相关推荐recommended
- [Python] flask运行+wsgi切换生产环境+supervi
- 群晖Drive搭建结合内网穿透实现云同步Obsidian笔记文件
- 大数据技术——spark集群搭建
- mysql-SQL从一个表查询数据插入更新到另一个表
- springboot + vue3实现视频播放Demo(video.j
- 如何升级npm 和 安装nvm 及 升级node.js
- 浅谈因为项目中的Logback于Nacos的Logback冲突导致的项
- SpringCloud之Nacos配置中心解读
- Python项目分享(112个)计算机毕业设计 源码分享 实战 建议收
- 基于Java和MySQL实现的大学生学籍管理系统(毕业设计附完整项目代
- 微服务-gateway跨域配置
- MySQL中的行级锁
- 【Spring从成神到升仙系列 一】2023年再不会动态代理,就要被淘
- 计算机毕业设计:基于python机器学习的全国气象数据采集预测可视化系
- MySQL、PostgreSQL、Oracle、SQL Server四
- 前端开发者必备:Nginx部署前端项目,让你的Web应用快速、稳定、安
- 服务器重启后宝塔界面打开显示404 nginx
- QT实现登录界面(利用MySQL保存数据和邮箱辅助注册)
- python后端程序:Flask连接数据库mysql,实现基本SQL增
- SpringBoot的全局异常拦截
- MySQL
- Ubuntu20.04安装配置Nginx
- Nginx 中常见 header 配置及修改
- LeetCode | 622. 设计循环队列
- 报错 com.alibaba.druid.pool.DruidData
- Python Django教程:使用docker-compose部署d
- Golang入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
- 【MySQL】MySQL数据类型
- MySQL数据库——MySQL AUTO
- SpringBoot 整合 MyBatisPlus
vscode中vue3+ts报类型“{ }“上不存在属性“ “,以及ts.config.app.json和tsconfig.node.json中报错(彻底解决)
作者:mmseoamin日期:2023-12-14
亲爱的小伙伴们,你们是否遇到过使用vscode打开vue3+ts项目时一片爆红,一直提示类型"{}"上不存在属性 "",以及ts.config.app.json和tsconfig.node.json中报“在没有"node"模块解析策略的情况下,无法指定选项"-resolveJsonModule”的问题,不要担心,不要着急,看了很多篇的博客,我终于是彻底解决了这些恶心的报错,然后就迫不及待地想要分享给大家,希望对各位有所帮助哦!
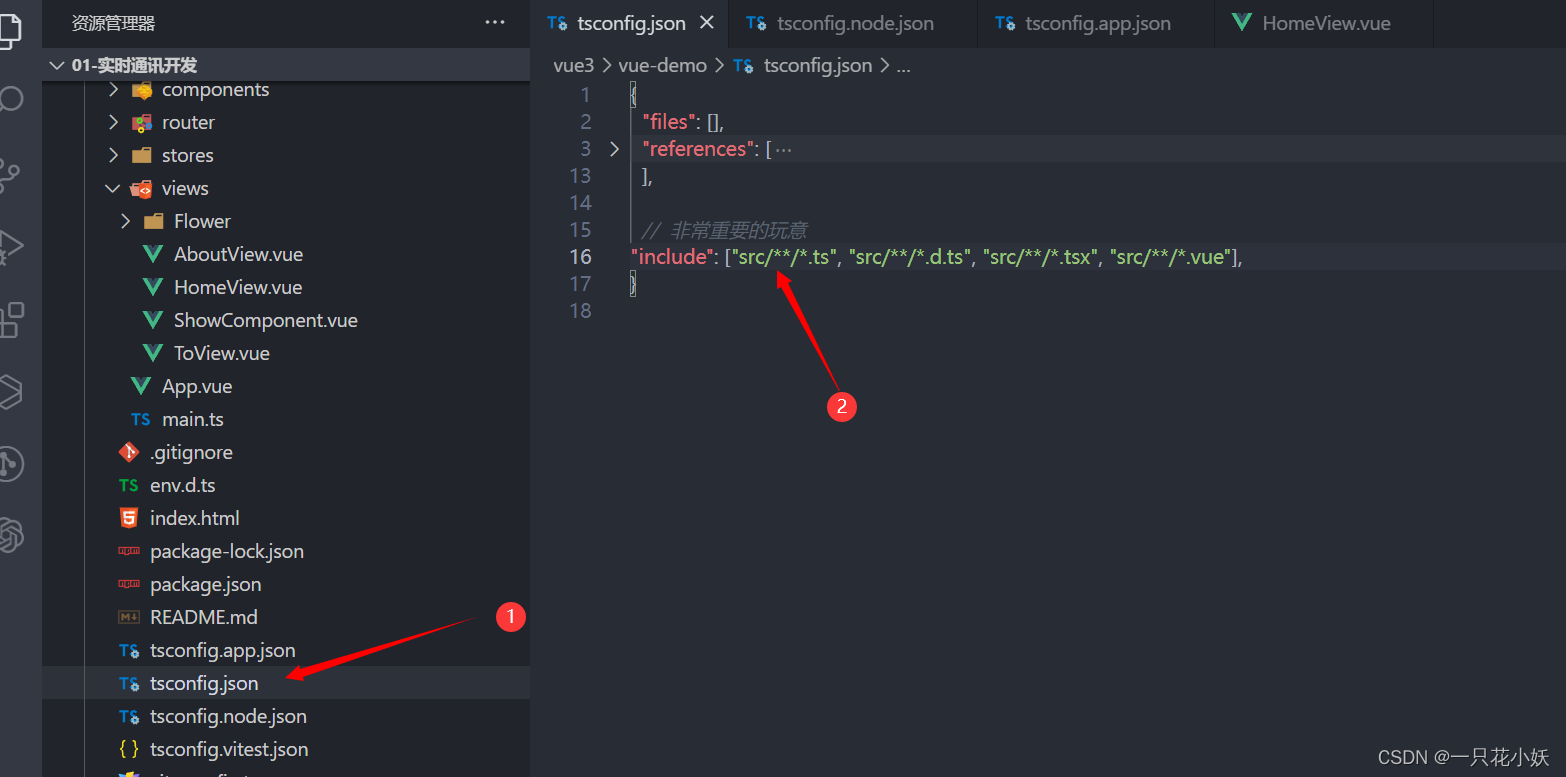
1.解决类型不存在属性问题
首先找到ts.config.json文件,然后在文件中添加如下代码即可,当你保存后你会惊喜地发现刚才vue文件中的爆红已经完全消失了。
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],

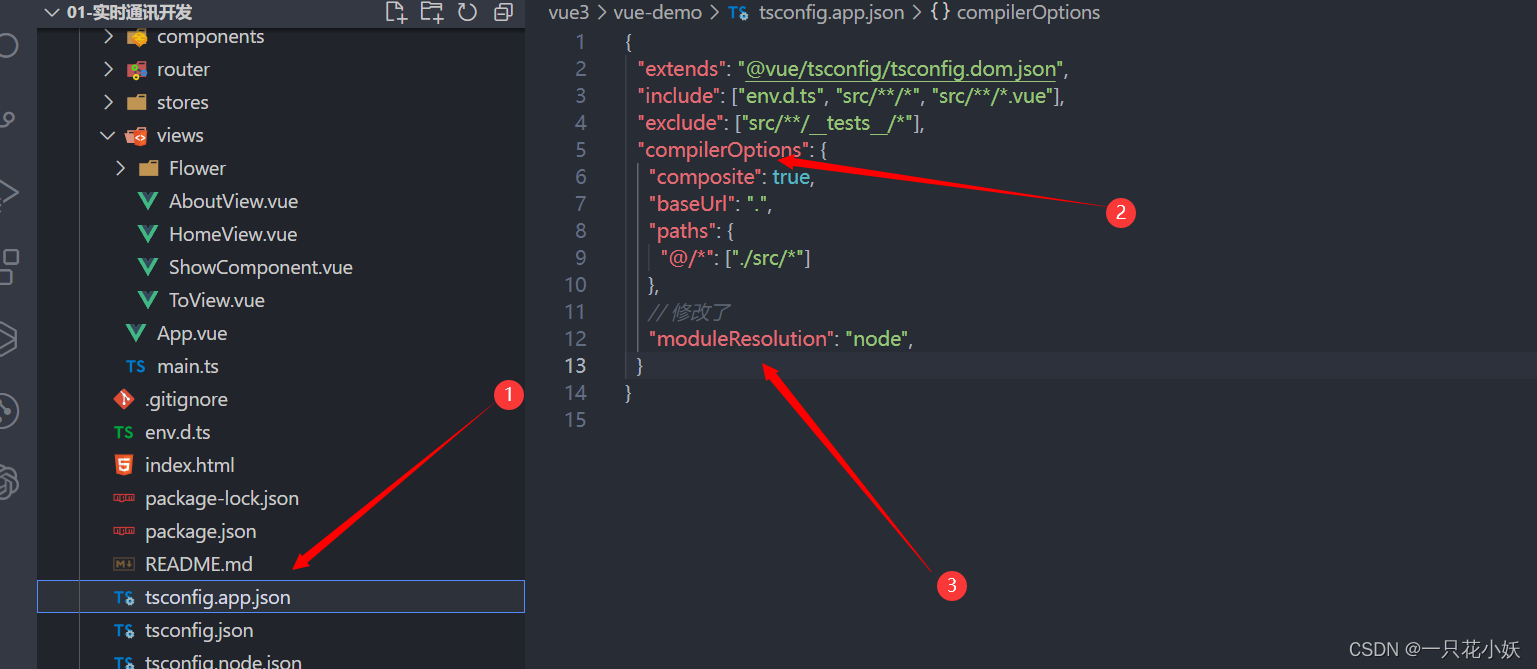
2.解决ts.config.app.json和tsconfig.node.json中报错
首先找到ts.config.app.js文件,然后在compilerOptions下添加"moduleResolution":"node",保存后关闭掉爆红的json文件,重新打开后你会发现刚才的爆红已经消失了

最后,如果我的小经验对你有所帮助的话,麻烦动动你可爱的小手指,为我点个赞吧!














