相关推荐recommended
- 网站使用独立ip虚拟主机有什么好处和坏处-网站使用独立IP虚拟主机有什
- 网站制作容易吗?自己建站要学什么?
- 怎么提高网站打开相应速度快-怎么提高网站打开相应速度
- 企业网站建设需要注意哪些方面内容-企业网站建设需要注意哪些方面
- 微信小程序点击头像不触发onChooseAvatar回调
- 基于WEB的网上购物系统的设计与实现(附:源码 论文 sql文件)
- 企业如何建立官网账户-企业如何建立官网
- 公司建设网站流程-如何建设公司网站及注意事项
- 响应式网站建设对网站的seo有什么好处嘛-响应式网站建设对网站的SEO
- 四种建站方式,为什么说一键建站系统最适合新手?
- 前端技术搭建飞机大战小游戏(内含源码)
- 网站建设的基本流程包括-网站建设的基本流程
- 自建站哪个平台好-个人该怎么选择好用的自建站平台?
- 网站建设的步骤有哪些?-网站建设步骤?以下几点值得注意
- 网站建设中美工设计的重要性
- vue3 组件响应式v-model 失效,实践踩坑,一文搞懂组件响应式
- 网站制作的一般流程是什么-网站制作的流程是什么
- 网站建设对于企业的发展优势是什么-网站建设对于企业的发展优势
- 企业网站建设中需要注意哪些细节问题和建议-企业网站建设中需要注意哪些细
- 如何建设手机网站账号-如何建设手机网站
- 创意网站建设设计要避免的几个问题是-创意网站建设设计要避免的几个问题
- Django web开发(一) - 前端
- 企业网站建设注意事项有哪些-企业网站建设注意事项
- 网站制作过程中什么最重要
- 网页制作常用的布局技巧是-网页制作常用的布局技巧
- 网站建设会考虑什么问题-网站建设会考虑什么
- 网站设计常用布局方式总结报告-网站设计常用布局方式总结
- 厦门企业网站建设公司哪家好点-厦门企业网站建设公司哪家好
- 网页设计中如何降低网站页面相似度-网页设计中如何降低网站页面相似度
- 建立网站的前期规划方案-建立网站的前期规划
vue+element 多选级联选择器自定义props
作者:mmseoamin日期:2023-11-30
前言
我这里分享的是Cascader 级联选择器中的多选、以及如何自定义props的使用详解
1.使用Cascader 级联选择器
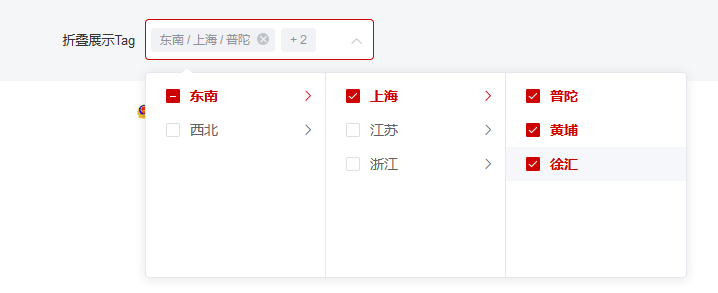
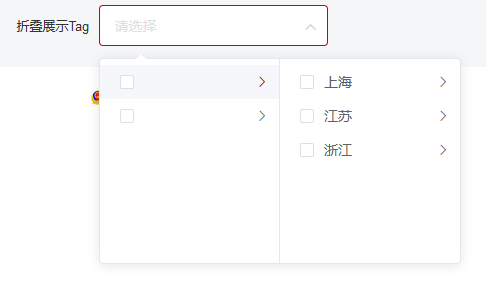
效果

代码
默认显示所有Tag
这里在优化一下,将option放置外部引入,如果是通过后端传入的数据这里也可以直接赋值给option
创建一个regin.js
const arr = [{
value: 1,
label: '东南',
children: [{
value: 2,
label: '上海',
children: [
{ value: 3, label: '普陀' },
{ value: 4, label: '黄埔' },
{ value: 5, label: '徐汇' }
]
}, {
value: 7,
label: '江苏',
children: [
{ value: 8, label: '南京' },
{ value: 9, label: '苏州' },
{ value: 10, label: '无锡' }
]
}, {
value: 12,
label: '浙江',
children: [
{ value: 13, label: '杭州' },
{ value: 14, label: '宁波' },
{ value: 15, label: '嘉兴' }
]
}]
}, {
value: 17,
label: '西北',
children: [{
value: 18,
label: '陕西',
children: [
{ value: 19, label: '西安' },
{ value: 20, label: '延安' }
]
}, {
value: 21,
label: '新疆维吾尔族自治区',
children: [
{ value: 22, label: '乌鲁木齐' },
{ value: 23, label: '克拉玛依' }
]
}]
}]
export default arr
页面中使用
将rogin.js引入,然后在生命周期函数中赋值给options、这里如果数据是要通过后端传输的话就在生命周期函数中去调用接口的方法、然后在将后端传入的值赋给options。
折叠展示Tag
到这里就完成了级联选择器的初步使用
2.自定义props
先说一下我遇到时的业务场景:
我需要渲染一个列表,但是这个列表里面的字段并不是value作为值、label为标签、子集也不是叫children
例如:
[{
regionValue: 1,
regionLabel: '东南',
child: [{
regionValue: 2,
regionLabel: '上海',
child: [
{ regionValue: 3, regionLabel: '普陀' },
{ regionValue: 4, regionLabel: '黄埔' },
{ regionValue: 5, regionLabel: '徐汇' }
]
}, {
regionValue: 7,
regionLabel: '江苏',
child: [
{ regionValue: 8, regionLabel: '南京' },
{ regionValue: 9, regionLabel: '苏州' },
{ regionValue: 10, regionLabel: '无锡' }
]
}, {
regionValue: 12,
regionLabel: '浙江',
child: [
{ regionValue: 13, regionLabel: '杭州' },
{ regionValue: 14, regionLabel: '宁波' },
{ regionValue: 15, regionLabel: '嘉兴' }
]
}]
}, {
regionValue: 17,
regionLabel: '西北',
child: [{
regionValue: 18,
regionLabel: '陕西',
child: [
{ regionValue: 19, regionLabel: '西安' },
{ regionValue: 20, regionLabel: '延安' }
]
}, {
regionValue: 21,
regionLabel: '新疆维吾尔族自治区',
child: [
{ regionValue: 22, regionLabel: '乌鲁木齐' },
{ regionValue: 23, regionLabel: '克拉玛依' }
]
}]
}]
例如这种不是组件本身默认值的字段

这个时候就需要使用自定义props
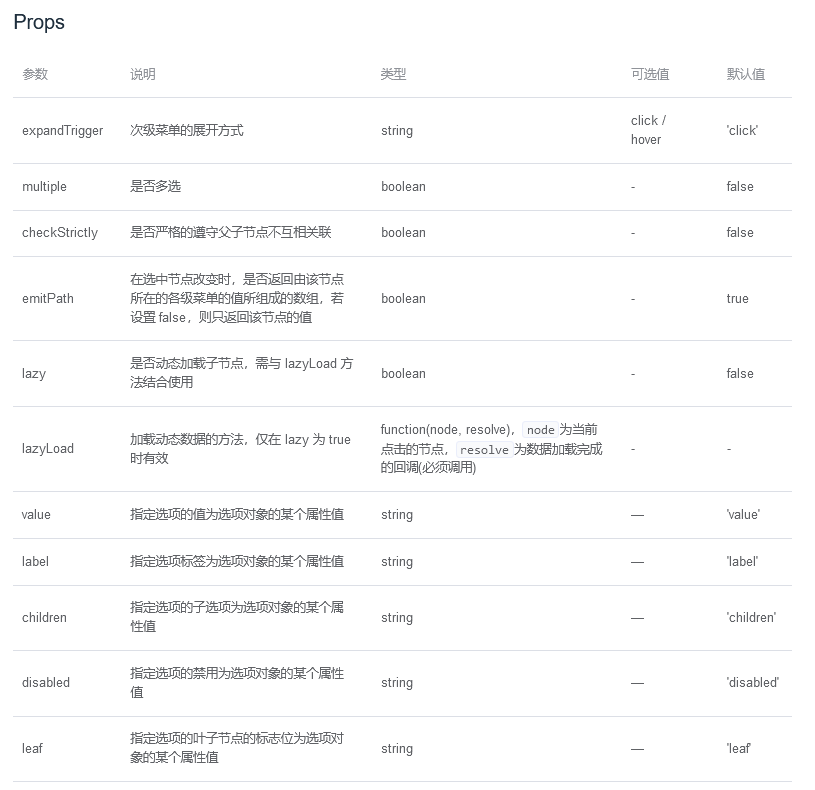
先看官方文档的说明

这里我们就是要用到value、label、children
先在组件中定义:props="props"
然后修改data里面
data() {
return {
props: { multiple: true,label:'regionLabel',value:'regionValue',children:'child' },
options: []
};
},
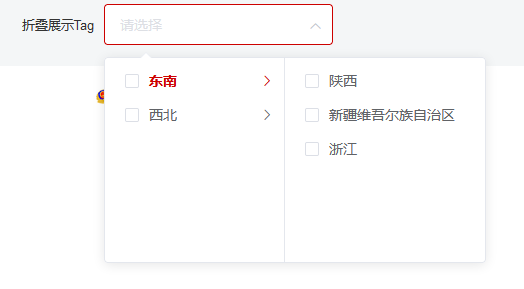
然后在查看效果

成功!
那么问题又来了,目前是必须要所有字段统一,简单来说就是无论在哪一级菜单值必须要叫regionValue,或者label必须为标签,那如果数据长成这样呢
各级菜单的标签与值的字段都不一样
例如:
const arr = [{
Value: 1,
Label: '东南',
child: [{
regionValue: 2,
regionLabel: '上海',
child: [
{ regionValue: 3, regionLabel: '普陀' },
{ regionValue: 4, regionLabel: '黄埔' },
{ regionValue: 5, regionLabel: '徐汇' }
]
}, {
regionValue: 7,
regionLabel: '江苏',
child: [
{ regionValue: 8, regionLabel: '南京' },
{ regionValue: 9, regionLabel: '苏州' },
{ regionValue: 10, regionLabel: '无锡' }
]
}, {
regionValue: 12,
regionLabel: '浙江',
child: [
{ regionValue: 13, regionLabel: '杭州' },
{ regionValue: 14, regionLabel: '宁波' },
{ regionValue: 15, regionLabel: '嘉兴' }
]
}]
}, {
Value: 17,
Label: '西北',
child: [{
regionValue: 18,
regionLabel: '陕西',
child: [
{ regionValue: 19, regionLabel: '西安' },
{ regionValue: 20, regionLabel: '延安' }
]
}, {
regionValue: 21,
regionLabel: '新疆维吾尔族自治区',
child: [
{ regionValue: 22, regionLabel: '乌鲁木齐' },
{ regionValue: 23, regionLabel: '克拉玛依' }
]
}]
}]
一级菜单与二级菜单的值分别显示为Value、regionValue,标签为Label、regionLabel,这种字段不一的情况会导致其中一个显示有问题。

如果以一级菜单的字段做匹配的话,那么二级菜单就会不显示,这个时候就需要对数据进行二次处理,目的是把所有级的字段统一比如说值就是显示为value,标签就是为label。
定义一个方法为disposeData,并且在生命周期函数中挂载,我用的方法是将一级菜单为匹配字段,将二级的字段全部替换为一级菜单
disposeData(){
let children = []
this.options.forEach((item,index) => {
item.child.forEach((Item,Index) => {
children[Index] = {"Value" : Item.regionValue,"Label" : Item.regionLabel}
})
this.options[index] = {"Value":item.Value,"Label":item.Label,"child":children}
})
}
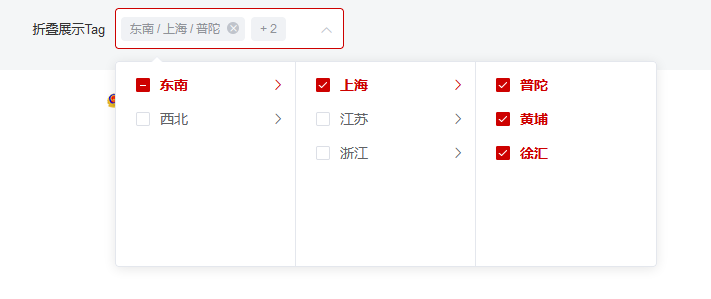
再看看效果

成功!
完整代码
折叠展示Tag














