- 企业网站建设的常见大误区包括-企业网站建设的常见大误区
- 网站建设的基本流程包括-网站建设的基本流程
- 商城网站建设需要重视哪些方面的知识-商城网站建设需要重视哪些方面
- 新手想学网站建设,具体该怎么做才能成功-新手想学网站建设,具体该怎么做
- html网页设计小作业(个人主页)
- 网站建设如何提升用户的浏览时间呢-网站建设如何提升用户的浏览时间
- VUE前端实现token的无感刷新
- C# .Net6 指定WSDL, 生成Webservice,调用该接口
- 网站制作中色彩的搭配方法是-网站制作中色彩的搭配方法
- 企业网站建设方案-网站建设方案
- 企业网站建设容易出现的6点问题是-企业网站建设容易出现的6点
- 网页售后服务-中山网站建设,网站售后服务一般是多少年?技术支持多久?
- 网站建设会考虑什么问题-网站建设会考虑什么
- 如何设计广告公司网站名称-如何设计广告公司网站
- 企业网站建设注意什么事项-企业网站建设注意什么
- 如何建立个人网站的步骤-如何建立个人网站步骤有哪些
- 自建网站的关键词挖掘方法主要有哪些-网站建设如何挖掘关键词
- 三个步骤教你快速自己建设网站的软件-三个步骤教你快速自己建设网站
- 怎样建立菜鸟驿站网点-菜鸟要怎么建设网站
- 如何处理好建站与推广之间的关系呢-如何处理好建站与推广之间的关系
- 企业网站建站-企业建网站如何选择建站公司
- 网站地图制作网站推荐-网站地图制作网站
- 企业网站建设包括哪些步骤和流程和内容-企业网站建设包括哪些步骤和流程?
- 企业建站需要几步完成-企业建站需要几步
- 企业建网站都需要哪些资料
- 模板建站有什么优势-模板建站企业官网还有没有存在的价值?
- 餐饮网站建设的制作技巧
- 网站安全性评估-企业网站制作网站安全评估技术与漏洞挖掘技术
- VScode入门
- 外贸英语网站-外贸企业制作英文网站,如何提高用户体验和转化?
XSS漏洞
跨站脚本攻击——XSS(Cross Site Scripting),本应该缩写为CSS,但是该缩写已被层叠样式脚本Cascading Style Sheets所用,所以改简称为XSS。也称跨站脚本或跨站脚本攻击。指攻击者通过在web页面中写入恶意脚本,进而在用户浏览页面时,控制用户浏览器进行操作的攻击方式。假设在一个服务器上,有一处功能使用了这段代码,它的功能是将用户输入的内容输出到页面上,这就是其常见的表现。
XSS漏洞原理
跨站脚本攻击XSS通过将恶意的JS代码注入到Web页面中,当用户浏览该网页时,嵌入其中Web里面的JS代码会被执行,从而达到恶意攻击用户的目的。(JS可以非常灵活的操作HTML、CSS和浏览器,这使得XSS攻击的“想象”空间特别大)
本质:在前端JS中插入恶意的JS代码
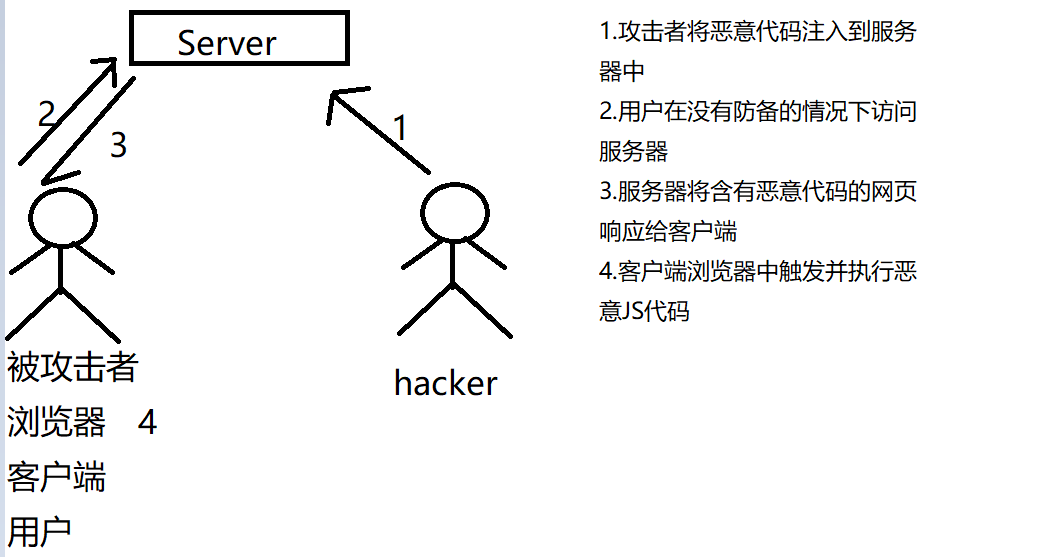
XSS漏洞执行步骤:
通过将精心构造的代码(JS)代码注入到网页中,并由浏览器解释运行这段JS代码,以达到恶意攻击的效果。
当用户访问被XSS脚本注入的网页,XSS脚本就会被提取出来。用户浏览器就会解析这段XSS代码,也就是说用户被攻击了。用户最简单的动作就是使用浏览器上网,并且浏览器中有javascript解释器,可以解析javascript,然而浏览器不会判断代码是否恶意。也就是说,XSS的攻击对象是用户的浏览器。
微博、留言板、聊天室等等收集用户输入的地方,都有可能被注入XSS代码,都存在遭受XSS的风险,只要没有对用户的输入进行严格过滤,就会被XSS 。只要攻击者可以将恶意代码注入到服务器中,我们就认为其存在xss漏洞。

XSS漏洞危害
XSS(Cross Site Scripting)跨站脚本攻击,它自1996年诞生以来,常被OWASP评为十大安全漏洞之一。
XSS最大的特点:
能注入恶意代码到用户浏览器的页面上,从而达到劫持用户会话的目的。
例如,2011年6月,国内信息发布平台爆发XXS蠕虫攻击,该蠕虫漏洞仅持续16分钟,但感染用户近33000,后果十分严重。
XSS利用JS代码实现攻击,有很多种攻击方法,以下简单列出几种
盗取各种用户账号
窃取用户Cookie资料,冒充用户身份进入网站
劫持用户会话,执行任意操作(浏览器劫持)
刷流量,执行弹窗广告
传播蠕虫病毒
等等
XSS漏洞的验证
我们可以用一段简单的代码,验证和检测漏洞的存在,这样的代码叫做poC(proof of Concept)。
POC(Proof of Concept ):概念验证,漏洞的验证和检测 EXP(Exploit):漏洞的完整利用工具 shellcode(shell代码):利用漏洞时,所执行的代码(工具执行代码) payload():攻击载荷 sqlmap 攻击代码的模板 msf shellcode类似,功能是建立与目标的连接验证XSS漏洞存在的poC如下
弹窗: //经典语句(既简单又效果明显)
弹出确认框:
弹出输入框:我们可以在测试页面中提交代码【 】
点击提交按钮,就能看到弹窗操作;以靶场pikachu-master为例

我们发现,提交的代码【】,被当做字符串输出在HTML页面中,浏览器会根据【】既简单又有明显效果
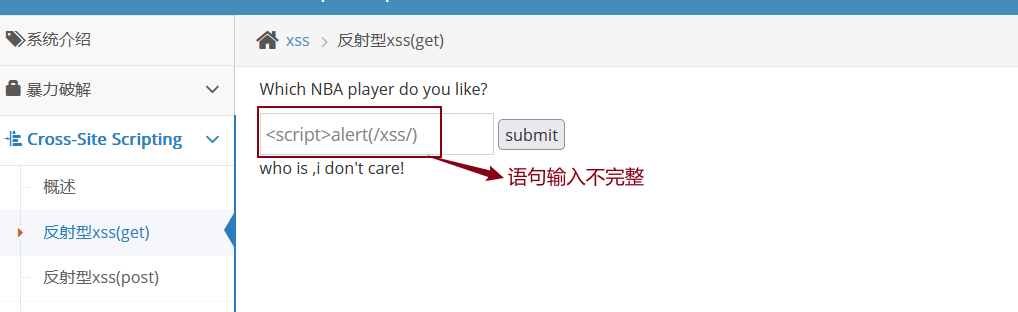
如果出现以下页面,可以将输入框的长度20改成100就可以继续执行了



当我们输入的内容会原样输出到网页中来,我们就认为可能存在XSS漏洞
XSS漏洞分类
XSS漏洞分类大致可分为三个类型:反射型XSS、存储型XSS、DOM型XSS
反射型XSS
反射性XSS是非持久型、参数型的跨站脚本。反射型XSS的JS代码在Web应用的参数(变量)中,如搜索框的反射型XSS。
靶场环境:cms

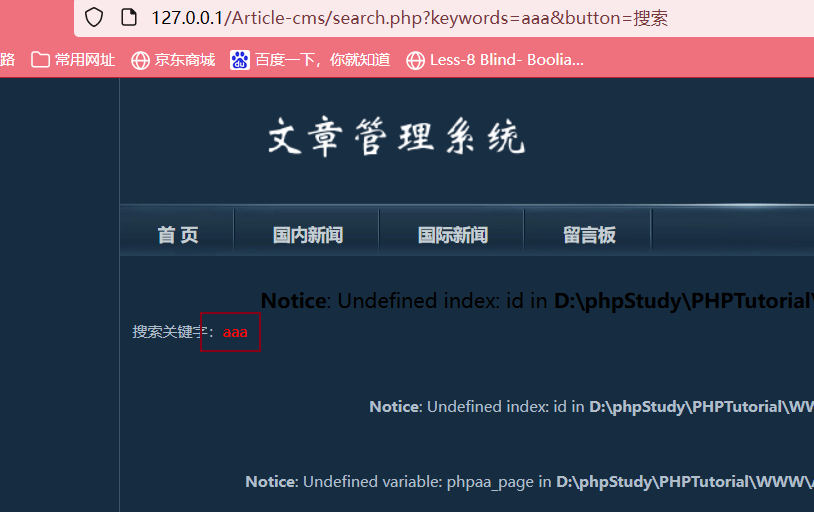
当我们在搜索框中输入aaa(随便输入什么)点击搜索时,网页便会原样显示


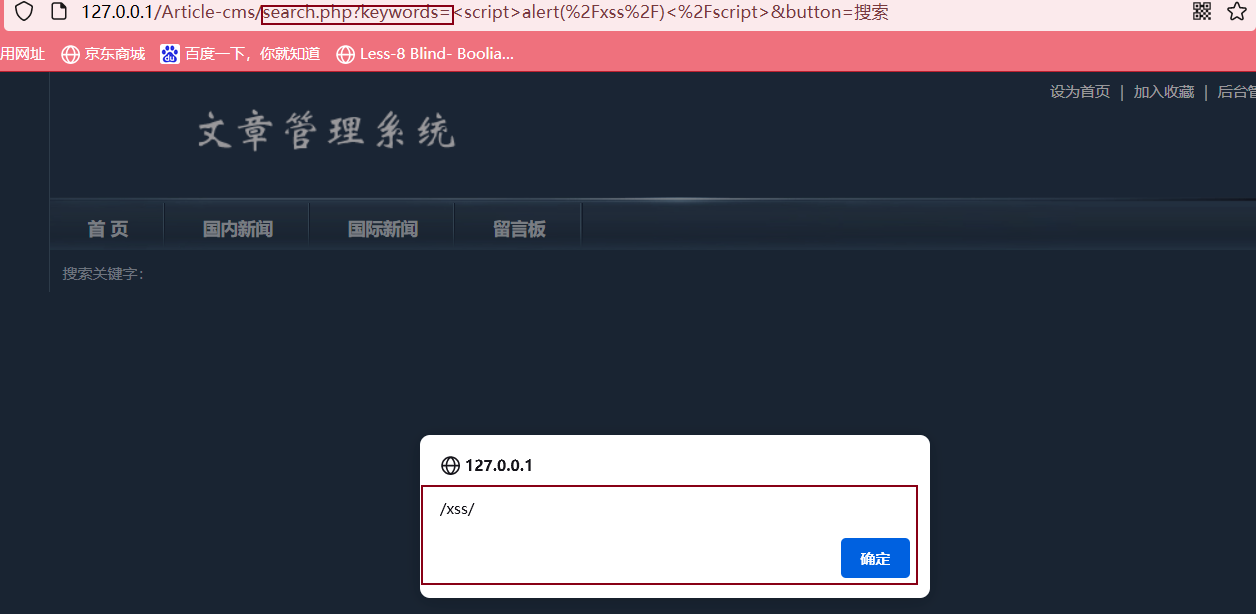
当我们输入,此时页面进行弹窗操作,即可触发反射型XSS

注意到,我们提交的poc会出现在search.php页面的keywords参数中。
存储型XSS
存储型XSS是持久型跨站脚本。持久型体现在XSS代码不是在某个参数(变量)中,而是写进数据库或文件等可以永久保存数据的介质(这里的介质指的是数据库等存储数据的地方)中。
存储型XSS通常发生在留言板、反馈投诉、论坛评论等平台将恶意代码和正文都存入服务器的数据库。每次访问都会触发恶意代码。
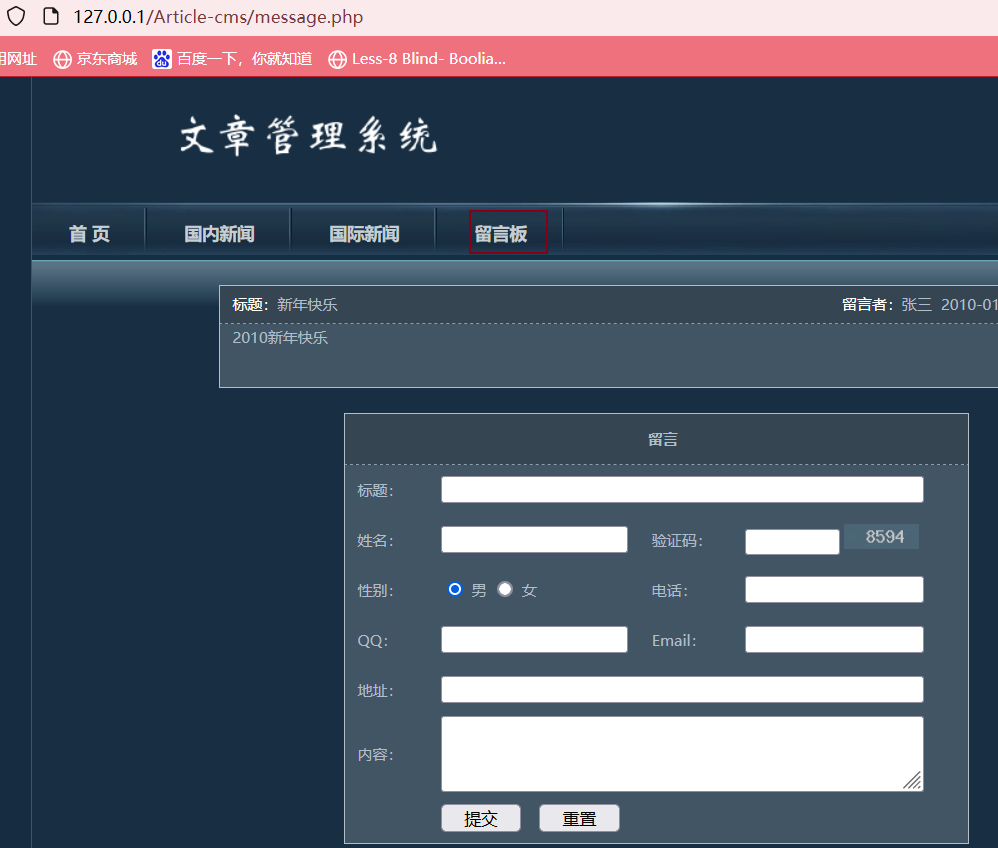
靶场环境:cms

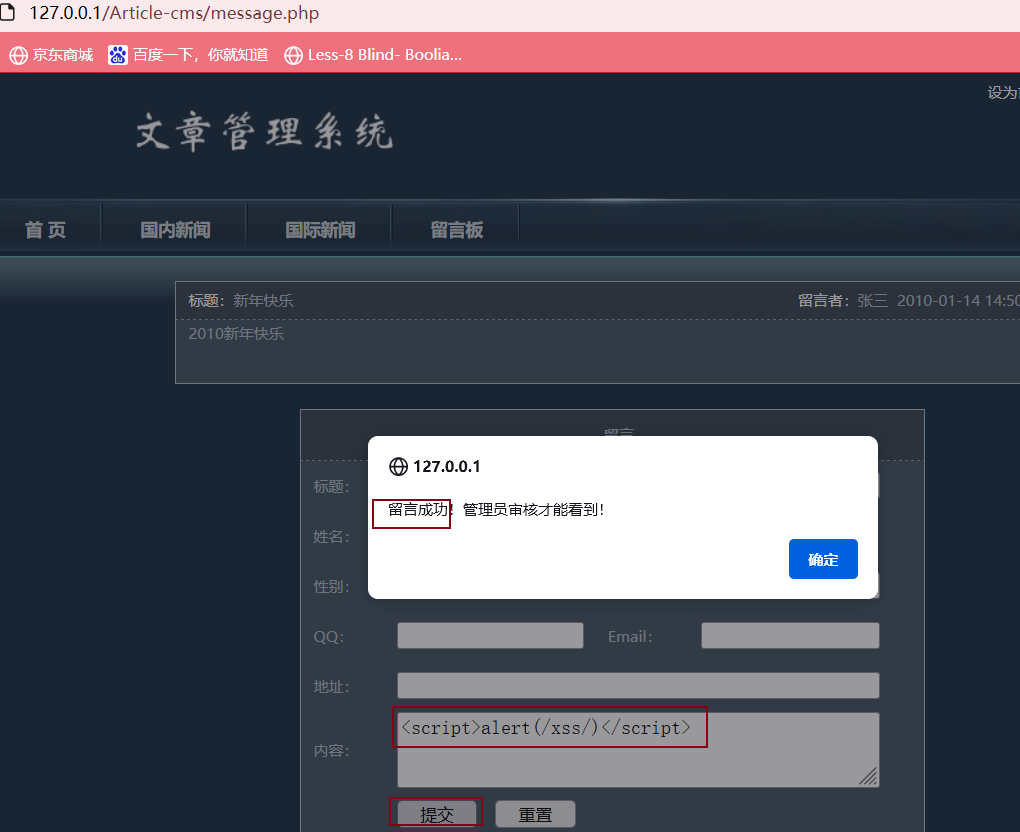
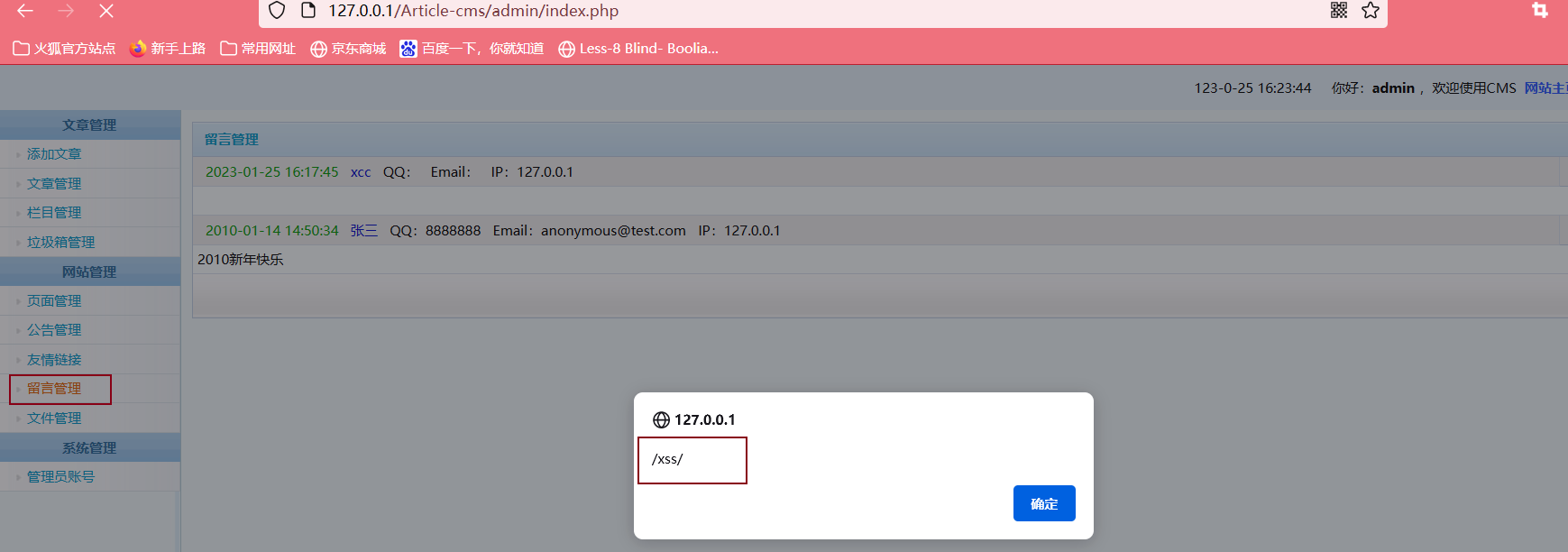
我们直接点击留言板,进行留言提交

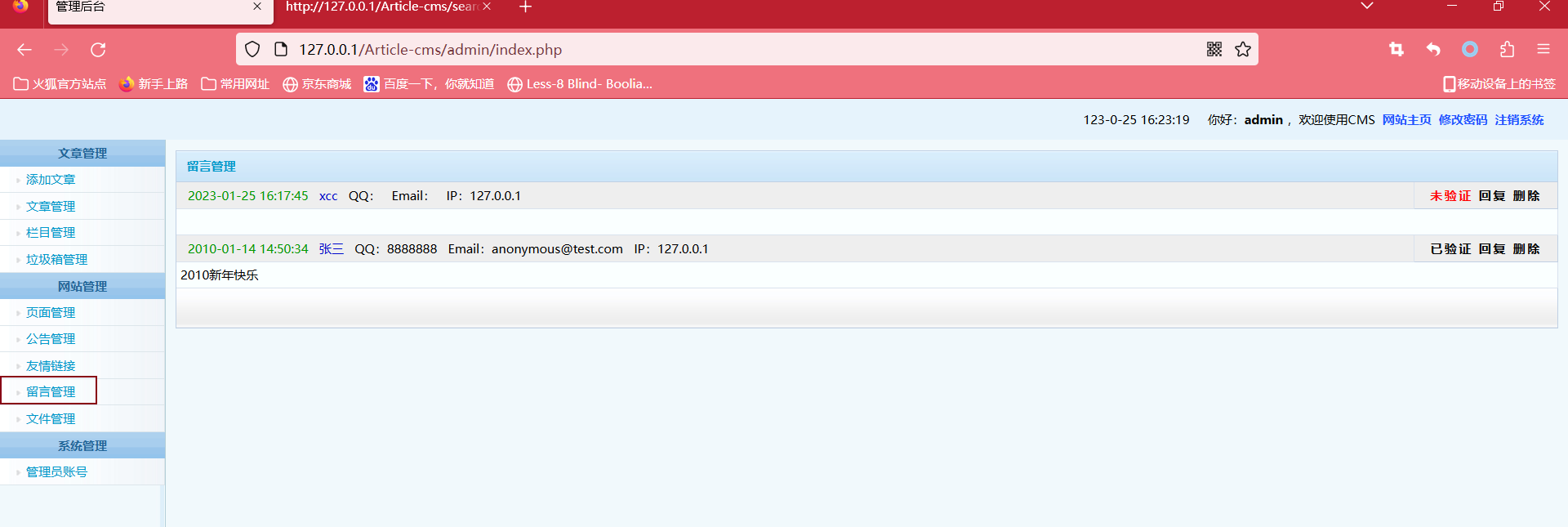
留言成功后,需要管理员审核。此时我们需要登录后台管理

点击留言管理,这时页面发生弹窗


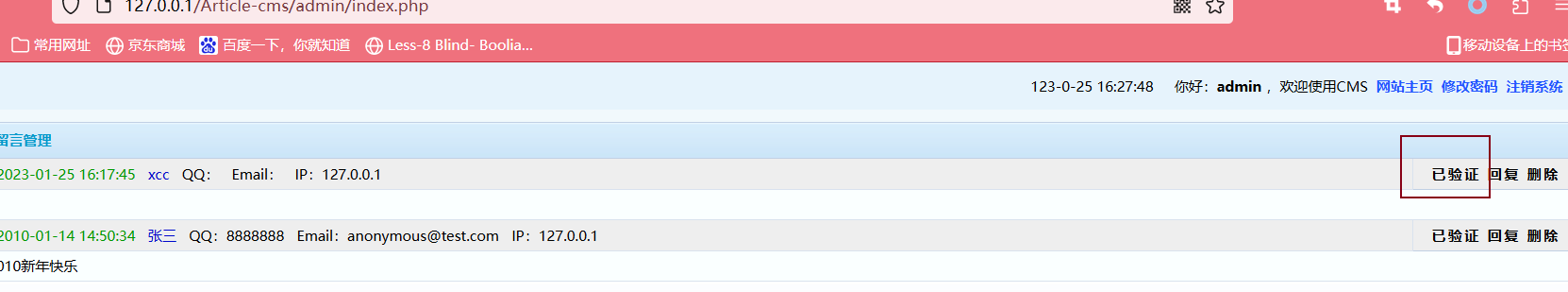
当我们把未验证改成已验证时,在后台XSS使用的JS代码就会跑到前端,当我们每访问留言板这个页面时,页面就会进行弹窗

DOM型XSS
DOM型是特殊的反射型XSS。DOM即文档对象模型,OWASP关于DOM型号XSS的定义是基本DOM的XSS是一种XSS攻击,其中攻击的payload由于修改被攻击者浏览器页面的DOM树而执行的。其特殊的地方就是payload在浏览器本地修改DOM树而执行,并不会传到服务器上,这也就是使得DOMXSS比较难以检测。
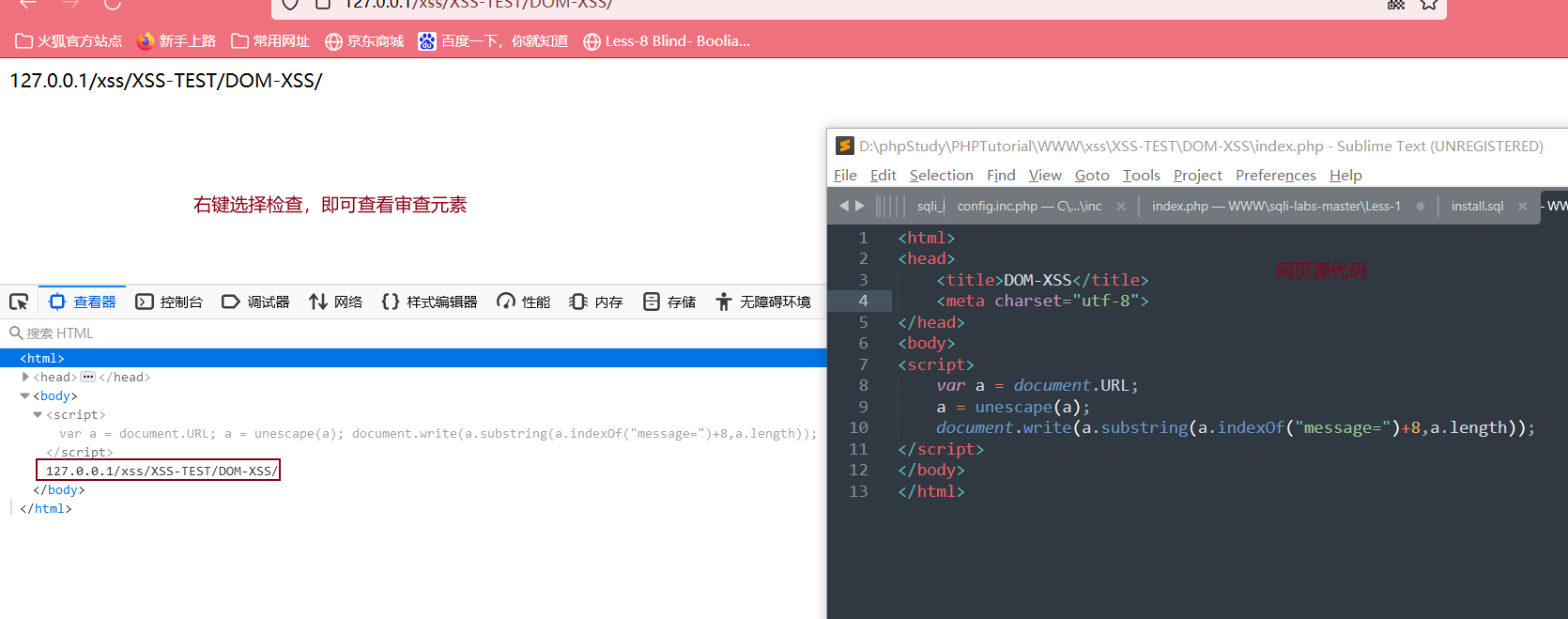
查看当前页面的源代码及提交参数后的HTML页面(DOM树),会形成鲜明对比

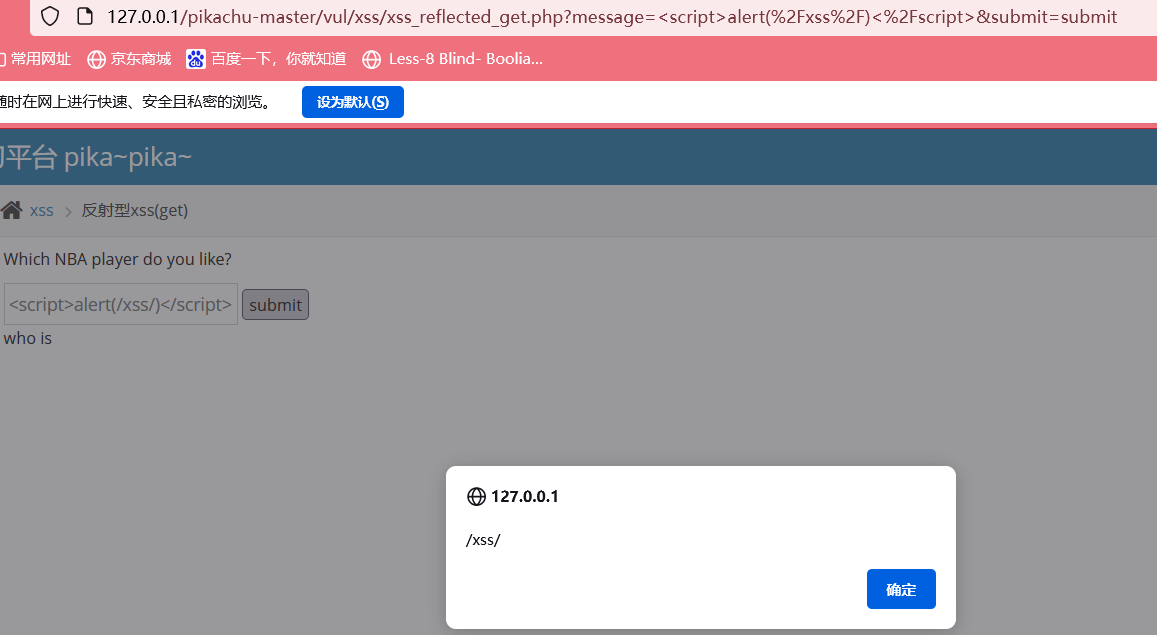
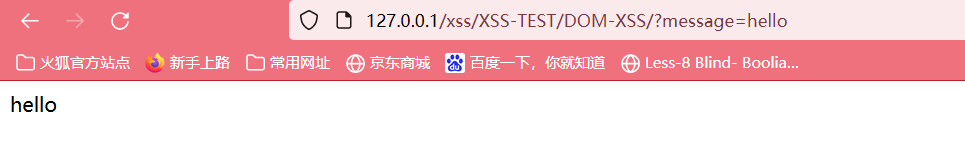
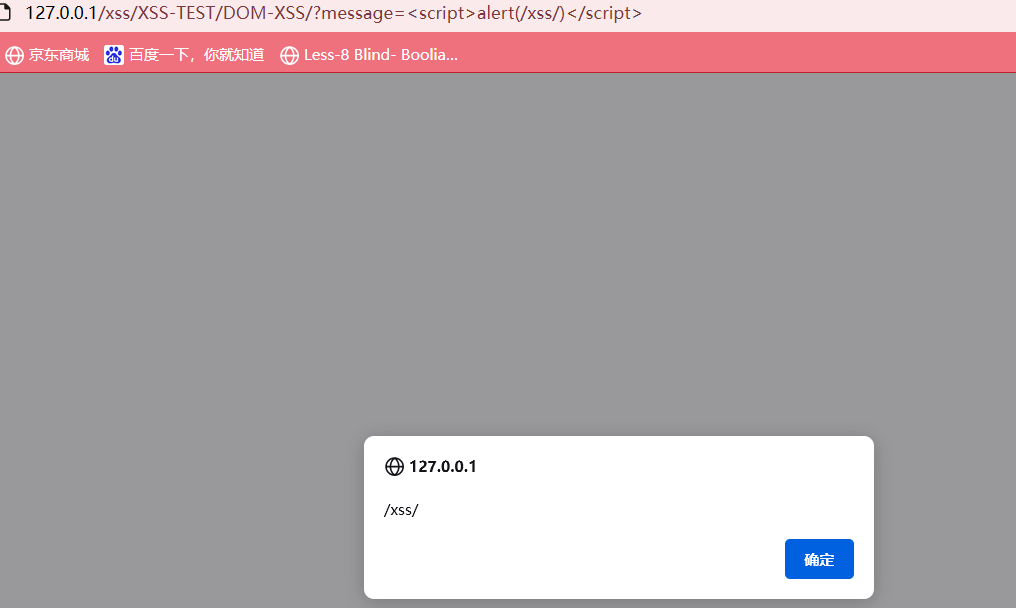
DOM-XSS 当我们输入?message=hello时,页面显示hello

我们继续输入?message=,页面出现弹窗

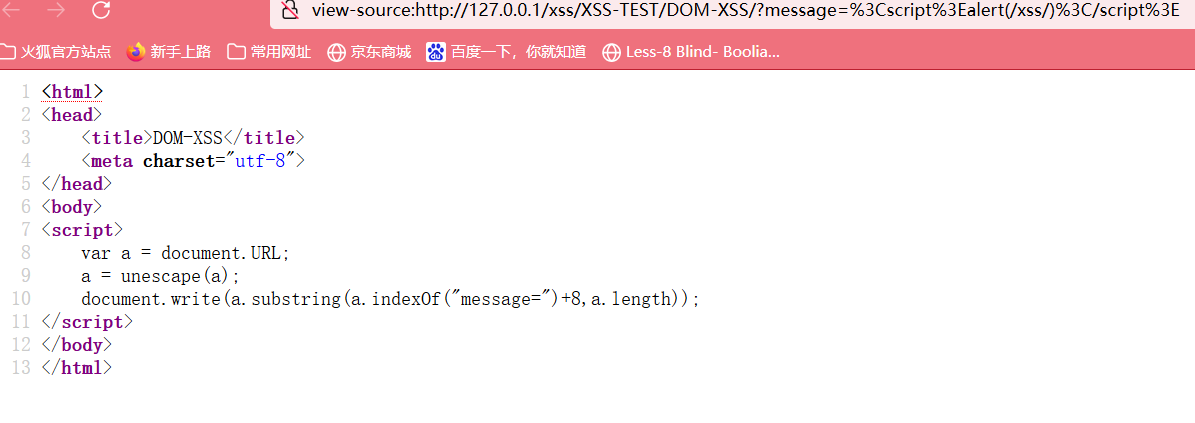
此时我们右键查看源代码,发现代码与之前一致,没有出现弹窗的内容

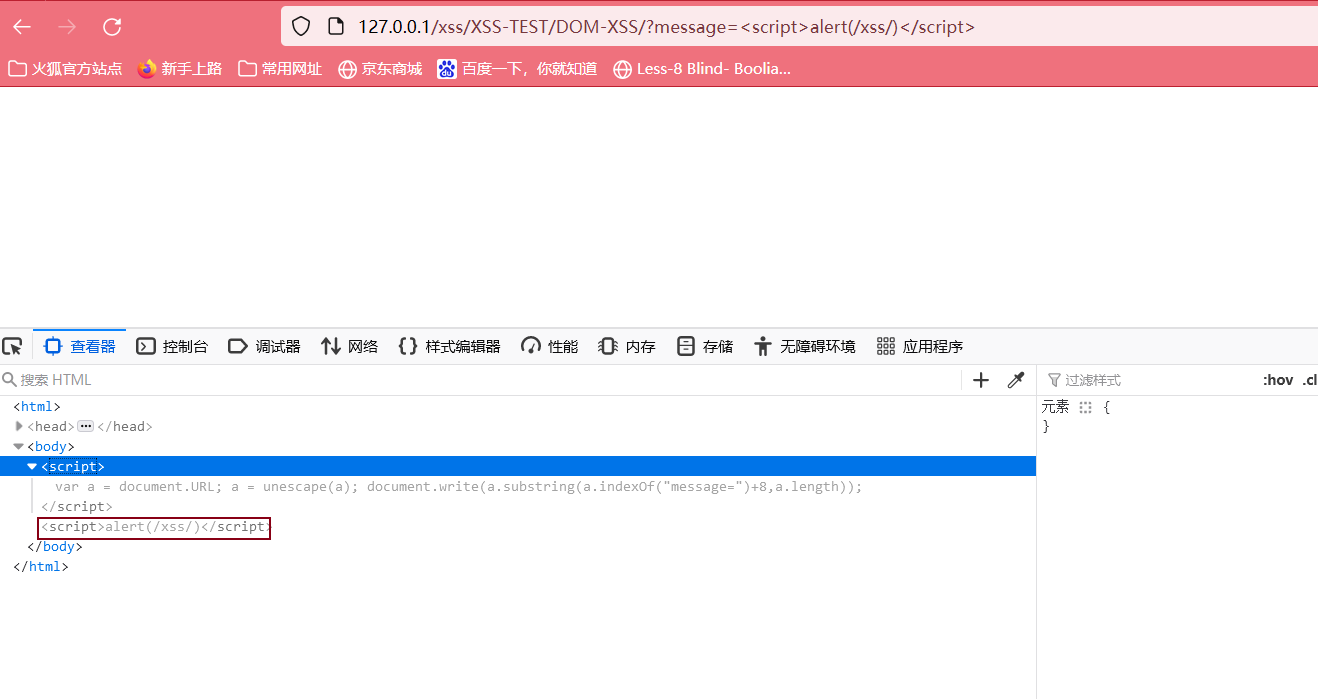
当我们审查网页元素时,则看到DOM树多出了弹窗内容

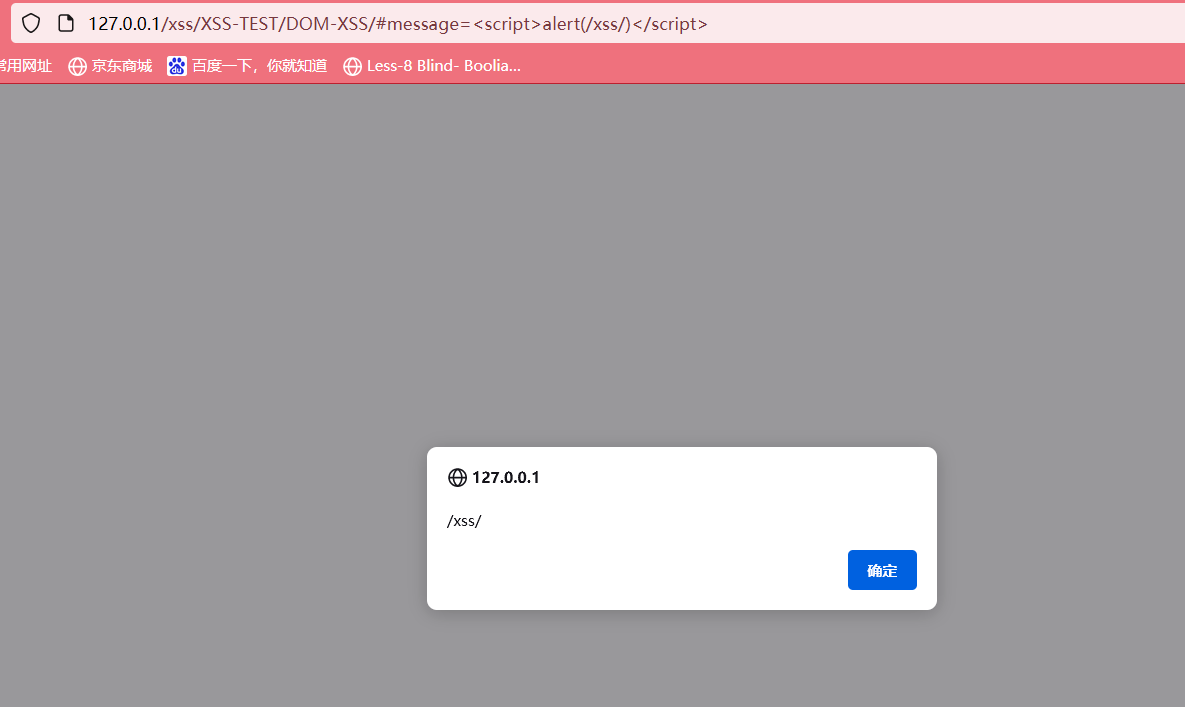
当我们输入#message=时,页面也出现弹窗。#后面内容为锚点,锚点内容不会提交到服务器

网页源代码及审查元素的区别:
网页源代码:内容是服务器发送到浏览器原封不动的源代码,不包括网页动态的渲染的内容,即源代码
审查元素:包括源代码+JS动态渲染的内容,即最终展示的HTML内容
总结:
XSS漏洞三种分类区别:
反射型XSS不与数据库进行交互,直接由前端进行反馈;
存储型XSS会将恶意代码写进服务器的数据库中;
反射型和存储型xss都先将数据发送到了服务器,再从服务器读取数据显示到页面中,burp能抓取到数据;
DOM型XSS主要是在浏览器本地修改DOM树而执行,并不会经过服务器,所以burp抓取不到包。
常用的XSS语句
上一篇:Java Web实现用户登录功能














