相关推荐recommended
- 企业网站制作转化率低是什么原因呢-企业网站制作转化率低是什么原因
- 企业网站建设公司哪家好一点-企业网站建设公司哪家好
- 网站建设怎样才能做到与众不同之处-网站建设怎样才能做到与众不同
- 制作网站费用-在中山制作一个网站大概需要多少钱
- 企业网站制作需要考虑哪些主要问题和建议-企业网站制作需要考虑哪些主要问
- 佛山做企业网站建设哪家做得比较好一点-佛山做企业网站建设哪家做得比较好
- 开发一个网站需要多少钱费用-开发一个网站需要多少钱
- 网站建设中美工设计的重要性
- 自己建网站的步骤及方法是什么-自己建网站的步骤及方法
- 微信小程序详细教程(建议收藏)
- 如何制作高端企业网站视频-如何制作高端企业网站
- 制作美食网页-PageAdmin自助建站系统制作高格调美食网站模板
- 完整的企业官网建设方案分析
- 电脑网页设计要运用美学知识嘛-电脑网页设计要运用美学知识
- 房地产网站建设内容-房地产网站建规划方案
- 律师所如何建设网站和网站-律师所如何建设网站?
- 高端网站设计公司如何设计网站营销-高端网站设计公司如何设计网站
- 网站建设的步骤有哪些内容-网站建设的步骤有哪些?
- 公司想做网站如何选择建站公司?网站设计应注意这五点
- 中小企业如何使用免费建站工具
- 跨境电商出海第一步到底要不要建站
- 网站制作原则,流程,网站制作认知与理解-网站制作原则,流程,网站制作认
- 网站建设的步骤有哪些?-网站建设步骤?以下几点值得注意
- 如何制作一个满意的网站
- 教您面包屑导航怎样在网站制作中正确的运用
- 企业制作网站基本步骤包括-企业制作网站基本步骤
- 自助建站系统服务平台-自助建站系统多少钱?哪家的自助建站系统专业?
- 如何使用模板建站搭建教育培训学校网站
- 网站制作中色彩的搭配方法是-网站制作中色彩的搭配方法
- 网站建设公司的发展是社会进步的必然要求吗-网站建设公司的发展是社会进步
js遍历对象key,value
作者:mmseoamin日期:2023-11-30
声明一个对象:
let obj = {
name: 'Kamen',
age: '23',
hobby: 'eat eat eat'
}
方法一:转化为操作数组forEach遍历
遍历对象属性
//遍历对象属性
Object.keys(obj).forEach(key => {
console.log(key)
})

关于Object.keys()方法
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致。
例子
// 简单数组
const arr = ['a', 'b', 'c'];
console.log(Object.keys(arr)); // console: ['0', '1', '2']
// 类数组对象
const obj = { 0: 'a', 1: 'b', 2: 'c' };
console.log(Object.keys(obj)); // console: ['0', '1', '2']
// 具有随机键顺序的类数组对象
const anObj = { 100: 'a', 2: 'b', 7: 'c' };
console.log(Object.keys(anObj)); // console: ['2', '7', '100']
// getFoo 是一个不可枚举的属性
const myObj = Object.create({}, {
getFoo: {
value() { return this.foo; }
}
});
myObj.foo = 1;
console.log(Object.keys(myObj)); // console: ['foo']
遍历对象属性值
//遍历对象属性值
Object.values(obj).forEach(val => {
console.log(val)
})

关于Object.values()方法
object .values()静态方法返回给定对象自己的可枚举字符串键属性值的数组。
例子
const obj = { foo: "bar", baz: 42 };
console.log(Object.values(obj)); // ['bar', 42]
// Array-like object
const arrayLikeObj1 = { 0: "a", 1: "b", 2: "c" };
console.log(Object.values(arrayLikeObj1)); // ['a', 'b', 'c']
// Array-like object with random key ordering
// When using numeric keys, the values are returned in the keys' numerical order
const arrayLikeObj2 = { 100: "a", 2: "b", 7: "c" };
console.log(Object.values(arrayLikeObj2)); // ['b', 'c', 'a']
// getFoo is a non-enumerable property
const myObj = Object.create(
{},
{
getFoo: {
value() {
return this.foo;
},
},
},
);
myObj.foo = "bar";
console.log(Object.values(myObj)); // ['bar']
方法二:for/in遍历
for( let key in obj ){
//遍历对象属性
console.log(key)
//遍历对象属性值
console.log(obj[key])
}

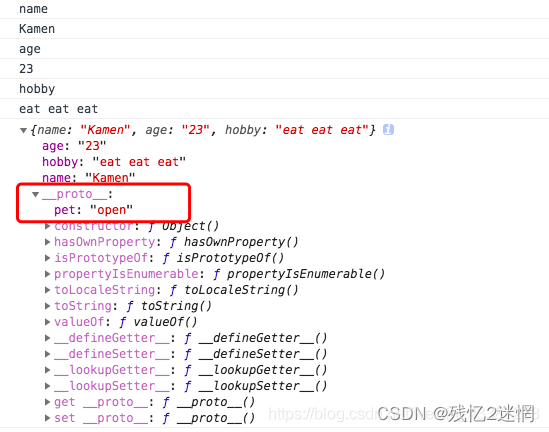
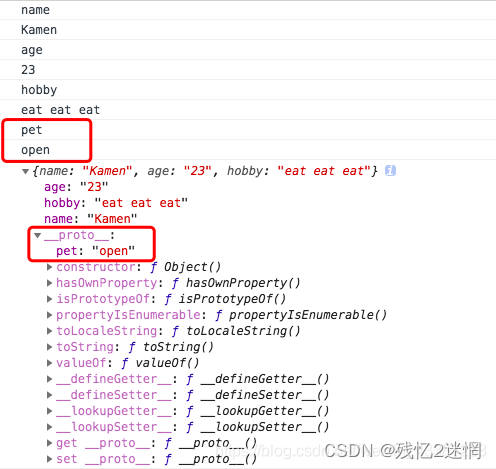
注意:该方法会继承原型链的所有属性,例如:
Object.prototype.pet = 'open'
for( let key in obj ){
console.log(key)
console.log(obj[key])
}
console.log(obj)

上述情况可以使用hasOwnProperty避免:
Object.prototype.pet = 'open'
for( let key in obj ){
if (obj.hasOwnProperty(key) === true){
console.log(key)
console.log(obj[key])
}
}
console.log(obj)