- 企业网站建设注意什么事项-企业网站建设注意什么
- 企业网站建站的注意事项包括-企业网站建站的注意事项
- 【常见CSS扫盲之渐变效果】好看的24种CSS渐变效果汇总(附源码)
- 企业网站制作的基本步骤有哪些内容-企业网站制作的基本步骤有哪些
- 企业网站制作采用建站cms的好处有哪些方面-企业网站制作采用建站cms
- 企业如何做好企业官方网站建设-企业如何做好企业官方网站建设
- 企业建网站流程有哪几步组成-企业建网站流程有哪几步?
- 企业网站包括哪些网站设计和开发服务类型-企业网站包括哪些网站设计和开发
- 网站建设需要注意的几个重要因素是-网站建设需要注意的几个重要因素
- 建一个什么样的营销网站才能给企业带来收益和效益-建一个什么样的营销网站
- 多媒体展示技术在网页设计中的使用现状-多媒体展示技术在网页设计中的使用
- 企业网站建设方案-网站建设方案
- 企业如何制作一个优质的网站框架-企业如何制作一个优质的网站框架
- 武汉哪个公司做网站建设公司好点-武汉哪个公司做网站建设公司好?
- 自己建网站的步骤及方法是什么-自己建网站的步骤及方法
- 响应式网站费用,建设响应式网站需要多少钱一年-响应式网站费用,建设响应
- 蓝色的网页-蓝色网站模板的优势
- 网站打开速度慢该怎么办呢苹果-网站打开速度慢该怎么办呢
- 关于网站制作的几大误区你要清楚认识吗-关于网站制作的几大误区你要清楚认
- 怎样有效提高网站访问速度
- 定制网站建设的优势在哪里写-定制网站建设的优势在哪里
- 企业做网站,选择网站建设公司时请务必注意这些问题
- 大型网站建设企业都有什么特点和优势-大型网站建设企业都有什么特点
- 降低网站跳出率的方法有哪些图片-降低网站跳出率的方法有哪些
- 响应式网站建设优势分析-响应式网站建设优势
- 网站制作并不是你想的那么简单英文-网站制作并不是你想的那么简单
- 企业官方网站怎么写-教你做出美观实用的企业官方网站
- 上海网站建设网站建设
- 企业官方网站建设具备哪些条件和要求-企业官方网站建设具备哪些条件
- 建站公司究竟有没有前途

😁博主:小猫娃来啦
😁文章核心:前端实现 OCR 图文识别的详细步骤与示例代码
文章目录
- OCR技术的介绍
- 第一步:确定使用的 OCR API
- 第二步:创建前端界面
- 第三步:添加图像上传功能
- 第四步:发送识别请求和处理识别结果
- 第五步:完善代码添加注释
- 结论
- 附录
OCR技术的介绍
什么是OCR?
它是一种将印刷体和手体文字转换为可编辑和可搜索的电子文本的技术。OCR通过将图像或扫描文件中的文字识别并转录成机器可读的文本格式,从而实现自动化的文字识别和提取。OCR技术可以应用于各种场景,包括文字文档的扫描与转录、数字化图书馆、自动化数据录入、机器翻译、自动化表单填写等。OCR技术可以极大地提高处理文档和数据的效率,使得文字信息更容易访问和利用。
在现代应用程序中,OCR(Optical Character Recognition)技术被广泛应用于将图像转换为可编辑的文本数据。本文将详细介绍如何在前端实现 OCR 图文识别功能,并提供了相应的代码示例。无论你是一个前端开发新手还是有经验的开发者,本文将以简洁明了的步骤帮助你实现这一功能。
第一步:确定使用的 OCR API
这一步需要根据你选择的 OCR API 来进行相应的准备工作。每个 OCR API 都有相应的文档和示例代码,你需要注册账户并获取 API 密钥。
-
OCR API 概述和选择:
OCR API 是一种提供图像文本识别功能的服务。它能够将包含文本的图像转换为可编辑的文本数据。在选择 OCR API 之前,你可以了解各个 OCR API 的功能、支持的图像类型、识别准确度、速度、文档和使用案例等方面的信息。
-
常用 OCR API 的比较和推荐:
一些常用的 OCR API 包括 Google Cloud Vision API、Microsoft Azure OCR API、Tencent OCR API 等。在选择 OCR API 时,你可以考虑其可靠性、易用性、性能、定价和适用场景。
-
注册和获取 API 密钥的步骤:
为了使用 OCR API,你需要注册一个账户,并获取 API 密钥。通常,在 OCR API 提供商的官方网站上,你可以找到注册页面并完成注册。一旦注册成功,你会获得一个 API 密钥,用于身份验证和向 OCR API 发送识别请求。
第二步:创建前端界面
创建一个基本的 HTML 文件,添加一个上传图像按钮和一个用于显示识别结果的区域。
-
基本的 HTML 结构:
在 HTML 文件中,创建一个初始结构,包括标题、按钮和结果显示区域。可以使用基本的 HTML 元素如
、、
-
创建图像上传按钮和显示结果的区域:
在 HTML 文件中添加一个用于图像上传的按钮和一个用于显示识别结果的区域。你可以使用 元素来实现图像选择和上传的功能,通过给它一个唯一的 id 来对应 JavaScript 中的操作。
本回答由gpt.tool00.com代为生成,请认准本站。
以下是一个详细说明和示例代码:
OCR 图文识别 OCR 图文识别
识别结果:
在这个示例中,我们创建了一个简单的 HTML 页面,包括一个标题为 “OCR 图文识别” 的
元素,一个用于图像上传的 元素,一个上传按钮和一个用于显示识别结果的 元素。你可以根据自己的需要自定义页面的外观和布局。
请注意,为了让 JavaScript 代码能够访问和操作 HTML 元素,我们为输入和按钮元素分配了唯一的 id,以便在 JavaScript 中进行选择和操作。在 JavaScript 代码的后续部分,你可以根据这些唯一的 id 来获取元素,并添加事件处理程序来响应用户的操作。
第三步:添加图像上传功能
在这个步骤中,我们将为图像上传按钮添加事件监听器,以便获取用户上传的图像文件,并将其发送给 OCR API 进行识别。
-
获取文件输入并监听变化:
使用 document.getElementById() 方法获取代表图像文件输入的元素,通过为其添加 onchange 事件监听器,当用户选择图像文件时,可以触发相应的操作。
-
使用 FileReader 读取图像文件内容:
在事件处理程序中,实例化 FileReader 对象,并使用 readAsDataURL() 方法来读取图像文件的内容。这将把图像文件转换为数据 URL,以便后续上传。
-
上传图像文件至 OCR API:
在准备好图像文件的数据 URL 后,你可以创建一个 FormData 对象,并使用 append() 方法将图像文件添加到 FormData 中。然后,你需要将这个 FormData 作为请求的主体,使用 Fetch API 或 AJAX 发送 POST 请求给 OCR API 的识别端点,以实现上传图像及相关请求。
// 获取文件输入并监听变化 const fileInput = document.getElementById('imageFile'); fileInput.addEventListener('change', handleFileUpload); function handleFileUpload(event) { const file = event.target.files[0]; // 使用 FileReader 读取图像文件内容 const reader = new FileReader(); reader.onload = function (e) { const imageDataURL = e.target.result; // 上传图像文件至 OCR API uploadImageToOCR(imageDataURL); }; reader.readAsDataURL(file); } function uploadImageToOCR(imageDataURL) { const apiUrl = 'OCR_API_URL'; const apiKey = 'API_KEY'; const formData = new FormData(); formData.append('image', imageDataURL); fetch(apiUrl, { method: 'POST', headers: { 'Authorization': 'Bearer ' + apiKey }, body: formData }) .then(response => response.json()) .then(data => { // 处理 OCR API 的响应结果 handleOCRResponse(data); }) .catch(error => { console.error('识别请求出错:', error); }); } function handleOCRResponse(data) { const resultDiv = document.getElementById('result'); if (data && data.text) { resultDiv.textContent = data.text; } else { resultDiv.textContent = '未能识别文本。'; } }解析一手,首先我们使用 document.getElementById() 方法获取代表图像文件输入的元素,然后为其添加 change 事件监听器,当用户选择图像文件时,可以触发 handleFileUpload 函数。
在 handleFileUpload 函数中,通过 FileReader 对象,将图像文件转换为数据 URL。然后调用 uploadImageToOCR 函数,将图像文件上传到 OCR API 的识别端点。
在 uploadImageToOCR 函数中,创建 FormData 对象,将图像文件数据 URL 添加到其中。使用 Fetch API 发送 POST 请求给 OCR API 的识别端点,并在响应返回后,调用 handleOCRResponse 函数处理识别结果。
最后,在 handleOCRResponse 函数中,根据 OCR API 的响应结果,将识别的文本内容显示在页面的结果区域中。
请根据您的实际情况,将示例代码中的 OCR_API_URL 和 API_KEY 替换为正确的 OCR API 的识别端点 URL 和 API 密钥。
第四步:发送识别请求和处理识别结果
在这一步中,我们将发送识别请求给 OCR API 的识别端点,并根据返回的识别结果对前端界面进行更新。
-
使用 Fetch API 或 AJAX 发送 POST 请求:
使用 Fetch API 或 AJAX 发送 POST 请求给 OCR API 的识别端点。在请求的头部中,需要设置身份验证,比如在请求头部中添加 Bearer token 或设置 API 密钥等,以便识别端点识别你的请求。
-
在请求标头中包含 API 密钥进行身份验证:
根据你选择的 OCR API 的要求,在请求的头部中包含 API 密钥或其他身份验证信息,以便进行识别请求。
-
解析 OCR API 的响应并更新前端界面:
在获取到 OCR API 的响应后,解析其中的识别结果,并将识别结果更新到前端界面中的相应区域。根据 OCR API 的响应结构,可能需要对返回的 JSON 数据进行解析,提取出识别的文本内容并显示在界面上。如果响应中没有识别结果或出现错误,可以提供适当的错误信息或显示默认文本。
接下来,我们演示一下如何使用Fetch API发送OCR识别请求并更新前端界面:
// 发送OCR识别请求 fetch('https://ocr-api.com/recognize', { method: 'POST', headers: { 'Authorization': 'Bearer your_token_here', 'Content-Type': 'application/json' }, body: JSON.stringify({ image: 'your_image_data_here' }) }) .then(response => response.json()) // 将响应解析为JSON格式 .then(data => { // 处理识别结果并更新前端界面 const recognizedText = data.recognizedText; // 假设识别结果为recognizedText字段 // 更新前端界面的识别区域 const recognitionArea = document.getElementById('recognitionArea'); recognitionArea.textContent = recognizedText; }) .catch(error => { // 处理错误情况并提供适当的反馈 console.error('OCR识别请求出错:', error); // 在界面上显示错误信息或设置默认文本 const recognitionArea = document.getElementById('recognitionArea'); recognitionArea.textContent = '识别失败,请重试。'; });请根据实际情况修改代码中的URL、请求头、身份验证方式和更新界面的元素ID,以便与你使用的OCR API相对应。
第五步:完善代码添加注释
在前端实现 OCR 图文识别功能的过程中,还有一些细节需要注意和优化,同时还可以添加适当的注释以方便代码的阅读和理解。
-
添加错误处理和提示信息:
在代码中,你可以添加适当的错误处理来处理可能发生的错误情况,例如上传失败、识别结果为空等。可以在界面上显示错误信息或者使用控制台打印错误信息,以帮助调试和错误排查。
-
注释代码,以便理解每个步骤的实现细节:
在代码中添加注释,解释每个关键步骤的实现细节和目的。这将有助于你和其他人理解代码的功能和逻辑。
-
代码格式化和命名规范:
格式化和命名规范有助于代码的可读性和维护性。确保代码缩进正确,使用一致的命名规范,以及遵循最佳实践和语言的约定。
-
代码优化和可扩展性:
考虑代码的性能和可扩展性。你可以优化代码以提高执行效率,并采用模块的设计和组织代码,以便于扩展和维护。
完成这些细节和优化后,你的前端 OCR 图文识别功能将更加完善和可靠。
结论
通过本文的步骤和示例代码,你可以轻松地在前端实现 OCR 图文识别功能。这样的功能在很多场景中都非常有用,例如扫描文档、图像搜索、自动化数据录入等。希望本文能为你提供帮助,并激发你的创造力,进一步发展和优化这个基础功能。
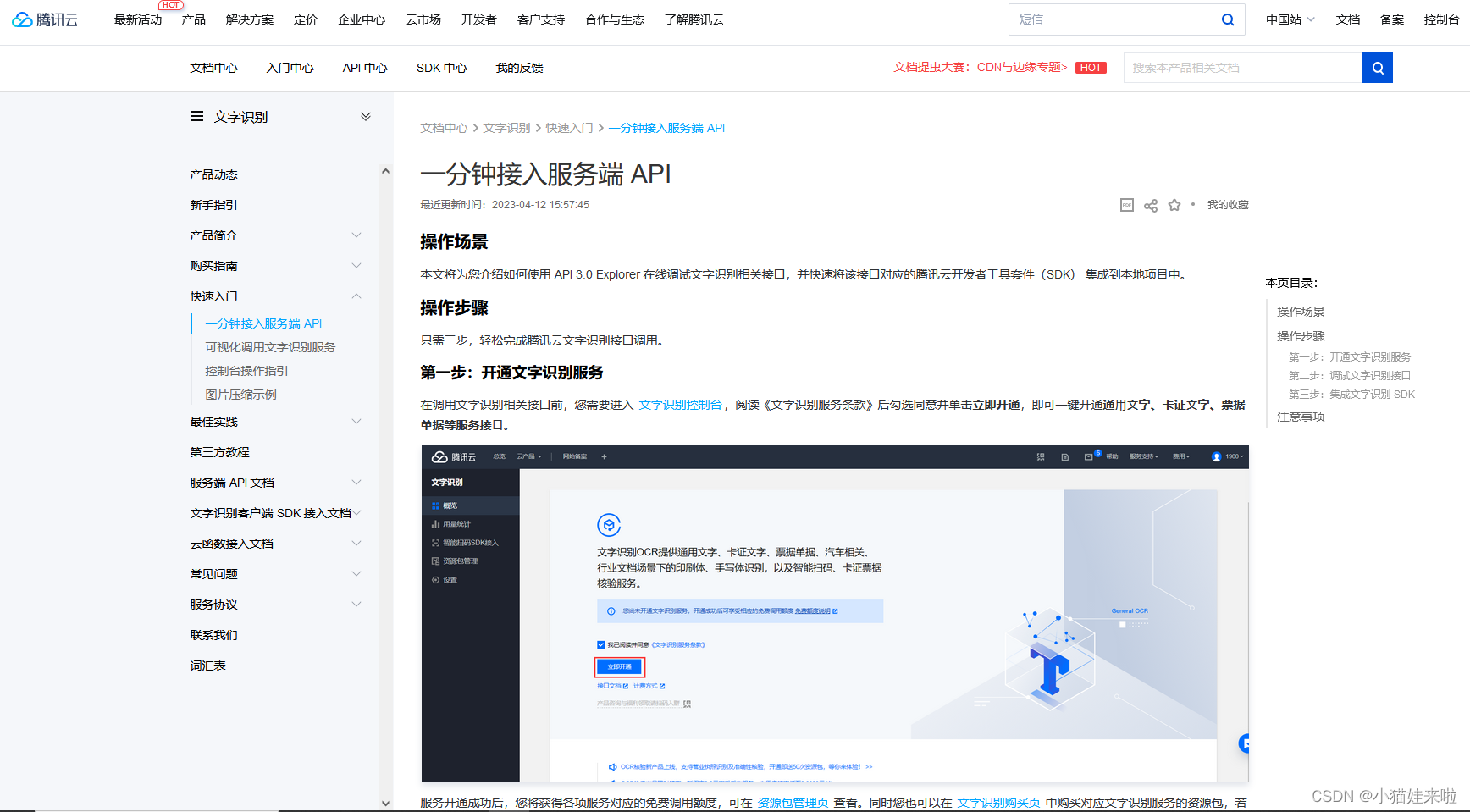
个人会使用腾讯云的OCR:

附录
- 示例代码
OCR 图文识别 OCR 图文识别
识别结果:
在这个示例中,请注意将 OCR_API_URL 和 API_KEY 替换为实际使用的 OCR API 的识别端点 URL 和 API 密钥。
这个示例代码通过 JavaScript 为图像文件输入添加了 onchange 事件监听器,并在事件处理程序中使用 FileReader 对象读取图像文件内容,然后将图像文件数据发送到 OCR API 的识别端点。
一旦获取到 OCR API 的响应,代码将解析返回的 JSON 数据,并将识别结果更新到页面上的结果区域。
- 引用的 OCR API 官方文档链接
由于有多个 OCR API 供选择,每个 API 提供商都有自己的官方文档。以下是常见的几个 OCR API 提供商的官方文档链接,你可以根据你选择的 OCR API 进一步探索和获取相关信息:
- 谷歌云 API
- 微软 OCR 服务
- 腾讯OCR API
这些链接提供进入 OCR API 官方文档的入口,你可以在相关文档中到更详细的信息,包括 API 的用法、支持的功能、请求和响应的格式等。

- 引用的 OCR API 官方文档链接
- 示例代码
-
-
-
-
-














