相关推荐recommended
- SQL*PLUS命令的使用大全
- 【MySQL】将 CSV文件快速导入 MySQL 中
- pom文件中,mysql依赖报错:mysql:mysql-connec
- JDK17 SpringBoot3 整合常见依赖
- MySQL安装配置教程-win10
- 在Linux环境下安装MySQL数据库,超详细~ 超简单~
- (附源码)springboot美食分享系统 毕业设计 612231
- 基于springboot的试卷管理系统 毕业设计开题报告
- Navicat连接mysql报错2003(10060)
- 【Spring Boot学习】今天是我的生日,舍友催我去吃饭,我还是坚
- OpenSergo使用详解
- SpringBoot整合POI实现Excel文件读写操作
- 【Java】Spring MVC程序开发
- springboot三层架构解决报错信息:o.a.c.c.C.[.[.
- 【MySQL】MySQL索引详解
- nginx 配置相关详解
- MySQL如何查看锁表
- springboot通过springdata整合es7.x
- 用nginx做正向代理,即(使内网机器可以通过互联网服务器上互联网
- Nginx之keepalive配置解读
- mysql 存储过程
- 【MySQL新手入门系列一】:手把手教你入门MySQL
- Mybatis-plus解析sql发生异常:net.sf.jsqlpa
- Docker 部署 Nacos(单机),利用 MySQL 数据库存储配
- 7.13 在SpringBoot中 正确使用Validation实现参
- Nginx基础配置以及实操
- 【MySQL】表的基本查询
- 最新版 nodejs和npm版本不匹配问题解决:ERROR: npm
- C - 语言->内存函数
- PHP入门基础教程 - 专栏导读
HTML、PHP实战:搭建一个网页登录页面。
作者:mmseoamin日期:2023-12-14
一、实验环境。
MySQL5.7.26
FTP0.9.60
Apache2.4.39
我这里用的是PHPstudy小皮一键搭建的。
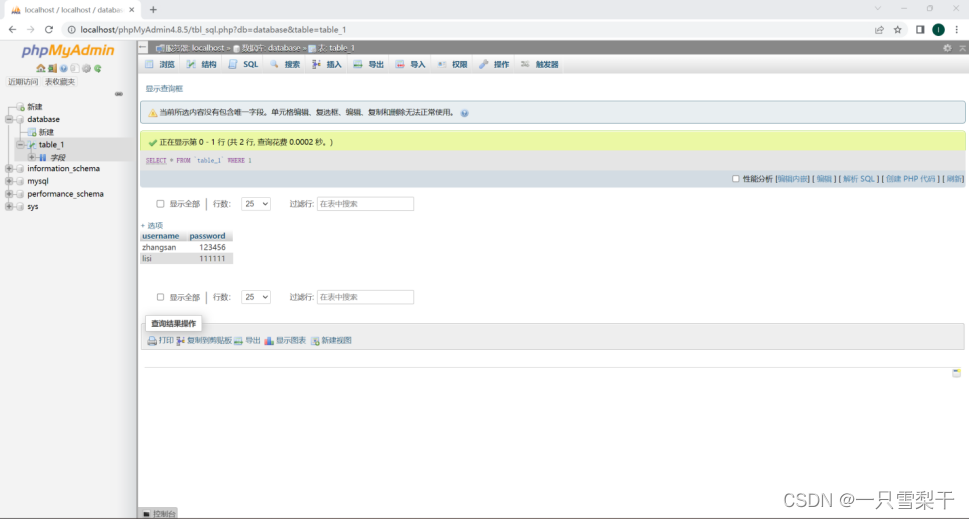
数据库

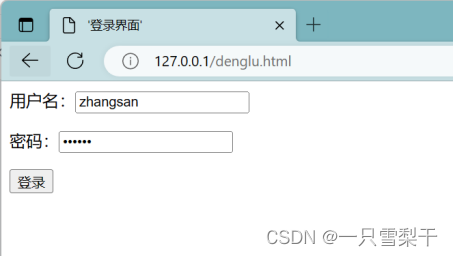
二、登录页面。
登录页面前端代码
文件名:denglu.html
'登录界面'
登录页面后端代码
文件名:denglu.php
num_rows > 0){
echo '登陆成功。';
}else{
echo '登录失败。';
}
?>
使用127.0.0.1跟文件名访问网页。
效果演示


可以看到当我们输入用户名:zhangsan 密码:123456 时,后台的数据库能够查询到,所以登录成功。

而当用户名和密码不匹配时则登录失败。
三、注册页面。
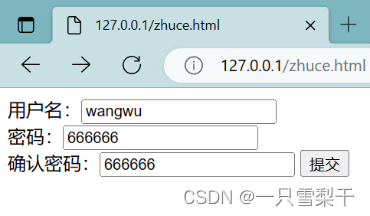
注册页面前端代码
文件名:zhuce.html
注册页面后端代码
文件名:zhuce.php
num_rows > 0){
echo '用户已存在,3秒后跳转,请重新输入。';
header('Refresh:3,http://127.0.0.1/zhuce.html');
}else{
if($password1 != $password2){
echo'密码不一致。';
}else{
$sql = "insert into table_1 value('$logname','$password1');";
if(mysqli_query($conn,$sql)){
echo'注册成功,3秒后返回登录页面。';
header('Refresh:3,http://127.0.0.1/denglu.html');
}else{
echo'注册失败。';
}
}
}
?>
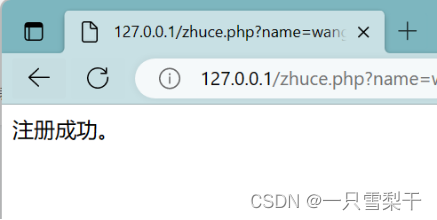
效果演示


可以看到,当输入数据库中已经存在的用户时,会显示用户已经存在,并且在3秒之后会跳转回原来的页面。


当用户注册时前后两次输入密码不一致时也会出现提示。



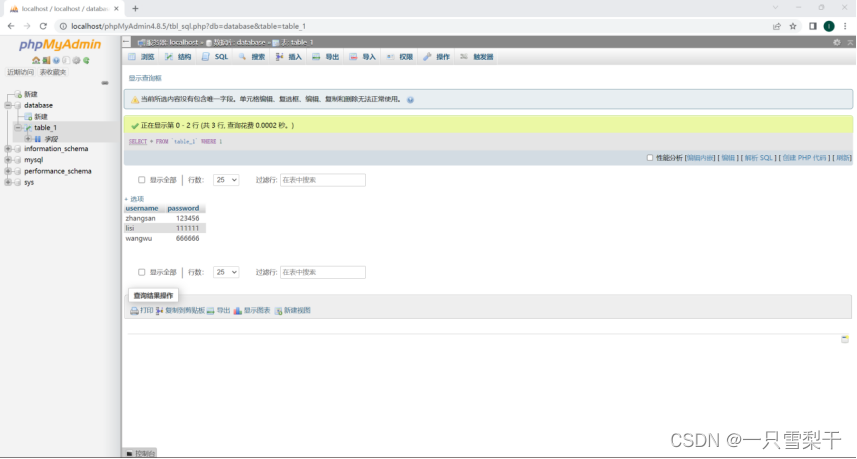
当注册成功时,可以看到数据库中新增了对应的用户名及密码。














