相关推荐recommended
- 全网详细解决1093 - You can‘t specify targ
- SQL server数据库期末大作业
- sql Left Join 关联多条数据情况下只取一条数据
- python后端程序:Flask连接数据库mysql,实现基本SQL增
- 【SpringBoot快速入门】(4)SpringBoot项目案例代码
- 代码优雅升级,提升开发效率:挖掘Spring AOP配置的学习宝藏!
- 64位WIN11安装MYSQL、ODBC链接工具并进行EXCEL数据连
- 如何通过navicat连接SQL Server数据库
- mybatis 批量查询时候多条件,怎么写?
- 在Spring Boot中打印SQL语句的方法
- 解决:Unresolved dependency: ‘org.spri
- 解决 Caused by: net.sf.jsqlparser.par
- 用nginx做正向代理,即(使内网机器可以通过互联网服务器上互联网
- 四步完全卸载 MySQL
- 基于springboot的学生在线选课系统的设计与实现 毕业设计开题报
- Spring Boot学习随笔- 文件上传和下载(在线打卡、附件下载、
- 企业级SQL开发:如何审核发布到生产环境的SQL性能
- (附源码)springboot学生宿舍管理系统毕业设计161542
- JUC并发编程 07——Java中的并发工具类
- CentOS安装配置Nginx
- ElasticSearch基础学习(SpringBoot集成ES)
- 第一章 SQL Server 数据库部署
- Springboot工资管理系统 计算机毕设源码32779
- 深入了解Spring Boot中@Async注解的8大坑点
- npm install 出现 npm ERR! command fai
- JavaWeb开发 —— SpringBootWeb综合案例
- 数据库——范式
- 【工具】IDEA开发常用配置-编码设置、自动导包、类注释、方法注释、提
- failed to open stream: No such file
- Docker安装Nginx(图文详解版)
Rust图形界面:从零开始创建eGUi项目
作者:mmseoamin日期:2023-12-14
文章目录
- 创建
- 组件
- show函数
egui系列:初步
创建
首先,用cargo创建一个新项目,并添加eframe
cargo new hello cd hello cargo add eframe cargo run
尽管默认创建的项目只实现了输出Hello world功能,但添加了eframe库,所以下载需要一点时间。
创建成功后,直接把下面的代码写入main.rs文件中,这些代码来自egui的hello_world示例。
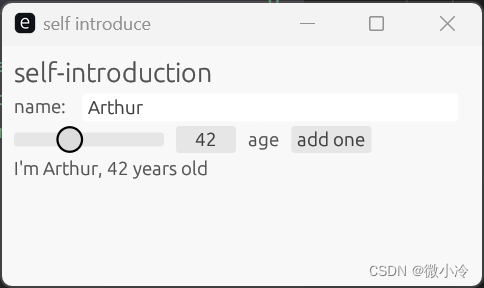
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")] use eframe::egui; struct MyApp { name: String, age: u32, } impl Default for MyApp { fn default() -> Self { Self { name: "Arthur".to_owned(), age: 42, } } } impl eframe::App for MyApp { fn update(&mut self, ctx: &egui::Context, _frame: &mut eframe::Frame) { egui::CentralPanel::default().show(ctx, |ui| { ui.heading("self-introduction"); ui.horizontal(|ui| { ui.label("name: "); ui.text_edit_singleline(&mut self.name); }); ui.horizontal(|ui|{ ui.add(egui::Slider::new(&mut self.age, 0..=120).text("age")); if ui.button("add one").clicked() { self.age += 1; } }); ui.label(format!("I'm {}, {} years old", self.name, self.age)); }); } } fn main() -> Result<(), eframe::Error> { let options = eframe::NativeOptions { initial_window_size: Some(egui::vec2(320.0, 160.0)), ..Default::default() }; eframe::run_native( "self introduce", options, Box::new(|_cc| Box::::default()), ) } 然后运行cargo run,结果如下所示

组件
在eGUI初体验中,对其整体框架进行了说明,也大致讲解了每行语句的作用,但并没有十分确切地介绍eGUI中提供的函数的具体用法。
在这个小程序中,总共用到了5种控件,即下面5种
- ui.heading 大文字
- ui.label 标签
- ui.text_edit_singleline 单行可编辑文本
- ui.button 按钮
- Slider 滚动条
主要来自两个结构体,分别是Ui和Widget。其中Ui里的组件以函数形式调用,Widget中的组件以结构体的形式调用。但大部分组件,二者之间可以互相转换。例如,在上面的代码中,通过调用ui.label("name: ");来创造一个标签,但也可以用另一种方法
ui.add(egui::Label::new("name: "));但相比之下,直接用ui.label显然更加简洁。但是Slider并没有提供类似的简便的函数,所以只能用egui::Slider::new的方式创建。
show函数
eframe::App中,先是一层update函数,然后则是一层show函数,除了self之外,show有两个输入参数,分别是
- ctx: &Context,
- add_contents: impl FnOnce(&mut Ui) -> R
其中add_contents也是一个函数,换言之,show起到了一个回调函数的作用,其逻辑是,传给show一个ui参数,然后再add_contents中对ui进行设置,所以在添加组件时,要么直接调用ui.XXX,就算直接定义egui中的组件,也需要用ui.add将其添入其中。














