- 凡科网是什么?使用凡科网可以做什么?
- 哈尔滨做网站多少钱(网站建设费用详解)
- 怎么做网址(从零开始学习网站建设)
- 外贸企业网页制作,如何打造专业的产品展示页面?
- 湖南专业网站制作公司推荐
- 国内网站制作哪家专业(推荐几家国内知名网站制作公司)
- 网络运营推广的秘诀(从零开始打造自己的网络帝国)
- 如何拥有自己的网站建站步骤详解
- 网站制作案例教程从零开始学习网站制作技巧
- 保定网站建设多少钱?全面解析网站建设费用及注意事项
- 如何选择靠谱的郑州网站制作公司(5个必须要看清的细节)
- 抖音最新算法揭秘,教你快速增加粉丝和曝光量
- 域名注册免费(了解免费域名注册的方法和技巧)
- WordPress建站教程从入门到精通
- 重庆做网站公司推荐哪家好?
- 网站底部应该放什么?建设页面底部的5个最佳实践建议
- 重庆网站建设方案服务如何选择?
- 做网站的公司有哪些(了解网站建设行业的主要公司)
- CF活动代做网站(精品网站开发服务)
- 物流企业如何打造专业网站?
- 网站公司建网站(打造专业网站,提升企业形象)
- 网站建设制作的价格及其影响因素分析
- 网页设计师就业前景如何?
- 从小白到运营达人,这10个技能让你一步登天
- 如何选择靠谱的商城建站服务(一份全面的选购指南)
- 如何选择靠谱的北京网站设计公司(这些细节你必须知道)
- 建筑平台网(打造全方位建筑行业服务平台)
- 抖音运营秘籍让你的账号火遍全网
- 网页设计与网站建设的区别和联系是什么?
- 十大网站建设必备技能,你掌握了几个?
最近遇到个问题。后台一次性返回2万条列表数据。
并且需求要求所有数据必须全部展示,不能做假分页(不能优化了)。
这些数据的直接来源就是CS客户端。
他们做CS客户端就是一次性加载几万条数据不分页(说这是客户的要求)。
我体验了一把CS客户端,数万条数据放在那里,着实卡顿。
他们CS开发人员非他妈嘴硬说,这一点也不卡,极致顺滑。
真尼玛在这里掩耳盗铃呢,是吗?懒得跟他们废话。
结论就是:永远不要和傻子讲道理。
不废话,开整吧。
既然需要一次性展示数万条数据,那么element-table基本是不行了,毕竟也不能做个假分页。
终于,茫茫人海,遇到了 vxe-table。
官方地址:https://vxetable.cn/#/table/start/install

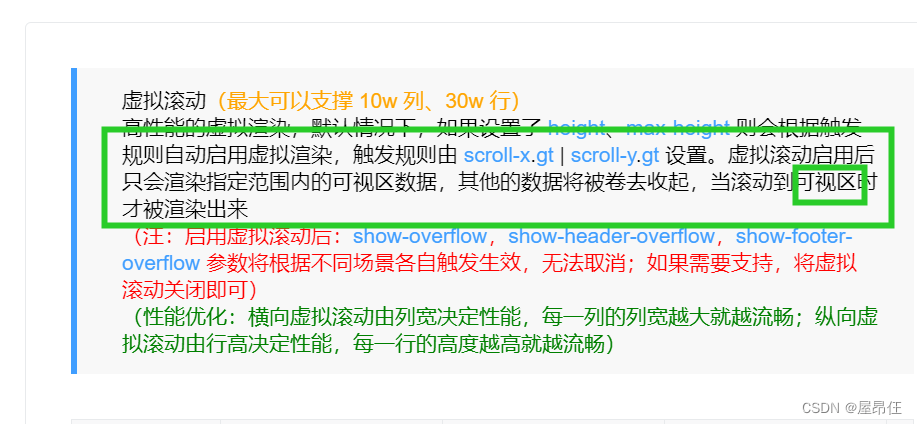
最高支持10w+数据的流畅滚动。确实厉害。
那么这么厉害的虚拟滚动,如何实现?
官方也一语道破。

没错,就是懒加载。界面上只是在窗口可视区域范围内加载数据,随着鼠标滚动,再继续加载下一波数据。
怎么用?
第一,写下table模板
这样子,看起来和element-table几乎没有区别。只是注意一些常用字段,改了下名字。
第二,写下数据请求方法
但是你发现这里没有绑定数据,也就是 :data="tableData"。
仔细想想朋友,10万+数据你交给vue双向绑定,你是要累死谁啊?不合适啊,这么干。所以,官方提供了一个方法:reloadData。
// 第一步: 接口请求后台数据(可能是10万条数据)
new Promise(resolve => {
// 注意 这里引入接口方法
getList().then(res => {
// 在这里将请求的列表数据 返回出promise
resolve(res ? res : [])
})
}).then(list => {
/*
* 在这里开始给vxe-table数据了
*/
// 1. 首先通过 $refs(vue内部方法,或者原生获取vxe-table这个dom)
const VXE_TABLE = this.$refs.tableRef;
// 2. 通过这个dom下挂载的方法 reloadData 方法 取数据
VXE_TABLE..reloadData(list).then(() => {
// 如果你有loading的话 可以在这里关闭
})
// 至此, 数据接收完毕。
}).catch(err => {
console.log('请求数据报错了 -- ',err);
})
第三,自定义(翻译)字段
总有一些需要自己翻译的字段。实际上和element-table很类似。
vxe-button @click="showDetailEvent(row)">弹框{{ row.name }}
还是插槽。更多插槽,请移步官方文档:vxe-table v4
第四,高亮某一行,跳转到某一行
配置 row-config.
然后写一个方法 setCurrentRow.
// 老规矩 还是获取table这个dom // talbeData[0] 设置第一行数据高亮 this.$refs.tableRef.setCurrentRow(talbeData[0])
等等?刚才说,这个data没有绑定。那么我们应该去哪里拿到这个数据呢?
// 通过 reloadData方法获取数据的 通过下边方式 拿到所有的table数据
const TABLE_DATA = this.$refs.tableRef.allFullData;
// 然后就可以愉快的设置某一行数据了 index 就是你需要哪一行数据高亮
this.$refs.tableRef.setCurrentRow(TABLE_DATA[index])
// 想要一键删除所有高亮 那么就直接调用 clearCurrentRow
this.$refs.tableRef.clearCurrentRow
// 如果需要跳转到某一行 比如 跳转定位到 第 100 行
// 首先我们要知道每一行的高度, 比如每一行高度是 40 px
// 那么需要dom滚动的距离就是 index * 40
// 所以 就是如下
document.querySelector('.body--wrapper').scrollTop = index * 40;
// 至此,跳转成功
第五,导出数据
本来这个导出数据这个事,后台返回个流,前端处理下就完事了。
但是这个table组件厉害了。可以直接通过内置方法,直接导出数据。
内置的格式有 txt,html,csv等等。
说实话,也够用了。
// 例如 导出csv文件 使用内置 $table.exportData({ type: 'csv' }) 方法
this.$refs.tableRef.exportData({type: 'csv'})
但是,需求要求我们导出pdf(wocao)。
对不起,失态了。
那么,我们也可以利用 vxe-table 的插件实现该功能。
文档:vxe-table v4 集成第三方
// 首先肯定是要安装这个插件了
npm install xe-utils vxe-table@next vxe-table-plugin-export-pdf@next jspdf
// 没错 基于 jspdf做的插件
// 然后 入口文件引入
import VXETable from 'vxe-table'
import VXETablePluginExportPDF from 'vxe-table-plugin-export-pdf'
// ...
VXETable.use(VXETablePluginExportPDF)
// 然后配置字体
// 需要注意的是 中文尤其要配字体 不然导出就是乱码
VXETablePluginExportPDF.setup({
// Set default font
fontName: 'SourceHanSans-Normal',
// Font maps
fonts: [
{
// Font name
fontName: 'SourceHanSans-Normal',
// Font library url
fontUrl: 'https://cdn.jsdelivr.net/npm/vxe-table-plugin-export-pdf/fonts/source-han-sans-normal.js'
}
]
})
// 以上配置完毕之后 在具体的组件业务中 就可以使用导出pdf功能
// 导出功能如下
this.$refs.tableRef.exportData({
filename: 'Order details',
sheetName: 'Order details ( X02514645652 )',
type: 'pdf'
})
与此同时,你可以导出 xlsx格式的。
具体不再细说。请参考官方文档:vxe-table v4 集成第三方
至此,导出部分也讲完了。
但是,导出功能最后交给后台,毕竟这前端不擅长干这事。
结束了。














