- 企业网站建设的重要性有哪些-企业网站建设的重要性
- 如何使用模板建站搭建教育培训网站?
- 企业网站建站前需要了解的四个知识
- 如何设计广告公司网站名称-如何设计广告公司网站
- 企业做网站这些问题必须要注意哪些问题-企业做网站这些问题必须要注意
- 企业网站制作采用建站cms的好处有哪些方面-企业网站制作采用建站cms
- 前端可视化数据大屏(1)
- 专业的网站制作设计-改善网站设计,从这网站制作5点入手就对了
- 解决:Uncaught (in promise) Error: Req
- 企业网站建设原则:要利于引擎搜索
- 家居企业建站流程怎么写-家居企业建站流程
- 网站备案的作用-办理网站备案和维护网站建设有什么好处
- 建网站前你要准备好这些信息英文-建网站前你要准备好这些信息
- 怎么创办网页注意事项有哪些
- 企业网站建设方式有几种形式-企业网站建设方式有几种
- 快速建站的软件有哪些-如何快速建站
- 武汉哪个公司做网站建设公司好点-武汉哪个公司做网站建设公司好?
- 网站建设有哪几种类型?
- 手机网站建设方法有哪些-手机网站建设方法?
- 如何制作大型网站建设平台-如何制作大型网站建设
- 网站打不开什么情况-网站打不开是什么原因引起的
- 新手如何制作自己的网站
- 怎样有效提高网站访问速度
- 旅游网站的设计与制作html-旅游网站的设计与制作
- 如果用自助建站系统来制作网站怎么做-如果用自助建站系统来制作网站?
- 为什么很多人选择网站制作网站建设的原因-为什么很多人选择网站制作网站建
- pageadmin网站管理系统-PageAdmin自助建站系统功能分布
- 企业网站建设的基础步骤是-企业网站建设的基础步骤
- 企业网站建设-企业网站建设7个基本流程你了解吗
- 网站制作中如何选择企业网站的域名
目录
引言
概念
语法
基本用法
使用场景
全局变量
局部变量
编辑
媒体查询变量
动态定义
继承变量
自变量
与其他方案的区别
使用方式上
作用域的区别
编译产物
功能及拓展
总结
写在最后
引言
前端的变量写法大致可以分为三大类,分别是CSS-in-JS,CSS预处理器,和CSS原生变量。作为前端开发人员,我们应该了解并善用它们,以便实现更加灵活、可维护的样式。本篇文章将与大家分享一下原生CSS的变量写法
概念
CSS变量也叫自定义属性,在它出现之前,CSS中使用的值通常是硬编码的(静态编写),这导致了样式代码的重复和冗余,在管理和维护大型项目时存在一些困扰和隐患
为了解决这个问题,CSS变量被引入到CSS规范中,使开发者能够声明并重复使用可自定义的样式属性。通过定义和使用变量,我们可以对样式集中管理,减少代码的冗余,提高维护性
语法
在CSS中,使用"--"前缀定义一个变量,例如:--variable。可以在:root伪类中定义变量实现全局作用域,也可以在特定选择器中定义变量以限定作用域。
定义完成后使用var()函数调用变量,并将变量名作为参数传递,例如:var(--variable)。在需要应用变量的地方,使用var(--variable)替代具体的数值或属性值。
基本用法
下面是一个全局变量定义以及使用示例
使用场景
全局变量
使用:root选择器可以选中根节点,结合CSS变量可以将变量定义在全局,它有最高优先级,所有元素都可以访问这些变量。正如上面的示例
:root {
--primary-color: lightblue;
}
.theme1 {
background: var(--primary-color);
}
局部变量
局部变量(又叫块级变量)的使用范围就比较广了,几乎所有选择器都可以声明变量。下面举几个例子
在类选择器中定义变量,在子标签中使用
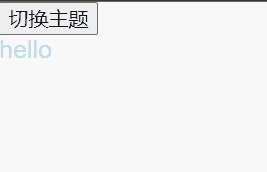
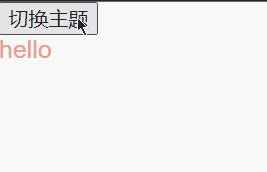
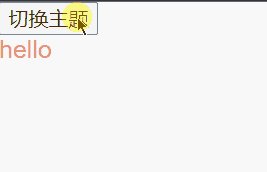
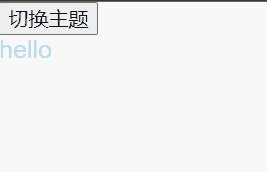
给html设置主题属性,在其他标签中使用。这里我借助JS实现了一个简单的主题切换功能
效果如下
媒体查询变量
在媒体查询的条件下,我们也可以通过声明CSS变量来达到样式动态更新的效果
运行上述代码后效果是这样的

动态定义
此外我们可以通过element.setProperty的方式对变量值进行动态修改,称为动态定义,操作如下
其中getComputedStyle的作用是动态获取当前标签的样式对象, getPropertyValue可以获取标签的自定义属性,接着使用setProperty来设置自定义属性

继承变量
上面提到的:root根元素声明变量,在任意子元素使用实际上就是继承,父标签定义的变量在后代节点都可以访问
自变量
最后是自变量,在同一个选择器中定义的标签可以在自身中访问
与其他方案的区别
了解了上述用法,那么CSS变量与预处理器以及CSS-in-JS有什么区别呢?
使用方式上
CSS变量属于原生语法可以直接使用;预处理器需要对应的编译器;Css in Js是基于JS实现的将CSS嵌入到JS开发(一般在虚拟Dom中比较常用),同样需要对应依赖。
作用域的区别
CSS变量定义于任何选择器中,以父级为基本单位,后代与其产生继承关系;CSS in JS一般是以框架组件为单位,例如CSS Modules,styled-components;而less,sass等处理器使用的是组件或文件级别的作用域。
编译产物
CSS变量是实时运算的;CSS in JS是编译成CSS后嵌入HTML;预处理器是编译成CSS直接使用。
功能及拓展
CSS变量可以定义简单的变量拓展,或者配合CSS函数(calc,min,clamp等)进行运算;CSS in JS则可以使用完整的JavaScript功能;预处理器除了有变量功能,还可以使用复杂功能,如导入,混合,嵌套等
总结
CSS变量适用于定义可重用的样式,无需使用其他依赖,方便快捷,但是功能少;
CSS in JS适用于组件化样式管理,拥有JS语法支持,需要安装依赖,功能比较强大;
CSS预处理器是用于对CSS功能的拓展,同样需要加载依赖,功能也比较强大
它们三者可以相辅相成,配合使用
写在最后
本文主要带大家了解了一下CSS变量的概念及使用场景,并拓展了其与CSS-in-JS及CSS预处理器的区别,CSS变量适用于定义可重用的样式,可以应对简单的场景。
以上就是文章全部内容了,希望你阅读完有所收获,如果觉得文章不错的话,还望支持一下作者,感谢!















