相关推荐recommended
- SQL数据统计总结
- springboot通过springdata整合es7.x
- Java集合框架最全详解(看这篇就够了)
- Node.js、Express框架之获取客户端IP地址,并获取IP对应
- SpringBoot下进行单元测试
- vue+mysql实现前端对接数据库
- springboot中过滤器@WebFilter的使用以及简单介绍限流
- SpringCloud笔记
- 安装MySQl报Initializing database (may
- Java+Swing+MySQL实现学生选课管理系统
- JAVAFX + MySql实现: 图书管理系统( 完整版 附源码)
- MySQL:使用“IN“语句查询时保持顺序
- Oracle用户密码过期,修改永不过期
- 解决:No qualifying bean of type ‘org.
- Mysql on duplicate key update用法及优缺点
- SpringBoot对接小程序微信支付
- springboot读取yml文件中的list列表、数组、map集合和
- SpringSecurity安全框架 ——认证与授权
- 简单解决 Error updating database. Cause
- 1 Nginx跨域配置
- 【Spring Boot学习】今天是我的生日,舍友催我去吃饭,我还是坚
- Springboot idea 中 maven配置问题,找不到依赖:C
- MySQL、PostgreSQL、Oracle、SQL Server四
- Java中四种引用类型(强、软、弱、虚)
- xxl-job执行器无法自动注册
- 【SpringBoot】| Spring Boot 概述和入门程序剖析
- 同一台服务器安装多个nginx(总结)
- [Python+Django]Web学生信息管理系统数据库设计及系统实
- 关于mysql配置文件的介绍
- (附源码)ssm高校社团管理系统设计与实现 毕业设计 234162
Vue项目的搭建和启动
作者:mmseoamin日期:2023-12-25
文章目录
- 一、安装配置 node.js
- 1.1 下载安装
- 1.2 配置环境变量
- 1.3 修改模块下载位置
- 1.4 设置淘宝镜像
- 二、创建启动 Vue
- 三、开发环境 VSCode
- 3.1 开发插件
- 3.2 Vue 项目结构
提示:以下是本篇文章正文内容,前端系列学习将会持续更新一、安装配置 node.js
1.1 下载安装
官网:https://nodejs.org/en

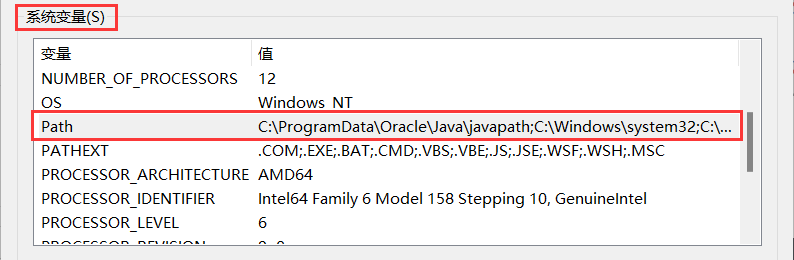
1.2 配置环境变量
配置环境变量:在系统变量的 Path 中添加node.js安装路径 D:\node.js\。

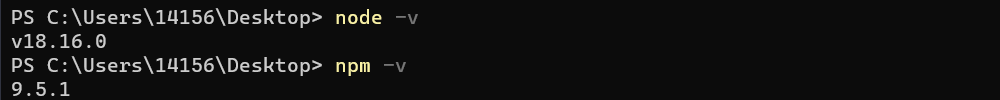
安装完成后,测试下 nodejs 和 npm 是否安装成功!

1.3 修改模块下载位置
修改模块下载位置:npm 全局下载模块的保存位置。
①先查看 npm 默认存放位置:
npm get prefix C:\Users156\AppData\Roaming\npm npm get cache C:\Users156\AppData\Local\npm-cache
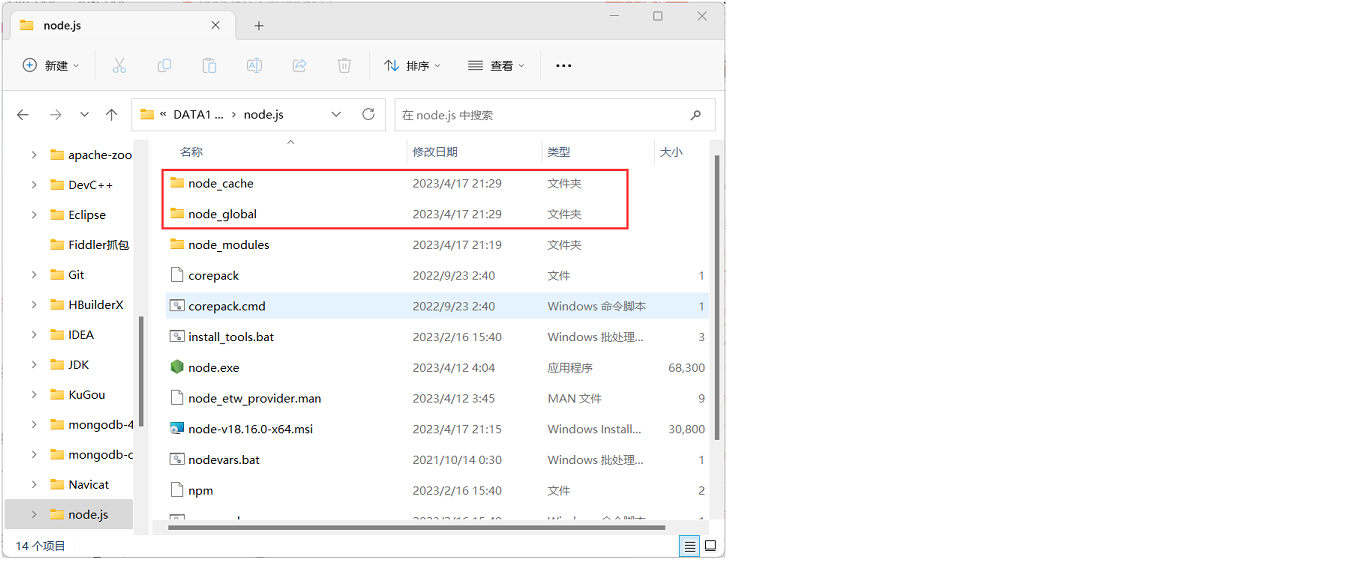
②在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹

③修改默认文件夹
# 设置全局模块的安装路径到 “node_global” 文件夹, npm config set prefix "D:\node.js\node_global" # 设置缓存到 “node_cache” 文件夹 npm config set cache "D:\node.js\node_cache"
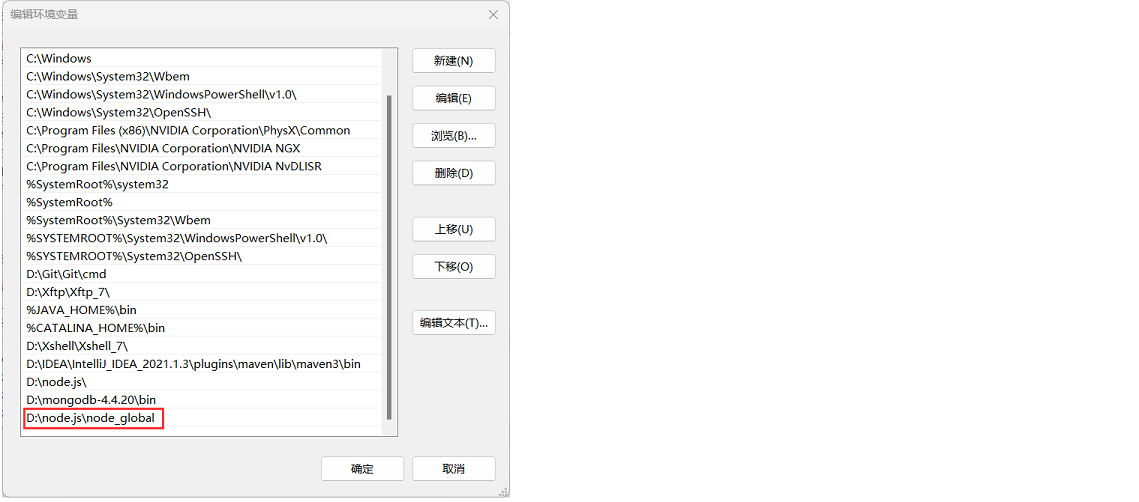
④将【node_global】加入到【系统变量 】下的【PATH】 变量中

⑤测试默认位置是否更改成功
npm install express -g
- 注意:“-g” 等同于 “–global”,“-g” 是全局安装,不加 “-g” 就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时 nodejs 会自动地在 node_global 文件夹下创建【node_modules】子文件夹, 在下面下载 express 文件。
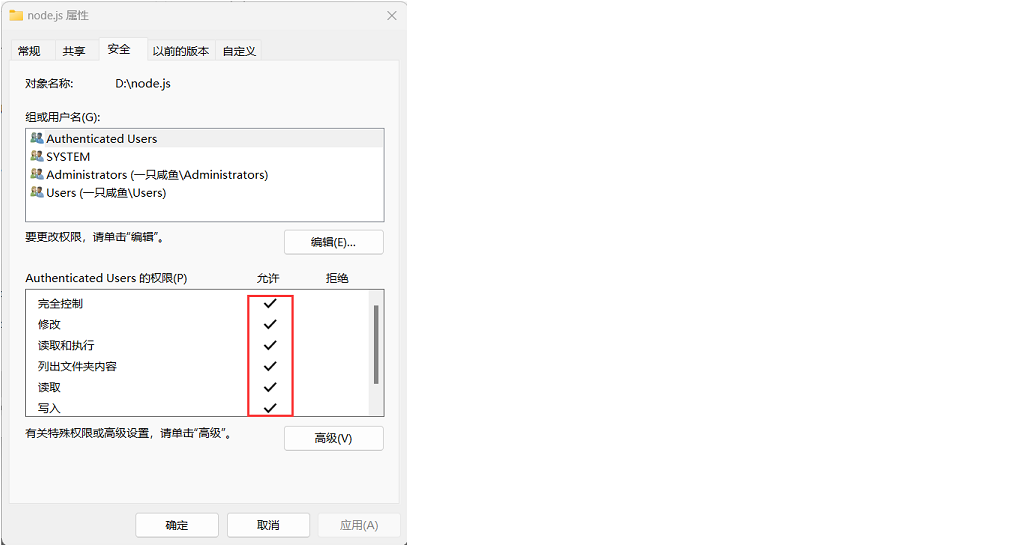
- 注意: 如果报错,则可能是权限问题。我们需要将 node_cache、node_global、node_modules 这三个子文件以及 nodejs 根目录的权限全部打开。

1.4 设置淘宝镜像
方案一:将 npm 默认的 registry 修改为淘宝 registry
# 查看当前使用的镜像路径 npm config get registry # 更换npm为国内镜像 npm config set registry https://registry.npm.taobao.org
方案二:全局安装基于淘宝源的 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
回到目录…
二、创建启动 Vue
方案一:直接用
方案二:通过 NPM 安装 Vue,在用 Vue 构建大型应用时推荐使用 NPM 安装。(需要提前安装15.0以上版本的node.js)
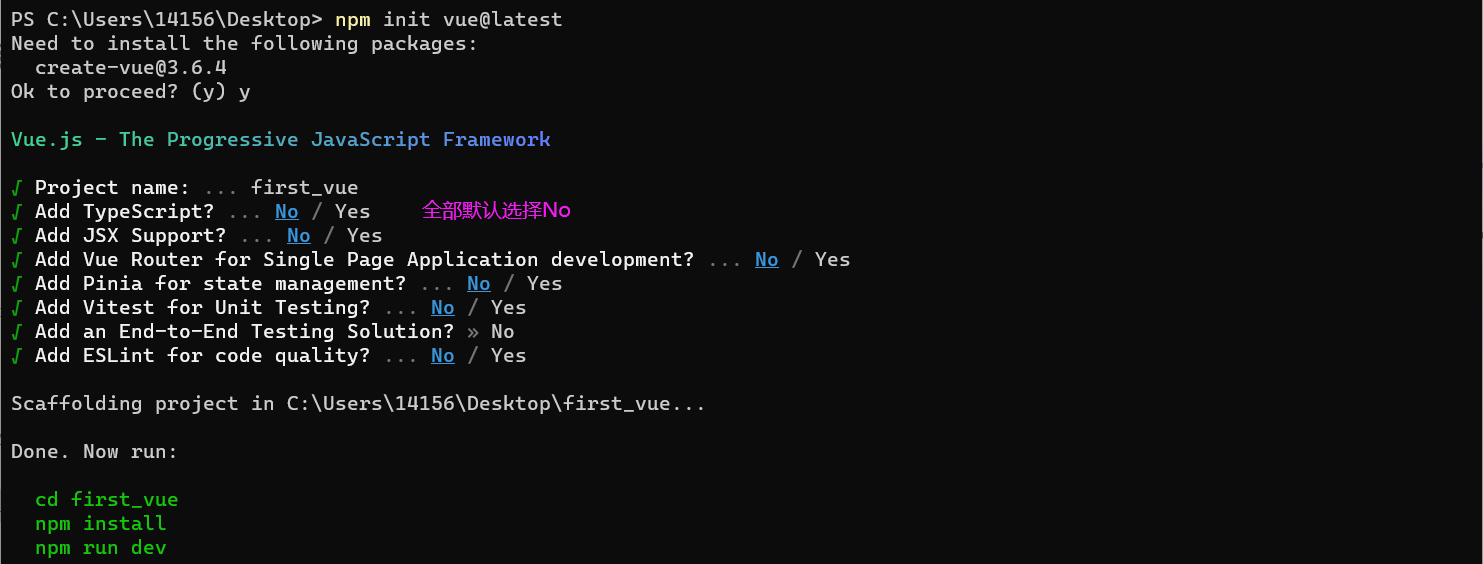
npm init vue@latest

接着进入项目目录,就可以安装依赖和启动服务器了:
cd first_vue npm install npm run dev
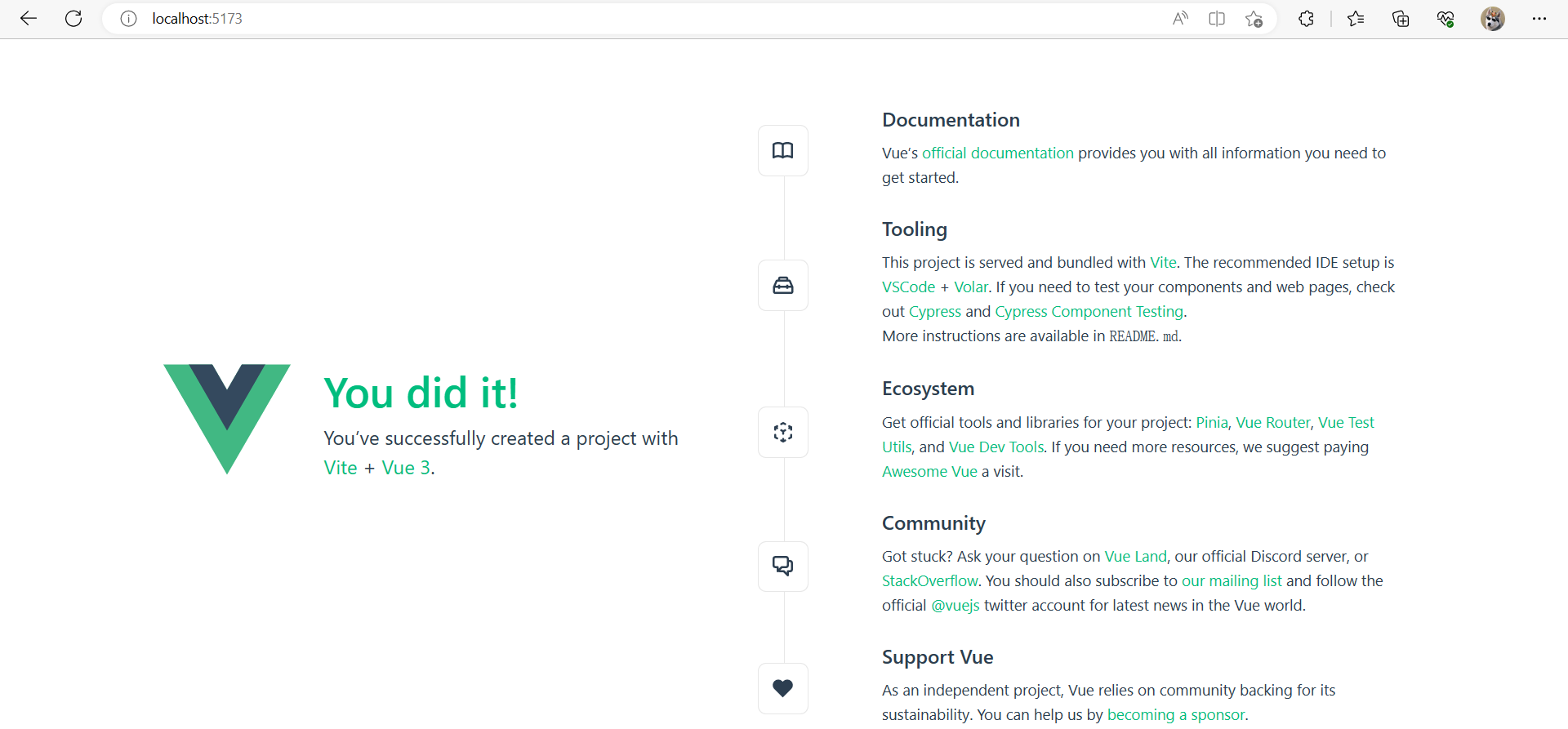
启动成功,就可以访问到该页面了。

回到目录…
三、开发环境 VSCode
官网:https://code.visualstudio.com
3.1 开发插件
-
中文插件:Chinese (Simplified) (简体中文)
-
Vue代码高亮插件:Vue Volar extension Pack
-
Vue代码高亮插件:Vue Volar extension Pack
-
浏览器实时预览插件:Live Server
3.2 Vue 项目结构
.vscode --- vscode工具的配置文件 node_modules --- vue项目的运行依赖文件,是 npm install 的执行结果 public --- 资源文件夹(浏览器图标) src --- 源码文件夹 .gitignore --- git忽略文件 index.htm1 --- 入口HTML文件 package.json --- 信息描述文件 README.md --- 注释文件 vite.config.js --- Vue配置文件
回到目录…
总结:
提示:这里对文章进行总结:
本文是对Vue的学习,首先进行环境的准备(安装配置node.js),再进行Vue项目的搭建和启动,最后介绍了Vue的项目结构和VSCode的使用。之后的学习内容将持续更新!!!
-














