬虫实战】用python爬豆瓣电影《热烈》的短评!
- MybatisPlus详细教程,看后不会你打我............
- 【uni-app项目如何引入 uView组件库】
- ElasticSearch基础学习(SpringBoot集成ES)
- 基于springboot的试卷管理系统 毕业设计开题报告
- Spring IOC之对象的创建方式、策略及销毁时机和生命周期且获取方
- Spring Boot学习随笔- 文件上传和下载(在线打卡、附件下载、
- 图书管理系统2.0——mysql数据库
- 解决 Caused by: net.sf.jsqlparser.par
- Error: listen EACCES: permission de
- 解决MySQL-this is incompatible with s
- 人力资源管理系统(大二数据库课设) spring boot,Mybat
- SpringBoot之@Bean 注解全解析
- PostgreSQL ON CONFLICT冲突时进行额外操作
- 忘记密码不用愁【linux下 MySQL数据库忘记密码解决方案】
- 使用eclipse创建一个图书管理系统(1)-----搭建架构
- mysql中去除重复数据,只保留一条。
- SpringSecurity入门
- 报错:The Tomcat connector configured
- 【计算机毕业设计】外卖点餐系统
美妆商城系统 SpringBoot + Vue 【毕业设计 资料 + 源码】
作者:mmseoamin日期:2023-12-11
我 | 在这里
🕵️ 读书 | 长沙 ⭐软件工程 ⭐ 本科
🏠 工作 | 广州 ⭐ Java 全栈开发(软件工程师)
🎃 爱好 | 研究技术、旅游、阅读、运动、喜欢流行歌曲
🏷️ 标签 | 男 自律狂人 目标明确 责任心强
✈️公众号 | 热爱技术的小郑
🚀 邮箱 | 2977429967@qq.com
✈️ GitHub项目仓库 开源项目 + 实战Demo
为何而写?
🍍 好记性不如烂笔头,记录学习的相关知识 、项目 BUG 解决
🍇 复盘总结,加深记忆,方便自己查看
🍑 分享知识,咱就是这么乐于助人、专注填坑20年、哈哈哈哈
目标描述
🏆 没有伞的孩子、只能用力奔跑。向着架构师的方向努力、做一个有始有终的人。
一、前言
使用技术栈 SpringBoot + Vue + Mybatis + Mysql
该系统只要稍微修改,就可以作为其它类似的商城系统
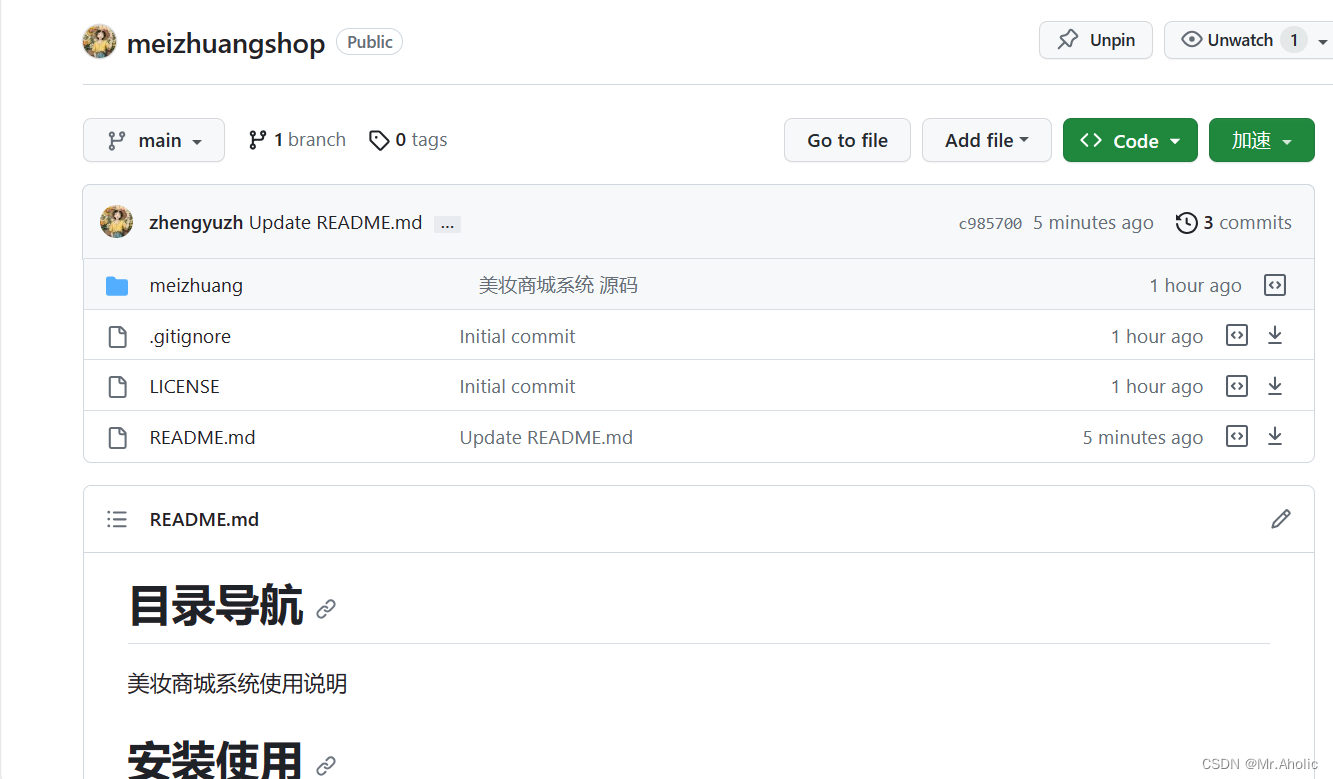
具体功能划分如下图所示,这里不在细说。源码已经分享到GitHub:仓库地址:美妆商城系统源码 目前本人 技术有效,如有BUG 或者 好的建议 请提出。我会进一步完善该系统。

二、功能划分
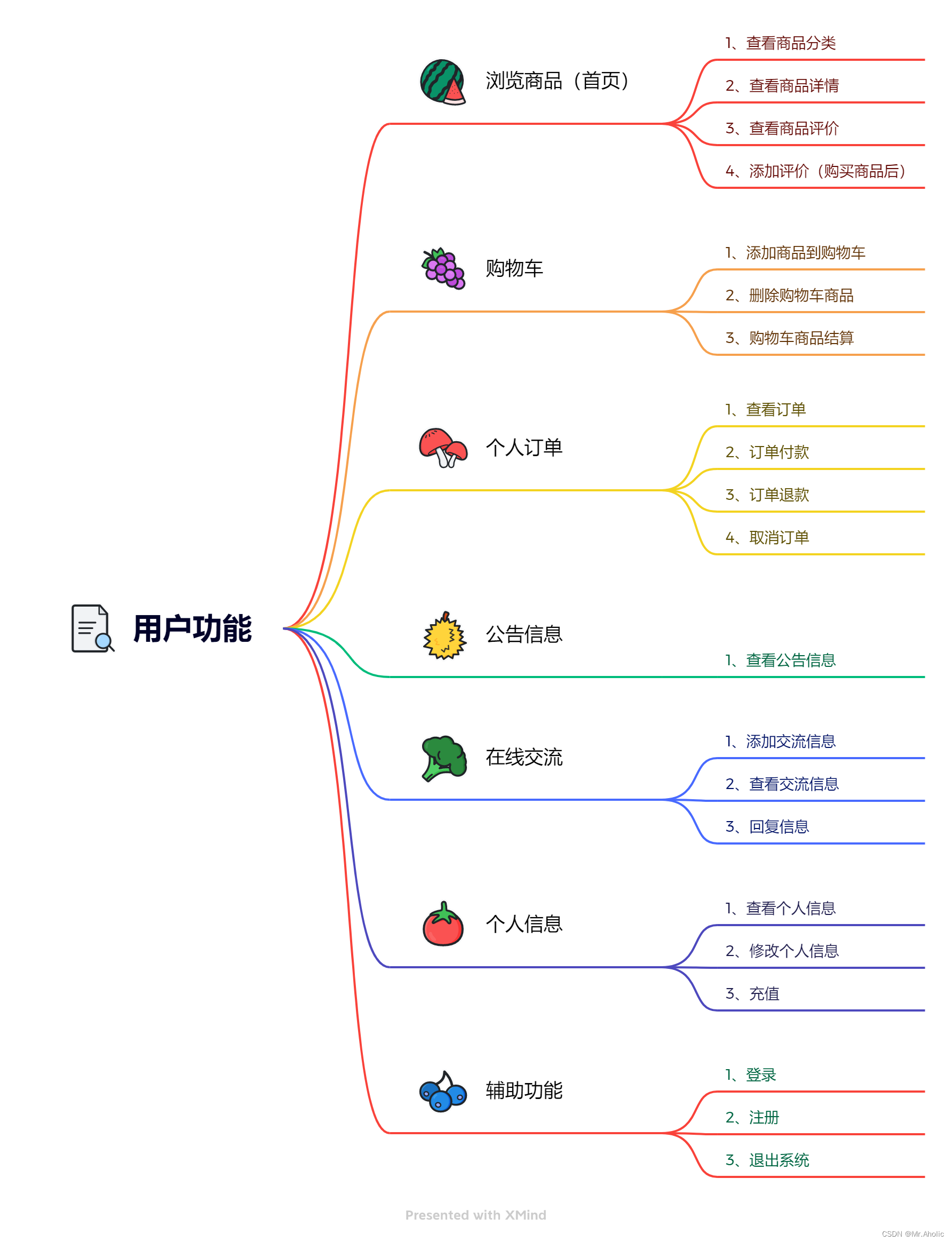
1.1 用户功能
用户功能划分如下

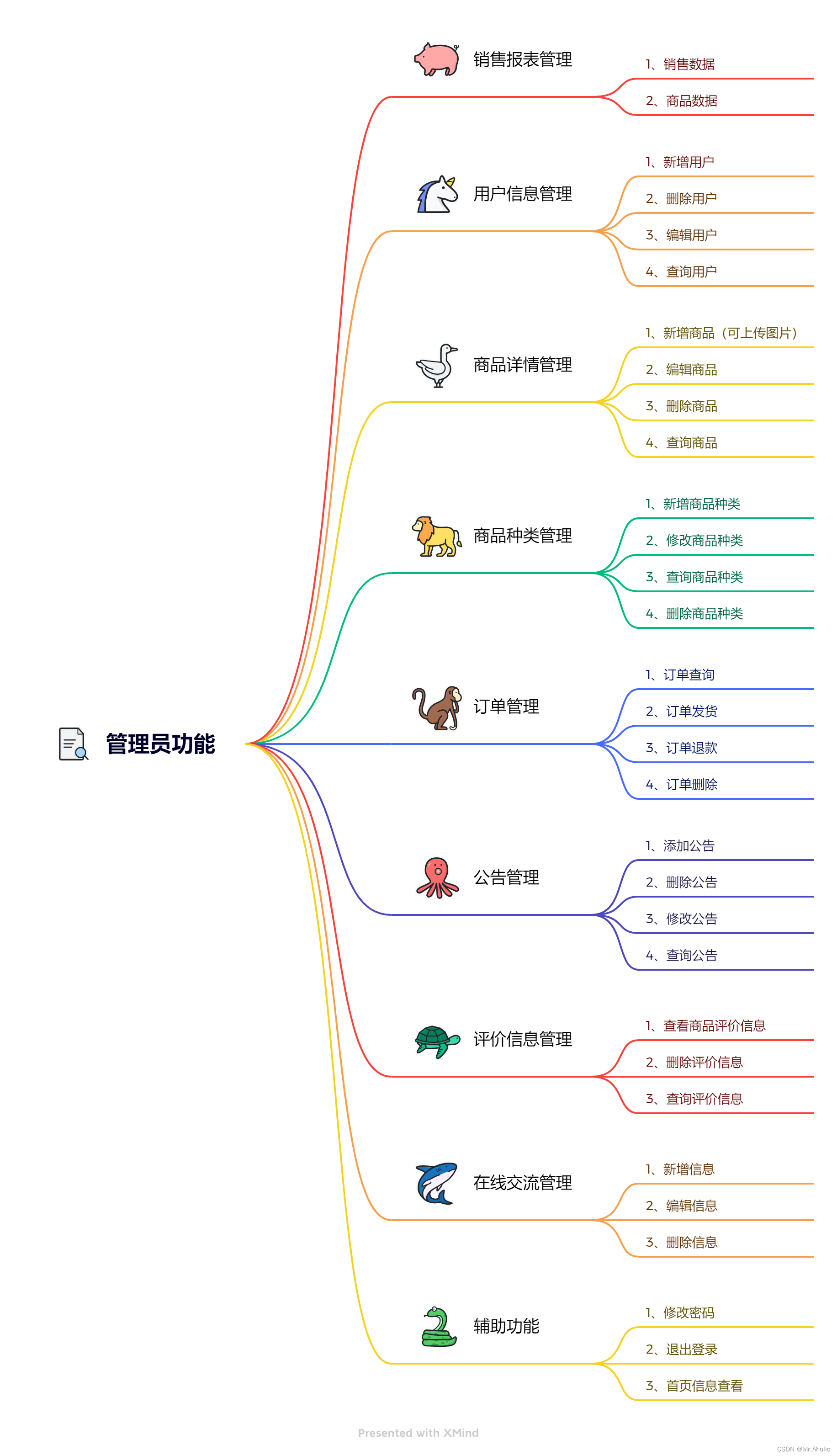
1.2 管理员功能
管理员功能划分如下,同时包含普通用户的所有功能。主要涉及 后台管理。

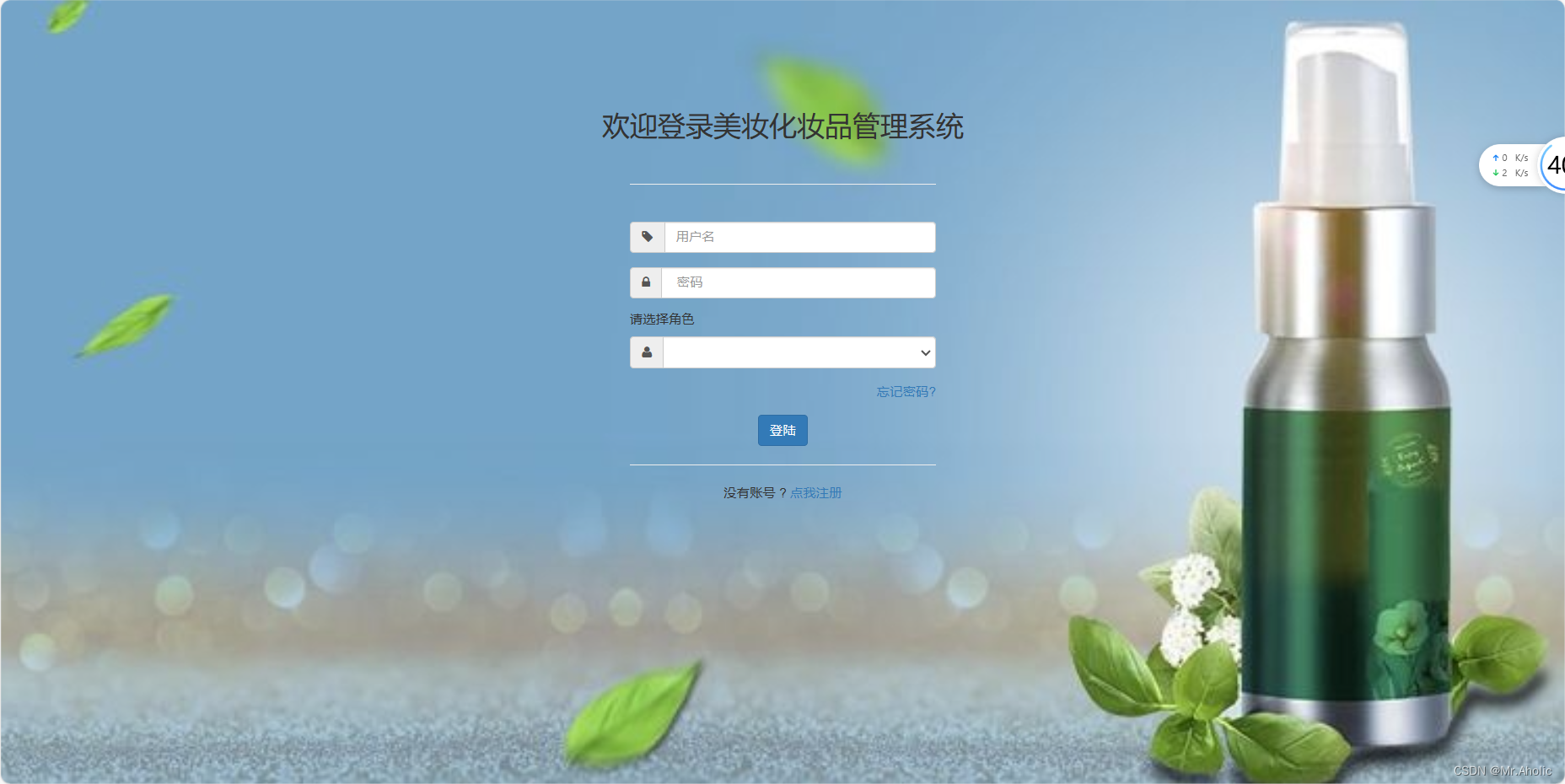
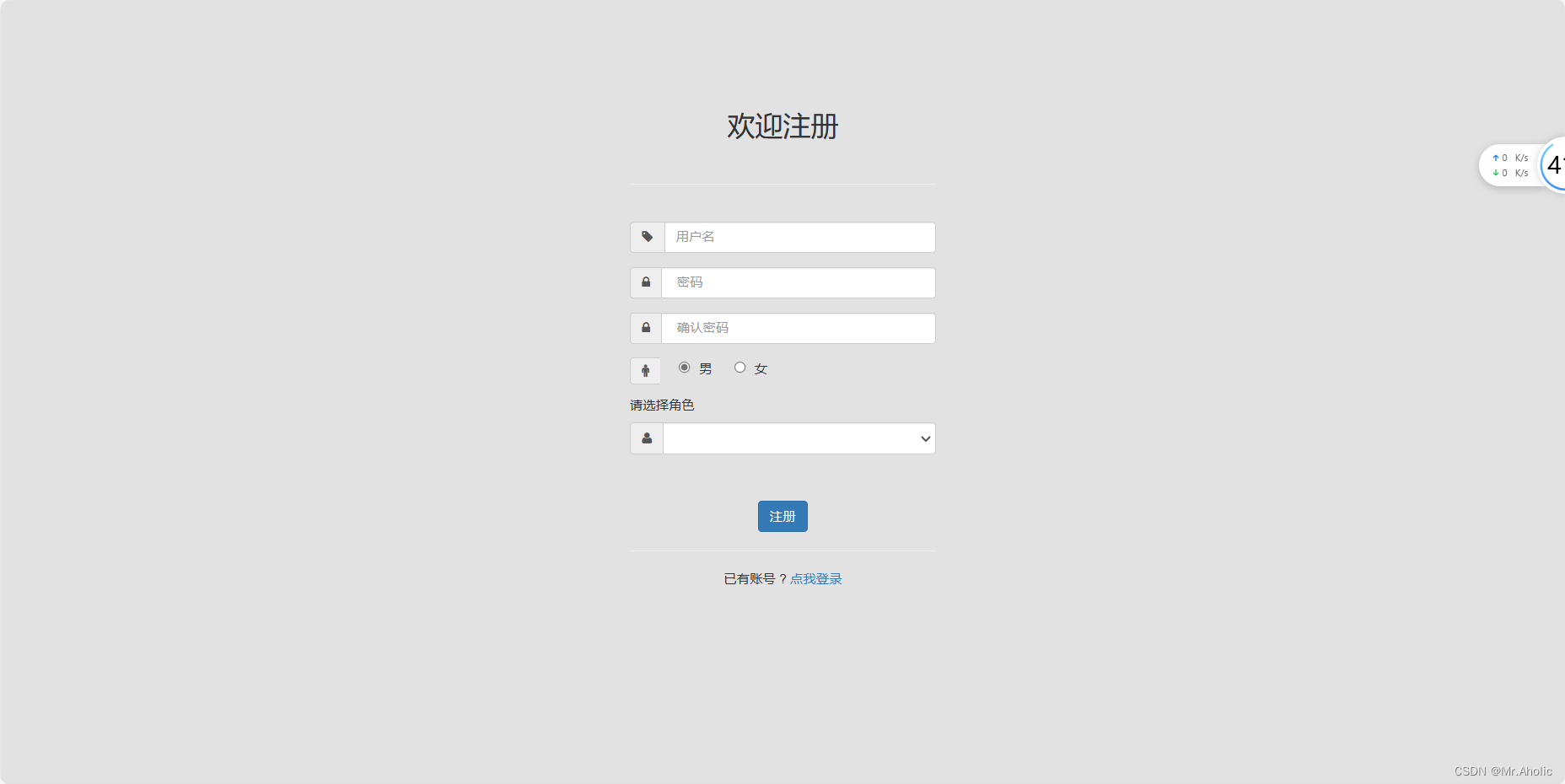
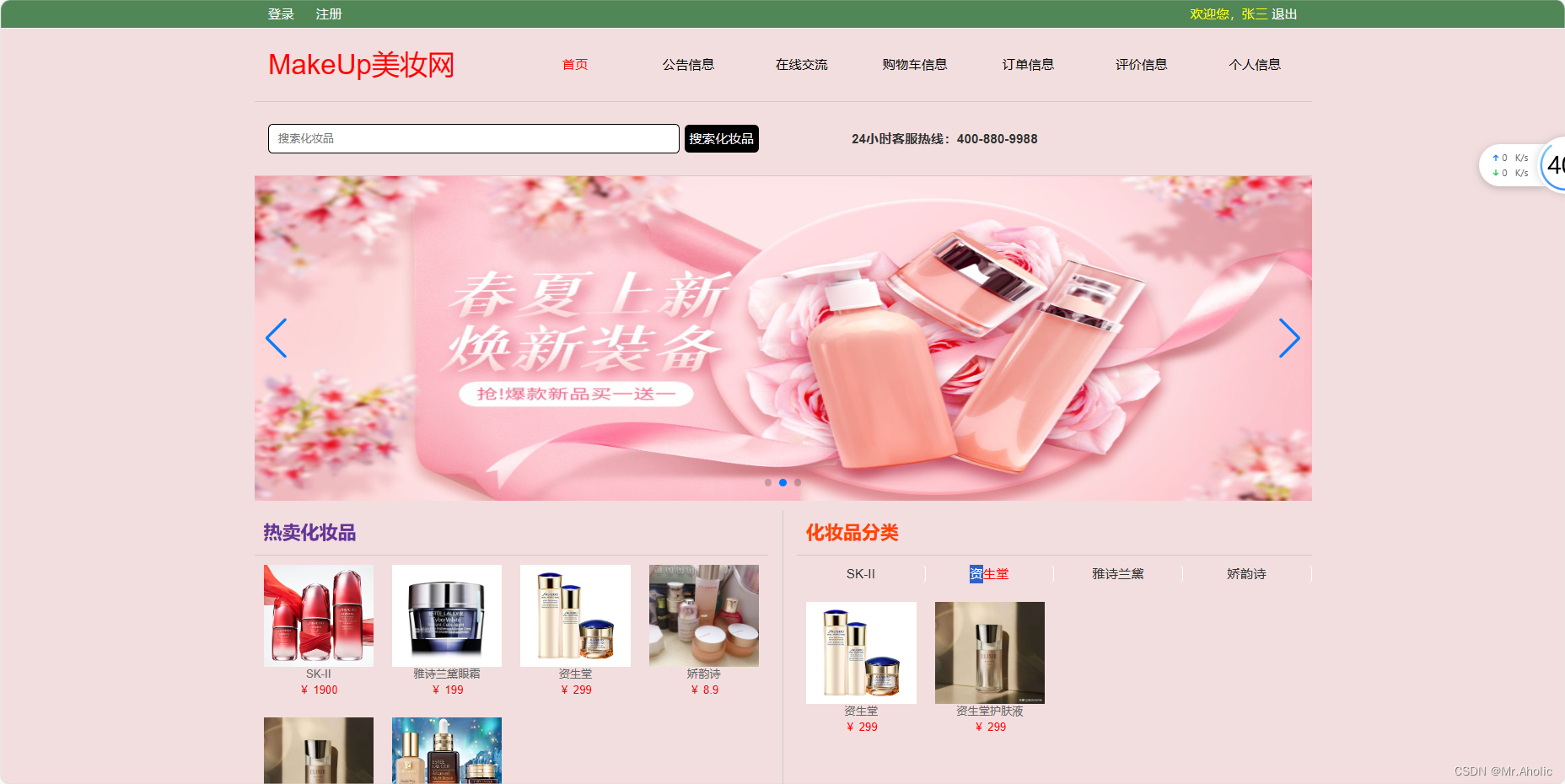
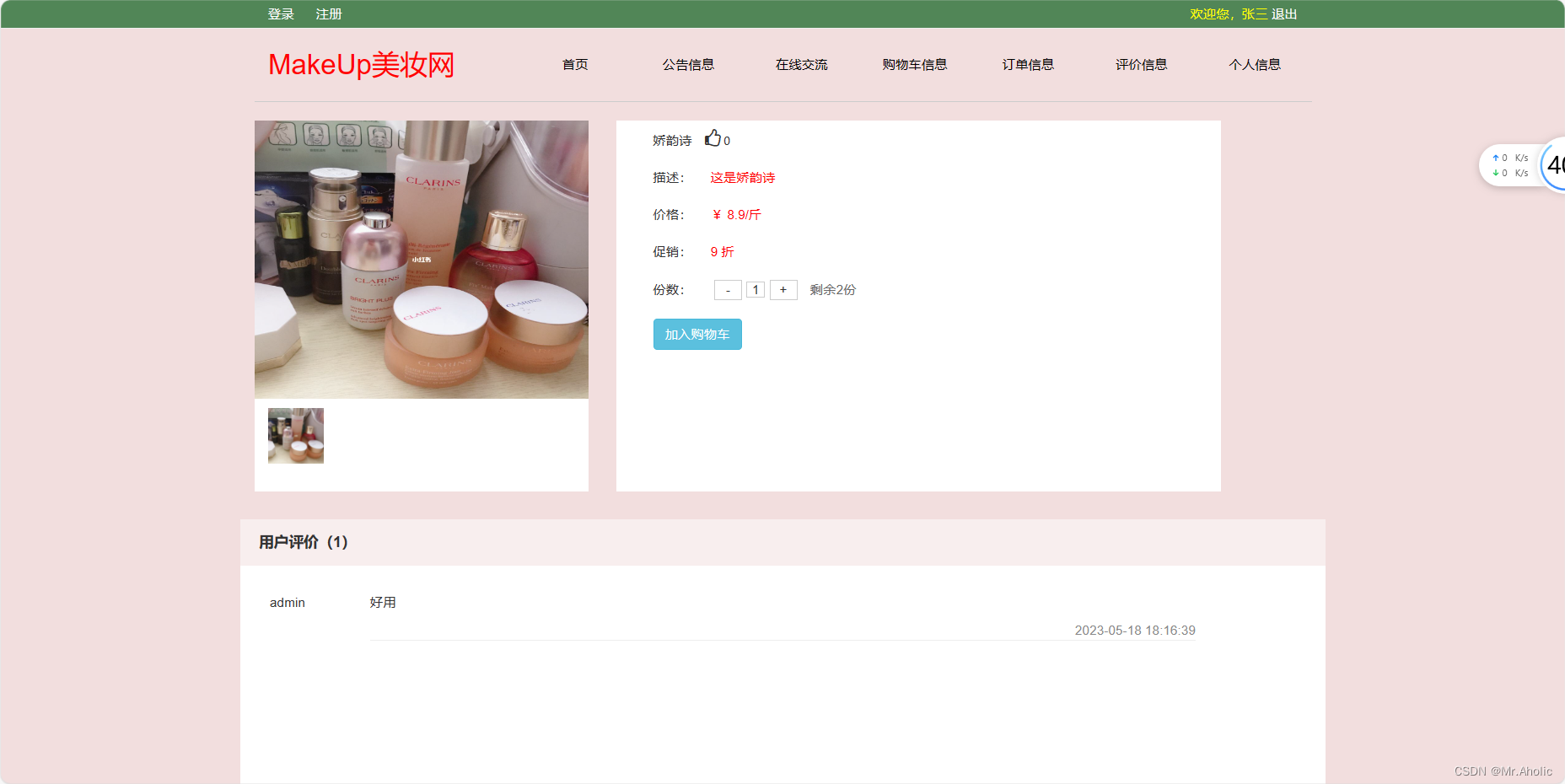
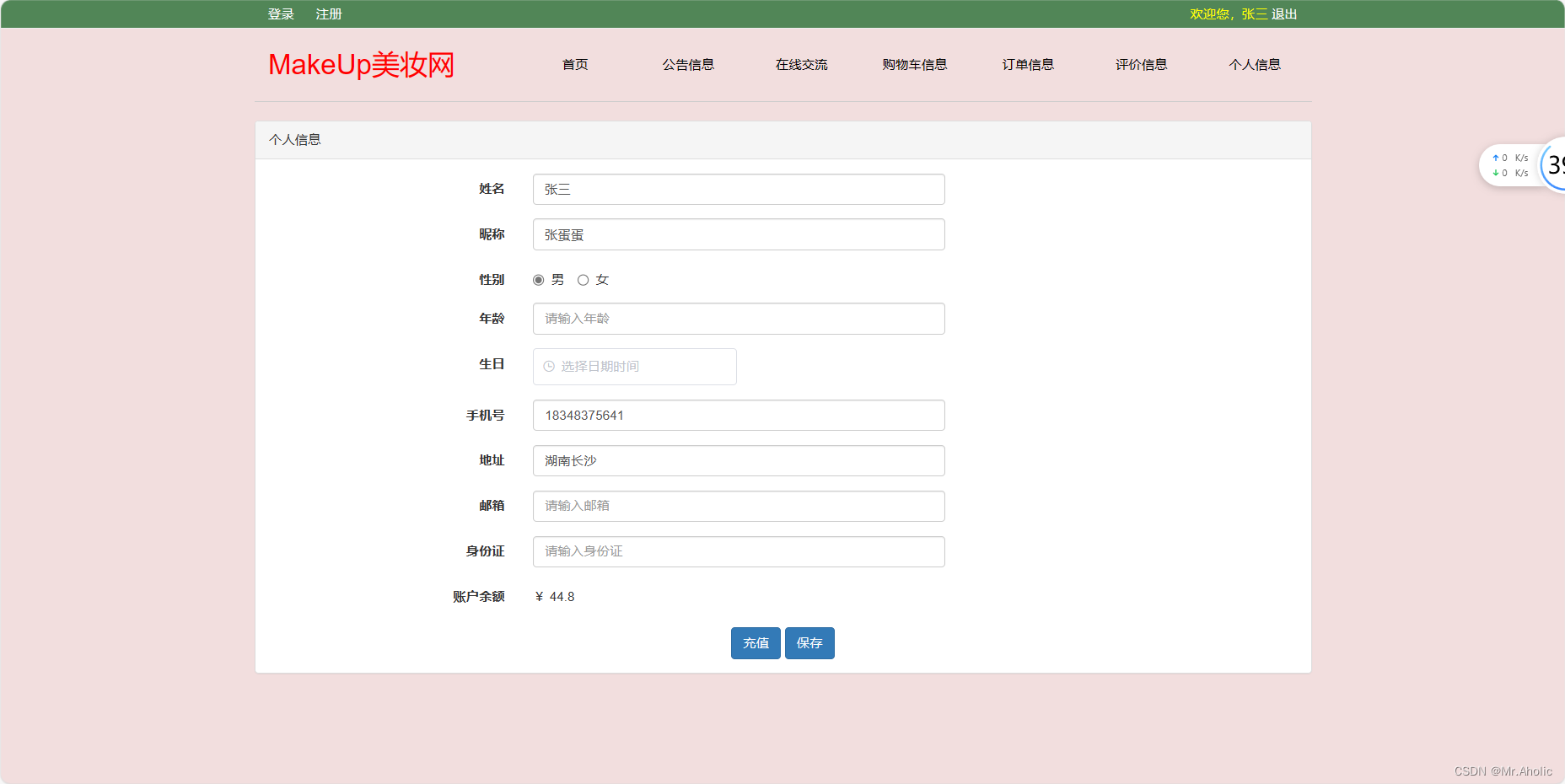
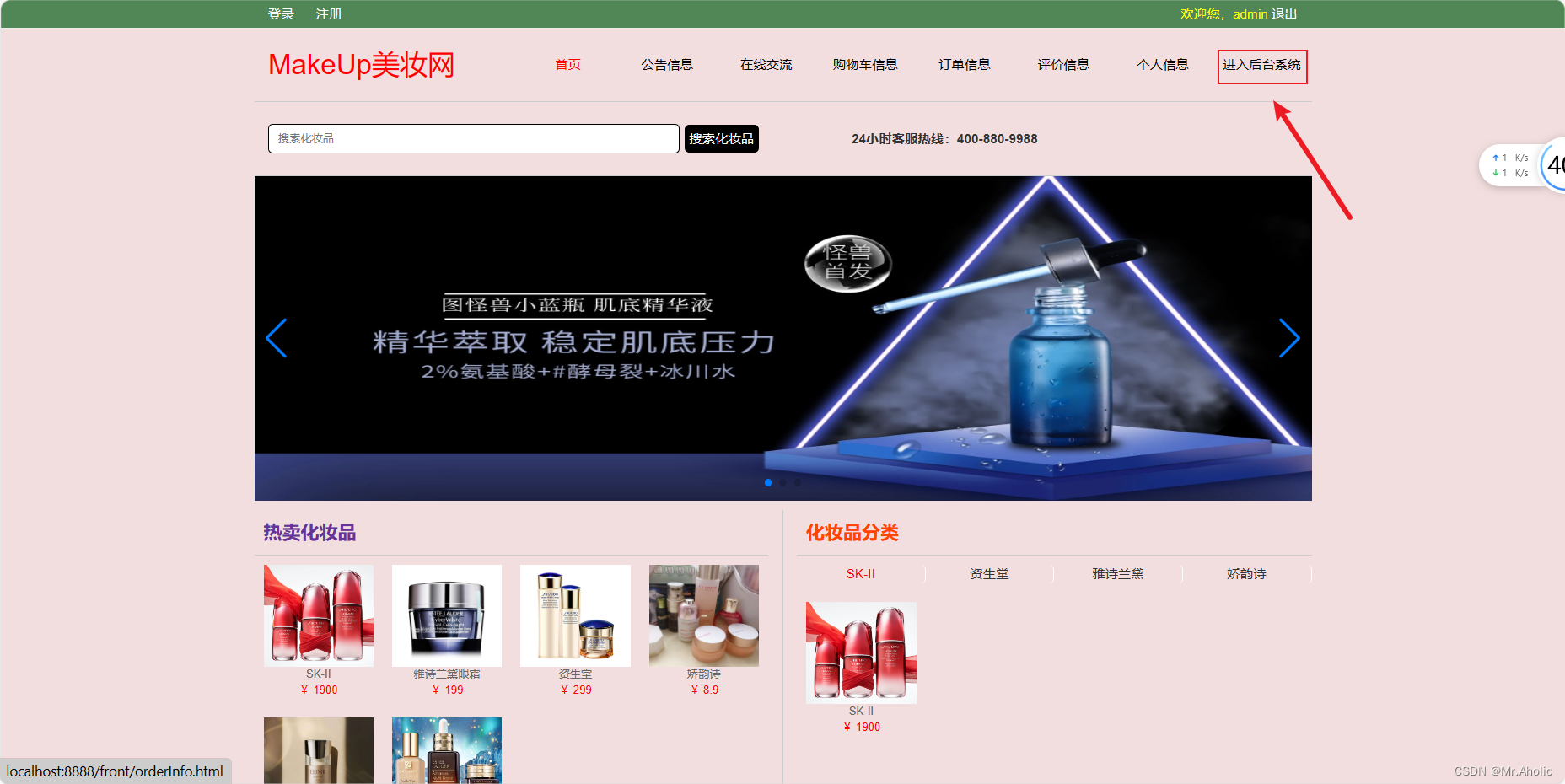
三、部分页面
1.1 用户部分页面截图








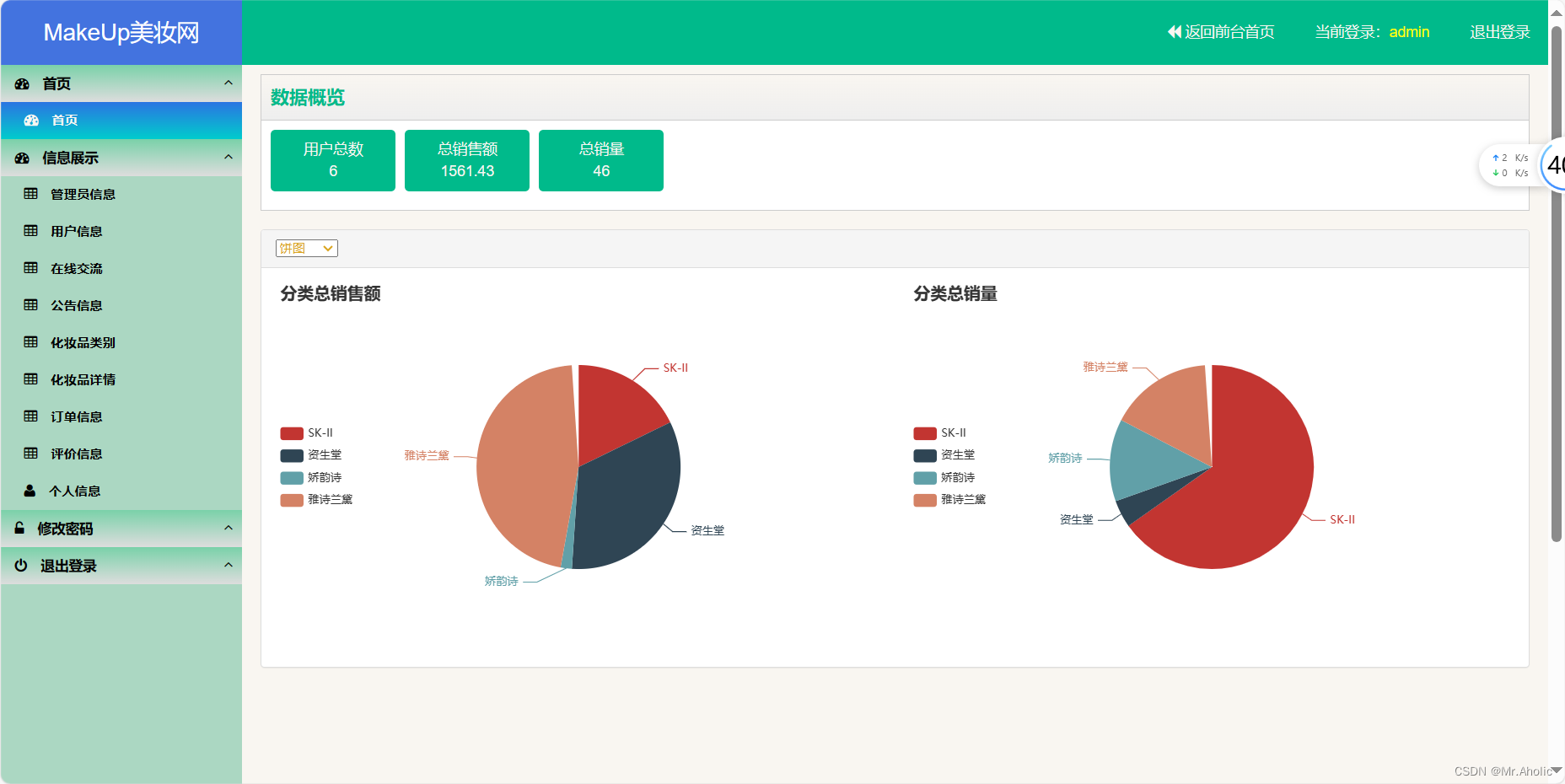
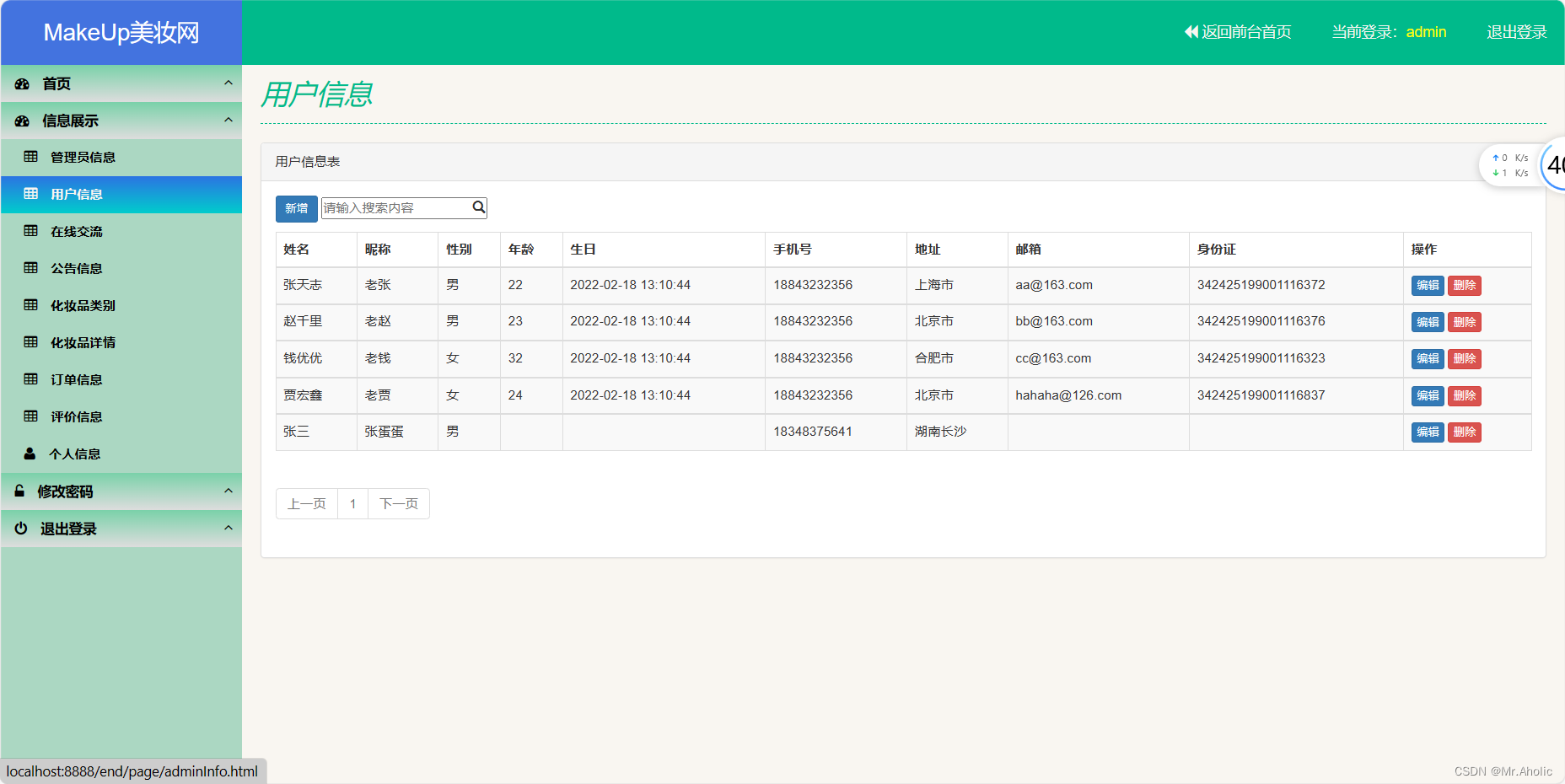
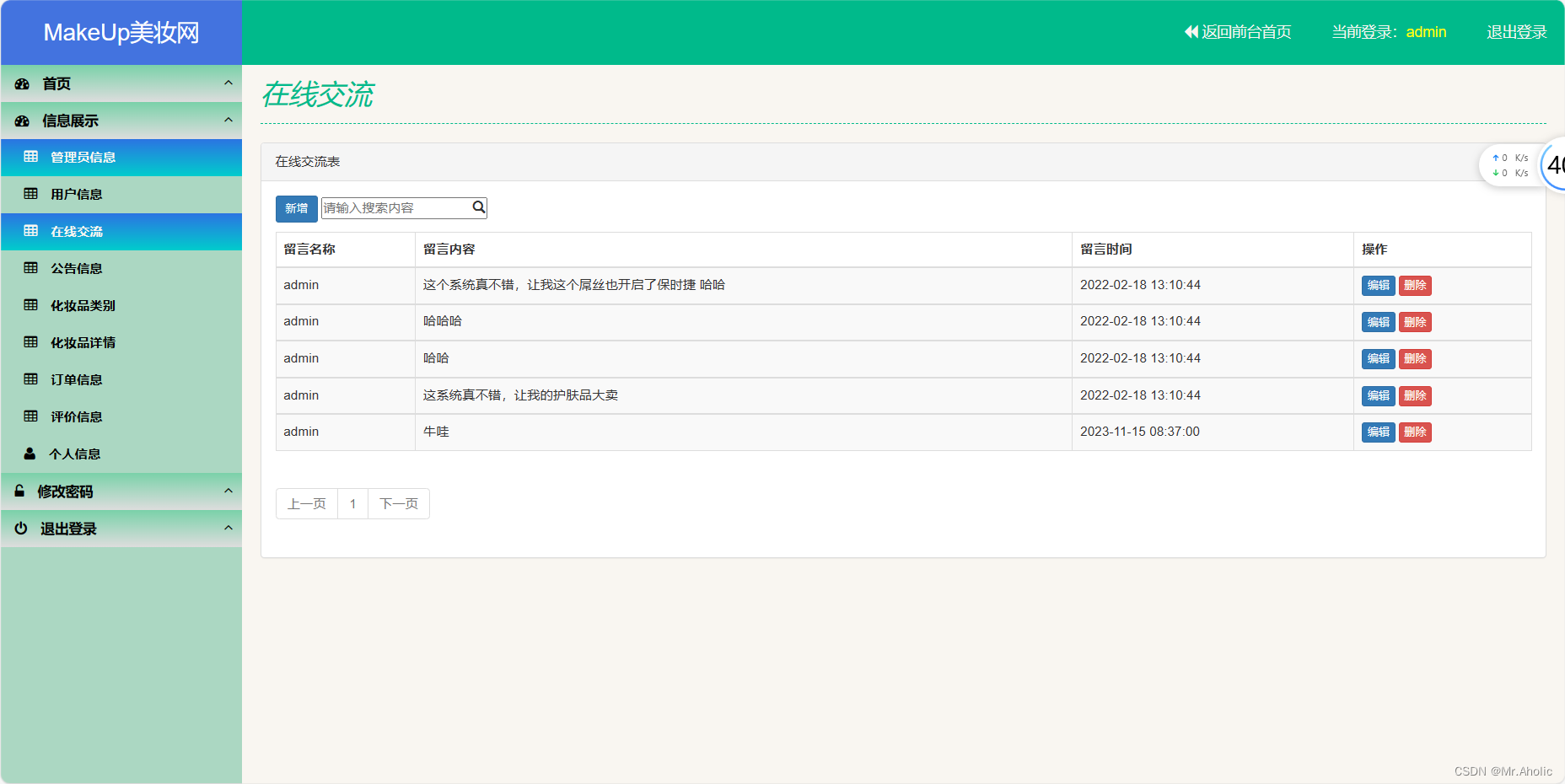
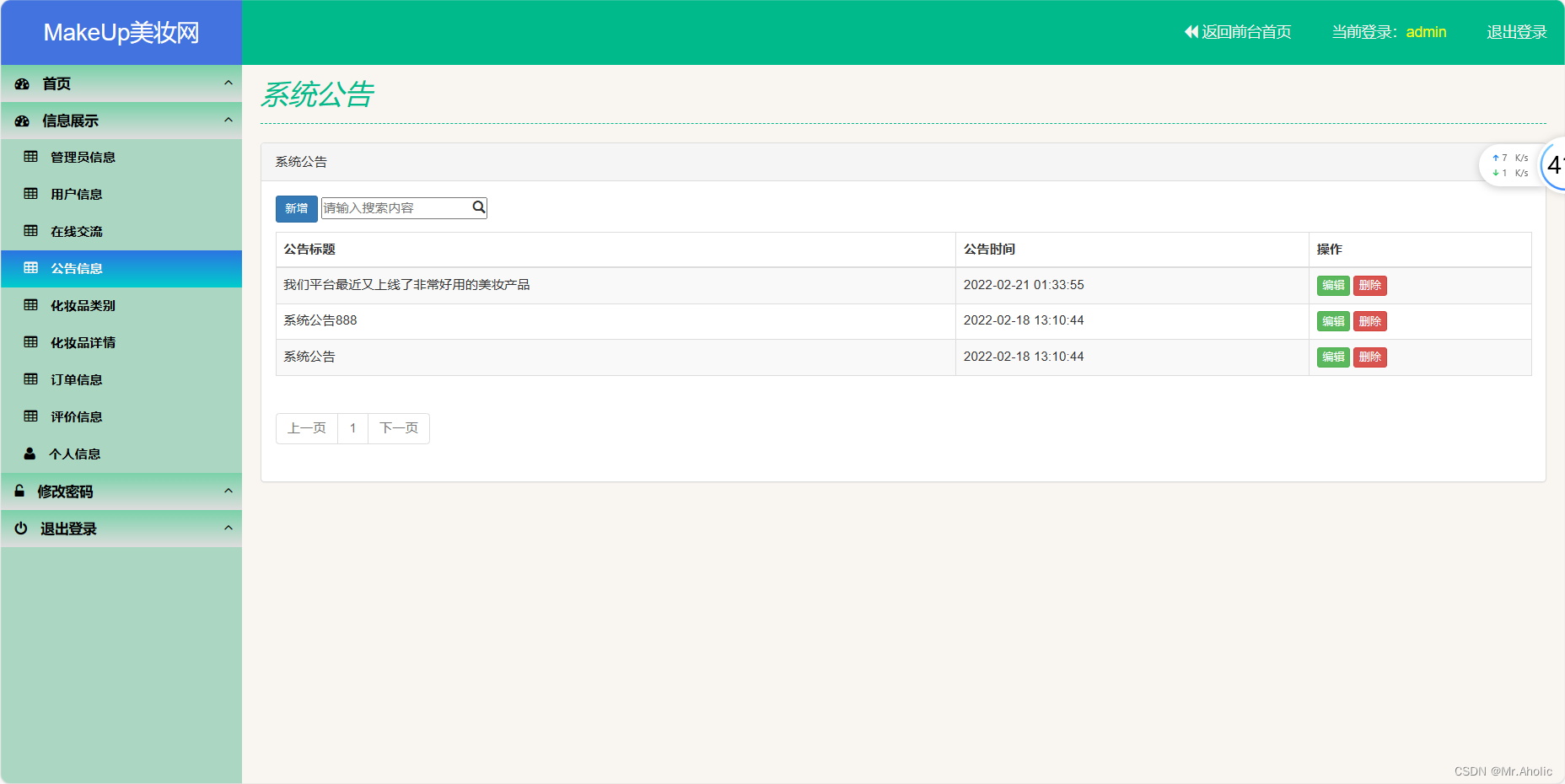
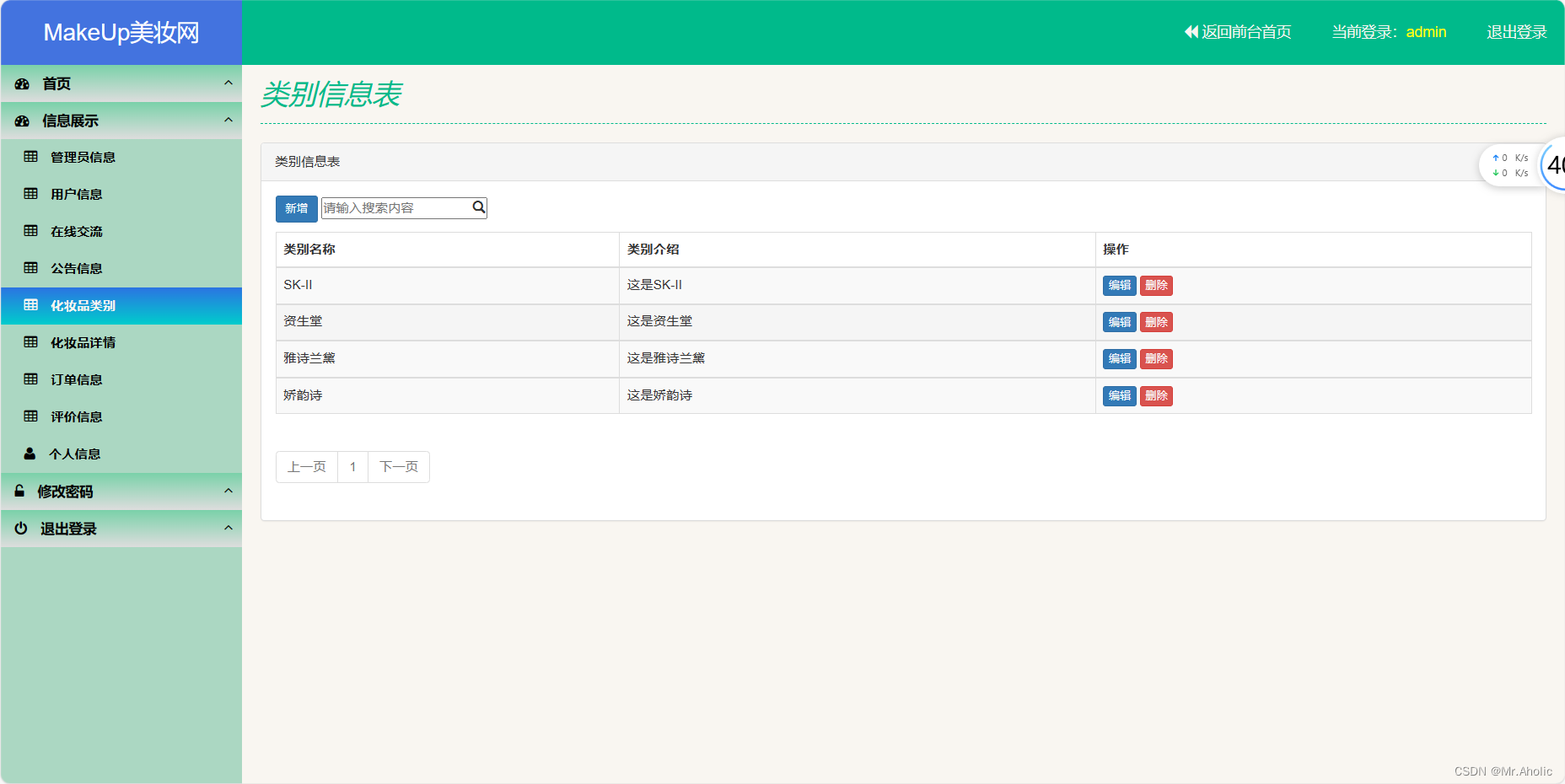
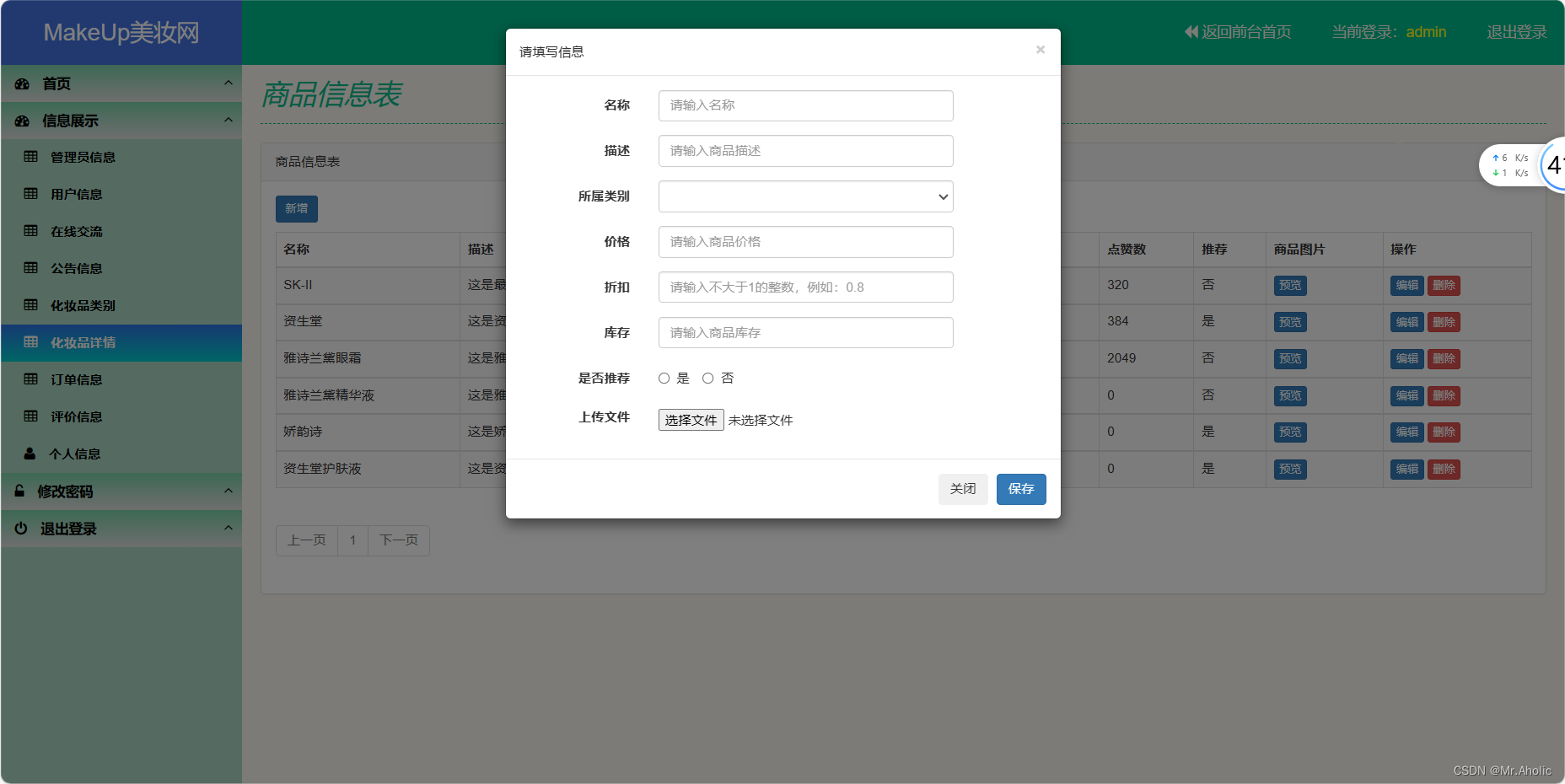
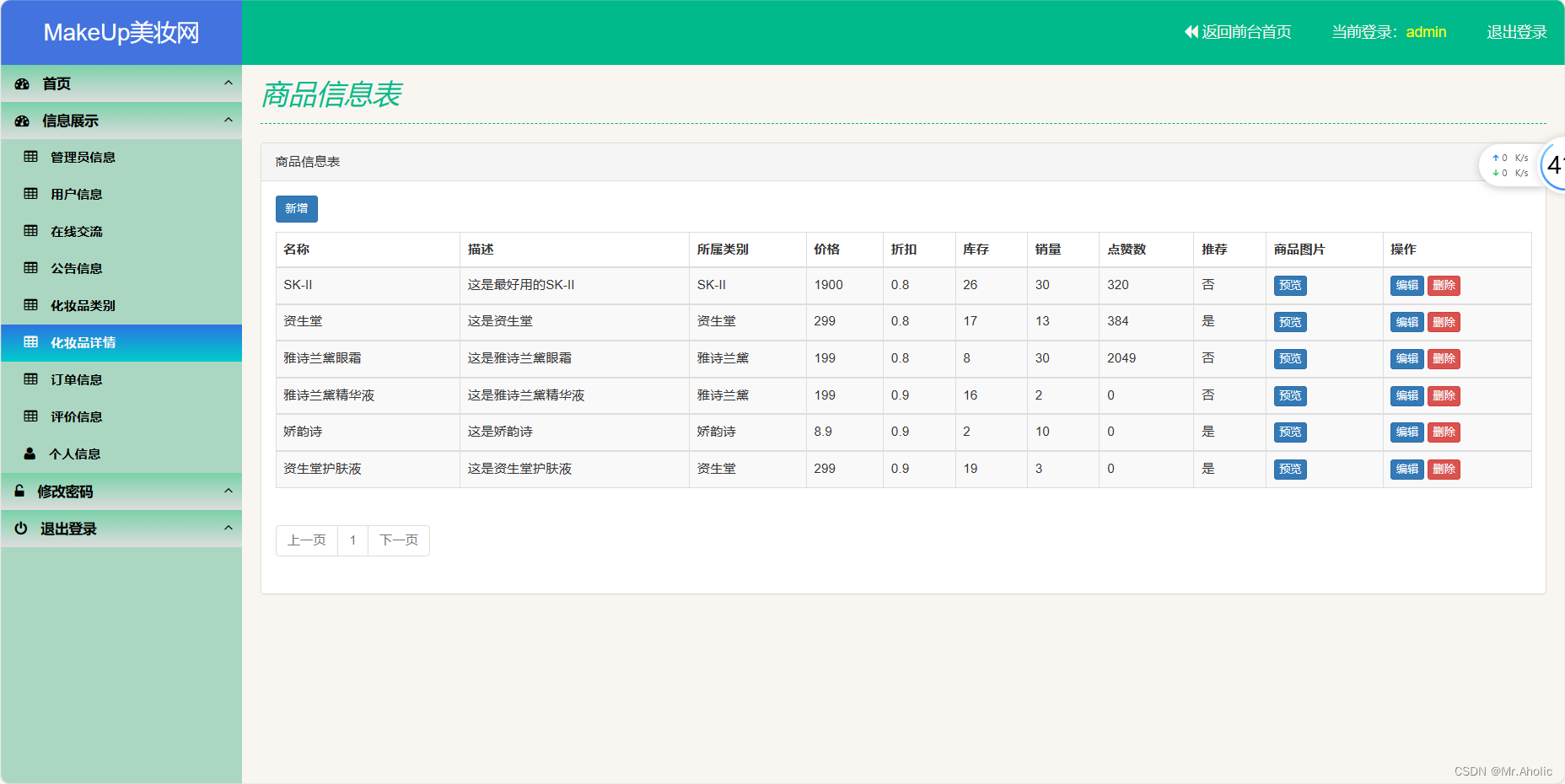
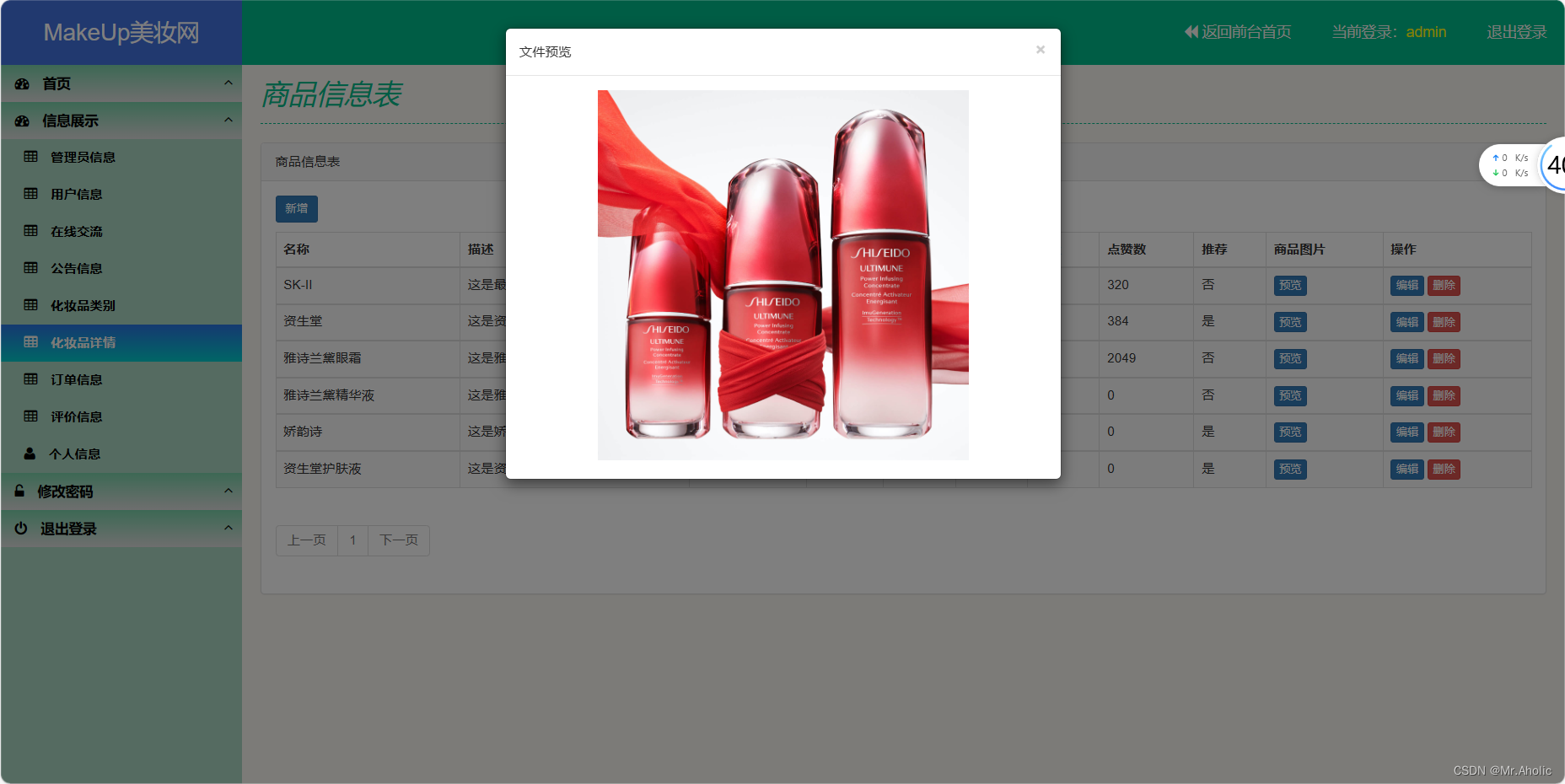
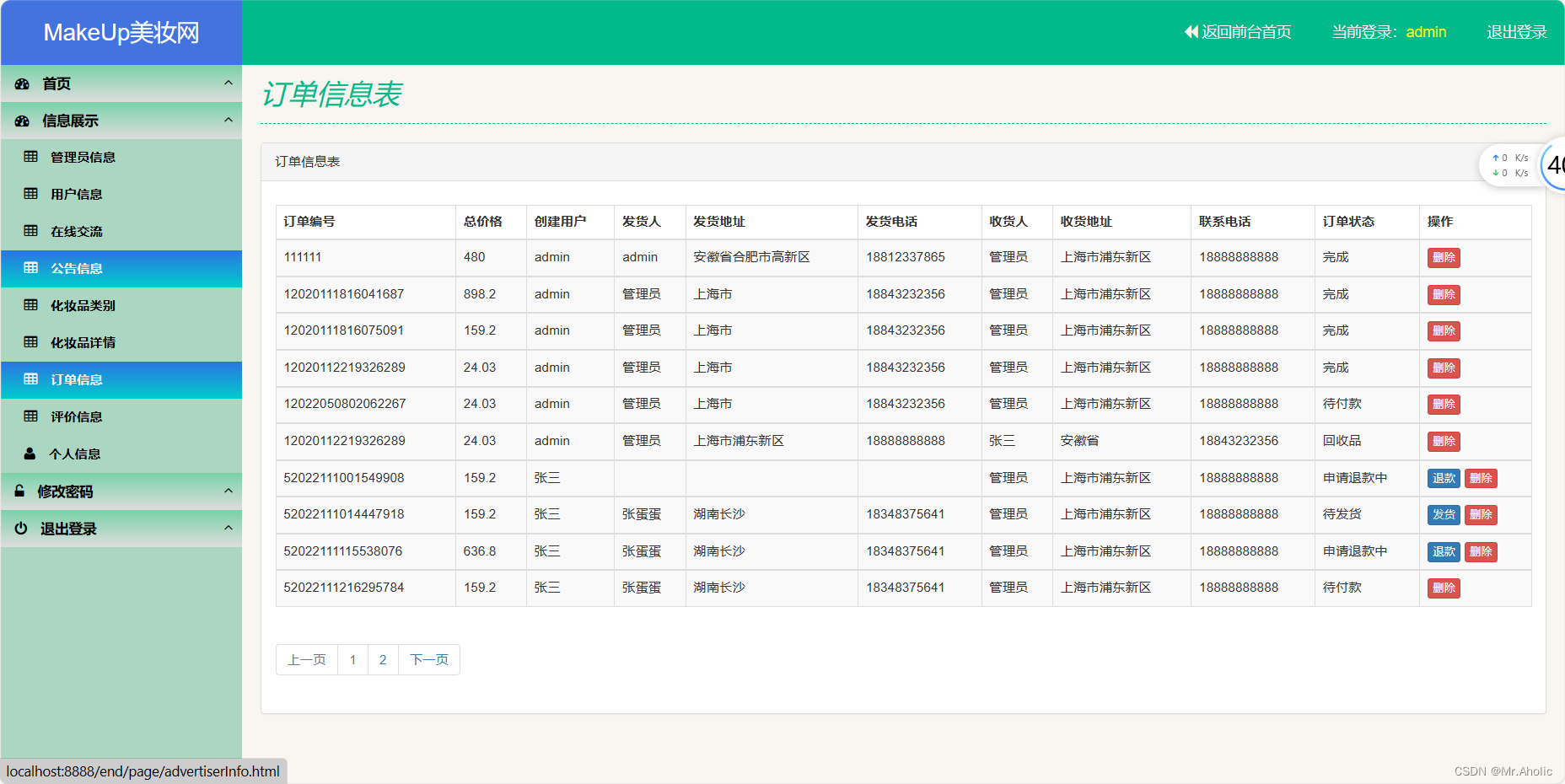
1.2 管理员部分页面截图











四、部分源码
后台java代码
@PostMapping("/login")
public Result login(@RequestBody Account account, HttpServletRequest request) {
if (StrUtil.isBlank(account.getName()) || StrUtil.isBlank(account.getPassword()) || account.getLevel() == null) {
throw new CustomException(ResultCode.PARAM_LOST_ERROR);
}
Integer level = account.getLevel();
Account login = new Account();
if (1 == level) {
login = adminInfoService.login(account.getName(), account.getPassword());
}
if (3 == level) {
login = userInfoService.login(account.getName(), account.getPassword());
}
request.getSession().setAttribute("user", login);
return Result.success(login);
}
@PostMapping("/register")
public Result register(@RequestBody Account account) {
Integer level = account.getLevel();
Account login = new Account();
if (1 == level) {
AdminInfo info = new AdminInfo();
BeanUtils.copyProperties(account, info);
info.setAccount(0D);
login = adminInfoService.add(info);
}
if (3 == level) {
UserInfo info = new UserInfo();
BeanUtils.copyProperties(account, info);
info.setAccount(0D);
login = userInfoService.add(info);
}
return Result.success(login);
}
@GetMapping("/logout")
public Result logout(HttpServletRequest request) {
request.getSession().setAttribute("user", null);
return Result.success();
}
页面代码
购物车信息














