- 网站建设费属于哪一类费用?
- 如何注册域名并创建自己的网站
- 从零开始,教你如何注册一家成功的公司
- 游戏app开发费用大揭秘
- 门户网站建设的思路和步骤是什么?
- 免费制作网站平台(轻松打造属于自己的网站)
- 选择哪家电商网站建设公司更为可靠
- 淄博最火爆的网络公司,为什么越来越多的人向往加入?
- 如何选择适合自己的CMS系统?
- 成都建设网建筑工程必备平台
- 江门网站建设平台哪家好?推荐几家靠谱的公司
- 服装定制网站(打造专属个性服装定制平台)
- 如何制定高效的网站建设方案并进行推广
- 东莞网站制作策划让你的网站不再是落单的舞者
- 电子商务网站建设与维护(打造高效稳定的电商平台)
- 如何选择一个好的网站建设公司?(5个关键点帮你选出靠谱的合作伙伴)
- 企业网站建设方案(从零开始,打造专业高效优秀的网站)
- 怎样制作网站的步骤详解
- 推广文案(如何撰写有效的推广文案)
- 如何给网络公司取一个适合的名字(3个步骤教你打造品牌)
- 提供手机网站建设(专业的手机网站建设服务)
- 电子商务行业薪资水平分析与解析
- 如何选择合适的设计网页公司(从这几方面入手,避免被坑)
- 昆山网站建设选哪家?推荐几家优秀的网站制作公司
- 大连企业建站模板推荐及使用技巧
- 广州做网站价格大揭秘(从基础功能到高端定制,价格都有何不同)
- 智慧团建网站登录平台电脑版使用指南
- 哈尔滨专业小程序制作公司推荐
- 专业的网站制作公司应该选择哪家?
- 如何选择专业网站建设平台(从这三个方面入手,轻松搭建个性化网站)
大家都知道,在不同的浏览器中,网页呈现的效果是不一样的。这就是我们常说的“兼容性问题”。为了消除这种问题,我们需要使用兼容性视图。

兼容性视图是一种特殊的渲染引擎,它可以模拟旧版浏览器的行为,帮助我们解决兼容性问题。在这里,我将从以下几个方面详细介绍兼容性视图。
一、什么是兼容性视图
兼容性视图是一种兼容性工具,它可以使网页在不同浏览器上呈现相同的效果。它可以解决大部分网页兼容性问题,如样式、布局和JavaScript兼容性问题。因此,我们可以使用兼容性视图来大大缩短兼容性调试的时间。
二、兼容性视图的使用场景
兼容性视图的使用场景主要是在处理旧版浏览器的兼容性问题上。在兼容性视图中,我们可以对不同版本的浏览器进行模拟,并对兼容性问题进行模拟测试和调试。
三、兼容性视图的优势

使用兼容性视图可以带来以下几个优点:
1. 减少兼容性调试时间:我们只需要在兼容性视图中进行测试,就能同时测试不同浏览器的兼容性,并快速解决问题。
2. 提高开发效率:兼容性视图可以帮助开发者快速找到问题,并提供相应的解决方法,从而提高开发效率。
3. 减少维护成本:兼容性视图能够减少浏览器的兼容性问题,从而减少了维护成本。
四、如何使用兼容性视图
在使用兼容性视图前,我们需要先了解下以下两种兼容性视图的类型:Quirks模式(怪异模式)和标准模式。在选择兼容性视图时,我们需要按照网页的具体情况选择。

1. Quirks模式
Quirks模式是一个兼容性视图,它可以兼容旧版的非标准HTML。但是,在使用Quirks模式时,网页排版会有问题。因此,它只应用于需要兼容旧版浏览器的网页。
2. 标准模式
标准模式是一种普通的HTML渲染模式。它可以帮助网页呈现更好的效果,同时也能够兼容一些旧版浏览器。在选择兼容性视图时,我们应该尽量选择标准模式。
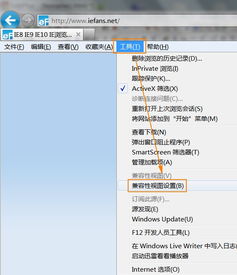
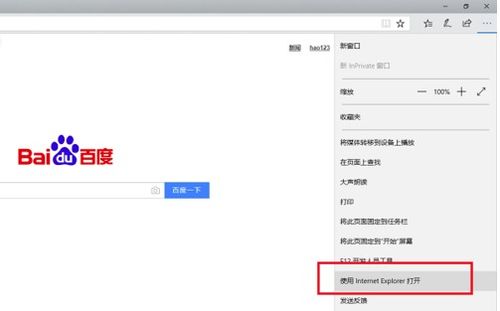
在使用兼容性视图时,我们只需要在浏览器中开启即可。具体操作是:打开浏览器的开发者工具,然后选择“Emulation”或“兼容性视图”,设置好对应的选项即可。
总结
通过本文的详细介绍,我们可以了解到兼容性视图的作用、使用场景和优势,同时也了解了如何使用兼容性视图。在今后的开发中,我们可以使用兼容性视图来解决浏览器兼容性问题,从而提高开发效率,减少维护成本,让我们的网页更加美观、易用。














