- 中国建设网站打造专业的建筑行业信息平台
- 网页编程语言大盘点(初学者必看,包含HTMLCSSJavaScript
- 企业建站的必备技巧,让您的网站一秒脱颖而出
- 中文域名的应用与发展趋势
- 手机建站(轻松搭建自己的手机网站)
- 上海知名网站建设公司哪家好?
- 公司网络建设方案(打造高效稳定的企业网络)
- 如何利用手机轻松创建自己的网站
- 推广平台排行榜揭秘(哪些平台最适合你的推广需求?)
- 抖音达人教你轻松拥有百万粉丝的秘诀
- 东莞cms建站需要注意哪些问题?
- 谷歌seo优化(提高网站排名的技巧和方法)
- 如何选择靠谱的北京网站设计公司(这些细节你必须知道)
- 网页制作入门指南(从零开始学习制作网站的必备技能)
- 如何打造一个具有创意的LOGO和网站设计
- 比较好的建站平台(推荐几个优秀的网站建设平台)
- 揭秘BAT等一线互联网公司运营招聘的面试技巧和要求
- 北京建设有限公司(专业的建筑工程服务提供商)
- 网站建设教程从零开始,轻松打造专业网站
- 从小白到运营高手,BAT等一线互联网公司都想要你
- 陆丰网站建设需要哪些步骤和技能?
- 如何注册一个企业邮箱(详细步骤和注意事项)
- 从零开始学习服务器搭建技巧
- 高端网站制作的流程和技巧是什么?
- 南昌网站建设新手必知的10个关键技巧
- 阿里云域名查询和注册(全方位了解阿里云域名服务)
- 网站建设设计报告怎么写?
- 建立一个高效的网站所需要的技术要点
- 网站建站公司(专业为您打造高质量网站)
- 域名注册免费(了解免费域名注册的方法和技巧)
大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路,向着优秀程序员前行!
🍅更多优质项目👇🏻
🚀Java项目精选: 点击进入Java精品项目专栏
📚更多优质项目👇🏻👇🏻可点击下方获取🍅文章底部或评论区获取📚
📚 Java项目精品实战案例《100套》 📚
📖本篇超级详细案例截图教学 如何运行别人的vue项目,图片点击可放大仔细看
一、查看node.js版本
Vue环境配置教程 :https://blog.csdn.net/m0_57545353/article/details/124366678
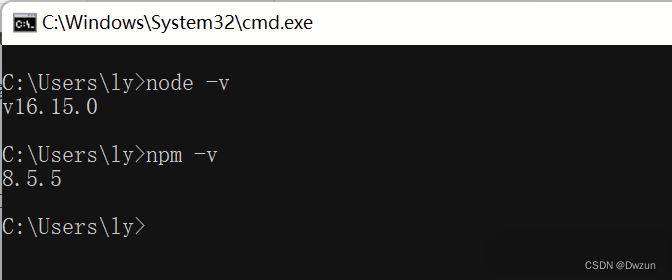
配置完成后分别在cmd中执行node -v查看是否安装成功,出现版本号就安装成功了
进入cmd命令行窗口,
输入node -v查看nodejs版本
输入npm -v查看npm版本
node -v npm -v
如下图 如所示,即为安装成功:

二、运行别人的项目的前提准备
1、删除package-lock.json和node_modules 文件
package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这个依赖文件,容易出现npm版本差异导致的报错。

2、进入项目的终端
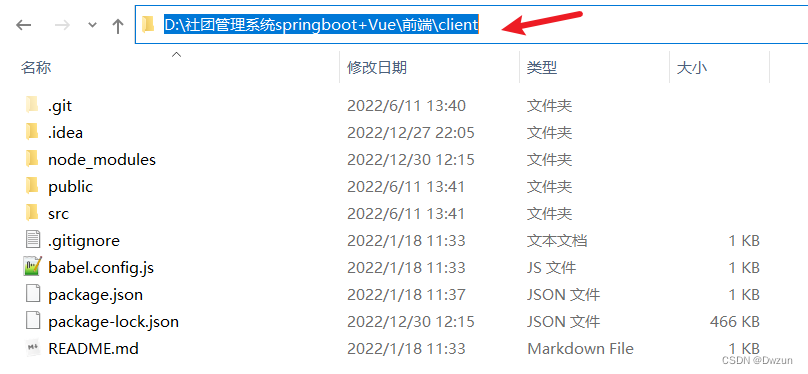
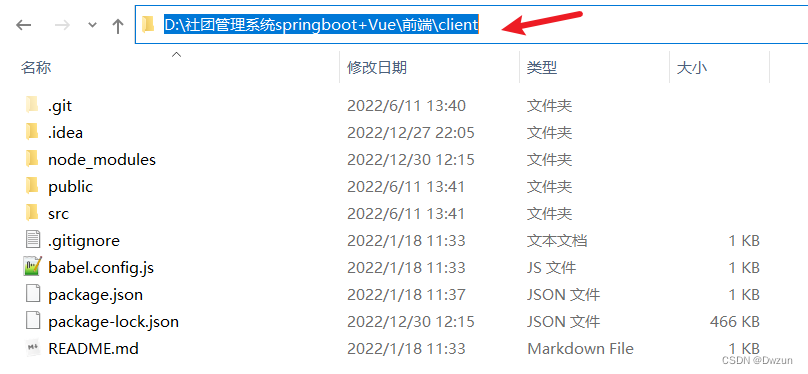
1.首先,进入vue项目所在目录(如下图所示)

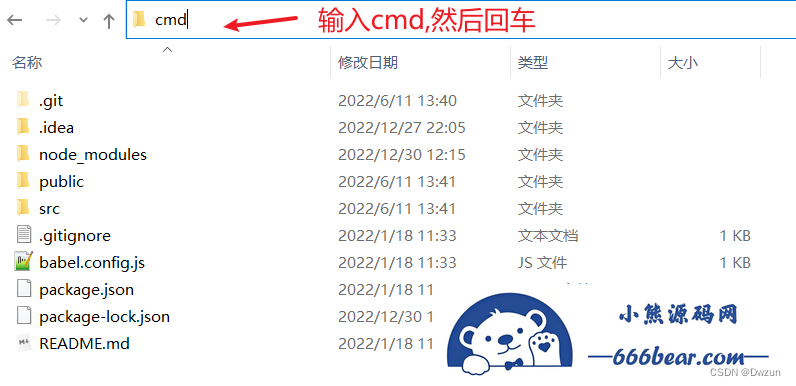
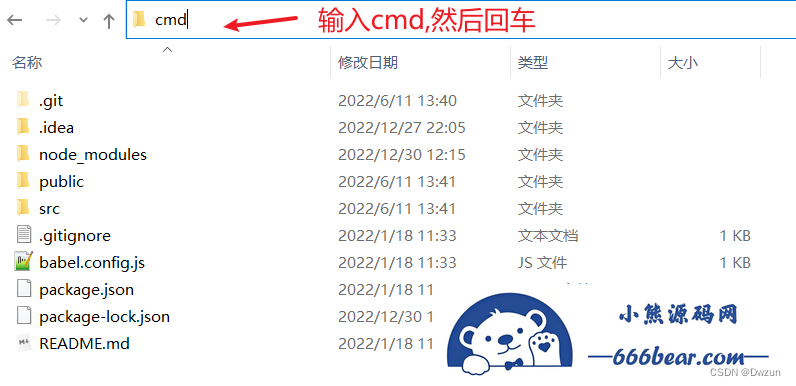
2.在当前路径框中输入【cmd】,回车

3、清除npm缓存
npm有缓存时,常常出现安装依赖不成功的现象,且一旦出现这个问题,报错信息很完善,但根据报错信息一项一项去解决,却死活解决不了,还找不出原因。控制台输入下面命令清除npm缓存,npm有缓存时,常常出现安装依赖不成功的现象
npm cache clean -force
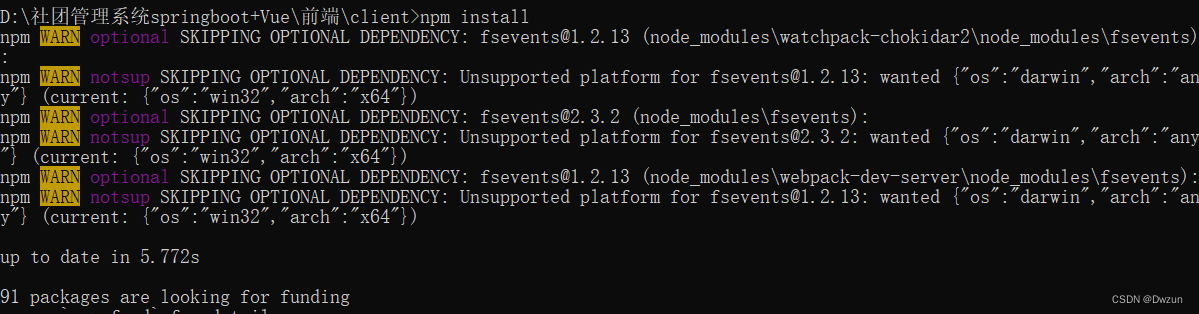
4、重新安装依赖。
npm install

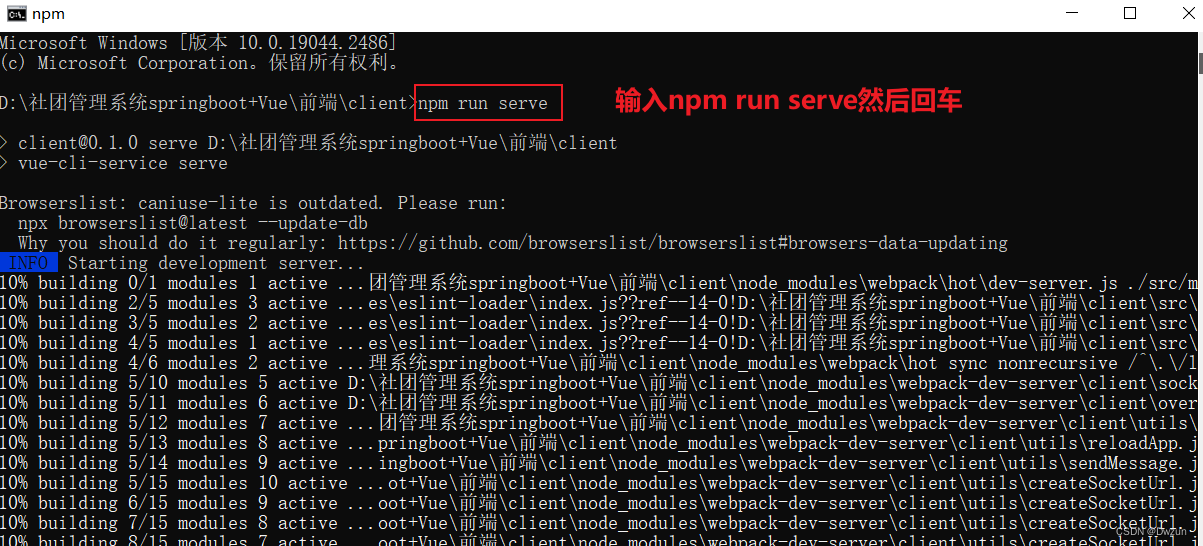
5、最后运行项目。
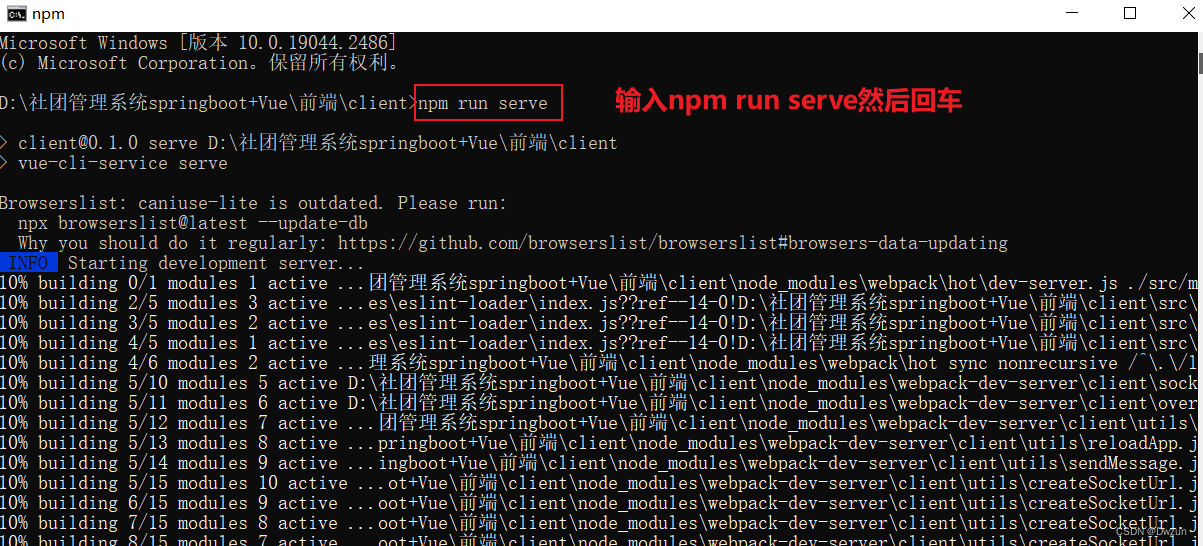
npm run serve

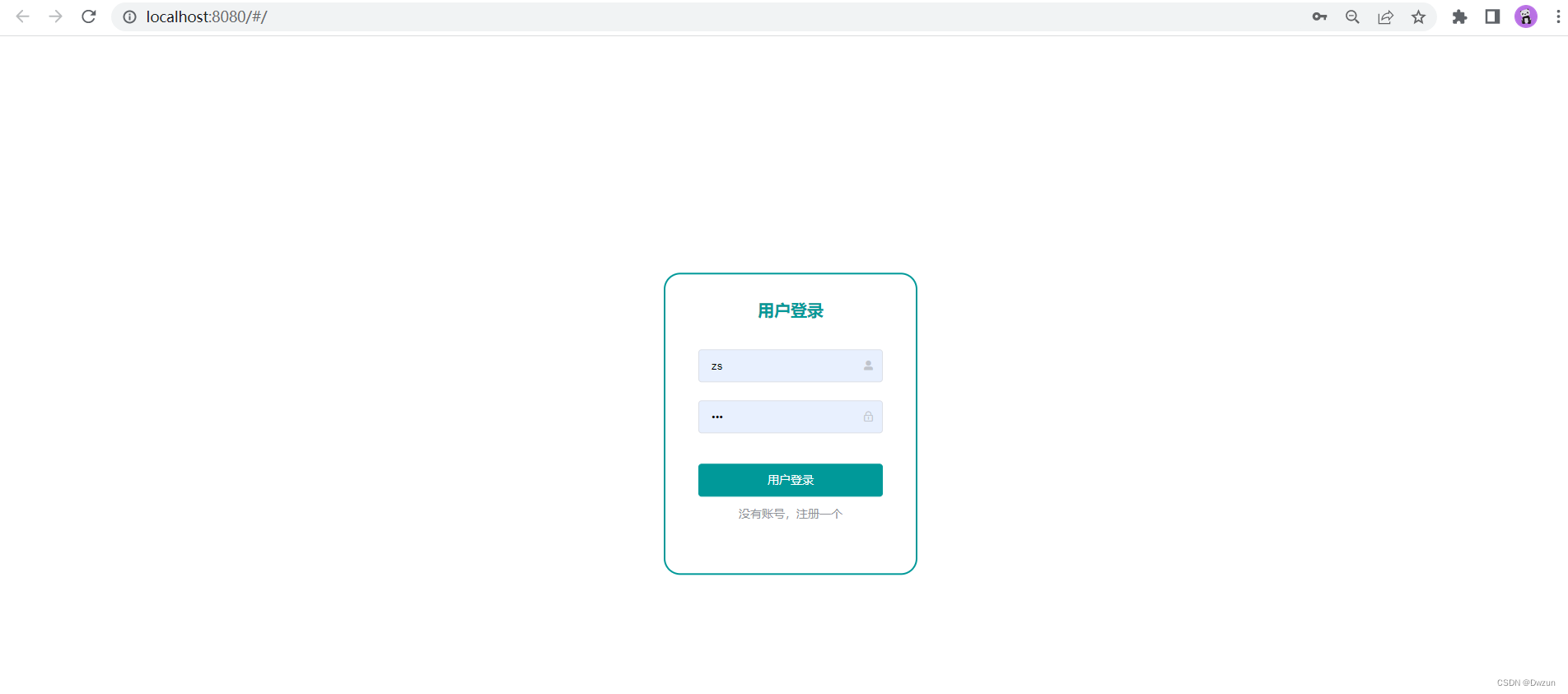
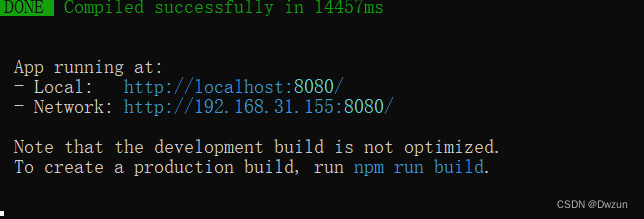
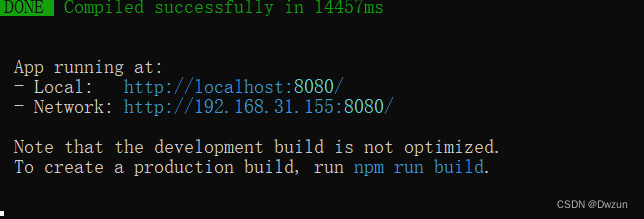
6、成功

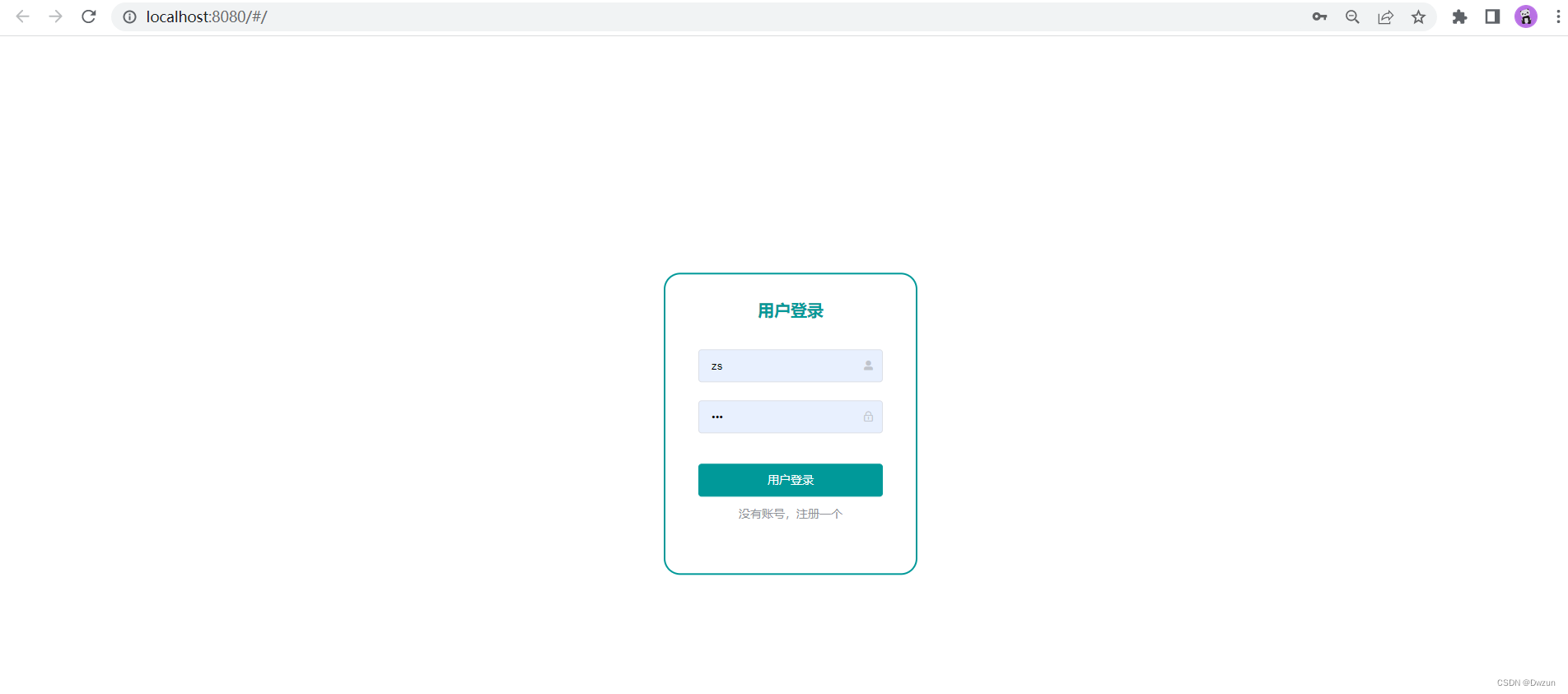
7.浏览器输入地址:http://localhost:8080 ,出现界面

三、运行vue的三种方法
第一种方法:cmd下运行
(根据项目路径依次输入命令)
1、首先,进入vue项目所在目录(如下图所示)

2、在当前路径框中输入【cmd】,回车

3、在启动的命令行窗口输入【npm run serve】,回车

4、成功

第二种方法:IDEA开发工具打开
打开IDEA

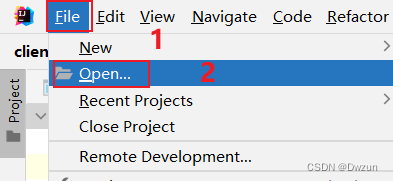
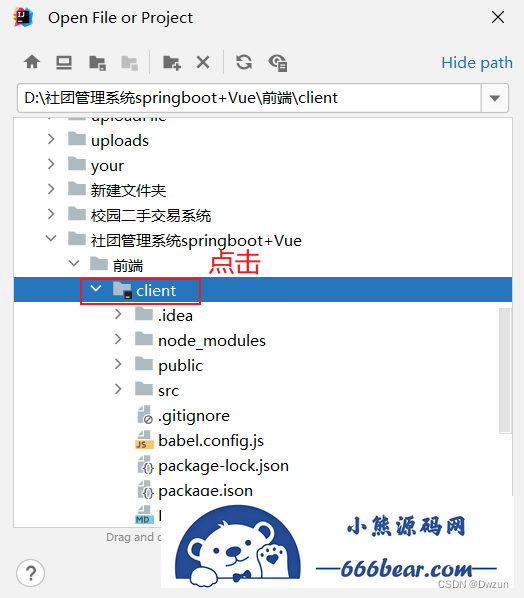
File - open -选择源码文件夹下的文件夹(一定要记住)


这样就成功导入源码。
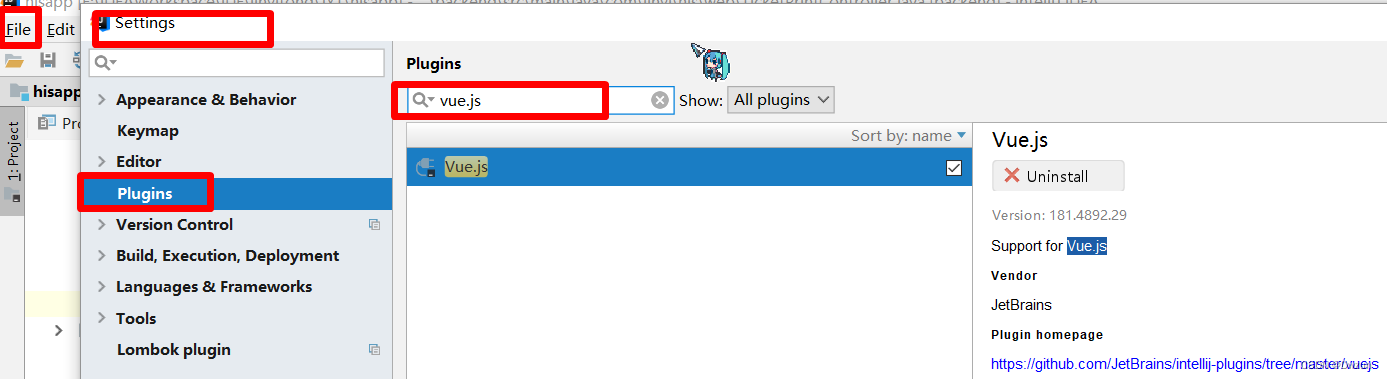
在IDEA中配置vue插件
点击File–>Settings–>Plugins–>搜索vue.js插件进行安装,下面的图中我已经安装好了。

🎩方法1(推荐使用):
1、给idea设置自启动便捷方式,方便启动项目
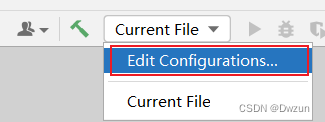
在idea中点击下图的地方,选择Edit Configurations

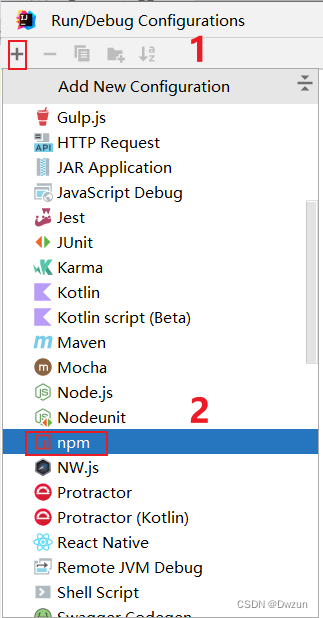
2、选择npm

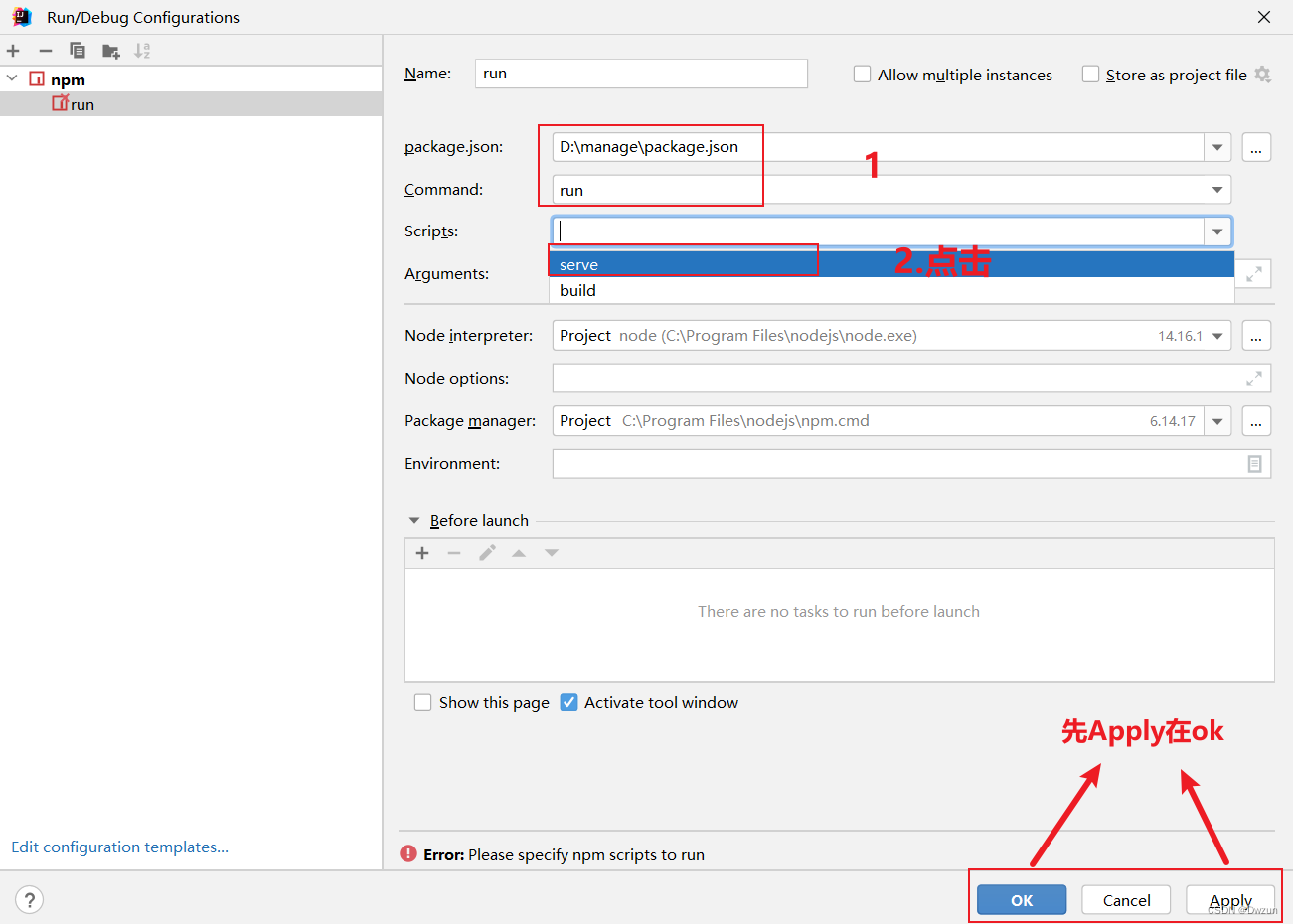
3、根据项目而来有些事dev有些是serve ,这里选择serve,然后先Apply在Ok

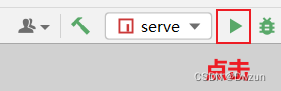
4、点击,以后项目直接点击这个就可以运行

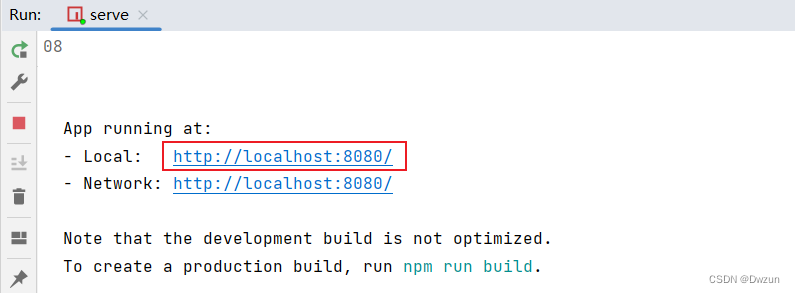
5、成功,如下图

🎩方法2:
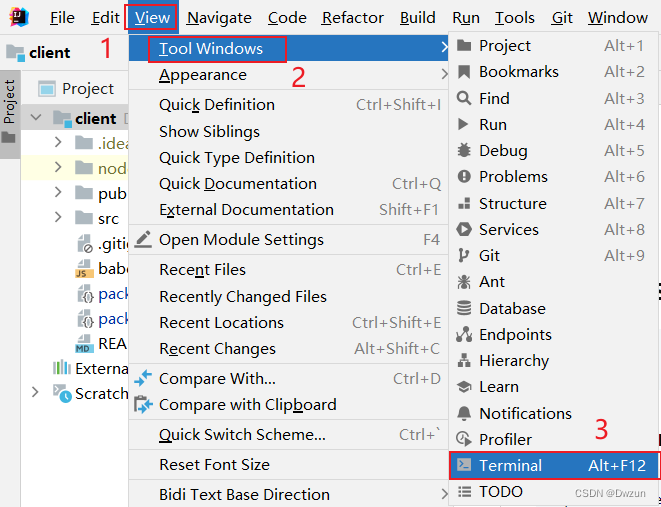
1、点击view-Tool Windows-Terminal

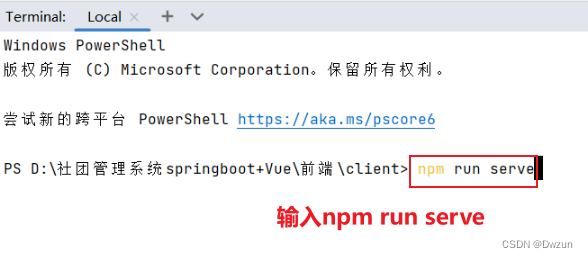
2、输入npm run serve

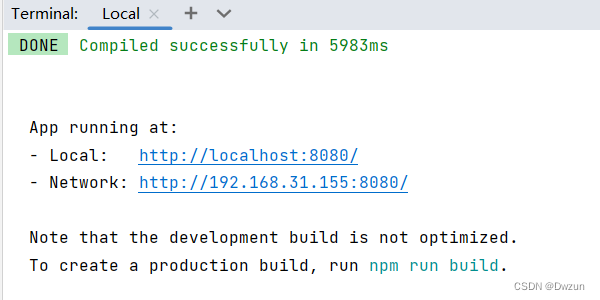
3、出现地址

第三种方法:VSCode开发工具运行
vscode:安装教程:https://blog.csdn.net/MSDCP/article/details/127033151
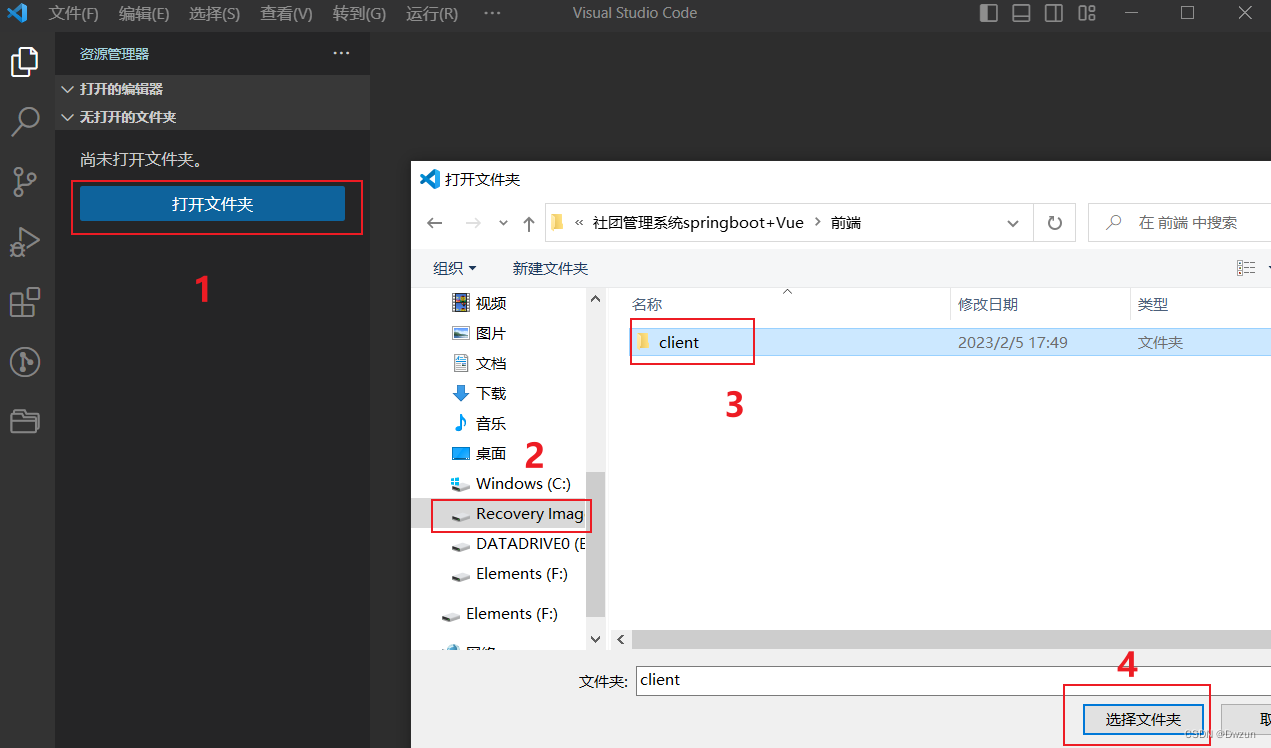
1、打开vscode

2、打开前端代码文件

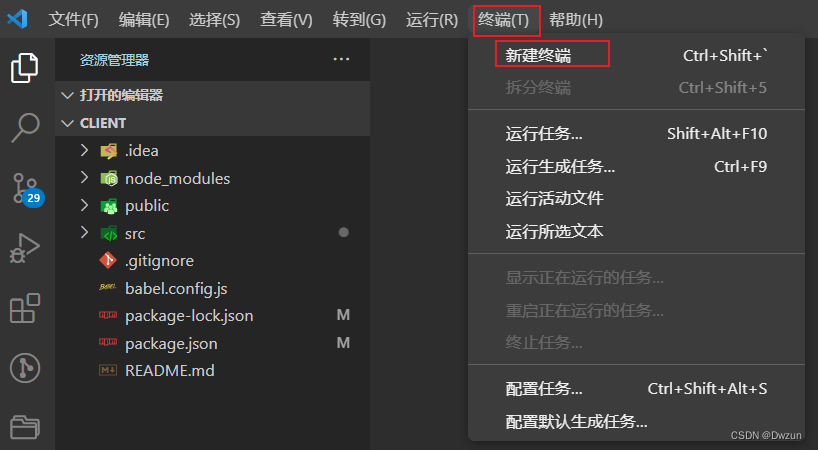
3、新建终端

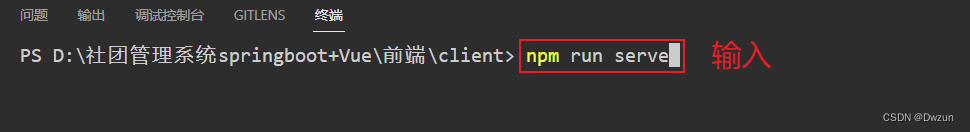
4、输入npm run serve

5、成功

6、浏览器输入localhost:8080