- 自助建站的步骤有哪些内容-自助建站的步骤有哪些?
- vue3的基本使用(超详细)
- 专业的网站制作设计-改善网站设计,从这网站制作5点入手就对了
- 网站开发流程图-网站开发流程
- 企业在网站建设的商业阶段可以采用的营销策略-企业网站在建设之前必须要思
- 做网站建设赚钱吗-网站制作建设容易吗
- 企业网站怎样做好内容优化工作方案-企业网站怎样做好内容优化工作
- 蓝色的网页-蓝色网站模板的优势
- 公司建网站一般需要多少钱费用-公司建网站一般需要多少钱
- 制作网站前首先要准备的工作-网站制作前你需要准备什么工作?
- 模板网站建设的好处
- 高质量的企业建站都有哪些特点和优势-高质量的企业建站都有哪些特点
- 如何在网上找到好的网站建设公司
- 网站建设中手机网站的重要性和意义-网站建设中手机网站的重要性
- 如何做网站建设工作-如何做网站建设
- 2023 最新版IntelliJ IDEA 2023.1创建Java
- 网站建设公司哪家好?该如何选择-网站建设公司哪家好?
- 如何制作一个属于自己的网站
- 做网站站长怎么赚钱-新站长建设网站需要学习知识
- 企业如何进行网站建设管理-企业如何进行网站建设
- 如何通过网站设计提升企业网站的形象品质和价值-如何通过网站设计提升企业
- 教您面包屑导航怎样在网站制作中正确的运用
- 网站建设需要做什么前期准备
- 贵阳网站建设网站制作
- 企业为什么要建站台呢-企业为什么要建站
- 如何打造一个高质量企业网站
- 网站制作并不是你想的那么简单英文-网站制作并不是你想的那么简单
- 网页售后服务-中山网站建设,网站售后服务一般是多少年?技术支持多久?
- 使用Html做一个简单的登陆页面
- 关于企业营销型网站制作的六大要点是-关于企业营销型网站制作的六大要点
这是一个桌面程序上的浏览器,是用插件WebView2开发的浏览器桌面程序,功能体验堪比Edge浏览器,相比使用Chrome内核插件开发浏览器来说,还是用插件WebView2开发来得简单一些,接下来讲一讲实现过程。
开发之前,建议先看看微软的 WebView2 开发文档,很有帮助
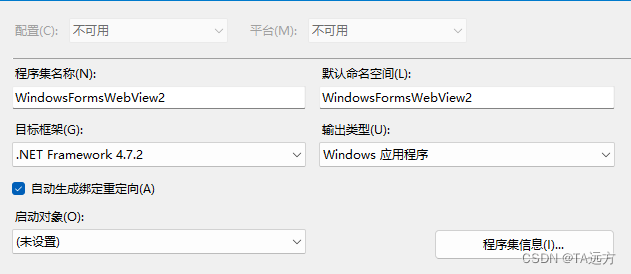
使用Visual Studio开发工具,新建一个项目,项目模板选Windows 窗体应用(.Net Framework),"C#"编程语言,桌面应用,
例如,作者填写的解决方案和项目名称均为 WindowsFormsWebView2,如下图

注意目标框架,要选webview2支持的.NET Framework 4.7.2 以上,
页面布局
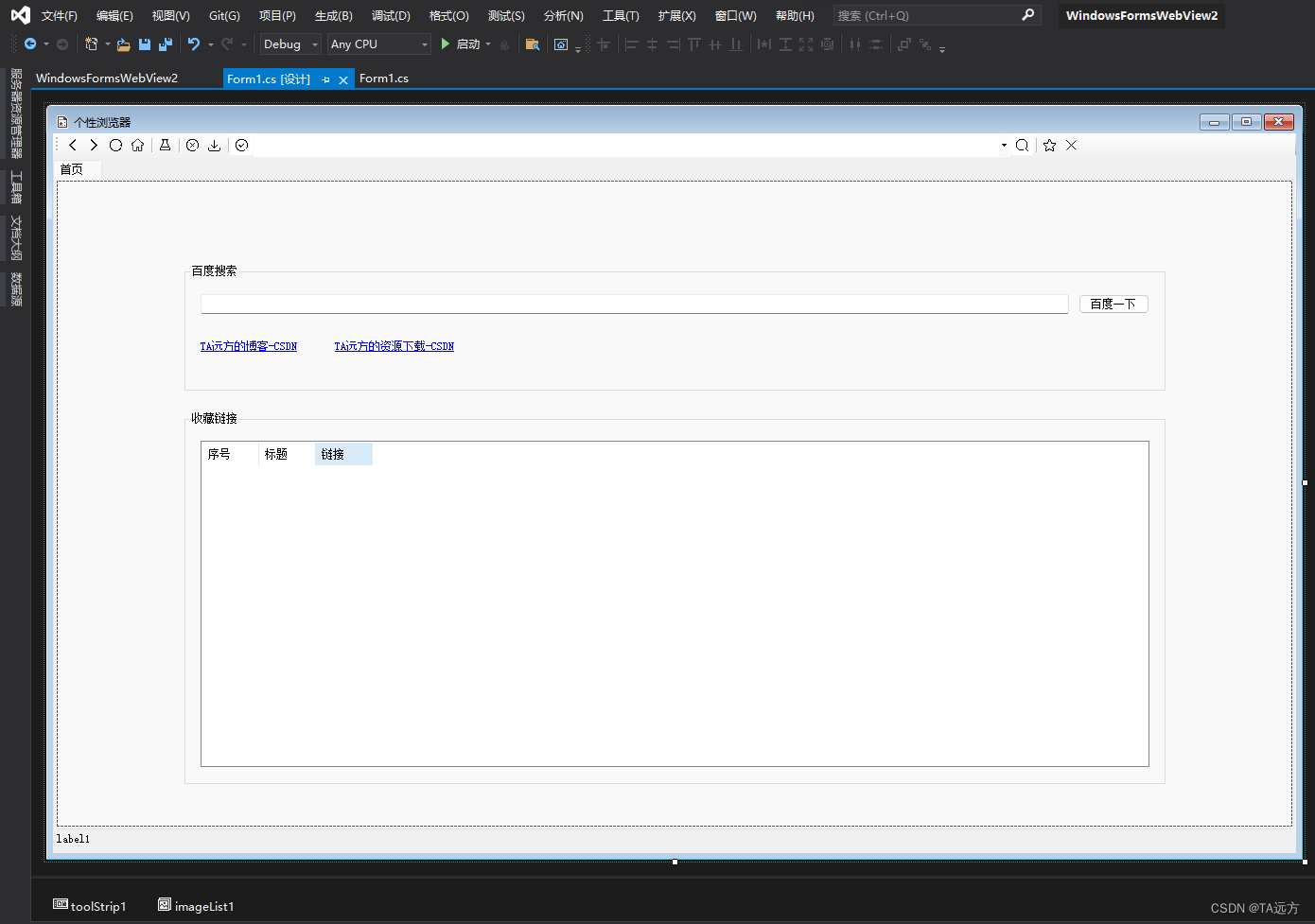
在Form1的设计窗口中,拖拉放置需要的一些组件,布局完成如下图所示

工具条显示的一些图标文件都存放在项目源码的资源文件夹里,可以自己在网上找来用
webview2插件
接下来就是写代码了,不忙不忙,要去找webview2插件来引用,
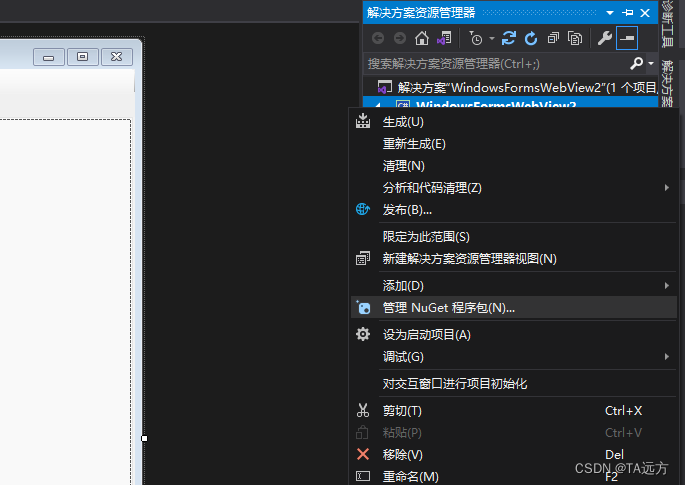
选中项目名,点鼠标右键,打开项目的管理NuGet程序包,如下图所示

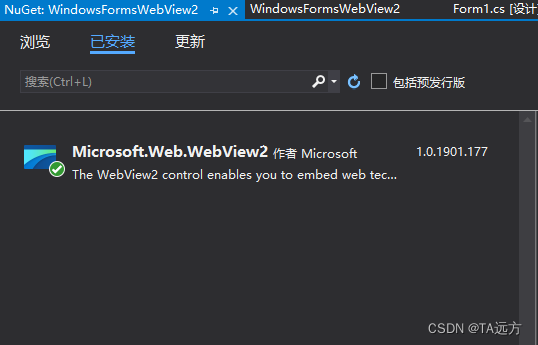
搜索一下webview2,找到它,点击安装按钮,安装好如下图所示

点击重新编译项目,编译输出结果如果报错的话,那很不幸,
可能过程不顺利,请排查是什么错误引起的,试试提高程序项目的NET框架版本
页面逻辑
开始写逻辑代码,
从页面开始加载时处理初始化和注册事件,到页面关闭时需要释放浏览器资源,代码如下
public partial class Form1 : Form {
///
/// 浏览器列表
///
private List webViewList = new List();
//...其它定义省略了
public Form1()
{
InitializeComponent();
//初始化...
}
///
/// 页面加载
///
///
///
private void Form1_Load(object sender, EventArgs e){
//...初始化页面
}
///
/// 页面关闭
///
///
///
private void Form1_FormClosed(object sender, FormClosedEventArgs e){
//...释放浏览器资源
foreach (var wv in webViewList)
{
wv.Dispose();
}
}
//...还有...
}
百度一下
看看首页布局,点击百度一下按钮,实现点击事件,代码如下
private void button1_Click(object sender, EventArgs e)
{
var url = textBox1.Text;
if (!url.StartsWith("http"))
{
url = "https://www.baidu.com/s?wd=" + url;
}
addNewTabPage(url);
}
打开浏览器
其中方法addNewTabPage(url),是添加标签卡,调用webview2插件打开浏览器,代码如下
private void addNewTabPage(string url)
{
//引用webview2插件
var webView = new WebView2();
//将webview添加到新标签卡下...
addWebView(webView);
//向多标签容器控件添加新标签卡
var title = url.Substring(0, Math.Min(url.Length, 12));
tabControl1.TabPages.Add(title);
//...
//再将webview添加到新标签卡下...
page.Controls.Add(webView);
//切换到新标签卡
tabControl1.SelectedIndex = index;
//...
updateInputUrlBox(url);
loadUri(url);
}
其中的两个方法updateInputUrlBox(url)和loadUri(url),看名知意,这里就不展开讲
接下来,讲一讲这个方法addWebView(webView)是怎么做的,代码如下
private void addWebView(WebView2 webView)
{
//绑定 浏览器初始化完成事件
webView.CoreWebView2InitializationCompleted += webView21_CoreWebView2InitializationCompleted;
//绑定 浏览器地址导航开始加载事件
webView.NavigationStarting += webView_NavigationStarting;
//绑定 浏览器地址导航加载完成事件
webView.NavigationCompleted += webView_NavigationCompleted;
//添加到列表中
webViewList.Add(webView);
}
主要是第一个初始化事件,很重要,其它事件不是重要的,这里不再一一展开讲
初始化浏览器
看看浏览器初始化完成事件做了什么,代码如下
private void webView21_CoreWebView2InitializationCompleted(object sender, Microsoft.Web.WebView2.Core.CoreWebView2InitializationCompletedEventArgs e)
{
//获取webview2对象实例
var webView = sender as WebView2;
//获取浏览器内核对象
var core = webView.CoreWebView2;
//...
//连接地址跳转事件
core.NewWindowRequested += (sender2, e2) => coreWebView2_NewWindowRequested(webView, e2);
//底部状态栏改变事件
core.StatusBarTextChanged += (sender2, e2) => coreWebView2_StatusBarTextChanged(webView, e2);
//浏览历史改变事件
core.HistoryChanged += (sender2, e2) => coreWebView2_HistoryChanged(webView, e2);
//下载开始事件
core.DownloadStarting += coreWebView2_DownloadStarting;
//...
}
这是对内核的初始化,获得浏览器内核并绑定一些事件,
内核就是调用的浏览器程序,调用的其实就是它,可以把webview2看作是对浏览器的包装
浏览器跳转
由于很多网页内部点击链接会打开新窗口,会影响体验,需要对绑定跳转事件做一下处理,代码如下
private void coreWebView2_NewWindowRequested(WebView2 webView, Microsoft.Web.WebView2.Core.CoreWebView2NewWindowRequestedEventArgs e)
{
e.Handled = true;//停止弹窗
addNewTabPage(e.Uri.ToString());
}
其它一些事件同上面的实现步骤类似,非重要可忽略,
需要详细的可以看看项目源码,整个代码共占600多行吧(包括空行),看着不是很多,这里不再展开讲
打开链接
最后,如下这一行代码,就是打开链接的
webView.Source = new Uri(text);
细心观察会发现,首次执行这代码会调用初始化完成事件,就是上面提到的webView.CoreWebView2InitializationCompleted
如下这一行代码也可以打开链接的
webView.CoreWebView2.Navigate(text);
前提是要经过浏览器初始化才能用,否则webView.CoreWebView2=null 抛出对象未实例化异常
关于项目
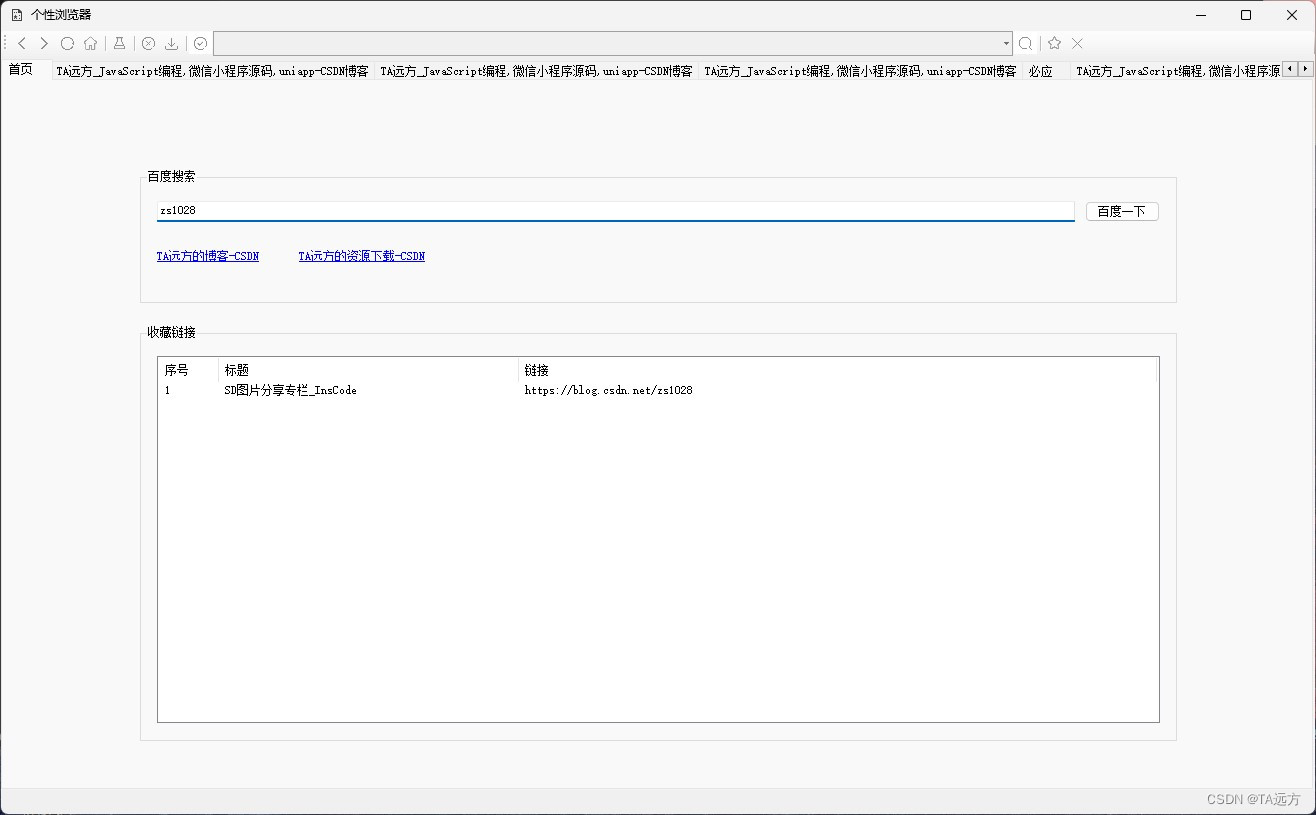
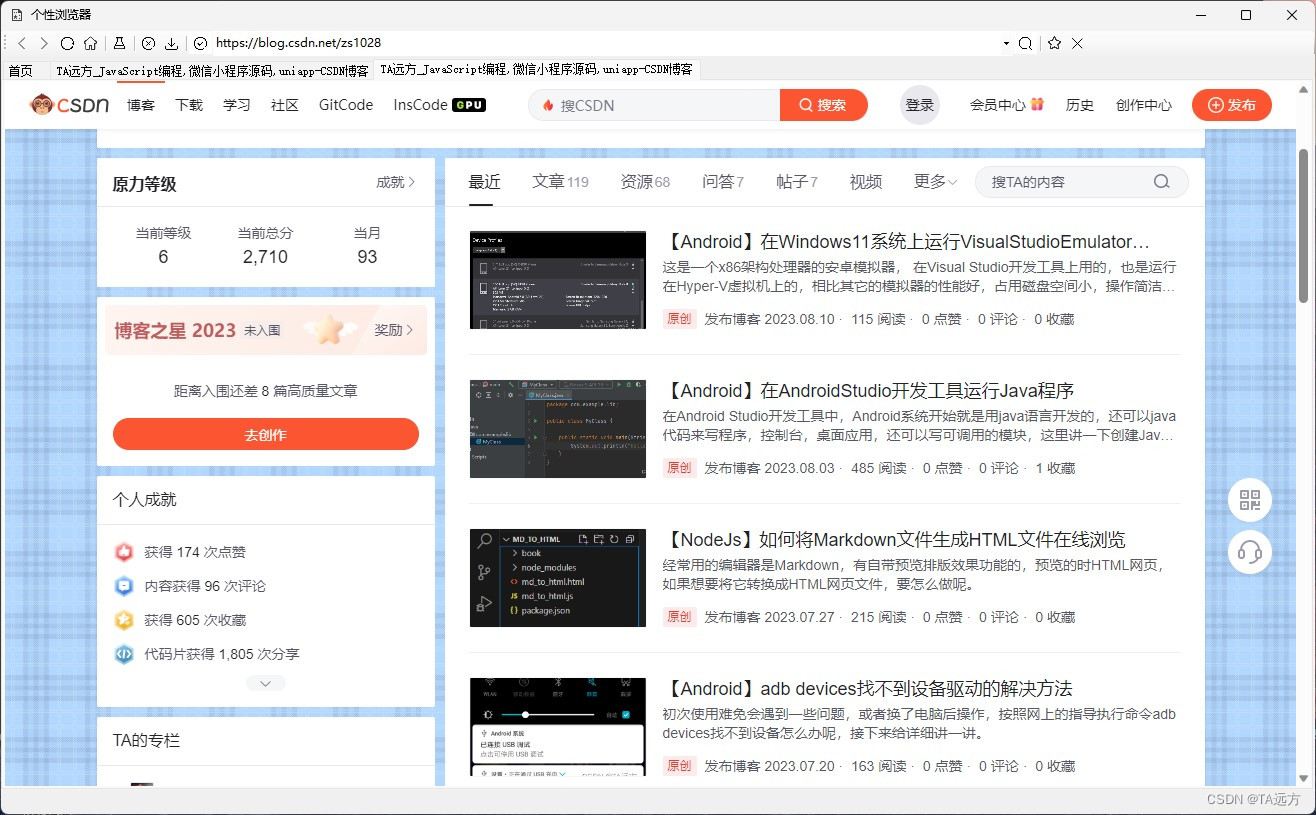
就讲到这里,顺利的话,码完代码基本上就可以运行项目了,以下是运行效果图

输入关键词,然后点击百度一下按钮,或者点收藏的链接项,就可以打开新的标签卡,如下图所示

收藏的链接项是怎么来的呢,
这是作者的项目源码实现的收藏功能,平时浏览的时候,想要收藏就点一下就有了,
收藏的链接是不会消失的,会写到文件中,然后保存到硬盘里
在此基础上改一改定制,加一加功能,就能成为自己的专用浏览器哦,
想想打造一个自己的个性化浏览器是不是很酷呢,
当然了,那些浏览器没有自己想要的功能,可以自己来实现吧,
有编程基础的话,感觉不会太复杂,不妨试一试,万一实现了呢
想要看项目源码可以点击这里查看下载,(可能手机上看不到资源一栏,请用电脑浏览器看),请放心下载,希望对你有帮助,感谢支持与信任!














