- 图数据库Neo4j——SpringBoot使用Neo4j &
- 计算机毕业设计springboot基于微信小程序的餐厅点餐系统的设计与
- 忘记密码不用愁【linux下 MySQL数据库忘记密码解决方案】
- Groovy系列三 Java SpringBoot 整合 Groovy
- IDEA DataGrip连接sqlserver 提示驱动程序无法通过
- Go语言定时任务
- Linux下搭建安防视频监控系统(NGINX+ffmpeg完成整体项目
- npm install webpack -g报错 rollbackFa
- 2023 最新 Node.Js 语言实现 Electron.js 桌面
- MySql5.7下载与安装教程(保姆级教学)
- 【MySQL5.7麒麟系统,ARM架构下离线安装,搭建主从集群】
- SQL之存储过程
- 深入了解Spring Boot中@Async注解的8大坑点
- 学生选课系统项目设计报告
- MyBatis:动态 SQL 标签
- 基于Python的爬虫设计与数据分析 计算机毕业设计源码37836
- 前端开发者必备:Nginx部署前端项目,让你的Web应用快速、稳定、安
- 简单解决 Error updating database. Cause
- springboot web创建失败,解决Could not find
- 如何搭建一个简单的springCloudAlibaba项目,并实现基本
- go mod tidy 报错:x509: certificate si
- 【SpringBoot快速入门】(2)SpringBoot的配置文件与
- 【Spring | 资源处理扩展】
- 【Spring Boot学习】日志文件,Spring Boot也会写日
- Rust每日一练(Leetday0029) 柱状图、最大矩形、扰乱字符
- 【Spring】SpringBoot的10个参数验证技巧
- 【实践篇】4.13 SpringBoot Redis 多数据源集成支持
- SQL数据统计总结
- ElasticSearch完整入门及springboot集成
- MySQL
【课程设计】数据库:火车票管理系统
摘要:本文主要介绍了火车票管理系统,其中包括其选题功能概述,对该系统的方案方法设计,以及过程实现等内容。由于系统的代码量较大,因此将会较为抽象地对思想进行介绍,在必要时会举出一些实例,还会附上成果展示以及安装方法。最后补充一下这次团伙作案的心得体会,也是非常宝贵的财富。
文章目录
- 【课程设计】数据库:火车票管理系统
- 引言——起因与动力
- 一、选题背景
- 二、方案论证(设计理念)
- 2.1 运行和开发环境
- 2.2 面向对象编程
- 2.3 前后端分离
- 2.4 数据库设计思路
- 2.4.1 需求分析
- 2.4.2 概念结构设计
- 2.4.3 逻辑结构设计
- 2.5 软件框架与流程
- 2.6 前端设计
- 三、过程论述
- 3.1 任务分工
- 3.2 整体框架
- 3.3 前端开发
- 3.4 图表绘制
- 3.5 前后端交互
- 3.6 应用层接口
- 3.7 数据库编程
- 四、成果展示(部分)
- 4.1 登录界面
- 4.2 注册界面
- 4.3 车次信息展示界面(与其他信息展示界面基本一致)
- 4.4 营收报表界面
- 4.5 售票员业绩界面
- 五、系统使用及测试用例(重要)
- 六、心得体会
- 6.1 小组协同
- 6.2 数据库设计
- 6.3 框架设计
引言——起因与动力
本系统是由五位华工学子(刘同学、陈同学、罗同学、鲁同学、卢同学)在课余时间中对数据库课程设计进行的一次尝试。起因在于,虽然我们都有部分项目经验,然而一般情况下,都是由导师为我们所引导安排去实施任务的,因此在此课程出来后,我们就商量着体验一次,从零开始的自主实现项目过程。这次课设为对我们自身的提升有很大的帮助,为此希望通过这篇文章分享出来。
对于该课设,对于我们的要求就是认真执行,定期开展组会与项目验收。在开发过程中,尝试了新的语言、开发工具以及开发模式等。其中最为印象深刻的是项目的集体讨论设计的过程、语雀gitee等协同开发工具、函数接口的注释标准化等细节内容、前端开发等初尝试。这些都是以往浅浅尝试过的内容,在本次课设中有了更丰富的知识获取。
当然,由于是第一次做如此大的工程,也遇到了一些困难的地方,比如在最初的数据库设定完成后,课设开展了一段时间,却发现设计内容需要修改,此时修改工程量较大,难免会出现一些烦躁情绪,当工作周期长时,也会出现部分拖沓懈怠,在小组之间的鼓励与监督下,完成让课设继续进行。可惜的是对于本系统由于时间较短,其实是开发并不完整的,而且存在并发性以及部分插入的等问题,但是这次课设体验非常难得,学到了许多课堂需不到的内容。
一、选题背景
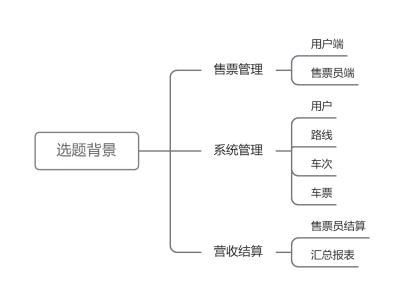
本课题是实现对火车票售票的管理系统,具有售票系统、系统管理、综合查询等功能。该系统分为三大板块,分别为售票系统、系统管理和营收结算。以下是每个模块详细介绍。
- 售票管理:本系统主要功能包括:售当日票、预售票、退票、废票、选座位、站点班次查询、售票统计等。设计了多种售票模式,售票员可输入自定义站点编码或站点拼音代码,即可显示经过该站点的所有可售班次,班次车辆的座位状态实时、直观地显示并完成售票操作。对于售票员来说,可同时售数张相同或不同站点,相同或不同票种(全票、半票、优惠票)的车票,可以实现累加本次售票款,直至下次新售票开始。同时提供用户端,乘客也可以通过互联网购票。
- 系统管理:用户管理、线路设置、站点设置、退票参数、预售票参数、票价设置等。该系统主要分为四大部分,分别为用户、车票、车次和路线板块,每个板块可以进行查询与修改操作。
- 营收管理:售票员结算、汇总报表。对营收缴款进行管理,可以实时掌握车站营收情况,方便财务监督。能够快速、准确地生成各种营收结算报表,显著地提高了营收结算的工作质量和效率。

二、方案论证(设计理念)
2.1 运行和开发环境
- 操作系统:Windows10
- 数据库:mysql
- 集成开发环境:Pycharm
- Python版本:3.9
- 前端模块:pyqt5
- 数据库模块:pymysql
- 辅助工具:qtDesigner
- Git:https://gitee.com/youyouxingyuandao/database-course-design
2.2 面向对象编程
面向对象编程的优势在于易维护、开发效率高和易扩展等,对于易维护,只需维护局部模块,维护起来是非常方便和成本较低;对于开发效率高,在软件开发时,根据设计的需要对现实世界的事物进行抽象,产生类,通过对类的封装,对其的使用开发的效率和质量;易扩展由于继承、封装、多态的特性,自然设计出高内聚、低耦合的系统结构,使得系统更灵活、更容易扩展,而且成本较低。
前端面向对象编程体现于,每个界面的每个组件都设计为一个类,比如在管理端的用户信息展示窗口中,首先对分页器、用户信息栏、搜索框进行父类封装,在继承后,通过多态的编程思想,进行再封装,最后组装在一起。
后端面向对象编程体现于,对于数据库通过逻辑结构设计后,可以分析出各个实体类,进行面对对象的编程。不仅如此,由于设计部分工具操作,还额外定义了工具类,作为前端的辅助工具接口类。
2.3 前后端分离
对于前后端分离,可以提高工作效率,分工更加明确。两端开发可以同时进行,只需通过接口完成连接,双方互不干扰。可是为了在该次大作业中提高每位成员的参与度,因此在任务分配上,每个人都会有对前后端的工作安排。
2.4 数据库设计思路
2.4.1 需求分析
-
用户登录注册:用户包括工作人员和乘客,有管理员、售票员、乘客3类用户;普通人可以通过注册功能成为新用户,用户通过登录可以使用系统提供的相应功能,如添加乘客,购买车票,查询订单等等。
-
系统需要提供查询列车详细信息的功能:用户根据始发站和终点站,查询可以满足自己行程要求并且正常运行的列车,并且可以进一步查看开车时间,到达时间以及列车剩余座位的数量和票价;用户可以搜索具体的某一趟车次,可以得到该车次的具体路线信息以及发车时间。
-
系统需要提供售票功能:售票员输入站点即可显示经过该站点的所有可售班次以及班次车辆的座位状态;一个售票员可同时售数张相同或不同站点,相同或不同票种(一等、二等、站票)的车票,可以实现累加本次售票款,直至下次新售票开始;还应实现辅助提示应找款以及退票的功能,售票员可以查询当天售票帐单,乘客也可以通过互联网购票。
-
系统需要提供管理功能:包括用户管理、线路设置、站点设置、票价设置等。该系统主要分为四大部分,分别为用户、车票、车次和路线板块,每个板块可以进行查询与修改操作,管理员可以添加、修改和删除用户信息、线路信息、车票信息以及车次信息。
-
系统需要提供营收结算功能:包括售票员结算、汇总报表。对营收缴款进行管理,可以实时掌握车站营收情况,方便财务监督。能够快速、准确地生成各种营收结算报表。汇总报表主要包括:根据用户选择或者输入的各种条件(包括:时间,售票员,票号等)汇总车站运营数据,包括:售票汇总,退票汇总,预售票汇总,废票汇总,综合汇总,财务汇总,售票员结算单等等。
-
系统需要提供综合查询功能:包括:汇总线路、站点、班线、班次等各种基础数据;统计营运数据,生成日报表、月报表和任意时段报表;以汇总表形式,显示出售票张数、售票金额以及售票情况。
2.4.2 概念结构设计
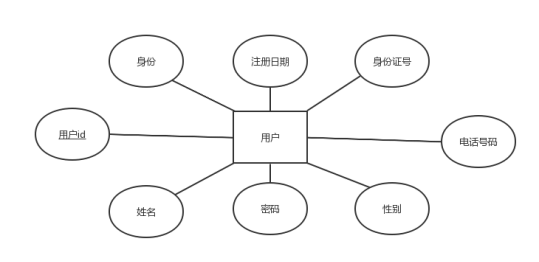
- admin管理员、user用户、sellers售票员实体:在该实体中,用户id为主键,用来作为每一个用户的唯一标识,同时也作为登陆系统的用户名使用;身份属性用于区分用户的类型,1为普通用户,2为管理员,3为售票员;每个用户都有唯一的身份证号和电话号码。

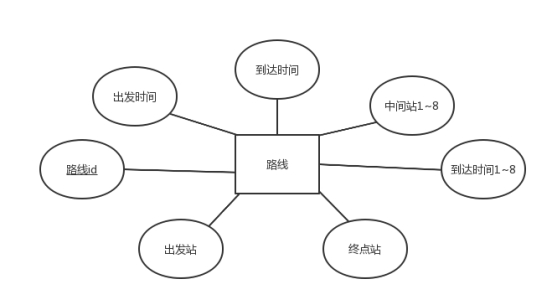
- route路线实体:在该实体中,路线id为主键,用来作为每一条路线的唯一标识,另外还记录了该路线途径的每一站以及到达该站的时刻。

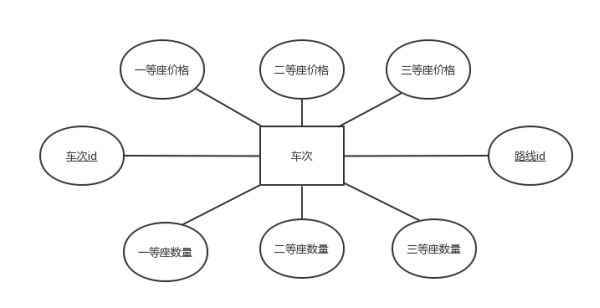
- train车次实体:在该实体中,车次id为主键,用来作为每一个车次的唯一标识;不同车次的列车拥有自己的一等座数量、二等座数量和三等座数量;路线id作为该实体的外键与路线表相联系,该车次的一等座、二等座以及三等座的价格也通过对应路线的历时和价格参数计算出来。

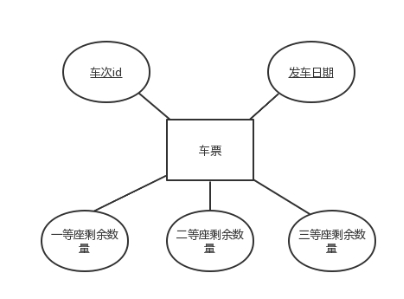
- ticket车票实体:在该实体中,车次id和发车日期作为联合主键,车次id作为外键与车次表相关联;一等座、二等座以及三等座剩余数量分别记录了某一车次某一日期当天的不同车票类型的剩余数量。

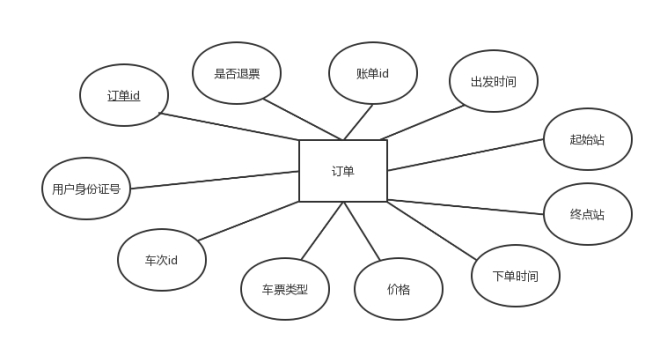
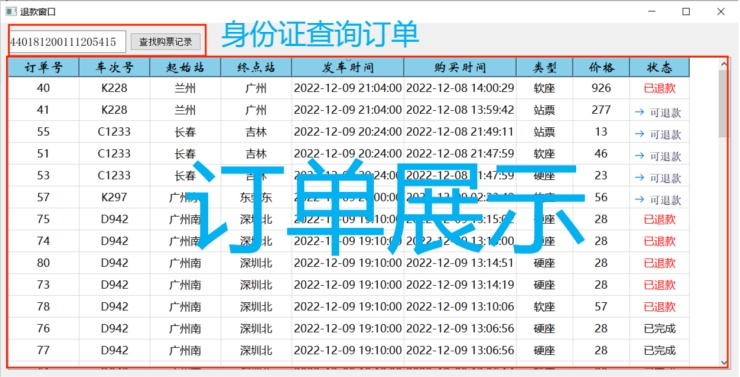
- orders用户订单实体:在该实体中,订单id作为主键,用来作为每一份订单的唯一标识;对于每一份独立的订单,记录着用户购买某一张车票的所有信息:包括用户身份证号、购买车次id、车票类型(一等座、二等座和三等座)、该车票的价格、下单时间、起始站、终点站、出发时间、账单id以及是否发生退票行为(1为发生了退票 2为未发生退票);其中车次id作为该实体类型的外键与车次表相关联,可以对应到相关车次的具体信息。

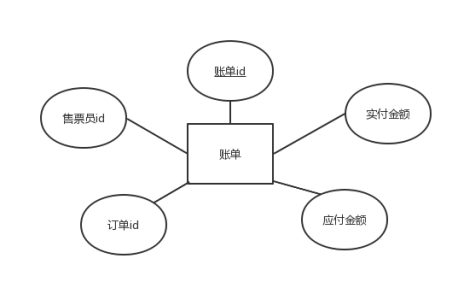
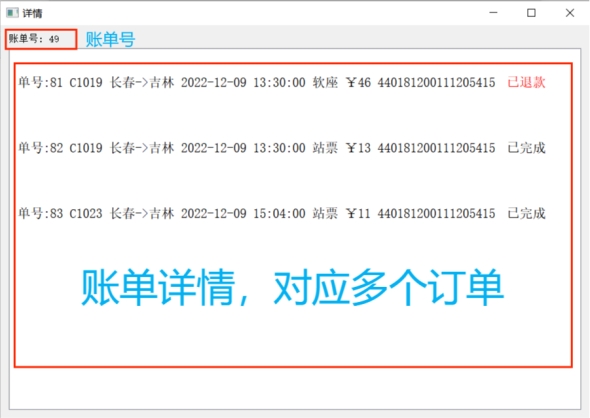
- bill用户账单实体:在该实体中,账单id作为主键,用来作为每一份账单的唯一标识;售票员id作为外键与用户表相关联,且该用户身份属性的值为3,代表着该账单对应的某一个售票员;订单id作为外键与订单表相关联,用于记录该订单属于某一账单,一份账单可以对应到多份订单;此外该实体还包括应付金额和实付金额这两个属性,通过这两个属性可以计算出找零金额。

-
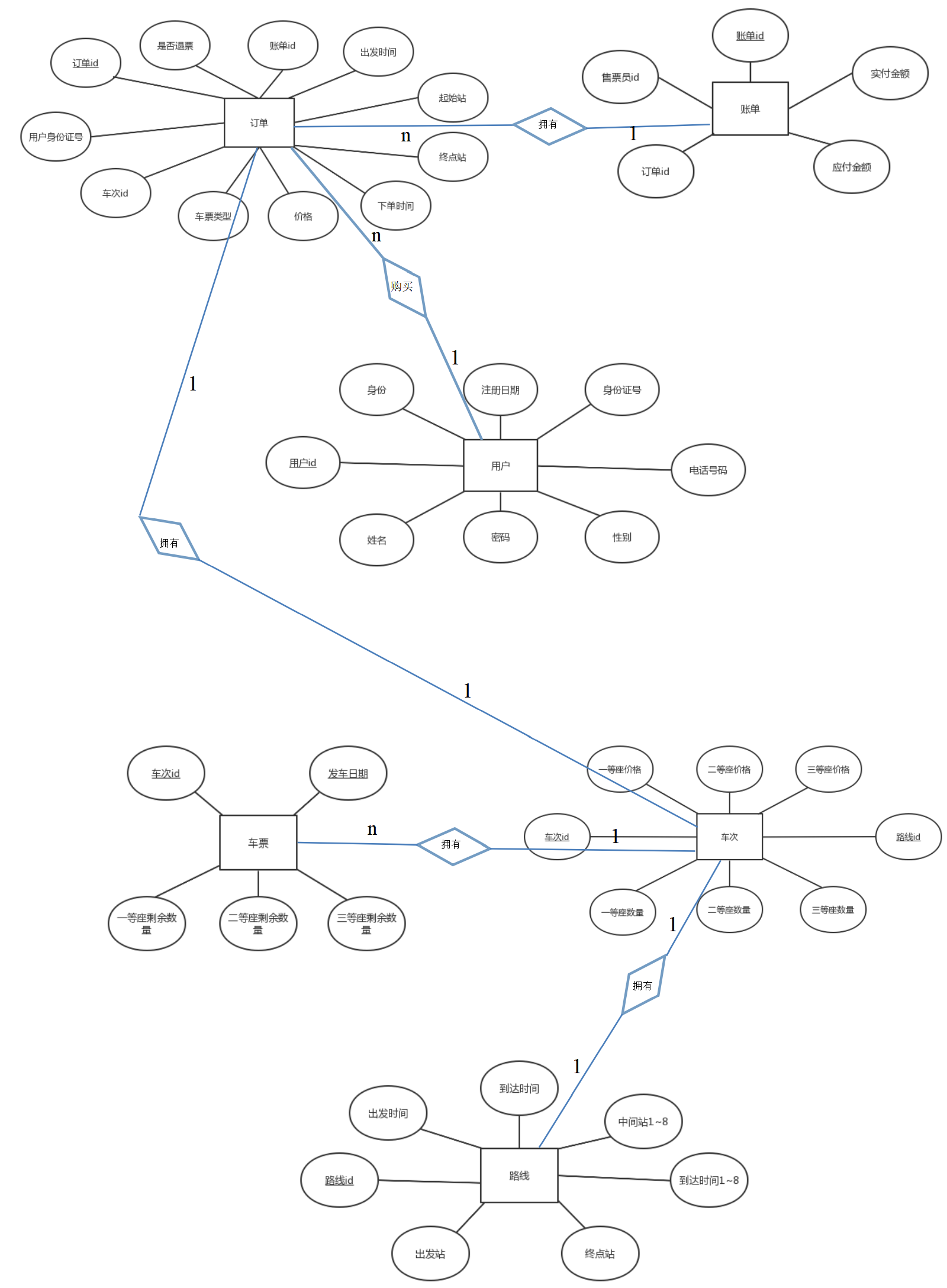
整体E-R图
- 每个用户可以添加多个乘客
- 每个用户可以拥有多个订单
- 每个订单属于一个乘客
- 每个订单拥有一条车次的信息
- 每个账单拥有多个订单
- 每个车次信息对应多条车票
- 每个列车有一条对应的路线

2.4.3 逻辑结构设计
-
实体转化为关系模式
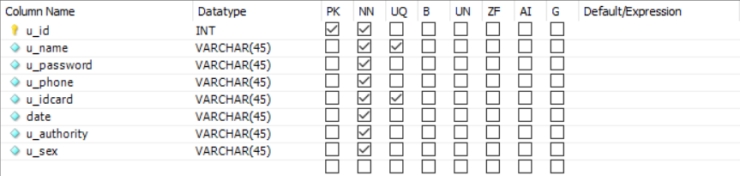
用户信息(用户id,电话号码,密码,身份证号,真实姓名,用户类型,性别,注册日期)
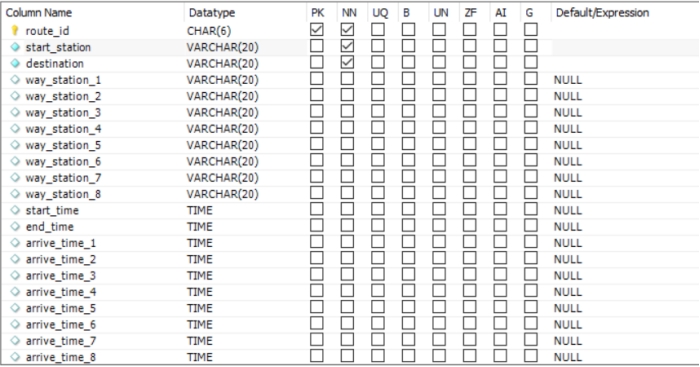
路线信息(路线id,出发时间,到达时间,出发站,目的站,中间站1,中间站2,中间站3,中间站4,中间站5,中间站6,中间站7,中间站8,到达时间1,到达时间2,到达时间3,到达时间4,到达时间5,到达时间6,到达时间7,到达时间8)
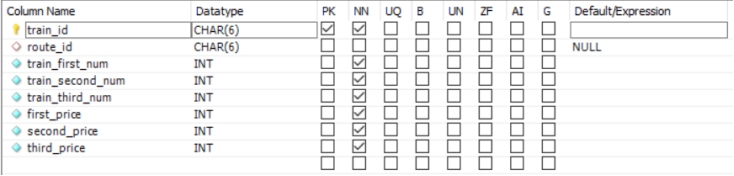
车次信息(车次id,路线id,一等座数量,二等座数量,三等座数量,一等票价格,二等票价格,三等票价格)
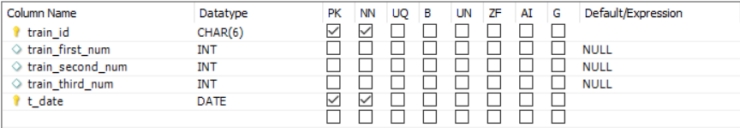
车票信息(车次id,发车日期,一等座剩余数量,二等座剩余数量,三等座剩余数量)
订单信息(订单id,用户身份证号,账单id,车次id,车票类型,价格,下单时间,发车时间,出发地,目的地,是否退票)
账单信息(账单id,订单id,售票员id,实付金额,应付金额)
-
联系转化为关系模式
用户拥有订单(用户身份证号,订单编号)
订单拥有车次(订单编号,车次编号)
列车拥有路线信息(车次编号,路线编号)
账单拥有订单(账单编号,订单编号)
账单对应售票员(账单编号,售票员编号)
车票拥有车次(车次编号,发车日期)
-
实体与联系进行合并
User表设计如下:

Route表设计如下:

Train表设计如下:

Ticket表设计如下:

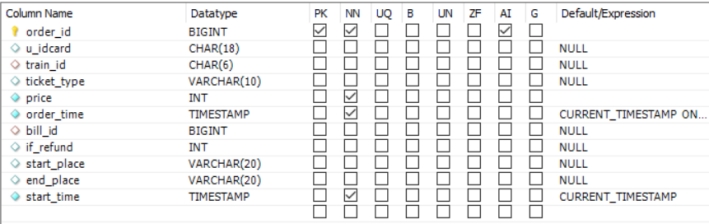
Orders表设计如下:

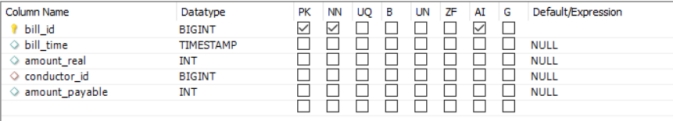
Bill表设计如下:

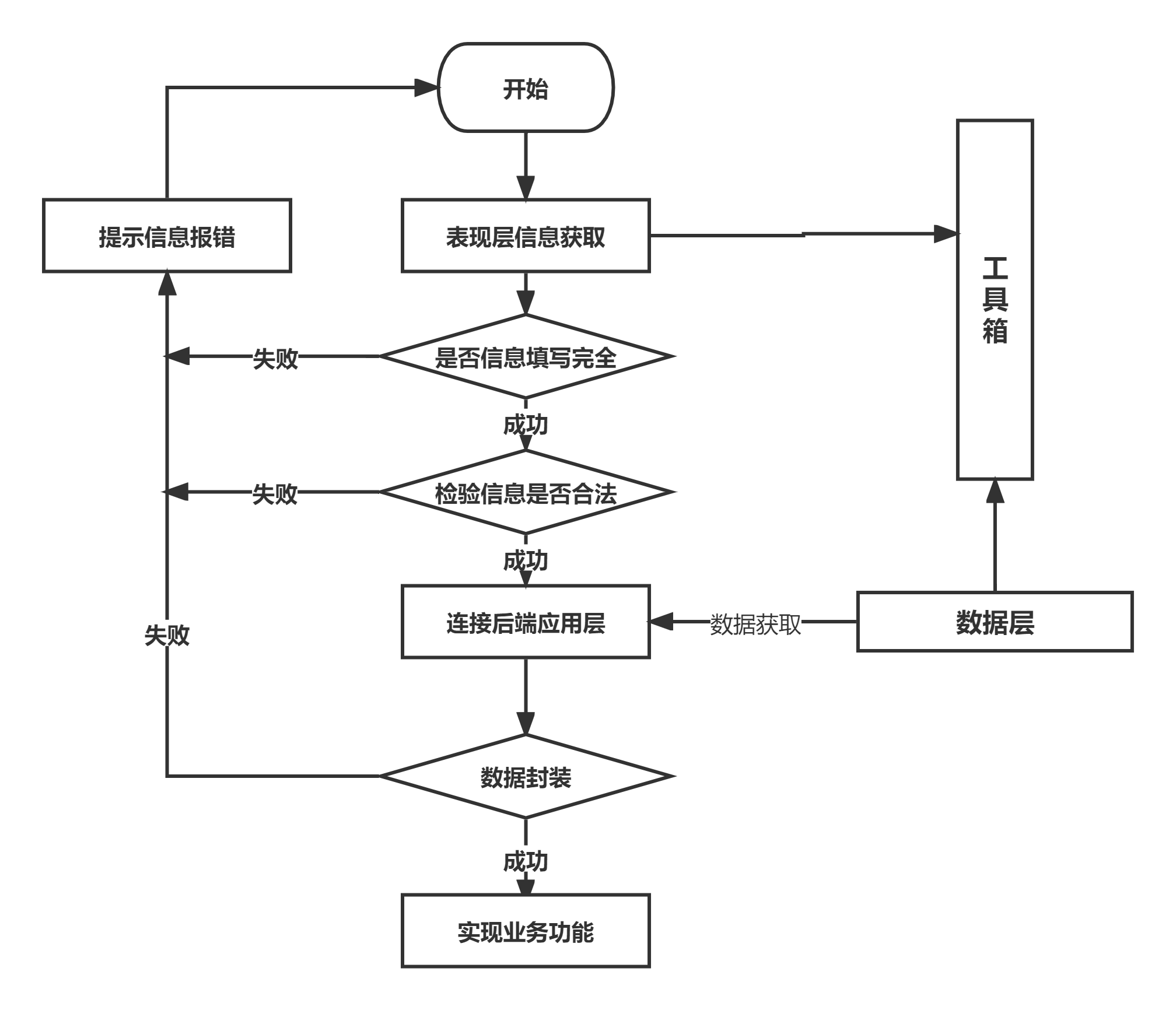
2.5 软件框架与流程
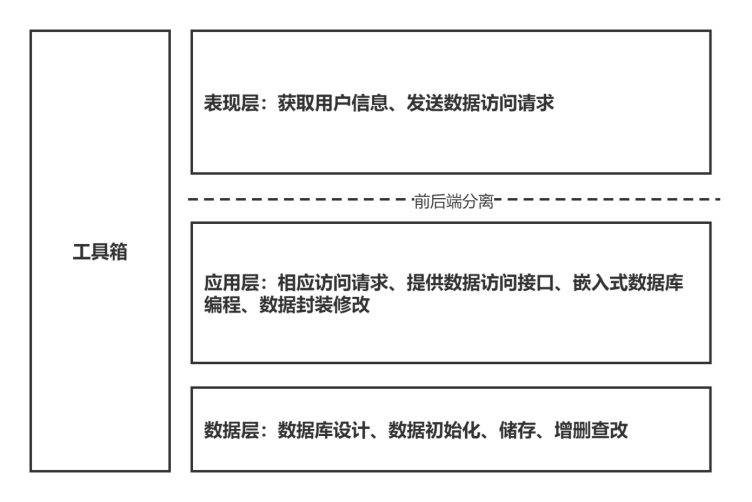
该大作业的软件框架分为三层,为表现层、应用层与数据层。表现层主要功能为数据修饰及展示、获取用户信息、发送数据访问请求;应用层主要功能为相应访问请求、提供数据访问接口、嵌入式数据库编程、数据封装修改;数据层主要功能为数据库设计、数据初始化、储存、增删查改。工具箱为整个创建开发过程提供相应工具,便于开发进行。

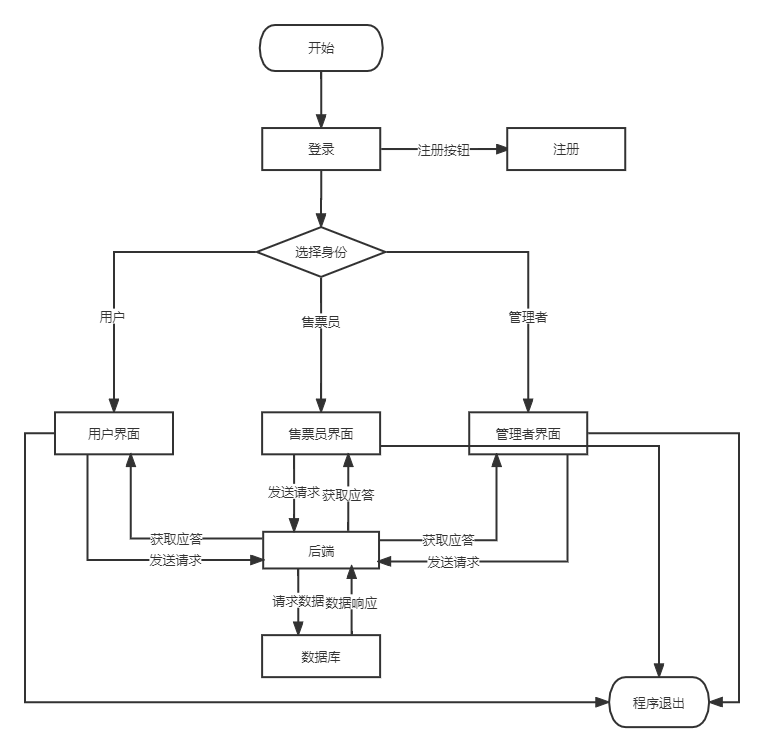
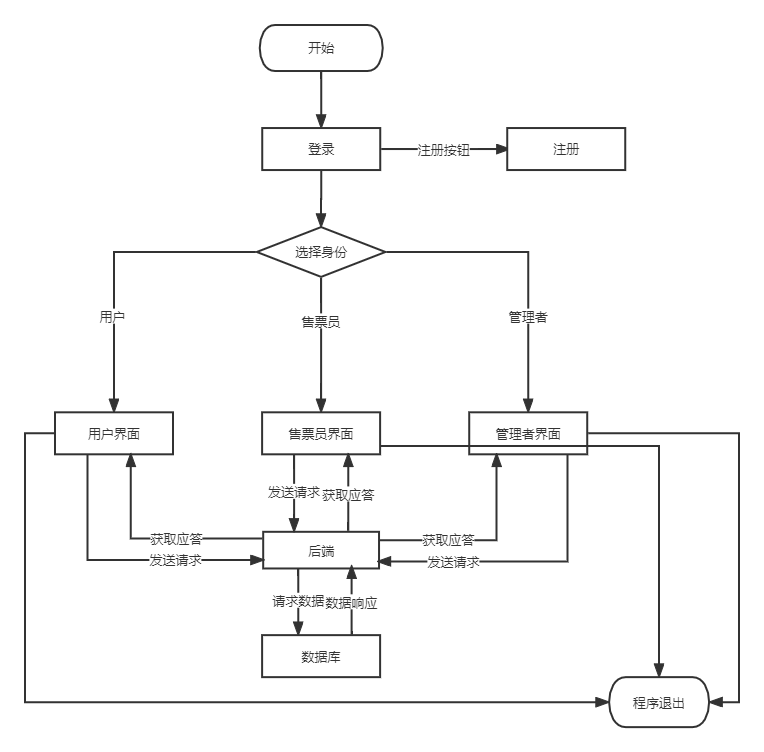
程序流程设置为从登陆界面进入,可以从登陆界面中选择打开注册界面完成注册,还可以选择身份,完成登陆操作,进入用户界面、售票员界面以及管理员界面。其中管理员界面可以打开汇总界面,查看销售情况。对于用户界面、售票员界面以及管理员界面,都是采取访问应答的方式获取数据并完成数据整理展示到前端,而汇总界面,这是根据当天的售票情况,获取相应数据并完成整理与展示。

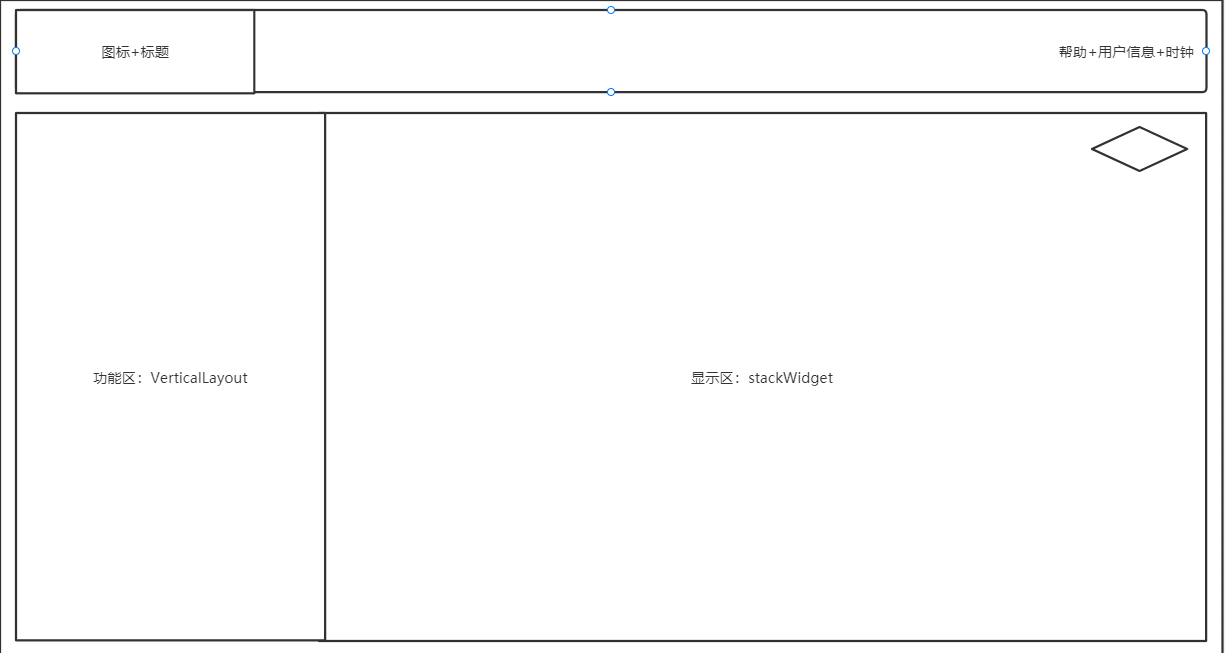
2.6 前端设计
管理员界面:分为三大板块,分别为标题区、功能选择区以及显示区,标题区会对软件的信息和图标进行展示,并提供用户的基本信息;功能选择区将会对管理层的功能进行分类,并通过标签显示,由鼠标单击来确定数据显示界面;显示区则是对后端数据传入后,对数据完成整理并进行展示。

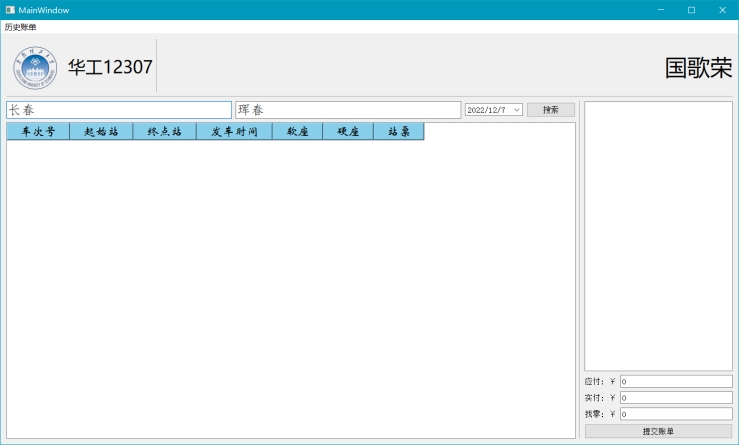
售票员界面:分为三大板块,分别为标题区、售票区以及账单提交区,标题区会对软件的信息和图标进行展示,并提供售票员的基本信息;售票区可以由售票员输入目的站和终点站对符合条件的车次信息进行查找并显示;账单提交区则是对售票员处理的一系列订单进行提交操作。

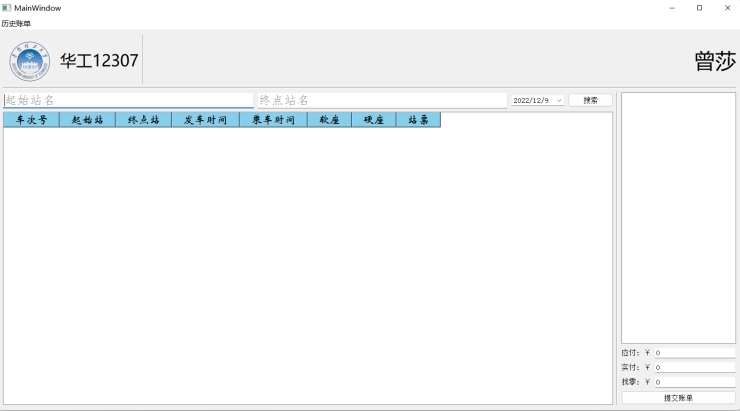
用户界面:该界面与售票员界面相似,分为三大板块,分别为标题区、售票区以及账单提交区,标题区会对软件的信息和图标进行展示,并提供售票员的基本信息;售票区可以由售票员输入目的站和终点站对符合条件的车次信息进行查找并显示;账单提交区则是对售票员处理的一系列订单进行提交操作。

三、过程论述
由于系统内容较大,因此在此介绍过程论述的大体思路,必要时进行具体示例的说明。而更详细的内容会可以通过分工,具体查看每位成员的实验报告,里面包括了具体的代码实现方式。
3.1 任务分工
前端
- 刘弘韬:登录界面、注册界面、车次显示界面
- 罗信:用户显示界面、车票显示界面
- 卢梓锋:管理员界面框架,营收报表显示界面,售票员界面,用户界面
- 陈远生:分页器,路线显示界面
- 鲁逸风:管理用户界面,详细信息界面,搜索框,管理员界面(部分)
后端
- 刘弘韬:数据库搭建、数据库部分操作(范围查找、分页查找)、应用层部分接口(用户层接口)
- 罗信:数据库数据插入(爬取12306车票以及路线数据,生成uesr、train、ticket以及route的数据)、连接车票界面设计与后端数据库
- 卢梓锋:售票员及用户界面的数据库函数(查找线路,订单账单,购票,退票)
- 陈远生:路线界面的增删查改,部分售票员连接数据库操作
- 鲁逸风:部分查找数据库函数(查找路线)
3.2 整体框架
设置为从登陆界面进入,可以从登陆界面中选择打开注册界面完成注册,还可以选择身份,完成登陆操作,进入用户界面、售票员界面以及管理员界面。其中管理员界面可以打开汇总界面,查看销售情况。对于用户界面、售票员界面以及管理员界面,都是采取访问应答的方式获取数据并完成数据整理展示到前端,而汇总界面,这是根据当天的售票情况,获取相应数据并完成整理与展示。

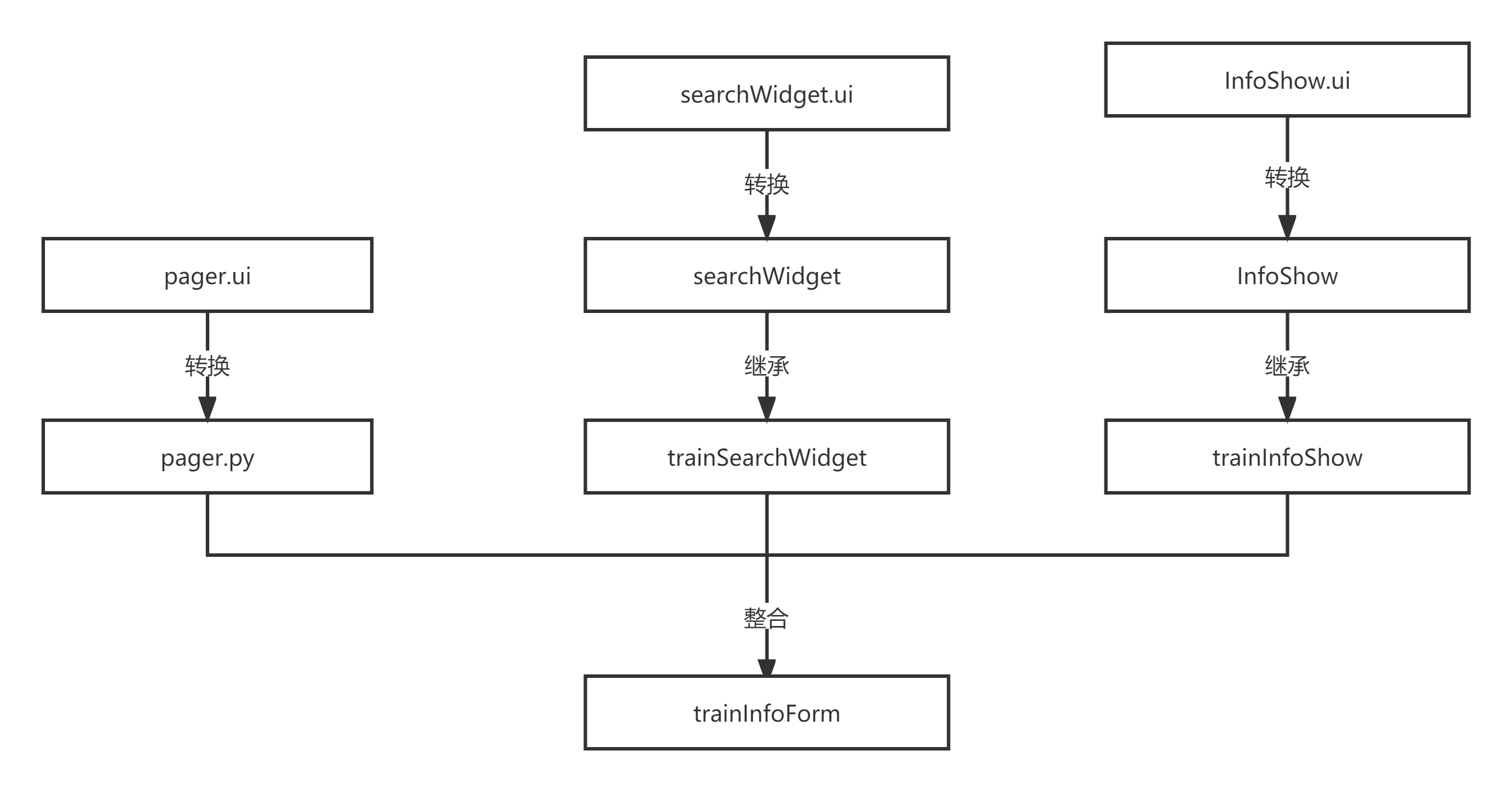
3.3 前端开发
- 生成UI界面:安装模块pyqt5与其工具,使用qtDesigner工具,进行对ui界面的绘制,完成对ui代码生成的生成,非常方便
- 转换.py代码:通过pyqt5-tools的工具PyUic5,可以将ui代码进行转换为python代码
- 封装完善:对于生成好的代码,进行再次封装,进行更改文本内容,控件状态等处理,同时连接信号与槽函数
- 继承多态:对封装好的基本组件进行继承,并根据自身要求进行修改,最后实现的具体功能应用
- 界面整合:每个组件封装好后,根据要求进行界面整合,达到最后的开发目标
示例:此处例举车次信息查看窗口,该窗口由分页器、搜索框以及信息展示三个组件进行构成。其中分页器是直接通过ui生成代码,再通过编译器完成封装,直接使用的。对于搜索框与信息展示栏,我们通过ui生成后,进行父类封装,再继承父类内容,完成多态封装,在此形成符合火车信息查看的组件要求。再通过布局将各个组件组合起来。


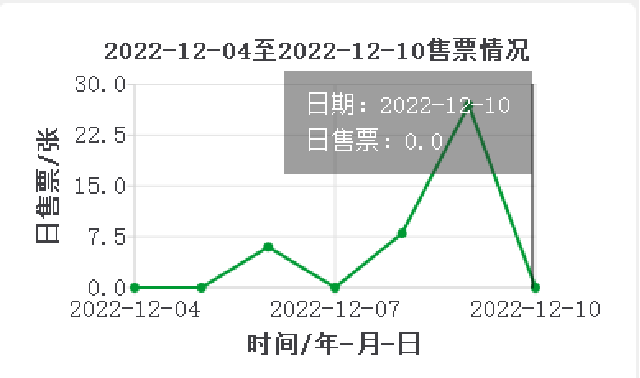
3.4 图表绘制
具体实现方法:
- 鼠标获取图表详细信息:利用pychart库,建立一个自己的chart类,继承pychart对应的图表,重写mouseMovement()函数来获取鼠标在图表上位置,将绝对位置换算成图表坐标轴的值,根据这个值来判断鼠标位置在图表中的那个点,显示对应的具体信息。
- 横坐标日期均分问题:横坐标为日期,如果设置的x轴分隔数不对,就会造成横坐标与日期对不上问题。我们找到日期的最大整除数,再设置x轴的分隔数即可,实现日期均分。

3.5 前后端交互
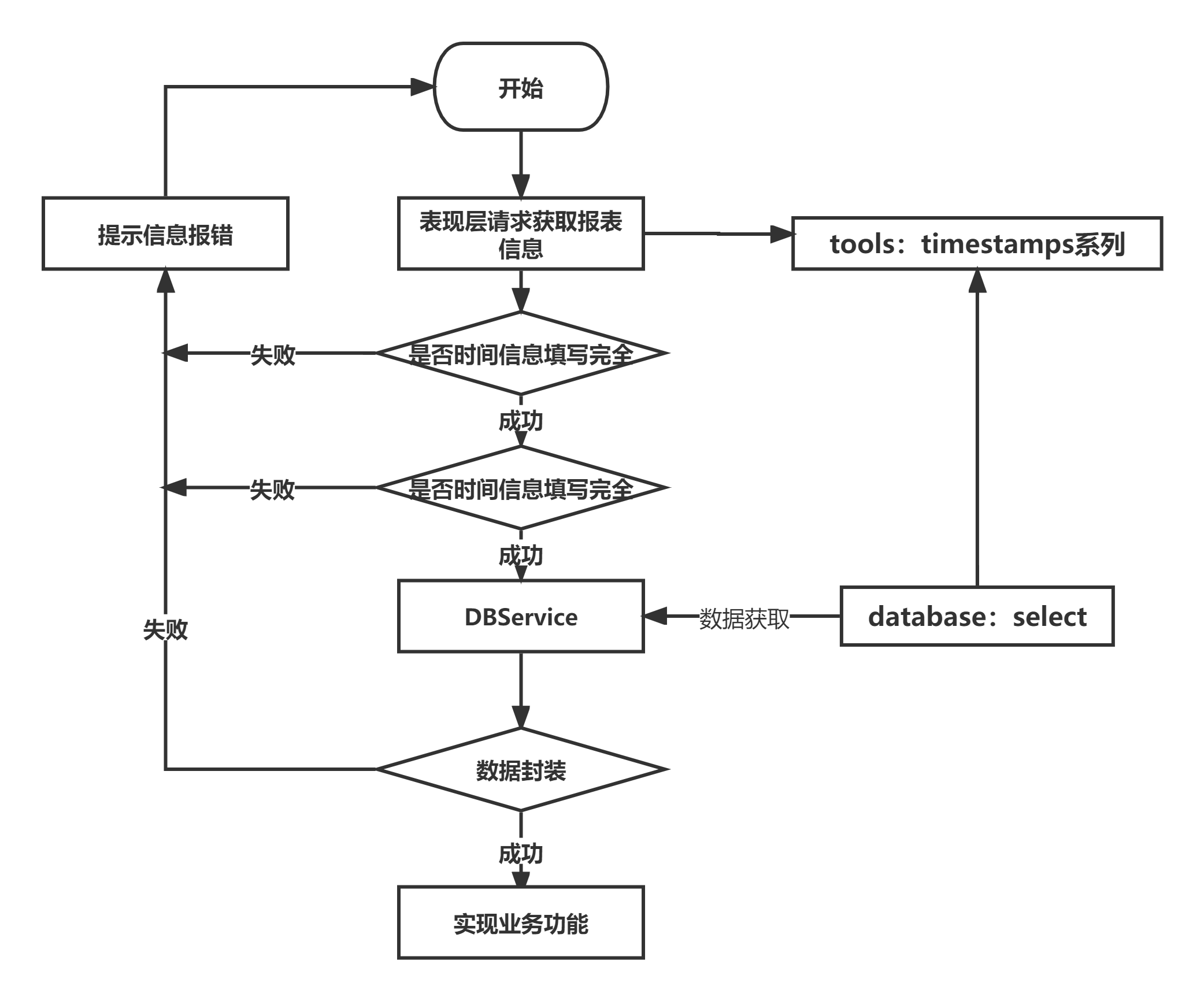
需求功能实现方式:首先在ui界面中查看是否数据非法或填写信息不完全,其次应用层从数据层获取数据进行处理,再与前端数据比较或交互等操作,最后完成业务功能。

在此进行一个示例说明:在前端发送获取报表信息的请求后,前端会对信息进行检查,如果正确会传入到后端中,通过服务层进行数据的计算处理与封装,最后传回给前端。可能在过程中使用了工具系列的其他方法,当发生错误时,将会对错误信息进行报错。

3.6 应用层接口
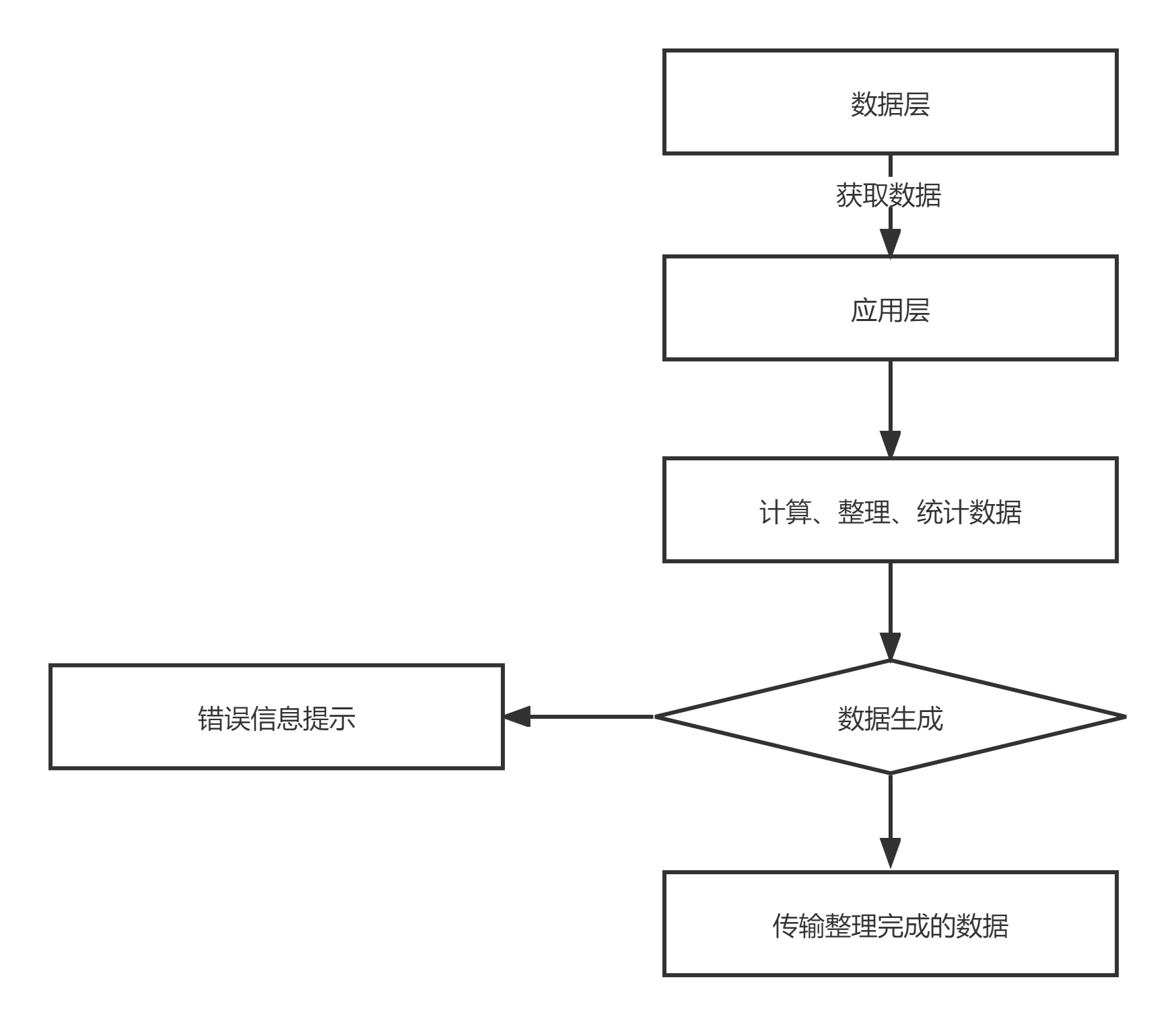
应用功能实现方式:从数据层中获取对应数据,其次应用层从数据层获取数据进行处理,对数据进行计算统计与整理判断数据生成是否成功,进行相应的提示,并传输生成后的数据。

具体示例为:在统计前五名的售票员销量时,首先在数据层获取数据并进行相应的整理,在到应用层中处理数据,最后将数据返回,并提示对应信息

3.7 数据库编程
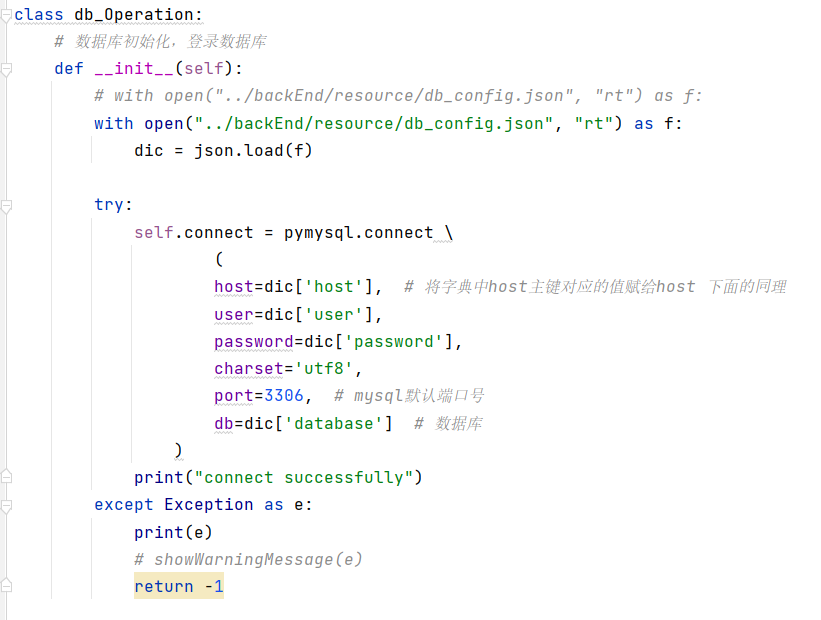
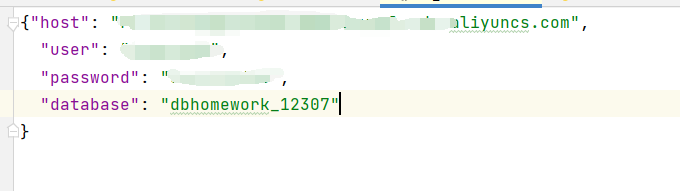
数据库连接操作:此处使用了json文件进行配置,其中补充了关于数据库连接的各种信息,具体代码如下:

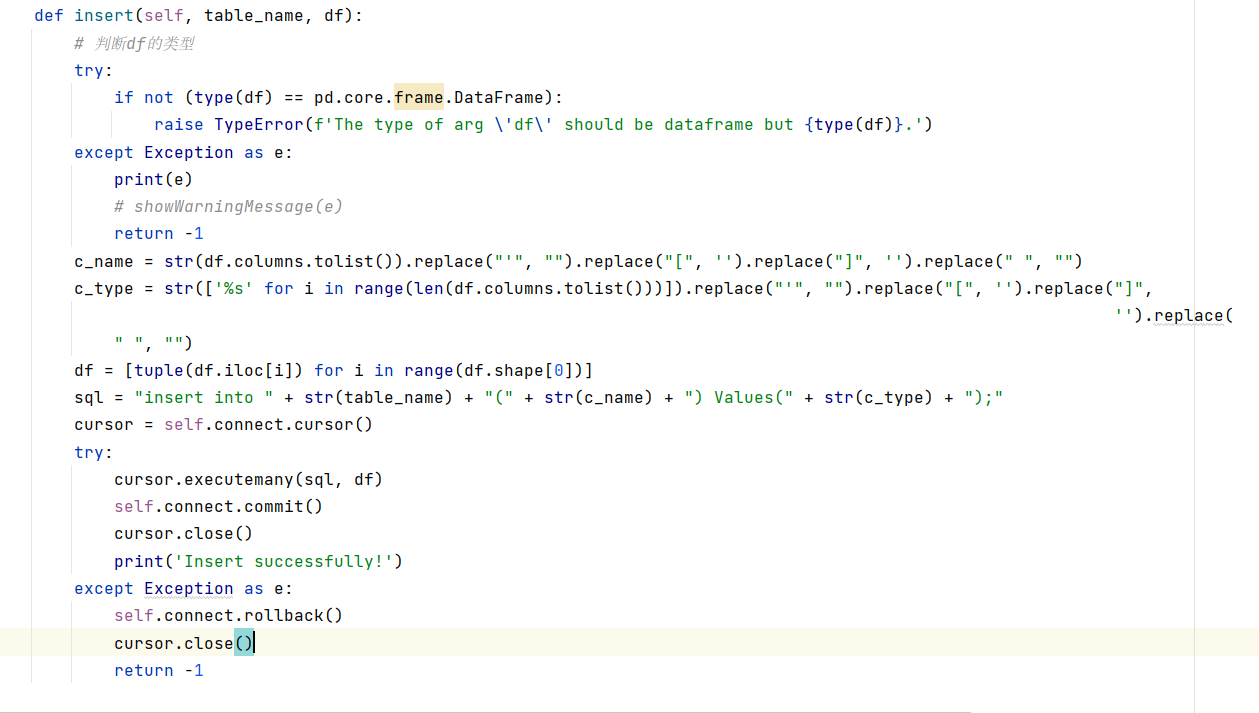
数据库的接口整体框架:首先会判断传入参数的正确性,比如长度与非法字符等其次通过字符串拼接的方式,将mysql语句完成拼接,成后通过游标进行执行如果成功则打印提示信息,如果失败将会抛出异常,同时进行数据库的回滚操作。

四、成果展示(部分)
4.1 登录界面
登录界面ui图

检验填入信息合法性

权限不足提示

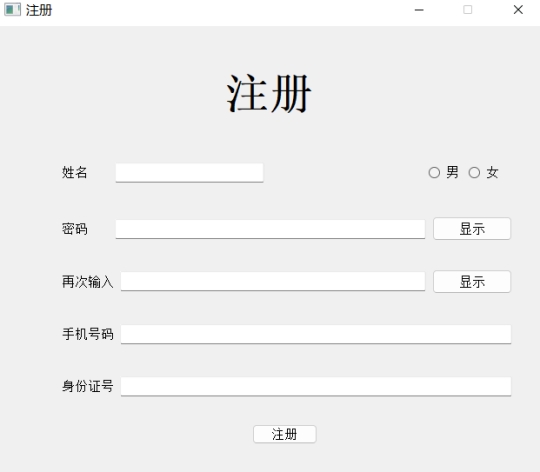
4.2 注册界面
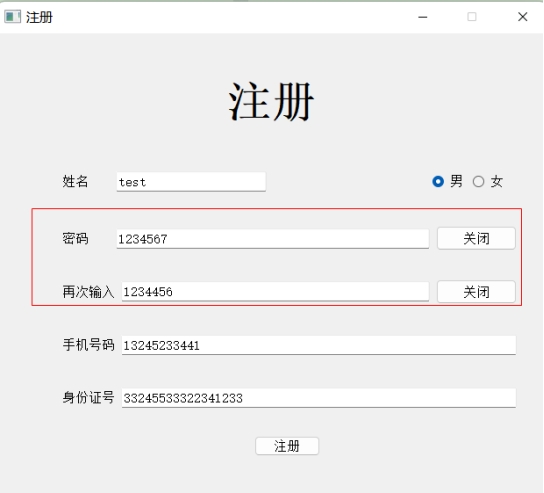
注册ui截面图

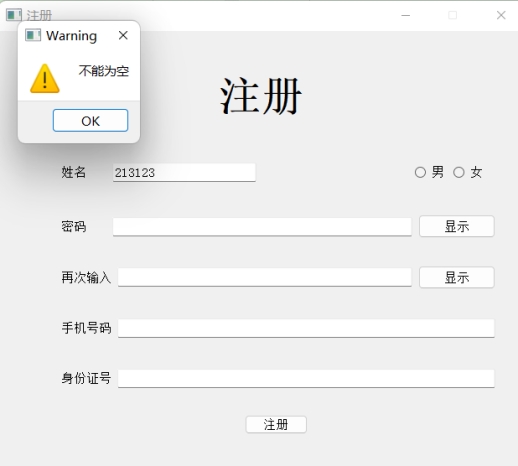
检验填入信息合法性

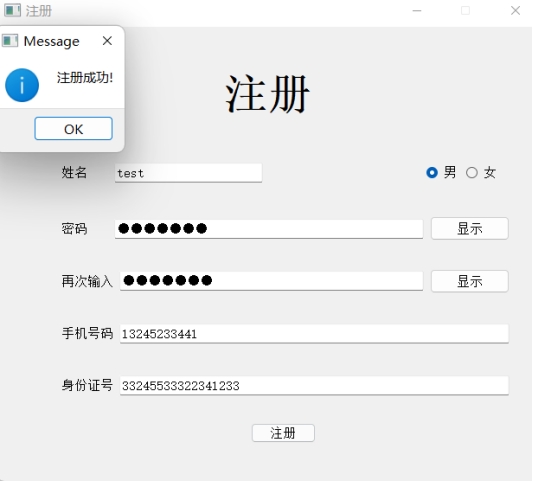
注册成功提醒

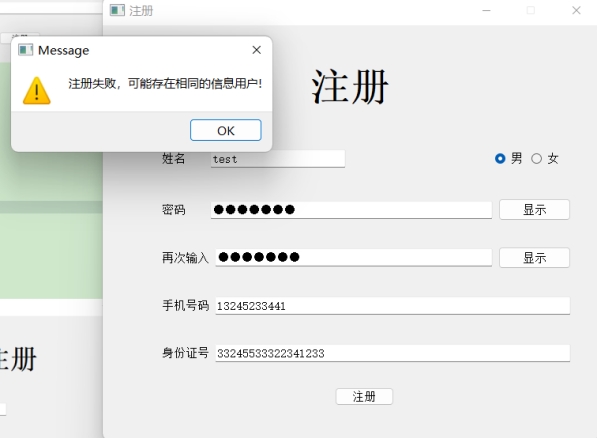
注册失败提醒

显示按钮实现

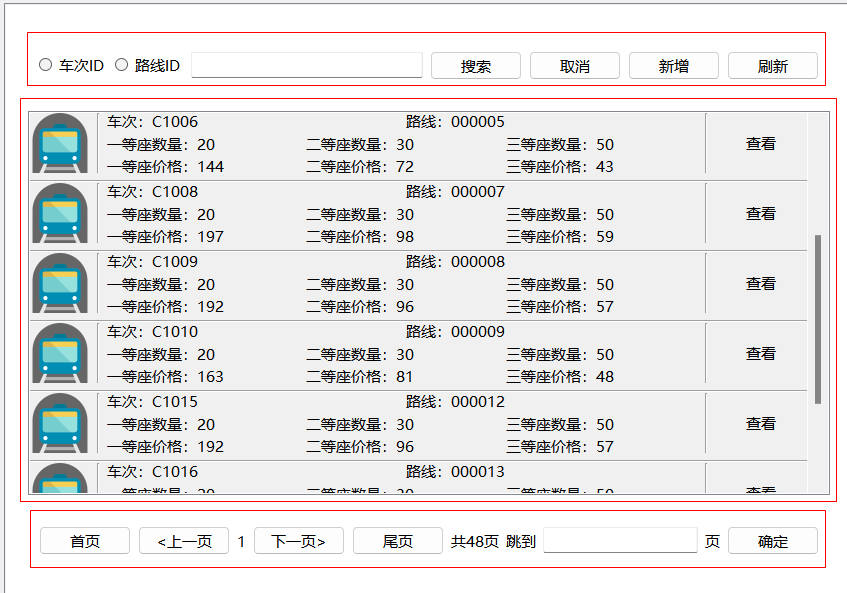
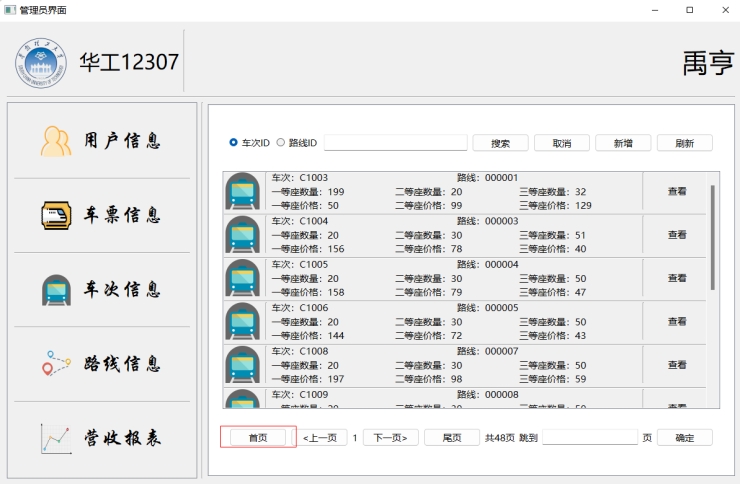
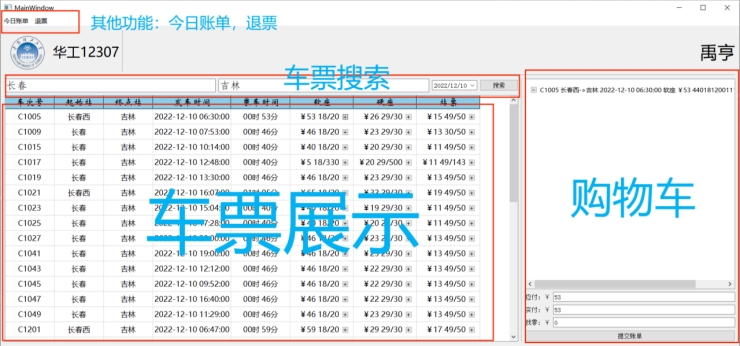
4.3 车次信息展示界面(与其他信息展示界面基本一致)
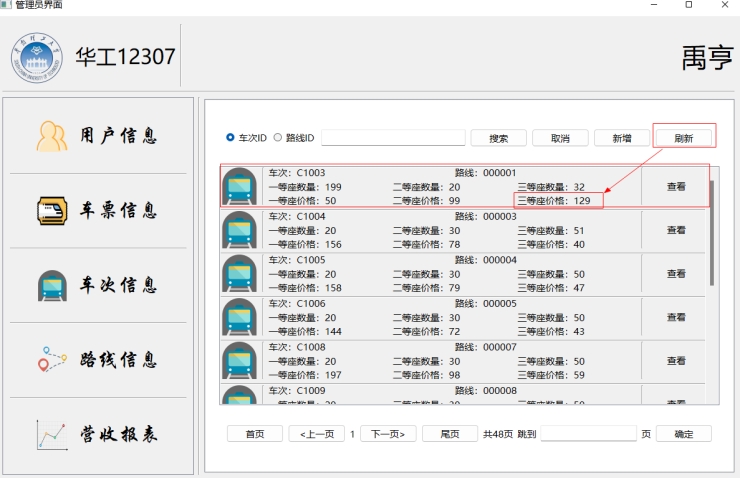
车次信息界面首页

搜索车次

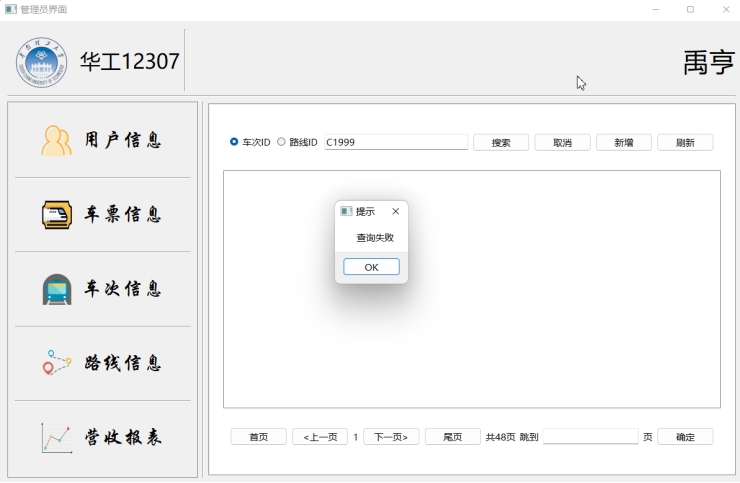
搜索车次失败提示

搜索路线

搜索路线失败提示

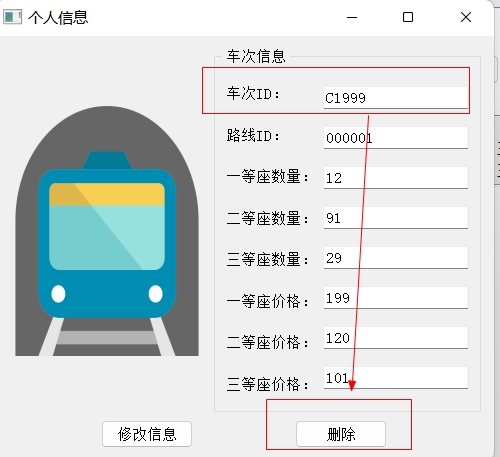
查看按钮功能展示

修改操作与确认操作

修改成功提示

刷新界面展示

删除功能展示

删除成功提示

删除后进行查询

分页查询上一页

分页查询下一页

分页查询首页查询

分页查询尾页查询

分页查询任意页查询

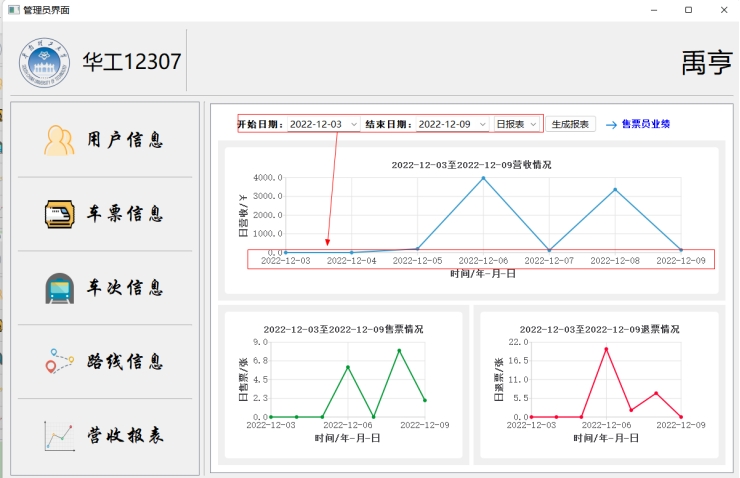
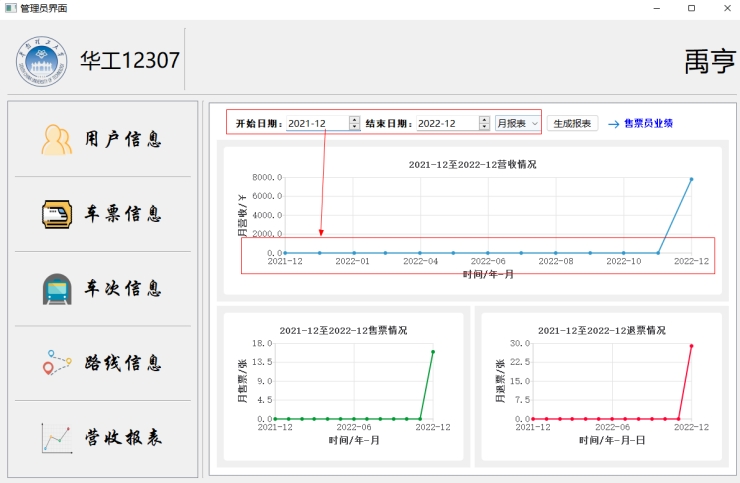
4.4 营收报表界面
营收报表数据统计(按日)

营收报表数据统计(按月)

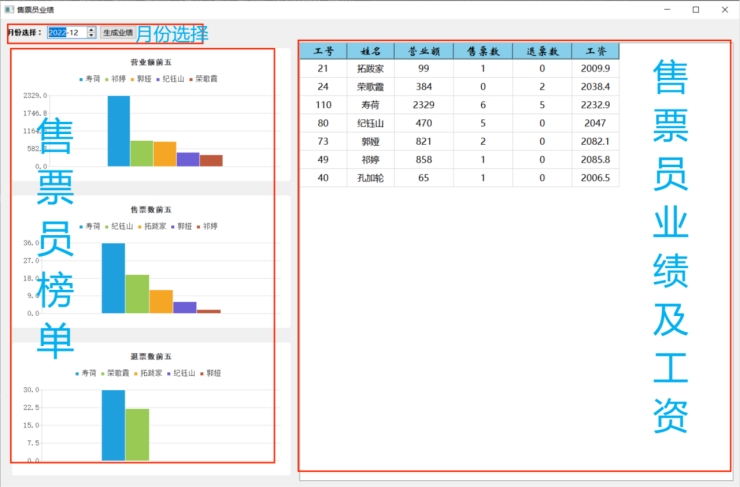
4.5 售票员业绩界面

售票员(用户)界面

用户界面与其类似,只是没有退票功能,今日账单变成历史账单



五、系统使用及测试用例(重要)
使用提示
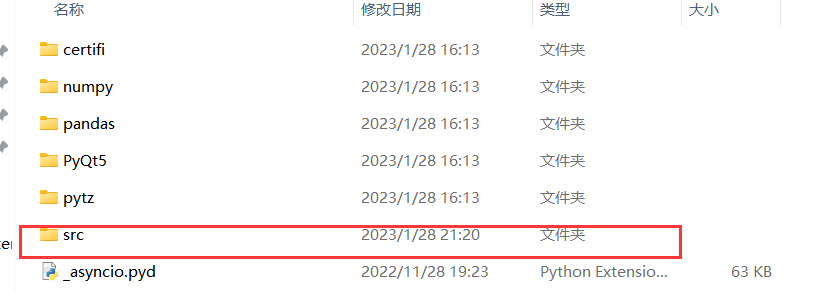
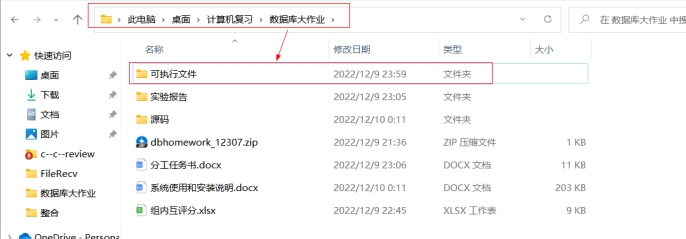
在分享的可执行文件中是无法正常打开的,因为对于数据库的配置我们进行了修改,需要各位在压缩包中解压各个数据库脚本,建立数据库dbhomework_12307,并插入各种数据库脚本,具体可参考详细讲解Mysql Workbench 的数据导入和导出两种方式,过程如下:





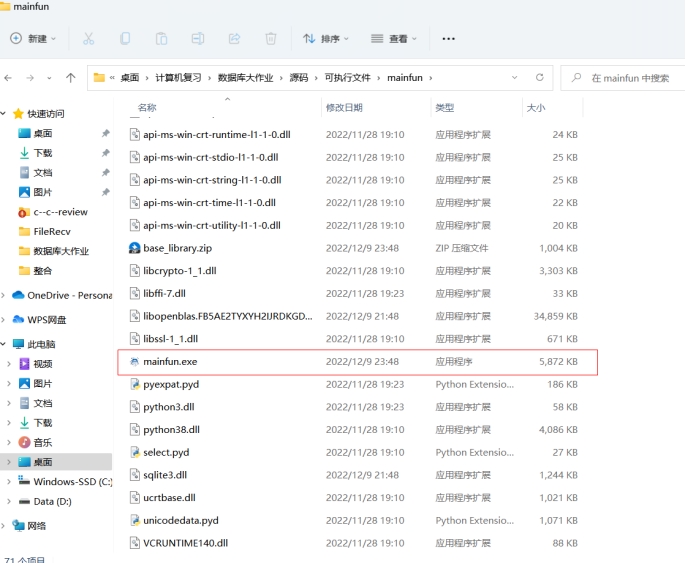
而可执行文件的使用过程如下:打开可文件下的可执行文件下的目录,可以查看为mainfun文件。点击打开后,运行其中的可执行程序mainfun.exe即可使用该系统。




如果需要运行源代码,也是需要对代码中的json文件进行相应的配置的,配置内容和可执行文件使用的json文件内容一致。
登录范例信息
-
管理员范例——禹亨
手机号码:13329841132
密码:ehtdi1
-
售票员范例——寿荷
手机号码:13890172838
密码:AQwvbB
-
用户范例——曾莎
手机号码:13578881547
密码:u98mWt
六、心得体会
6.1 小组协同
本次作业采取了小组合作的形式,体验了团队合作的力量。在效率上各位成员都认真负责,按时按量的完成任务,在配合上使用了gitee语雀等软件进行合作,效率得到大大提升。同样采取前后端分离的策略,使得分工明确任务具体。
在本次作业中,还git使用上有了更新的认识,在以往学习的过程中,只会使用到commit push pull等基本操作,而如今对git的使用有更丰富的理解,比如分支的切换与合并,冲突解决等,以及对分支的定义与分类操作。在如今的集成开发环境中,对git的插件嵌入做的非常完整,此次也是首次使用pycharm的git 插件,在开始使用的不太习惯,到后续逐渐适应。
6.2 数据库设计
将课堂上的理论知识转换为了实际操作,在学习过的分析步骤(需求分析、概念结构、逻辑结构),转换为了实际应用,并完成了对象的建立和实现。
此次数据库的嵌入式编程有了较大的提升,与以往只会书写简单的sql语句,与单一不健壮的语句实现方法,在此次作业中建立了严谨的sql语句书写框架,进行了对语句方法的报错封装、错误回滚等内。更细致的体现了数据库嵌入式编程的要求。不仅如此,还学习了许多关于数据库脚本的运用,完成了数据的许多插入操作。
当然我们也遇到了部分问题,在数据库设计方面,小组在初始时只考虑到了管理端的各种信息,而忽略了对于售票窗口和管理窗口的实体设计,因此在最初的考虑分析过程中忽略了这一部分,到管理层的内容完成后,对其他板块进行开发,才发现该问题,最后对其进行了修改。
6.3 框架设计
在框架的搭建过程中,对软件的初次认识并不到位,其中开始只是设置了前端ui界面和后端数据库调用层次,如此进行项目实现,对于业务实现的封装非常复杂,因此在此之间添加了应用层,专门封装业务逻辑的方法,使结构更清晰。其中还贯穿了个工具类,其中包含了各种工具,方便开发这的使用。
在软件设计之初,我们对前端后端只是进行了分层处理,但是直接调用后端接口,会使得在前端使用业务层应用代码时,代码复杂。为此我们小组进行了修改,增添了业务层DBService,直接连接数据库函数封装业务层代码,便于前端直接调用。
补充:
- 代码将会放到:火车售票管理系统 ,欢迎查看!
- 下载链接:火车售票管理系统
- 欢迎各位点赞、评论、收藏与关注,大家的支持是我更新的动力,我会继续不断地分享更多的知识!
-














