- 【跟小嘉学 Rust 编程】三十三、Rust的Web开发框架之一: A
- 基于python+mysql的学生选课系统(文末附源代码)
- 【5G通信网络架构与5G基站架构概述】
- PHP小区物业管理系统的设计与实现 毕业设计-附源码99201
- MySQL——表的增删查改
- MySQL中添加新字段
- 【微服务|SpringBoot 3.0】 新特性——内置声明式HTTP
- Thymeleaf详细教程(SpringBoot版)
- 电影Top250数据分析可视化,应用Python爬虫,Flask框架,
- 报错 com.alibaba.druid.pool.DruidData
- Nginx之keepalive配置解读
- Spring之事务(2)
- MinIO安装配置访问以及SpringBoot整合MinIO
- Spring实战 | Spring IOC不能说的秘密?
- sql Left Join 关联多条数据情况下只取一条数据
- SpringCloudAlibaba - 项目完整搭建(Nacos +
- mysql去重查询的三种方法
- SpringBoot 的版本、打包、Maven
- SpringBoot 2 系列停止维护,Java8 党何去何从?
- 【JAVA】分布式链路追踪技术概论
- 【C#】Sql Server 设置IN查询方法内的参数,固定参数、动态
- 解决 Caused by: net.sf.jsqlparser.par
- 学生信息管理系统(php+mysql)
- 最新版 nodejs和npm版本不匹配问题解决:ERROR: npm
- Spring security之授权
- Spring IOC之对象的创建方式、策略及销毁时机和生命周期且获取方
- 大数据技术(林子雨版)——期末复习知识点
- 服务器重启后宝塔界面打开显示404 nginx
- postgresql 内核源码分析 事务提交回滚状态记录 clog机制
- SpringSecurity安全框架 ——认证与授权
1、下载若依框架代码
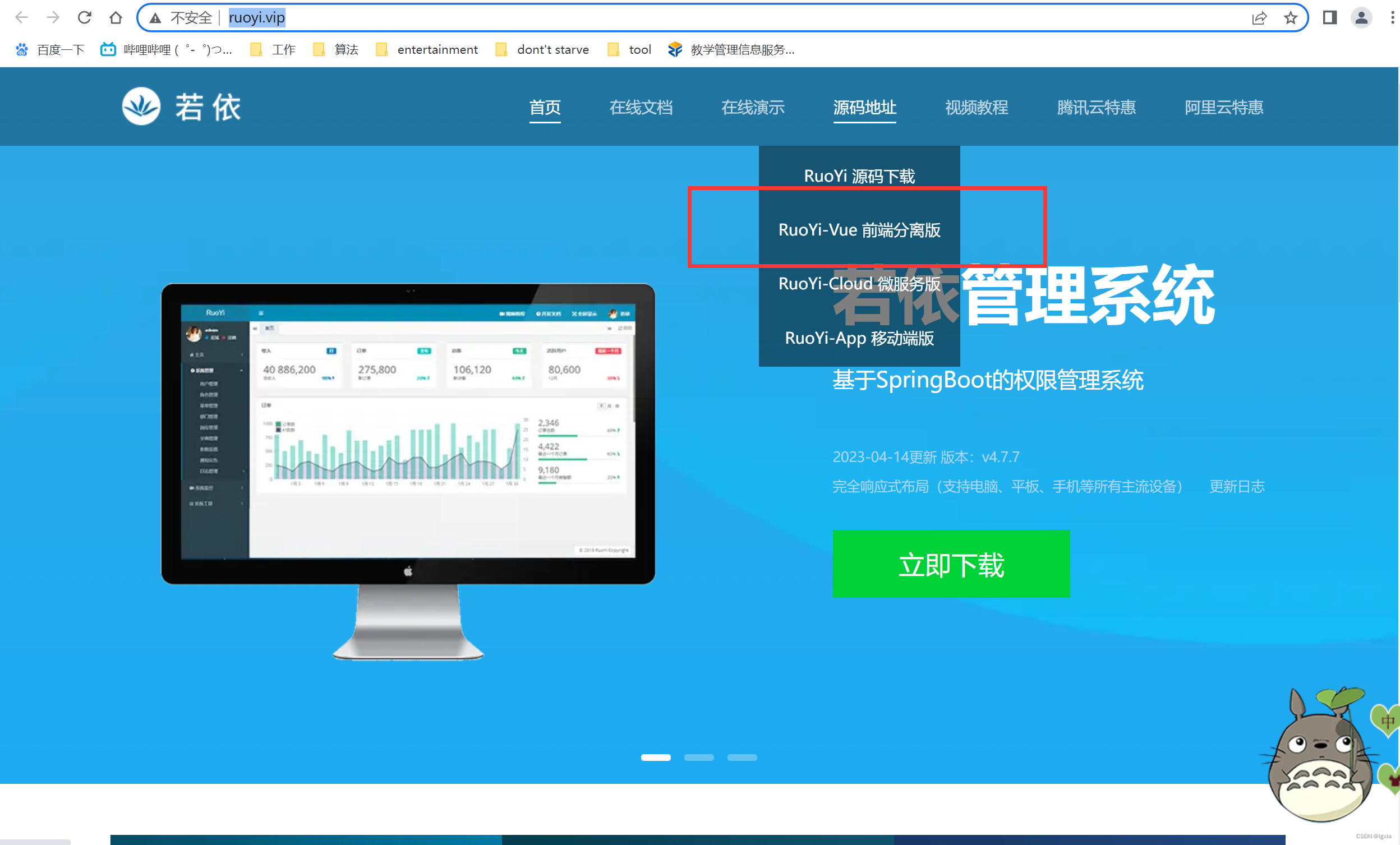
进入若依官网,选择源码地址,软后选择RuoYi-Vue前端分离版本,这个版本是由SpringBoot + Vue进行前后端分离开发的。

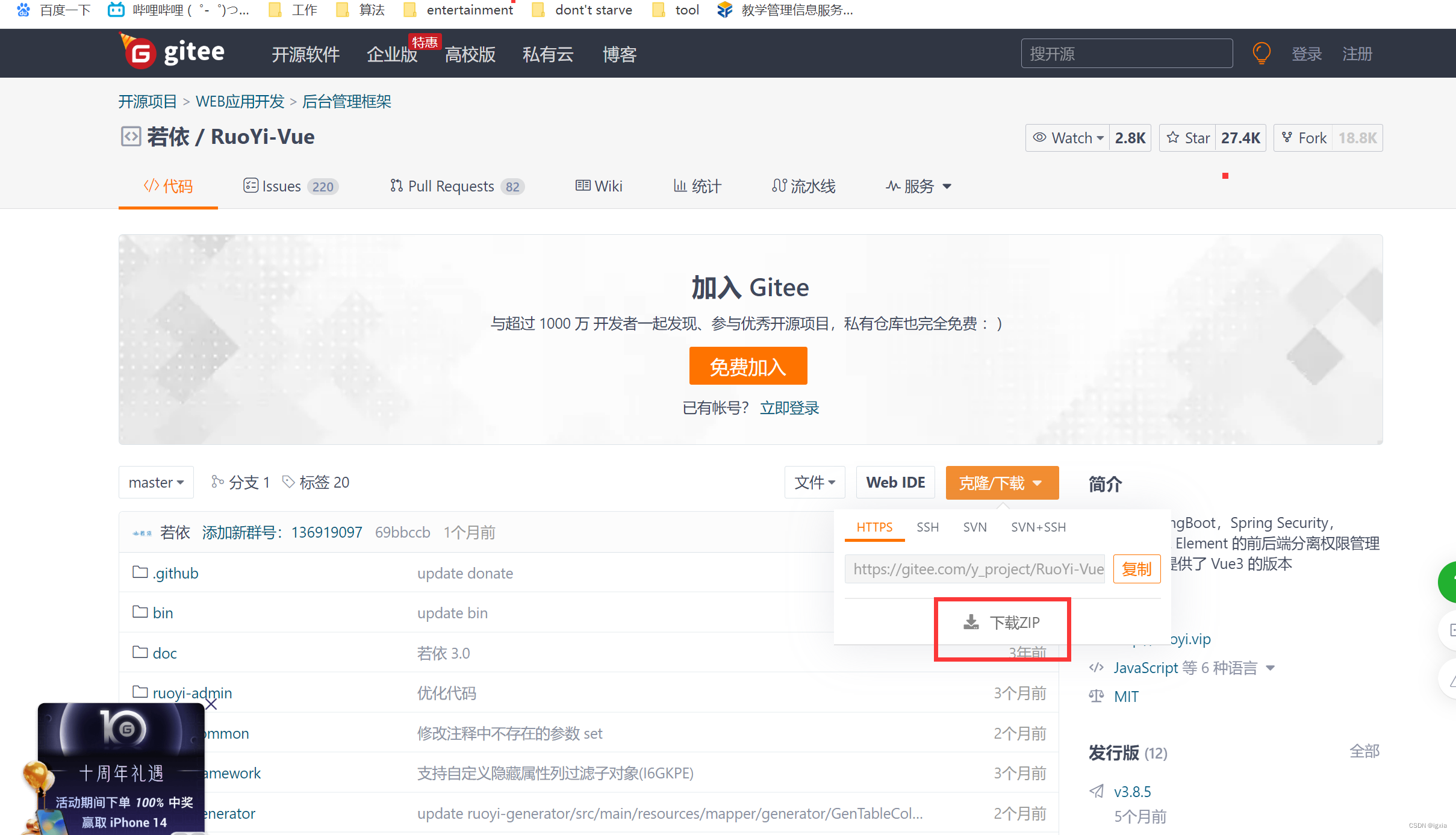
点击之后进入到gitee,点击 “克隆/下载”,选择下载方式,可以实用git命令进行git克隆,也可以直接选择下载zip,这里推荐新手就下载zip就可以了。

2、环境配置
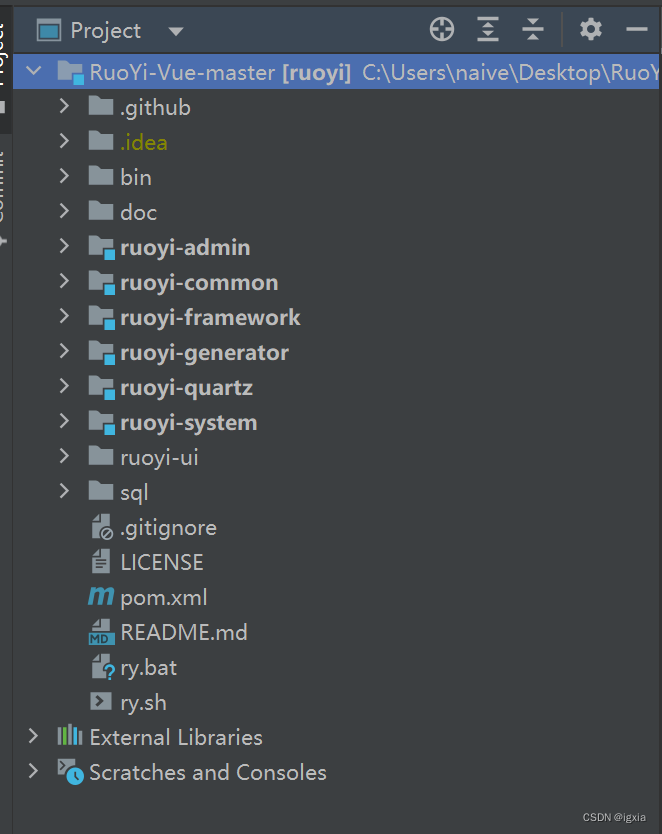
下载好之后直接使用idea打开项目,目录结构如下:

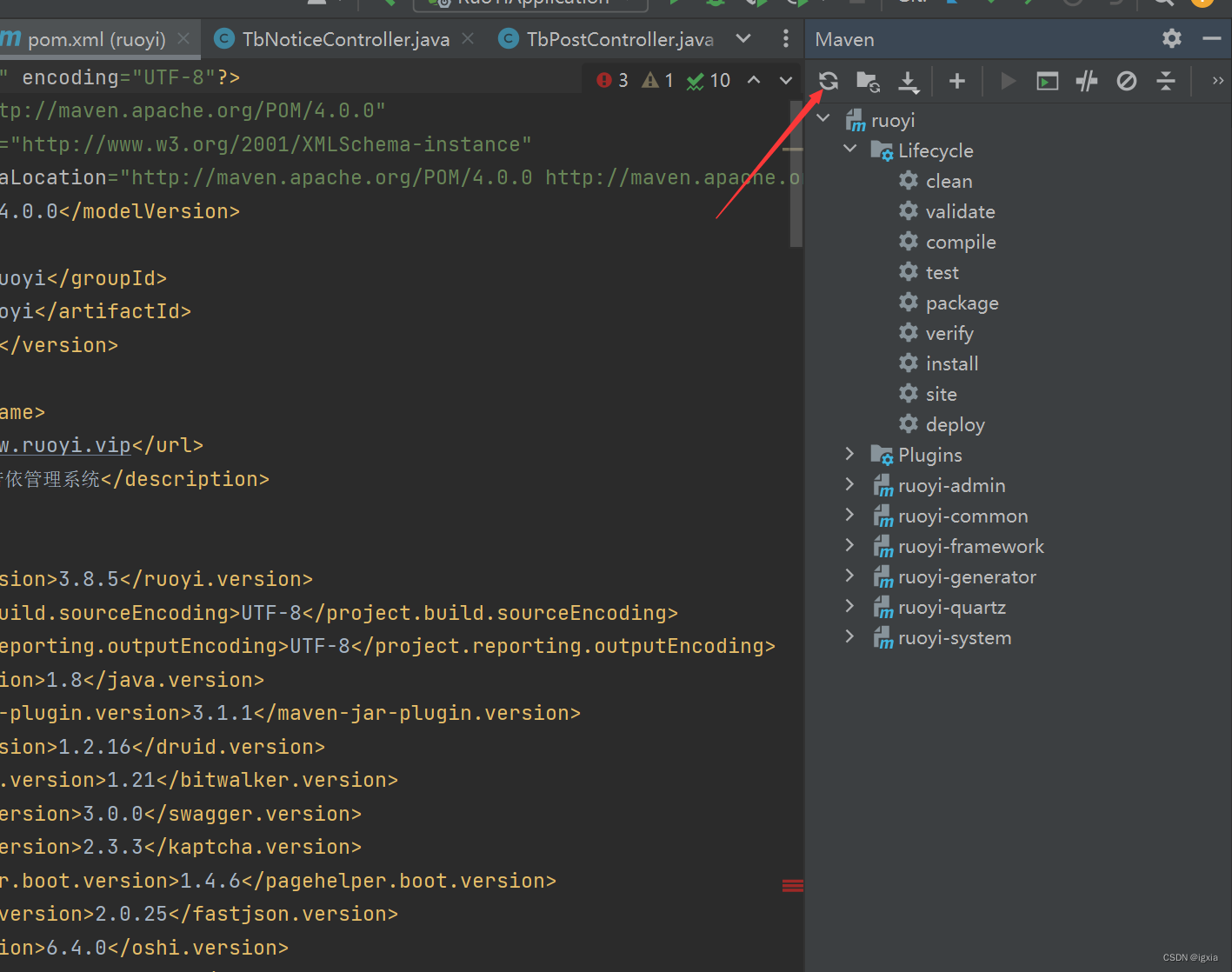
进入pom.xml,使用maven刷新下载依赖。然后等待下载即可。

在idea进行下载的同时,我们在使用vscode或者任意前端开发工具打开ruoyi-ui.

ruoyi-ui目录结构如下:

按下ctrl + ~ 打开vscode控制台,输入npm i,进行全局安装,会自动将本项目所需要的配置文件下载。
npm 是nodejs的命令,如果还没有下载配置过的可以先进行nodejs的下载配置。

3、项目启动
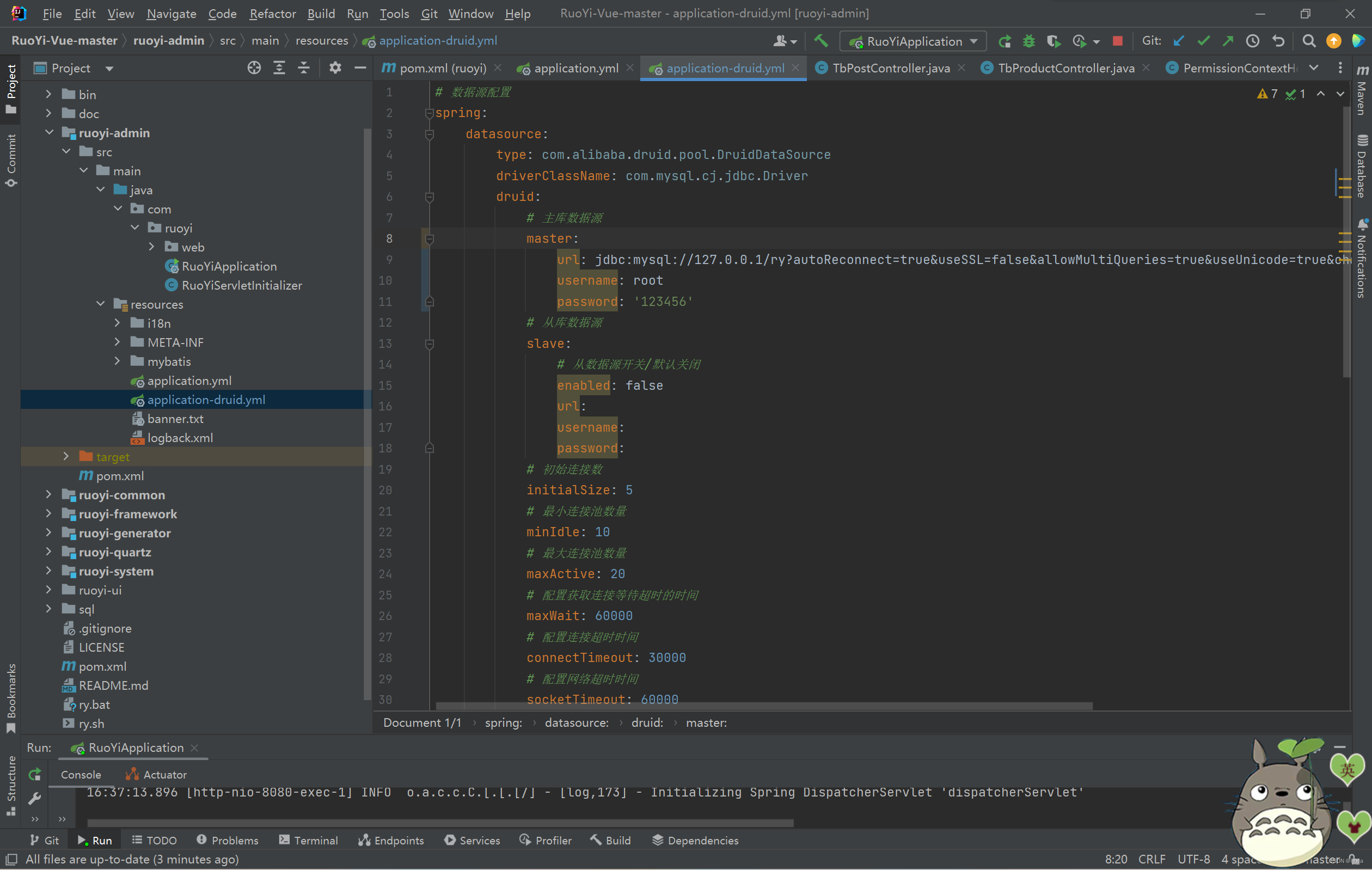
在项目启动之前,我们现需要对配置文件进行修改,并打开特定应用,这里我们先打开ruoyi-admin模块下的application-druid.yml,将数据库链接地址和用户名密码更改为我们自己的

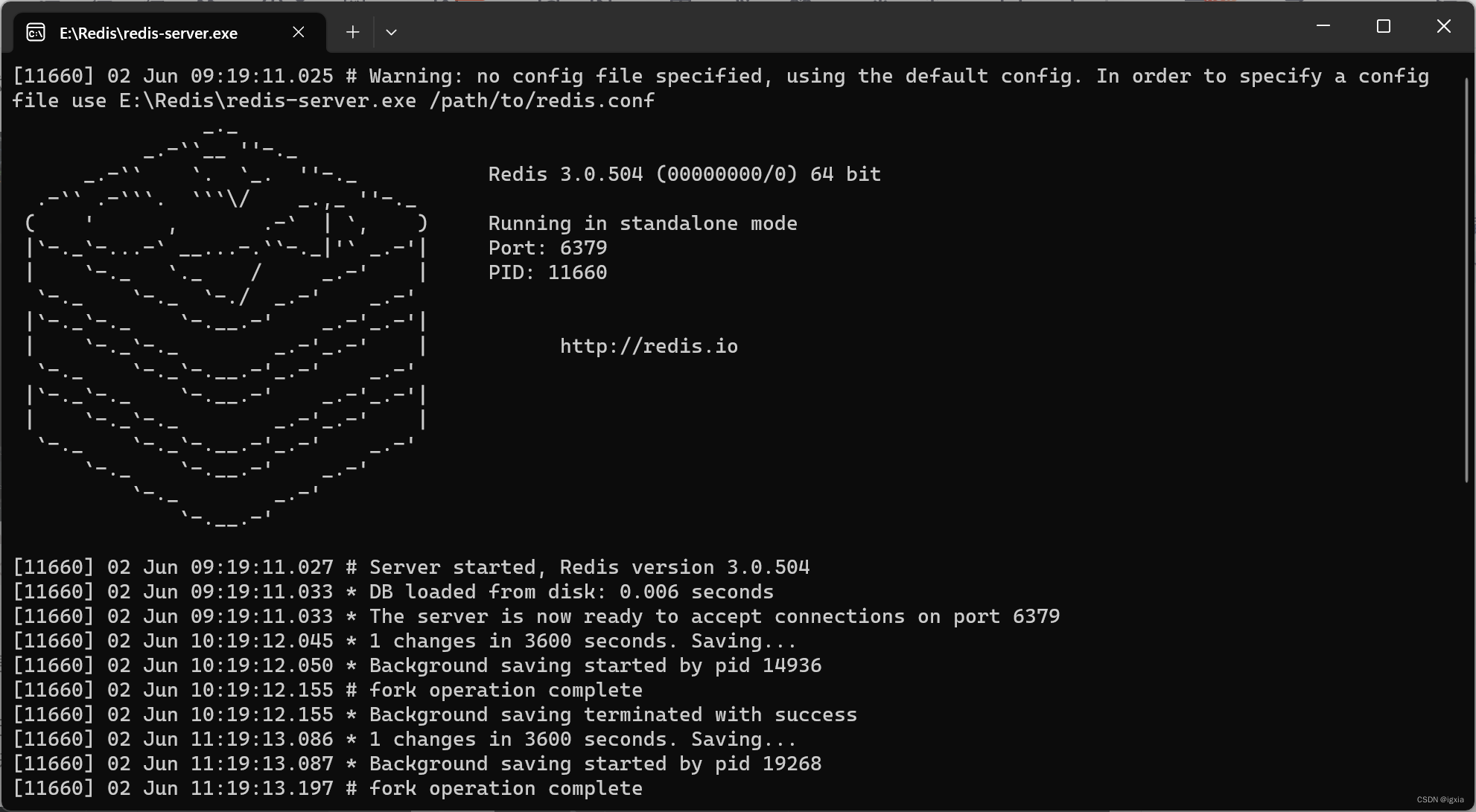
至于application.yml文件,如果不需要进行redis和端口号和一些其它配置的话,就没必要进行更改了。接下来我们需要打开redis,如果还没下载的话,可以先进入Redis官网进行下载,下载windows版本即可。解压缩文件,打开里面的redis-server.exe即可看到如下页面,这就代表redis打开成功了。

等待idea和vscode都进行下载完毕,就可以通过运行项目了。
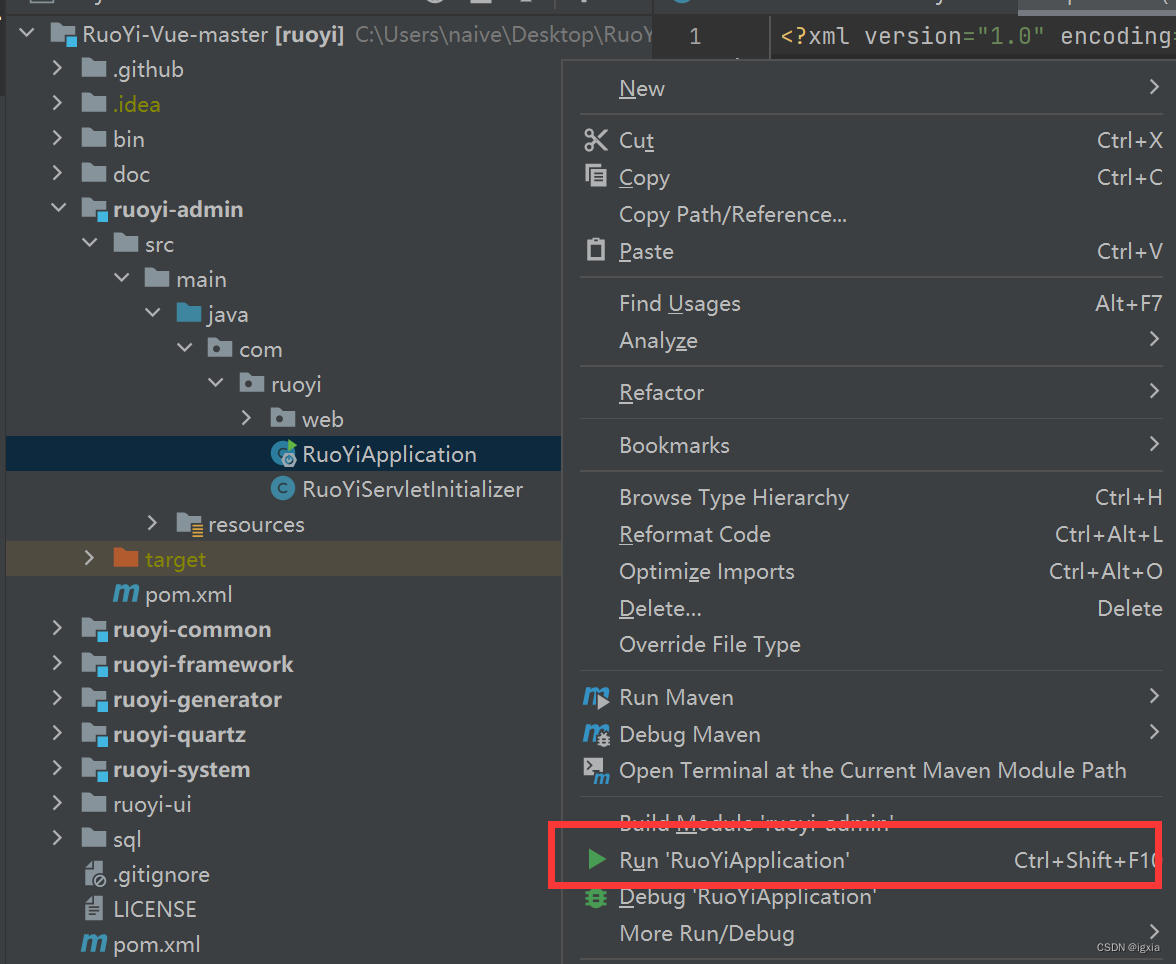
后端通过ruoyi-admin模块下的启动类进行运行。

前端通过控制台命令npm run dev运行

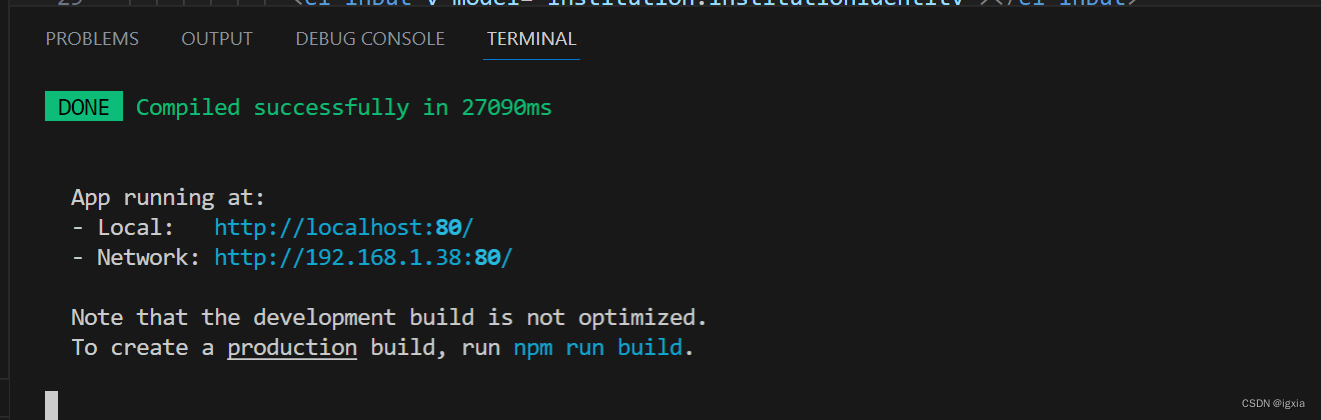
前后端控制台分别出现如下样式即代表运行成功啦


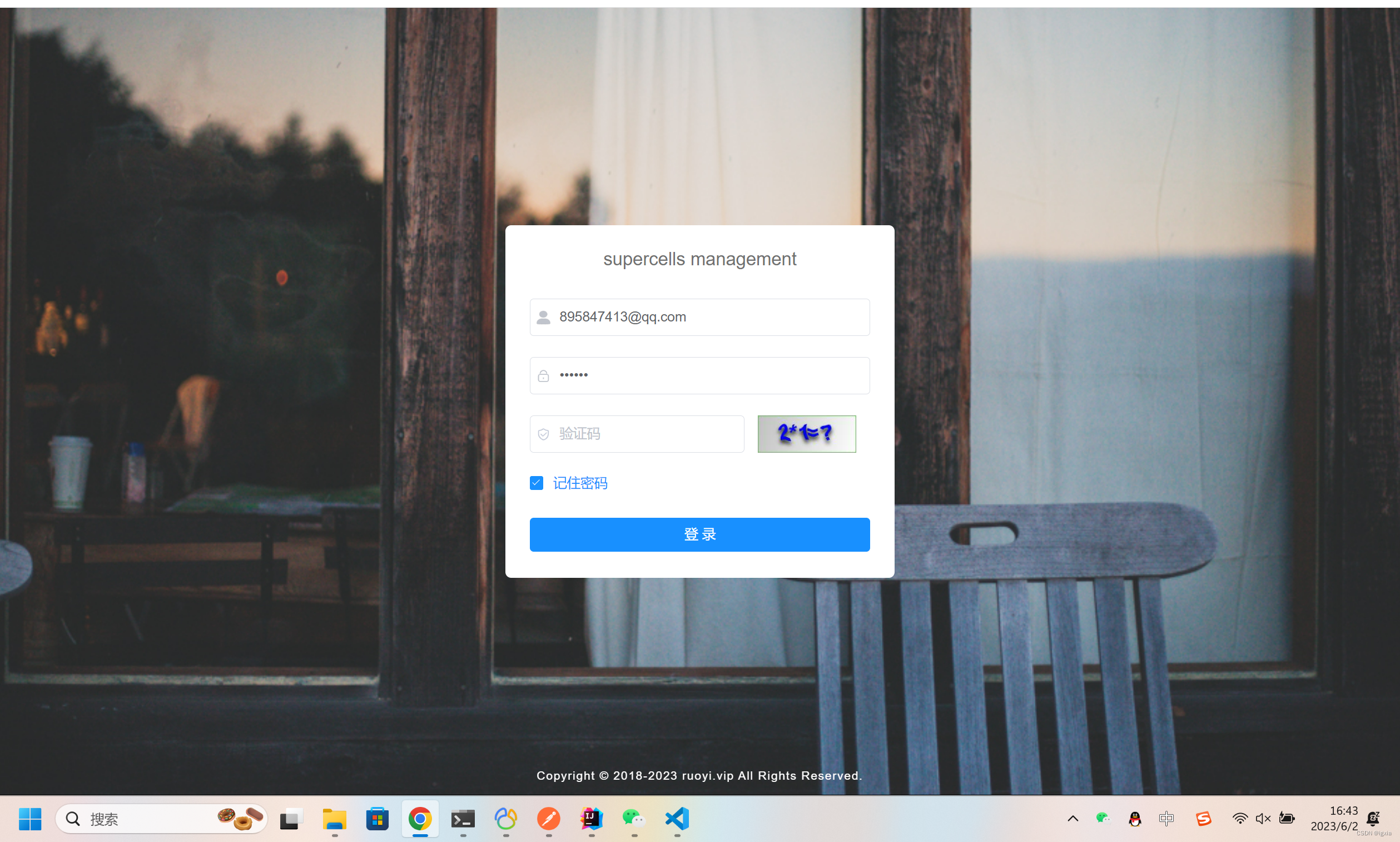
这时我们访问vscode给我们的任意地址,即可进入到登录页面。

输入验证码并点击登录后即可进入主页。(我这里是已经进行二次开发的页面),未进行二次开发的登录账号和密码应该是admin和admin123,并且表单最上面展示的是若依管理系统。
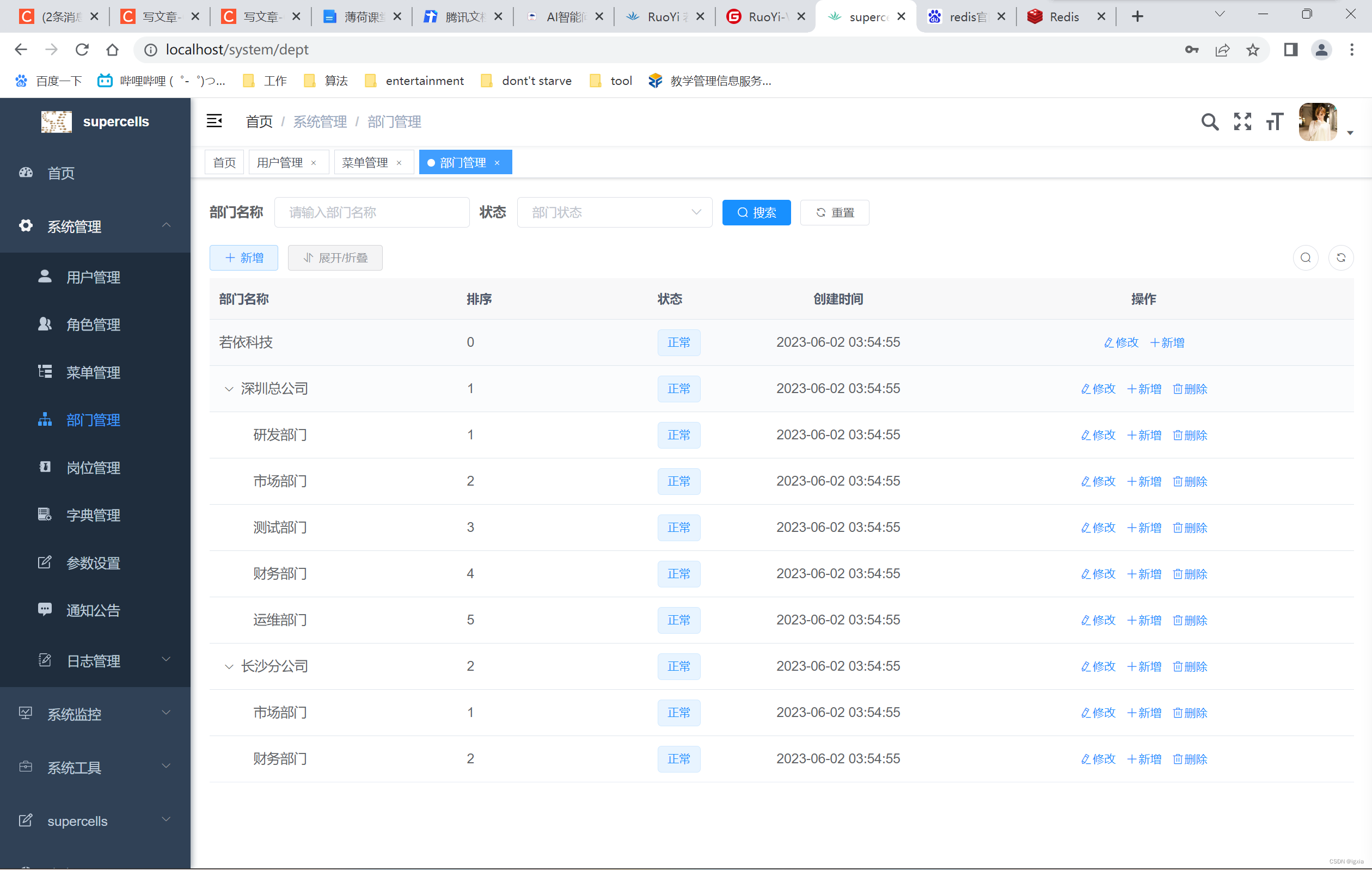
登录之后我们就可以看到首页了,并进行各种操作啦。

本次分享从0到1搭建若依平台完毕,之后将补上如何使用若依框架,对我们自己的数据进行操作。
若依框架(2)使用若依框架进行二次开发(▽)














