- Windows系统上安装MySQL 5.7详细步骤
- 【SpringBoot】1、SpringBoot整合JWT实现Toke
- 开发语言:ArkTS
- MySQL--事务详述
- 基于Springboot仓库管理系统的设计与实现 毕业设计开题报告
- @Repository注解的作用和用法,以及和@Mapper的区别
- Thymeleaf详细教程(SpringBoot版)
- 用Nginx做端口转发(反向代理)
- Django提示mysql版本过低:django.db.utils.N
- 【Spring Boot学习】今天是我的生日,舍友催我去吃饭,我还是坚
- SQL笔记-存储过程+循环
- CentOS7怎么查看IP、Gateway、DNS、Hostname、
- Spring Boot 整合kafka消费模式AckMode以及手动消
- 【爬虫实战】使用Python和JS逆向抖音X-Bogus参数获取N条视
- Apache Doris (四) :Doris分布式部署(一) FE部
- Go语言之defer(原理、常见的坑)
- Docker从容器中项目如何访问到宿主机MYSQL
- 总结Nginx的安装、配置与设置开机自启
- Node.js、Express框架之获取客户端IP地址,并获取IP对应
- mysql去重查询的三种方法
- SpringBoot核心运行原理解析之-------@EnableAu
- 【框架篇】Spring Boot 日志
- 解决MySQL-this is incompatible with s
- 基于javaweb+mysql的jsp+servlet图书借阅管理系统
- Mysql 参数优化 sync
- 手把手教你JAVA如何连接MYSQL-mysql-connector-
- @Autowired报错Could not autowire. No
- 类和动态内存分配
- 深入理解 SpringBoot 日志框架:从入门到高级应用——(五)L
- Nginx超时配置
爬虫cookie获取神器推荐——EditThisCookie且魔改
内容简介:
1、使用EditThisCookie
2、魔改源代码来实现更加高效的cookie保存。
EditThisCookie是一个cookie管理器。可以添加,删除,编辑,搜索,保护,并阻止cookie等等操作,并且这个工具是开源的。
GitHub链接:点击跳转
使用场景
对于爬虫玩家来说操作cookie是一件很繁琐的事情。
1、比如在复制一些HttpOnly为True 的cookie值的时。
2、比如想要修改cookie的值时,也不需要在进入浏览器调试工具去修改,或者是使用js代码修改。等等等奇奇怪怪的操作cookie场景
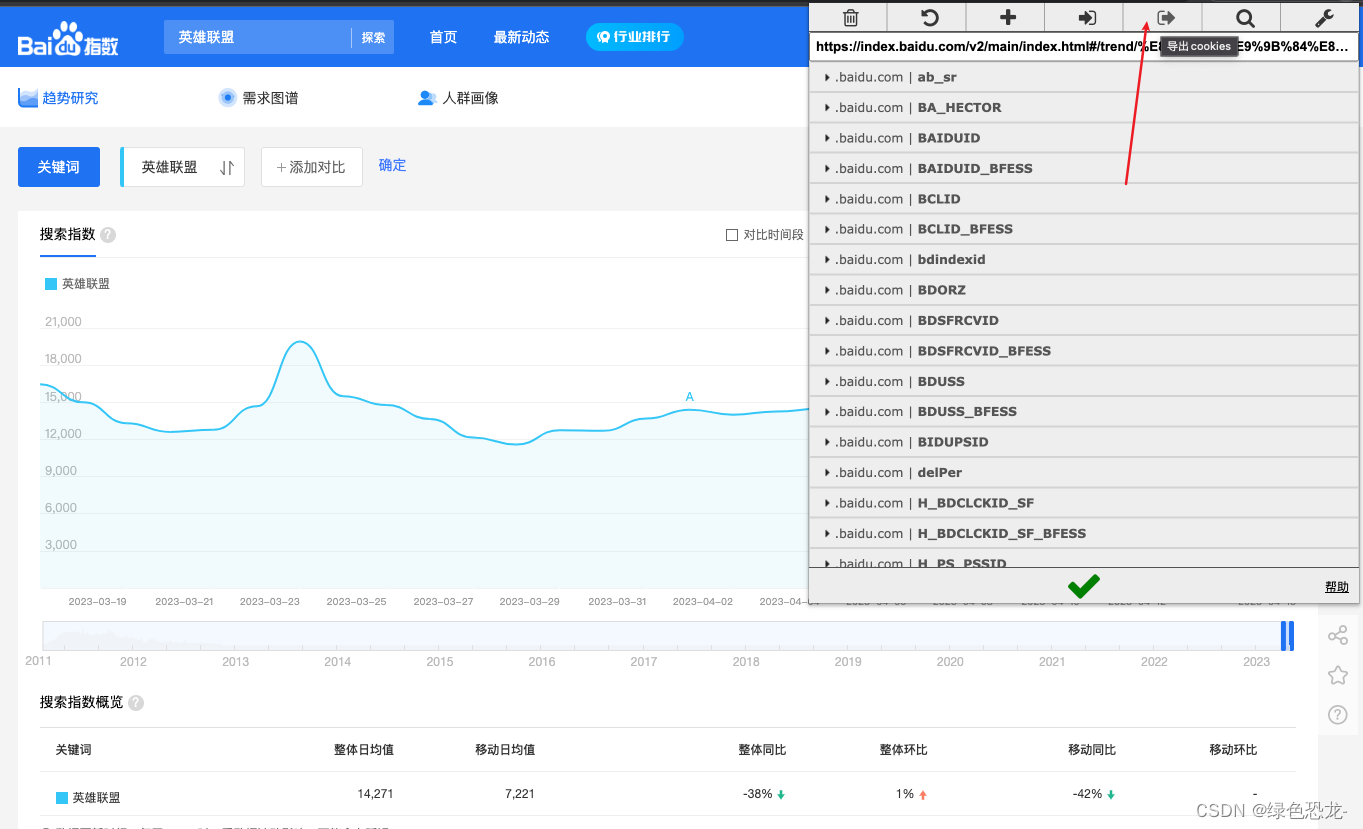
复制cookie
以百度指数为例,插件安装好后就可以在页面中打开,点开后需选择导出Cookie,就可以把cookie全部复制出来(包括设置了HttpOnly的字段)

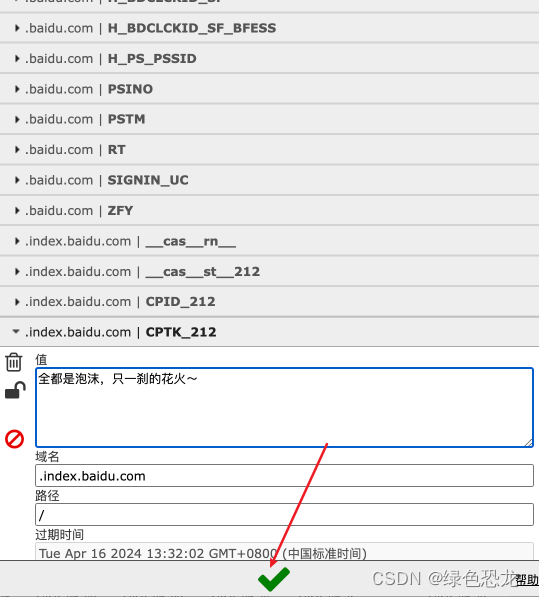
编辑cookie
编辑也很简单,直接点开下面,然后修改内容保存即可

选项、屏蔽和锁定
这些高级选项可以在插件设置里面打开,然后去配置

善用工具,修改源码实现高效场景
一键拿到cookie的工具有了,那我们复制到的cookie是不是还要手动保存或者设置到某个地方去,这样的话就太低效率了,而且只能自己手动操作,如果你有n个网址要爬岂不是很麻烦,所以我想了一个方法,就是在复制Cookie的位置,添加一点小功能:比如发送一个请求?
接口在接收到之后就可以做一些动作,比如保存进redis。
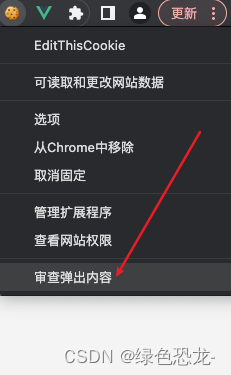
首先,我们需要调试这个插件
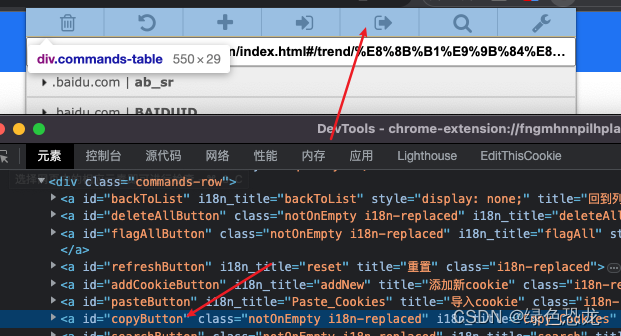
右键那个小饼干,选择审查弹出内容

基本操作,定位这个复制cookie按钮的元素

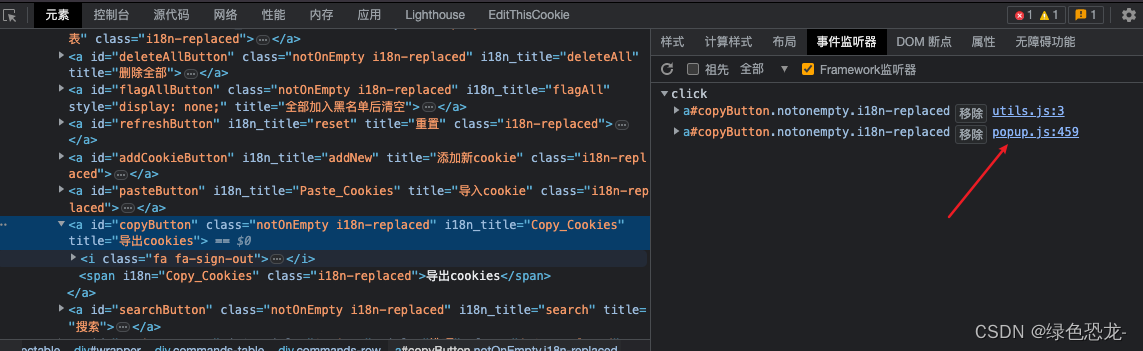
然后就可以在事件监听器里面找到对应的函数

也可以直接全局搜索:$("#copyButton").unbind()
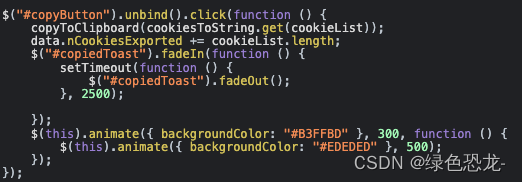
这个函数就是点击按钮,然后复制cookie动作,只需要在里面加一点请求代码,让它在获取到cookie前后发送一个请求

修改后的函数代码
$("#copyButton").unbind().click(function () {
// copyToClipboard(cookiesToString.get(cookieList)); // 源代码
var cookie = cookiesToString.get(cookieList)
copyToClipboard(cookie);
// 插件下的请求代码~
var queryOptions = {active: true, currentWindow: true};
chrome.tabs.query(queryOptions,
function (tabs) {
var url = new URL(tabs[0].url);
var host = url.hostname
var xhr = new XMLHttpRequest();
// 127.0.0.1可以改成域名或者是服务器ip
xhr.open("POST", "http://127.0.0.1:8088/cookie/upload", true);
xhr.setRequestHeader("Content-Type", "Application/Json");
// 这里的请求参数根据自己的场景去设定
var sendData = {"cookie": cookie, "host": host};
xhr.send(JSON.stringify(sendData));
}
);
// 下面代码不需要动
data.nCookiesExported += cookieList.length;
$("#copiedToast").fadeIn(function () {
setTimeout(function () {
$("#copiedToast").fadeOut();
}, 2500);
});
$(this).animate({ backgroundColor: "#B3FFBD" }, 300, function () {
$(this).animate({ backgroundColor: "#EDEDED" }, 500);
});
});
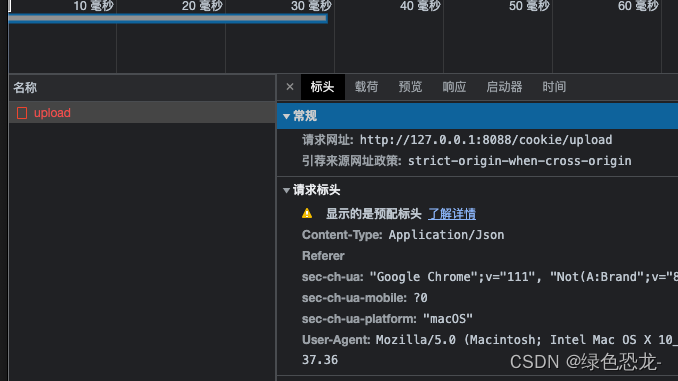
保存好后点击复制cookie的按钮,就可以在通过网络抓包看到成功发送了请求

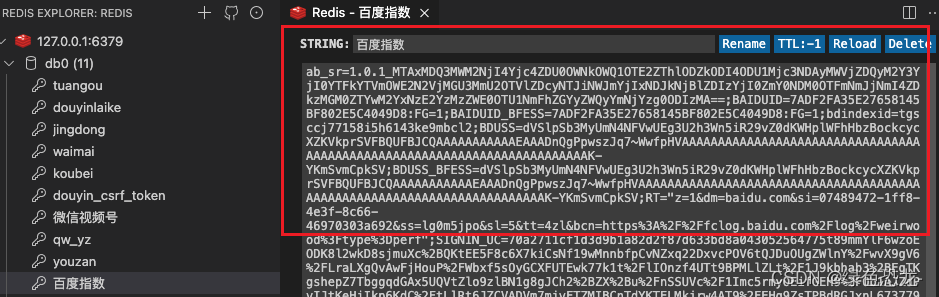
那么我们最终的效果就可以直接保存进redis(服务器接口自己设定)

最后把修改后的js代码替换进插件源文件内就大功告成了。
还可以把这个插件直接给运营的同学使用,他们自己登陆后台自己一键发送cookie到服务器,再也不需要自己复制cookie保存了。