相关推荐recommended
- 智慧消防解决方案ppt-智慧消防解决方案
- 快速建站的软件有哪些-如何快速建站
- 企业选择模板建站的优势
- 网站建设对于企业的发展优势是什么-网站建设对于企业的发展优势
- 企业搭建网站的方法有哪些方面-企业搭建网站的方法有哪些?
- cms网站建站流程-如何选择CMS网站系统
- 视觉设计在网站制作中重要性的体现-视觉设计在网站制作中重要性
- 企业门户网站作用-企业门户网站都有哪些类型
- 网站备案的作用-办理网站备案和维护网站建设有什么好处
- 如何做好中小企业网站建设与管理-如何做好中小企业网站建设与管理
- 自助建站源码php-PageAdmin建站和传统自助建站有什么区别?
- 教育培训行业网站建设6个基本流程
- 企业建网站都需要哪些资料
- 企业网站建设一般流程有哪些
- 定制网站建设的优势在哪里写-定制网站建设的优势在哪里
- cms网站建站流程-网站建设哪个CMS建站系统更适合于seo优化?
- 企业官网建设解决方案
- 自助建站系统源码+内置模板-自助建站系统源码解析教你辨别真正好用的建站
- 网站制作原则,流程,网站制作认知与理解-网站制作原则,流程,网站制作认
- java爱心代码,脱单必备
- 如何在网站建设过程中确定网页设计的风格和类型-如何在网站建设过程中确定
- PageAdmin推荐:律师行业网站模板分享
- 在建设网站时要注意的一些东西是什么-在建设网站时要注意的一些东西
- 浅谈前端自定义VectorGrid矢量瓦片样式
- 网站建设改版过程中哪些地方值得注意呢
- 深圳网站建设找哪家公司好-深圳网站建设公司哪家好
- 网站排名不好从网站建设中找缘由
- 公司建网站一般需要多少钱费用-公司建网站一般需要多少钱
- 网站建设如何备份数据?
- 签订网站制作合同时的注意事项
2023跨年烟花3D最炫烟花,html最酷炫动态烟花源码分享,点击即可直接运行
作者:mmseoamin日期:2023-11-30
📋 前言
- 🖱 博客主页:在下马农的碎碎念
- ✍ 本文由在下马农原创,首发于CSDN
- 📆 首发时间:2022/12/25
- 📅 最近更新时间:2022/12/25
- 🤵 此马非凡马,房星本是星。向前敲瘦骨,犹自带铜声。
- 🙏作者水平有限,如发现错误,请留言轰炸哦!万分感谢!
- 🤗 欢迎关注🔎点赞👍收藏⭐️留言📝先赞后看,腰缠万贯
《《神奇的HTML总目录》》
汇集所有绚丽HTML效果,分享所有源码,小白也可体验前端HTML的乐趣
目录传送门:🍒🍒神奇的HTML🍒🍒

翩翩浊世佳公子,富贵功名总等闲 ——纳兰性德《纳兰词》
去年年末,闲来无事写了一篇除夕最炫烟花的文章,受到了大家的广泛喜爱,今年又是一个无聊的周末,找了一份3D版的烟花源码送给大家。仍然是小白也能轻松上手,一起感受html的美吧!

以下是正文
一、效果展示

二、不多哔哔,直接上代码
小白不想看代码的,可直接跳转第三步,获取源码直接运行。
全部代码(Html):
HTML5+Canvas漂亮的3D烟花动画生日特效
三、如何在自己电脑上运行
1、下载源码(文末赋下载方式)
2、双击index.html即可
四、自定义的小修改
这款3D版的烟花最初是一个三秒的倒计时,然后依次出现几个文字,之后就是烟花的绽放。
这些元素都是可以自定义的,以下是自定义的范式
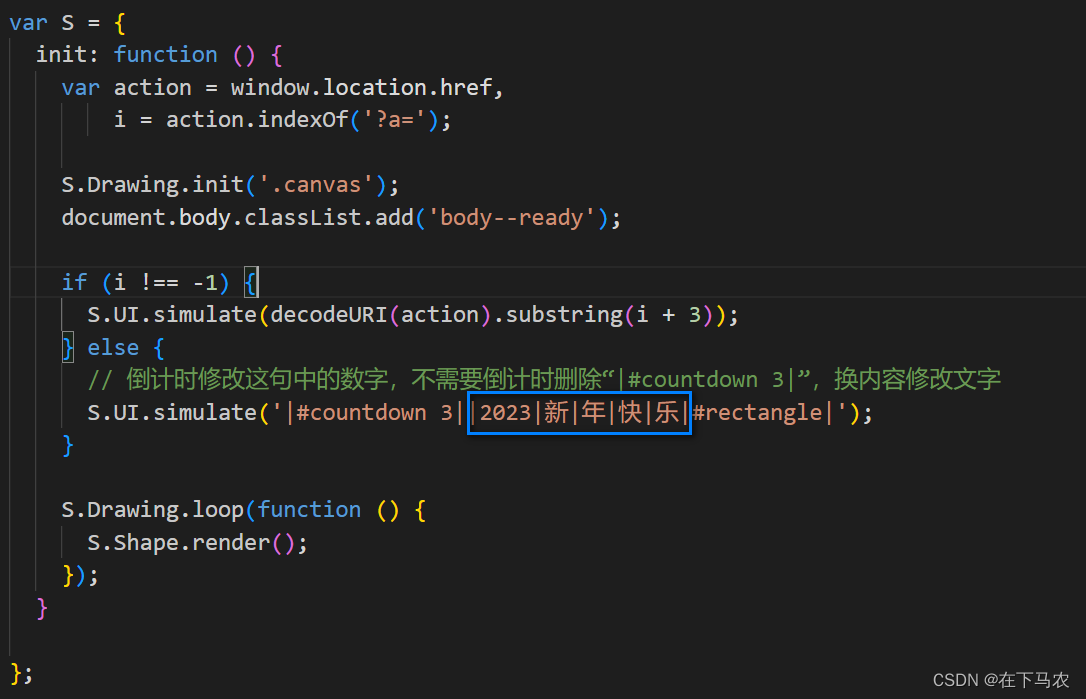
1、倒计时

源码index.js第28行,|#countdown 3|指的就是开头3秒的倒计时,我们可以自己修改倒计时的时间,也可以删除这些字符以弃用倒计时。
2、显示的内容

同倒计时一样,显示的内容也是可以改变的,注意文字是要有|间隔的,如果想要几个文字一起显示,就把几个文字放在一起。
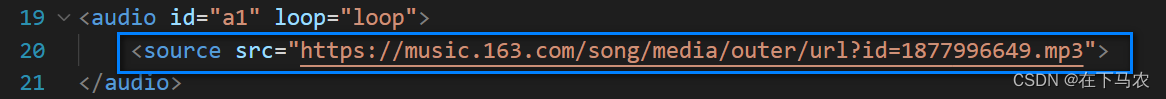
3、背景音乐
由于谷歌浏览器的限制,不能自动播放背景音乐,需要用鼠标在页面上点击一下,背景音乐才会正常播放,现在的音乐链接采用的是网易云音乐的外链,之后可能会失效,如果想要改变页面的背景音乐,可以在源码index.html的第20行进行修改。

四、源代码分享
有需要源码的小伙伴可以扫描下方二维码回复 关键词 烟花3D!
往期精彩:
💝2022最炫烟花代码💝
这篇里的烟花效果更好哦!!
最新文章:
💝绝美2023兔圆圆除夕跨年3D烟花秀倒计时源码分享💝

《《神奇的HTML总目录》》
汇集所有绚丽HTML效果,分享所有源码,小白也可体验前端HTML的乐趣
目录传送门:🍒🍒神奇的HTML🍒🍒














