- SpringBoot动态导出word文档(完美实整教程 复制即可使用,
- HTTP 请求头中的 Remote
- 大学社团管理系统-毕业论文
- 详解Spring Boot中@value的使用方式
- <SpringBoot笔记>SpringBoot版本降级
- 【ubuntu】 20.04 网络连接器图标不显示、有线未托管、设置界
- k8s部署ingress-nginx
- SpringBoot核心运行原理解析之-------@EnableAu
- 解决报错InvalidDefinitionException Java
- transaction 事务 开启 关闭 不使用 手动控制 sprin
- Java如何连接数据库
- 【已解决】Could not find artifact mysql:
- 【Spring】SpringBoot的10个参数验证技巧
- 再也不用手写爬虫了!推荐5款自动爬取数据的神器!
- 【SpringBoot快速入门】(4)SpringBoot项目案例代码
- mysql5.7安装和配置教程(图文讲解超详细)
- [Docker]三.Docker 部署nginx,以及映射端口,挂载数
- 【Mysql】一篇学会SQL中的递归的用法
- OAuth2.0 实践 Spring Authorization Se
- 轻量级开源服务器Tomcat本地部署并将网页发布到公网远程访问
- SpringBoot整合Hutool实现文件上传下载
- failed to open stream: No such file
- 【Golang项目实战】用Go写一个学生信息管理系统,真的太酷啦| 保
- 分布式与微服务
- 解决启用proc
- tomcat配置jvm以及tomcat的优化
- 数据库实训sqlserver
- 基于Python Django的内容管理系统Wagtail CMS部署
- nginx常见漏洞解析
- MySQL 和 PostgreSQL,我到底选择哪个?
组件的介绍
组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声明式开发范式为开发者提供了丰富多样的UI组件,我们可以使用这些组件轻松的编写出更加丰富、漂亮的界面。
组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等
Text
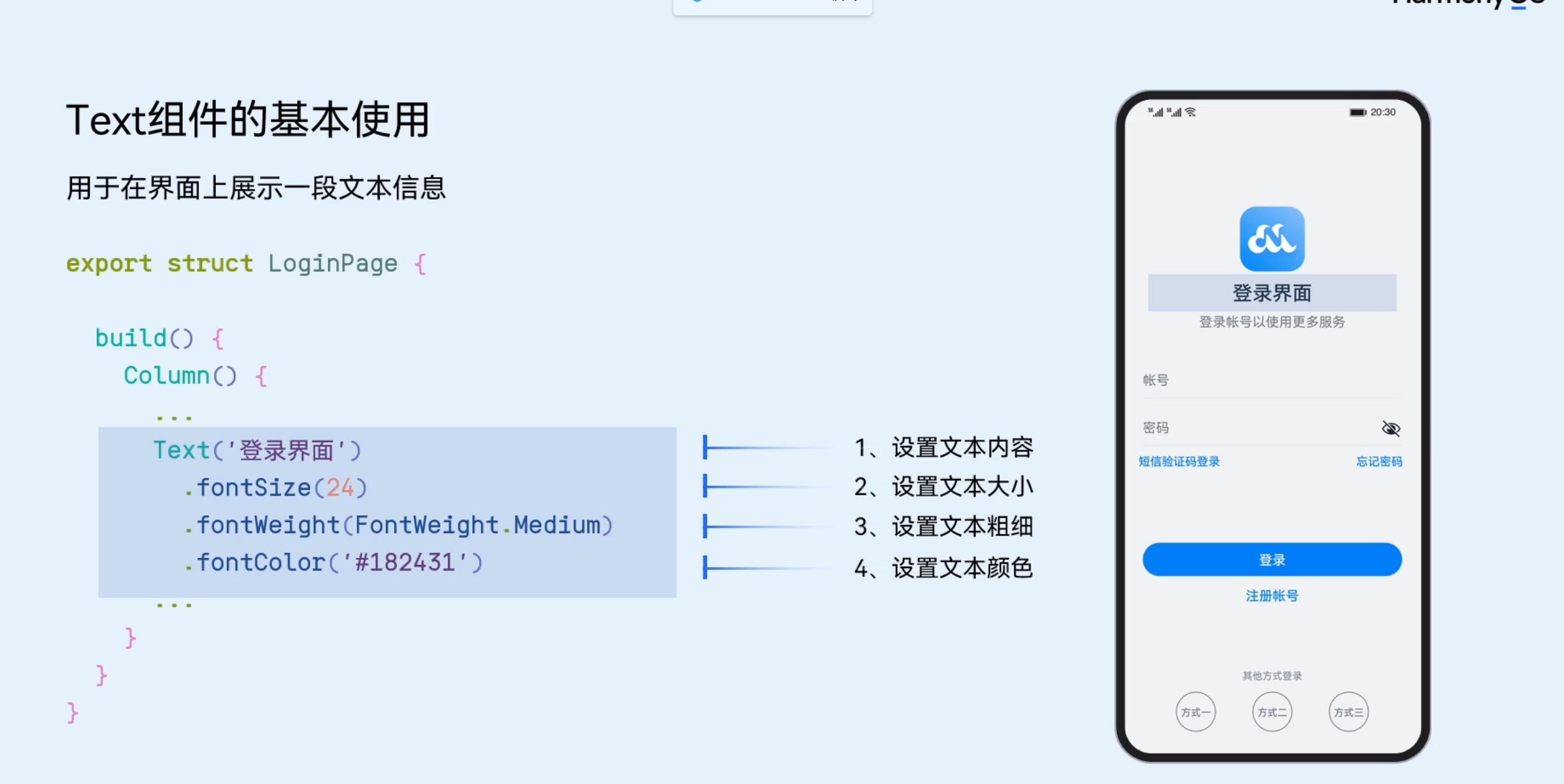
Text组件用于在界面上展示一段文本信息,可以包含子组件Span。
针对包含文本元素的组件,例如Text、Span、Button、TextInput等,可使用fontColor、fontSize、fontStyle、 fontWeight、fontFamily这些文本样式,分别设置文本的颜色、大小、样式、粗细以及字体,文本样式的属性如下表:
名称
参数类型
描述
fontColor
ResourceColor
设置文本颜色。
fontSize
Length | Resource
设置文本尺寸,Length为number类型时,使用fp单位。
fontStyle
FontStyle
设置文本的字体样式。默认值:FontStyle.Normal。
fontWeight
number | FontWeight | string
设置文本的字体粗细,number类型取值[100, 900],取值间隔为100,默认为400,取值越大,字体越粗。string类型仅支持number类型取值的字符串形式,例如“400”,以及“bold”、“bolder”、“lighter”、“regular”、“medium”,分别对应FontWeight中相应的枚举值。默认值:FontWeight.Normal。
fontFamily
string | Resource
设置文本的字体列表。使用多个字体,使用“,”进行分割,优先级按顺序生效。例如:“Arial,sans-serif”。
下面示例代码中包含两个Text组件,第一个使用的是默认样式,第二个给文本设置了一些文本样式。
@Entry
@Component
struct TextDemo {build() {
Row() {
Column() {
Text('HarmonyOS')
Text('HarmonyOS')
.fontColor(Color.Blue)
.fontSize(20)
.fontStyle(FontStyle.Italic)
.fontWeight(FontWeight.Bold)
.fontFamily('Arial')
}
.width('100%')
}
.backgroundColor(0xF1F3F5)
.height('100%')
}
}效果图如下:

除了通用属性和文本样式设置,下面列举了一些Text组件的常用属性的使用。
设置文本对齐方式
使用textAlign属性可以设置文本的对齐方式,示例代码如下:
Text('HarmonyOS')
.width(200)
.textAlign(TextAlign.Start)
.backgroundColor(0xE6F2FD)
textAlign参数类型为TextAlign,定义了以下几种类型:
Start(默认值):水平对齐首部。

Center:水平居中对齐。

End:水平对齐尾部。

设置文本超长显示
当文本内容较多超出了Text组件范围的时候,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数。下面的示例代码将textOverflow设置为Ellipsis ,它将显示不下的文本用 “...” 表示:
Text('This is the text content of Text Component This is the text content of Text Component')
.fontSize(16)
.maxLines(1)
.textOverflow({overflow:TextOverflow.Ellipsis})
.backgroundColor(0xE6F2FD)
效果图如下:

设置文本装饰线
使用decoration设置文本装饰线样式及其颜色,大家在浏览网页的时候经常可以看到装饰线,例如带有下划线超链接文本。decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。
下面的示例代码给文本设置了下划线,下划线颜色为黑色:
Text('HarmonyOS')
.fontSize(20)
.decoration({ type: TextDecorationType.Underline, color: Color.Black })
.backgroundColor(0xE6F2FD)
效果图如下:

TextDecorationTyp包含以下几种类型:
None:不使用文本装饰线。

Overline:文字上划线修饰。

LineThrough:穿过文本的修饰线。

Underline:文字下划线修饰。





Image
Image组件用来渲染展示图片,它可以让界面变得更加丰富多彩。只需要给Image组件设置图片地址、宽和高,图片就能加载出来,示例如下:
Image($r("app.media.icon"))
.width(100)
.height(100)
ImageFit包含以下几种类型:
Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。

Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。

Auto:自适应显示。

Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。

ScaleDown:保持宽高比显示,图片缩小或者保持不变。

None:保持原有尺寸显示。

加载网络图片
比如浏览新闻的时候,图片一般从网络加载而来,Image组件支持加载网络图片,将图片地址换成网络图片地址进行加载。
Image('https://www.example.com/xxx.png')
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
{
"module" : {
"requestPermissions":[
{
"name": "ohos.permission.INTERNET"
}
]
}
}

应用访问网络需要申请ohos.permission.INTERNET权限,因为HarmonyOS提供了一种访问控制机制即应用权限,用来保证这些数据或功能不会被不当或恶意使用。关于应用权限的的详细信息开发者可以参考:访问控制。
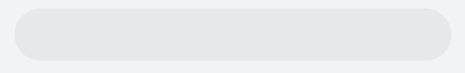
TextInput
TextInput组件用于输入单行文本,响应输入事件。TextInput的使用也非常广泛,例如应用登录账号密码、发送消息等。和Text组件一样,TextInput组件也支持文本样式设置,下面的示例代码实现了一个简单的输入框:
TextInput()
.fontColor(Color.Blue)
.fontSize(20)
.fontStyle(FontStyle.Italic)
.fontWeight(FontWeight.Bold)
.fontFamily('Arial')
效果图如下:



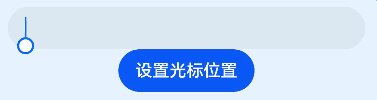
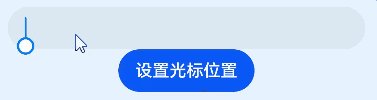
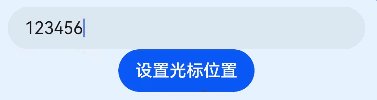
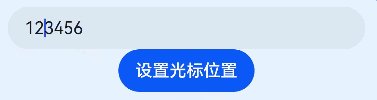
设置光标位置
可以使用TextInputController动态设置光位置,下面的示例代码使用TextInputController的caretPosition方法,将光标移动到了第二个字符后。
@Entry
@Component
struct TextInputDemo {controller: TextInputController = new TextInputController()
build() {
Column() {
TextInput({ controller: this.controller })
Button('设置光标位置')
.onClick(() => {
this.controller.caretPosition(2)
})
}
.height('100%')
.backgroundColor(0xE6F2FD)
}
}效果图如下:

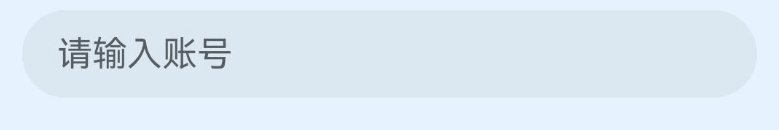
获取输入文本
我们可以给TextInput设置onChange事件,输入文本发生变化时触发回调,下面示例代码中的value为实时获取用户输入的文本信息。
@Entry
@Component
struct TextInputDemo {@State text: string = ''
build() {
Column() {
TextInput({ placeholder: '请输入账号' })
.caretColor(Color.Blue)
.onChange((value: string) => {
this.text = value
})
Text(this.text)
}
.alignItems(HorizontalAlign.Center)
.padding(12)
.backgroundColor(0xE6F2FD)
}
}效果图如下:

Button
Button组件主要用来响应点击操作,可以包含子组件。下面的示例代码实现了一个“登录按钮”:
Button('登录', { type: ButtonType.Capsule, stateEffect: true })
.width('90%')
.height(40)
.fontSize(16)
.fontWeight(FontWeight.Medium)
.backgroundColor('#007DFF')
效果图如下:

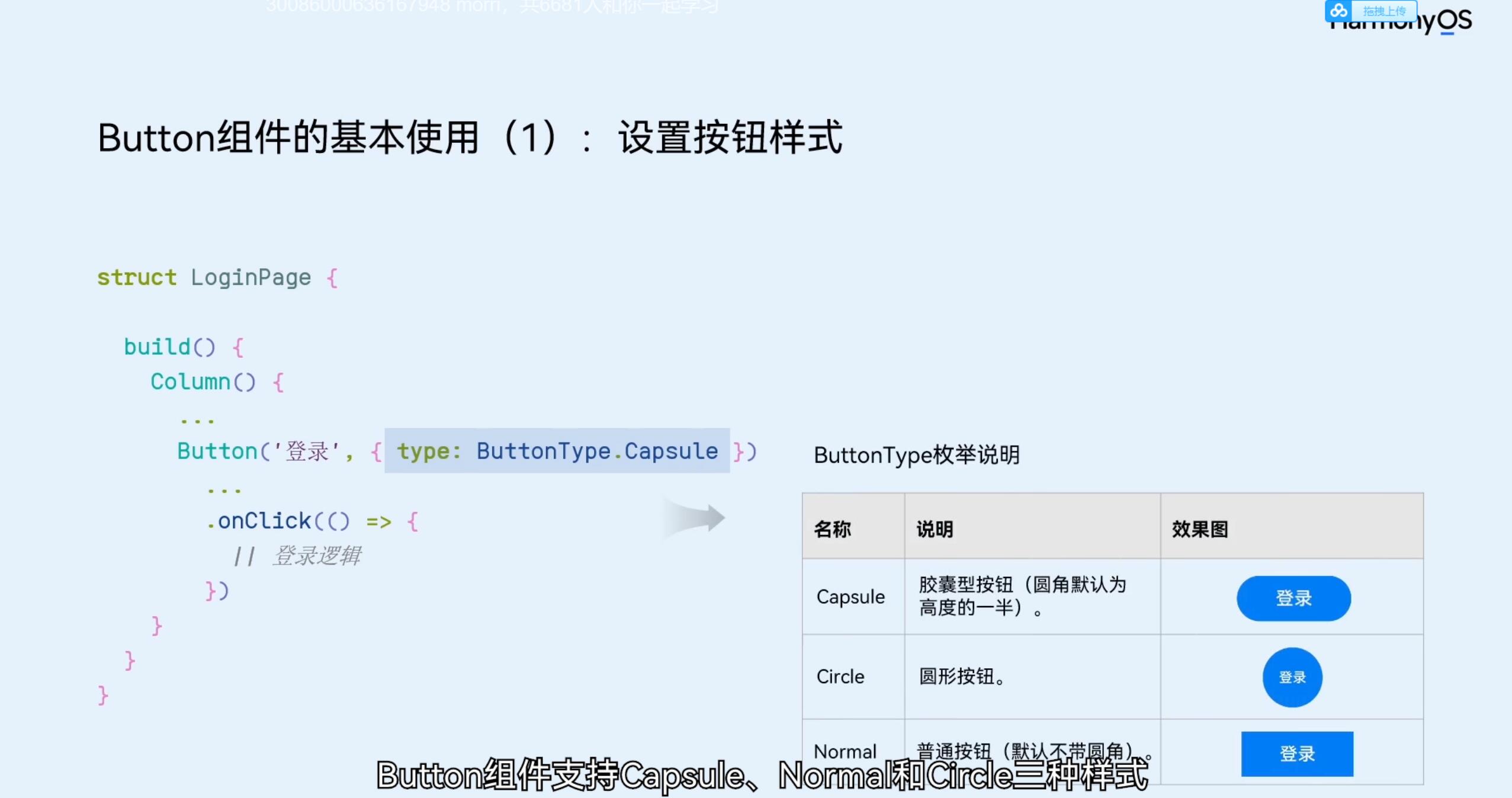
设置按钮样式
type用于定义按钮样式,示例代码中ButtonType.Capsule表示胶囊形按钮;stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。
我们可以设置多种样式的Button,除了Capsule可以以设置Normal和Circle:
Capsule:胶囊型按钮(圆角默认为高度的一半)。

Circle:圆形按钮。

Normal:普通按钮(默认不带圆角)。

设置按钮点击事件
可以给Button绑定onClick事件,每当用户点击Button的时候,就会回调执行onClick方法,调用里面的逻辑代码。
Button('登录', { type: ButtonType.Capsule, stateEffect: true })
...
.onClick(() => {
// 处理点击事件逻辑
})
包含子组件
Button组件可以包含子组件,让您可以开发出更丰富多样的Button,下面的示例代码中Button组件包含了一个Image组件:
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r('app.media.icon_delete'))
.width(30)
.height(30)
}
.width(55)
.height(55)
.backgroundColor(0x317aff)效果图如下:


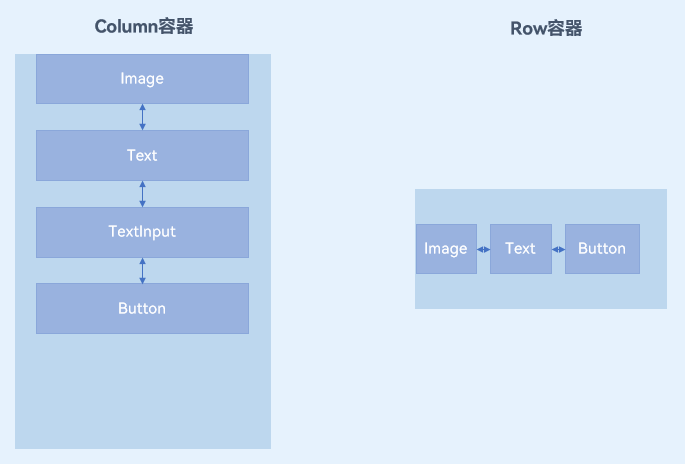
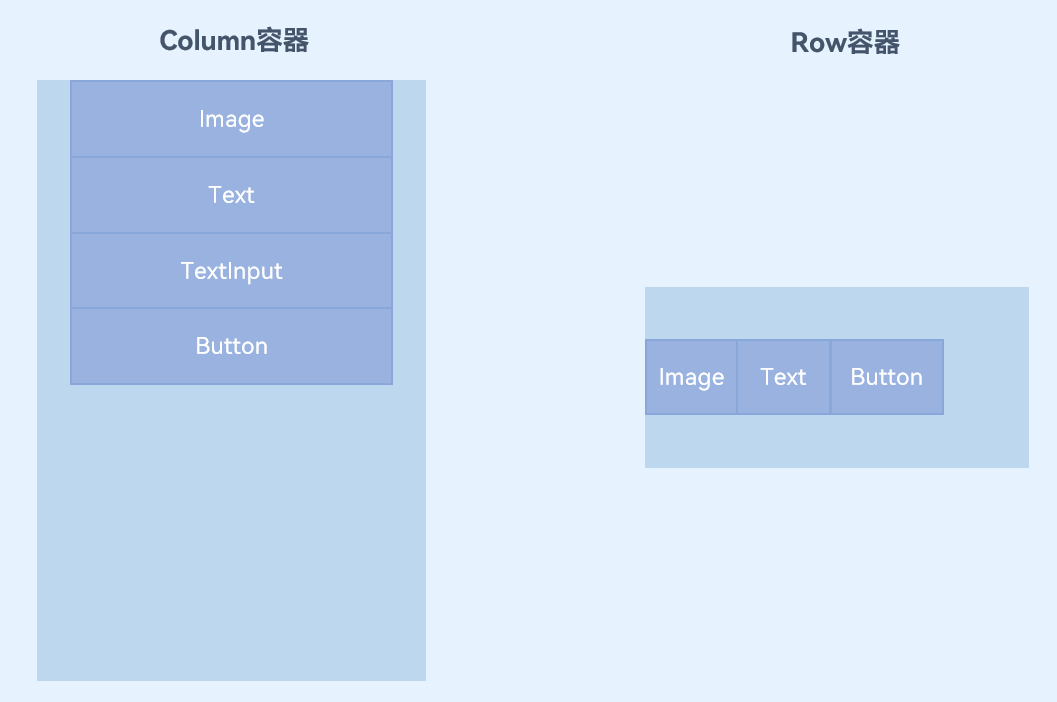
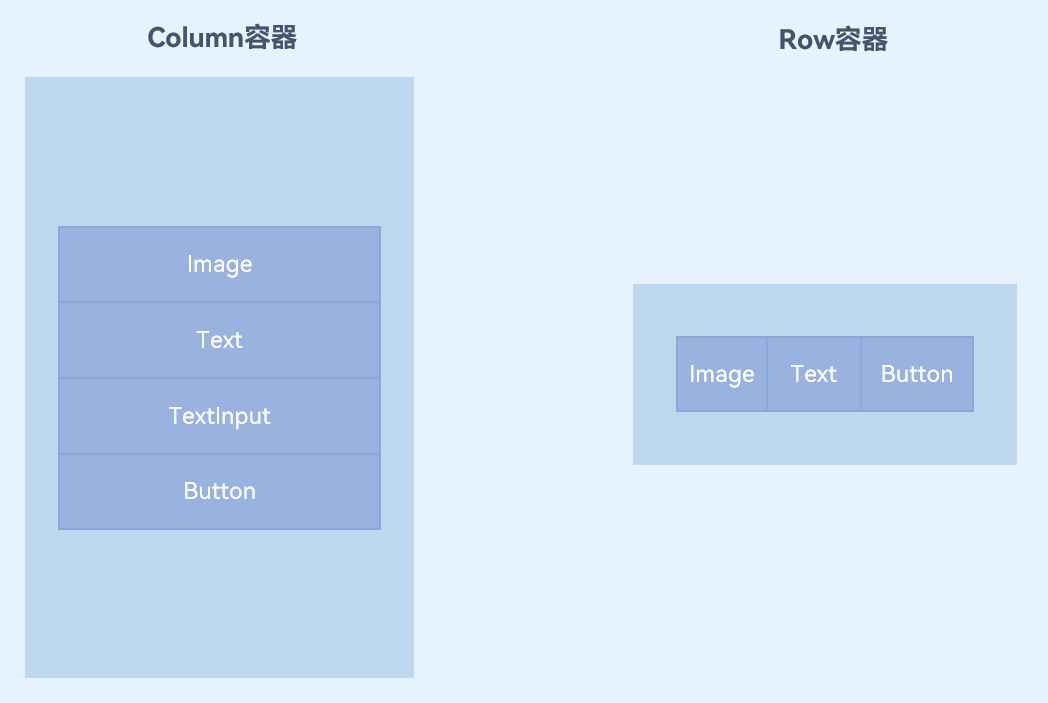
布局容器Column&Row组件的使用


线性布局容器表示按照垂直方向或者水平方向排列子组件的容器,ArkTS提供了Column和Row容器来实现线性布局。
Column表示沿垂直方向布局的容器。
Row表示沿水平方向布局的容器。
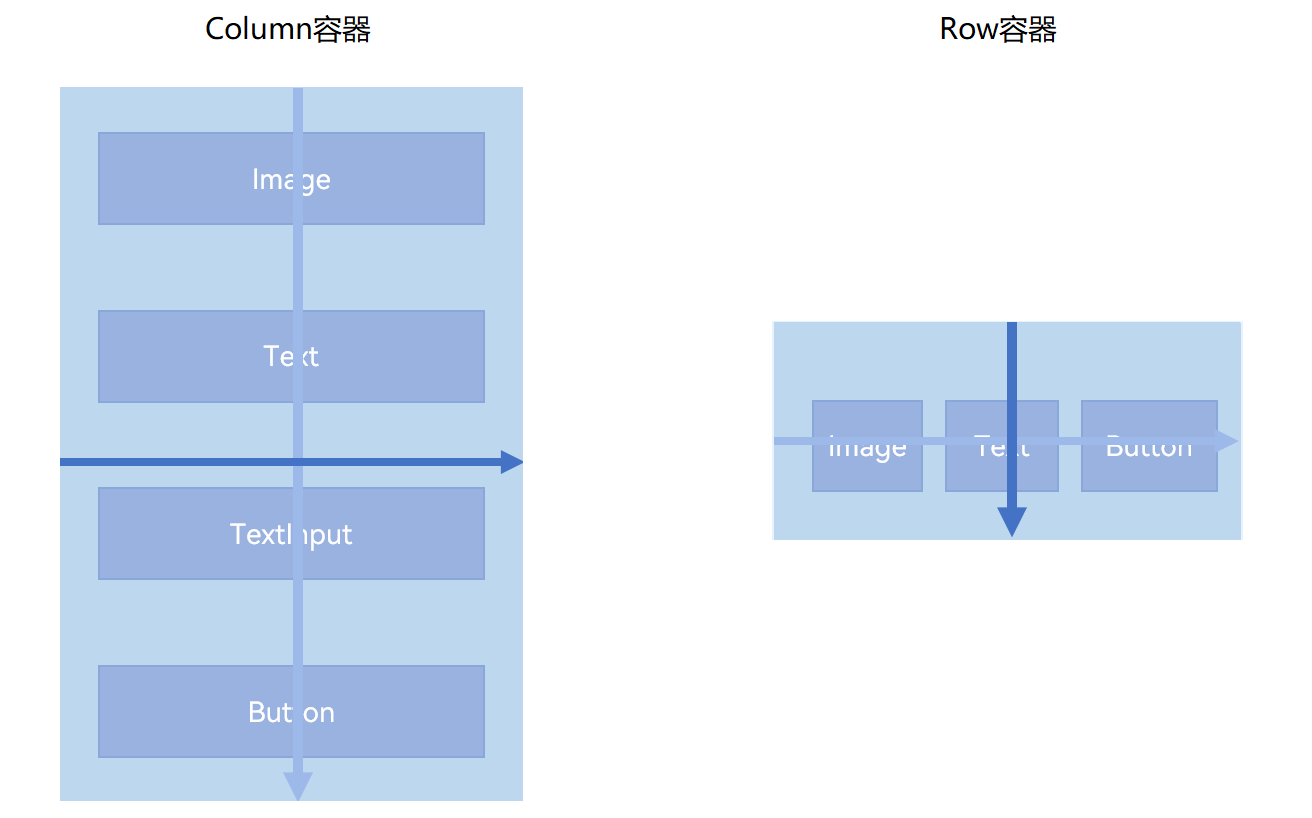
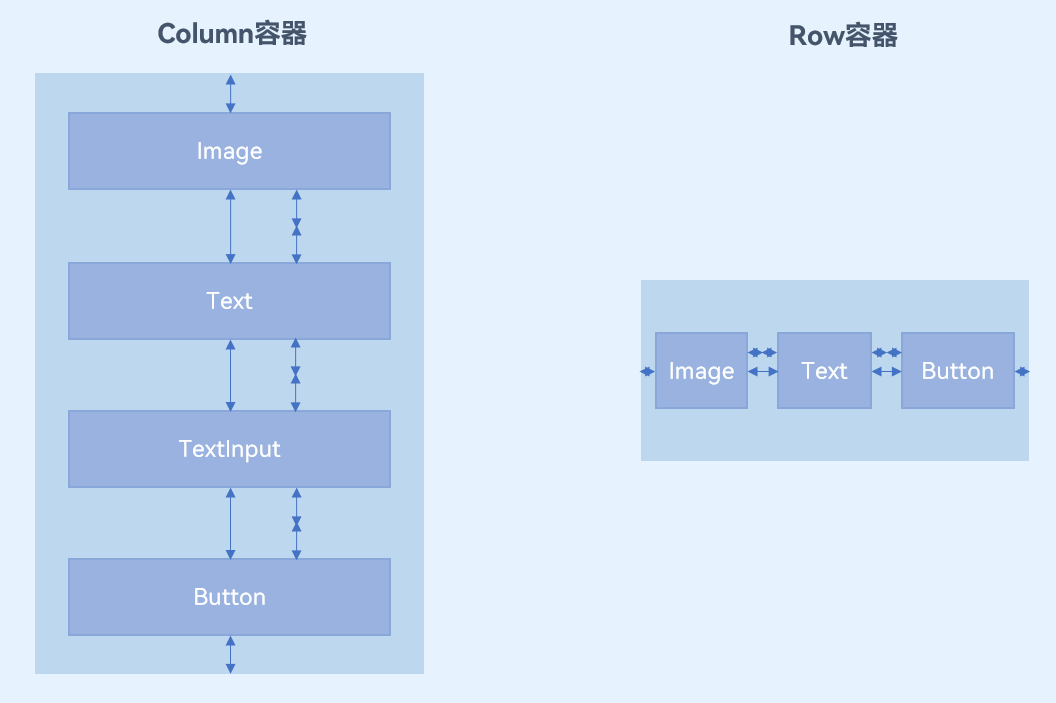
主轴和交叉轴概念
在布局容器中,默认存在两根轴,分别是主轴和交叉轴,这两个轴始终是相互垂直的。不同的容器中主轴的方向不一样的。
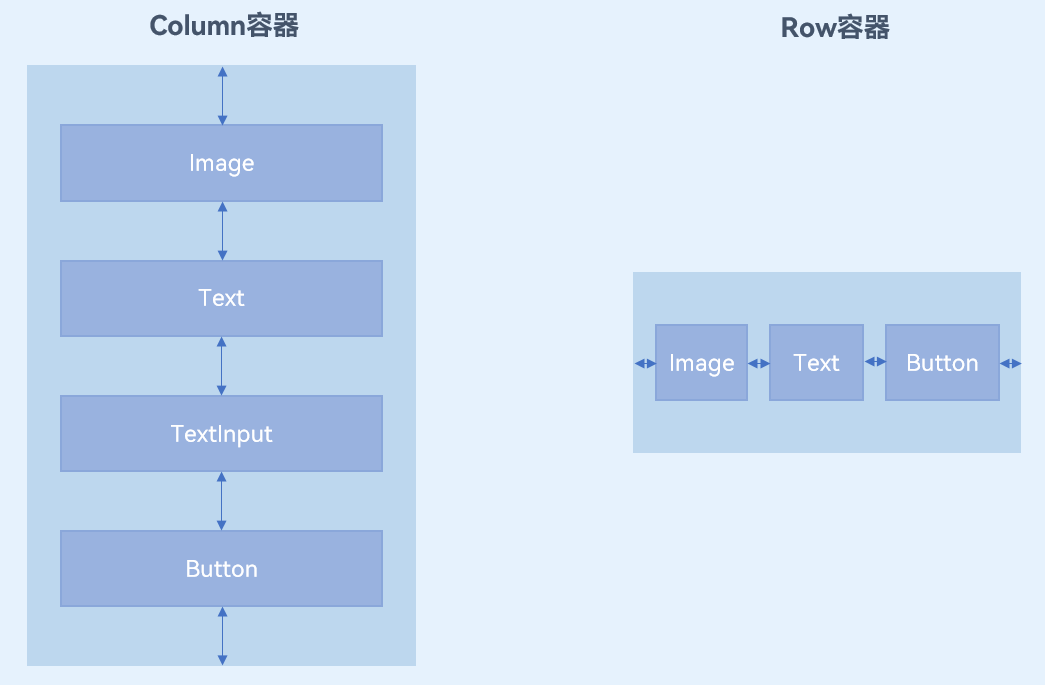
主轴:在Column容器中的子组件是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向;在Row容器中的组件是按照从左到右的水平方向布局的,其主轴的方向是水平方向。
图2-1 Column容器&Row容器主轴

交叉轴:与主轴垂直相交的轴线,如果主轴是垂直方向,则交叉轴就是水平方向;如果主轴是水平方向,则交叉轴是垂直方向。
图2-2 Column容器&Row容器交叉轴

属性介绍
了解布局容器的主轴和交叉轴,主要是为了让大家更好地理解子组件在主轴和交叉轴的排列方式。
接下来,我们将详细讲解Column和Row容器的两个属性justifyContent和alignItems。
属性名称
描述
justifyContent
设置子组件在主轴方向上的对齐格式。
alignItems
设置子组件在交叉轴方向上的对齐格式。
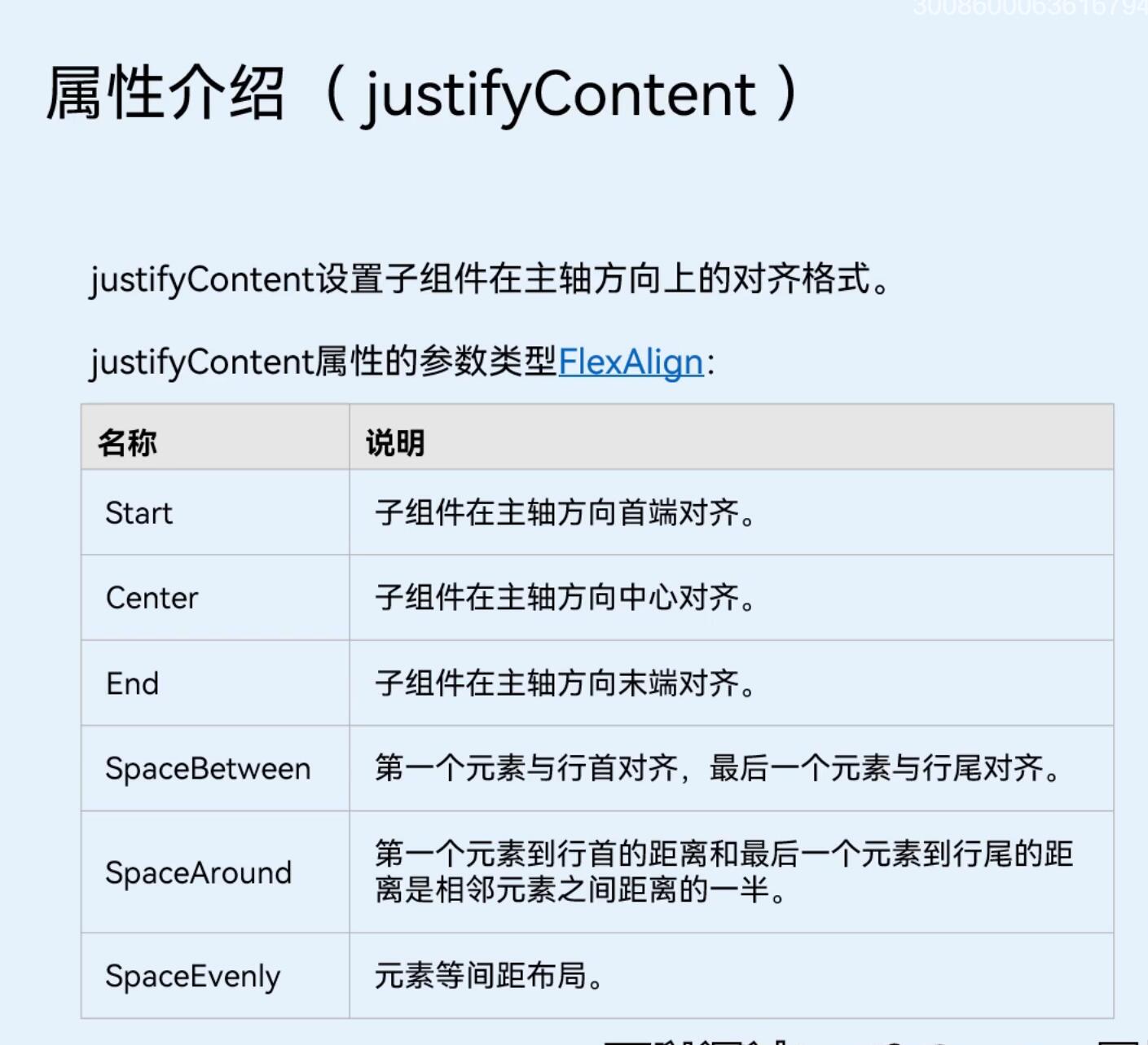
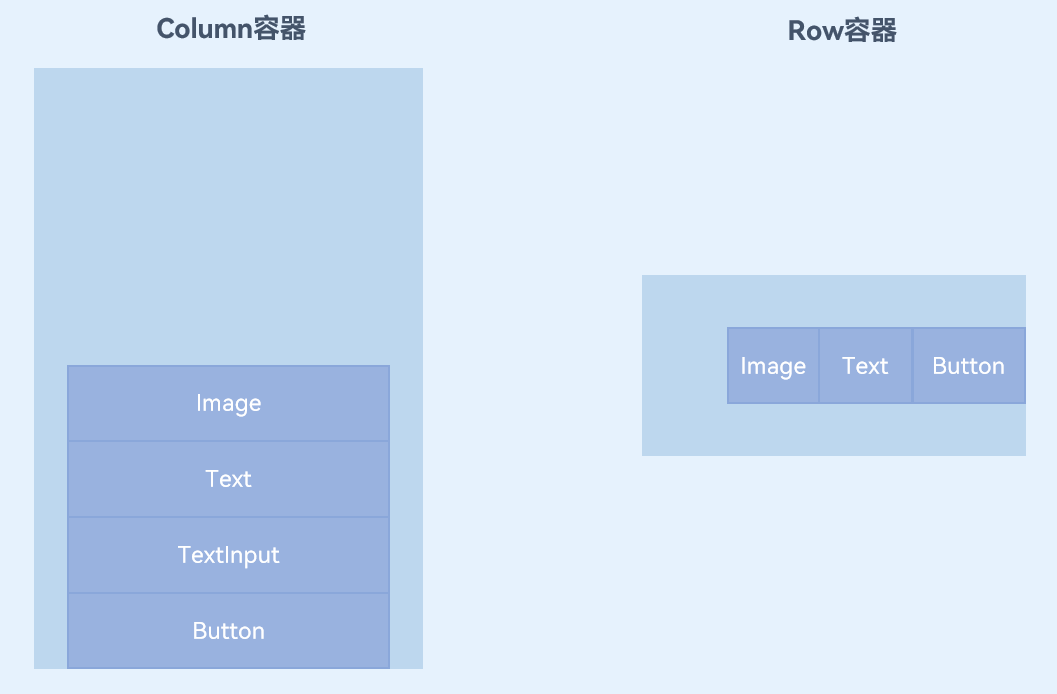
1. 主轴方向的对齐(justifyContent)
子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。FlexAlign定义了以下几种类型:
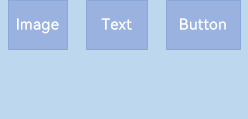
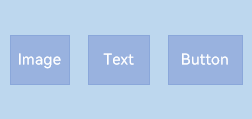
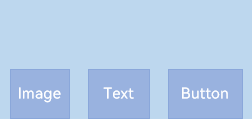
Start:元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐。

Center:元素在主轴方向中心对齐,第一个元素与行首的距离以及最后一个元素与行尾距离相同。

End:元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐。

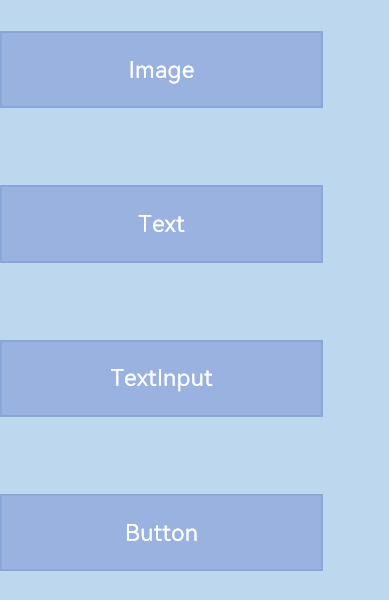
SpaceBetween:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素与行首对齐,最后一个元素与行尾对齐。

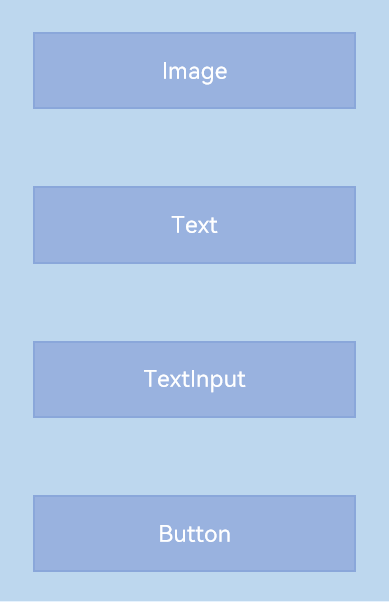
SpaceAround:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。

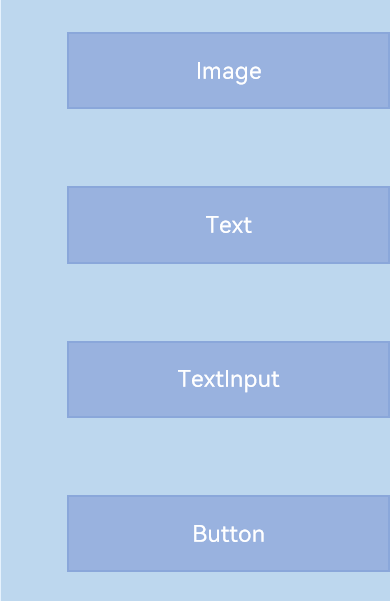
SpaceEvenly:元素在主轴方向等间距布局,无论是相邻元素还是边界元素到容器的间距都一样。

2. 交叉轴方向的对齐(alignItems)
子组件在交叉轴方向上的对齐方式使用alignItems属性来设置。
Column容器的主轴是垂直方向,交叉轴是水平方向,其参数类型为HorizontalAlign(水平对齐),HorizontalAlign定义了以下几种类型:
Start:设置子组件在水平方向上按照起始端对齐。

Center(默认值):设置子组件在水平方向上居中对齐。

End:设置子组件在水平方向上按照末端对齐。

Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign(垂直对齐),VerticalAlign定义了以下几种类型:
Top:设置子组件在垂直方向上居顶部对齐。

Center(默认值):设置子组件在竖直方向上居中对齐。

Bottom:设置子组件在竖直方向上居底部对齐。

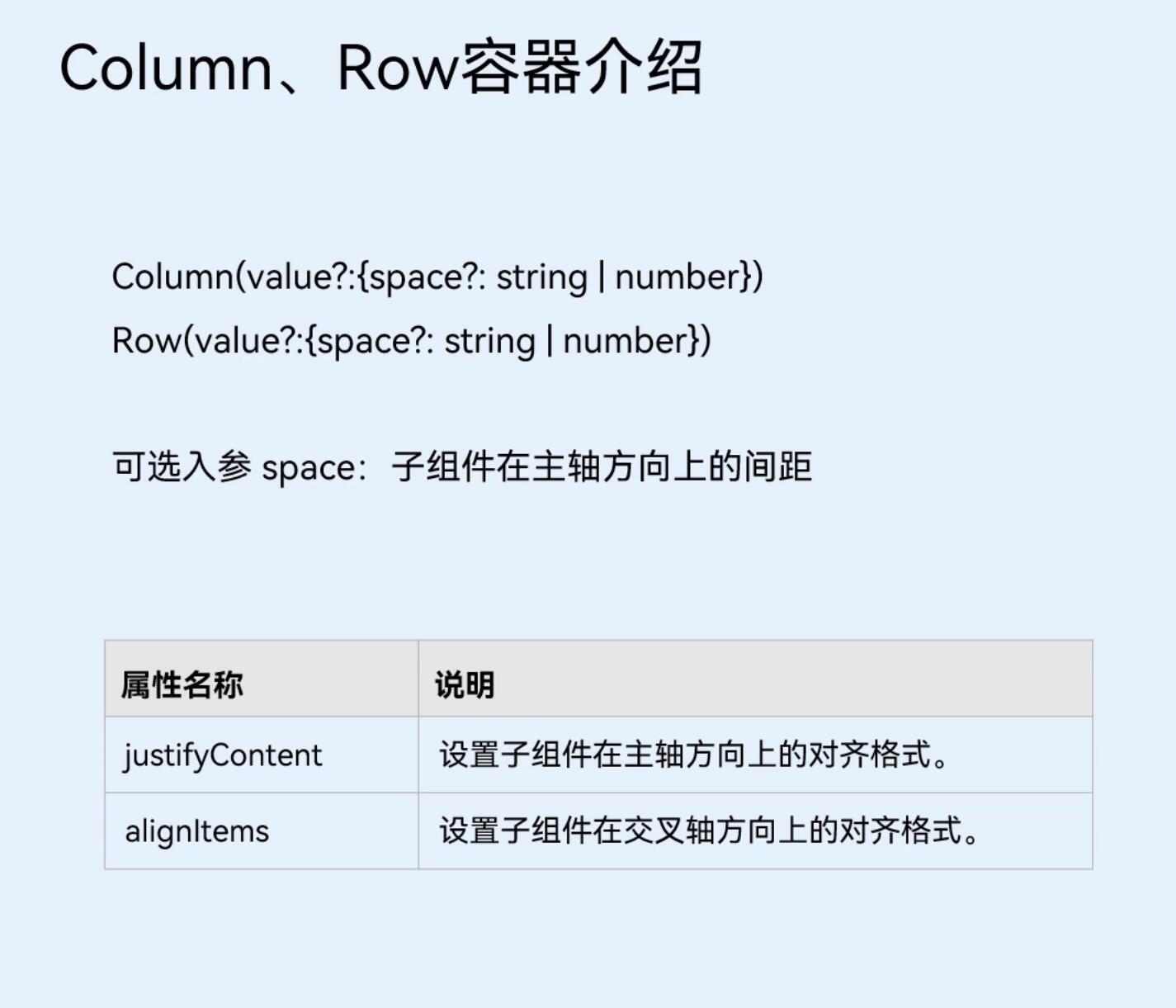
接口介绍
接下来,我们介绍Column和Row容器的接口。
容器组件
接口
Column
Column(value?:{space?: string | number})
Row
Row(value?:{space?: string | number})
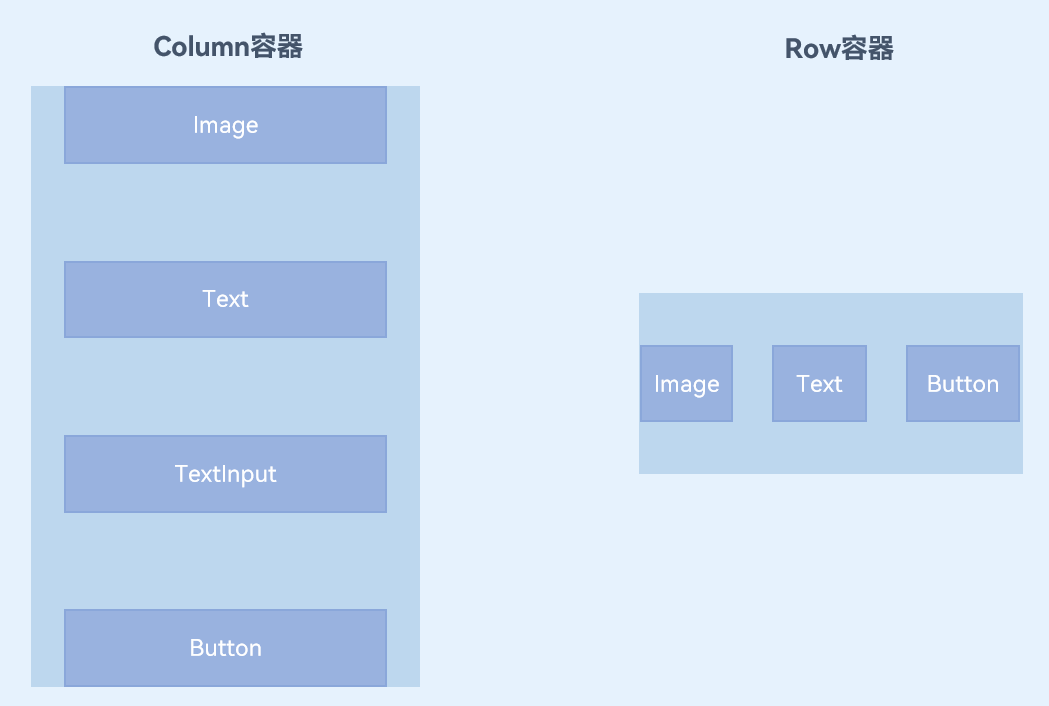
Column和Row容器的接口都有一个可选参数space,表示子组件在主轴方向上的间距。
效果如下: