您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 互联网设计的必要性与发展趋势
- 如何开发app应用程序(从零开始学习开发app的全流程)
- 怎么做网址(从零开始学习网站建设)
- 网站制作欣赏(精美网站设计欣赏)
- 无锡哪里有做网站的(推荐几家专业的网站建设公司)
- 网站注册详细教程从零开始轻松搭建自己的网站
- 打造专业网站不花大钱,这家便宜公司帮你实现梦想
- 打造专业公司官网的10个关键步骤
- 如何选择可靠的免备案域名服务商
- 网站设计规划书模板怎么选?
- 云南网站建设快速优化(提升网站效率的方法与技巧)
- 一键生成商标免费使用攻略
- 陕西省交通建设集团公司的官方网站介绍
- 选择合适的网站代码编辑器,提高编码效率(推荐5款编辑器)
- 网站设计制作培训机构哪家好?
- 西安做网页的公司(专业的网页设计与开发服务)
- 网页设计制作招聘(招聘优秀的网页设计师)
- 免费建站平台用零成本打造专业网站,让你的业务飞速增长
- 杭州萧山区网站建设公司推荐
- 如何通过网站设计找到理想就业(从零基础到职场高手的进阶指南)
- 广告推广如何找到最合适的客户(这些方法让你的广告不会浪费在不相关的人群
- 搭建网站的步骤(详解网站建设的流程和注意事项)
- 如何选择适合自己的电商网站建设公司
- 怎样制作网站的步骤详解
- 关键词排名优化的实用技巧和方法
- 完整企业网站模板(打造专业企业形象的网站模板)
- 揭秘成功网页设计的5个关键要素
- 网页制作步骤详解,让你轻松上手
- 抢占2022年最赚钱的行业,你还在犹豫什么?
- 做一个微信小程序需要多少费用?
【前端】实际开发案例
作者:mmseoamin日期:2023-11-30
开发案例
- 1. 奔跑的熊
- 2. 旋转木马
- 3. 背景换肤
- 4. tab栏切换
- 5. 下拉菜单
- 6. 发布留言
- 1)原生JS实现
- 2)vue 实现
- 7. 动态生成表格
- 8. 图片跟随鼠标移动
- 9. 定时器实现
- 10. 获取URL参数数据
- 11. 拖动模态框(登陆界面)
- 12. 放大镜效果
- 13. 仿淘宝固定侧边栏
- 14. 轮播图
- 15. 导航栏背景图移动
- 16. 记住用户名
- 17. 手风琴效果
- 18. 可视化示例图
1. 奔跑的熊

Document 2. 旋转木马

Document 3. 背景换肤

点击图片,更换背景
Document 



4. tab栏切换

跟着tab栏切换,内容也跟着变
tab栏切换 - 商品介绍
- 规格与包装
- 销后保障
- 商品评价
- 手机社区
商品介绍模块内容规格与包装模块内容销后保障模块内容商品评价模块内容手机社区模块内容5. 下拉菜单

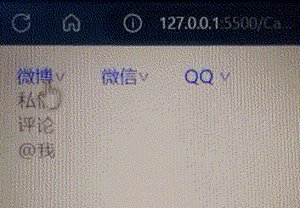
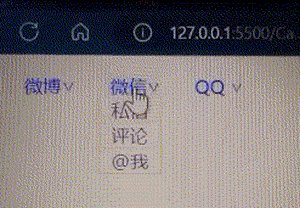
鼠标经过,显示下拉菜单
下拉菜单 6. 发布留言
1)原生JS实现

进行留言,删除等操作
2)vue 实现

在线便签
- {{index +1+'.'}} {{item }}
- {{ arr.length+ ' 组数据'}}
7. 动态生成表格

动态生成表格,可以对其进行删除
动态表格 姓名 科目 成绩 操作 8. 图片跟随鼠标移动

图片随着鼠标一起移动
图片跟随鼠标移动 
9. 定时器实现

实现计时功能
定时器 1 1 110. 获取URL参数数据

// login.html// index.html登陆页面 首页 首页欢迎光临11. 拖动模态框(登陆界面)

拖动模态框 12. 放大镜效果

放大镜效果 

13. 仿淘宝固定侧边栏

首页 头部区域主体部分14. 轮播图

轮播图 15. 导航栏背景图移动

导航栏背景图移动 17. 手风琴效果

18. 可视化示例图

上一篇:js判断是否为数字的几种方式

















