- 【MySQL】 IS NOT NULL 和 != NULL 的区别?
- MySQL报错 Expression #2 of SELECT lis
- 解决:No qualifying bean of type ‘org.
- SpringBoot + Vue 实现酒店客房管理系统
- MySQL的卸载与安装(Linux)
- MySQL数据库——MySQL创建视图(CREATE VIEW)
- php许愿墙代码包括前端和后端部分
- 推荐算法架构7:特征工程(吊打面试官,史上最全!)
- SpringBoot+CAS整合服务端和客户端实现SSO单点登录与登出
- 爬虫实战(三)
- acme.sh自动配置免费SSL泛域名证书并续期(Aliyun + D
- java: 错误: 不支持发行版本 17
- 【Spring Boot学习】日志文件,Spring Boot也会写日
- Java集合转int数组
- MySQL创建商品订单数据库
- 安装MySQl报Initializing database (may
- 解决mybatisplus报org.mybatis.spring.My
- 基于Java+Swing+mysql实现图书借阅管理系统--期末大作业
- 开源项目ChatGPT-website再次更新,累计下载使用1600+
- 基于Python Django的内容管理系统Wagtail CMS部署
- 【分布式】入门级NCCL多机并行实践 - 02
- SQL server中:常见问题汇总(如:修改表时不允许修改表结构、将
- 使用Docker部署Python Flask应用的完整教程
- 【MySQL】不就是子查询
- 使用nginx方向代理部署Vue项目刷新页面404的问题解决
- MyBatis<foreach>标签的用法及多种循环方式
- Django提示mysql版本过低:django.db.utils.N
- Nacos架构与原理深度分析
- SpringCloud微服务实战——搭建企业级开发框架:第三方登录-微
- 使用MySQL获取当前的年和月
我的主页:摆烂的程序员阿轩._-CSDN博客
重点:本教程阅读必须配合 Node.js教程笔记 !!!
这个笔记可在我的资源里下载,免费的。
Node.js 教程

简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
谁适合阅读本教程?
如果你是一个前端程序员,你不懂得像 PHP、Python 或 Ruby 等动态编程语言,然后你想创建自己的服务,那么 Node.js 是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉 Javascript,那么你将会很容易的学会 Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习 Node.js 也是一个非常好的选择。
学习本教程前你需要了解
在继续本教程之前,你应该了解一些基本的计算机编程术语。如果你学习过 Javascript、PHP、Java 等编程语言,将有助于你更快的了解 Node.js 编程。
使用的版本
$ node -v v4.4.3
注意:不同版本间可能是有差异的。
第一个 Node.js 程序:Hello World!
脚本模式
以下是我们的第一个 Node.js 程序:
实例
console.log("Hello World");
保存该文件,文件名为 helloworld.js, 并通过 node 命令来执行:
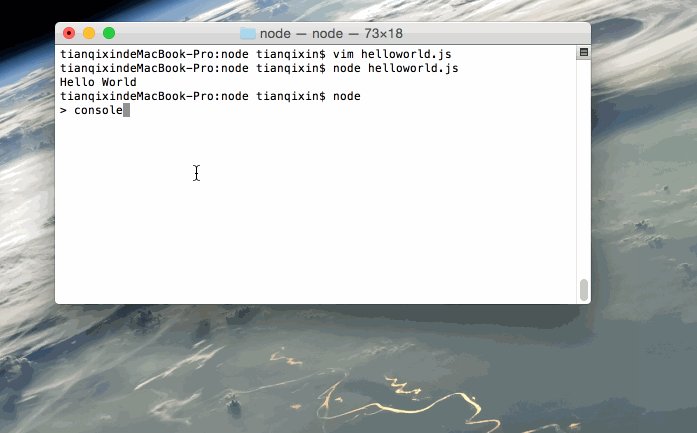
node helloworld.js
程序执行后,正常的话,就会在终端输出 Hello World。
交互模式
打开终端,键入node进入命令交互模式,可以输入一条代码语句后立即执行并显示结果,例如:
$ node
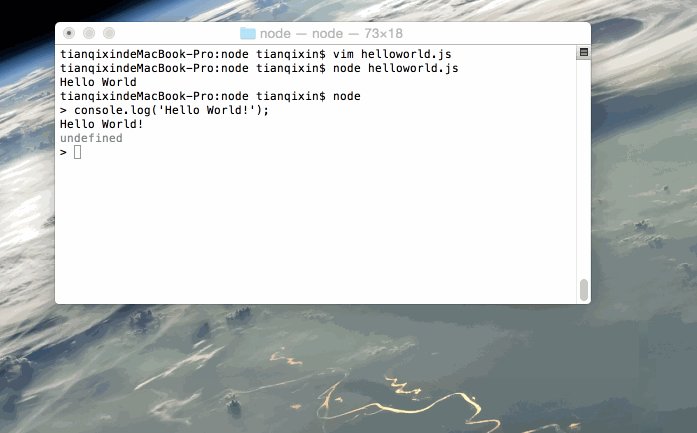
> console.log('Hello World!');
Hello World!
Gif 实例演示
接下来我们通过 Gif 图为大家演示实例操作:

Node.js 安装配置
本章节我们将向大家介绍在 Windows 和 Linux 上安装 Node.js 的方法。
本安装教程以 Node.js v4.4.3 LTS(长期支持版本)版本为例。
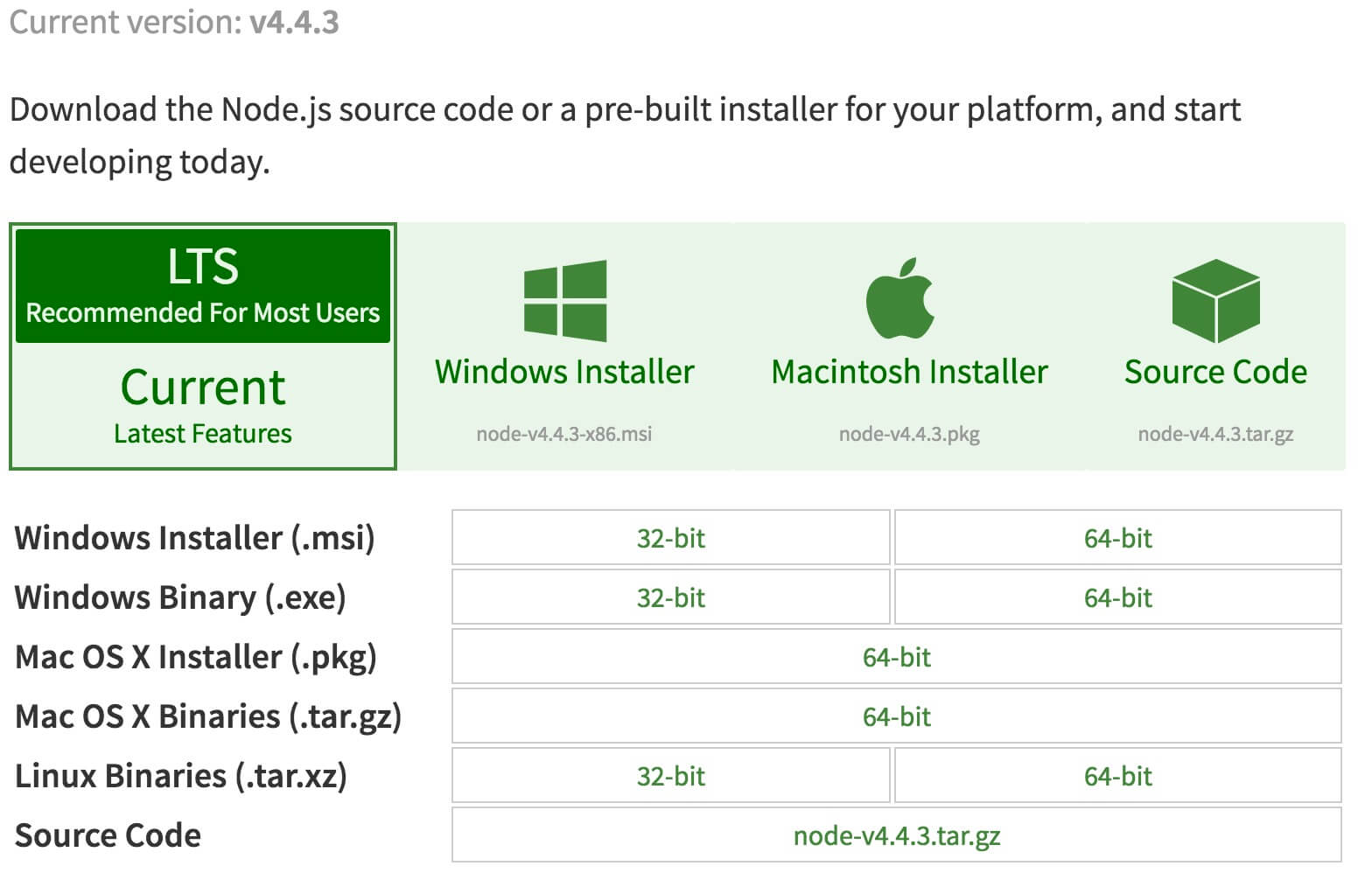
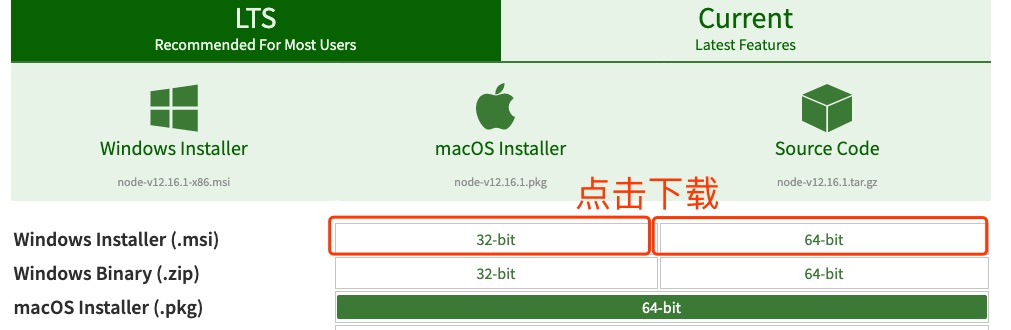
Node.js 安装包及源码下载地址为:下载 | Node.js。

你可以根据不同平台系统选择你需要的 Node.js 安装包。
Node.js 历史版本下载地址:Index of /dist/
注意:Linux 上安装 Node.js 需要安装 Python 2.6 或 2.7 ,不建议安装 Python 3.0 以上版本。
Windows 上安装 Node.js
你可以采用以下两种方式来安装。
1、Windows 安装包(.msi)

本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
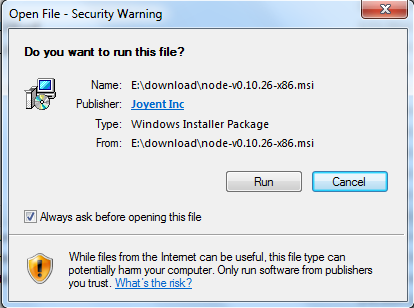
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

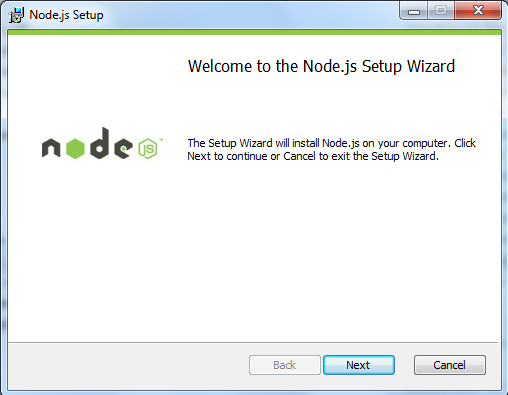
步骤 2 : 点击以上的Run(运行),将出现如下界面:

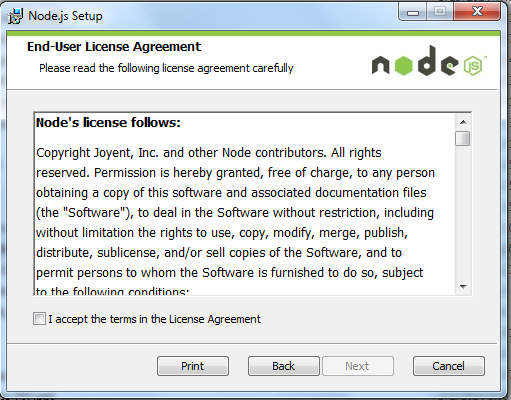
步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

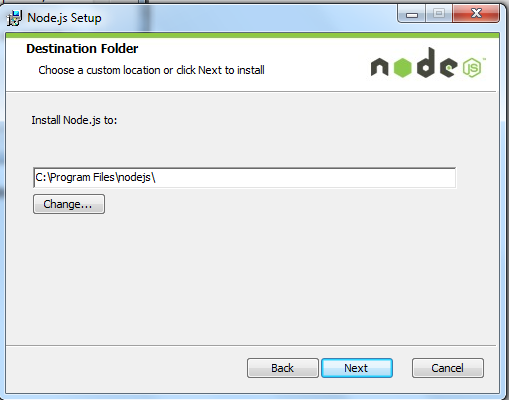
步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

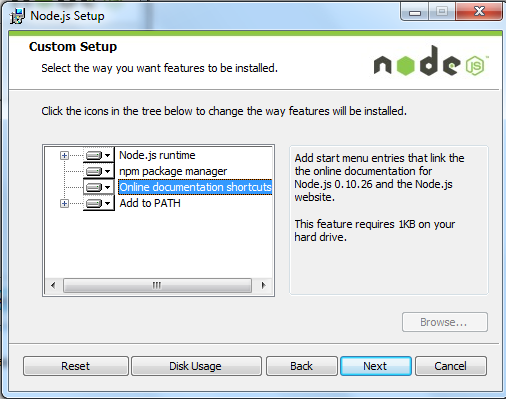
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

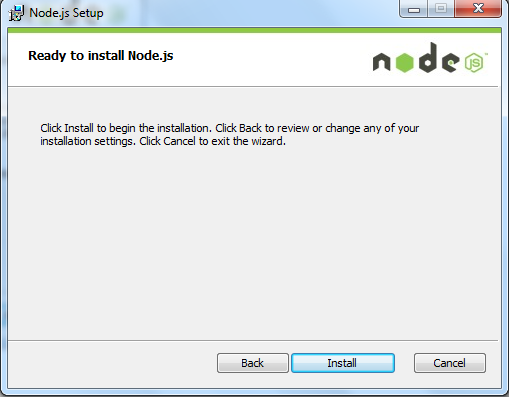
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

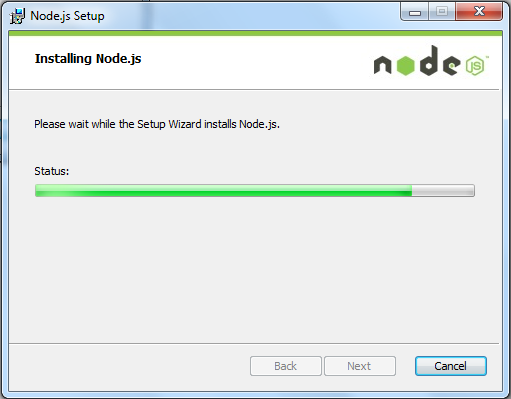
安装过程:

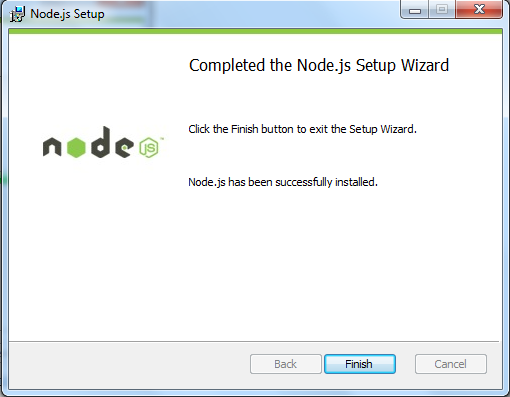
点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product.2.0\server\bin;C:\Windows\system32; C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\; c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib; C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\; C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

2、Windows 二进制文件 (.exe)安装
32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node.exe
64 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe
安装步骤
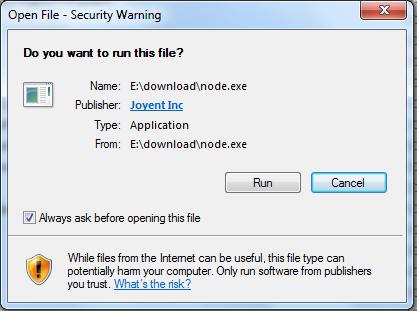
步骤 1 : 双击下载的安装包 Node.exe ,将出现如下界面 :

点击 Run(运行)按钮将出现命令行窗口:

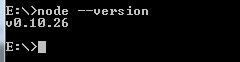
版本测试
进入 node.exe 所在的目录,如下所示:

如果你获得以上输出结果,说明你已经成功安装了Node.js。
Linux 上安装 Node.js
直接使用已编译好的包
Node 官网已经把 linux 下载版本更改为已编译好的版本了,我们可以直接下载解压后使用:
# wget https://nodejs.org/dist/v10.9.0/node-v10.9.0-linux-x64.tar.xz // 下载 # tar xf node-v10.9.0-linux-x64.tar.xz // 解压 # cd node-v10.9.0-linux-x64/ // 进入解压目录 # ./bin/node -v // 执行node命令 查看版本 v10.9.0
解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接:
ln -s /usr/software/nodejs/bin/npm /usr/local/bin/ ln -s /usr/software/nodejs/bin/node /usr/local/bin/
Ubuntu 源码安装 Node.js
以下部分我们将介绍在 Ubuntu Linux 下使用源码安装 Node.js 。 其他的 Linux 系统,如 Centos 等类似如下安装步骤。
在 Github 上获取 Node.js 源码:
$ sudo git clone https://github.com/nodejs/node.git Cloning into 'node'...
修改目录权限:
$ sudo chmod -R 755 node
使用 ./configure 创建编译文件,并按照:
$ cd node $ sudo ./configure $ sudo make $ sudo make install
查看 node 版本:
$ node --version v0.10.25
Ubuntu apt-get 命令安装
命令格式如下:
sudo apt-get install nodejs sudo apt-get install npm
CentOS 下源码安装 Node.js
1、下载源码,你需要在Download | Node.js下载最新的Nodejs版本,本文以v0.10.24为例:
cd /usr/local/src/ wget http://nodejs.org/dist/v0.10.24/node-v0.10.24.tar.gz
2、解压源码
tar zxvf node-v0.10.24.tar.gz
3、 编译安装
cd node-v0.10.24 ./configure --prefix=/usr/local/node/0.10.24 make make install
4、 配置NODE_HOME,进入profile编辑环境变量
vim /etc/profile
设置 nodejs 环境变量,在 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
#set for nodejs export NODE_HOME=/usr/local/node/0.10.24 export PATH=$NODE_HOME/bin:$PATH
:wq保存并退出,编译/etc/profile 使配置生效
source /etc/profile
验证是否安装配置成功
node -v
输出 v0.10.24 表示配置成功
npm模块安装路径
/usr/local/node/0.10.24/lib/node_modules/
注:Nodejs 官网提供了编译好的 Linux 二进制包,你也可以下载下来直接应用。
Mac OS 上安装
你可以通过以下两种方式在 Mac OS 上来安装 node:
- 1、在官方下载网站下载 pkg 安装包,直接点击安装即可。
-
2、使用 brew 命令来安装:
brew install node
Node.js 创建第一个应用
如果我们使用 PHP 来编写后端的代码时,需要 Apache 或者 Nginx 的 HTTP 服务器,并配上 mod_php5 模块和 php-cgi。
从这个角度看,整个"接收 HTTP 请求并提供 Web 页面"的需求就不需要 PHP 来处理。
不过对 Node.js 来说,概念完全不一样了。使用 Node.js 时,我们不仅仅 在实现一个应用,同时还实现了整个 HTTP 服务器。事实上,我们的 Web 应用以及对应的 Web 服务器基本上是一样的。
在我们创建 Node.js 第一个 "Hello, World!" 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
-
require 指令:在 Node.js 中,使用 require 指令来加载和引入模块,引入的模块可以是内置模块,也可以是第三方模块或自定义模块。
-
创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
-
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
创建 Node.js 应用
步骤一、使用 require 指令来加载和引入模块
语法格式如下:
const module = require('module-name');其中,module-name 可以是一个文件路径(相对或绝对路径),也可以是一个模块名称,如果是一个模块名称,Node.js 会自动从 node_modules 目录中查找该模块。
require 指令会返回被加载的模块的导出对象,可以通过该对象来访问模块中定义的属性和方法,如果模块中有多个导出对象,则可以使用解构赋值的方式来获取它们。
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
var http = require("http");步骤二、创建服务器
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
实例如下,在你项目的根目录下创建一个叫 server.js 的文件,并写入以下代码:
var http = require('http'); http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end('Hello World\n'); }).listen(8888); // 终端打印如下信息 console.log('Server running at http://127.0.0.1:8888/');以上代码我们完成了一个可以工作的 HTTP 服务器。
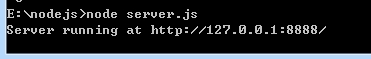
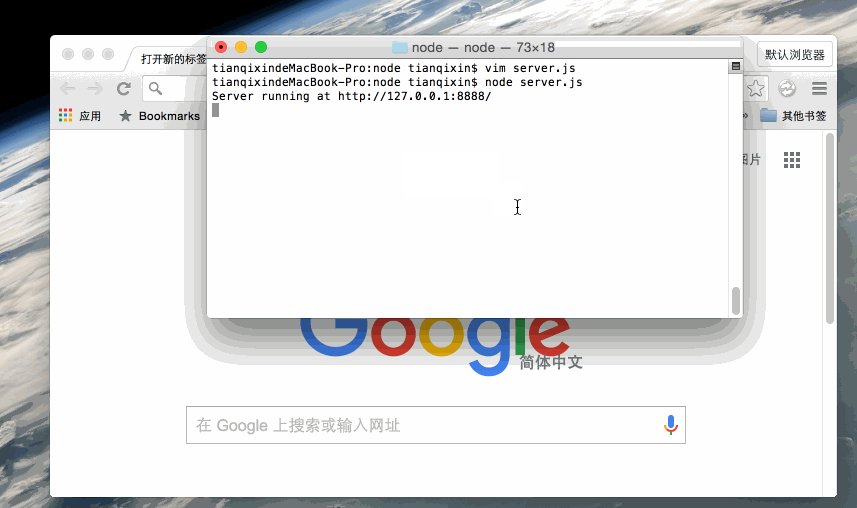
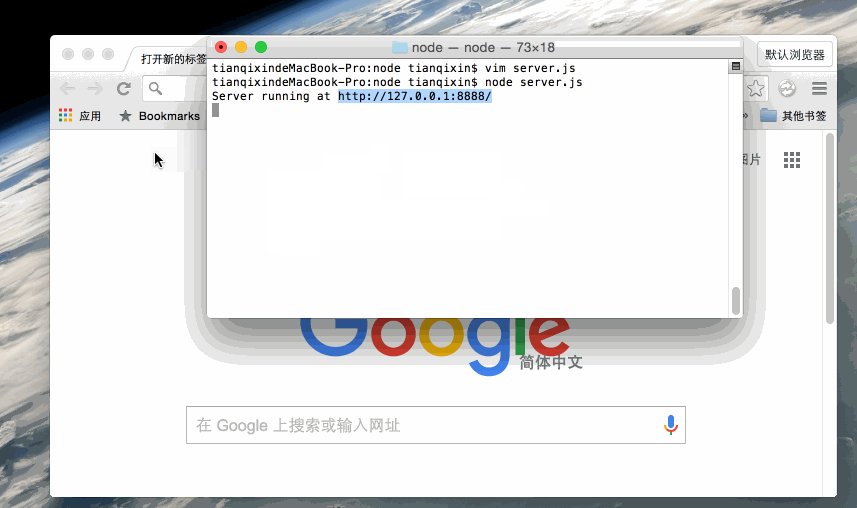
使用 node 命令执行以上的代码:
node server.js Server running at http://127.0.0.1:8888/

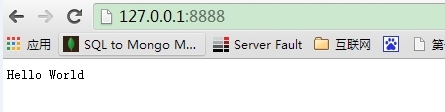
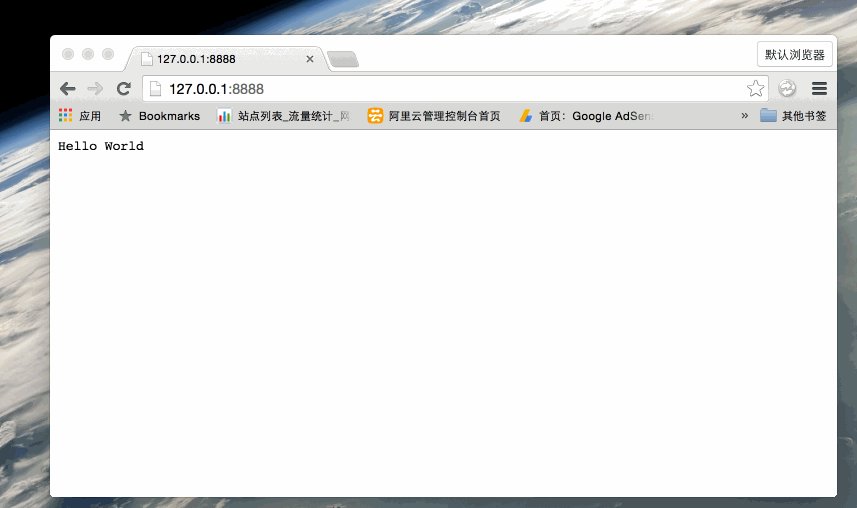
接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。

分析Node.js 的 HTTP 服务器:
- 第一行请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量。
- 接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
Gif 实例演示
接下来我们通过 Gif 图为大家演示实例操作:

NPM 使用介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v 2.3.0
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
$ sudo npm install npm -g /usr/local/bin/npm -> /usr/local/lib/node_modules/npm/bin/npm-cli.js npm@2.14.2 /usr/local/lib/node_modules/npm
如果是 Window 系统使用以下命令即可:
npm install npm -g
使用淘宝镜像的命令:
npm install -g cnpm --registry=https://registry.npmmirror.com
使用 npm 命令安装模块
npm 安装 Node.js 模块语法格式如下:
$ npm install
以下实例,我们使用 npm 命令安装常用的 Node.js web框架模块 express:
$ npm install express
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
var express = require('express');
全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install express # 本地安装 npm install express -g # 全局安装
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决办法为:
$ npm config set proxy null
本地安装
- 1. 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 2. 可以通过 require() 来引入本地安装的包。
全局安装
- 1. 将安装包放在 /usr/local 下或者你 node 的安装目录。
- 2. 可以直接在命令行里使用。
如果你希望具备两者功能,则需要在两个地方安装它或使用 npm link。
接下来我们使用全局方式安装 express
$ npm install express -g
安装过程输出如下内容,第一行输出了模块的版本号及安装位置。
express@4.13.3 node_modules/express ├── escape-html@1.0.2 ├── range-parser@1.0.2 ├── merge-descriptors@1.0.0 ├── array-flatten@1.1.1 ├── cookie@0.1.3 ├── utils-merge@1.0.0 ├── parseurl@1.3.0 ├── cookie-signature@1.0.6 ├── methods@1.1.1 ├── fresh@0.3.0 ├── vary@1.0.1 ├── path-to-regexp@0.1.7 ├── content-type@1.0.1 ├── etag@1.7.0 ├── serve-static@1.10.0 ├── content-disposition@0.5.0 ├── depd@1.0.1 ├── qs@4.0.0 ├── finalhandler@0.4.0 (unpipe@1.0.0) ├── on-finished@2.3.0 (ee-first@1.1.1) ├── proxy-addr@1.0.8 (forwarded@0.1.0, ipaddr.js@1.0.1) ├── debug@2.2.0 (ms@0.7.1) ├── type-is@1.6.8 (media-typer@0.3.0, mime-types@2.1.6) ├── accepts@1.2.12 (negotiator@0.5.3, mime-types@2.1.6) └── send@0.13.0 (destroy@1.0.3, statuses@1.2.1, ms@0.7.1, mime@1.3.4, http-errors@1.3.1)
查看安装信息
你可以使用以下命令来查看所有全局安装的模块:
$ npm list -g ├─┬ cnpm@4.3.2 │ ├── auto-correct@1.0.0 │ ├── bagpipe@0.3.5 │ ├── colors@1.1.2 │ ├─┬ commander@2.9.0 │ │ └── graceful-readlink@1.0.1 │ ├─┬ cross-spawn@0.2.9 │ │ └── lru-cache@2.7.3 ……
如果要查看某个模块的版本号,可以使用命令如下:
$ npm list grunt projectName@projectVersion /path/to/project/folder └── grunt@0.4.1
使用 package.json
package.json 位于模块的目录下,用于定义包的属性。接下来让我们来看下 express 包的 package.json 文件,位于 node_modules/express/package.json 内容:
{ "name": "express", "description": "Fast, unopinionated, minimalist web framework", "version": "4.13.3", "author": { "name": "TJ Holowaychuk", "email": "tj@vision-media.ca" }, "contributors": [ { "name": "Aaron Heckmann", "email": "aaron.heckmann+github@gmail.com" }, { "name": "Ciaran Jessup", "email": "ciaranj@gmail.com" }, { "name": "Douglas Christopher Wilson", "email": "doug@somethingdoug.com" }, { "name": "Guillermo Rauch", "email": "rauchg@gmail.com" }, { "name": "Jonathan Ong", "email": "me@jongleberry.com" }, { "name": "Roman Shtylman", "email": "shtylman+expressjs@gmail.com" }, { "name": "Young Jae Sim", "email": "hanul@hanul.me" } ], "license": "MIT", "repository": { "type": "git", "url": "git+https://github.com/strongloop/express.git" }, "homepage": "http://expressjs.com/", "keywords": [ "express", "framework", "sinatra", "web", "rest", "restful", "router", "app", "api" ], "dependencies": { "accepts": "~1.2.12", "array-flatten": "1.1.1", "content-disposition": "0.5.0", "content-type": "~1.0.1", "cookie": "0.1.3", "cookie-signature": "1.0.6", "debug": "~2.2.0", "depd": "~1.0.1", "escape-html": "1.0.2", "etag": "~1.7.0", "finalhandler": "0.4.0", "fresh": "0.3.0", "merge-descriptors": "1.0.0", "methods": "~1.1.1", "on-finished": "~2.3.0", "parseurl": "~1.3.0", "path-to-regexp": "0.1.7", "proxy-addr": "~1.0.8", "qs": "4.0.0", "range-parser": "~1.0.2", "send": "0.13.0", "serve-static": "~1.10.0", "type-is": "~1.6.6", "utils-merge": "1.0.0", "vary": "~1.0.1" }, "devDependencies": { "after": "0.8.1", "ejs": "2.3.3", "istanbul": "0.3.17", "marked": "0.3.5", "mocha": "2.2.5", "should": "7.0.2", "supertest": "1.0.1", "body-parser": "~1.13.3", "connect-redis": "~2.4.1", "cookie-parser": "~1.3.5", "cookie-session": "~1.2.0", "express-session": "~1.11.3", "jade": "~1.11.0", "method-override": "~2.3.5", "morgan": "~1.6.1", "multiparty": "~4.1.2", "vhost": "~3.0.1" }, "engines": { "node": ">= 0.10.0" }, "files": [ "LICENSE", "History.md", "Readme.md", "index.js", "lib/" ], "scripts": { "test": "mocha --require test/support/env --reporter spec --bail --check-leaks test/ test/acceptance/", "test-ci": "istanbul cover node_modules/mocha/bin/_mocha --report lcovonly -- --require test/support/env --reporter spec --check-leaks test/ test/acceptance/", "test-cov": "istanbul cover node_modules/mocha/bin/_mocha -- --require test/support/env --reporter dot --check-leaks test/ test/acceptance/", "test-tap": "mocha --require test/support/env --reporter tap --check-leaks test/ test/acceptance/" }, "gitHead": "ef7ad681b245fba023843ce94f6bcb8e275bbb8e", "bugs": { "url": "https://github.com/strongloop/express/issues" }, "_id": "express@4.13.3", "_shasum": "ddb2f1fb4502bf33598d2b032b037960ca6c80a3", "_from": "express@*", "_npmVersion": "1.4.28", "_npmUser": { "name": "dougwilson", "email": "doug@somethingdoug.com" }, "maintainers": [ { "name": "tjholowaychuk", "email": "tj@vision-media.ca" }, { "name": "jongleberry", "email": "jonathanrichardong@gmail.com" }, { "name": "dougwilson", "email": "doug@somethingdoug.com" }, { "name": "rfeng", "email": "enjoyjava@gmail.com" }, { "name": "aredridel", "email": "aredridel@dinhe.net" }, { "name": "strongloop", "email": "callback@strongloop.com" }, { "name": "defunctzombie", "email": "shtylman@gmail.com" } ], "dist": { "shasum": "ddb2f1fb4502bf33598d2b032b037960ca6c80a3", "tarball": "http://registry.npmjs.org/express/-/express-4.13.3.tgz" }, "directories": {}, "_resolved": "https://registry.npmjs.org/express/-/express-4.13.3.tgz", "readme": "ERROR: No README data found!" }Package.json 属性说明
-
name - 包名。
-
version - 包的版本号。
-
description - 包的描述。
-
homepage - 包的官网 url 。
-
author - 包的作者姓名。
-
contributors - 包的其他贡献者姓名。
-
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
-
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
-
main - main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
-
keywords - 关键字
卸载模块
我们可以使用以下命令来卸载 Node.js 模块。
$ npm uninstall express
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:
$ npm ls
更新模块
我们可以使用以下命令更新模块:
$ npm update express
搜索模块
使用以下来搜索模块:
$ npm search express
创建模块
创建模块,package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件,生成的文件包含了基本的结果。
$ npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install
--save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (node_modules) runoob # 模块名 version: (1.0.0) description: Node.js 测试模块(www.runoob.com) # 描述 entry point: (index.js) test command: make test git repository: https://github.com/runoob/runoob.git # Github 地址 keywords: author: license: (ISC) About to write to ……/node_modules/package.json: # 生成地址 { "name": "runoob", "version": "1.0.0", "description": "Node.js 测试模块(www.runoob.com)", …… } Is this ok? (yes) yes 以上的信息,你需要根据你自己的情况输入。在最后输入 "yes" 后会生成 package.json 文件。
接下来我们可以使用以下命令在 npm 资源库中注册用户(使用邮箱注册):
$ npm adduser Username: mcmohd Password: Email: (this IS public) mcmohd@gmail.com
接下来我们就用以下命令来发布模块:
$ npm publish
如果你以上的步骤都操作正确,你就可以跟其他模块一样使用 npm 来安装。
版本号
使用 NPM 下载和发布代码时都会接触到版本号。NPM 使用语义版本号来管理代码,这里简单介绍一下。
语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号。当代码变更时,版本号按以下原则更新。
- 如果只是修复bug,需要更新Z位。
- 如果是新增了功能,但是向下兼容,需要更新Y位。
- 如果有大变动,向下不兼容,需要更新X位。
版本号有了这个保证后,在申明第三方包依赖时,除了可依赖于一个固定版本号外,还可依赖于某个范围的版本号。例如"argv": "0.0.x"表示依赖于0.0.x系列的最新版argv。
NPM支持的所有版本号范围指定方式可以查看官方文档。
NPM 常用命令
除了本章介绍的部分外,NPM还提供了很多功能,package.json里也有很多其它有用的字段。
除了可以在npmjs.org/doc/查看官方文档外,这里再介绍一些NPM常用命令。
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
-
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
-
使用npm help
可查看某条命令的详细帮助,例如npm help install。 -
在package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。
-
使用npm update
可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。 -
使用npm update
-g可以把全局安装的对应命令行程序更新至最新版。 -
使用npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。
-
使用npm unpublish
@ 可以撤销发布自己发布过的某个版本代码。
使用淘宝 NPM 镜像
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com
这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]
更多信息可以查阅:npmmirror 镜像站。
下期我们将教您使用REPL、回调函数、事件循环等知识!
阿轩送惊喜第一期活动
每一期惊喜都不一样哦
参与方式:文章点赞、收藏、15字以上评论+“期待惊喜来袭”(每人限制最多3条)
这期惊喜是:

市场价:239元
你想不想要呢?
获奖者将会私信联系哦
10月24号将会随机抽取3名幸运儿发放福利
-
-
-
上一篇:OpenSergo使用详解














