您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 绍兴网站建设公司推荐及建站流程解析
- 中文域名的应用与发展趋势
- 昆山网站建设选哪家?推荐几家优秀的网站制作公司
- 制作图片加文字的软件(轻松搞定图片文字叠加)
- 如何快速搭建一个网站(0基础小白也能学会的实用教程)
- 郑州网站建设哪里好(推荐几家专业的网站建设公司)
- 公司网站的开发策略(从策划到实施的全流程解析)
- 优秀网站网页设计,让你的品牌脱颖而出
- 定制网站多少钱(了解定制网站的价格和服务)
- 百度广告怎么投放(详解百度推广投放步骤和技巧)
- 珠海网站建设设计打造你的专属网站,吸引更多客户
- 泉州网站建设公司教你,如何打造高转化的网站?
- 网站协议设计制作勾选的步骤和要点
- 如何免费制作公司网页(完全不需要编程技能的神器推荐)
- 企业网站建设论文写作指南
- 遵义网站建设推广公司哪家好?
- 中国知名企业网站排行榜Top10
- 电子商务网站建设与维护(打造高效稳定的电商平台)
- 免费创建网站的实用技巧与工具推荐
- 想做一个网站怎么做?从零开始的网站建设教程
- 企业网站定制开发(专业的定制开发服务)
- 学室内设计如何避免毁一生?
- 广州网站设计平台(为您介绍广州专业的网站设计服务)
- 网站改版后百度不收录的原因及解决方法
- 18种最有效推广的方式,让你的产品火起来
- 天津网络建站的必要性及如何进行网站建设
- 网页设计素材网站(为你推荐最实用的网页设计素材资源)
- 网络营销策划方案论文指南(从选题到写作,全面指导你完成出色的论文)
- 创建网站需要花费吗?
- 廊坊建站公司让你的网站从0到1的路上不再孤单
java web 项目大作业
作者:mmseoamin日期:2023-11-30
项目历程
1.对整个网页进行页面设计 Axure mockitt
2.静态网页 Html Css Javascript
3.动态网页 与用户的交互窗口 Jsp
4.创建数据库并且连接数据库 Mysql Navicat Javabean Servlet eclipse
目录
项目历程
第一阶段 网页设计
需求分析
系统功能结构图
业务实体的属性和操作
第二部分 静态网页设计
筛选区 科普区 讨论区 商品参数区
第三部分 动态网页
动态网页主要实现的与服务器互动
筛选区互动功能核心代码段
jsp处理提交的表单
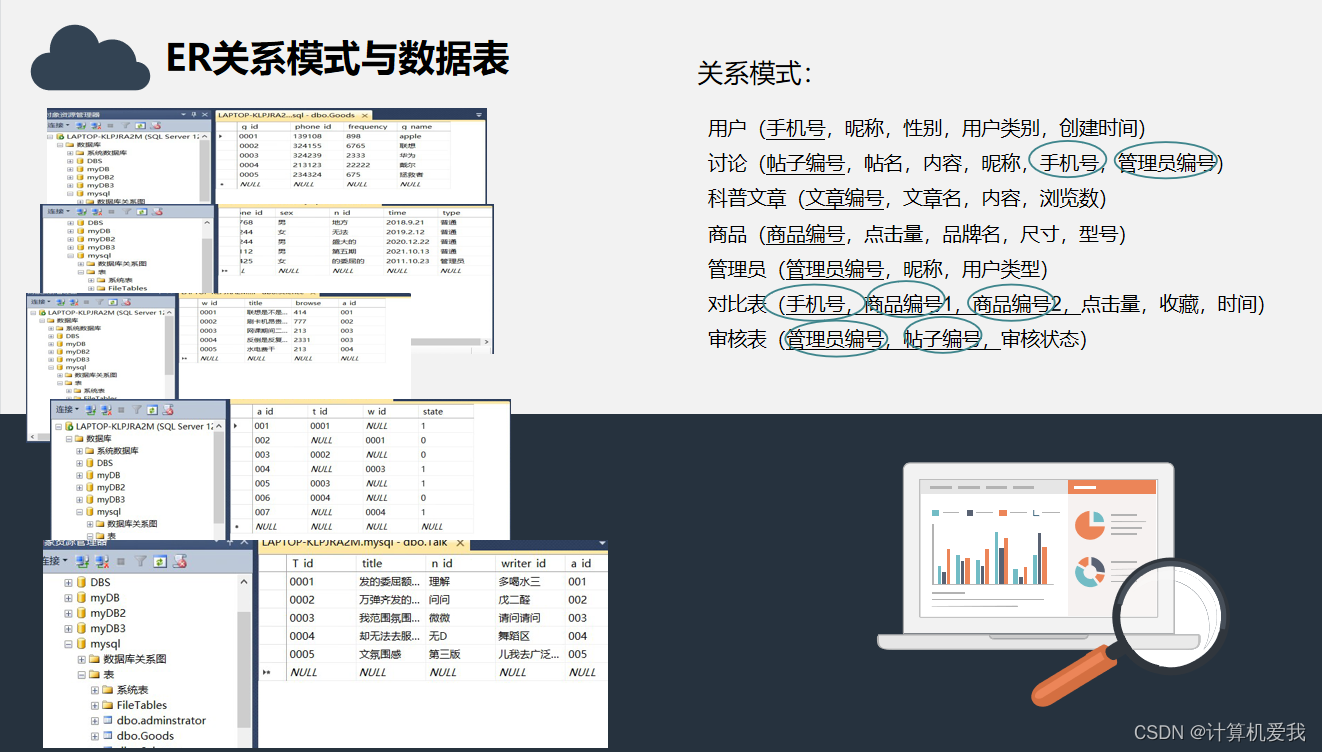
建立数据库数据表
第四部分 实现所有与数据库连接的功能
建立数据库并与数据库连接
实现所有需要数据库连接的功能
总结部分
整个过程中由于能力的原因我们并没有使用什么框架 太菜了实在是 这里放个链接 是整个项目的文件
项目目录
第一阶段 网页设计
需求分析
- 市面上的电脑品类众多,类型复杂,小白在选购电脑时很难做到让电脑的各项指标都符合心意。同时跨平台选购很难做到多个笔记本电脑的性能的对比,基于此我们开发本网站,为选购电脑的新手小白指路。
-
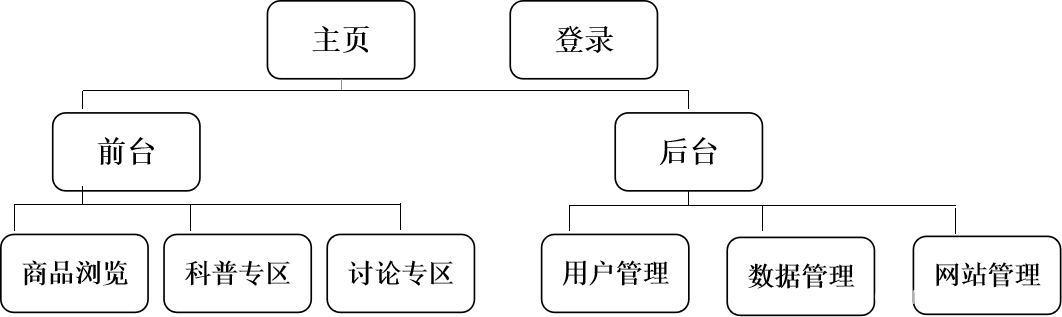
系统功能结构图

-
注:实际情况中 由于不可抗力我们的后台只做出了一个数据管理
业务实体的属性和操作
用户 个人信息; 收藏; 删除评论讨论 发布; 点赞; 回复; 举报用户浏览操作流 搜索; 筛选; 对比; 评论管理员管理操作流 发帖监督; 数据监控;上新推送;网站维护
第二部分 静态网页设计
静态网页部分一共有8个页面 常见的BootStrap Jquery组件
- 首页 后序重新改过一遍(这里先不放) 使用轮播图
- 登录注册页面
- 科普区
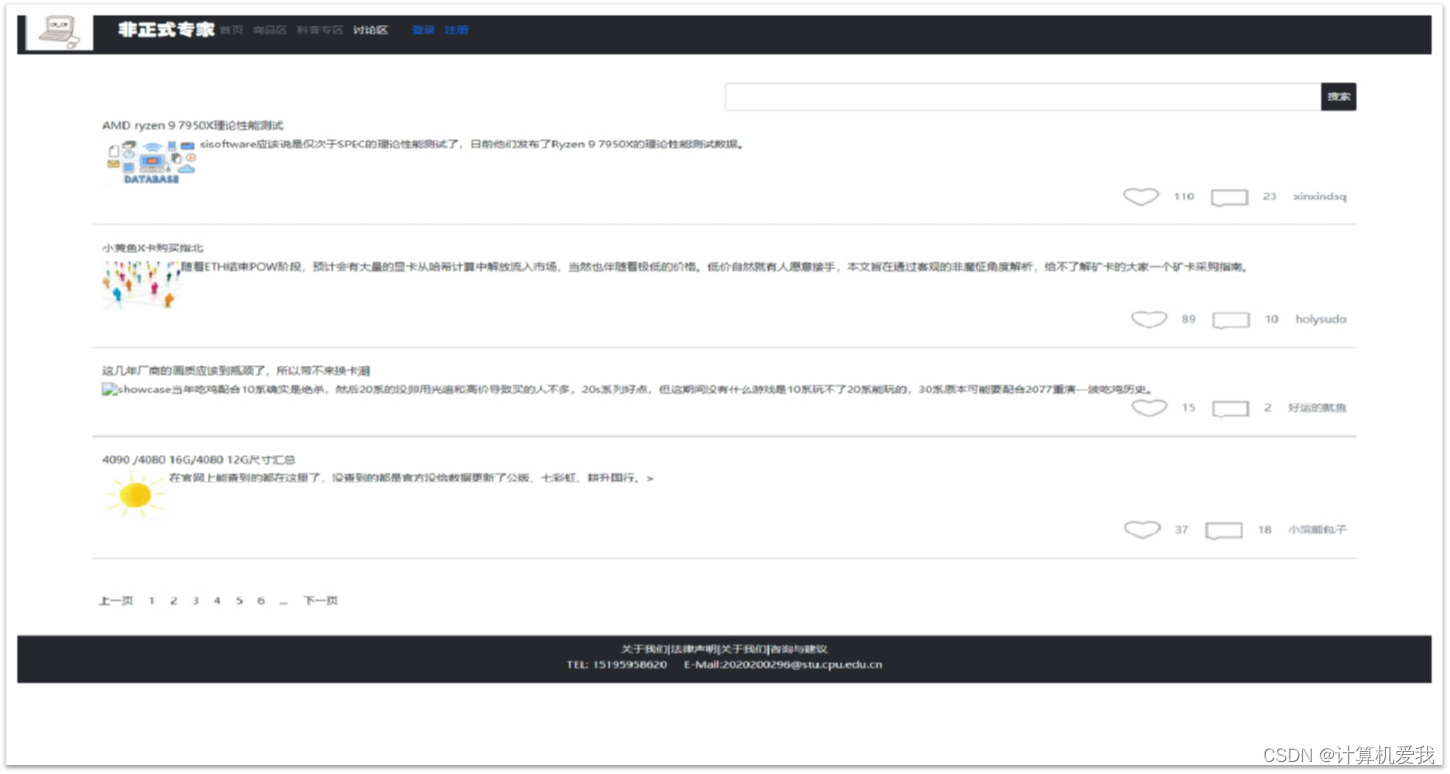
- 讨论区
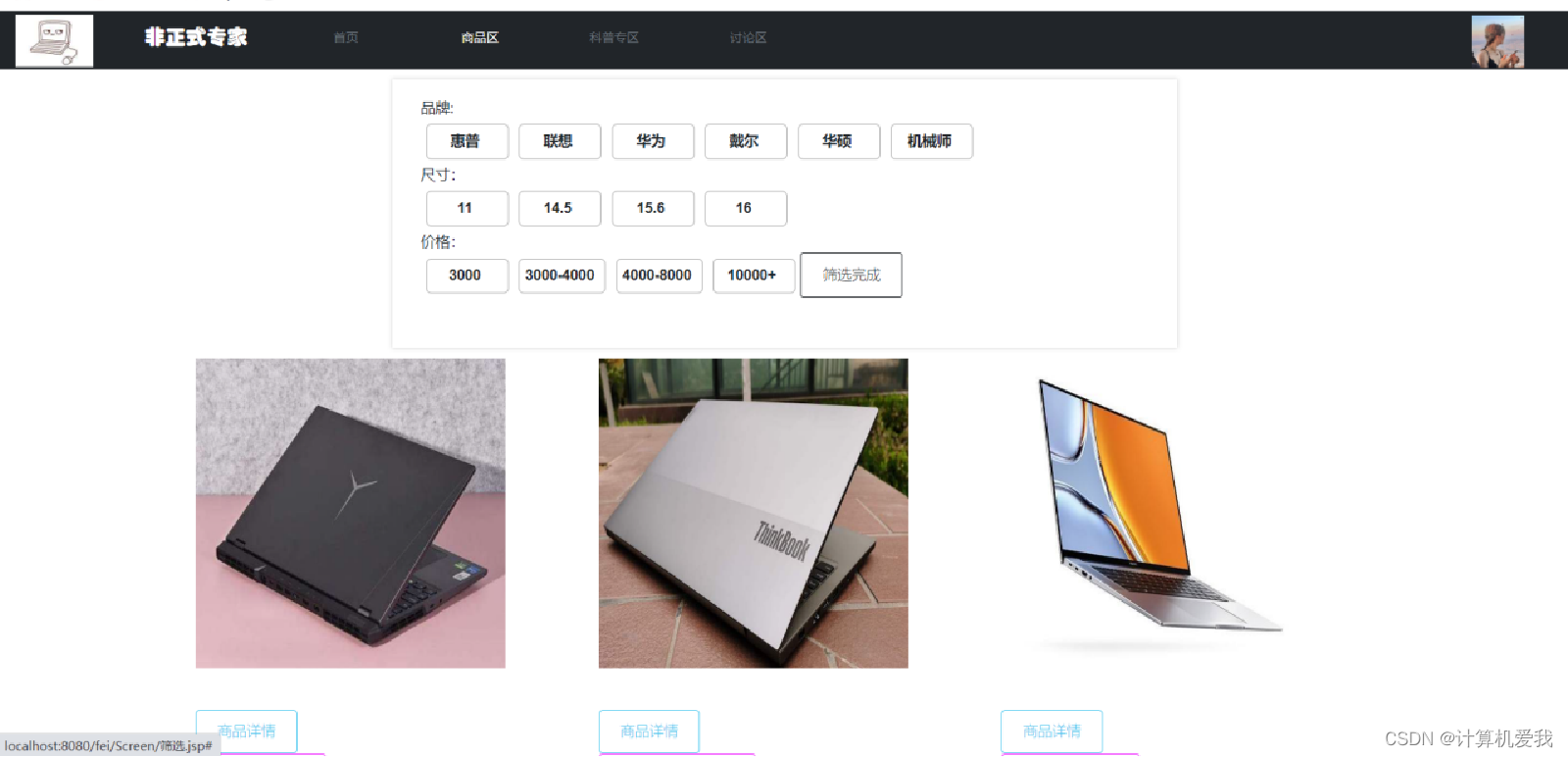
- 筛选区
- 对比商品页面
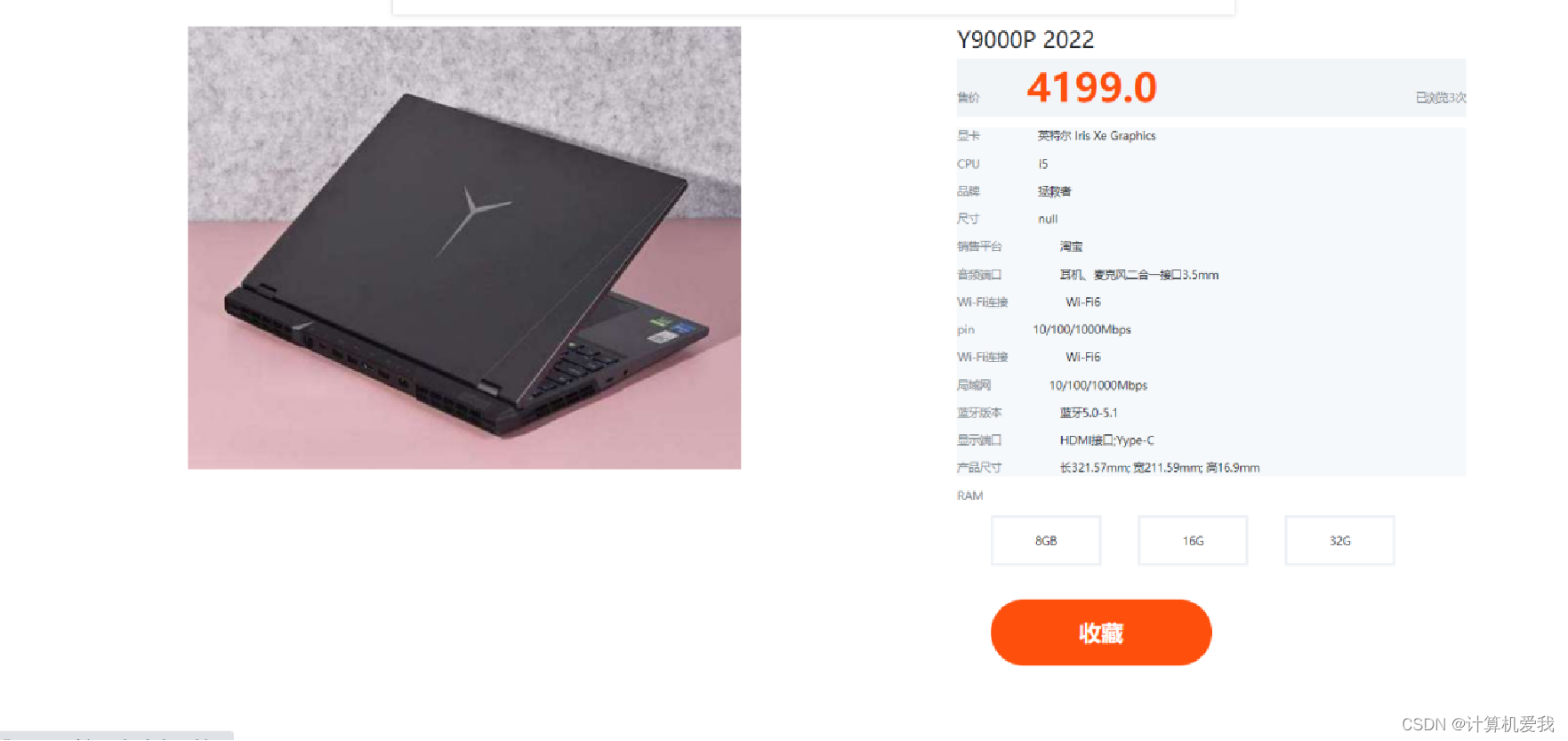
- 商品详细参数页面
- 管理员页面
这里是四个功能区的图放在上面
筛选区 科普区 讨论区 商品参数区



第三部分 动态网页
-
动态网页主要实现的与服务器互动
- 登陆注册后的提交验证表单
- 点击筛选完成后提交表单

- 提交form表单 action forword等动作
-
筛选区互动功能核心代码段
-
jsp处理提交的表单
<% javaSqlite sql=new javaSqlite(); ArrayList
array=new ArrayList (); ArrayList list=new ArrayList (); array=sql.getArrayListComm(); String brand=request.getParameter("brand"); String size=request.getParameter("size"); String price=request.getParameter("price"); //String ram=request.getParameter("ram"); int i=0; for (;i <% for (int j=0;j " width="300" height="300"/>
">
<% if (j" width="300" height="300" />
"> <% } if (j" width="300" height="300" />
">
<% } } %>-
建立数据库数据表

第四部分 实现所有与数据库连接的功能
建立数据库并与数据库连接
这里的与数据库连接 大多是用JavaBean 组件 jdbc jar包和navicat连接的
@@有部分直接写,有部分用Javabean 比较乱也没有统一
实现所有需要数据库连接的功能
登陆注册
用户发布讨论

- 用户收藏商品

- 用户筛选和对比商品

- 管理员审核帖子

总结部分
整个过程中由于能力的原因我们并没有使用什么框架 太菜了实在是 这里放个链接 是整个项目的文件 链接:https://pan.baidu.com/s/1Xif7qJ3FKRhTkhyEHWsMMQ
提取码:nn2u
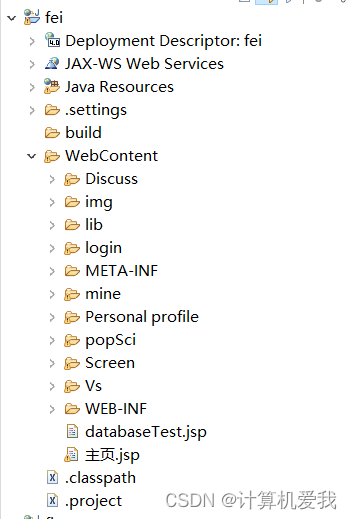
项目目录

-
上一篇:前端直接生成GIF动态图实践














