- SQL server数据库期末大作业
- 一文带你了解MySQL之连接原理
- MySql-8.2.0安装详细教程
- 【Java】Spring MVC程序开发
- springboot之一:配置文件(内外部配置优先顺序+propert
- springboot数字物流仓库管理系统 计算机毕设源码33014
- String类型和Date类型相互转换(java)
- 自定义插件解决MyBatis-Plus like查询遇
- Springboot工资管理系统 计算机毕设源码32779
- rust 介绍及开发环境配置(linux+windows)
- docker容器运行成功但无法访问,原因分析及对应解决方案(最新,以T
- 【Go】Go语言基础内容
- 前端开发者必备:Nginx部署前端项目,让你的Web应用快速、稳定、安
- SQL之SQL索引
- 最新版 nodejs和npm版本不匹配问题解决:ERROR: npm
- mysql: error while loading shared l
- No thread-bound request found: Are
- python后端程序:Flask连接数据库mysql,实现基本SQL增
- Spring中的@Transactional注解配置、rollback
- PostgreSQL 分区表插入数据及报错:子表明明存在却报不存在以及
- 【SQL开发实战技巧】系列(七):从有重复数据前提下如何比较出两个表中
- 毕业设计——基于ssm+shiro+redis+nginx tomca
- Tomcat配置环境变量(超详细)
- springboot 对接 minio 分布式文件系统
- 基于Python Django的内容管理系统Wagtail CMS部署
- MySQL 出现 which is not functionally
- MySQL5.7和MySQL8.0的区别是什么
- 复杂 SQL 实现分组分情况分页查询
- <SpringBoot笔记>SpringBoot版本降级
- node.js调用C++的一种方案
Nginx配置静态网站
本篇文章介绍如何使用Nginx部署自己的静态网站。
准备工作
- 静态网站内容:为了方便操作,我使用自己GitHub上现成的静态网站作为部署内容,地址:https://github.com/NingNing0111/AlgorithmNote/tree/master/AlgorithmNote/site

- Linux服务器:root权限,安装并运行Nginx
步骤
一、获取静态网站目录
# 克隆项目 git clone https://github.com/NingNing0111/AlgorithmNote.git # site目录就是页面内容,将site目录放到root以外的目录 mv AlgorithmNote/AlgorithmNote/site/ /usr/share/nginx/html/ # 进入site目录,获取site目录的路径: /usr/share/nginx/html/ cd /usr/share/nginx/html/ && pwd
注意:网站目录不要放在root文件夹下,这会引出权限问题
二、编写配置文件
Linux中最常用的、最牛逼的编辑器就是Vim,不会Vim的请自行上网搜索和学习。
当然也有最简单的方法,本地使用你自己喜欢的编辑器写一个配置文件,再通过文件传输工具如:Xftp将编写好的配置文件拷贝到你的服务器上也是可以的。
这里我们通过Vim编辑器删除Nginx核心配置文件nginx.conf的所有内容,然后从新开始编写配置文件:
http { include mime.types; server { listen 80; root /usr/share/nginx/html/site; location / { root /usr/share/nginx/html/site; } } } events {}上述配置中,http内部是用于定义http服务器的行为,也就是Nginx作为Http服务器时具备哪些行为,在上述配置中,它有一个server节点,这个节点监听80端口,root参数提供了该服务器的根目录,include mime.types是用于定义文件扩展名和对应的MIME类型,Nginx会使用它来处理不同类型文件,若不加入,则css或js等相关文件就会失效,location是用于配置访问路径的,上述location配置是当访问根路径时,访问/usr/share/nginx/html/site/index.html页面,在没有指定*.html的情况下,默认访问index.html。events是用于配置事件模型,在这里面可以配置Nginx如何处理并发连接和事件,这个配置是必须提供的,否则会报错。上述配置中,location /在没有特定指定某页面的前提下,可以省略,不进行配置。
三、检查与访问
再通过nginx相关命令检查配置文件编写是否有问题:
nginx -t
没问题后,再使用nginx -s reload 重新加载配置,即可通过IP地址访问部署好的静态网页。

四、添加其它服务节点
现在需要添加一个监听81端口的服务节点,当用户访问该端口时,跳转到site/UnionFindSet目录。
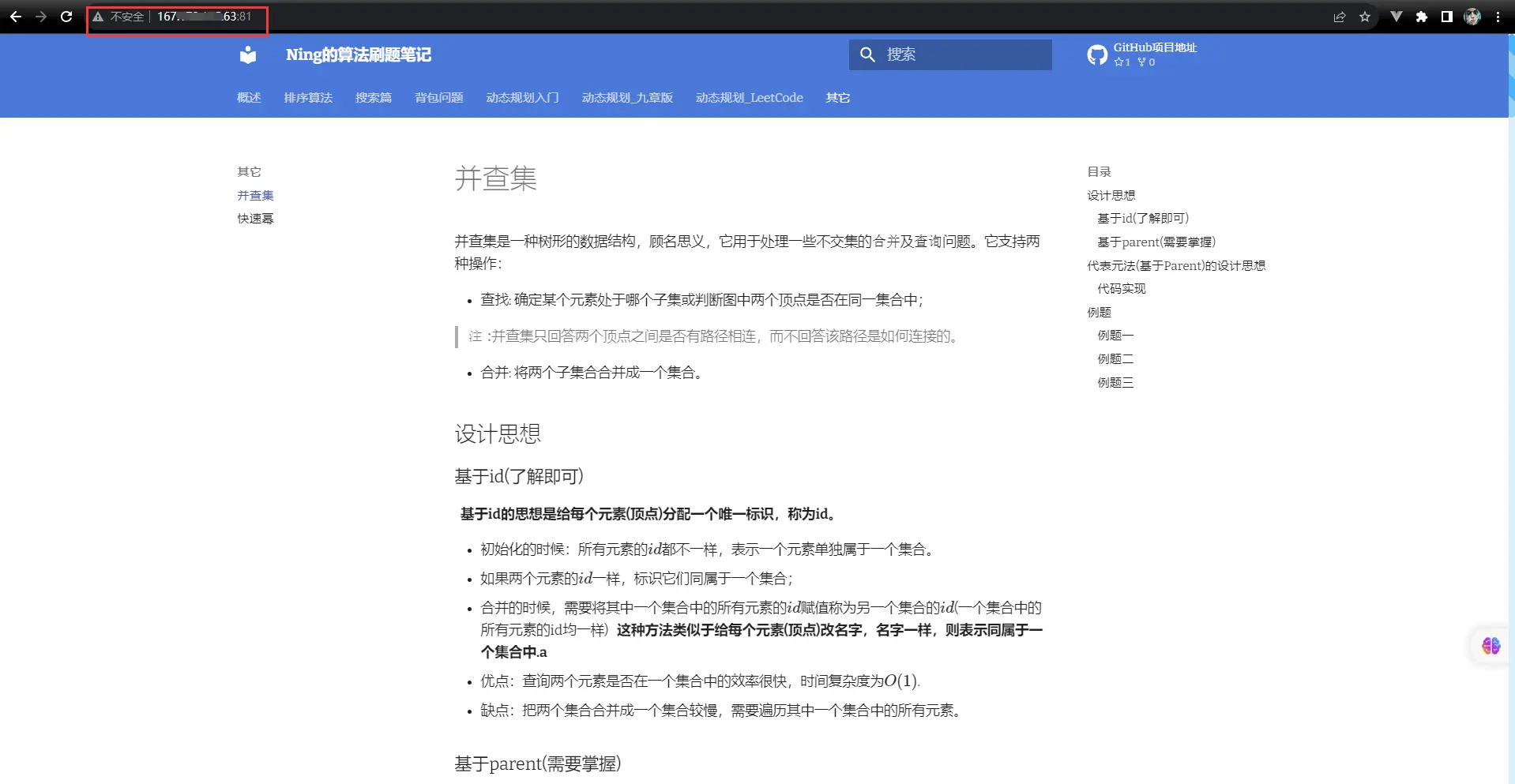
http { include mime.types; server { listen 80; root /usr/share/nginx/html/site; location / { root /usr/share/nginx/html/site; } } server { listen 81; root /usr/share/nginx/html/site; location / { root /usr/share/nginx/html/site/UnionFindSet; } } } events {}重新加载配置文件后,访问IP:81,内容如下:

注意:请确保81端口正常开放,否则无法访问。也可以使用curl localhost:81来判断网页是否部署成功,是否是端口未开启造成无法访问。
五、添加访问路径
添加一些访问路径,来访问不同的页面内容,例如:IP:81/index访问site首页,IP/bcj访问IP:81首页的内容
http { include mime.types; server { listen 80; root /usr/share/nginx/html/site; location / { root /usr/share/nginx/html/site; } location /bcj { alias /usr/share/nginx/html/site/UnionFindSet; } } server { listen 81; root /usr/share/nginx/html/site; location / { root /usr/share/nginx/html/site/UnionFindSet; } location /index { alias /usr/share/nginx/html/site; } } } events {}在上述配置中,我们使用了alias,在Nginx中,alias指令用于将请求的URL路径映射到服务器上的实际文件路径。它可以用于创建虚拟目录、重定向请求或提供静态文件服务。其语法如下:
location /虚拟路径 { alias 实际文件路径; }若不使用alias而是使用root,则会将虚拟路径与实际文件路径对应起来,例如:
location /index { root /usr/share/nginx/html/site; }它就会访问/usr/share/nginx/html/site/index/index.html。


六、域名绑定
现有一个域名nginx.nnlde.xyz成功解析到我的服务器IP地址167.***.***.63,现在需要通过在浏览器中输入域名从而访问我部署的静态网站。
判断域名是否正确解析到服务器Ip上,只需通过ping 域名来查看即可。
http { include mime.types; server { listen 80; server_name nginx.nnlsde.xyz; root /usr/share/nginx/html/site; location / { root /usr/share/nginx/html/site; } location /bcj { alias /usr/share/nginx/html/site/UnionFindSet; } } server { listen 81; root /usr/share/nginx/html/site; location / { root /usr/share/nginx/html/site/UnionFindSet; } location /index { alias /usr/share/nginx/html/site; } } } events {}对于正确解析到主机上的域名,我们可以通过server_name 域名对某一服务器节点进行配置,从而通过域名访问到当前服务器。

对于网站搭建,还有一个非常重要的内容:SSL证书配置。这一内容涉及到证书申请、加密算法、SSL配置等,会在后面单独写一篇文件进行介绍。
- Linux服务器:root权限,安装并运行Nginx














