- 卸载Node.js
- 【SpringBoot快速入门】(1)SpringBoot的开发步骤、
- SQL数据统计总结
- Tomcat的部署
- JavaWeb开发 —— SpringBootWeb综合案例
- SQL Server函数CONVERT–日期时间格式转换
- 【Git】Git(分布式项目管理工具)在Windows本地命令行中的基
- 解决:No qualifying bean of type ‘org.
- mybatis-plus的批量新增insertBatchSomeCol
- Rabbitmq 的管理配置
- Spring Cloud Alibaba 最新版本(基于Spring
- 【ubuntu】 20.04 网络连接器图标不显示、有线未托管、设置界
- 分布式消息中间件RocketMQ的安装与启动
- Node.js脚手架安装配置、Vue环境搭建以及创建Vue项目 (包括
- Tomcat常见报错以及手动实现Tomcat
- Spring Cloud配置application.yml与boots
- SpringCloud之Nacos配置中心解读
- SQL 将查询结果插入到另一张表中
- Nginx缓存配置
- Flask框架(一)——vs code中创建Flask项目
- 【SpringBoot篇】解决缓存击穿问题② — 基于逻辑过期方式
- <![CDATA[ ]]>基于实例详述其用法及说明
- 计算机毕业设计springboot基于微信小程序的餐厅点餐系统的设计与
- 基于Spring Boot的LDAP开发全教程
- 大数据技术——spark集群搭建
- SpringBoot之@ConditionalOnProperty注解
- 这是一个黑科技:C++爬虫~(文末报名CC++领域新星计划)
- 【Docker实战】使用Docker部署Tomcat
- 一步到位教你在centos8stream搭建zabbix6.4+ngi
- Springboot获取jar包中resources资源目录下的文件
VsCode搭建Java开发环境 vscode搭建java开发环境 vscode springboot 搭建springboot
- VsCode java开发截图
- 1、安装Java 环境相关插件
- 2、安装 Spring 插件
- 3、安装 Mybatis 插件
- 第一个 vsc-mybatis
- 第二个 mybatisX
- 4、安装Maven环境
- 4.1、安装Maven环境
- 4.2、VsCode配置Maven环境
- 5、 VsCode
- 快捷键
- DeBug模式
- 第一种
- 第二种
- 打断点
- 6、解决启动终端乱码问题
- 7、vscode代码翻译插件
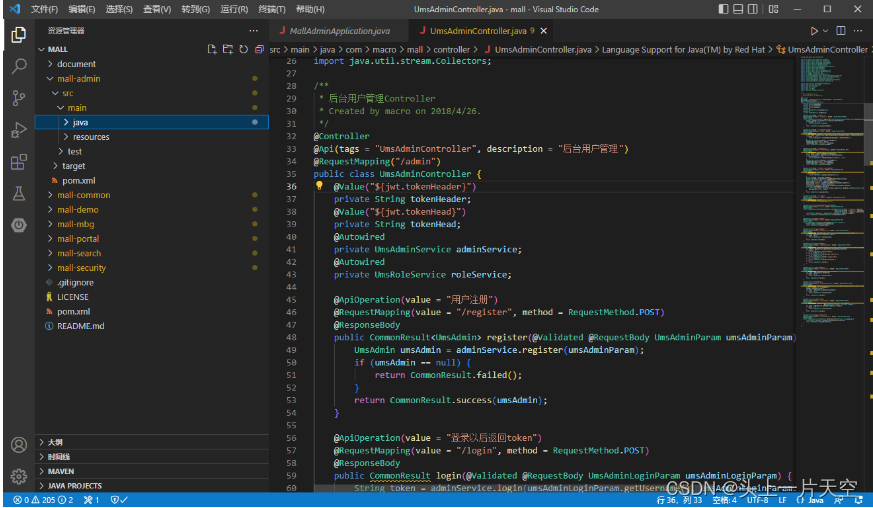
VsCode java开发截图

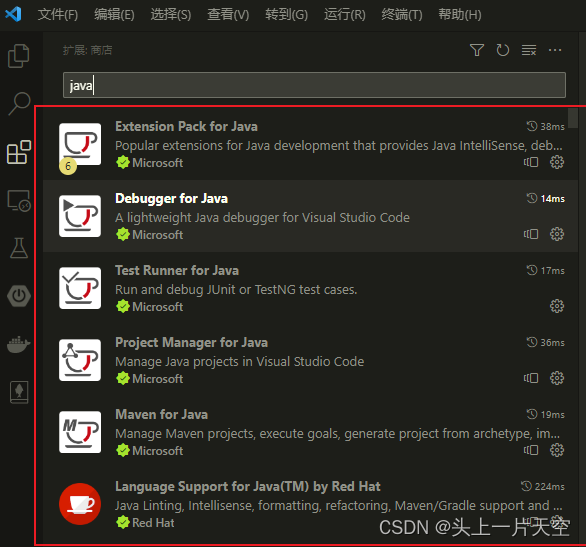
1、安装Java 环境相关插件
插件市场 搜索 java, 将下面 6个插件全部安装
Java插件自带了 Lombok 不需要额外配置

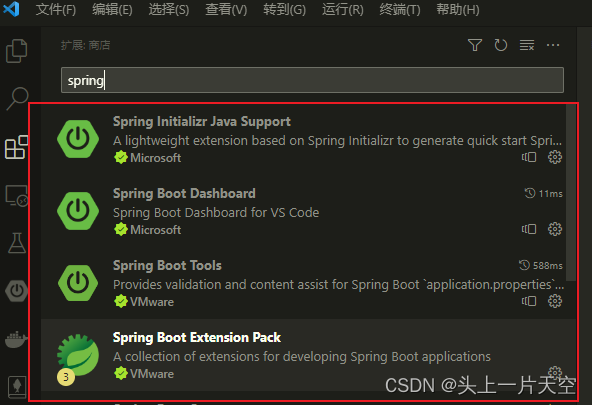
2、安装 Spring 插件
插件市场 搜索 spring, 将下面 4个插件全部安装

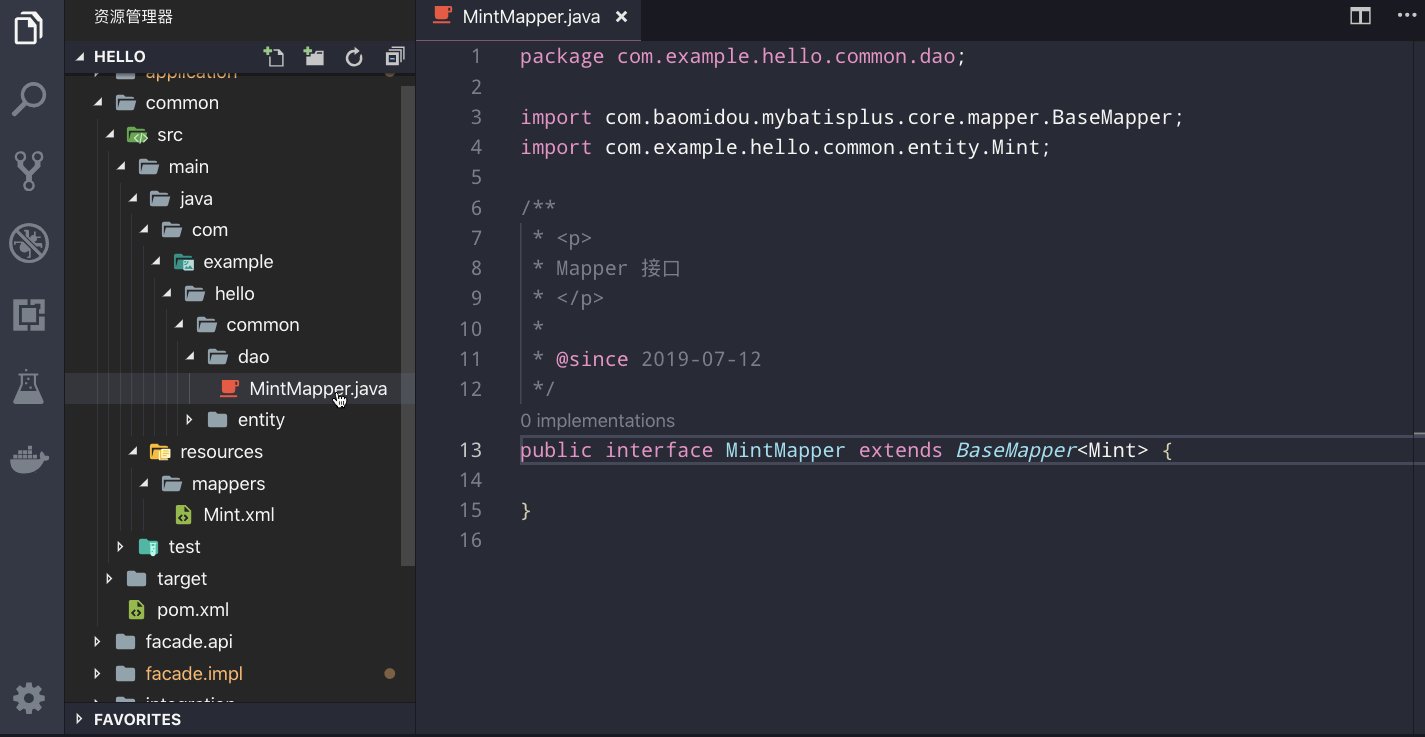
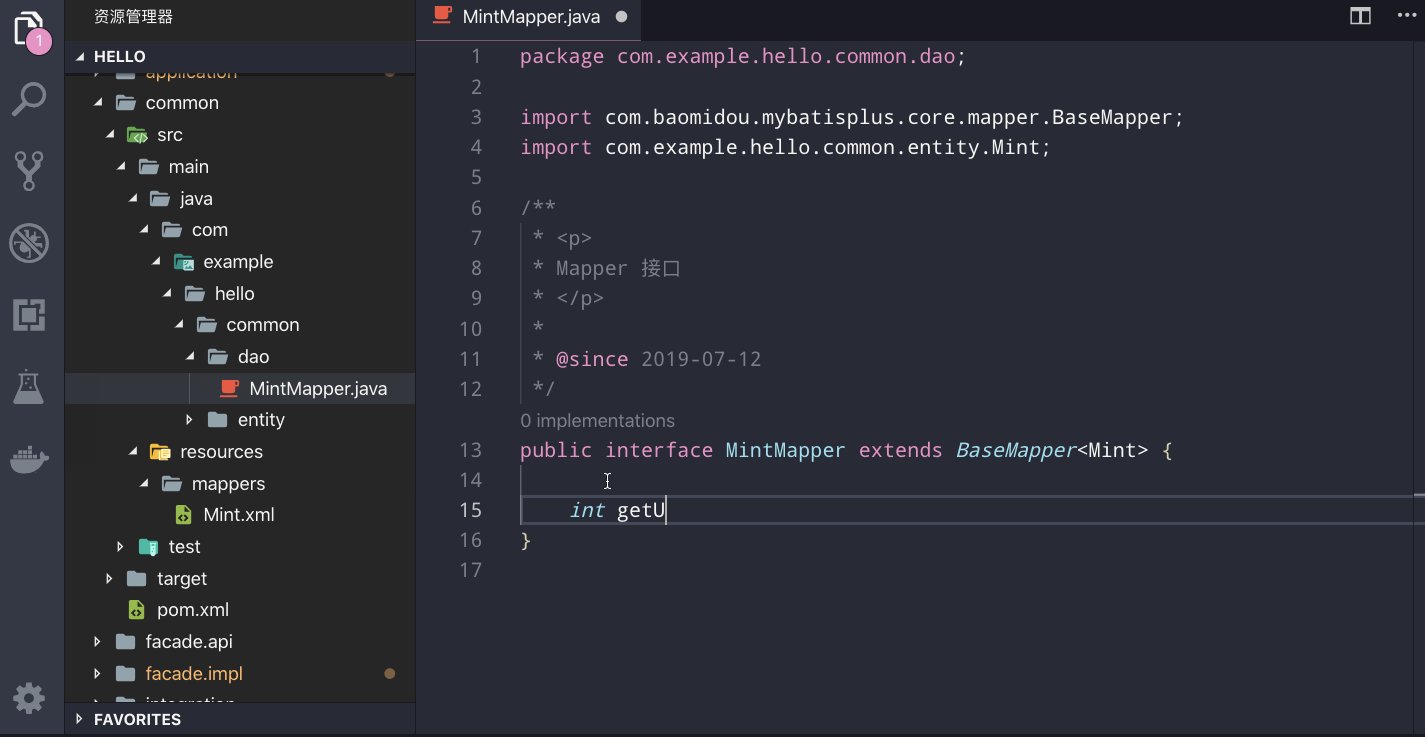
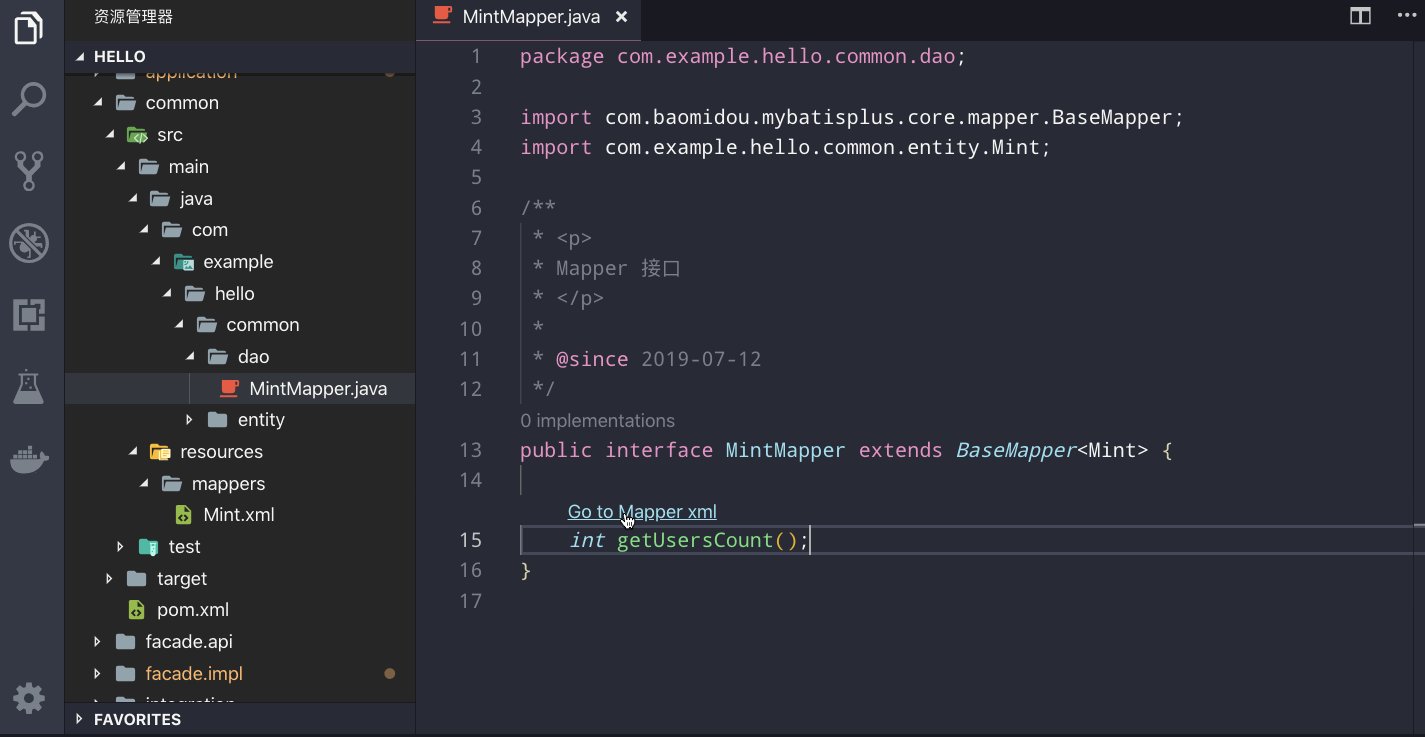
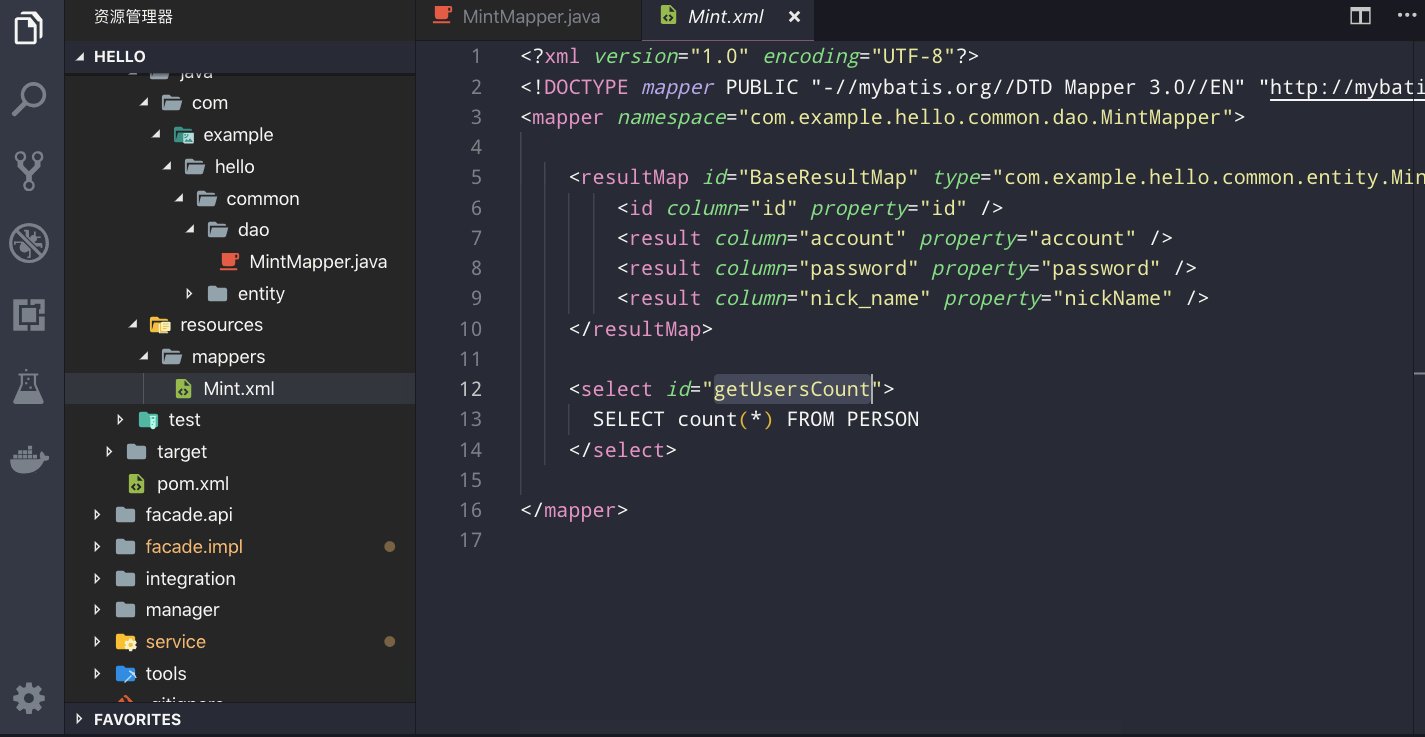
3、安装 Mybatis 插件
Vscode也是有 和Idea一样 对应的 MyBatis插件
第一个 vsc-mybatis

第二个 mybatisX
和 idea 同款

4、安装Maven环境
4.1、安装Maven环境
VSCode只是个开发工具,不像IDEA那样直接集成Maven,需要安装好Maven并配置环境变量
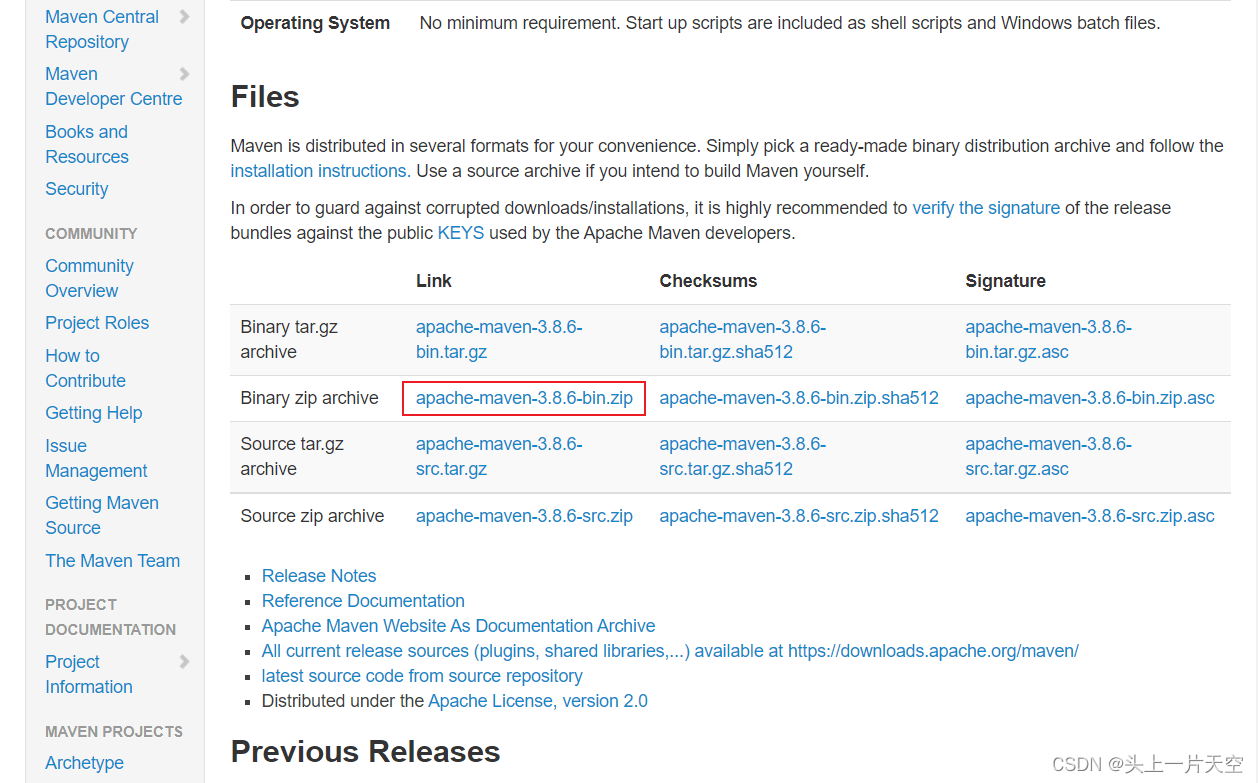
下载Maven的安装包, :下载地址
安装教程,可以搜索 安装Maven环境相关的帖子,这边就不放相关教程了

4.2、VsCode配置Maven环境
已经安装好了 Maven环境
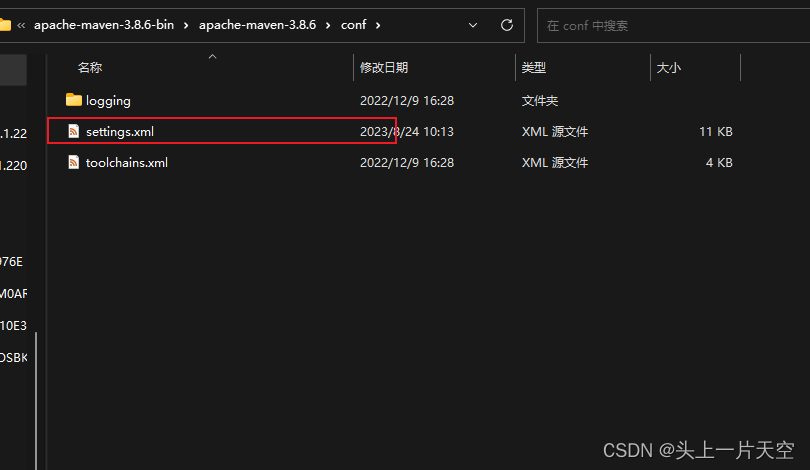
maven配置文件 setting.xml 在 maven安装目录 conf 下


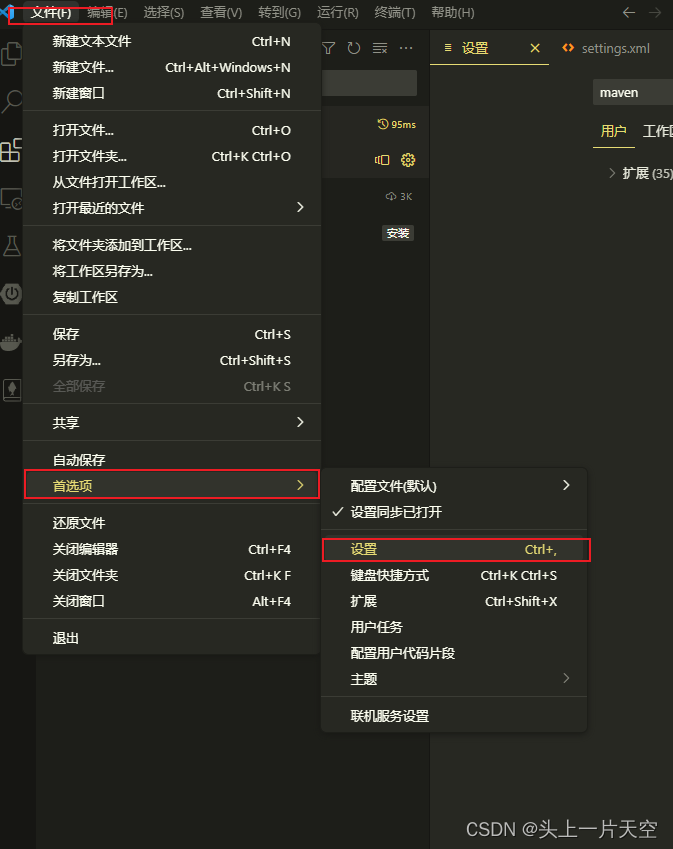
打开 VsCode -> 首选项 -> 设置

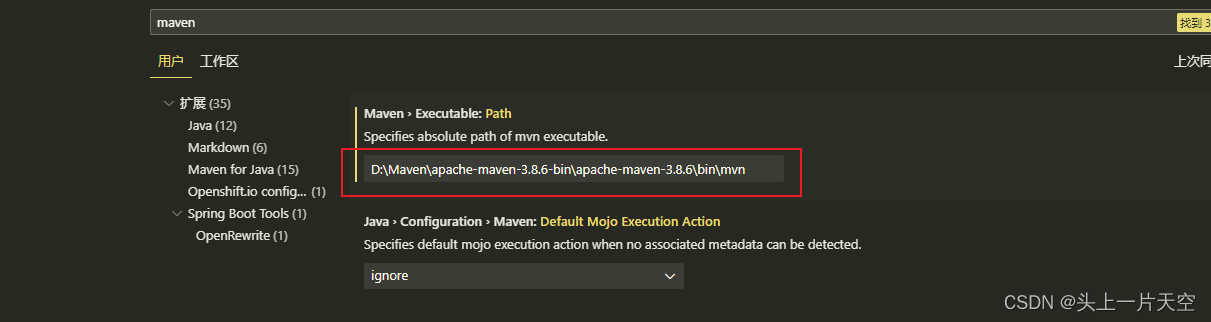
搜索 maven
将 Maven > Executable: Path 对应的 mvn程序路径改为 实际路径
D:\本机安装的Maven路径\bin\mvn

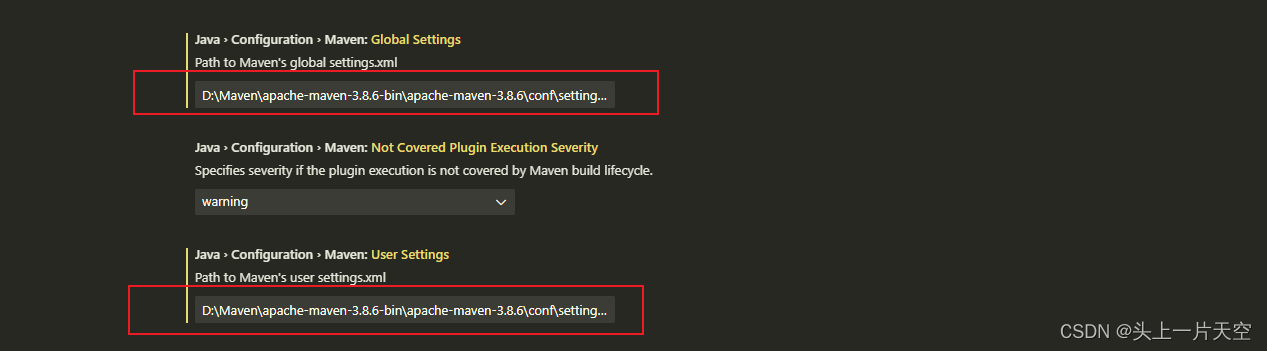
配置 setting.xml
将 Java > Configuration > Maven: Global Setting 、Java > Configuration > Maven: User Setting 对应的 setting.xml 文件路径改为实际路径
D:\本机安装的Maven路径\conf\settings.xml

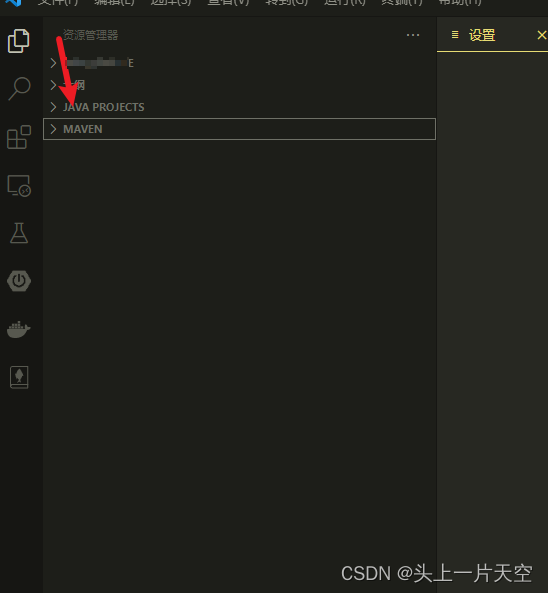
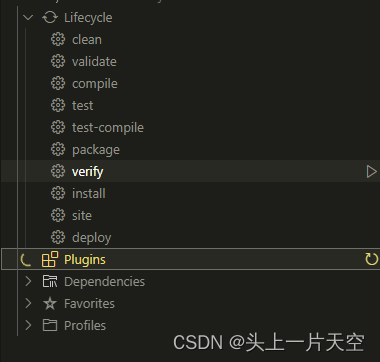
重启 VsCode ,查看 目录上 是否由 Maven 操作栏


5、 VsCode
到这里, 环境基本是已经搭建好了
vscode智能提示相对来说比较好,主题插件多,运行快,语法高亮都比较好,同样支持 yml直接跳转到java源代码
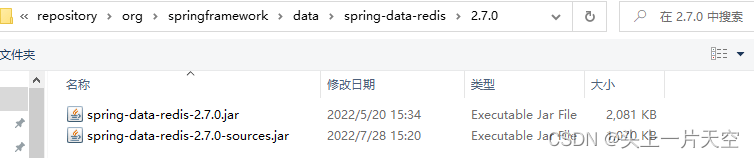
有时候查看第三方库的源码时会没有注释,而在IDEA中我们点击类名会自动下载源码,此时只要在项目的根目录下通过如下命令下载源码即可;
mvn dependency:sources -DdownloadSources=true -DdownloadJavadocs=true
Maven默认只下载xxx.jar这种Jar包,像xxx-sources.jar这种带注释的源码包需要自行下载

快捷键
- 查看类源码:Ctrl+鼠标左键
- 快捷键命令搜索:Ctrl+Shift+P+命令名称
- 按文件名搜索文件:Ctrl+P
- 根据类名查找类:Ctrl+T
- 注释代码:Ctrl+/
- 开启/关闭侧边栏:Ctrl+B
- 全局查找并替换:Ctrl+Shift+F
- 文件内查找:Ctrl+F
- 修改变量或类名:Fn
- 查找变量或类的引用:Shift+F12
- 查找接口或方法的实现:Ctrl+F12
- 格式化代码:Shift+Alt+F
- 重构抽取变量或方法:Ctrl+Shift+R
- 回退到上一个操作:Alt+左箭头
- 前进到下一个操作:Alt+右箭头
- 提示可能的操作,如变量生成:Alt+.
- 移动一行代码:Alt+上箭头或Alt+下箭头
- 删除当前行代码:Ctrl+Shift+K
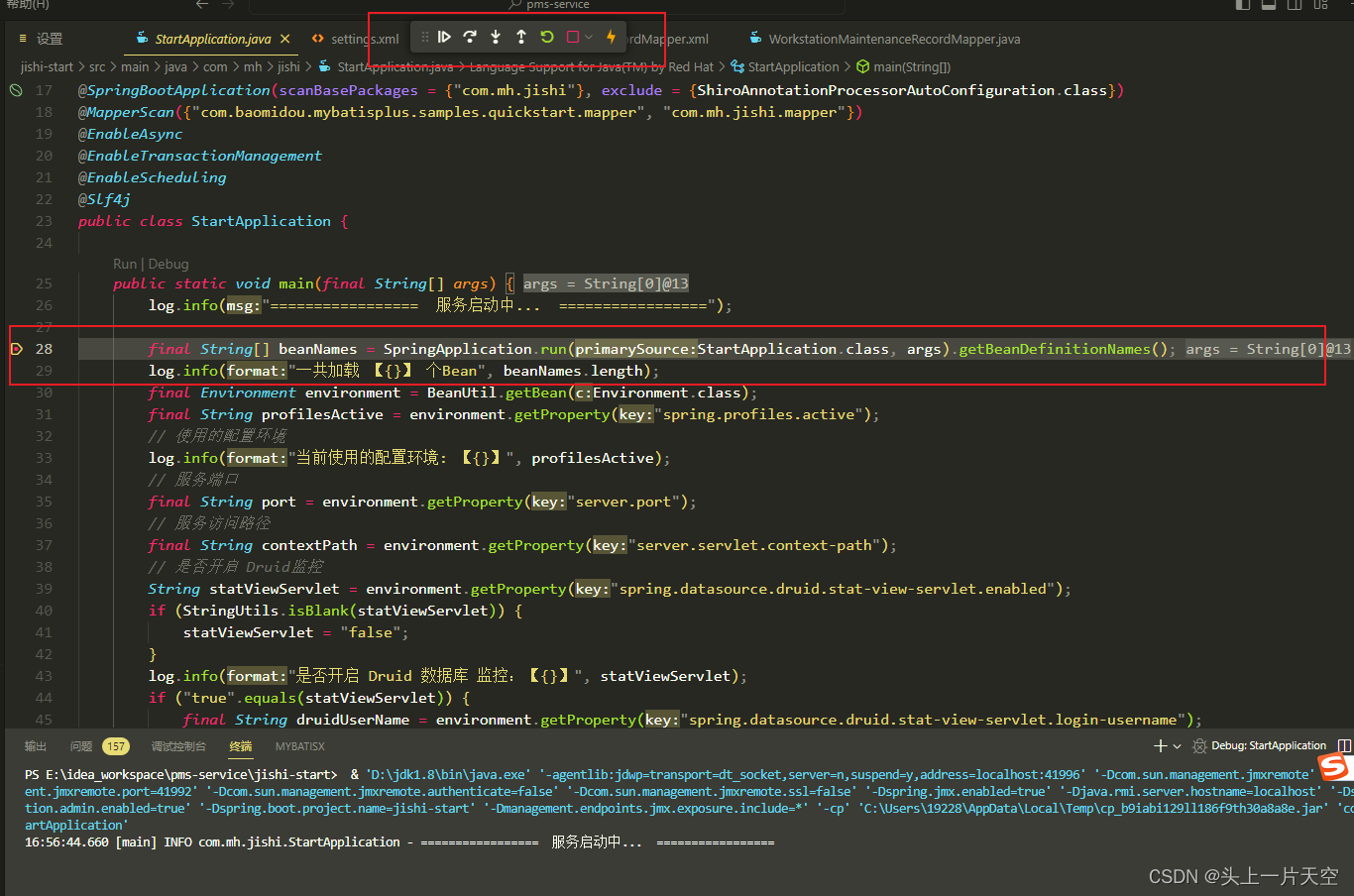
DeBug模式
有两种启动 SpringBoot项目方式
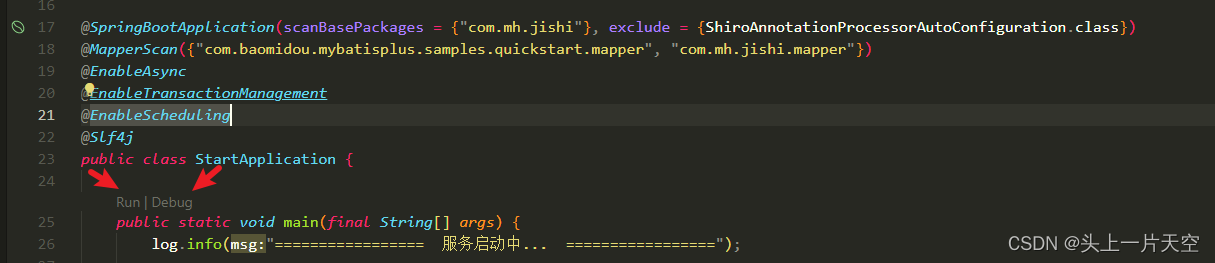
第一种
是打开 Application.java 在 main方法上是有 run、debug两种启动

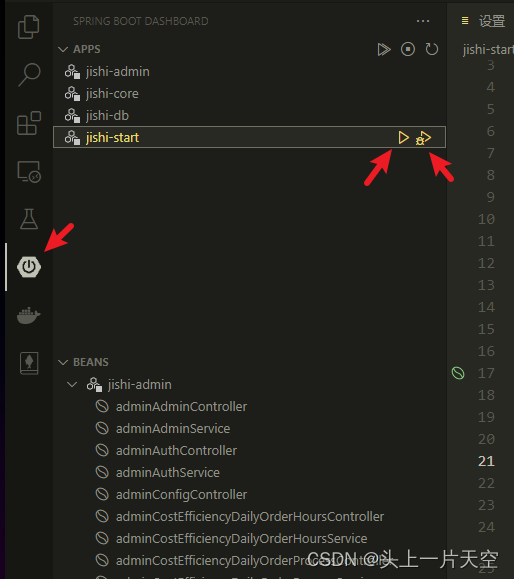
第二种
在左侧 spring插件种启动

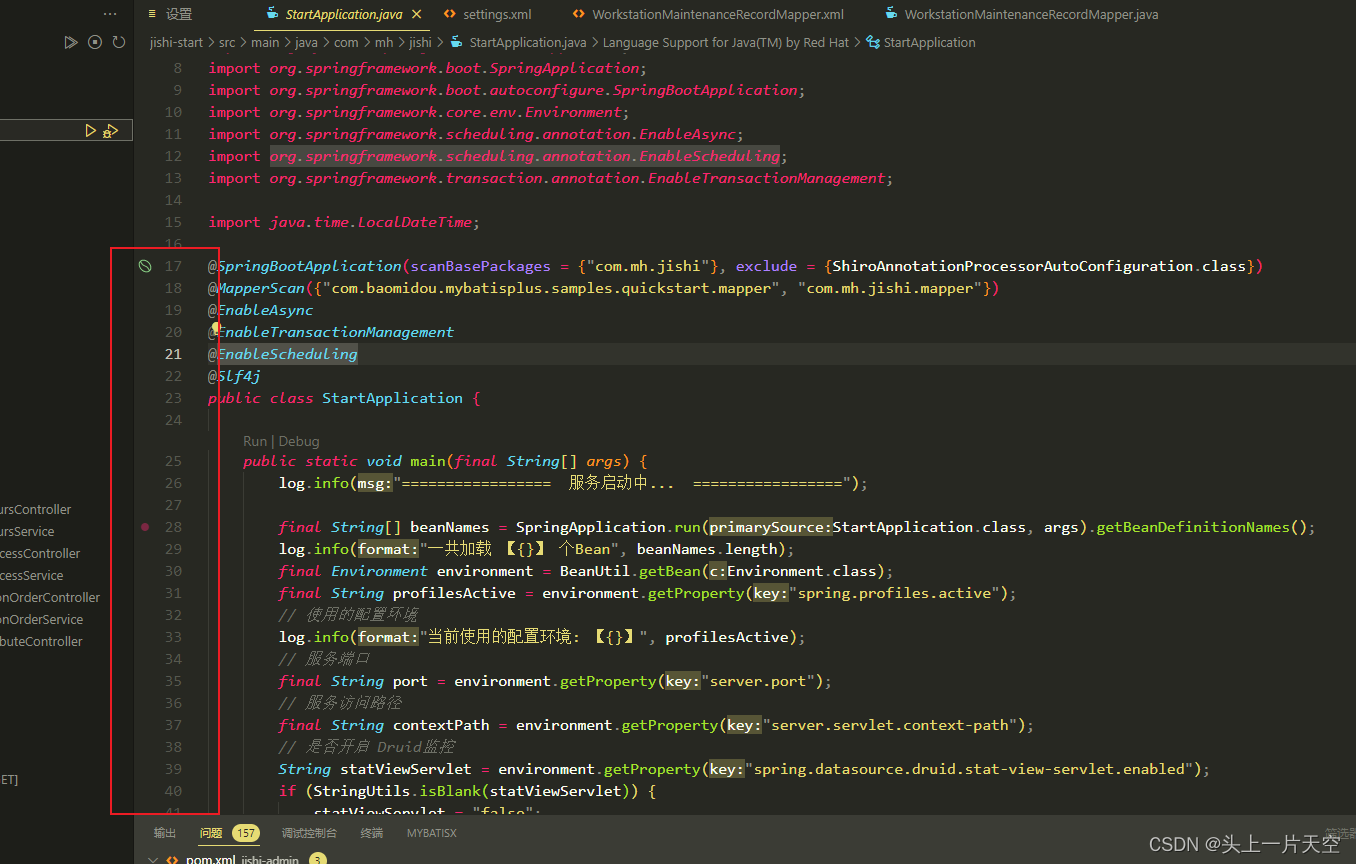
打断点
点击 行号位置就可以打好断点了

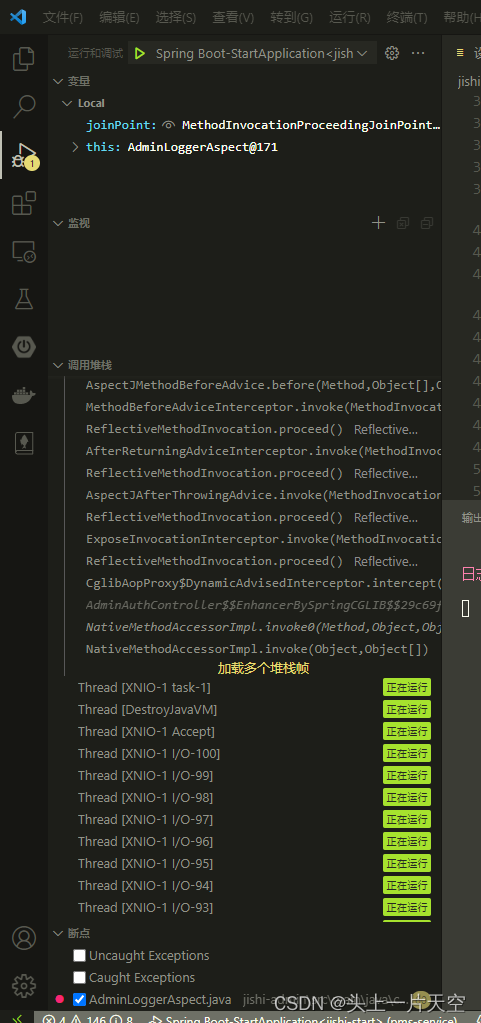
debug启动就会 出现 debug操作栏

左侧菜单也会出现 debug界面

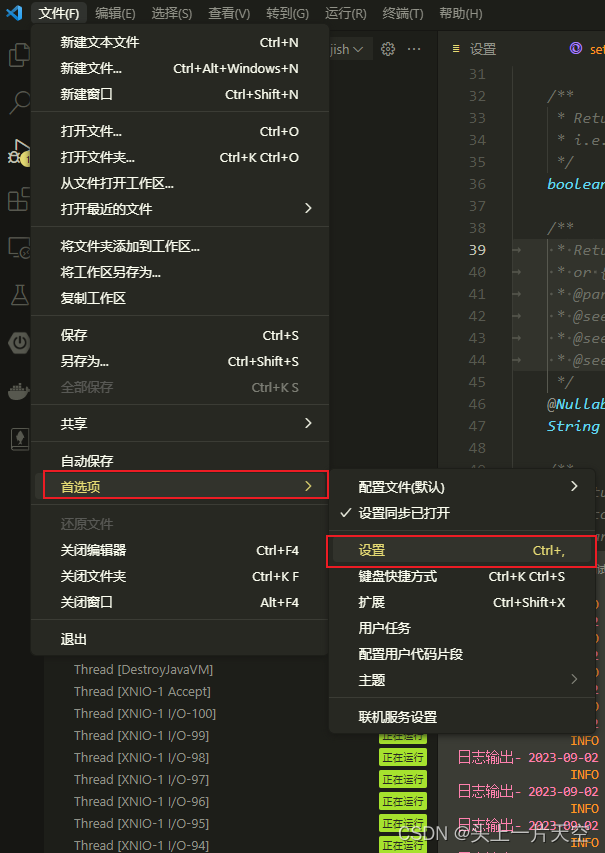
6、解决启动终端乱码问题
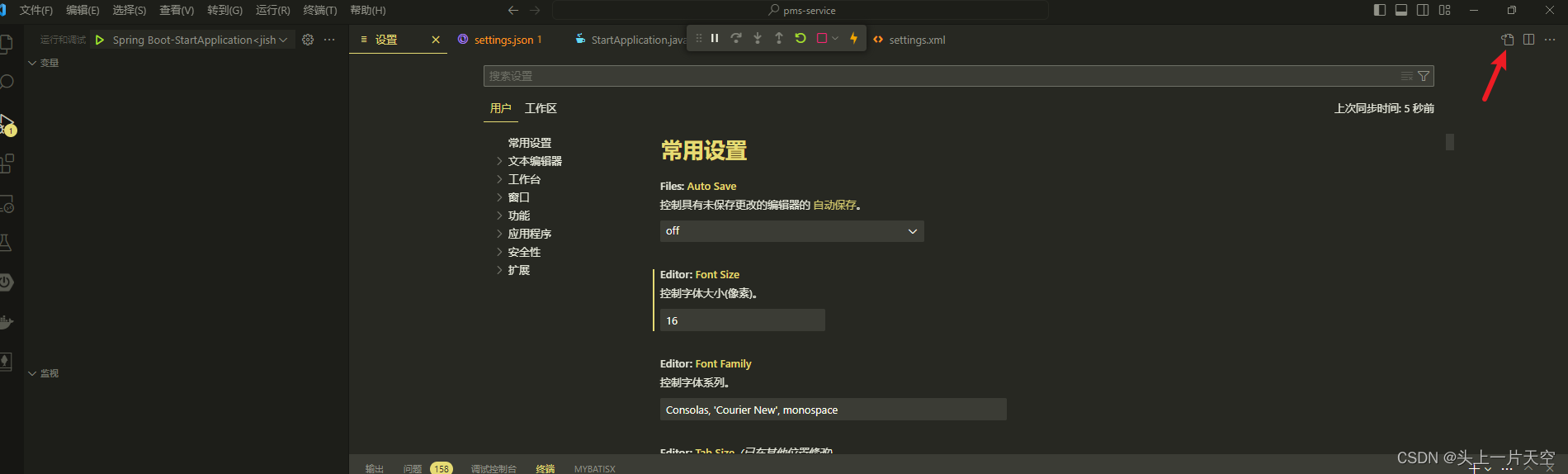
打开 首选项 -> 设置

点击 右上角 设置按钮

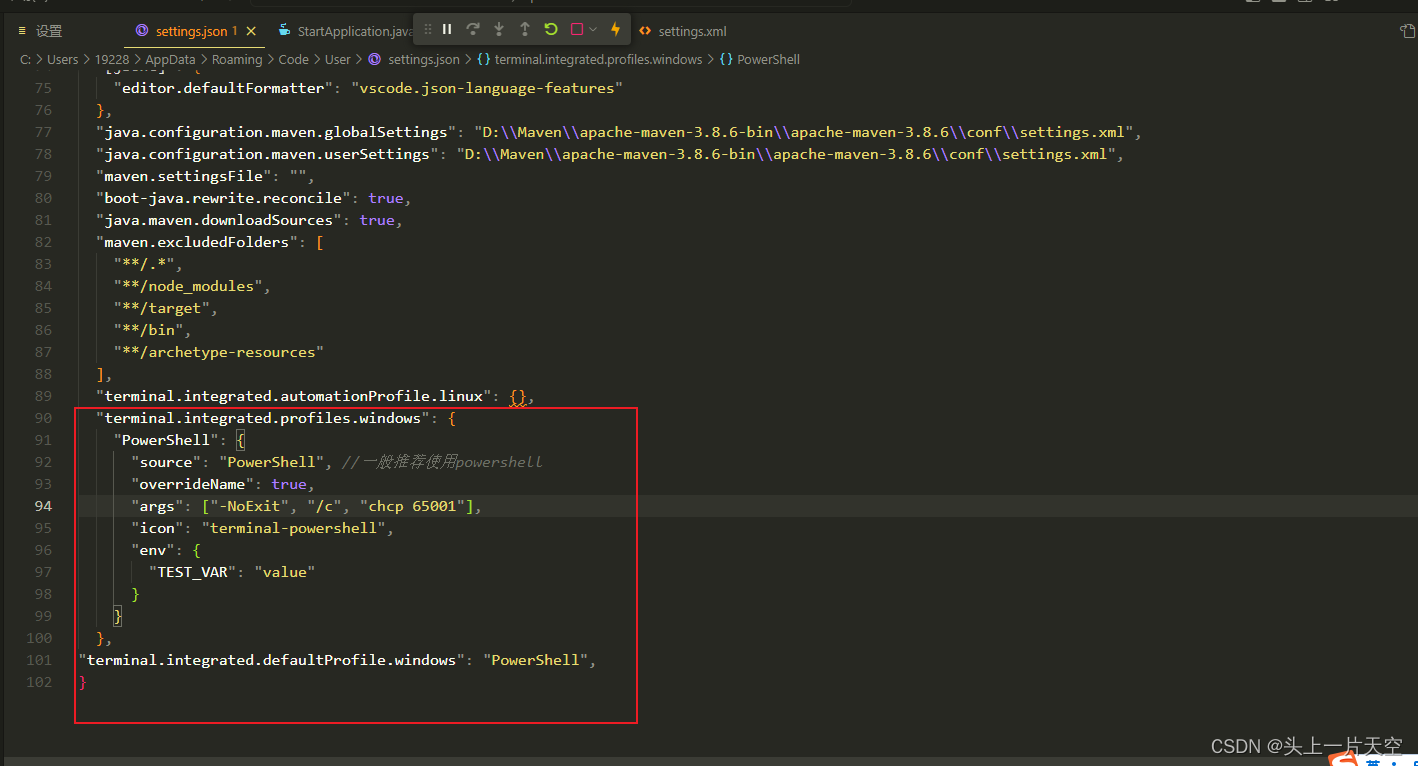
将以下代码复制进去
"terminal.integrated.profiles.windows": { "PowerShell": { "source": "PowerShell", //一般推荐使用powershell "overrideName": true, "args": ["-NoExit", "/c", "chcp 65001"], "icon": "terminal-powershell", "env": { "TEST_VAR": "value" } } }, "terminal.integrated.defaultProfile.windows": "PowerShell",
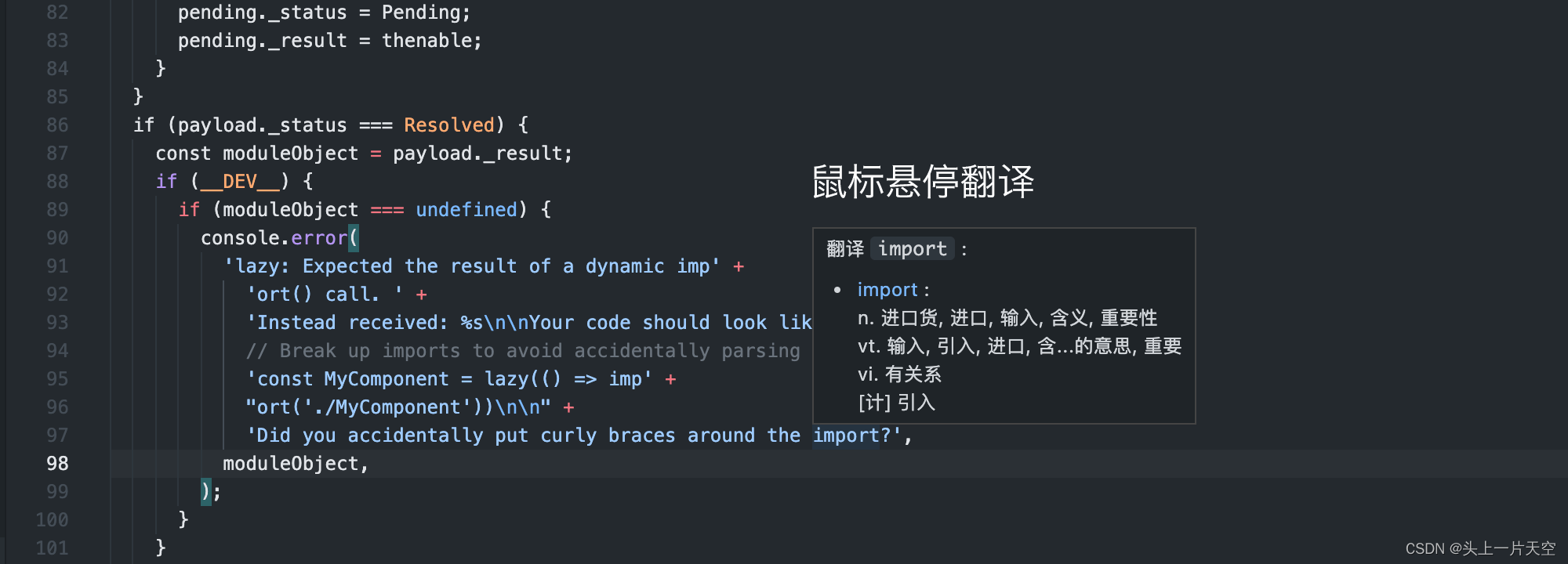
7、vscode代码翻译插件
搜索 Code Translate
支持 鼠标悬停翻译