- java.sql.SQLException: No value spe
- pgsql常用的sql函数总结
- 【MySQL】一文带你了解表的增删改查 CRUD
- JAVAWEB学生信息管理系统保姆级教程(增删改查+登录注册+Filt
- 计算机毕业设计springboot基于微信小程序的餐厅点餐系统的设计与
- 【SQL应知应会】索引 • Oracle版:B-树索引;位图索引;函数
- 梳理总结SpringBoot+Vue前后端分离的简单实现
- MySQL报错:sql
- (附源码)springboot美食分享系统 毕业设计 612231
- Spring实战 | Spring IOC不能说的秘密?
- 安装MySQl报Initializing database (may
- MySQL - 常用排序规则utf8mb4
- Spring Boot 集成 EasyExcel 3.x 优雅实现Ex
- Windows系统上安装MySQL 5.7详细步骤
- 【Spring教程23】Spring框架实战:从零开始学习Spring
- MYSQL 查询数据库中所有表中的数据量
- @DateTimeFormat 和 @JsonFormat 注解详解
- 【Spring Cloud Alibaba】(二)微服务调用组件Fei
- SQL:查询结果升序、降序排列
- ElasticSearch完整入门及springboot集成
- 【SpringBoot零基础入门到项目实战①】解锁现代Java开发之门
- springboot + vue3实现视频播放Demo(video.j
- 基于Python Django的内容管理系统Wagtail CMS部署
- rust教程 第一章 —— 初识rust
- Spring Boot 的版本与 MyBatis 或其他依赖库的版本不
- nginx报错(error while loading shared
- MySQL --- 图形化工具&DDL表结构操作
- 四步完全卸载 MySQL
- Spring IoC&DI
- 上线错误 PHP Fatal error: Uncaught Erro
前言
很多小伙伴在初学SpringBoot时,总会遇到访问页面出现404的问题,相信这篇文章会帮助大家。
页面显示
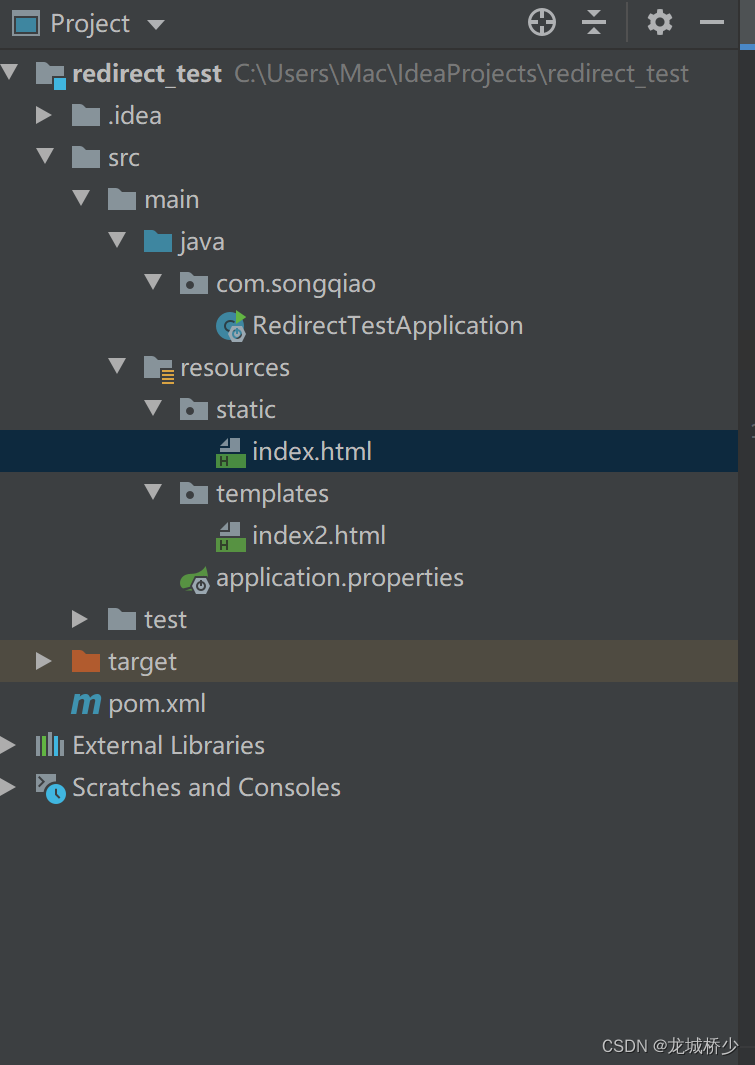
我们在创建的项目中分别增加两个页面,一个页面放在static目录下,另一个页面放在templates目录下。

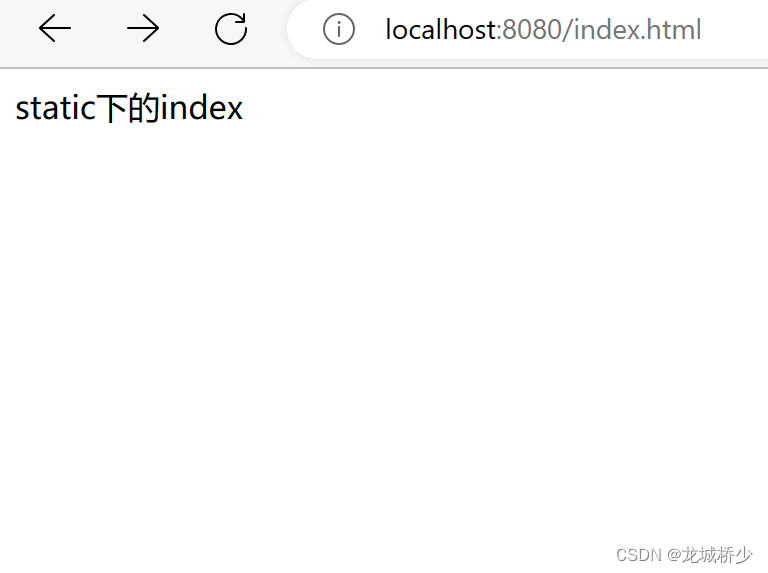
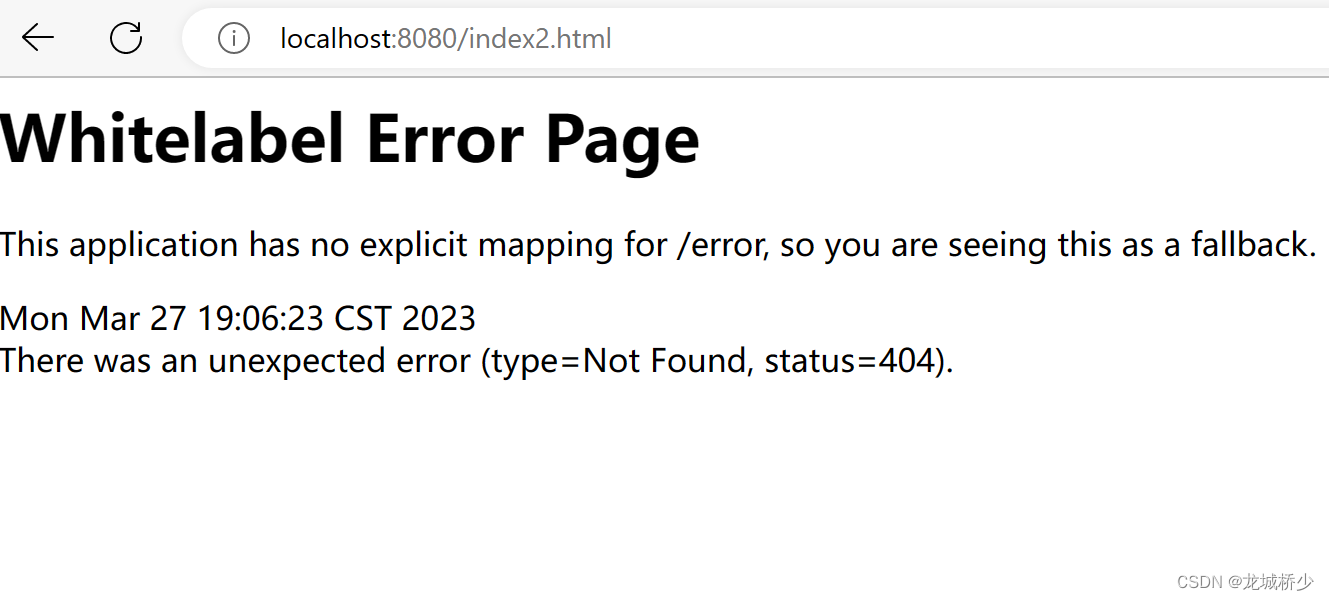
启动项目并在网页上输入网址,可以发现static目录下的index.html被访问了,而访问index2.html直接就404了。


那是因为,static目录是用来保存静态文件的目录, 比如JS, CSS样式, 图片等, 是不需要服务器进行数据绑定的页面,此文件下都是静态资源文件,最主要的一个特点,可以通过浏览器地址栏,直接访问;而templates文件夹下放置的为动态资源,文件夹下的所有页面都需要通过系统来进行调用,而不能直接通过网址来访问。
问题解决
我们可以引入thymeleaf模板去访问templates下的页面。thymeleaf模板依赖如下:
org.springframework.boot spring-boot-starter-thymeleaf
加入了模板后,再为templates目录下的页面添加接口,接口代码如下:
package com.songqiao.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class RedirectTest {
@RequestMapping("/index")
public String index(){
return "index2.html";
}
}
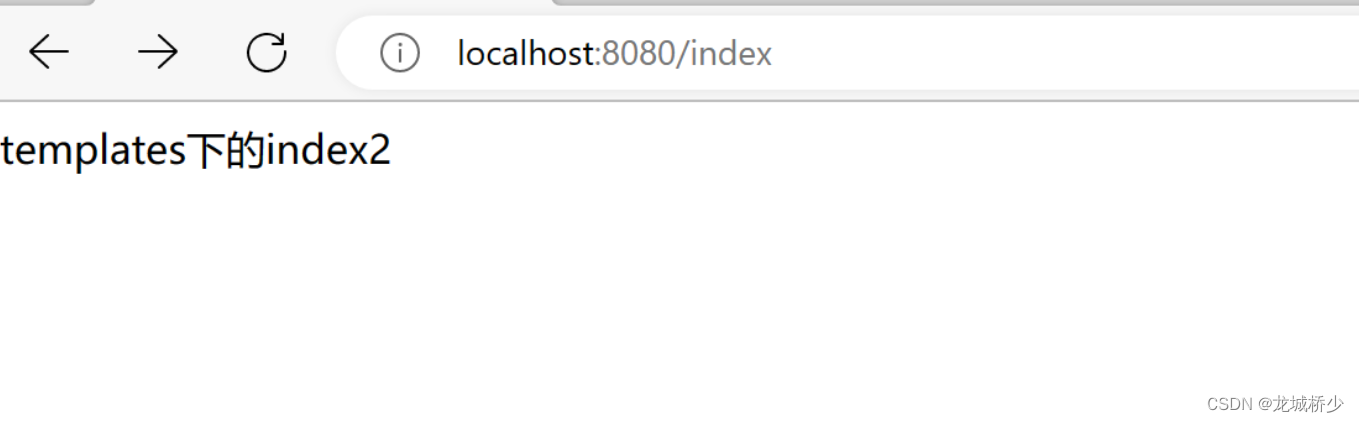
再次重启项目并在网页上输入访问/index,就可以访问到了!
总结
static目录下的资源被定义为静态资源,SpringBoot默认不拦截;如果将HTML页面创建在static目录是可以直接访问的; templates目录下的文件被定义为动态网页模板,SpringBoot会拦截templates中定义的资源;如果将HTML页面创建在templates目录,必须通过控制器跳转访问。引入thymeleaf即可。
那么我们可以不使用thymeleaf模板访问thymeleaf目录下的文件吗?当然可以,springboot默认访问static,resources,public这些文件夹下的文件,而没有默认访问templates下的。所以我们需要在application.yml中加上以下配置:
spring:
web:
resources:
static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/templates/
再次启动项目并访问/index,发现也可以成功访问。

希望这篇文章可以帮助大家更好的理解springboot中static和templates目录的区别以及出现404的问题。














