- 做网站需要多少钱?网络服务行业的价格评估与建议
- 厦门网页制作公司哪家好?
- 抖音短视频营销的秘密如何让你的视频在万千作品中脱颖而出?
- 选择什么软件开发个性化网站?
- 如何选择适合自己的建站平台(新手必看的建站平台选择指南)
- 怎么找关键词(快速定位关键词的方法与技巧)
- 网页制作素材下载(最全最实用的网页设计素材下载)
- 网络营销方案策划如何提高转化率?
- 创建免费网站的方法和技巧(零成本打造专业网站的秘诀)
- 企业电子商务网站开发全流程解析(从规划到上线,你需要知道的所有步骤)
- 抢占2022年最赚钱的行业,你还在犹豫什么?
- 叮当app开发平台(打造高效稳定安全的移动应用开发平台)
- 设计类网站推荐(5个必须知道的网站资源)
- 免费获取精美网页模板的网站推荐
- 安徽网站开发制作哪家公司好?
- 搭建网站的步骤(详解网站建设的流程和注意事项)
- 网页制作与网站设计的关系(初学者必看)
- 昆明网站制作费用详解(不同类型网站的价格区间大揭秘)
- 网页设计速成班,5天内让你掌握精通网页设计的技巧
- 铜梁伯才网招聘让你轻松找到铜梁招聘信息
- 网站制作高端(打造高质量的网站设计与制作)
- 品牌设计公司的成功秘诀打造与众不同的品牌形象
- 广州设计网站公司如何选择?
- 网站定制开发的步骤和技巧分享
- 装修设计网(打造您的家居梦想,一站式装修服务平台)
- 公司网页制作费用大概要多少钱?看看这些经验分享
- 如何注册一个好的域名(从选名到备案,全流程解析)
- 如何建立一个成功的网站(从选型到上线,全方位指导)
- 免费高质量网页模板下载网站推荐
- 90设计网专业的设计服务平台
目录
一,什么是Chrome浏览器的自动播放策略?(原理讲解,懂了原理解决问题就会非常简单)
1.生活场景中的案例
2.Chrome自动播放策略
3.什么是媒体参与度
二: 案例演示(无法播放的情况)
1.使用autoplay属性
2.我们使用js来控制视频自动播放
3.这究竟是为什么
三.解决方案
1.引导用户进行交互
2.先静音播放,让用户自己控制声音
一,什么是Chrome浏览器的自动播放策略?(原理讲解,懂了原理解决问题就会非常简单)
1.生活场景中的案例
试问一下,如果你正在上班摸鱼准备刷抖音或者B站时,但是忘记了调小声音或是忘记了带耳机,突然的视频声音放出来会不会让你特别尴尬,旁边可都是人看着呢,而且你要是放了个正常的视频还好,不然的话,纯纯大社死有咩有。
所以呢,在2018年Chrome就提出了这种自动播放的策略,主要是为了照顾用户的体验感。
2.Chrome自动播放策略
-
始终允许静音模式下自动播放
-
在以下的情况中,带声音播放会被允许:
①用户已经与当前的域进行了交互(也就是click,tap事件)。
②在桌面设备上,用户的媒体参与度指数阈值已经超过,这意味着用户之前播放过有声视频。
③用户已经将网站添加到移动设备上的主屏幕或允在桌面上安装了PWA。
-
顶部帧可以将自动播放权限委派给其iframe,来允许自动播放声音
3.什么是媒体参与度
媒体参与度(Media Engagement)是指用户与媒体内容进行互动的程度,可以通过多个指标来衡量。这些指标主要包括观看时间、观看率、转化率、交互行为等。Chrome基于这个媒体参与度有一套自己算法,我们可以通过:chrome://media-engagement/ 查看
二: 案例演示(无法播放的情况)
1.使用autoplay属性
就使用一个盒子里面放一个video标签并且加上autoplay属性

可以看到虽然我们设置了autoplay属性但是视频还是不能播放(如果你能播放,你可以试着刷新几次看看,他就不能自动播放了,具体原因暂且未知,总之我们必须要保证它每次都能按照我们的需求来才行)
这时我们可以看一下控制台有没有报错

可以看到控制台是已经报错了,这个报错信息大概的意思就是用户没有与此视频进行第一次的交互,导致无法自动播放

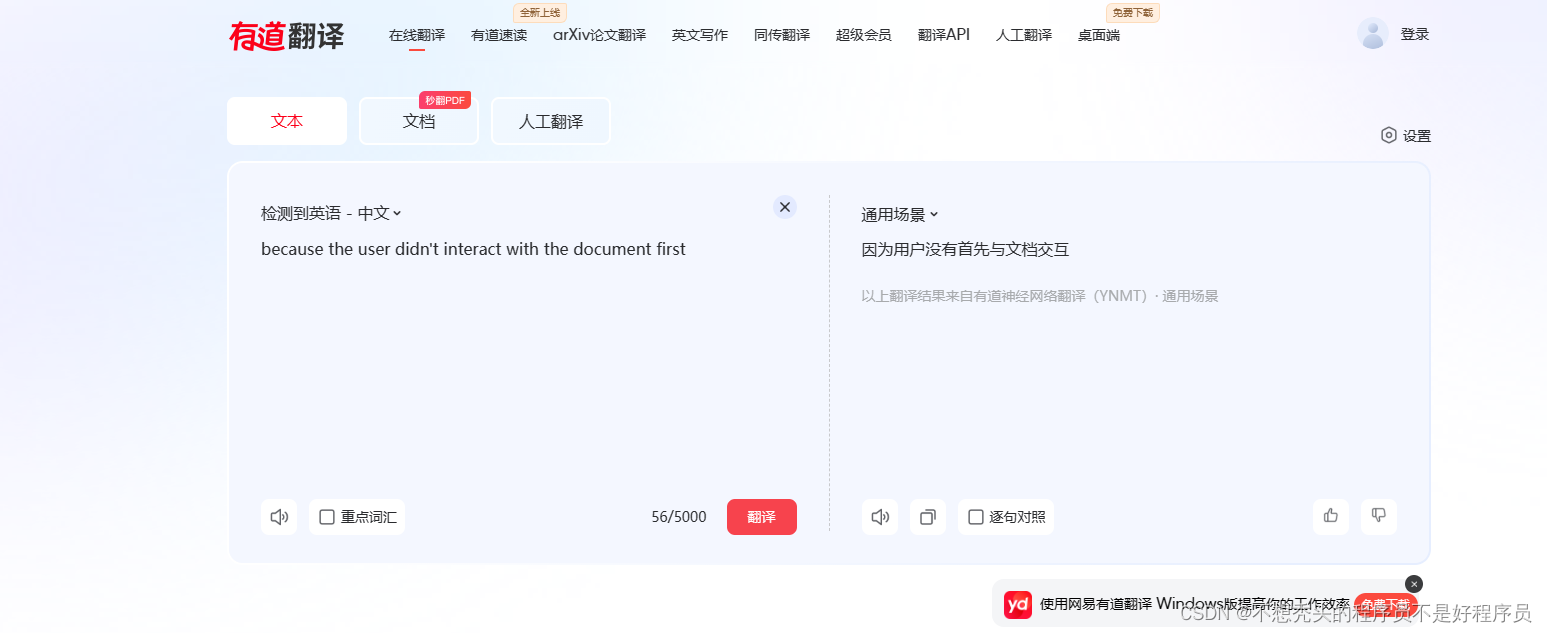
可以看到,有道翻译过来也是类似的意思
2.我们使用js来控制视频自动播放
js的代码也是非常简单的
const video = document.querySelector('video') video.play()但是play()方法并没有起到任何作用(如果自动播放可以多刷新几次,就可以发现这是不可控的)
3.这究竟是为什么
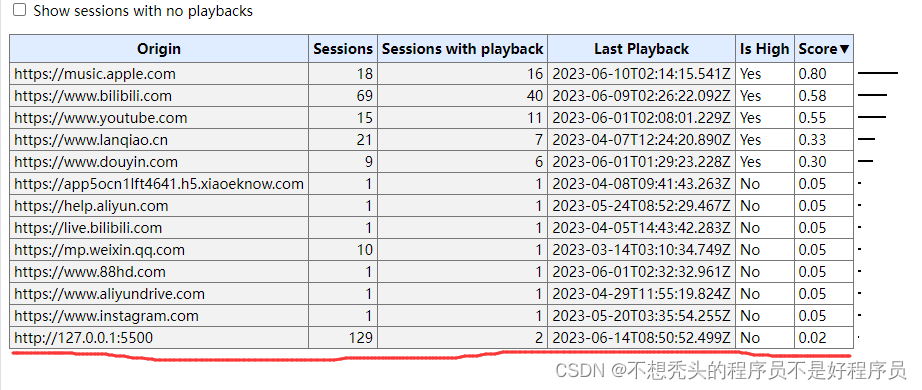
我们可以查看媒体参与度来看看:chrome://media-engagement/

可以看到我当前的网页的得分(Score)是最低的,也就是这个原因,我们的Chrome浏览器不允许我们自动播放,可能有些人会想到静音播放,没错这是现代非常主流的一种解决方法,下面会讲解。
三.解决方案
1.引导用户进行交互
我们在理解了这个原理之后呢,就自然而然的能想到解决方法了,既然要用户与其交互,那我们就让他交互呗,我们可以设置一个按钮来控制他的播放。
我们可以写一个函数来控制此按钮
const model = document.querySelector('.model') const btn = document.querySelector('button') // 第一种方法 引导用户去与页面交互实现播放 async function play() { try { await video.play(); //使用await的原因是因为video.play()方法返回的是一个Promise,所以在这里我们可以对他进行一些处理 model.style.display = 'none'; btn.removeEventListener('click', play); // 如果他自动播放了就隐藏按钮,消除点击事件 } catch (err) { model.style.display = 'block'; btn.addEventListener('click', play); // 如果Promise返回的是error就引导用户点击按钮,在调用play方法 } } play();代码中已经有了非常详细的注释,我也就不做过多的解释,主要思路就是引导用户进行交互,交互了之后在调用方法,肯定是可以实现播放的,通过前面的原理分析可以得知。
2.先静音播放,让用户自己控制声音
这个方法在现在的很多网页中都使用了,比如抖音,B站等。
也是一样写一个函数来控制
//第二种方法比较主流,类似的有网页版抖音以及B站 function play() { video.muted = true;//设置视频为静音 video.play();//调用播放方法 const ctx = new AudioContext(); const canAutoPlay = ctx.state === 'running'; //通过这个可以判断出视频能不能够自动播放 如果可以它的值就是“running” 否则为"suspended" // 如果是不能播放我们就执行下面的逻辑,其实就是类似于第一种方法,让用户与其交互 ctx.close(); if (canAutoPlay) { video.muted = false; model.style.display = 'none'; btn.removeEventListener('click', play); } else { model.style.display = 'block'; btn.addEventListener('click', play); } } play()代码中也已经有了详细的注释,其实现思路也就是和之前进到的原理类似,既然可以静音播放,我们就先静音播放,而后引导用户来做交互
其实可以看到只要明白了原理,解决问题就会很简单
有什么问题可以私信或者留言
详细代码:
Document














